お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
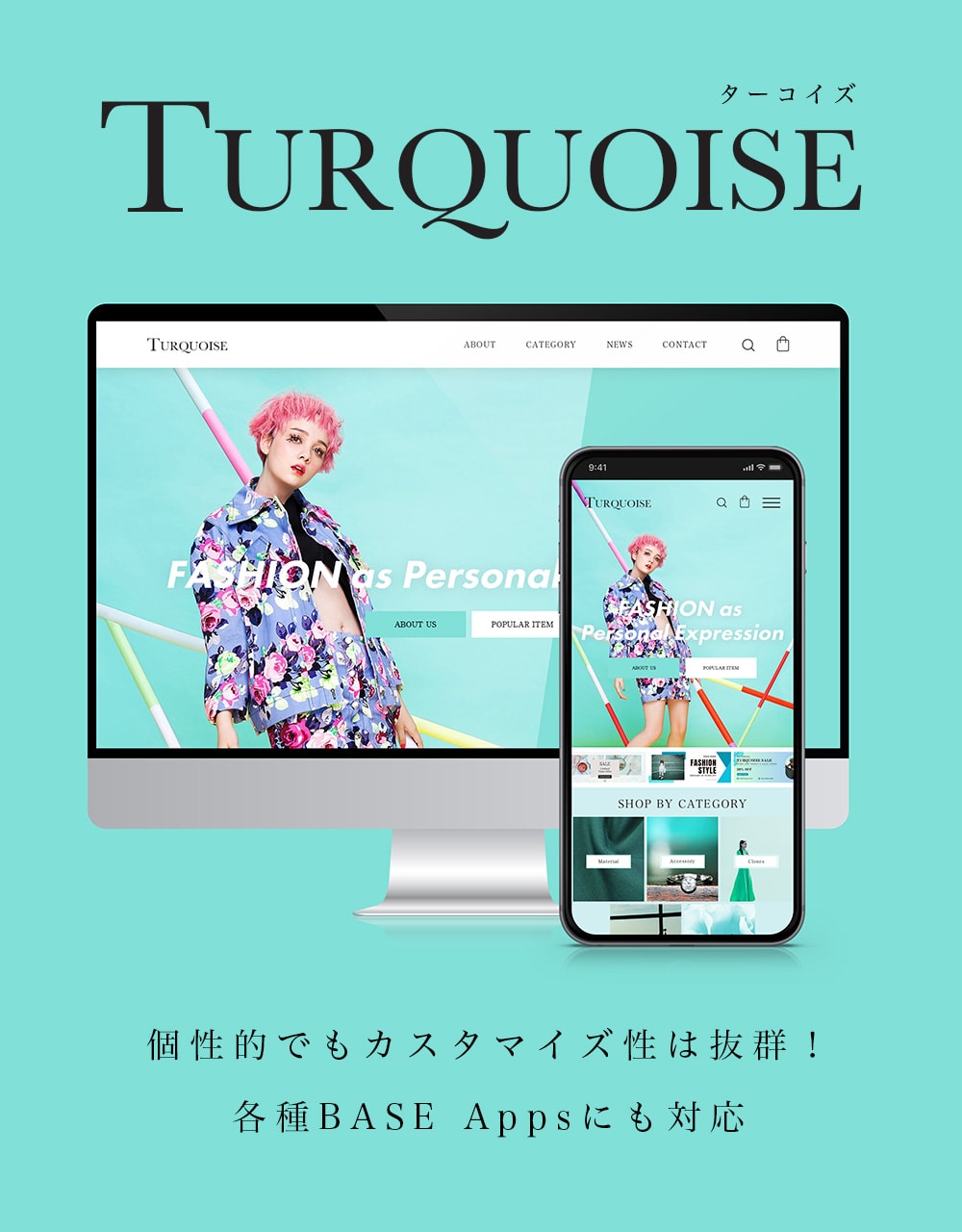
BASEデザインテーマ「TURQUOISE」をBASEデザインマーケットにて販売中です。
TURQUOISEは圧倒的な個性を出せる唯一無二のテンプレート。
1カラムレイアウトでわかりやすい構成。
TOPページには動画の埋め込みや任意のカテゴリ商品一覧の表示・Instagramフィードの埋め込みなどができ、コンテンツの順番を並び替えることも可能。
個性的なだけではなく、カスタマイズ性もしっかり備わっています。
テーマに関連するBASE Appsにも全て対応しています。
【主な機能】
◾️全体
- カラー変更
- フォント変更(日本語/英語)
◾️ヘッダー
- 画面上部に固定のON/OFF切り替え可能
◾️フッター
- GoogleMap埋め込み可能
- 店舗情報を表示可能
- 送料についてを表示可能
- お支払い方法についてを表示可能
- バナー(1つ)
■TOPページ
- バナー(3つ)
- ピックアップ(5つ)
- カテゴリ商品一覧(3カテゴリ)
- セール商品一覧
- ブログ一覧
- Instagram埋め込み
- YouTube動画埋め込み(1つ)
- CTAエリア
- 並び順変更可能
■ABOUTページ
- コンテンツエリア(画像+テキスト)
- YouTube動画埋め込み(1つ)
- FAQ(10件)
◾️商品ページ
- フリーテキストエリア
- 関連商品を表示可能
- セール商品一覧を表示可能
- 最近見た商品一覧を表示可能
◾️その他
- 各ページメイン画像の設置可能
- アニメーションのON/OFF切り替え可能






ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
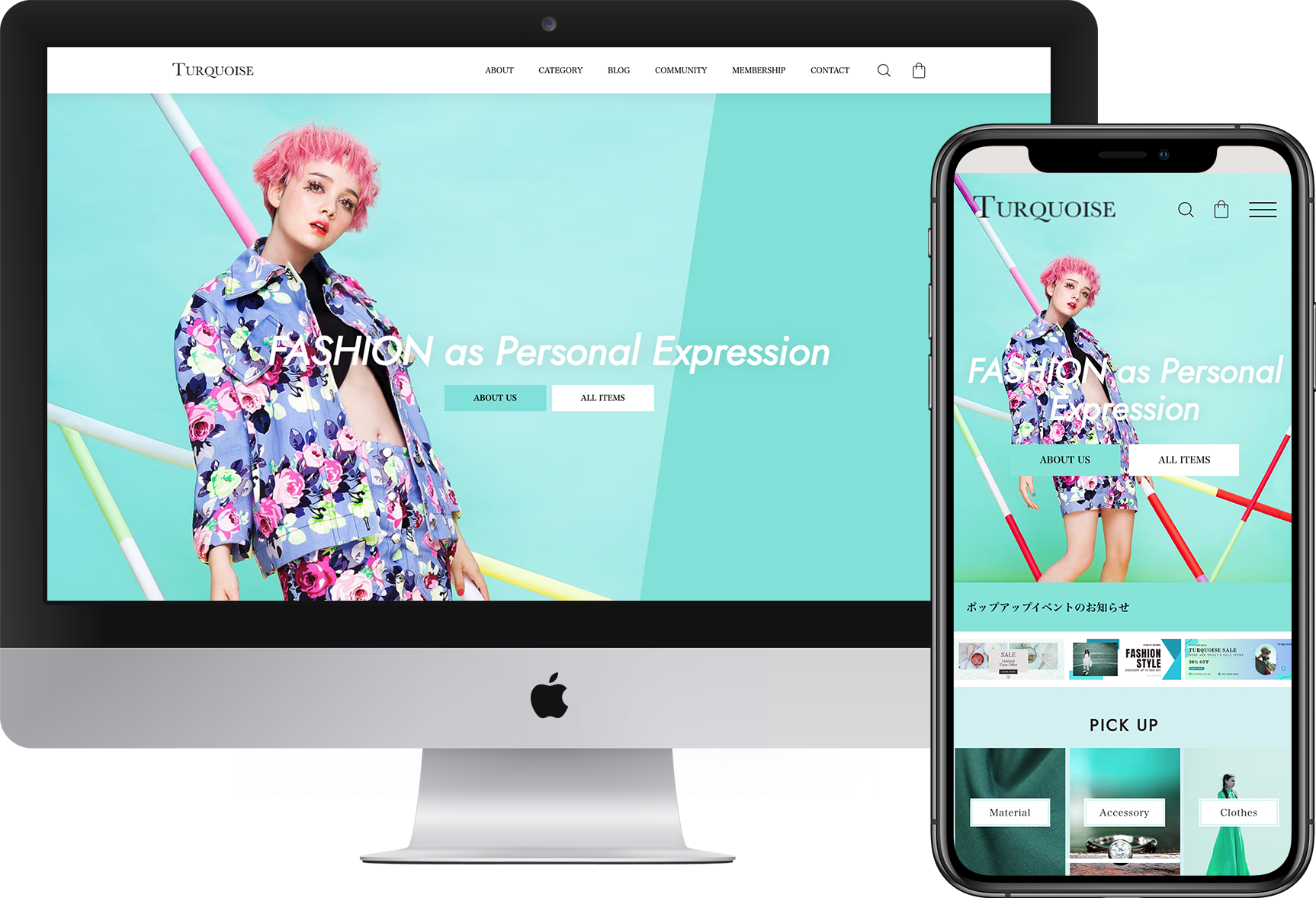
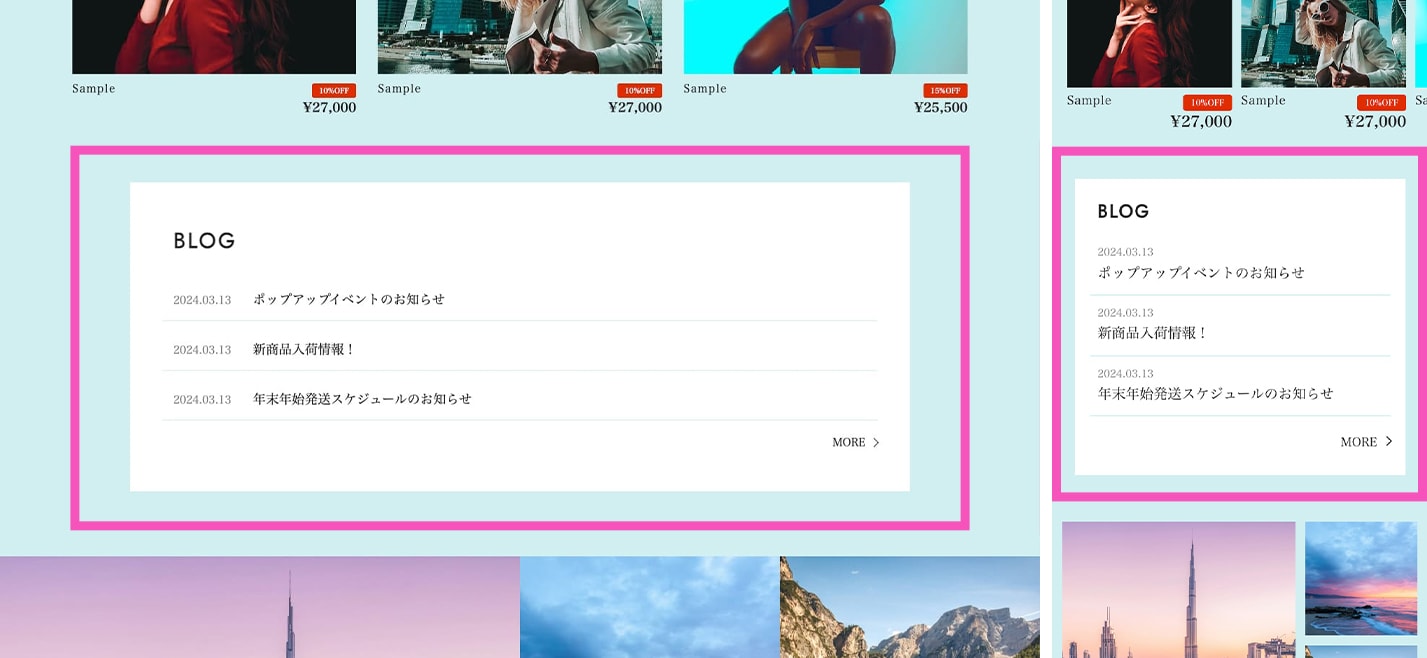
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
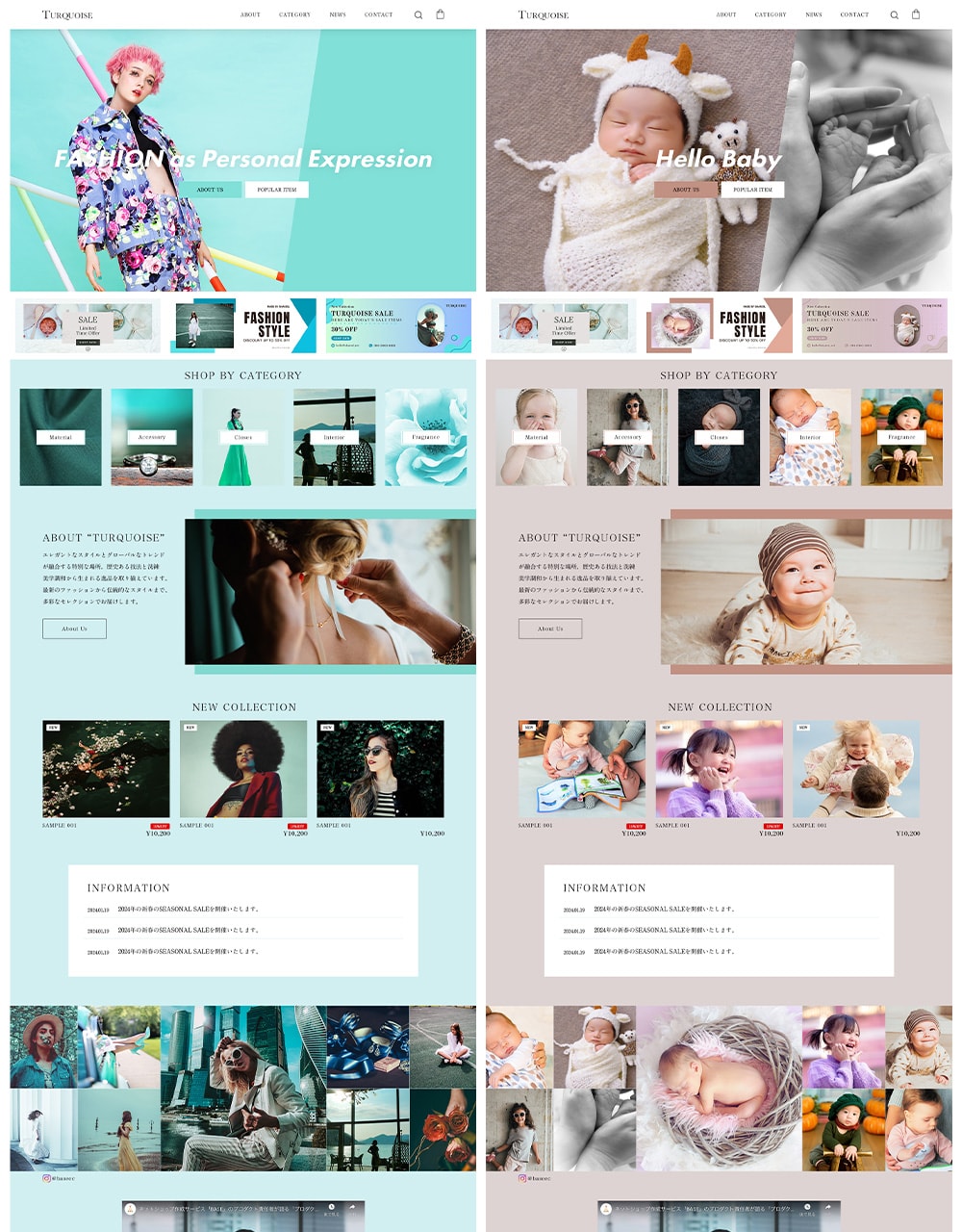
広範囲でデザインのカスタマイズが可能
弊社では「TURQUOISE」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
ページ構成について
BASEのページ構成は下記になります。
基本ページ
BASEショップを開設すると必ず生成されるページです。
※追加したり削除したりできません。
- TOP
- About
- 商品詳細
- Contact(お問い合わせフォーム)
- プライバシーポリシー
- 特定商取引法に基づく表記
Appsページ
Appsをインストールすることで追加されるページです。インストールしない場合は追加されません。
- 商品検索結果(商品検索App)
- Category(カテゴリ管理App)
- Blog記事一覧(Blog App)
- Blog記事詳細(Blog App)
- コミュニティ(コミュニティApp)
- メンバーシップ(メンバーシップApp)
カートページ
商品詳細ページから購入へ進むと表示されるページ
※カスタマイズ不可
カートページ以外の基本・Appsページで購入したテーマのデザインが反映されます。
ページ追加Appについて
このページ構成以外に自由にページを追加できる「ページ追加App」というAppsがありますが、最新のショップデザイン機能利用時の、オフィシャルテーマのみが対象となっています。弊社のテーマを含め、BASEデザインマーケットで販売されているすべてのテーマが非対応です。
ページ追加Appを使わずにページを追加する方法
有料テーマではページ追加Appが使えず、ページ構成が決まっているので上記以外の任意の新しいページの追加は不可能です。どうしても他のページが必要になる場合は「Blog App」を使ってブログ記事としてページを追加することは可能です。凝ったデザインはできませんが、画像の埋め込み・テキスト入力・動画の埋め込みが可能ですので、ある程度の役割は担えます。
テーマの編集方法/基本設定
BASE管理画面→デザイン編集→画面左側「テーマ」から「TURQUOISE」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「TURQUOISE」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面→デザイン編集→画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
※ このテーマはロゴに画像を使うことを強く推奨します。テキストをロゴとして使う場合は、10文字程度の短い文言にしてください。11文字以上の場合は省略表示される場合があります。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面→デザイン編集→画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面→デザイン編集→画面左側「テーマ設定」から各項目を設定できます。
配色やヘッダー・フッターなどショップ全体に影響する設定項目です。
カラー設定
【全体】テキストカラー
全体の文字色を一括で設定できます。
具体的には「背景設定」で設定した背景色の上に載る文字の色。
【全体】キーカラー
背景色以外の背景が設定できる箇所の色や、ボタンの色を一括で設定できます。
具体的には、下記の箇所。
・TOPページ メインビジュアル ボタン背景色
・TOPページ BlogAppsの記事固定表示
・TOPページ ABOUTエリア 画像の背景装飾
・各種ボタンのホバー時の色
・下層ページ上部、タイトル部分の背景色
・カテゴリーページ 子カテゴリ一覧ボタンの背景色
・商品ページ 購入ボタン(※別項目で個別設定可能)
個別に変更できる箇所もありますので、細かく変更したい場合は項目ごとに変更できるか確認をお願いします。
【全体】キーカラー上の文字
上記キーカラーで背景色を変えた箇所の上に載る文字の色
フォント設定
【全体】フォント(日本語)
全体の日本語フォントを下記の中から設定できます。
・デフォルト明朝体
・デフォルトゴシック体
・Noto Sans JP(角ゴシック体)
・Noto Serif JP(明朝体)
・M PLUS Rounded 1c(丸ゴシック体)
・Zen Old Mincho(明朝体)
・BIZ UDPMincho(明朝体)
・BIZ UDPGothic(角ゴシック体)
【全体】フォント(英語)
全体の英語フォントを下記の中から設定できます。
・日本語と同じ
・Jost
・Montserrat
・Lato
・Roboto Condensed
・Oswald
・Merriweather
・Playfair Display
【見出し】フォント(日本語/英語)
TOPページメインビジュアルのタイトル、下層ページのページタイトル、各エリアの見出しのフォントを変更できます。
変更できるフォントの種類は全体のフォントと同じです。
【見出し】文字の太さ
見出しの文字の太さを5段階で調整できます。
・極細
・極
・普通
・太
・極太
※すべての種類のフォントで極細〜極太まで使えるわけではありませんので、フォントによっては普通と太しか反映されない、といった場合があります。
※メインビジュアルのタイトルは「【メインビジュアル】タイトル:文字の太さ」が優先されます。
【見出し】文字スタイル
斜体を選ぶと文字スタイルを斜体に変更できます。
※メインビジュアルのタイトルは「【メインビジュアル】タイトル:文字スタイル」が優先されます。
ヘッダー設定
PC・スマホそれぞれでヘッダー周りの配色などの設定ができます。
【ヘッダー】画面上部に固定する
ONにするとヘッダーを画面上部に固定して追従させます。
【ヘッダー】文字色(スマホ)
スマホ表示時のヘッダーエリアの文字色を変更できます。
【ヘッダー】背景色(スマホ)
スマホ表示時のヘッダーエリアの背景色を変更できます。
空欄にすると透明になります。
【ヘッダー】文字色(PC)
PC表示時のヘッダーエリアの文字色を変更できます。
【ヘッダー】背景色(PC)
PC表示時のヘッダーエリアの背景色を変更できます。
※スマホと違って空欄にしても透明にできません。ご注意ください。
【スマホメニュー】文字色
スマホ表示時にヘッダー右上の三本線のメニューボタンを押すと表示されるメニューの文字色を設定できます。
【スマホメニュー】背景色
スマホメニューの背景色色を設定できます。
【スマホメニュー】バナー
スマホメニュー下部にバナーを設置できます。
推奨サイズ:横750px以上
【スマホメニュー】バナーURL
バナーにリンク先を設定できます。
【PCドロップダウンメニュー】文字色
PC表示時に、カテゴリ管理App・メンバーシップAppをご利用の場合に、メニューにそれぞれ「CATEGORY」「MEMBERSHIP」と表示され、マウスオーバーするとその詳細リンクが表示されるドロップダウンメニューが表示されます。その文字色を設定できます。
※大カテゴリ(白枠の箇所)の色は変更できません。
【PCドロップダウンメニュー】背景色
PCドロップダウンメニューの背景色を設定できます。
※大カテゴリ(白枠の箇所)の色は変更できません。
フッター設定
フッター周りの配色やコンテンツの設定ができます。
【フッター上】画像
フッターの上のGoogleマップ埋め込みエリアのすぐ上に画像を設置できます。
デモショップでは大きめのロゴを設置していますが、ロゴ以外の画像も置けます。
【フッター上】GoogleMap埋め込みコード
フッターすぐ上にGoogleMapを埋め込むことができます。
GoogleMapで発行される埋め込みコードを入力します。
Googleマップ→共有→地図を埋め込むで表示されるHTMLコードをコピーして貼り付けます。
GoogleMapをモノクロにする
ONにすると、埋め込んだマップにフィルターをかけてモノクロ表示にします。
【フッター】文字色
フッターの文字色を設定できます。
【フッター】背景色
フッターの背景色を設定できます。
【フッター】店舗情報を表示
フッターに簡易な店舗情報を表示できます。
ONにすると表示、OFFにすると非表示になります。
【フッター】店舗情報:画像
店舗情報の先頭に表示する画像を設定できます。
【フッター】店舗情報:タイトル
店舗名などを記載できます。
【フッター】店舗情報:内容
営業時間や電話番号、住所、定休日など簡易な情報を記載できます。
簡潔にまとまった情報を載せるのにおすすめです。
【フッター】送料についてを表示
送料についての情報を表示できます。
ONにすると表示、OFFにすると非表示になります。
【フッター】送料について:サブタイトル
送料表示エリアのタイトルすぐ上に小さい文字でサブタイトルを付けることができます。
【フッター】送料について:タイトル
「全国送料無料」「全国一律800円」などの送料についてのコピーを掲載できます。
※文字色・背景色は変更できません。
【フッター】送料について:補足
送料について、補足説明があればこちらに記載できます。
【フッター】お支払い方法についてを表示
お支払い方法についてエリアを表示できます。
ONにすると表示、OFFにすると非表示になります。
【お支払い方法】各種
BASE対応の決済方法各種を表示できます。
それぞれONにすると表示、OFFにすると非表示になります。
【フッター】バナー
フッター下部にバナー画像を設置できます。
【フッター】バナーURL
フッター下部のバナーにリンク先を設定できます。
その他
【商品・ブログ一覧】サムネイルの横縦比に合わせて画像をトリミングする
ONにすると商品一覧・ブログ一覧のサムネイル画像の比率を統一して並べることができます。
【商品・ブログ一覧】サムネイルの横縦比
サムネイル画像の比率を設定できます。
・1:1
・3:2
・4:3
・2:3
・3:4
※元の画像の比率と合わないものは設定した比率にトリミングされるので、画像の端が途切れて表示される場合があります。
TOPページ
ショップの最初のページです。
TOPページ:メインビジュアル設定

TOPページの最上部メイン画像を設置できるエリアの各種設定です。
【TOPページ】メインビジュアルを表示
TOPページのメインビジュアルの表示/非表示を切り替えます。
【メインビジュアル】スマホ表示時にヘッダーと重ねる
ONにするとスマホ表示時にヘッダーと重なるように表示します。
OFFにするとヘッダーと重ならないので画像がすべて表示されます。
デモショップはヘッダーを透明にして重ねています。
【メインビジュアル】PC画像(推奨サイズ:横2880×縦1620px)
TOPページのPC表示時のメイン画像を設定できます。
画像の推奨サイズ:横2880×縦1620(px)
【メインビジュアル】スマホ画像(推奨サイズ:横750×縦900px)
TOPページのスマホ表示時のメイン画像を設定できます。
画像の推奨サイズ:横750×縦900(px)
※スマホ用の画像を設定する場合は必ずPC用の画像を合わせて設定してください。スマホ用だけ設定しても反映されません。
【メインビジュアル】文字色
メインビジュアル上に見出しの文字色を変更できます。
【メインビジュアル】背景色
メインビジュアルエリアの背景色を設定できます。
画像が設置されていない場合や、透過画像の場合に使えます。
【メインビジュアル】タイトル
メインビジュアル上に見出しを設定できます。
【メインビジュアル】タイトル:文字サイズ
見出しの文字サイズを3段階で変更できます。
【メインビジュアル】タイトル:文字スタイル
見出しの文字スタイルを斜体に変更できます。
※全体設定の「【見出し】文字スタイル」よりもこちらの設定が優先されます。
【メインビジュアル】タイトル:文字の太さ
見出しの文字の太さを5段階で調整できます。
・極細
・極
・普通
・太
・極太
※すべての種類のフォントで極細〜極太まで使えるわけではありませんので、フォントによっては普通と太しか反映されない、といった場合があります。
※全体設定の「【見出し】文字の太さ」よりもこちらの設定が優先されます。
【メインビジュアル】ボタンを表示
メインビジュアル上にボタンを2つ表示できます。
ONにすると表示、OFFにすると非表示になります。
【メインビジュアル】ボタン1〜2:リンク先URL
ボタンのリンク先URLを設定できます。
【メインビジュアル】ボタン1〜2:テキスト
ボタンのテキストを設定できます。
【メインビジュアル】ボタン1〜2:文字色
ボタンの文字色を設定できます。
【メインビジュアル】ボタン1〜2:背景色
ボタンの背景色を設定できます。
TOPページ:ブログ固定記事

Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。
【TOPページ】ブログ固定記事:文字色
ブログ固定記事の文字色を設定できます。
デフォルトはキーカラー上の文字と同じになっています。
【TOPページ】ブログ固定記事:背景色
ブログ固定記事の背景色を設定できます。
デフォルトはキーカラーと同じになっています。
TOPページ:バナーエリア

TOPページ メイン画像の下にバナーを3枚まで設置できます。
【TOPページ】バナーエリアを表示
ONにすると表示、OFFにすると非表示になります。
【TOPページ】バナーエリア背景色
バナーエリアの背景色を変更できます。
【バナー1〜2】画像
画像の推奨サイズ:横450px以上
デモショップは横450×縦169(px)
【バナー1〜2】リンク先URL
バナーにリンク先を設定できます。
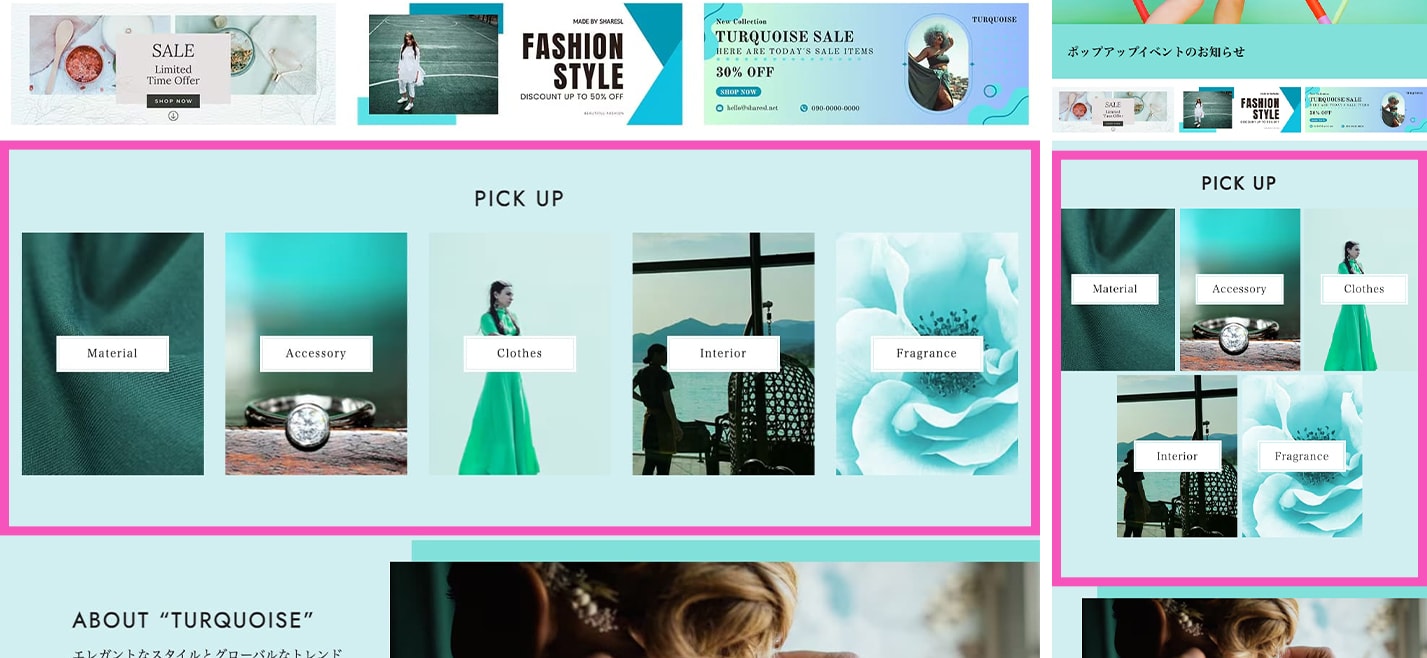
TOPページ:ピックアップエリア

TOPページ ピックアップエリアとして、画像とテキストのリンクを5つまで設置できます。
【TOPページ】ピックアップエリアを表示
ONにすると表示、OFFにすると非表示になります。
【ピックアップ】見出し
ピックアップエリアの見出しを設定できます。
【ピックアップ】背景色
ピックアップの背景色を設定できます。
※1つずつ個別ではなく、一括で設定されます。
【ピックアップ1〜5】リンク先URL
リンク先URLを設定できます。
【ピックアップ1〜5】タイトル
リンクのタイトルを設定できます。
【ピックアップ1〜5】画像
背景画像を設定できます。
推奨サイズ:横600×縦800(px)
比率が3/4の画像がピッタリはまります。
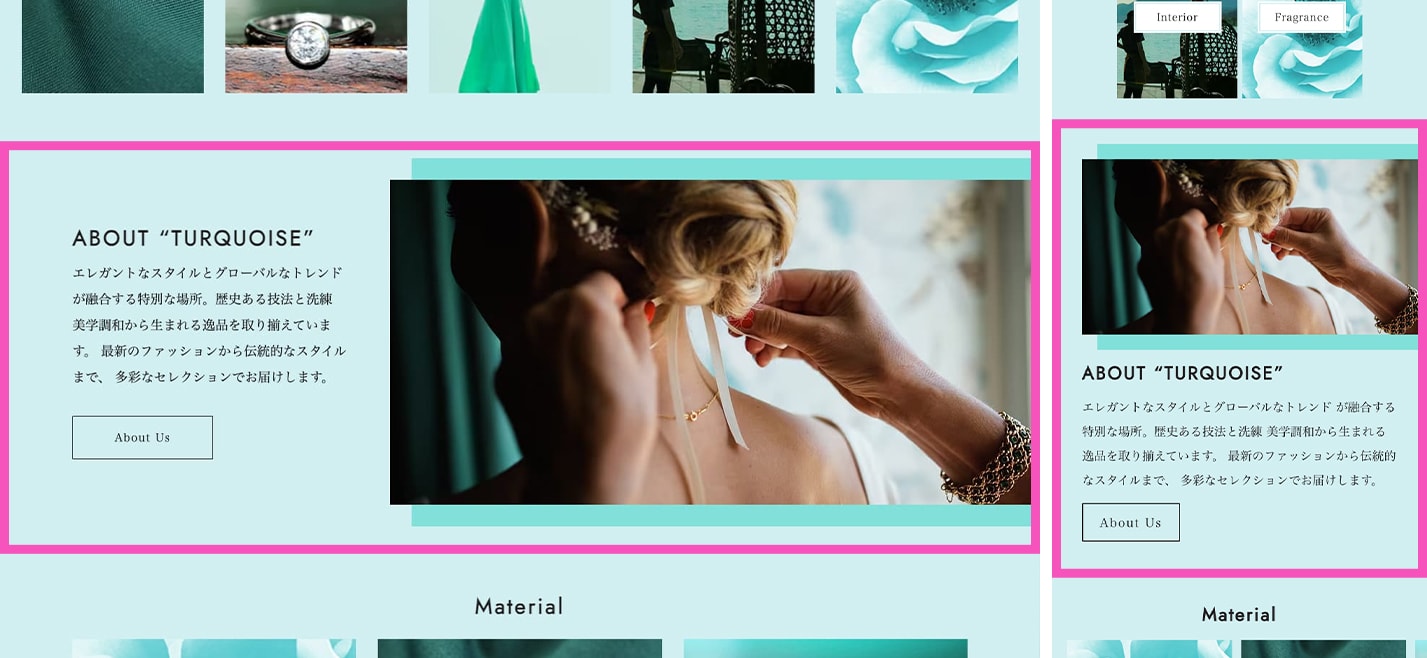
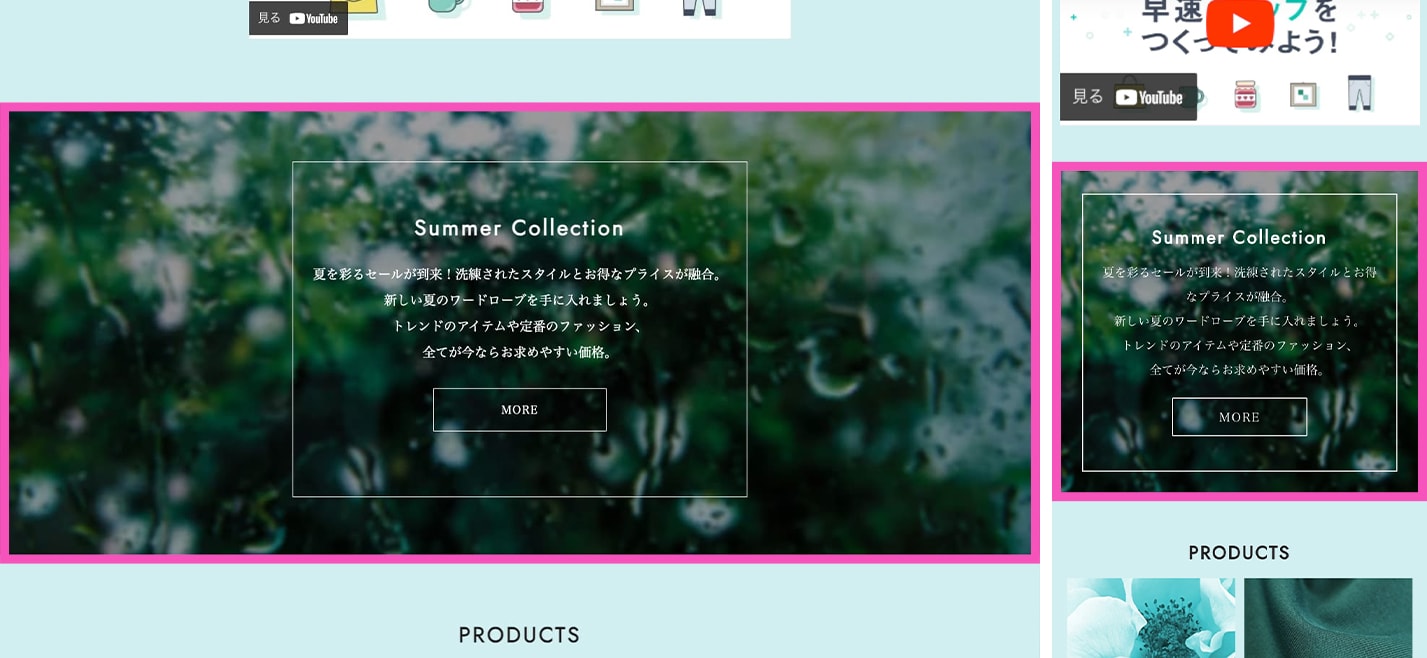
TOPページ:ABOUTエリア

TOPページ ABOUTページの導線エリアを設置できます。
【TOPページ】ABOUTエリアを表示
ONにすると表示、OFFにすると非表示になります。
【ABOUTエリア】タイトル
ABOUTエリアの見出しを設定できます。
【ABOUTエリア】説明
ABOUTエリアの説明を設定できます。
【ABOUTエリア】画像
ABOUTエリアの画像を設定できます。
推奨サイズ:横900px以上
デモサイトでは横900px縦450pxです。
【ABOUTエリア】ボタンを表示
ONにするとABOUTページへのリンクボタンを表示します。
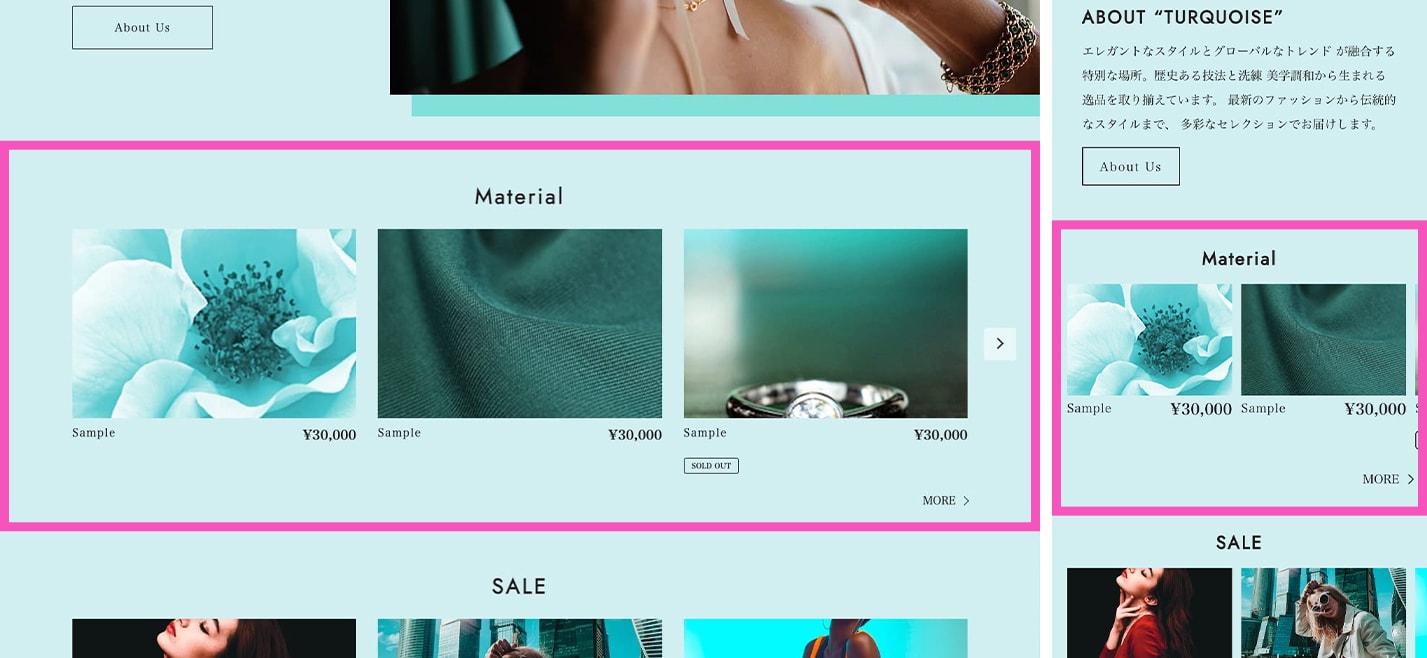
TOPページ:カテゴリ商品一覧エリア

TOPページにカテゴリ商品一覧を表示できます。
表示は横スクロール形式になります。
最大3カテゴリまで表示でき、商品の表示件数は1カテゴリーにつき最大24件、並び順は新着順になります。
【TOPページ】カテゴリ商品一覧エリアを表示
ONにすると表示、OFFにすると非表示になります。
【カテゴリ1〜3】カテゴリ名
表示するカテゴリ一覧の上に見出しを付けられます。
空欄にすると非表示になります。
【カテゴリ1〜3】カテゴリID
表示したいカテゴリのIDを入力します。
【カテゴリIDの確認方法】
1、BASE管理画面の「Apps」から「カテゴリ管理」へ進みます。
2、左側メニューの「一括カテゴリ登録」へ進みます。
3、「カテゴリID確認表」の「カテゴリID」から確認することができます。
【カテゴリ1〜3】MOREボタンを表示(カテゴリ一覧ページへのリンク)
一覧の下にカテゴリページへリンクを表示します。
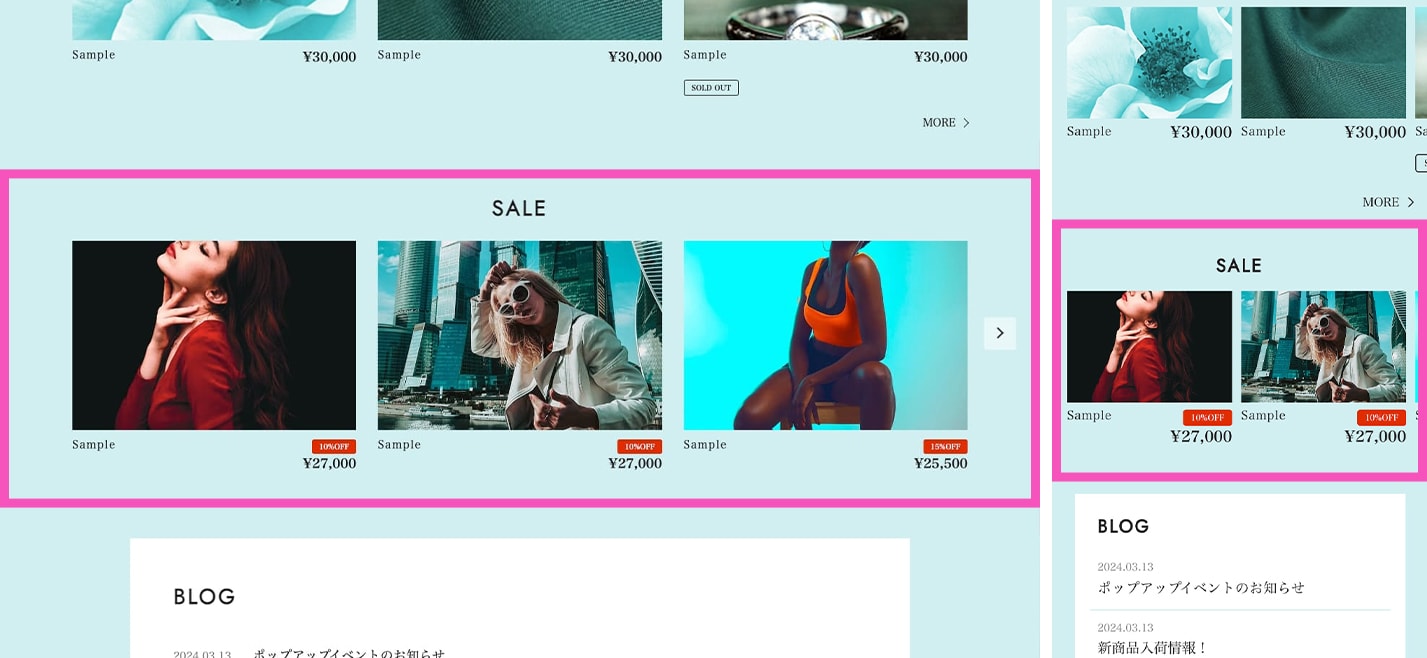
TOPページ:セール商品一覧エリア

TOPページにセールAppでセール価格を設定している商品の一覧を表示できます。
表示は横スクロール形式になります。
表示件数は最大6件、並び順は新着順になります。
【TOPページ】セール商品一覧エリアを表示
ONにすると表示、OFFにすると非表示になります。
TOPページ:ブログ一覧エリア

TOPページにBlog Appで投稿した記事の一覧を表示できます。
表示件数は最大10件、並び順は新着順になります。
配色は変更できません。
【TOPページ】ブログ一覧エリアを表示
ONにすると表示、OFFにすると非表示になります。
【ブログ一覧】見出し
見出しを変更できます。
デフォルトはBLOGとなっています。
【ブログ一覧】最大記事数
表示するブログ記事の上限を3~10件で設定できます。
TOPページ:Instagram埋め込みエリア

TOPページにSauce by SNPTを使ってInstagramのフィードを埋め込み表示できます。
【TOPページ】Instagram埋め込みエリアを表示(Sauce by SNPT)
ONにすると表示、OFFにすると非表示になります。
【Instagram】Sauce by SNPTのコード
Sauce by SNPTで取得した埋め込みコードを入力します。
Sauce by SNPTの埋め込みコード取得方法
事前準備
Sauce by SNPTを使うと、Instagramアカウントと連携してフィードを埋め込むことが可能になります。
使い始めるためには、アカウント登録の操作以外でお持ちのInstagramやFacebookアカウントでいくつか設定が必要になります。
- Facebookページ(Instagramと連携するためのページ)
- Instagramのプロアカウント切り替え(ビジネス or クリエイター)
- FacebookページとInstagramのプロアカウントの連携
少し前は個人のInstagramのアカウントだけ持っていればそれだけで連携可能でしたが、現在はFacebookページと連携しているプロアカウントでないと使えなくなっている様です。そのため先にこちらの手順をすませておくとスムーズです。
【Instagramのプロアカウント切り替え方法】
下記はInstagramアプリからの設定方法です。
- Instagramのプロフィール画面 → 「プロフィールを編集」
- 「プロアカウントに切り替える」に進む
- 「次へ」からカテゴリを選択 → 「完了」
- クリエイターかビジネスを選択して「次へ」
- 画面に従って進むと完了
FacebookページとInstagramのプロアカウントの連携
下記はInstagramアプリからの設定方法です。
- Instagramのプロフィール画面 → 「プロフィールを編集」
- プロフィール情報の「ページ」に進む
- 「Facebookページをリンクまたは作成」画面が出るので「次へ」
- Facebookにログインし、連携したいページを選択して完了
ここまでで事前準備は完了です。
ここで紹介するのは連携方法だけですので、FacebookやInstagramに関するその他の設定についてはお調べください。
STEP 1 - 公式サイト
Sauce by SNPTの公式サイトにアクセスし、右上「Start free trial」からアカウント作成画面に進みます。
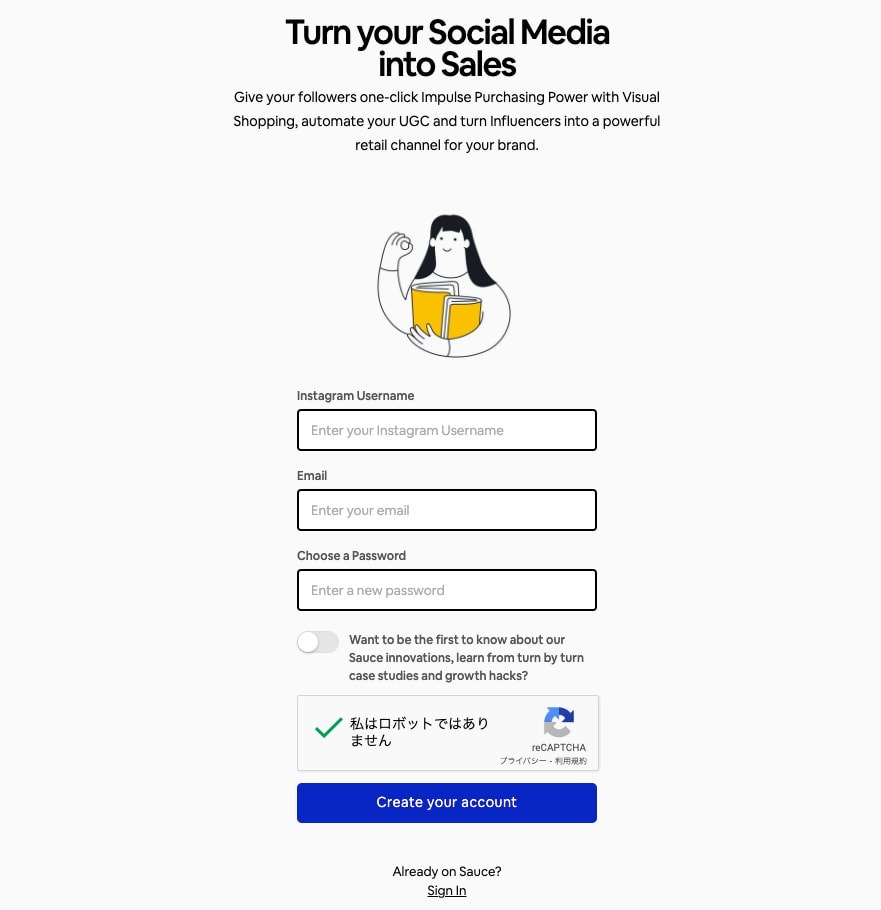
STEP 2 - アカウント作成
必要情報を入力します。
Instagram Username → Instagramのユーザーネーム
Email → このアカウントで使用するメールアドレス
Choose a Password → このアカウントで使用するパスワード
「Want to be 〜?」のチェックボタンは無視してOKです。
reCAPTCHAのチェックを入れて「Create your account」からアカウントを作成します。

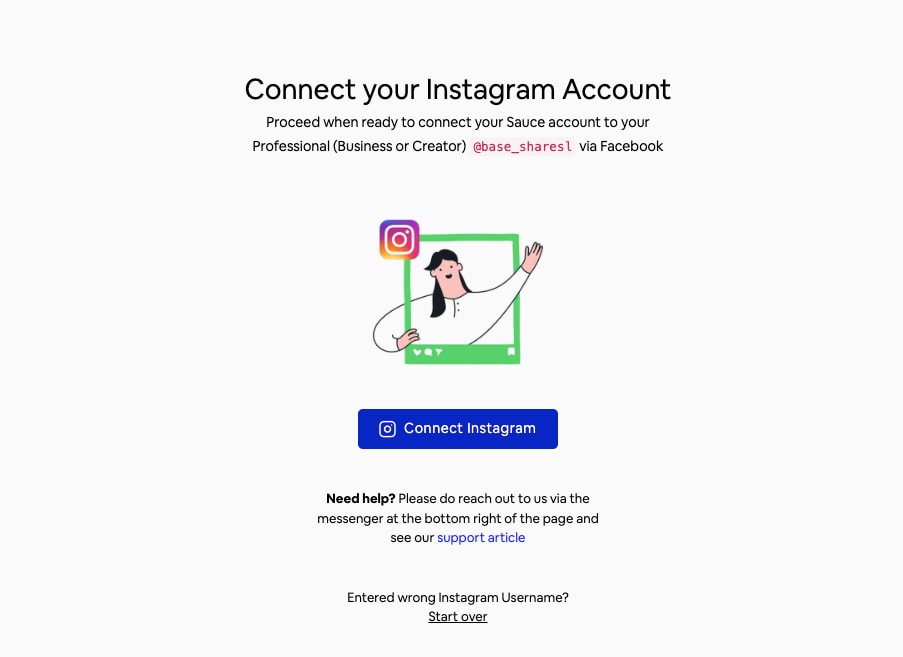
STEP 3 - Insatagram連携
「Connect Instagram」からInsatagramと連携します。
※事前準備のFacebookページとInstagramのプロアカウントの連携ができていない場合は連携が失敗し、この後の画面に進めません。

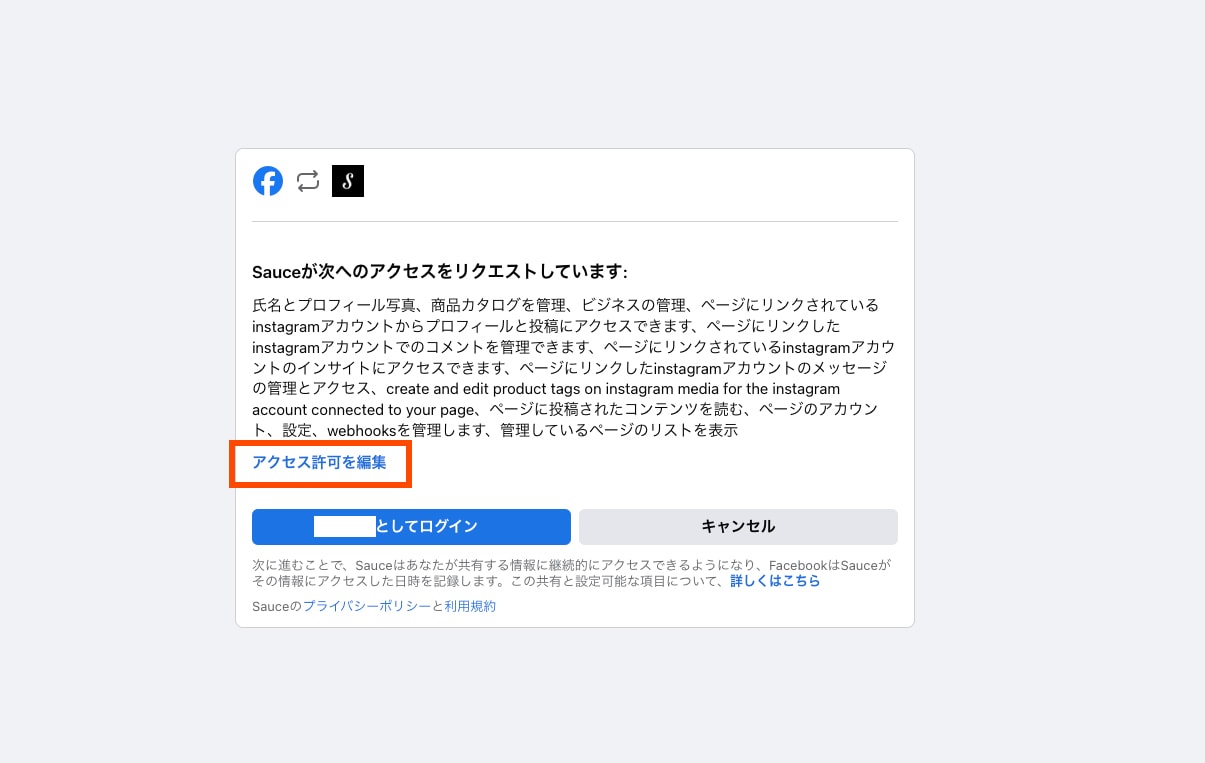
Instagram連携する際に、Facebookからのログイン認証を求められますので、この時にInstagramと連携したFacebookアカウントでログインしてください。
ログインするFacebookアカウントで、複数のFacebookページとInstagramアカウントを管理している場合は、ログインボタンの上の「アクセスを許可」から今回フィードとして使用したいFacebookページとInstagramアカウントだけアクセスを許可してください。

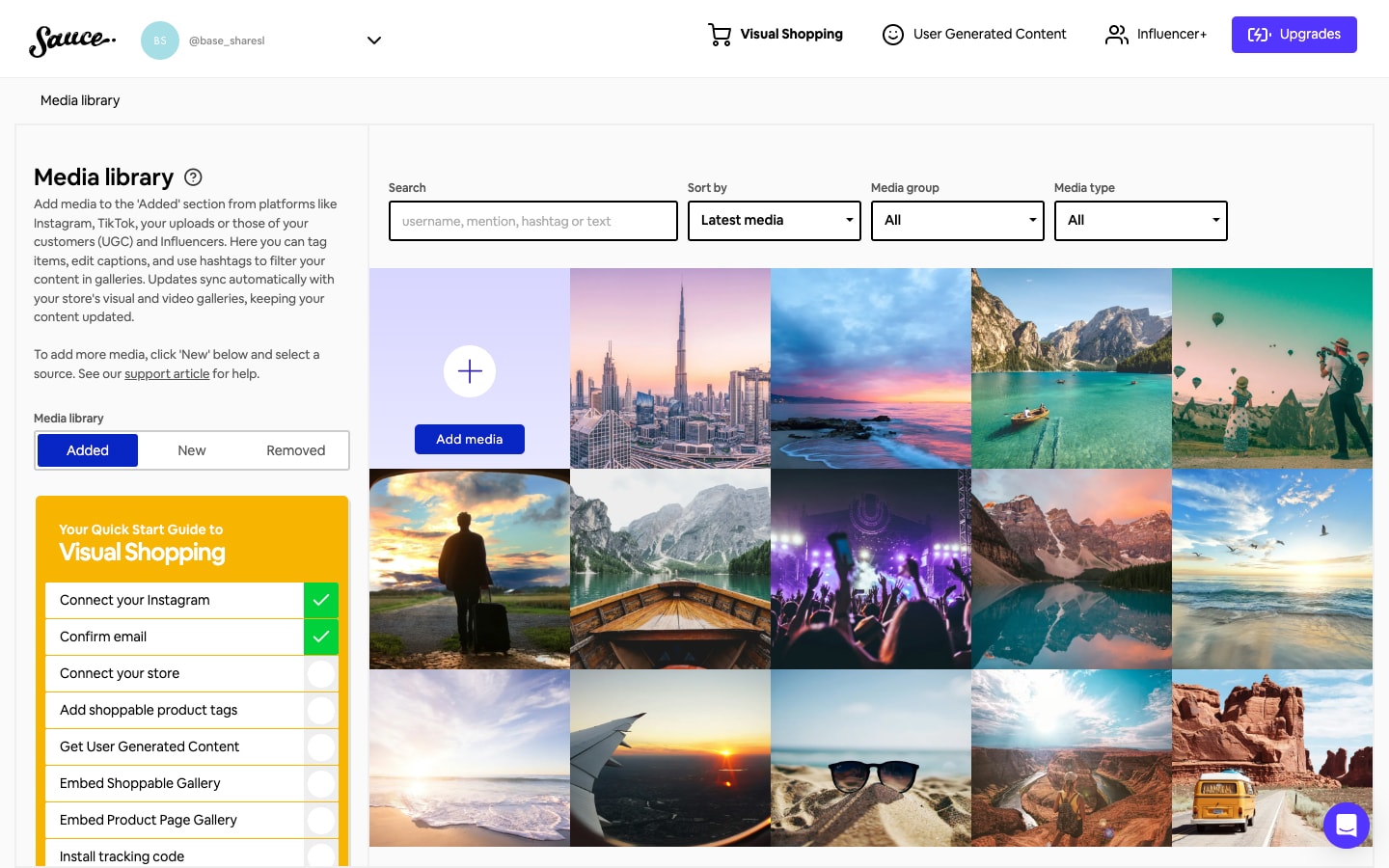
ログインが完了すると、SauceのTOP画面になります。

STEP 4 - 埋め込みコードの取得
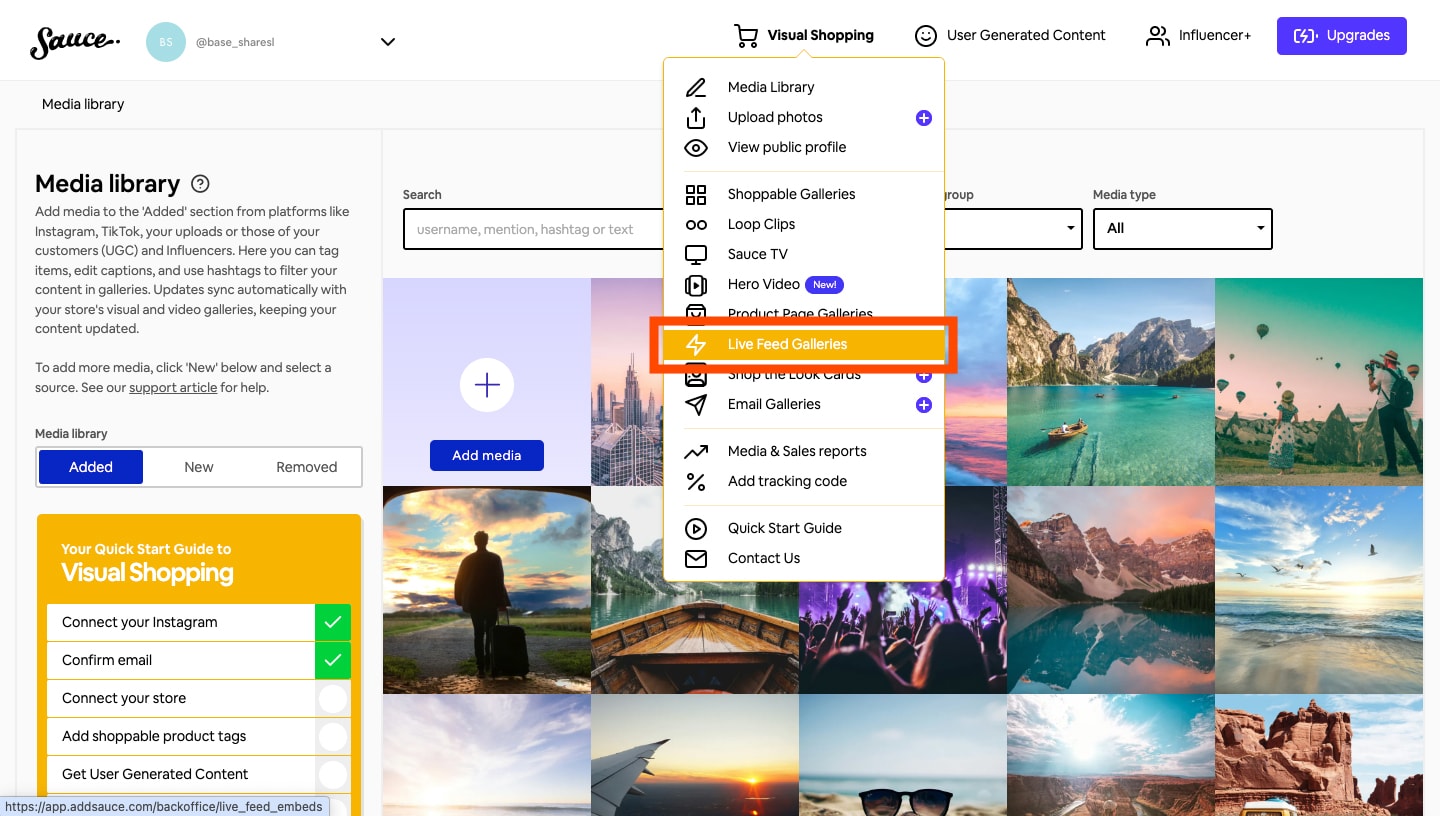
SauceのTOP画面でナビゲーションの「Visual Shopping」から「Live Feed Galleries」に進みます。

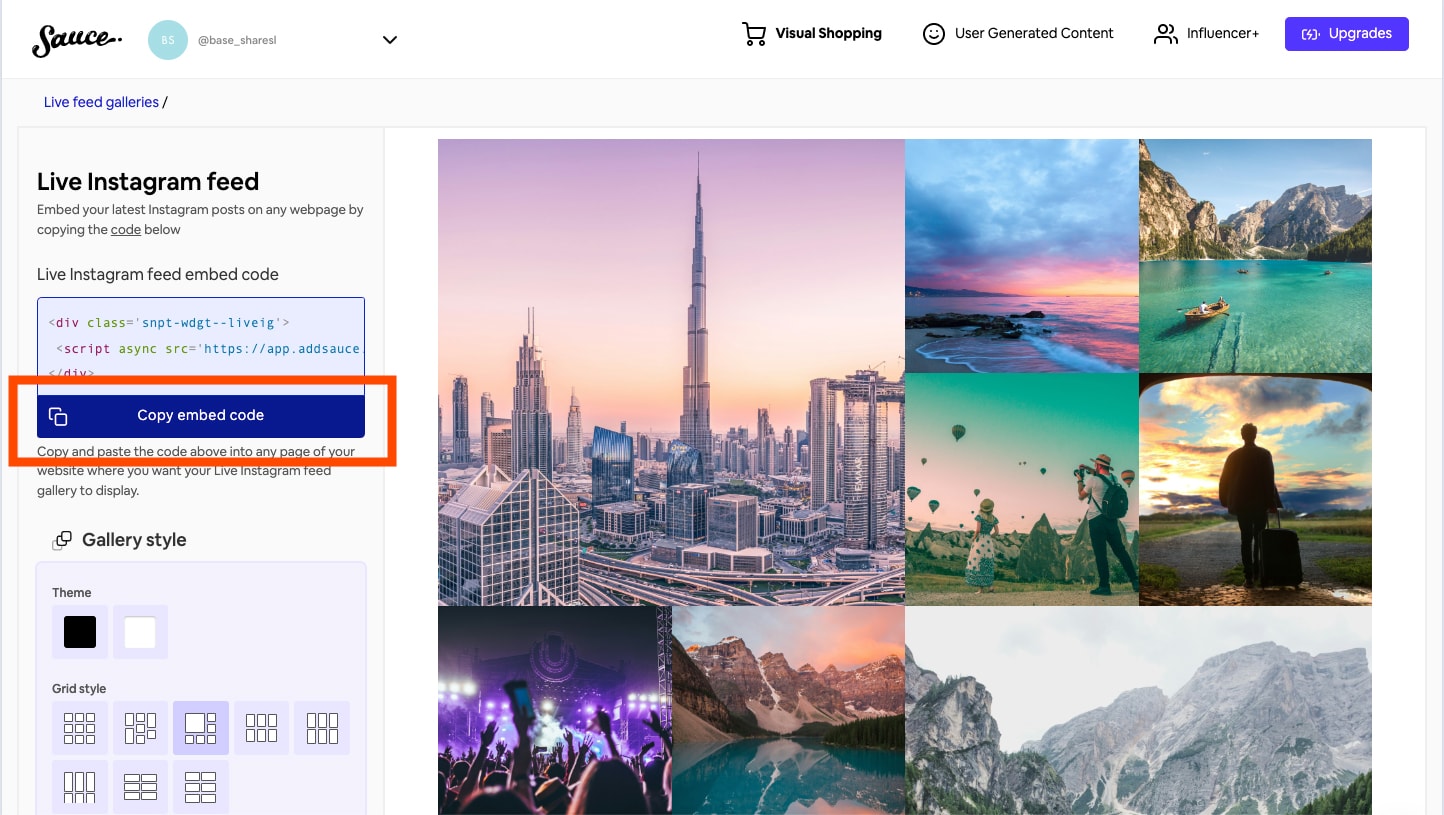
すると左側に「Live Instagram feed」」というタイトルが表示されたページになるので、その下にある「Copy embed code」というところをクリックすると埋め込みコードがコピーされます。このコードをBASEテーマ編集の「【Instagram】Sauce by SNPTのコード」に貼り付けるとInstagram埋め込み表示が完了です。

なお、「Live Instagram feed」」ページの左側に「Gallery style」という埋め込み表示のカスタマイズ機能がありますので、レイアウトを変えたい場合はそこを変更してから「Copy embed code」でコードを取得するとカスタマイズしたレイアウトを反映できます。
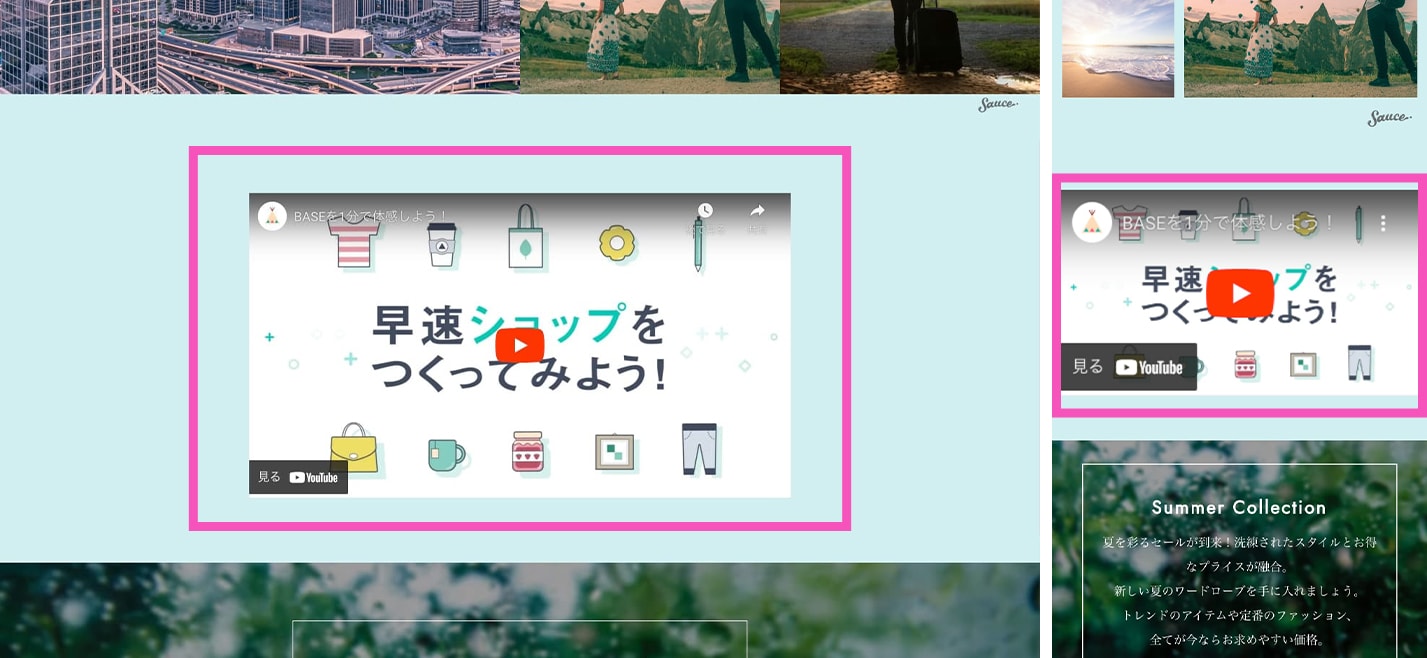
TOPページ:YouTube動画埋め込みエリア

TOPページにYouTube動画を埋め込み表示できます。
【TOPページ】YouTube動画埋め込みコード
YouTube動画ページ→「共有」→「埋め込み」で表示されるコードを貼り付けます。
空欄の場合は非表示になります。
TOPページ:CTAエリア

TOPページにCTAエリアを設置できます。
【TOPページ】CTAエリアを表示
ONにすると表示、OFFにすると非表示になります。
【CTAエリア】文字色
文字の色を設定できます。
【CTAエリア】背景色
画像を設定しない場合に表示される背景の色を設定できます。
【CTAエリア】画像
背景画像を設定できます。
画像の推奨サイズ:横1440×縦600px 以上
空欄の場合は表示されません。
【CTAエリア】タイトル
タイトルを設定できます。
【CTAエリア】説明
メッセージやリンク先の簡単な説明、キャッチコピーなど、テキストを設定できます。
【CTAエリア】リンク先URL
ボタンのリンク先URLを設定できます。
空欄の場合はボタンが表示されません。
【CTAエリア】ボタンテキスト
ボタンのテキストを設定できます。
TOPページ:並び順
TOPページのコンテンツの順番を変更できます。
並び替えられるコンテンツの一覧は下記です。
・ピックアップエリア
・ABOUTエリア
・カテゴリ商品一覧エリア
・セール商品一覧エリア
・ブログ一覧エリア
・Instagram埋め込みエリア
・YouTube動画
・CTAエリア
・新着商品一覧エリア
それぞれ0~9の数字を設定することができます。
0が最も上、9が最も下になります。
同じ数字にした場合は、同じ数字の中でデフォルトの順番が適用されます。
番号が重ならないように設定していただければ簡単に任意の順に変更できます。
ABOUTページ
ショップについてのコンテンツを掲載するページです。
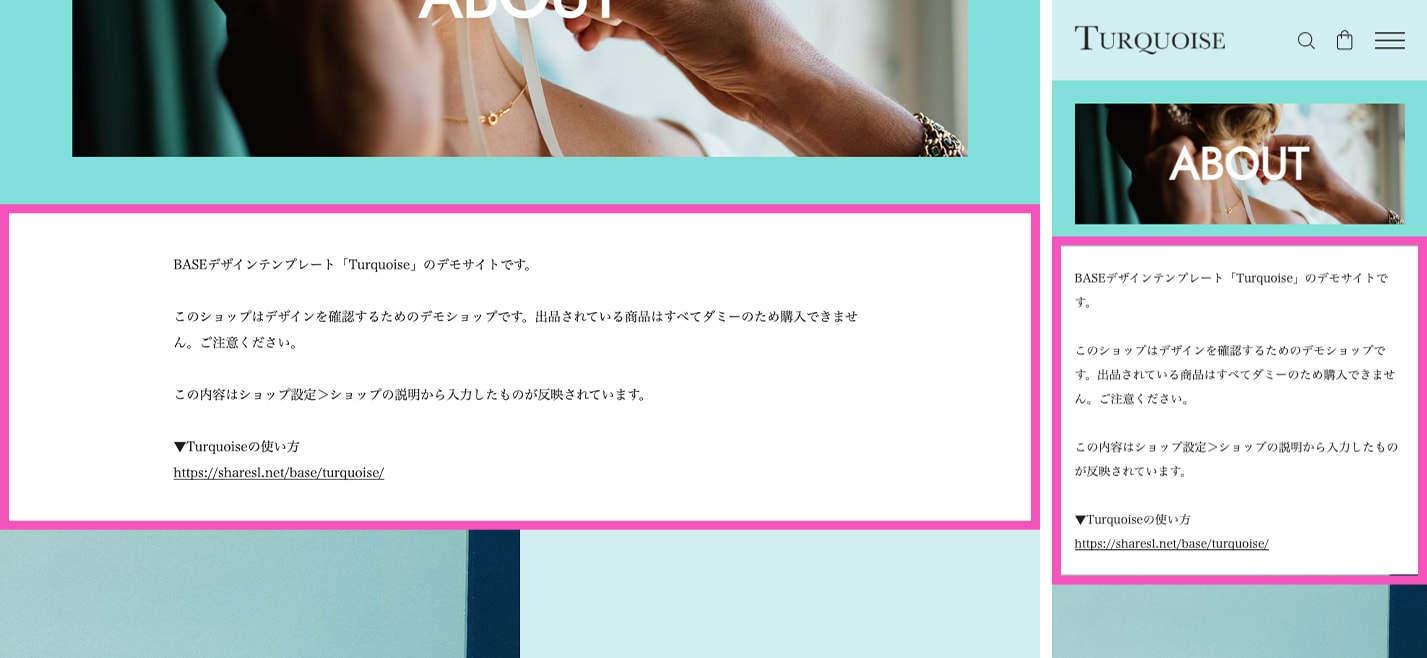
ABOUTページ:ショップの説明エリア

【ABOUTページ】ショップの説明を表示
BASE管理画面・右上→「ショップ設定」→「ショップの説明」に記載した情報が表示されるエリアです。
テーマ編集からではなく、BASEのショップ設定から入力したものが反映される場所になりますのでご注意ください。
【ABOUTページ】ショップの説明:背景色
背景色を変更できます。
ABOUTページ:コンテンツエリア

ABOUTページに、画像とテキストを1ブロックとしたコンテンツを、最大3ブロック設置できます。
【ABOUTページ】コンテンツエリアを表示
ONにすると表示、OFFにすると非表示になります。
【ABOUTページ】コンテンツエリア1〜3を表示
ブロックごとに個別に表示・非表示を切り替えられます。
【ABOUTページ】コンテンツエリア1〜3:画像
画像を設定できます。
推奨サイズ:横1440px縦1200px
【ABOUTページ】コンテンツエリア1〜3:見出し
テキストの見出しを設定できます。
【ABOUTページ】コンテンツエリア1〜3:説明
説明テキストを設定できます。
改行はそのまま反映されます。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は後ろに続く単語もリンクになってしまう場合がありますので、URLの前後に改行かスペースを入れて切り分けるととうまく変換されます。
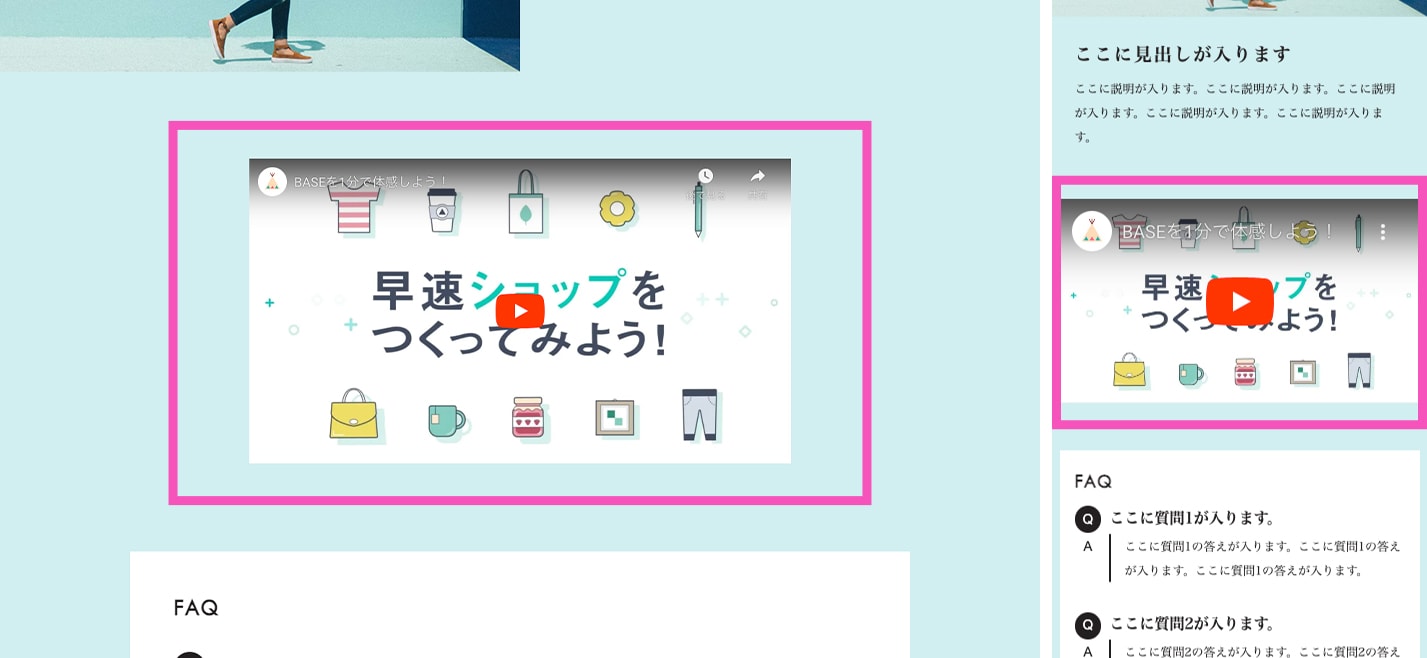
ABOUTページ:YouTube動画埋め込みエリア

ABOUTページにYouTube動画を埋め込み表示できます。
【TOPページ】YouTube動画埋め込みコード
YouTube動画ページ→「共有」→「埋め込み」で表示されるコードを貼り付けます。
空欄の場合は非表示になります。
ABOUTページ:FAQエリア

ABOUTページにFAQ(よくある質問)を最大10個まで掲載できます。
配色は変更できません。
【ABOUTページ】FAQを表示
ONにすると表示、OFFにすると非表示になります。
【FAQ】質問1〜10
質問の内容を設定します。
【FAQ】答え1〜10
質問の答えを設定します。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は後ろに続く単語もリンクになってしまう場合がありますので、URLの前後に改行かスペースを入れて切り分けるととうまく変換されます。
※質問と答えの両方セットで入力がないと表示されません。片方だけ入力がある場合は非表示になります。
その他の基本ページ
商品詳細ページ、Contact(お問い合わせフォーム)ページ、プライバシーポリシーページ、特定商取引法に基づく表記ページについて
商品詳細ページ
商品の購入ページです。
全商品ページに共通表示できるフリーテキストや、関連商品の表示/非表示を設定できます。
【商品ページ】フリーテキスト(全商品ページの商品説明の上に表示)
商品情報説明の上にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項、いま使えるクーポンコードなど一括ですべての商品ページに掲載しておきたい情報などがあればお使いください。
【商品ページ】カートに入れるボタン:文字色
ボタンの文字色を設定できます。
【商品ページ】カートに入れるボタン:背景色
ボタンの背景色を設定できます。
【商品ページ】関連商品を表示
ONにすると表示、
OFFにすると非表示にします。
最大3件表示されます。
※あくまでも表示・非表示のみです。商品の表示条件・アルゴリズムについては弊社では調整できません。関連商品はテーマ独自の機能ではなくBASEの機能ですのでご質問等はBASEにお願いいたします。
【商品ページ】セール商品一覧を表示
セールAppでセール価格になっている商品を新着順に最大6件表示します。
ONにすると表示、
OFFにすると非表示にします。
【商品ページ】最近見た商品一覧を表示
最近閲覧した商品を最大6件表示します。
ONにすると表示、
OFFにすると非表示にします。
CONTACT(お問い合わせフォーム)ページ
お問い合わせフォームのページになります。
プライバシーポリシーページ
ショップを開設すると自動的に生成されます。
内容の編集はできません。
特定商取引法に基づく表記ページについて
ショップを開設すると登録した内容によって自動的に生成されます。
内容に関しては、BASE管理画面「ショップ設定」→「運営に関する情報の設定」から設定ができます。
Appsページ
BASE Appsで生成されるページについてと、Appsが影響する箇所について。
カテゴリーページ(カテゴリ管理App)
カテゴリ管理App利用時に、商品管理画面で商品にカテゴリーを付けられるようになります。
その際、「カテゴリーページ」として各カテゴリーごとの商品一覧をまとめて閲覧できるページが生成されます。
カテゴリ管理Appの影響箇所について
カテゴリ管理Appをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー(スマホ/PC)
メニュー内に「CATEGORY」ボタンが追加されます。
スマホの場合はタップすると一覧が展開されます。
PCの場合はマウスオーバーすると一覧が展開されます。
商品検索結果ページ(商品検索App)
商品検索App利用時に、検索結果として表示されるページです。
基本的にはカテゴリーページ(カテゴリ管理App)と同じデザインで、商品一覧が表示されます。
商品検索Appの影響箇所について
商品検索Appをインストールした際にテーマに変化がある箇所がいくつかあります。
ヘッダー
画面右上、カートアイコンの並びの左側に検索アイコンを配置します。クリックすると検索用モーダルをポップアップ表示します。
※ポップアップ表示の配色は変更できません。
ブログ記事一覧/ブログ記事詳細ページ(Blog App)
Blog App利用時に、記事一覧ページと、記事詳細ページが生成されます。
ブログ記事一覧ページ
投稿記事が1ページに15件まで表示されます。
16件以上になると一覧の下にページ送りが表示され一覧が分割されます。
ブログ記事詳細ページ
Blog Appから投稿したブログ記事の詳細ページです。
Blog Appの影響箇所について
Blog Appをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー
メニュー内に「BLOG」リンクが追加されます。
TOPページのブログ一覧エリアの設定
テーマ設定にあるTOPページにブログ一覧を表示する機能は、Blog Appをインストールしている場合のみ表示されます。Appの利用がない場合は設定を変更しても何も表示されません。
「この記事を固定する」機能対応
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。
コミュニティページ(コミュニティApp)
コミュニティApp利用時に、コミュニティ会員限定の商品を販売したり、お届けしたいページのURLを公開できるようになります。その専用ページが自動的に生成されます。
※コミュニティページのコンテンツ表示エリアは、配色を変更できません。
コミュニティAppの影響箇所について
コミュニティAppをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー
メニュー内に「COMMUNITY」リンクが追加されます。
メンバーシップページ(メンバーシップApp)
メンバーシップApp利用時に、メンバーシップ会員専用のページ(メンバーシップのガイドページ/マイページ/ログインページ)が自動的に生成されます。
※メンバーシップページのコンテンツ表示エリアは、配色を変更できません。
メンバーシップAppの影響箇所について
メンバーシップAppをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー
メニュー内に「MEMBERSHIP」が追加され、メンバーシップ各ページへのリンクが追加されます。
その他の機能
各ページメイン画像の設定
下記ページのタイトルの背景にメイン画像を設定できます。
・ABOUTページ
・BLOGページ(一覧/詳細共通)
・CONTACTページ
・カテゴリ・検索結果ページ
・メンバーシップページ(ガイド/マイページ/ログイン共通)
・コミュニティページ
メイン画像
推奨サイズ:横1920px縦697px
アニメーション設定
ページ読み込み時とスクロール連動のアニメーションの有無を設定できます。
【アニメーション】ページ読み込み時メイン画像の演出
ONにすると、ページ読み込み時にふわっと表示するアニメーションを有効にします。
OFFにすると無効になります。
※アニメーションがない場合にフォント設定をデフォルト以外に設定している場合は、フォントの読み込みに時間がかかるので多少文字の表示にチラつきが発生する場合があります。デフォルト以外のフォントを使う場合はONをおすすめします。
【アニメーション】スクロール演出
ONにするとスクロール時に特定の要素が画面内に入るとアニメーション表示させる演出を有効にします。
OFFにすると無効になります。
OGP画像
OGP画像
SNSでシェアするときに表示されるOGP画像を変更できます。
※商品ページ以外で適用されます。
独自CSSを追加
独自CSSを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとデフォルトのテーマが表示されてしまいます。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
その他のテンプレート
弊社では「TURQUOISE」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。