お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
BASEデザインテーマ「Vegetable」をBASEデザインマーケットにて販売中です。
野菜をテーマにデモデザインを起こしましたが、どのような商品にも馴染むシンプルな設計となっているのでぜひご利用ください。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
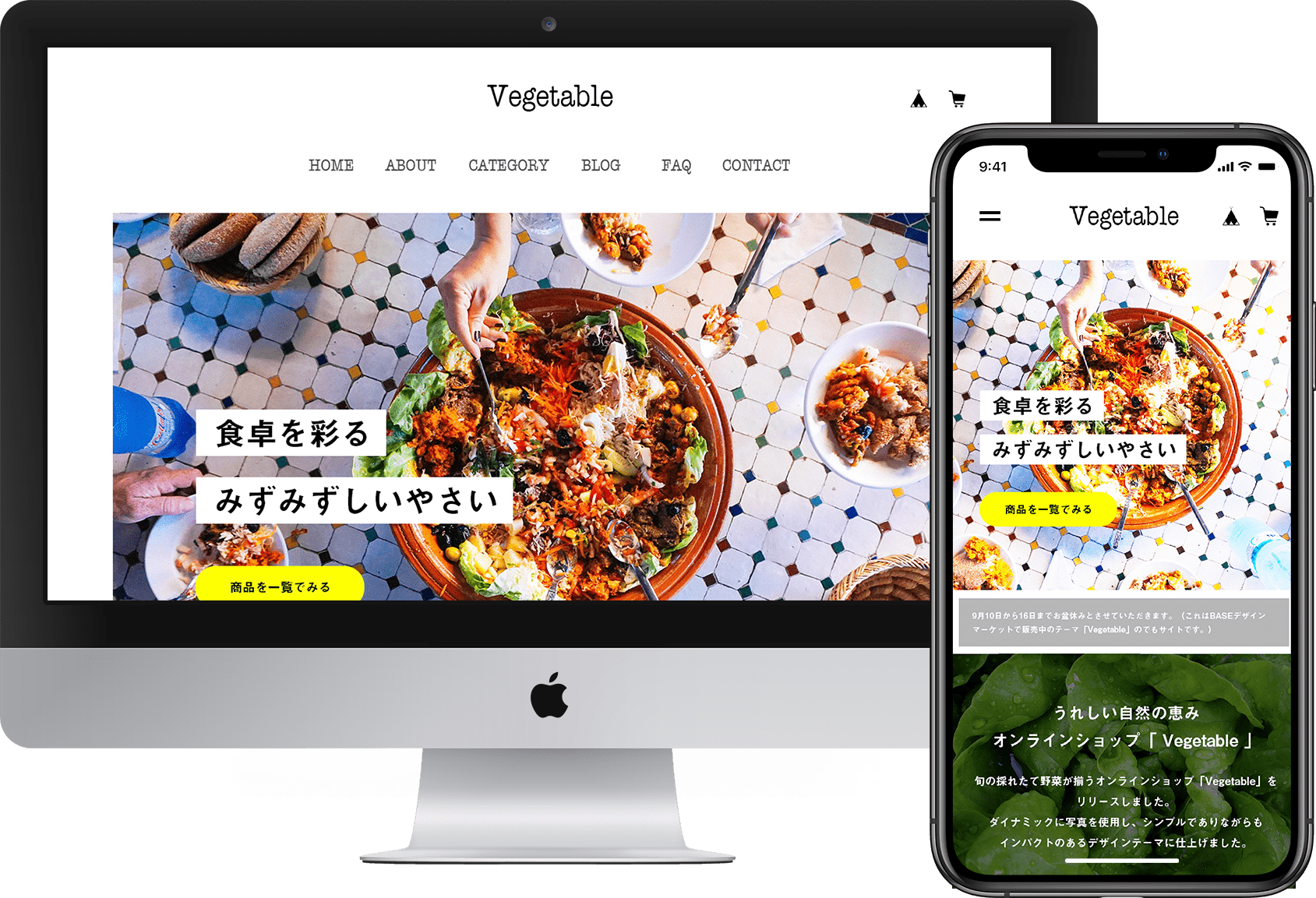
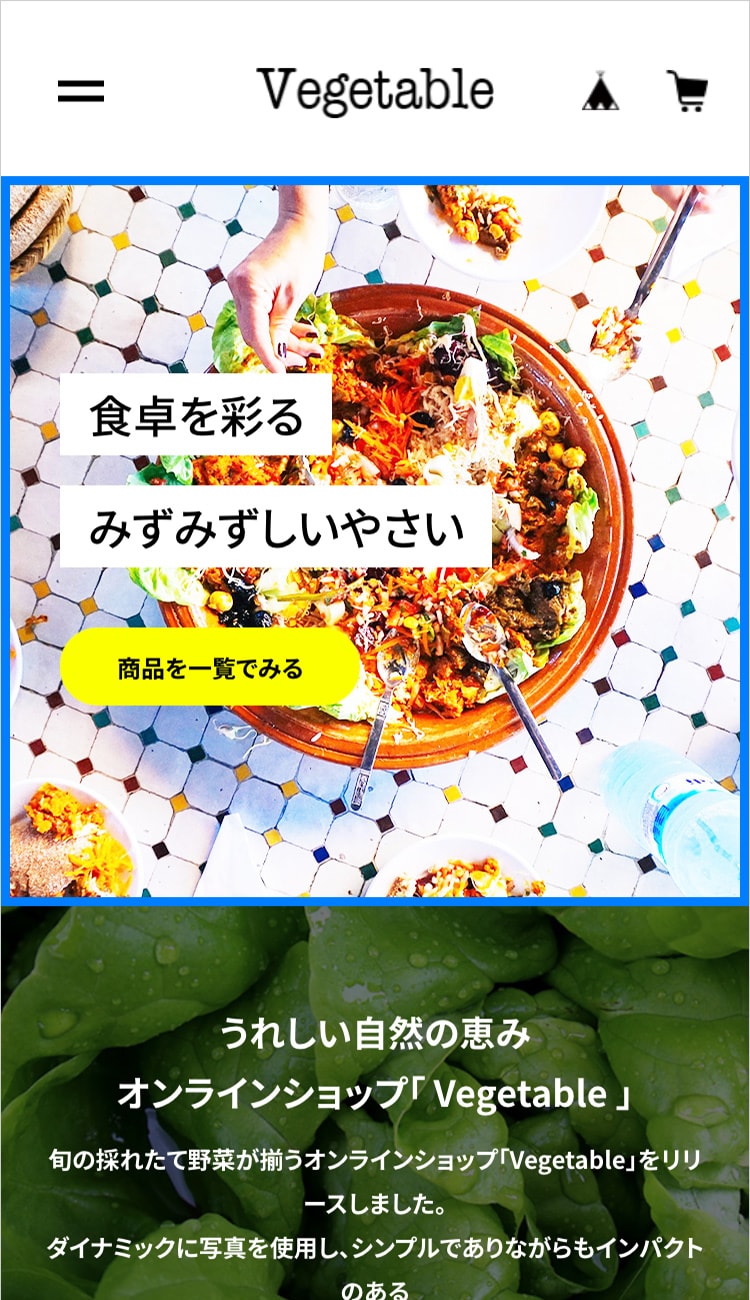
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「Vegetable」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「Vegetable」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「Vegetable」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
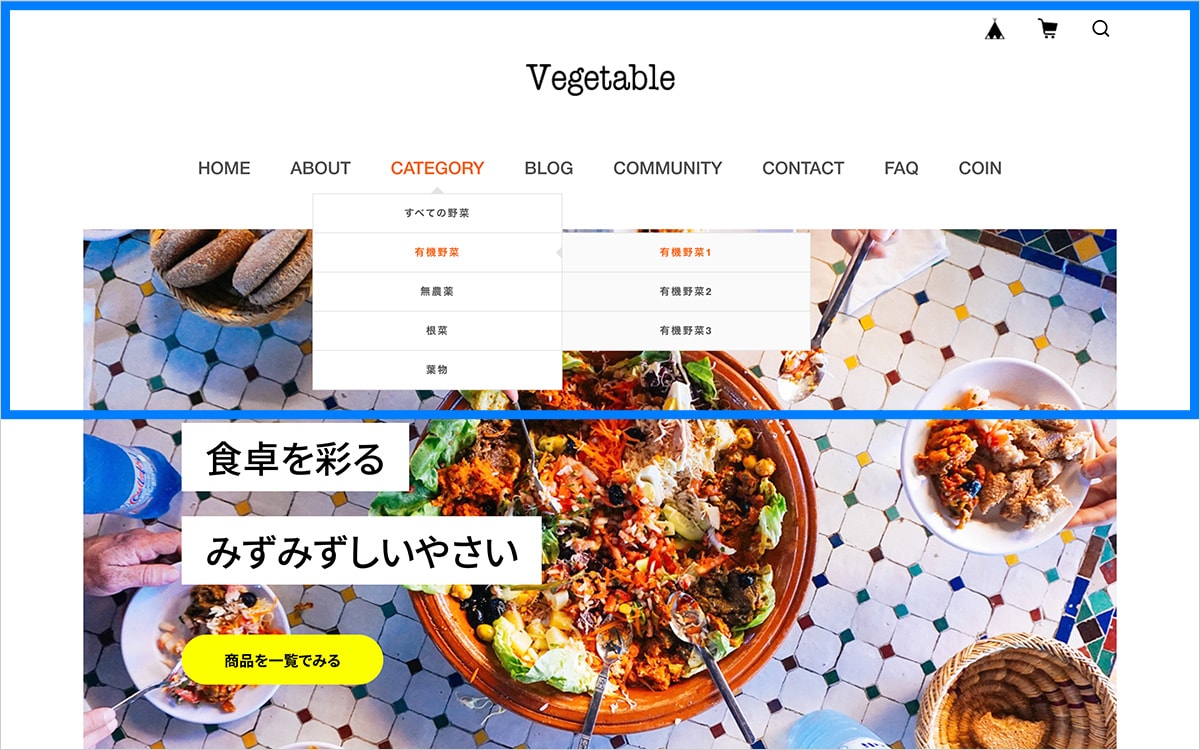
フォント、ページ最上部のナビゲーション(スマホ時はボタンを押して表示されるメニュー)や最下部のフッター、カテゴリー一覧表示など、サイト全体で共通で使われているデザインの変更ができます。
ナビゲーションとメッセージApp
PC表示時のナビゲーションの文字色と、メッセージApp利用時はその色を変更できます。
※スマホ表示時のメニューの色味は固定です。

メッセージAppについてはBASE Appsのページをご覧ください。
https://apps.thebase.in/detail/75
カラー設定
ページ全体で使われる配色の一括設定です。
背景色と【テキストカラー】【アクセントカラー】【ボタンカラー】の3色を設定するだけで、サイト全体の配色を一括で変更できます。
テキストカラー
全体の文字色を一括で変更できます。
アクセントカラー
サイトのアクセントとなる色を変更できます。
主に商品ページや商品一覧に付く各種タグ、FAQのアイコンの背景色になります。
アクセントカラー上の文字
アクセントカラーの上に表示される文字がある場合はその文字色を設定できます。
ボタンカラー
ボタンの背景色を変更できます。
ボタンカラー上の文字色
ボタンカラーの上に表示される文字がある場合はその文字色を設定できます。
【セール価格】テキストカラー
セールApp利用時のセール価格表示の文字色を変更できます。
フォント設定
サイト全体のフォントをデフォルトが明朝体かを選べます。
テキスト全体に明朝体を使う
ONにすると文字が明朝体になります。
OFFにするとデフォルトのゴシック体になります。
明朝体:種類
「テキスト全体に明朝体を使う」をONにした時に明朝体の種類を変更できます。
「游明朝」「さわらび明朝」「はんなり明朝」「こころ明朝」「Noto Serif」の5種類から選択できます。
※「テキスト全体に明朝体を使う」をONにしている場合のみ変更が反映されます。
ヘッダー設定
ヘッダーの背景色をスマホ/PCそれぞれで変更できます。
ヘッダー:背景色を変更可能にする
ONにすると、「スマホ 背景色」「PC 背景色」が設定できるようになります。
OFFの場合はデフォルトのデザインとなります。
スマホ 背景色
スマホ表示の際のヘッダーの背景色を指定します。
デフォルトは白です。
※「ヘッダー:背景色を変更可能にする」をONにしている場合のみ変更が反映されます。

PC 背景色
PC表示の際のヘッダーの背景色を指定します。
デフォルトはなしです。
※「ヘッダー:背景色を変更可能にする」をONにしている場合のみ変更が反映されます。

テキストロゴ設定
ロゴを画像でなくテキストにした場合に、字体・文字サイズを変更できます。
ロゴ:テキストロゴを変更可能にする
ONにすると、その下の「字体」「ヘッダーロゴ:文字サイズ」「フッターロゴ:文字サイズ」が設定できるようになります。
OFFの場合はデフォルトのデザインとなります。
字体
欧文フォント10種類、和文フォント5種類の中から選べます。
※「ロゴ:テキストロゴを変更可能にする」をONにしている場合のみ変更が反映されます。
ヘッダーロゴ:文字サイズ
ヘッダーのテキストロゴのサイズを5段階で変更できます。
※「ロゴ:テキストロゴを変更可能にする」をONにしている場合のみ変更が反映されます。
フッターロゴ:文字サイズ
フッターのテキストロゴのサイズを5段階で変更できます。
※「ロゴ:テキストロゴを変更可能にする」をONにしている場合のみ変更が反映されます。
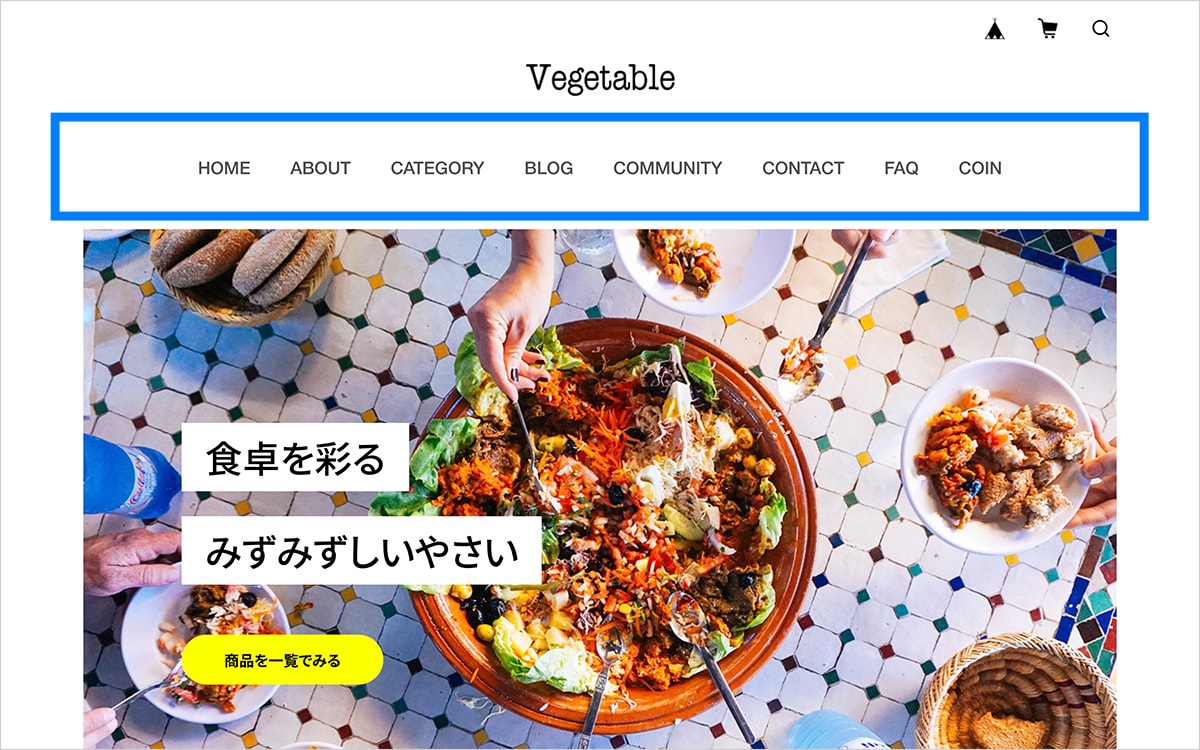
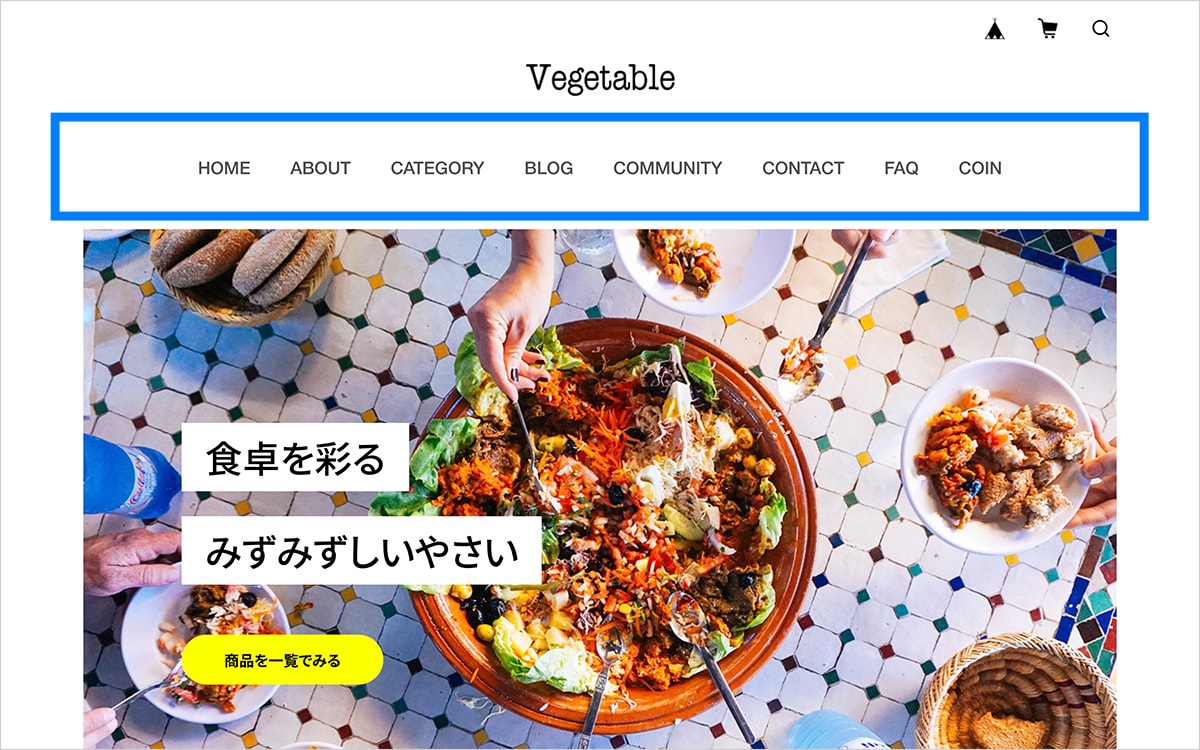
ナビゲーション設定
ナビゲーションの字体や文言を変更できます。

ナビゲーションを変更可能にする
ONにすると、その下の字体や文言変更などナビゲーション周りの変更が設定できるようになります。
OFFの場合はデフォルトのデザインとなり、ナビゲーション周りの変更を入力していても無視されます。
字体
欧文フォント10種類、和文フォント5種類の中から選べます。
※「ナビゲーションを変更可能にする」をONにしている場合のみ変更が反映されます。
文言変更
ナビゲーションに表示されるページ名を任意のものに変更できます。
例えば「ABOUT」を「ショップ情報」など任意の文言に変更できます。
変更できるのは「HOME」「ABOUT」「CATEGORY」「BLOG」「COMMUNITY」「CONTACT」「FAQ」「COIN」の文言です。
※リンクの順番を変更する機能はありません。
※文言が長すぎると改行したり崩れることがあります。できるだけ短い文言をオススメします。
※「ナビゲーションを変更可能にする」をONにしている場合のみ変更が反映されます。
見出し設定
サイト全体でブロックごとに使われている見出しのフォントを変更できます。

見出しのフォントを変更可能にする
ONにすると見出しのフォントが変更可能になります。
OFFの場合はデフォルトのフォントとなり、字体を選択していても無視されます。
字体
「見出しのフォントを変更可能にする」をONにした時に字体を変更できます。
欧文フォント10種類、和文フォント5種類の中から選べます。
※「見出しのフォントを変更可能にする」をONにしている場合のみ変更が反映されます。
フッター設定
フッターの背景色やリンク色などを設定できます。

ロゴを表示する
ONにするとフッターにロゴを表示します。
OFFにすると非表示になります。
TOPページ
TOPページのみで調整できる設定について
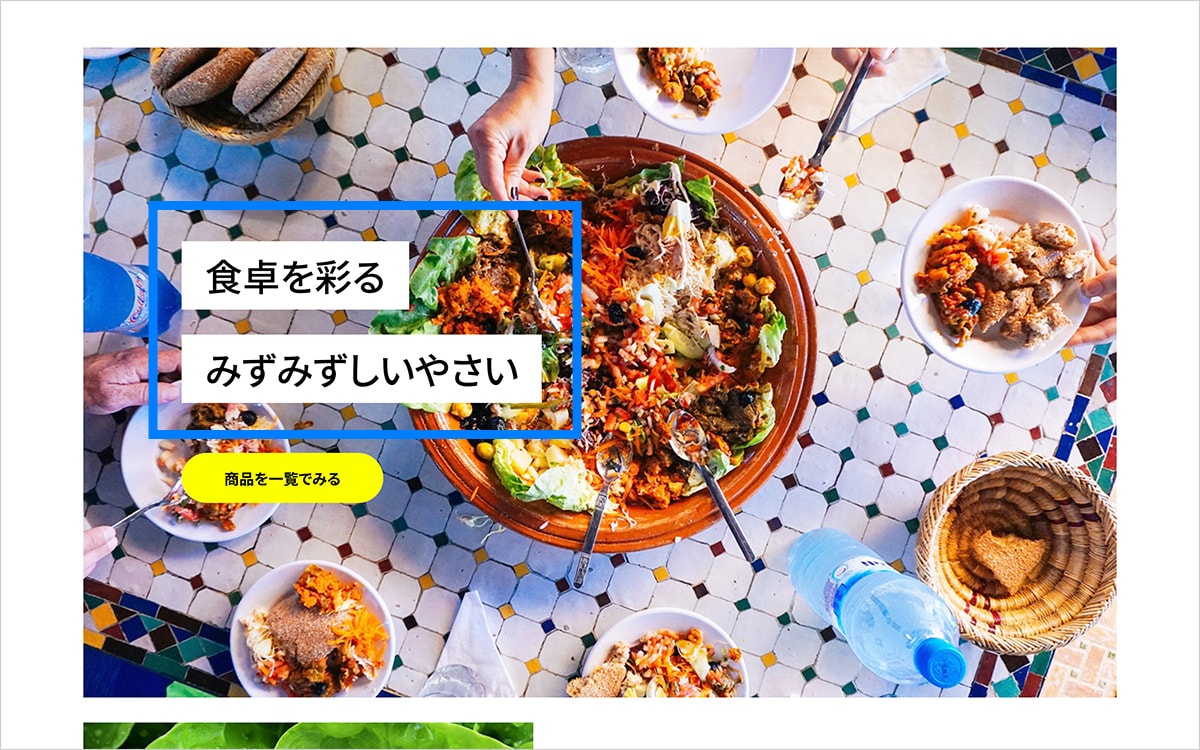
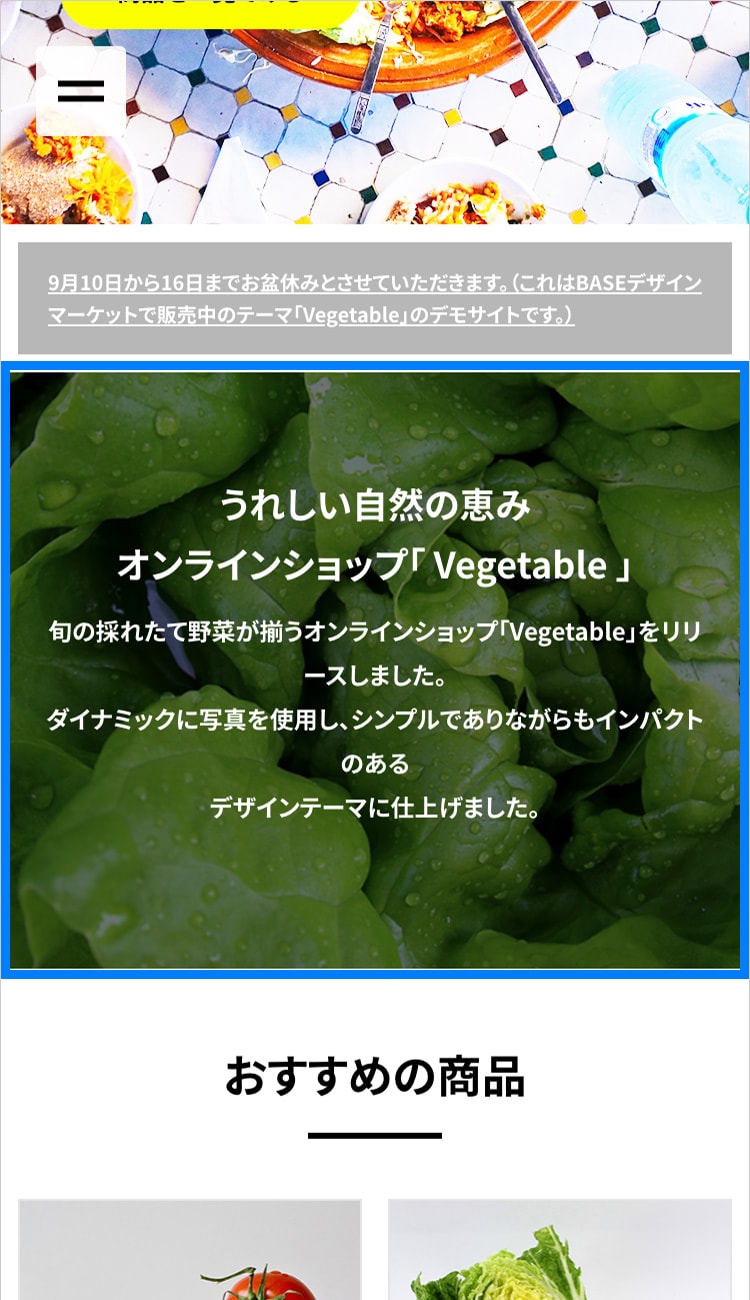
メイン画像設定
TOPページのメイン画像をカスタマイズできます。

TOPページ:メイン画像を表示
ONにするとメイン画像を表示します。
OFFにすると非表示にします。
PC用画像
PC表示用の画像をアップロードします。
推奨サイズ:横2480× 縦1560(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
スマホ用画像
スマホ表示用の画像をアップロードします。
推奨サイズ:横750×縦720(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
TOPページ:メイン画像にコピーを表示
ONにするとメイン画像上にキャッチコピーを表示が可能になります。
OFFにすると非表示になります。

❶ メイン画像コピー1行目(全角5~10字推奨)
キャッチコピーの1行目です。
最大全角20字程度を推奨しています。
それ以上になると改行してしまうので、うまく2行目と分けて使うことをオススメします。
※「TOPページ:メイン画像にコピーを表示」をONにしている場合のみ変更が反映されます。
❷ メイン画像コピー2行目(最大全角20字程度)
キャッチコピーの2行目です。
詳細は1行目と同じです。
コピー 文字色
キャッチコピーの文字色を指定できます。
※「TOPページ:メイン画像にコピーを表示」をONにしている場合のみ変更が反映されます。
コピー 背景色
キャッチコピーの背景色を指定できます。
※「TOPページ:メイン画像にコピーを表示」をONにしている場合のみ変更が反映されます。
メイン画像コピーのフォントを変更可能にする
ONにするとキャッチコピーのを変更可能になります。
OFFの場合はデフォルトのフォントとなり、字体を選択していても無視されます。
コピー 字体
キャッチコピーの字体を欧文フォント10種類、和文フォント5種類の中から選べます。
※「メイン画像コピーのフォントを変更可能にする」をONにしている場合のみ変更が反映されます。
ボタンテキスト
キャッチコピー下に表示されるリンクボタンに表示される文言を任意で設定できます。

ボタン 文字色
キャッチコピー下に表示されるリンクボタンの文字色を変更できます。
ボタン 背景色
キャッチコピー下に表示されるリンクボタンの背景色を変更できます。
ボタンURL
キャッチコピー下に表示されるリンクボタンのリンク先URLを入力します。
※この項目が空欄の場合はリンクボタンが表示されません
ボタンURLを新規ウィンドウで開く
ONにするとボタンをクリックした時にリンク先を別ウィンドウで開きます。
イントロダクション設定
TOPページ、メイン画像下にこのサイトの簡単な紹介を画像付きで掲載できるエリアです。


画像(横1240px×縦570px推奨)
画像をアップロードして設定できます。
推奨サイズ:横横1240×縦570(px)
縦長の画像は大きすぎる場合に縮小表示されます。
スマホ:画像にフィルターをかける
ONにするとフィルター(画像を暗くして文字の視認性を良くする)が画像に適用されます。
OFFにすると無効になります。
タイトル
イントロダクションのタイトル部分のテキストを任意で設定できます。
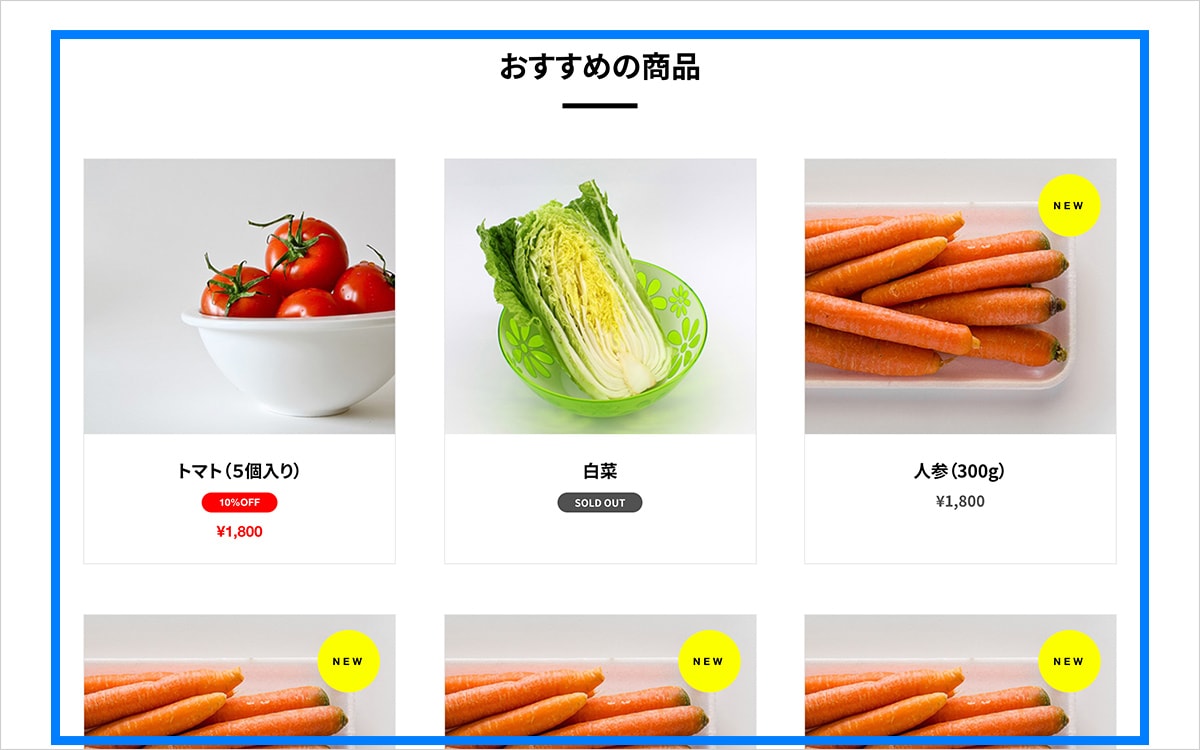
おすすめブロック設定
おすすめとして最大6件まで任意のおすすめ商品を掲載できます。

おすすめブロックを表示
ONにすると表示、OFFにすると非表示になります。
見出し
見出しのテキストを任意で設定できます。
おすすめブロック1〜6:画像
画像をアップロードして設定できます。
推奨サイズ:横375×縦330(px)
大きすぎる場合はトリミング表示されます。
おすすめブロック1〜6:商品名
商品名のテキストを任意で設定できます。
おすすめブロック1〜6:価格
価格のテキストを任意で設定できます。
※単位や税込表示は自動で付きません。
※英語・外貨対応Appは自由記述に対応しません。
おすすめブロック1〜6:割引表示(OFF率、〜円割引など)
割引率などを付けるために用意したエリアです。
「10%OFF」「100円引き」などの形で入力すると価格の側に表示されます。
おすすめブロック1〜6:リンク先URL
リンクをつけたい場合にURLを入力するとリンクを付けられます。
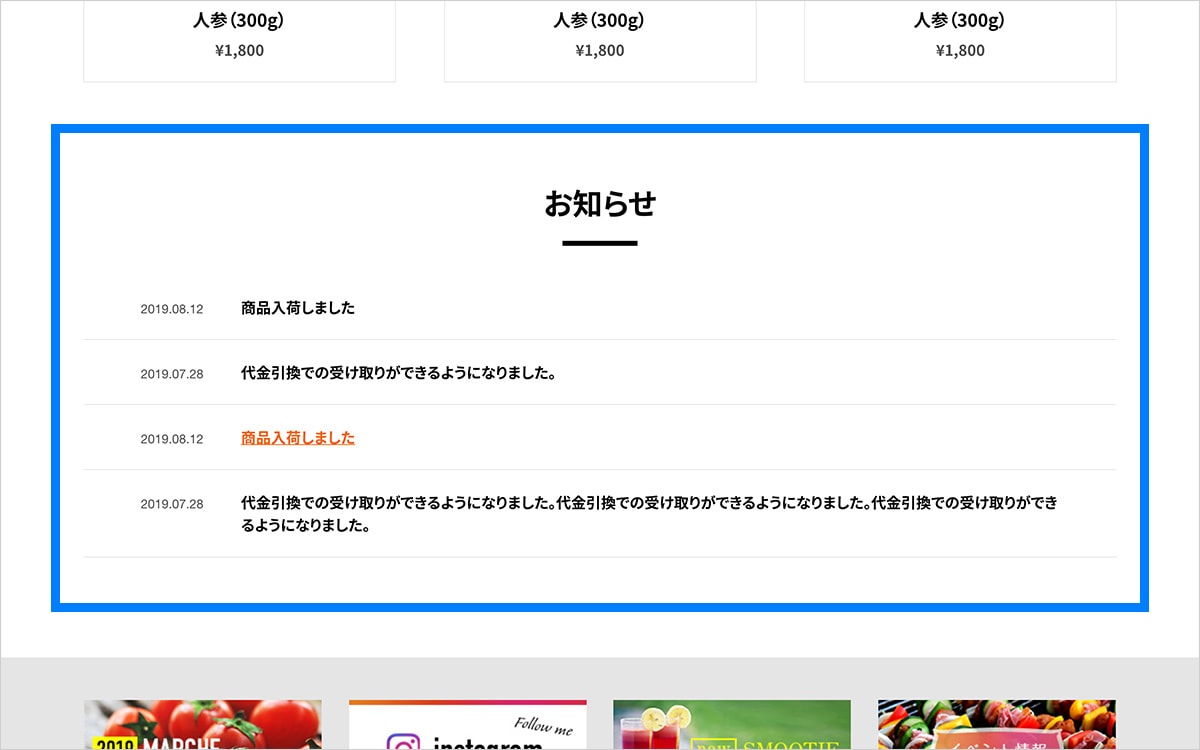
NEWSブロック設定
TOPページ、おすすめ商品の下にNEWSを4件まで掲載できます。

NEWSブロックを表示
ONにすると表示、OFFにすると非表示になります。
見出し
NEWSブロックの見出しのテキストを任意で設定できます。
❶〜❹ NEWSブロック1〜4:日時
各NEWSの日時のテキストを任意で設定できます。
❶〜❹ NEWSブロック1〜4:詳細
各NEWSの詳細テキストを任意で設定できます。
❶〜❹ NEWSブロック1〜4:リンク先URL
各NEWSをリンクにしたい場合はリンク先URLをここに入力します。
❶〜❹ NEWSブロック1〜4:リンクを新しいタブで開く
ONにすると、「リンク先URL」を新規ウィンドウで開きます。
OFFにするとそのままページ遷移します。
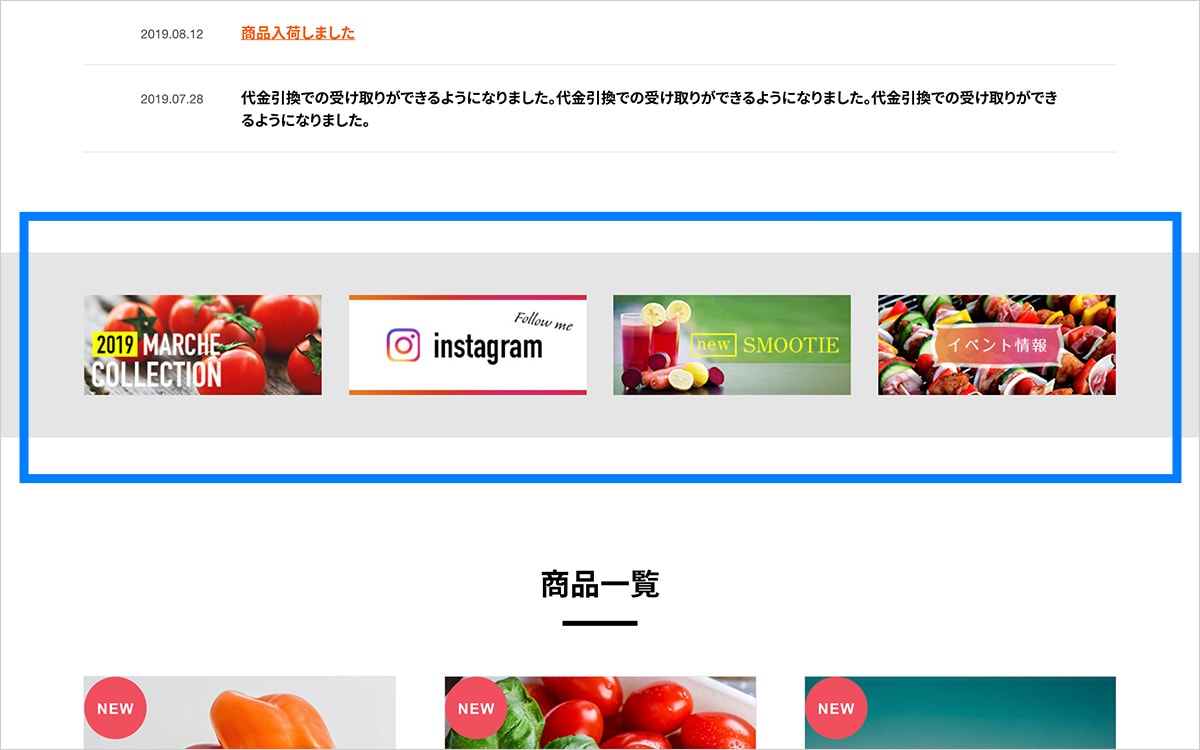
バナー設定
TOPページ、NEWSの下にバナーを最大4件まで掲載できます。

TOPページ:バナーを表示
ONにすると表示、OFFにすると非表示になります。
バナーエリア背景色
バナー表示エリアの背景色を変更できます。
バナー1〜4:画像
バナー画像をアップロードできます。
推奨サイズ:横570×縦240(px)
縦のサイズは特に制限ありませんので自由です。
ただし複数設置する場合はバナーのサイズが不揃いになると見栄えが悪くなるので、同じサイズのバナーを配置することをオススメします。
バナー1〜4:リンク先URL
リンクをつけたい場合にURLを入力するとリンクを付けられます。
バナー1〜4:リンクを新しいタブで開く
ONにすると、「リンク先URL」を新規ウィンドウで開きます。
OFFにするとそのままページ遷移します。
バナー1〜4:画像の代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらが表示されます。
また、Googleの画像検索のキーワードとしても使われます。
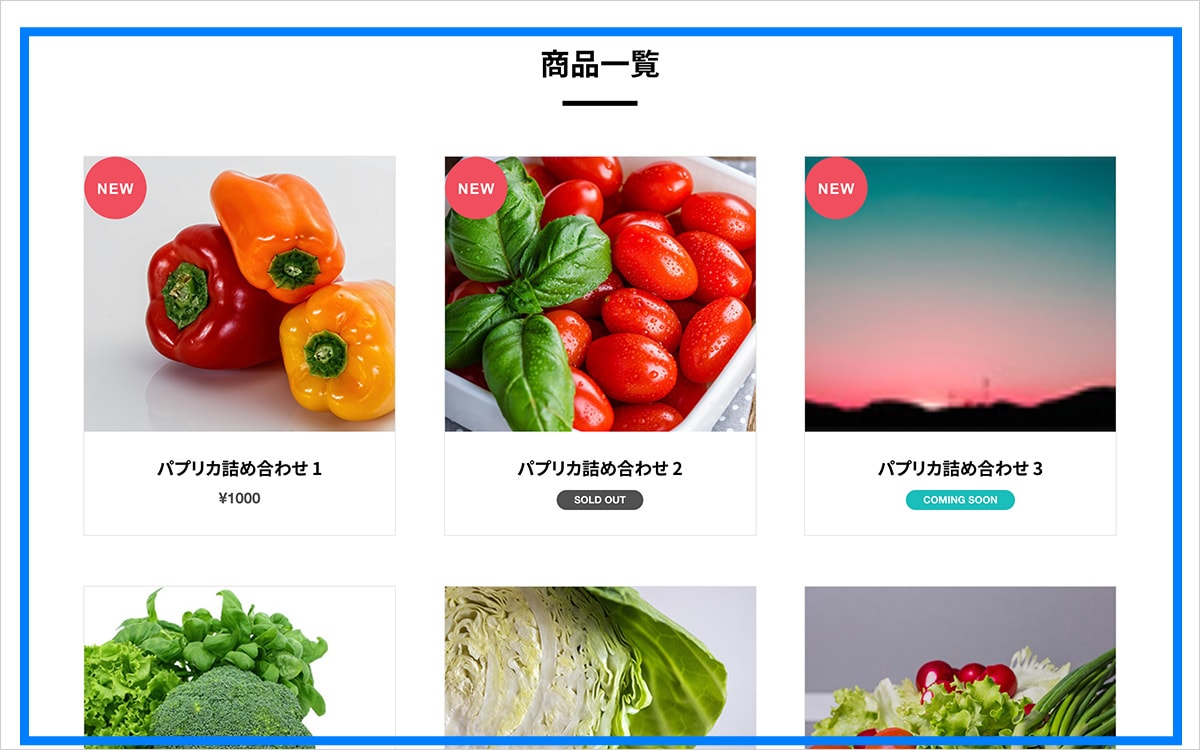
商品一覧設定
商品一覧表示に関わる設定について

TOPページ:商品一覧を表示
ONにすると表示、
OFFにすると非表示になります。
見出し
商品一覧の最上部に付く見出しのテキストを任意で設定できます。
デフォルトは「商品一覧」です。
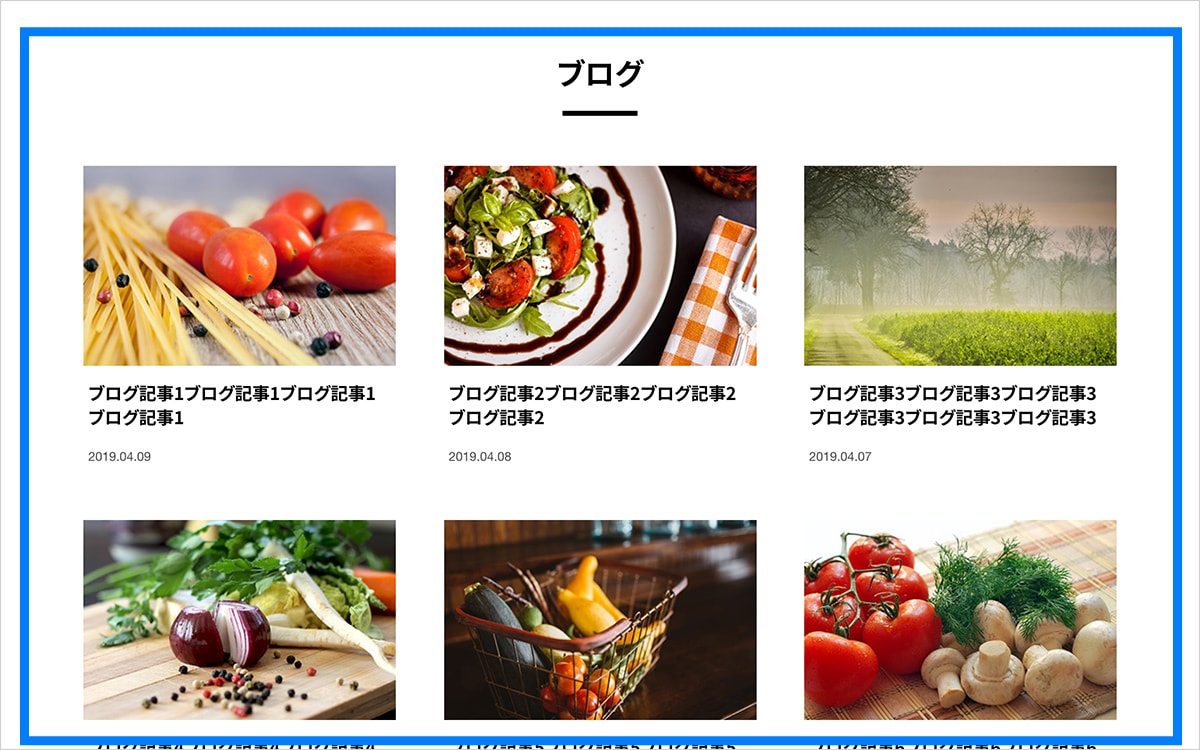
ブログリスト設定
TOPページのブログリストの表示・非表示を変更できます。
表示の順番は新着順となります。(変更不可)
最大表示件数を6・12・16から選択できます。

ブログリストを表示
ONにすると表示、OFFにすると非表示になります。
見出し
見出しのテキストを任意で設定できます。
最大記事数
表示する記事の最大数を選択できます。
6・12・16の3つから選ぶことができます。
ABOUTページ
ABOUTページに関する設定について
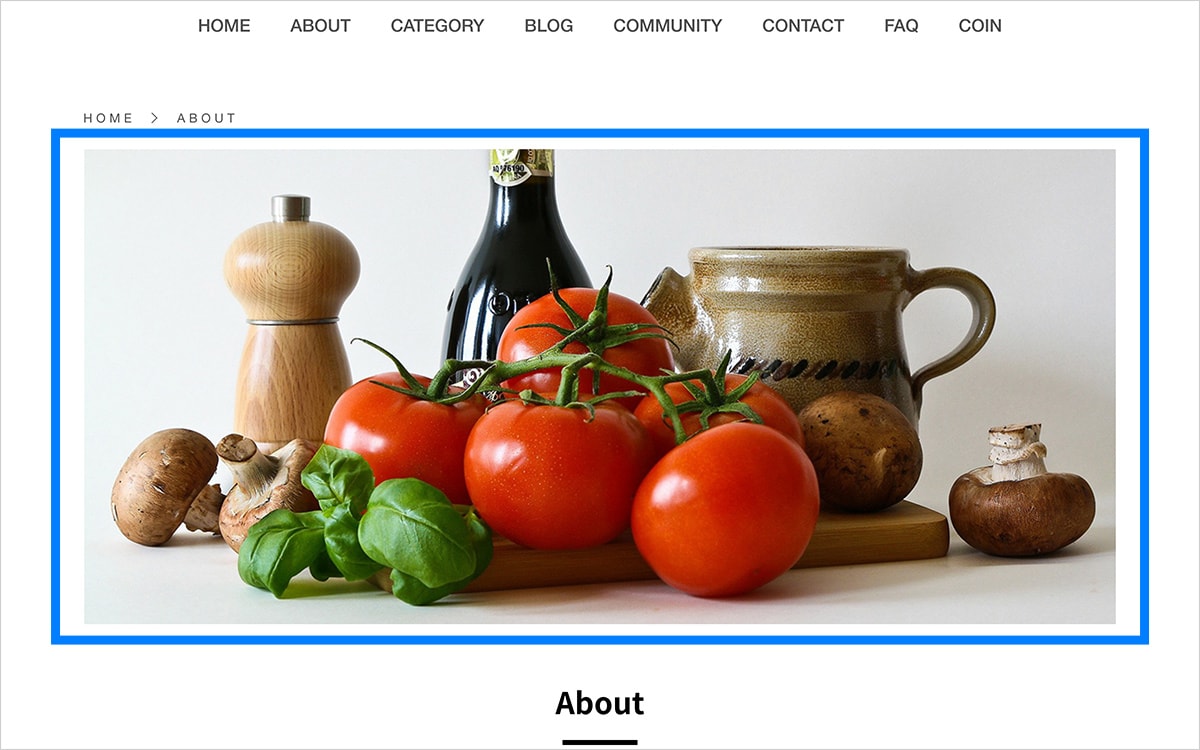
メイン画像設定
ABOUTページに表示されるメイン画像の設定ができます。

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像
ABOUTページのメイン画像をアップロードできます。
推奨サイズ:横2480×縦1140(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
メイン画像 代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
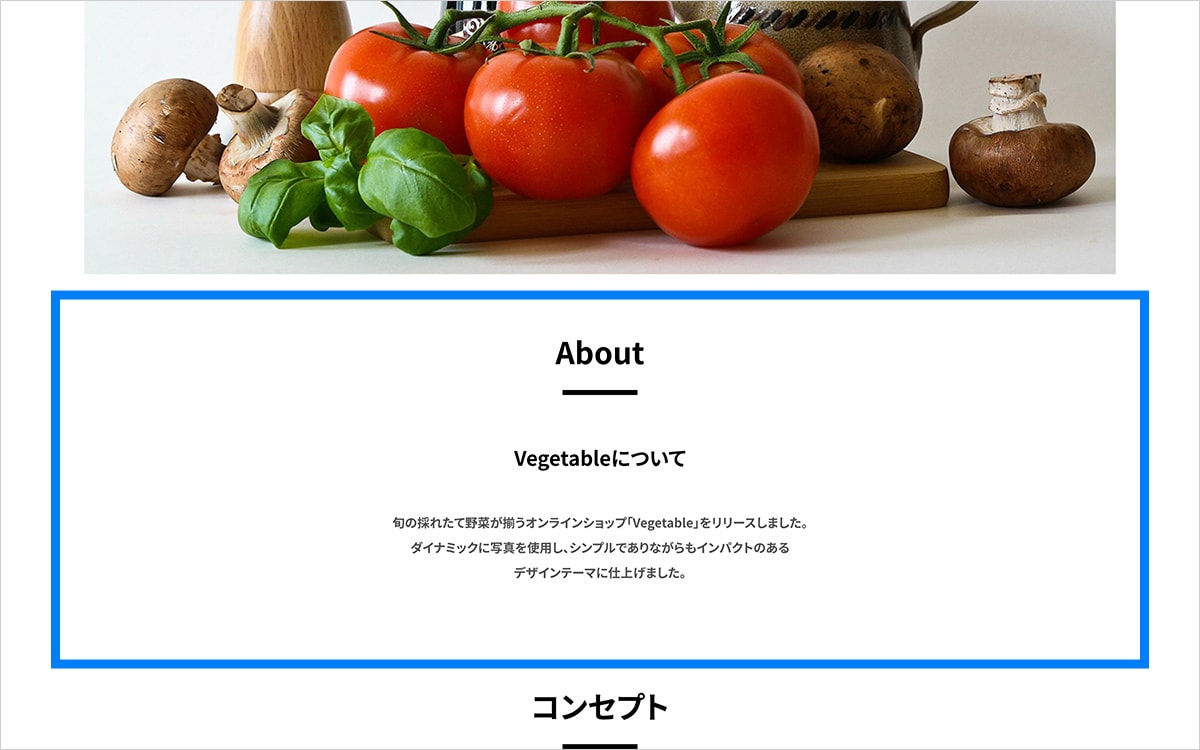
ショップ説明設定
ABOUTページの「ショップ説明」の表示エリアの設定ができます。
このエリアは、BASE管理画面->右上->ショップ設定->ショップの説明に記載した情報が表示されるエリアです。「ショップ設定」に設定した「ショップ名」が見出しになり、「ショップ説明」が説明文になる形で表示されます。

ショップ説明 大見出し
「ショップ説明」エリアの大見出しを変更できます。
デフォルトは「ショップについて」です。
ショップ説明を左寄せにする
ONにすると、デフォルトで中央寄せになっているショップ説明を左寄せに変更します。
コンセプト設定
ABOUTページにショップのコンセプトを見出しと説明のセットで掲載できるエリアです。
「ショップ説明」にコンセプトを書いている場合は必要なければ非表示にもできます。

大見出し
コンセプトの大見出しを変更できます。
デフォルトは「コンセプト」です。
小見出し
コンセプトの小見出しを変更できます。
説明
コンセプトの説明を変更できます。
コンセプトを左寄せにする
ONにすると、デフォルトで中央寄せになっているショップ説明を左寄せに変更します。
店舗一覧設定
ABOUTページに店舗情報を2件まで掲載できます。

店舗一覧を表示
ONにすると表示、OFFにすると非表示になります。
見出し
見出しのテキストを任意で設定できます。
デフォルトは「店舗一覧」です。
❶~❷ 店舗1〜2:画像
店舗の画像をアップロードできます。
推奨サイズ:横900×縦750(px)です。
❶~❷ 店舗1〜2:名称
店舗の名称を入力します。
❶~❷ 店舗1〜2:住所
店舗の住所を入力します
❶~❷ 店舗1〜2:電話番号
店舗の電話番号を入力します。
❶~❷ 店舗1〜2:営業時間
店舗の営業時間を入力します。
❶~❷ 店舗1〜2:定休日
店舗の定休日を入力します。
❶~❷ 店舗1〜2:メールアドレス
店舗のメールアドレスを入力します。
FAQ設定
ABOUTページにFAQ(よくある質問)エリアを表示できます。
最大10件まで追加できます。

FAQを表示
ONにするとABOUTページ下にFAQエリアを表示させます。
OFFにすると非表示になります。
見出し
見出しに入る文言を変更できます。
デフォルトは「よくある質問」です。
❶〜➓ FAQ:質問1〜10
質問内容を入力します。
❶〜➓ FAQ:答え1〜10
質問内容の答えをテキストで入力します。
リンクを入れたい場合はhtmlを使用します。
<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。
<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
商品ページ
商品ページに関する設定について
関連商品設定
商品ページの下に表示される「関連商品」の表示設定ができます。

関連商品を表示
ONにすると表示、 OFFにすると非表示になります。
見出し
関連商品の見出しを任意のテキストに変更できます。
デフォルトは「その他の商品」です。
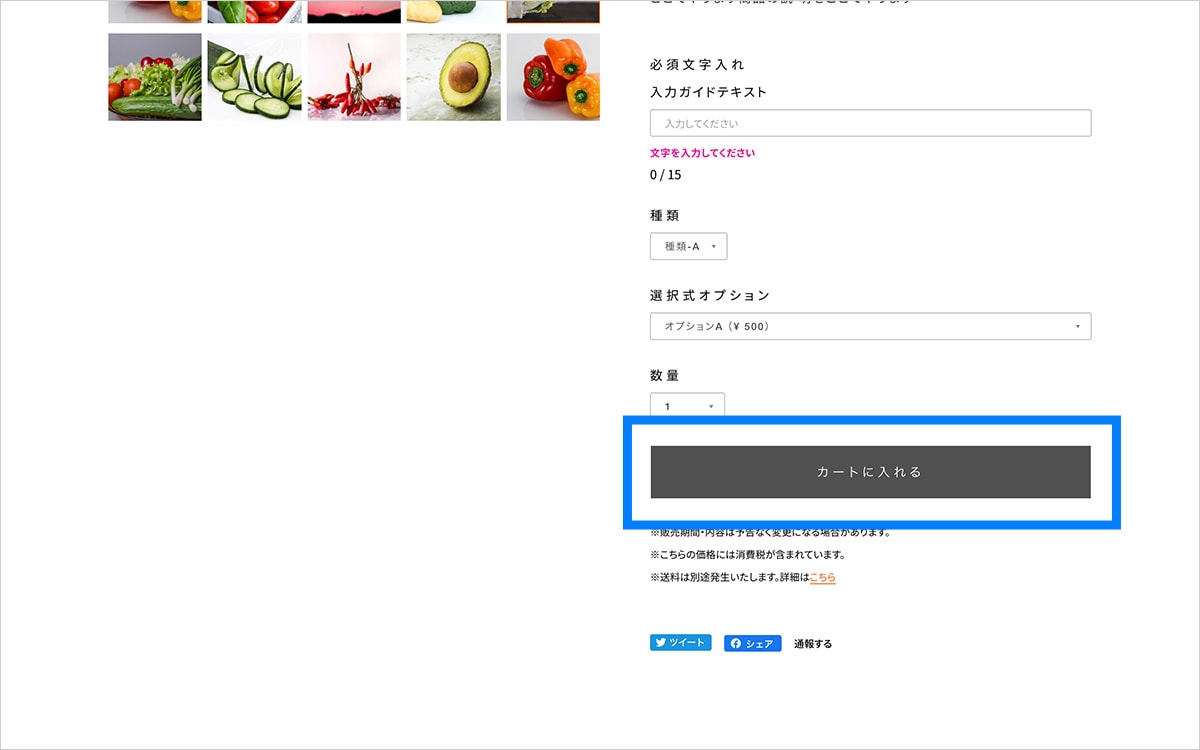
購入ボタン
購入ボタンの配色を任意で変更できます。

購入ボタン 文字色
背景色
購入ボタンの配色を変更できます。
その他の機能
お問い合わせページ設定
お問い合わせページの見出しを変更できます。

CONTACTページ:見出し
ページの見出しを任意のテキストに変更できます。
デフォルトは「お問い合わせ」になります。
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上に自動的にメールマガジン登録フォームが設置されます。
テーマ編集から見出しと説明文の変更が可能です。
見出し
見出しを変更できます。
デフォルトは「NEWSLETTER」となっています。
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
「Vegetable」においてはレスポンシブ対応しておりますので、こちらはチェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のCSSの書き方やデザイン調整のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとBASE側で用意されているデフォルトのテーマが表示されます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
横180px以上
実際の表示は自動的に150px程度に収まるようになります。あまり小さいサイズを用意すると荒くなりますのでお気をつけ下さい。メイン画像 PC
横1240px × 縦780px
Retinaディスプレイ対応を考えた場合は十分な解像度の素材で倍ぐらいのサイズをご用意ください。メイン画像 スマホ
横750px × 縦720px
バナー画像
横300px
縦はお好みのサイズで構いませんが、複数バナーを設置する際はすべて同じ高さに統一した方が見栄えが良くなります。イントロダクション画像
横540px × 横540px
縦はお好みのサイズで構いませんが、大きすぎるとリサイズがかかります。
Retinaディスプレイ対応を考えた場合は十分な解像度の素材で倍ぐらいのサイズをご用意ください。おすすめブロック:画像 横375 × 横330px
Retinaディスプレイ対応を考えた場合は十分な解像度の素材で倍ぐらいのサイズをご用意ください。ABOUTページ:メイン画像
横1240px × 縦570px
Retinaディスプレイ対応を考えた場合は十分な解像度の素材で倍ぐらいのサイズをご用意ください。店舗画像
横450px × 縦375px
Retinaディスプレイ対応を考えた場合は十分な解像度の素材で倍ぐらいのサイズをご用意ください。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/03
- メンバーシップAppに対応しました。
- 2022/03
-
・メールマガジンAppに対応しました。
インストールすると、フッター上にフォームが表示されます。
デザインオプション「◆【メールマガジンApp】:見出し」「└ 説明文」から見出しと説明文を変更可能にしています。・デザインオプションのカラー設定関連の大幅な見直し
本テーマはカラー設定が細かく設定できすぎて複雑になっていたので、メインの3色を設定するだけでほぼ一括で配色ができるようにしました。個別で設定できる部分は減らして、TOPページのメイン画像のキャッチコピーとボタン、商品詳細ページの購入ボタン、ヘッダーの背景色、セール価格の文字色、バナーエリア背景色の5箇所のみに絞りました。・デザインオプションの削減
あまり使われないであろう項目はすべて削除して必要最低限の項目だけにしました。・CSS/JSの修正
商品詳細ページのスライドの挙動や、スマホメニューのCSSの修正、商品オプションAppのアップデート対応などを行いました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
-
年齢制限Appに対応しました。
- 2021/09
-
「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
- 2020/11
-
コミュニティAppに対応しました。
- 2020/10
-
ABOUTページの「ショップの説明」「コンセプト」のテキストをデフォルトの中央寄せから左寄せに変更できるオプションを追加しました。
- 2020/08
-
「VIEW MORE」ボタンで商品の追加表示をする際の不具合を修正しました。
- 2020/07
-
メイン画像上のキャッチコピーのフォントを変更可能にしました。
- 2020/06
-
テイクアウトAppに対応いたしました。
- 2020/05
-
見出しのフォント指定がTOPページにしか反映されなかった不具合をTOPページ以外のABOUTページやContactページにも適用するように修正しました。
- 2020/04
-
スマホ画面でイントロダクションの画像に黒いフィルターがかかる設定をデザインオプションで「スマホ:画像にフィルターをかける」として任意で切り替えられるように修正
商品説明カスタムAppに対応しました。
抽選販売Appに対応しました。
- 2020/04
- オススメブロックや商品・ブログ一覧などで折り返しが端数の場合に中央寄せになるように修正
- 2020/01
- 商品詳細ページ 商品の種類を増やすと数量選択セレクトが増えてしまうバグに対応
- 2020/01
- スマホ Andoroid機種でのリンクやタップの不具合を修正しました。
- 2020/01
- タブレットでの一部操作に関する不具合を修正しました。
- 2019/09
- PC表示でのヘッダー、カテゴリーのドロップダウンメニューのデザインを変更しました。
その他のテンプレート
弊社では「Vegetable」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。