お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
BASEデザインテーマ「PREMIUM TOKYO」をBASEデザインマーケットにて販売中です。
ワインをテーマにデモデザインを起こしたラグジュアリーな印象のテーマですが¥7,500で購入できてお求めやすくなっています。ワインなどの高級嗜好品や、例えば一点物の手作り雑貨・アクセサリーなどを販売するのにもぴったりだと思います。
弊社の開発者ブログにておすすめポイントやカスタマイズの注意点を書かせていただきましたので良ければこちらもご覧ください。↓
BASEデザインテーマ第4弾「PREMIUM TOKYO」販売開始!|notes by SHARESL
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | × 対応していません |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
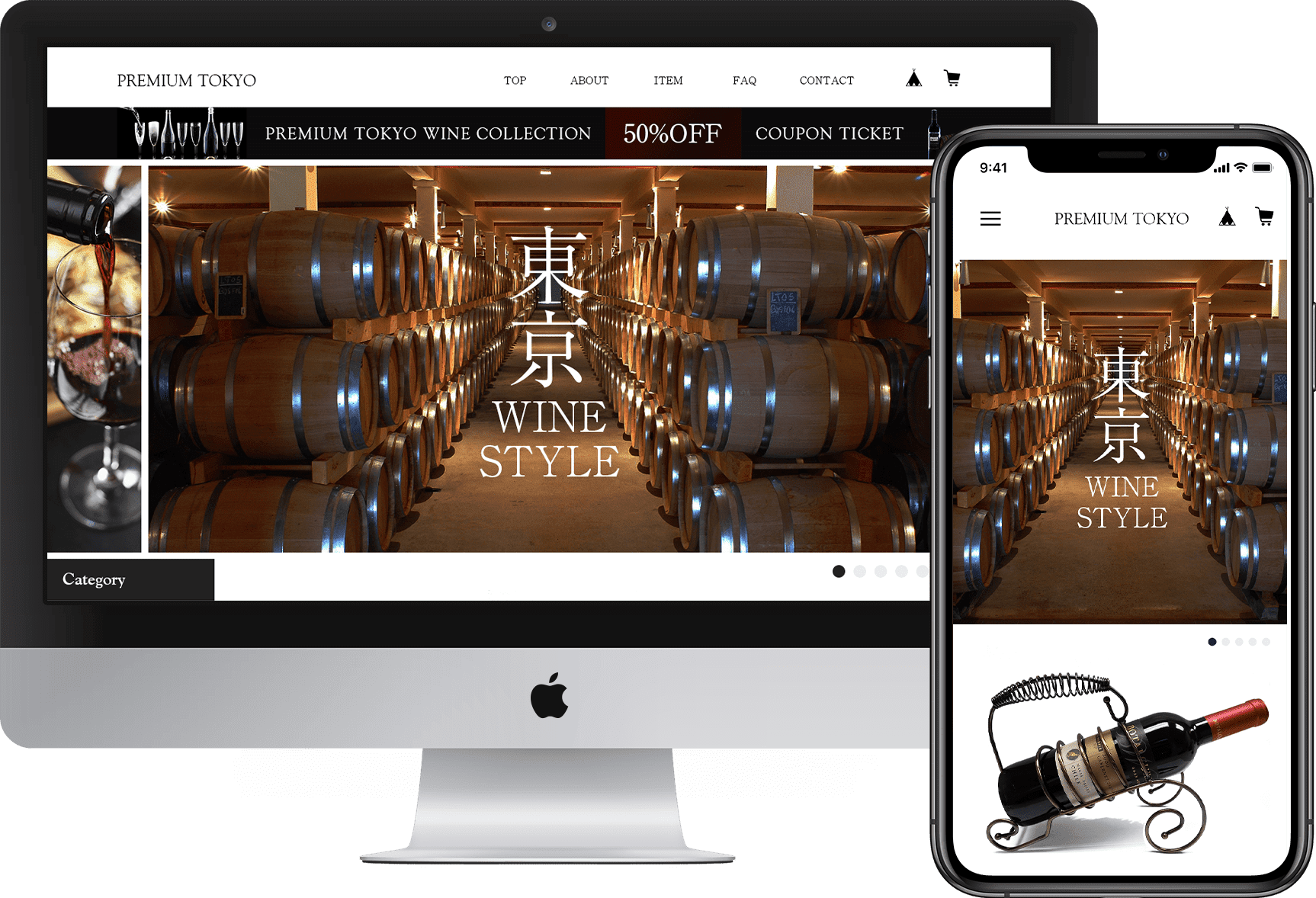
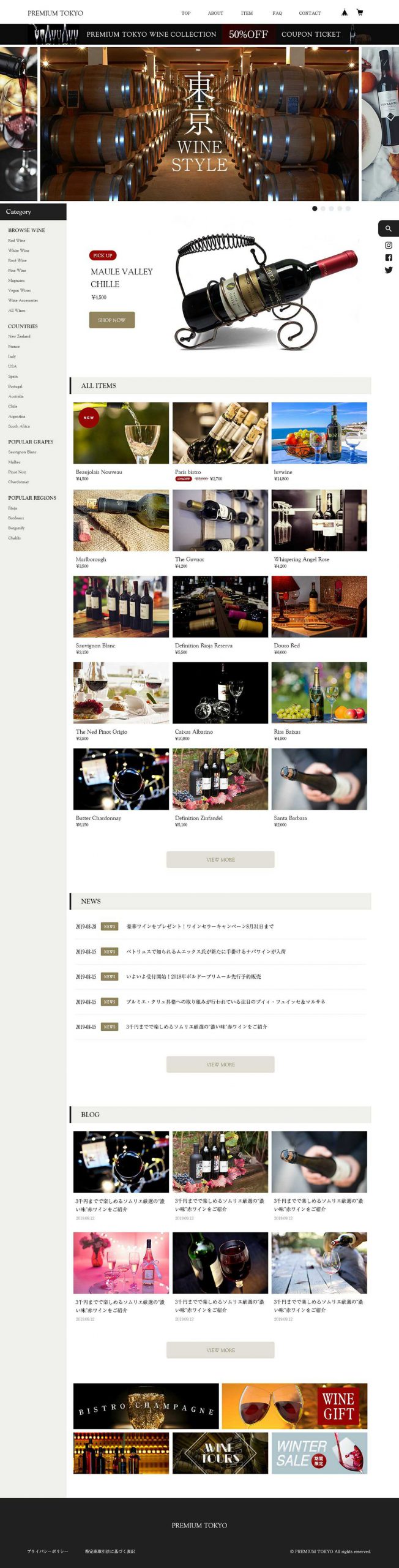
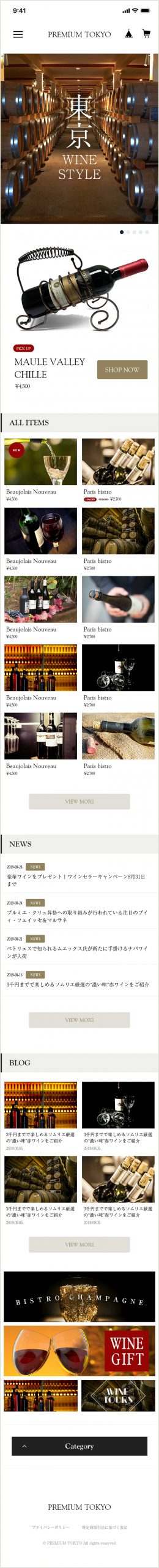
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「PREMIUM TOKYO」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「PREMIUM TOKYO」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「PREMIUM TOKYO」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
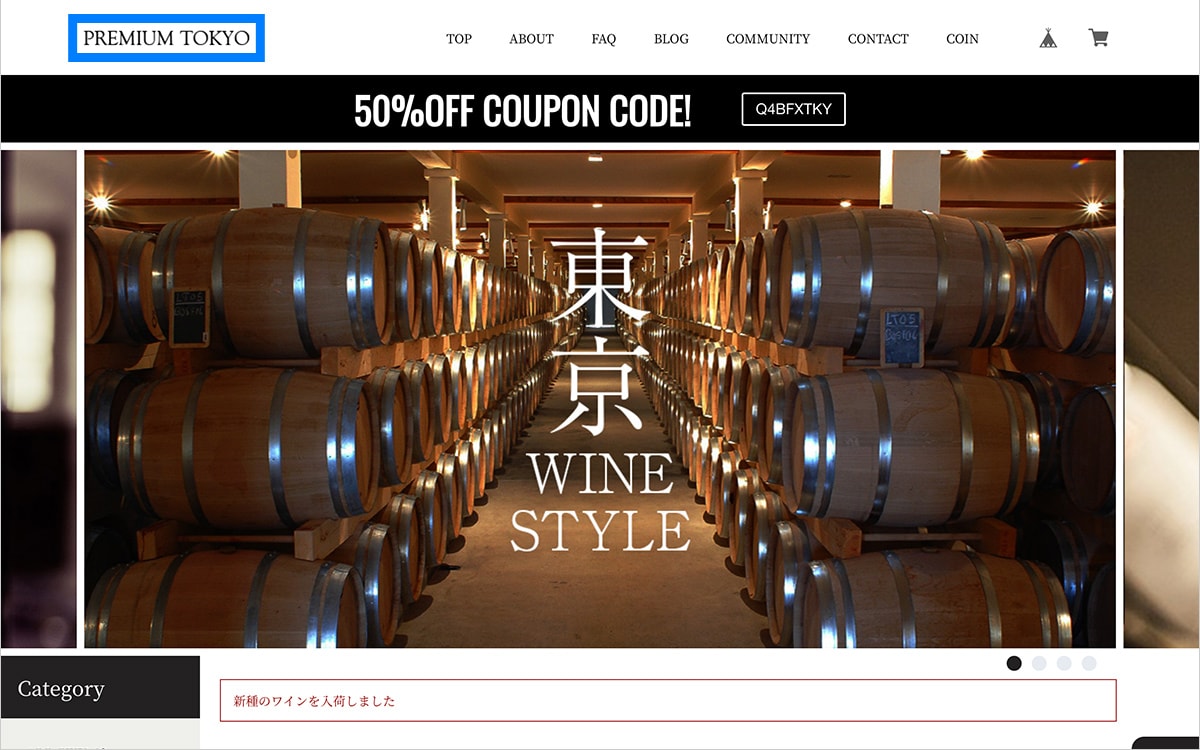
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
カラー設定やフォント設定など、サイト全体で共通で使われているデザインの変更ができます。
テーマカラー設定
サイトの配色を一括設定できる項目を用意しています。
8色を設定するだけでサイト全体をお好きな配色にできます。
ポイントは文字の視認性を保つことです。
背景色を変えた場合は文字も見やすい色に変えておきましょう。
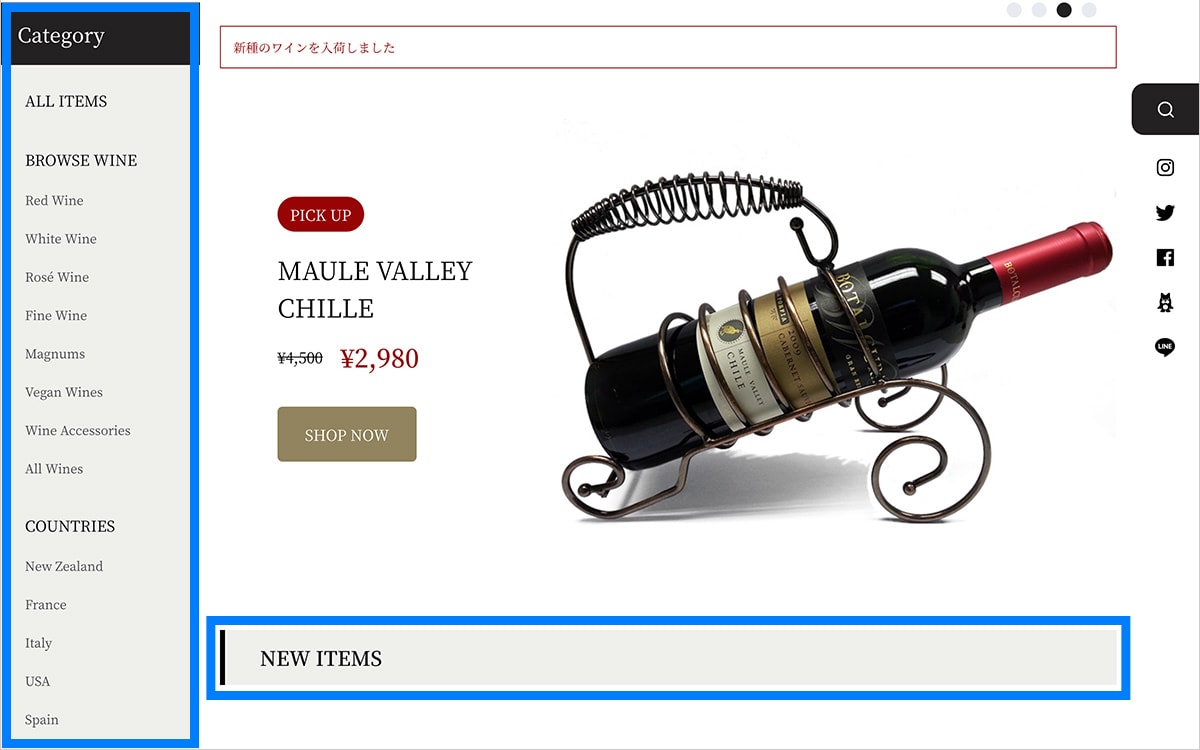
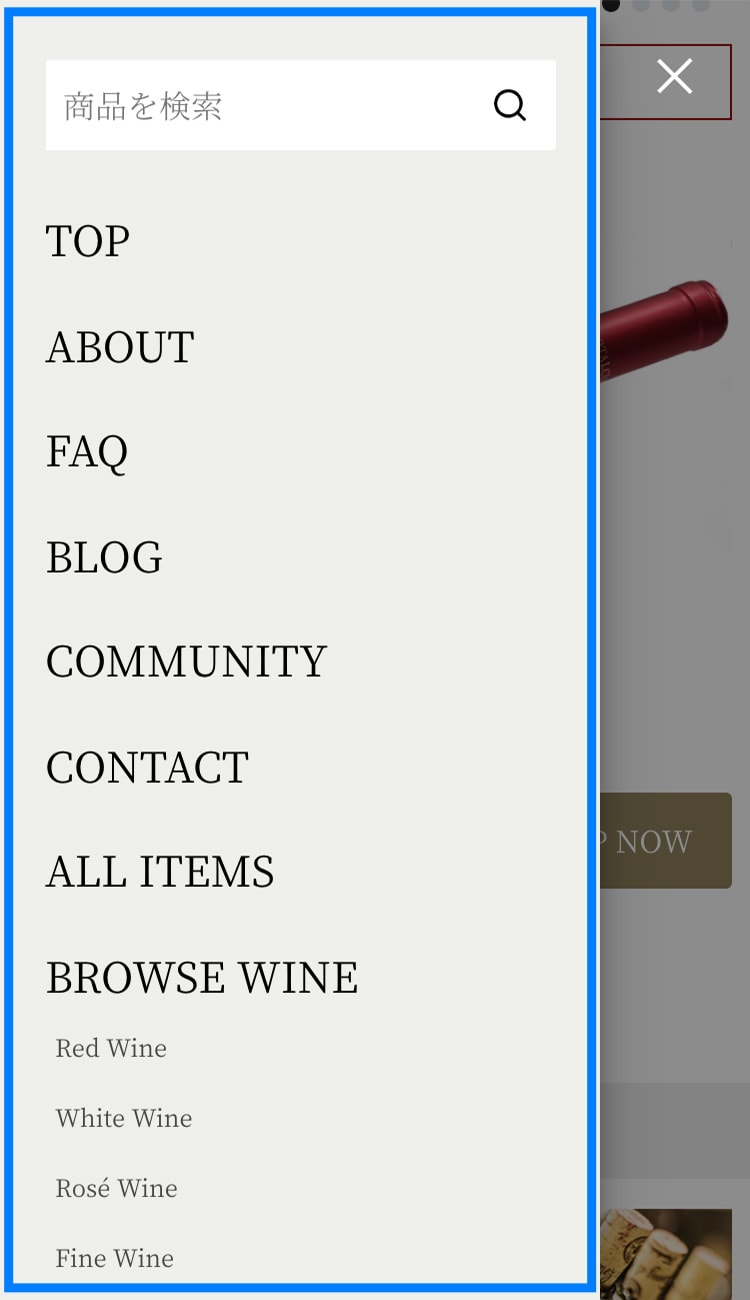
サイドメニュー・見出し:背景色
サイドメニュー(スマホの場合は≡ボタンをタップすると出てくるメニュー)の背景色と、
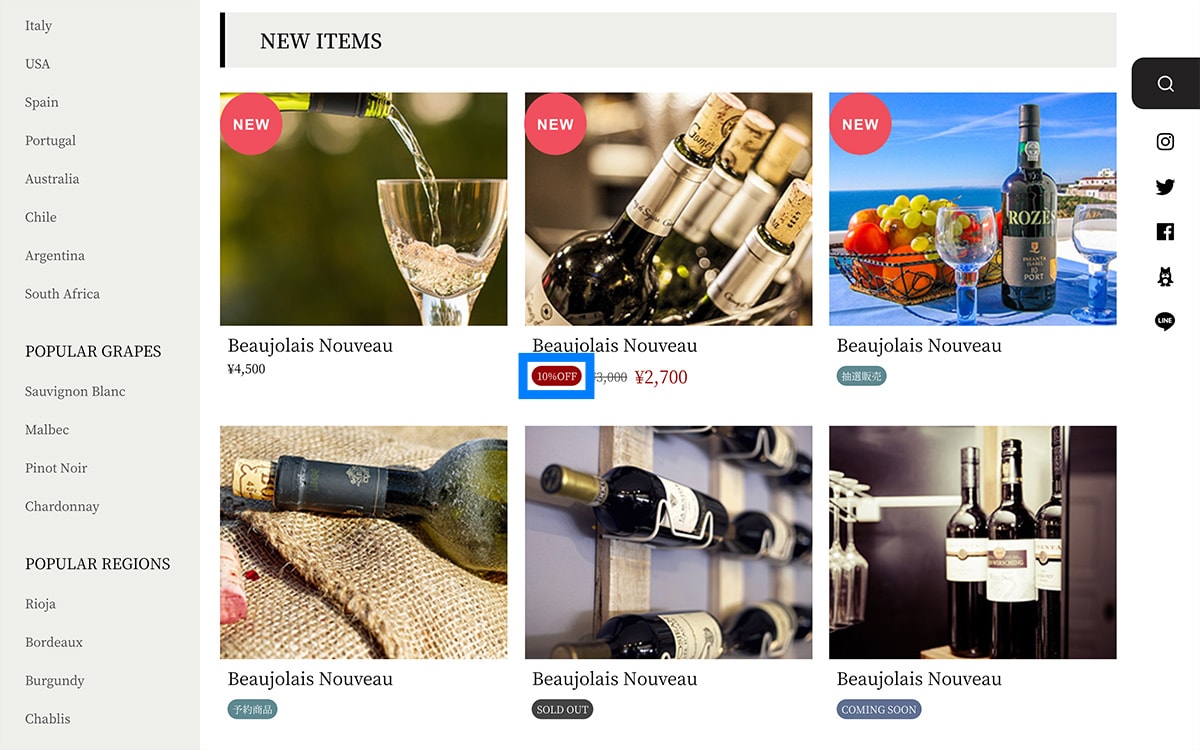
「NEW ITEMS」「NEWS」などの見出しの背景色を変更できます。
設定しない場合は値を空にするとデフォルトの#efefebになります。
※ デザイン上、見出しとサイドメニューは色を合わせた方が統一感が出るのでこのような配色設定になっています。
サイドメニュー・見出し:文字色
サイドメニュー(スマホの場合は≡ボタンをタップすると出てくるメニュー)の背景色と、
「NEW ITEMS」「NEWS」などの見出しの文字色を変更できます。
設定しない場合は値を空にするとデフォルトの#efefebになります。
※ デザイン上、見出しとサイドメニューは色を合わせた方が統一感が出るのでこのような配色設定になっています。


テキストカラー
全体のテキストカラーを一括で設定できます。
デフォルトで黒系の色味になっていますが、背景色を変えて視認性が悪くなった時に調整用としてお使いください。
リンクカラー
テキストリンクの色を設定できます。
設定しない場合は値を空にするとデフォルトの#980505になります。
ポイントカラー:ボタン背景などの装飾部分背景
ボタンや装飾のために使われている枠線・タグなどの背景色を一括で設定できます。
設定しない場合は値を空にするとデフォルトの色味になります。
ポイントテキストカラー
ボタンなどポイントカラーが背景に使われている部分の文字色を設定できます。
設定しない場合は値を空にするとデフォルトの#ffffffになります。
ポイントカラーを変更して視認性が悪くなった場合にこちらで調整してください。

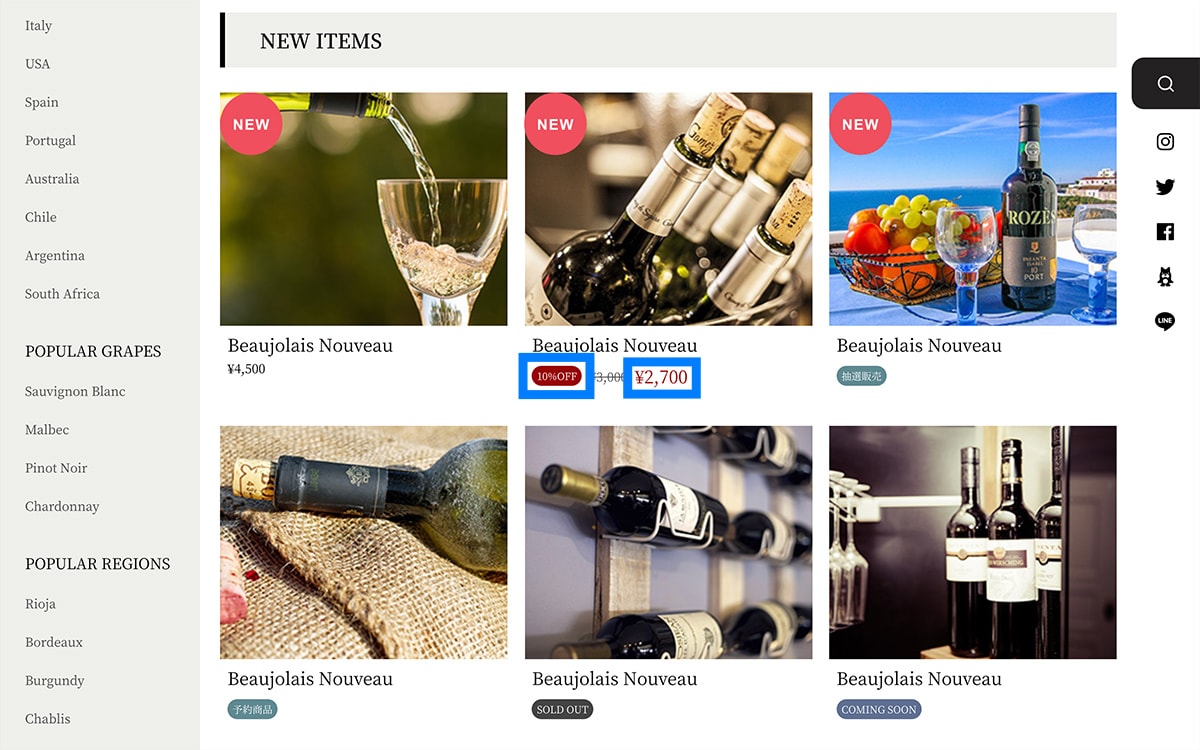
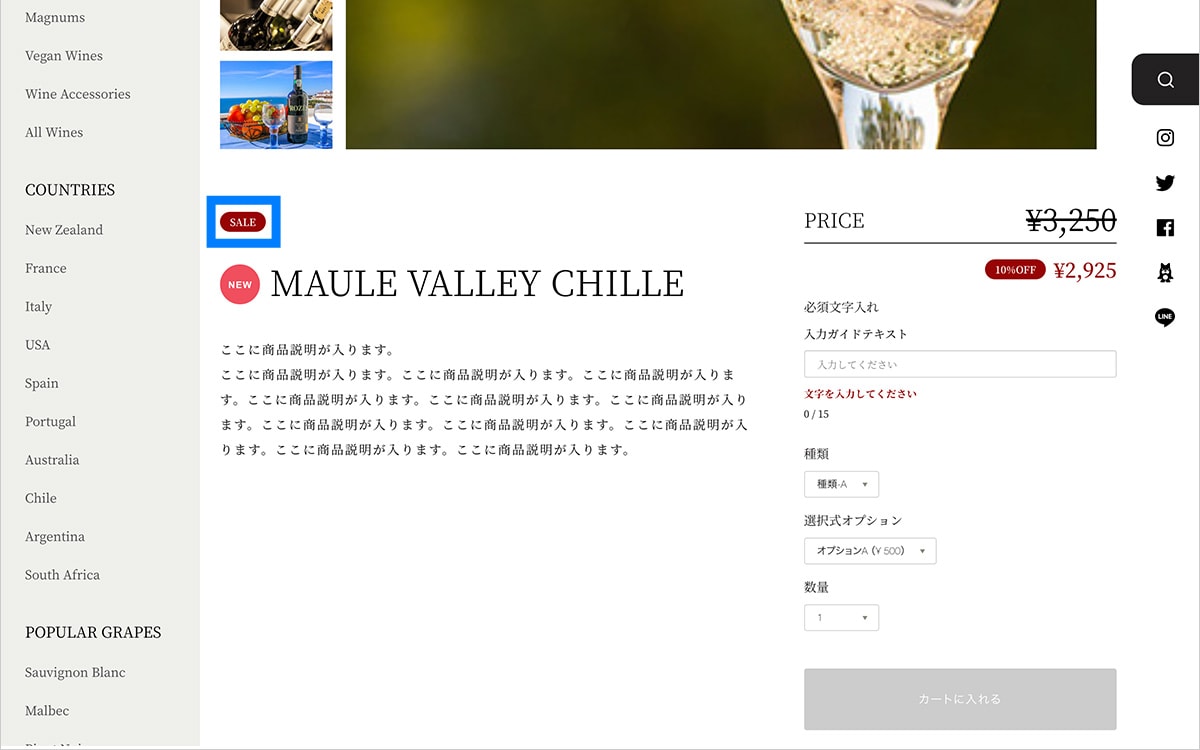
セールカラー:SALE商品の価格文字色や割引タグの背景色
セールApp利用時に、SALE商品の価格文字色と、割引が適用された商品の商品価格の横に付く「10%OFF」などの割引タグの背景色を一括で設定できます。
設定しない場合は値を空にするとデフォルトの#980505になります。

セールタグテキストカラー:割引タグの文字色
セールApp利用時に、割引が適用された商品の商品価格の横に付く「10%OFF」などの割引タグの文字色を一括で設定できます。
設定しない場合は値を空にするとデフォルトの#ffffffになります。セールカラーを変更して視認性が悪くなった場合にこちらで調整してください。

ロゴ設定
「◆ ロゴ:PC ヘッダーロゴサイズ」以下の項目でロゴの調整が可能です。
ロゴサイズはPC/スマホそれぞれでヘッダー・フッターで個別に調整できます。
「ショップロゴ」でロゴを画像ではなくテキストに設定した場合にフォントサイズや字体の変更も可能です。

PC ヘッダーロゴサイズ
PC表示時のヘッダーロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。
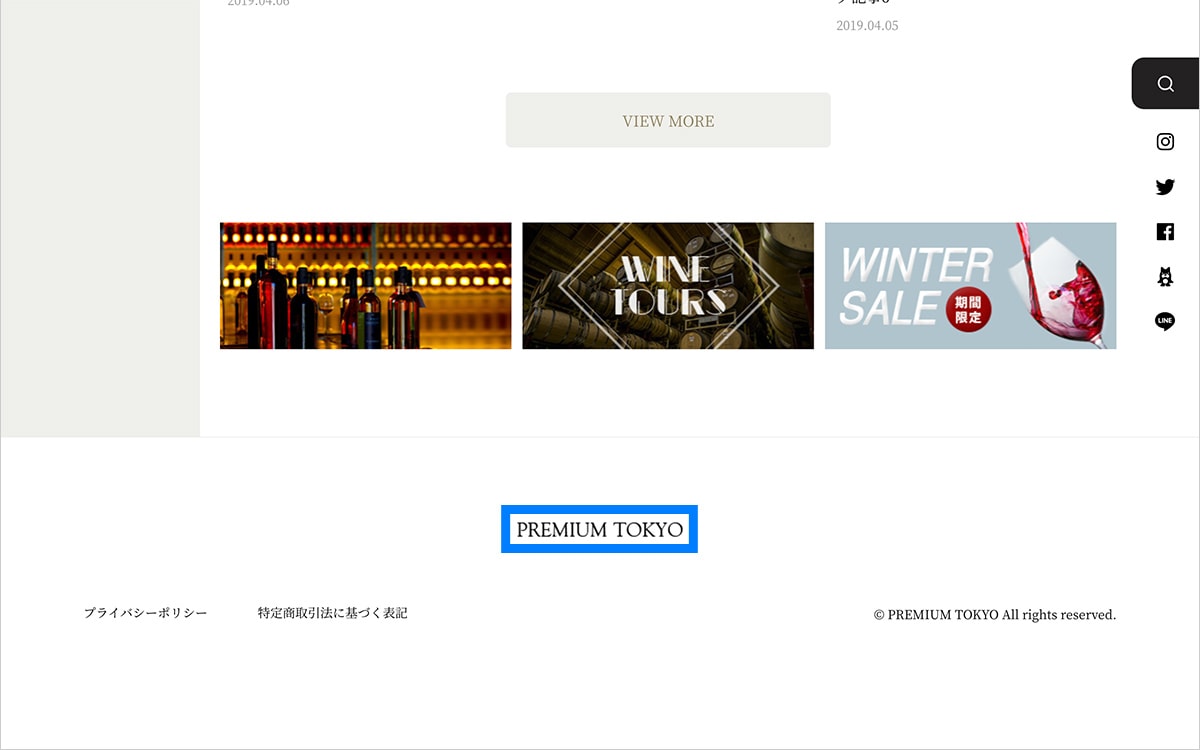
PC フッターロゴサイズ
PC表示時のフッターロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。
スマホ ヘッダーロゴサイズ
スマホ表示時のヘッダーロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。
スマホ フッターロゴサイズ
スマホ表示時のフッターロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。
フォントを選ぶ
「ショップロゴ」でロゴを画像ではなくテキストに設定した場合に字体の変更が可能です。
欧文フォント10種類、和文フォント7種類の中から選べます。
PC ヘッダーロゴ:文字サイズ
「ショップロゴ」でロゴを画像ではなくテキストに設定した場合に、PC表示時のヘッダーロゴの文字サイズを5段階で変更できます。
PC フッターロゴ:文字サイズ
「ショップロゴ」でロゴを画像ではなくテキストに設定した場合に、PC表示時のフッターロゴの文字サイズを5段階で変更できます。
スマホ ヘッダーロゴ:文字サイズ
「ショップロゴ」でロゴを画像ではなくテキストに設定した場合に、スマホ表示時のヘッダーロゴの文字サイズを5段階で変更できます。
スマホ フッターロゴ:文字サイズ
「ショップロゴ」でロゴを画像ではなくテキストに設定した場合に、スマホ表示時のフッターロゴの文字サイズを5段階で変更できます。
フッター設定
フッター:ロゴを表示する
ONにすると表示、OFFにすると非表示になります。

フォント設定
文字の字体を一括で変更できます。
明朝体を選ぶと高級感が、丸ゴシックを選ぶと温かみが出ます。
サイトの雰囲気に合わせて変えみてください。
テキスト全体のフォントを変更する
ONにすると全体のテキスト部分のフォントを変更できるようになります。
OFFにすると「Noto Serif JP」という明朝体のフォントになります。
※ ONにしないと、下の「フォントを選ぶ」という項目で何を選択しても反映されませんので、フォントを変更したい場合は必ずこの項目をONにしてください。
フォントを選ぶ
フォントを選べます。
このテーマは日本語のみの対応になっているので、7種類の和文フォントから選べます。
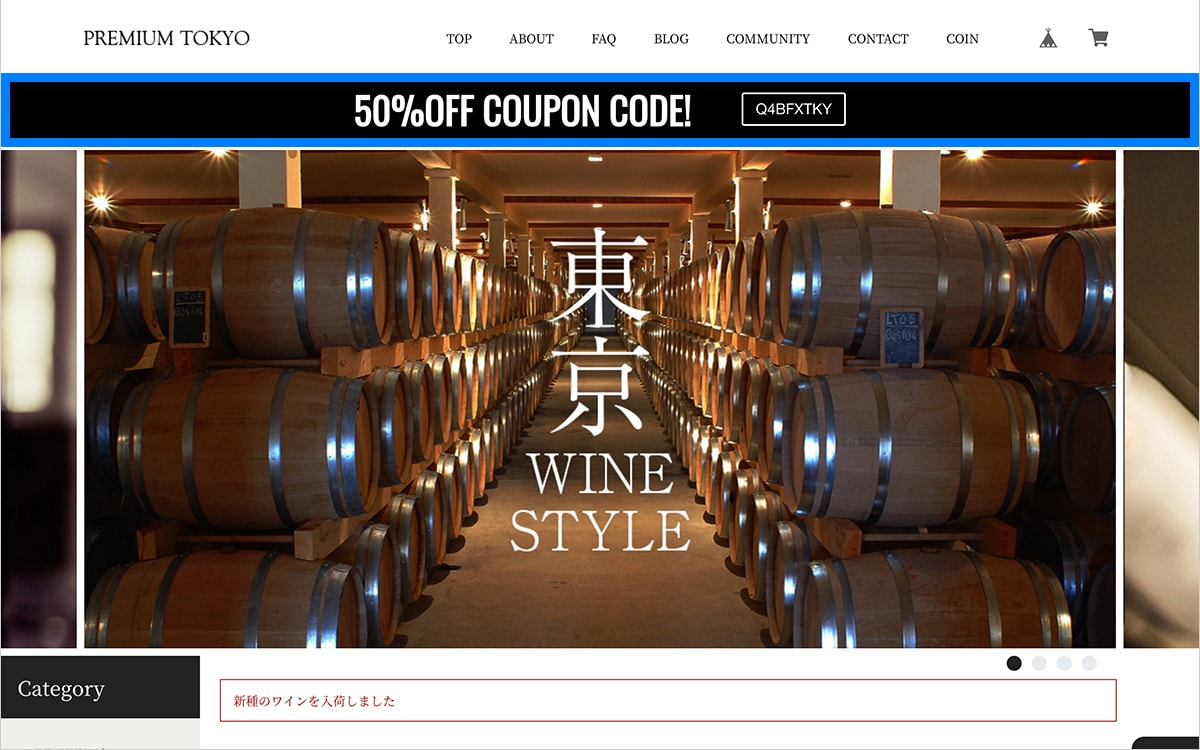
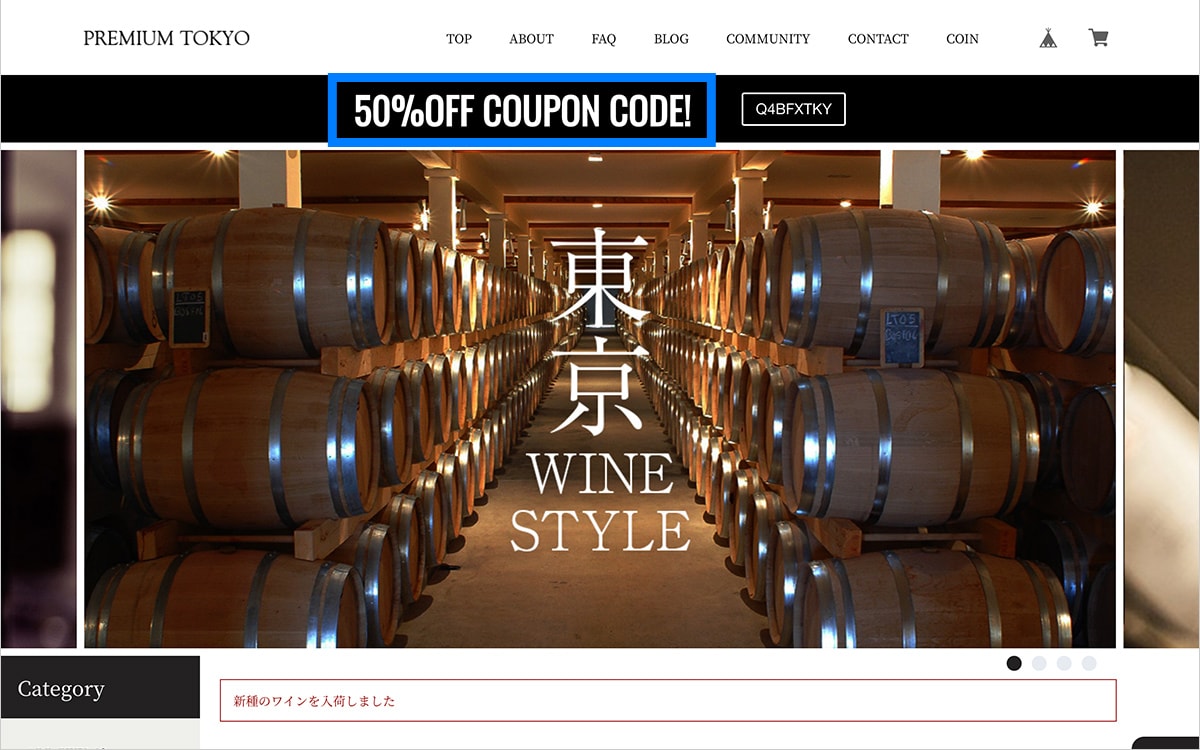
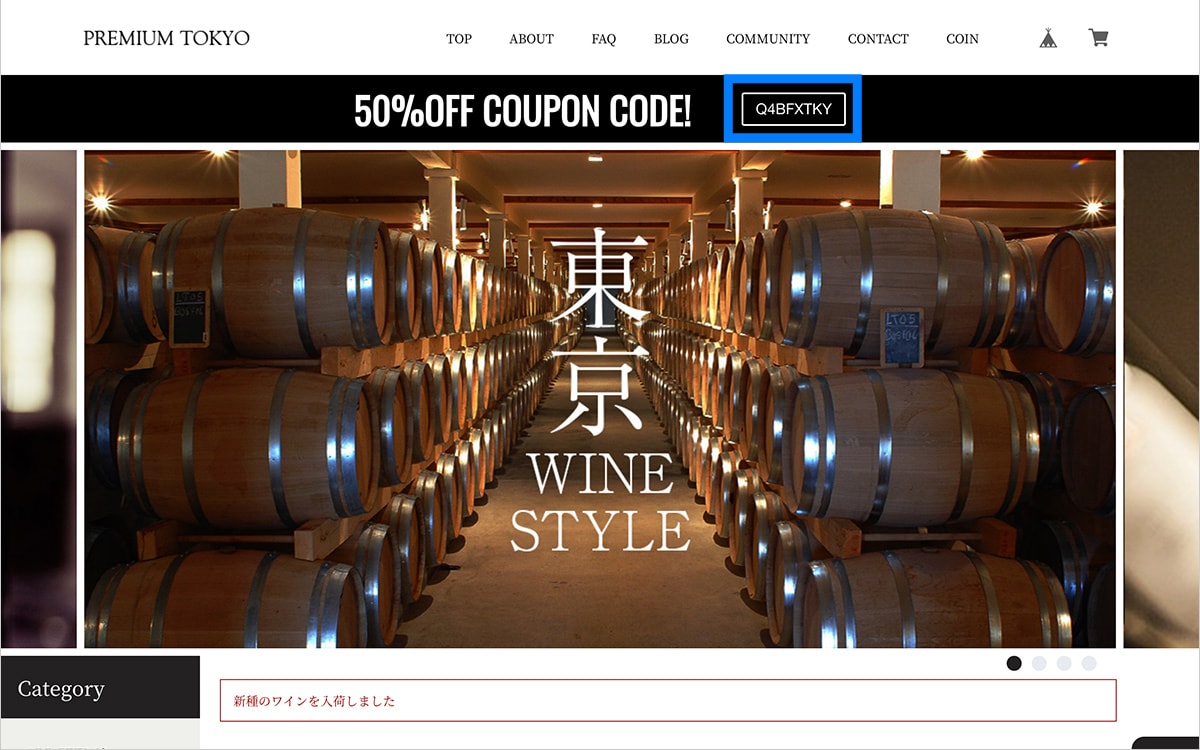
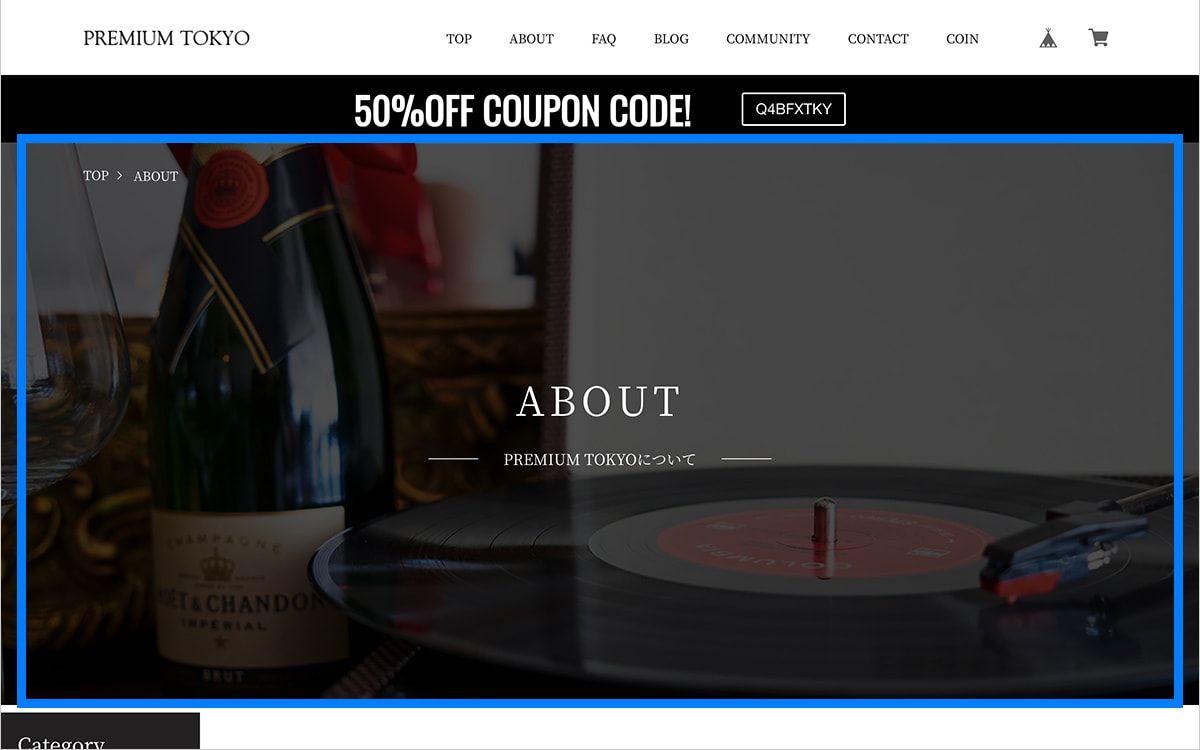
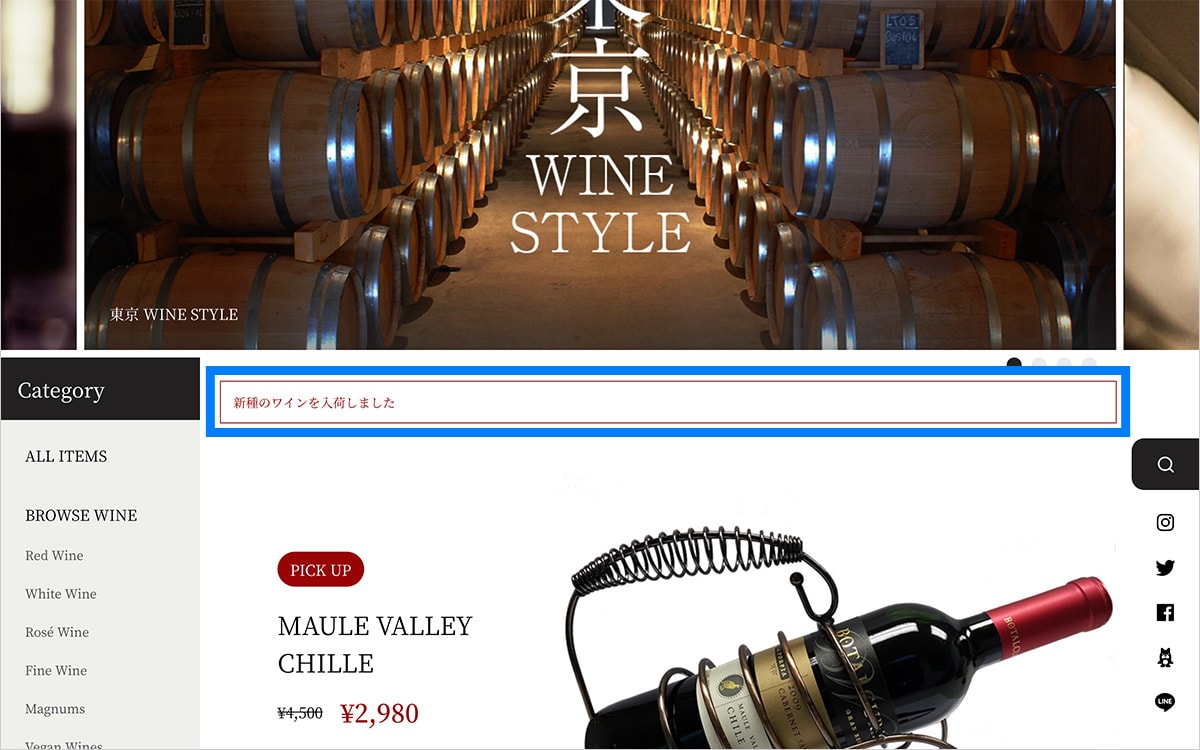
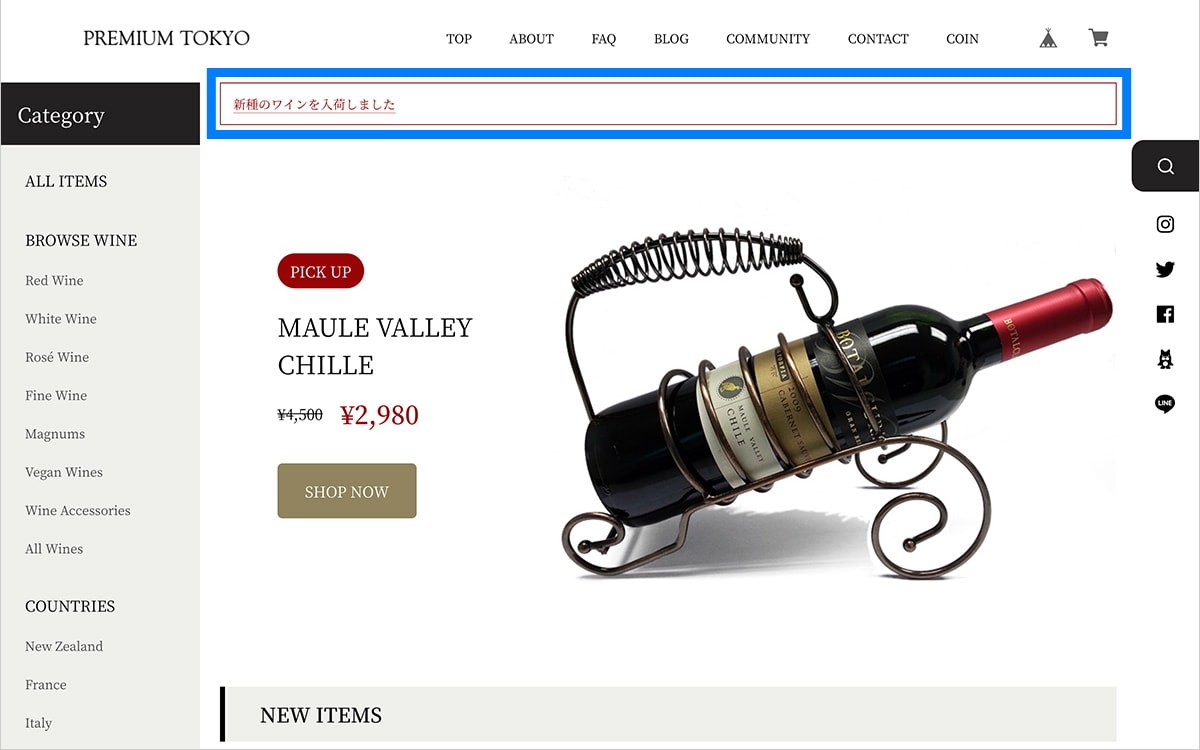
クーポンバナー設定
「◆ クーポンバナーを表示する」以下の項目で設定できます。
クーポンAppで発行したクーポンコードを掲載できる機能です。
クーポンコードだけでなく、キャッチコピーを入れてキャンペーンの告知バナーとしても使えます。
全ページヘッダー直下に配置できるのでキャンペーンバナーとしてお使いください。

クーポンバナーを表示する
ONにすると表示、OFFにすると非表示になります。
クーポンバナーに画像を使う
ONにするととバナーにご自身で用意した画像をお使いいただけます。
※OFFになっていると以降で項目で画像をアップロードしても反映されませんので、画像を使う場合は必ずONにしてください。逆にテキストを入力して使いたい場合は必ずこの項目をOFFにしてください。
クーポン画像(PC):推奨サイズ 横1440×縦75(px)
「クーポンバナーに画像を使う」をONにしている場合に、
PC表示時にクーポンバナーに使う画像を設定できます。
推奨サイズ:横1440×縦75(px)
※ 「クーポンバナーに画像を使う」がOFFになっていると反映されません。
※ クーポン画像を使う場合はPC表示用とスマホ表示用の2枚の画像を推奨サイズに合わせて用意することをおすすめいたします。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
クーポン画像(スマホ)推奨サイズ 横750×縦90(px)
「クーポンバナーに画像を使う」をONにしている場合に、
スマホ表示時にクーポンバナーに使う画像を設定できます。
推奨サイズ:横750×縦90(px)
※ 「クーポンバナーに画像を使う」がOFFになっていると反映されません。
※ クーポン画像を使う場合はPC表示用とスマホ表示用の2枚の画像を推奨サイズに合わせて用意することをおすすめいたします。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
キャッチコピー(20文字前後)
「クーポンバナーに画像を使う」をOFFにしている場合に、
クーポンバナー表示エリアに任意のテキストを表示できます。
「50% OFF COUPON CODE !」など20文字前後の長さが推奨です。
※ 「クーポンバナーに画像を使う」がONになっていると反映されません。

クーポンコード
「クーポンバナーに画像を使う」をOFFにしている場合に、
クーポンAppを使うと発行されるクーポンコードを表示できます。
入力が空の場合は表示しません。
※ 「クーポンバナーに画像を使う」がONになっていると反映されません。

文字色
「クーポンバナーに画像を使う」をOFFにしている場合に、
キャッチコピー・コードの文字色を変更できます。
※ 「クーポンバナーに画像を使う」がONになっていると反映されません。
背景色
クーポンバナーの背景色を設定できます。
キャッチコピーのフォントを選ぶ
「クーポンバナーに画像を使う」をOFFにしている場合に、
キャッチコピーのフォントを変更できます。
欧文フォント10種類、和文フォント7種類の中から選べます。
※ 「クーポンバナーに画像を使う」がONになっていると反映されません。
PC キャッチコピー文字サイズ
「クーポンバナーに画像を使う」をOFFにしている場合に、
PC表示時のキャッチコピーの文字サイズを5段階で設定できます。
※ 「クーポンバナーに画像を使う」がONになっていると反映されません。
スマホ キャッチコピー文字サイズ
「クーポンバナーに画像を使う」をOFFにしている場合に、
スマホ表示時のキャッチコピーの文字サイズを5段階で設定できます。
※ 「クーポンバナーに画像を使う」がONになっていると反映されません。
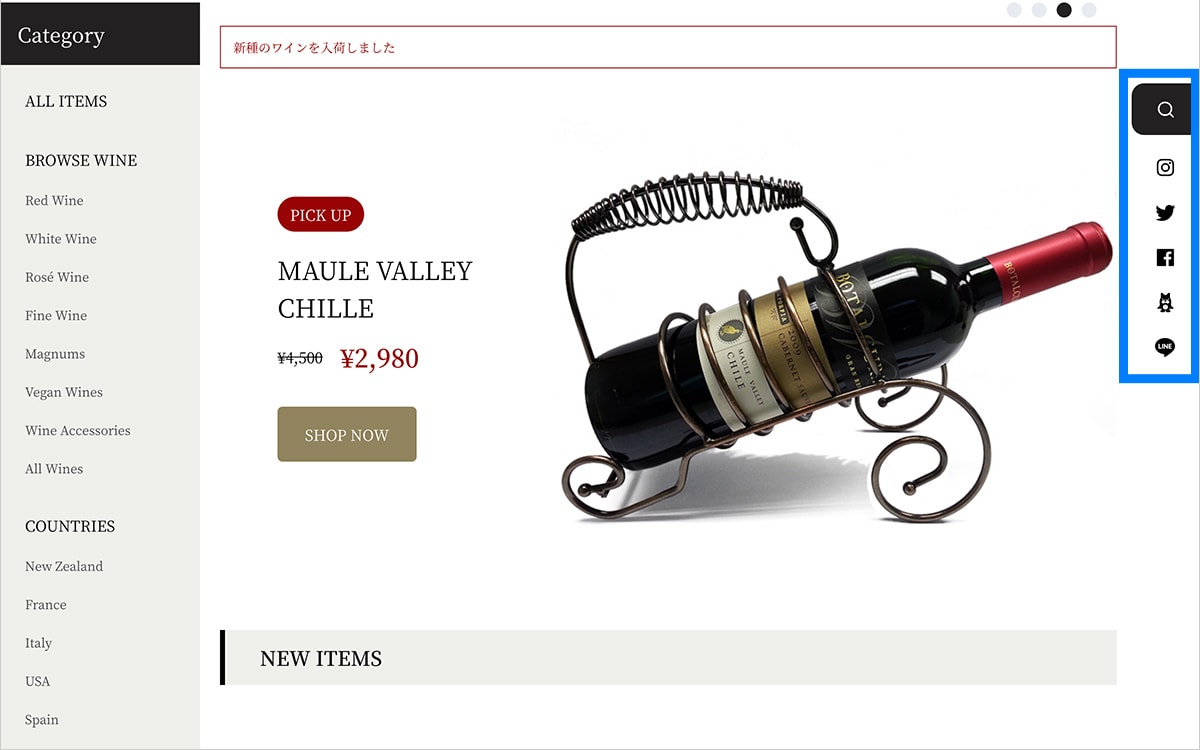
ウィジェット設定
PC・タブレット表示時に画面右側に固定表示される検索ボックス・SNSシェアボタンの表示設定ができます。

ウィジェットを表示
PC・タブレット表示時に画面右側に固定表示される検索ボックス・SNSシェアボタン表示をON/OFFで切り替えられます。
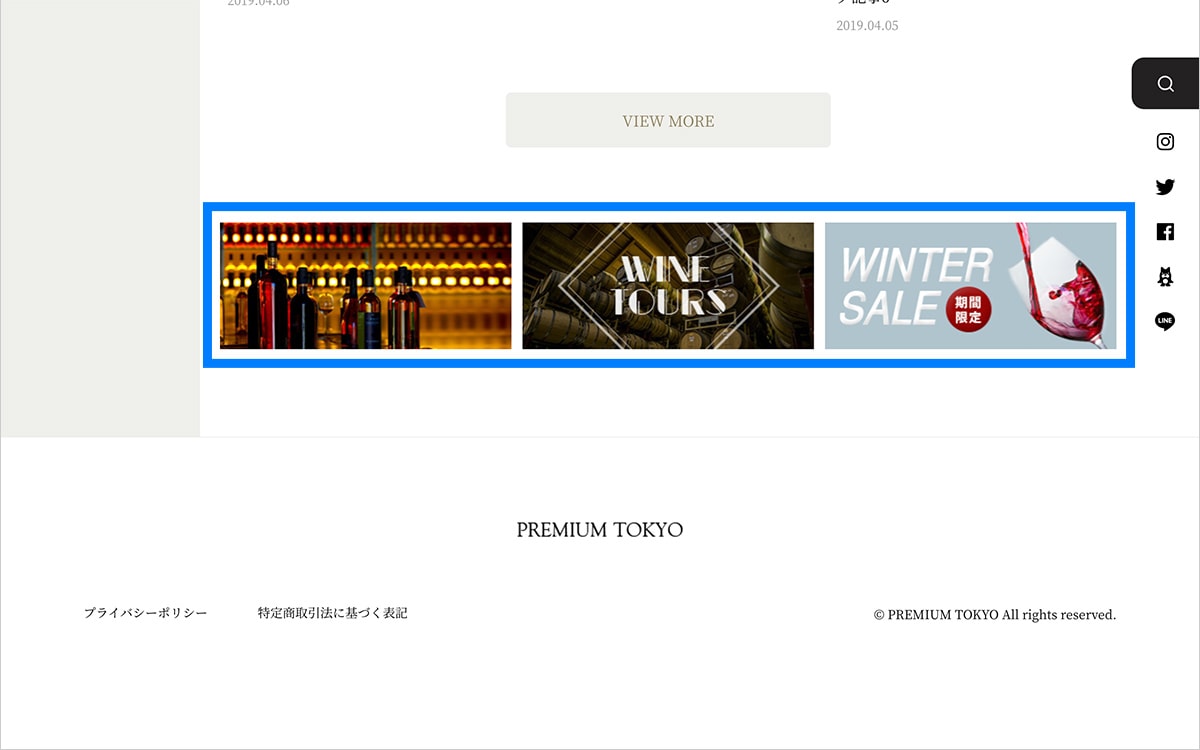
バナー設定
「◆ バナーを表示」以降で設定できます。
ページ最下部、フッターすぐ上にバナーを最大6枚まで設定できます。

バナーを表示
ONにすると表示、OFFにすると非表示になります。
❶~❻ 画像
バナー画像を設定できます。
推奨サイズ:横700×縦300(px)
必ずしも推奨サイズに合わせる必要はありませんが、複数設置する場合は全て同じサイズで作成することをオススメします。
❶~❻ リンク先URL
バナーのリンク先URLを設定できます。
空欄にするとリンクは付きません。
❶~❻ 画像の説明(alt)
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
❶~❻ リンクを新しいタブで開く
ONにするとリンクを新規ウィンドウ/タブで開きます。
OFFにすると通常のページ遷移になります。
TOPページ
TOPページのみで調整できる設定について
スライド設定
「◆ TOPページ:スライドを表示」以降の項目で設定できます。
最大4枚まで設定できます。
画像が1枚の場合はスライドせずに1枚のメイン画像として表示されます。

スライドを表示
ONにすると表示、OFFにすると非表示になります。
スライド①~④:PC画像
PC表示用の画像を設定できます。
推奨サイズは横2480×縦1196(px)です。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
スライド①~④:スマホ画像
スマホ表示用の画像を設定できます。
設置しない場合はPC表示用の画像が表示されます。
推奨サイズは横750×縦810(px)です。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
スライド①〜④:画像の説明
画像の説明を入力します。
画像の説明(alt属性に入れる文言)を設定できます。
また、PC表示時にマウスカーソルを画像に合わせた時に画像の下に表示されます。
スライド①〜④:リンク先URL
各スライドにリンクを設定できます。
空欄の場合はリンクなしとなります。
スライド①〜④:リンクを新規ウィンドウで開く
ONにすると「リンク先URL」に入力がある場合にリンク先を新規ウィンドウで開きます。
OFFにすると、通常のページ遷移になります。
ピックアップ設定
「◆ TOPページ:ピックアップを表示」以降の項目で設定できます。
任意の商品を1つ、メインコンテンツの上部に表示させることができます。

画像:推奨サイズ横680 × 縦500(px)
商品画像をアップロードして設定します。
推奨サイズ:横680 × 縦500(px)
※ Retinaディスプレイなどの高解像度対応の場合は2倍サイズの横1340× 縦1000(px)
必ずしも推奨サイズに合わせる必要はありません。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
商品名
商品名として任意のテキストを設定できます。
商品価格
商品価格として任意のテキストを設定できます。
セール価格
セール価格として商品の割引後の価格を任意のテキストで設定できます。
入力がある場合はこちらが優先表示され、「商品価格」は非表示になります。
入力がなければ「商品価格」が表示されます。
リンク先URL
リンクをつける場合に任意のURLを設定できます。
空欄の場合がボタンが非表示になります。
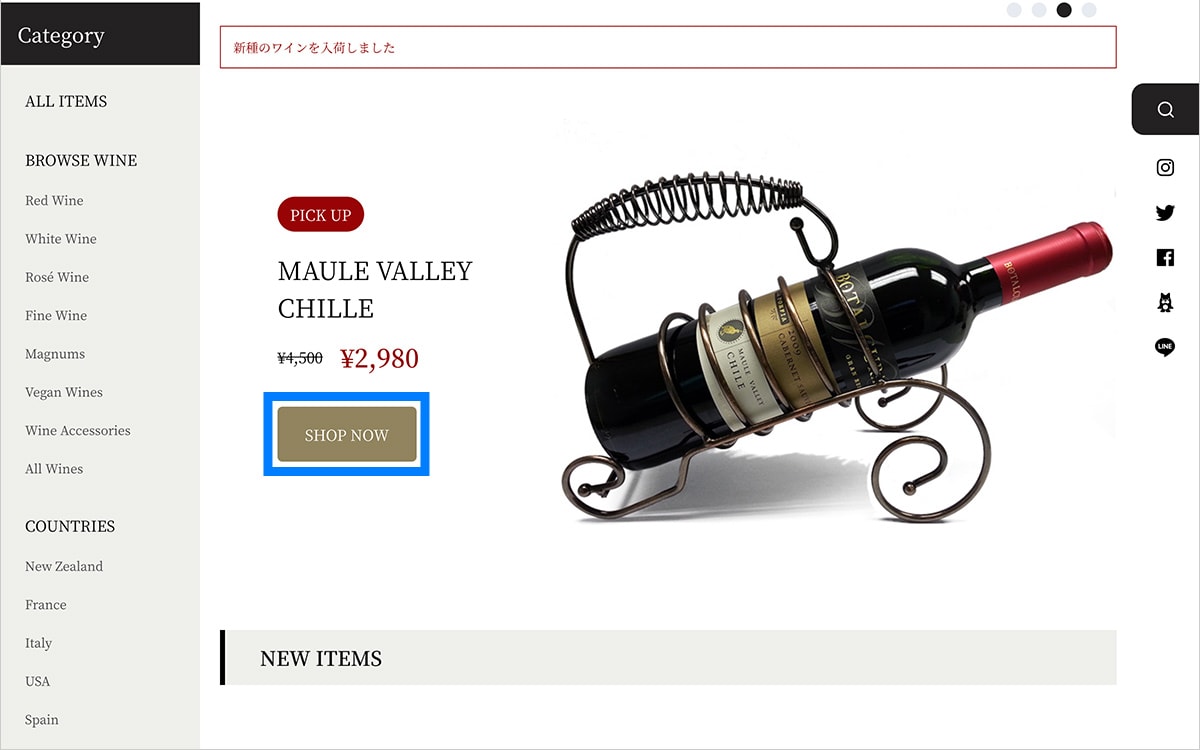
ボタンテキスト
ボタンの文言を変更できます。
デフォルトは「SHOP NOW」としています。
リンクを新しいタブで開く
ONにすると「リンク先URL」に入力がある場合にリンク先を新規ウィンドウで開きます。
OFFにすると、通常のページ遷移になります。
商品一覧設定
「◆ TOPページ:商品一覧を表示」で設定できます。
TOPページの商品一覧を非表示にすることができます。
BLOGやNEWSなどの他のコンテンツを優先させて、TOPページをコンパクトに見せたい場合などにお使いください。
◆ TOPページ:商品一覧を表示
ONにするとTOPページの商品一覧を表示、OFFにすると非表示になります。
NEWS設定
「◆ NEWSを表示」以降の項目で設定できます。
TOPページに最大4件まで簡単なお知らせ(NEWS)を表示できます。

❶~❹ 日時
NEWSの更新日時を「2020.12.21」のような任意のテキストで設定できます。
❶~❹ 詳細
NEWSの詳細を任意のテキストで設定できます。
❶~❹ リンク先URL
NEWSにリンクを付けたい場合にこちらに任意のURLを入力します。
❶~❹ リンクを新しいタブで開く
ONにすると「リンク先URL」に入力がある場合にリンク先を新規ウィンドウで開きます。
OFFにすると、通常のページ遷移になります。
ブログリスト設定(BLOG App)
「◆ ブログリストを表示」以降の項目で設定できます。
BLOG App利用時に、TOPページに最大12件までブログ記事を表示できます。
表示の順番は新着順となります。(変更不可)

ブログリストを表示
ONにすると表示、OFFにすると非表示になります。
最大記事数
表示する記事数の上限を6件・12件のどちらかに変更できます。
ABOUTページ
ABOUTページに関する設定について
メイン画像設定
「◆ ABOUTページ:メイン画像を表示」以降の項目で設定できます。
ABOUTページ最上部の背景に画像を設置できます。

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像(縦1440×縦675推奨)
表示したいメイン画像を設定できます。
空欄の場合は表示されません。
推奨サイズ:縦1440×縦675(px)
※ Retinaディスプレイなどの高解像度対応の場合は2倍サイズの横2880× 縦1350(px)
※ 画像の上にタイトルが表示されるデザインのため、視認性を高めるために画像に黒いフィルターがかかります。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
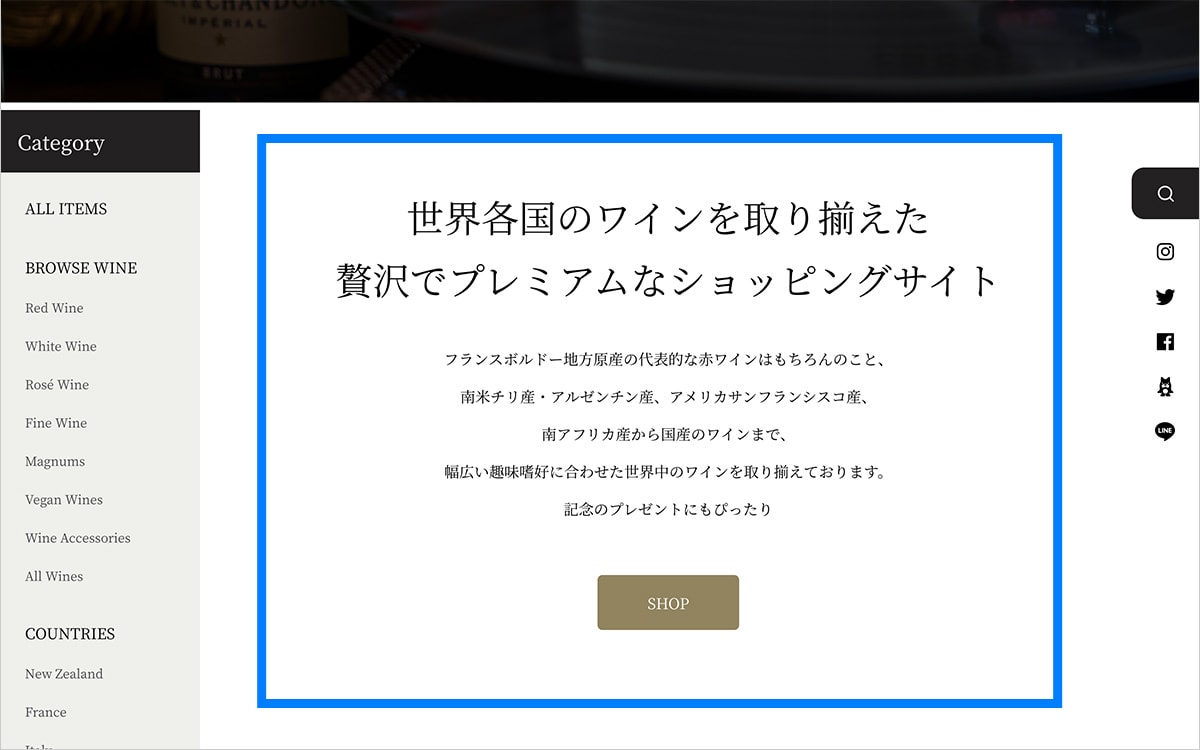
コンセプト設定
「◆ ABOUTページ:コンセプトを表示」以降の項目で設定できます。
ショップのコンセプト情報を任意のテキストで表示できます。

コンセプトを表示
ONにすると表示、OFFにすると非表示になります。
キャッチコピー
コンセプトのキャッチコピー(見出し)に任意のテキストを設定できます。
コンセプト概要
コンセプトの具体的な内容を任意のテキストで設定できます。
リンク先URL
入力するとコンセプト直下にボタンが表示されるので、公式サイトなどへの導線としてお使いいただけます。
リンクテキスト
「リンク先URL」を入力した際に表示されるリンクボタンのテキストを変更できます。
デフォルトは「OFFICIAL SITE」となっています。
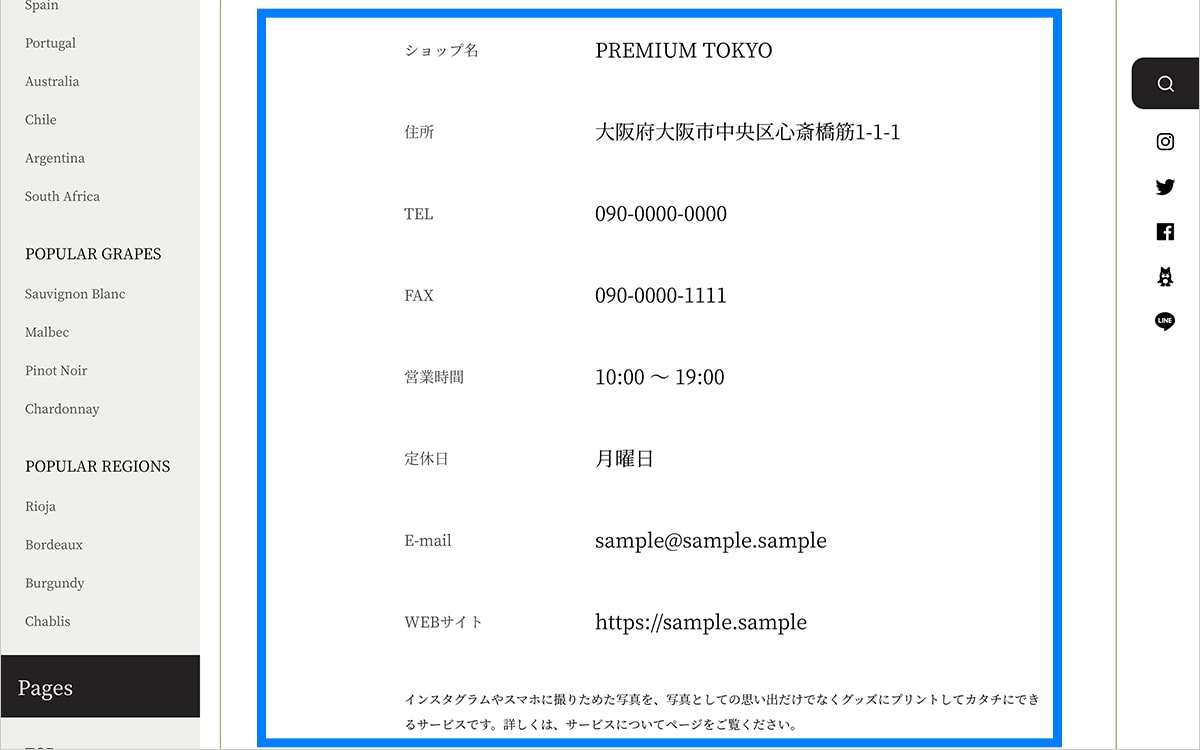
ショップ情報設定
「◆ ABOUTページ:ショップ情報 住所」以降の項目で設定できます。
ショップの詳細な情報を追加できます。
住所やメールアドレスなど掲載したい場合に追加できます。
BASE管理画面「ショップ設定」内の「ショップ名」「ショップの説明」に設定している内容もここに自動的に表示されます。

ショップ情報 住所
ショップの住所を任意のテキストで設定できます。
電話番号
ショップの電話番号を任意のテキストで設定できます。
FAX
ショップのFAX番号を任意のテキストで設定できます。
営業時間
ショップの営業時間を任意のテキストで設定できます。
定休日
ショップの定休日を任意のテキストで設定できます。
メールアドレス
ショップの連絡先として任意のテキストでメールアドレスを設定できます。
Webサイト
公式サイトや関連サイトなどがある場合は1サイトのみここにURLを入力するとリンクとして掲載できます。
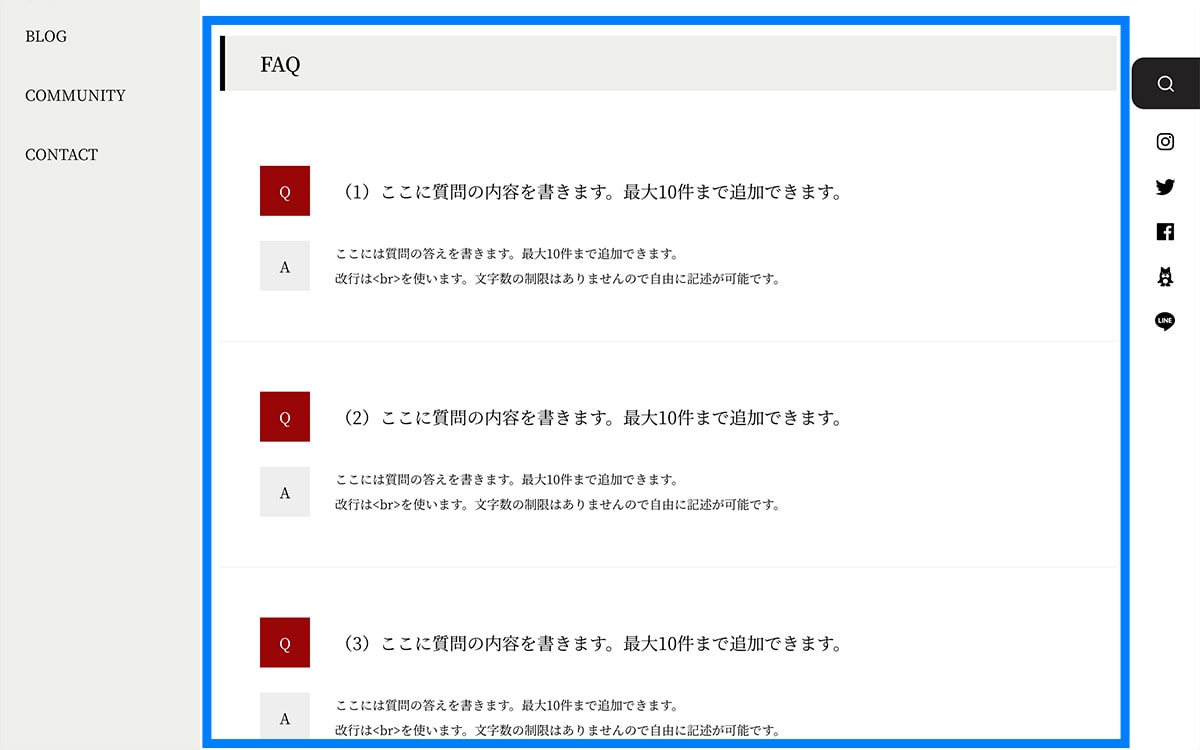
FAQ設定
「◆ FAQを表示(ABOUTページ下)」以降の項目で設定できます。
FAQ(よくある質問)を最大10件まで掲載できます。

FAQを表示
ONにするとABOUTページ下にFAQエリアを表示、OFFにすると非表示になります。
❶〜➓ FAQ:質問[1~10]
質問内容をテキストで入力します。
❶〜➓ FAQ:答え[1~10]
質問内容の答えをテキストで入力します。
リンクを入れたい場合はhtmlを使用します。
<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。
<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
その他の機能
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上にメールマガジン登録フォームが設置されます。
テーマ編集から説明文の変更が可能です。
メールマガジンApp自体の使い方については下記BASEの公式ページをご覧ください。
メールマガジン | BASE Apps
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
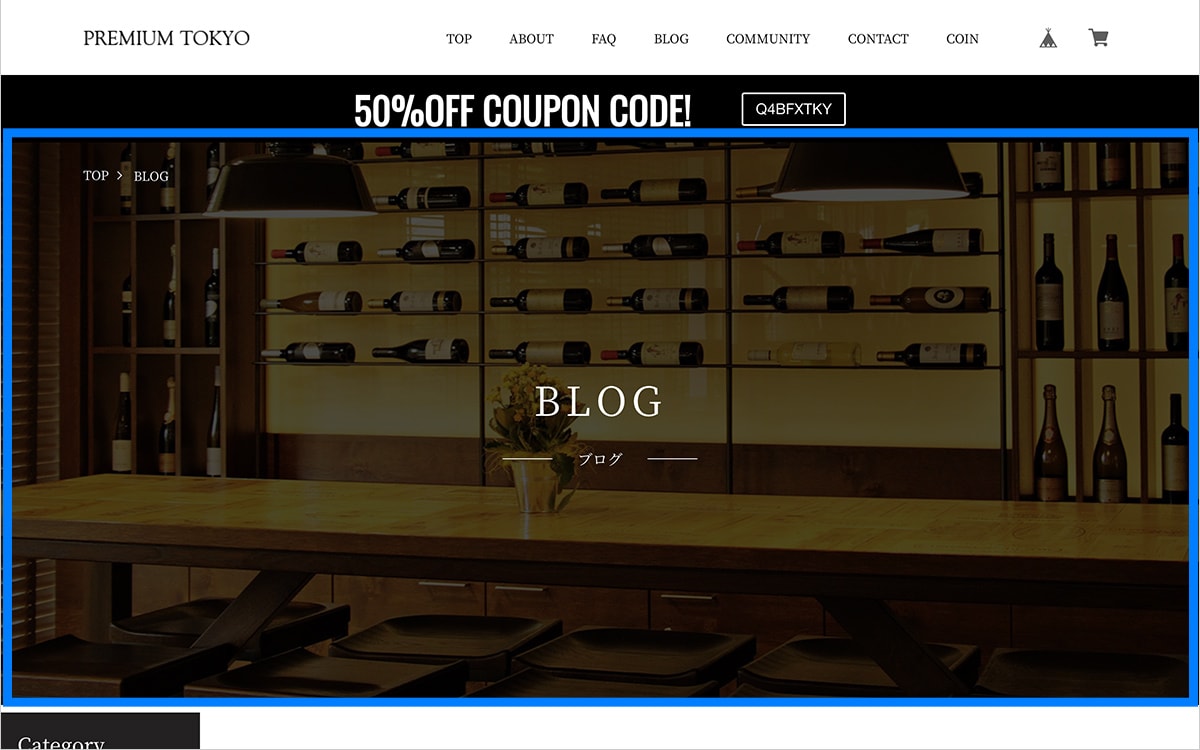
BLOGページのメイン画像設定
「◆ BLOGページ:メイン画像を表示」以降の項目で設定できます。
BLOG App利用時に、ブログ一覧ページとブログ記事ページの最上部にメイン画像を設定できます。

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像(縦1440×縦675推奨)
表示したいメイン画像を設定できます。
空欄の場合は表示されません。
推奨サイズ:縦1440×縦675(px)
※ Retinaディスプレイなどの高解像度対応の場合は2倍サイズの横2880× 縦1350(px)
※ 画像の上にタイトルが表示されるデザインのため、視認性を高めるために画像に黒いフィルターがかかります。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
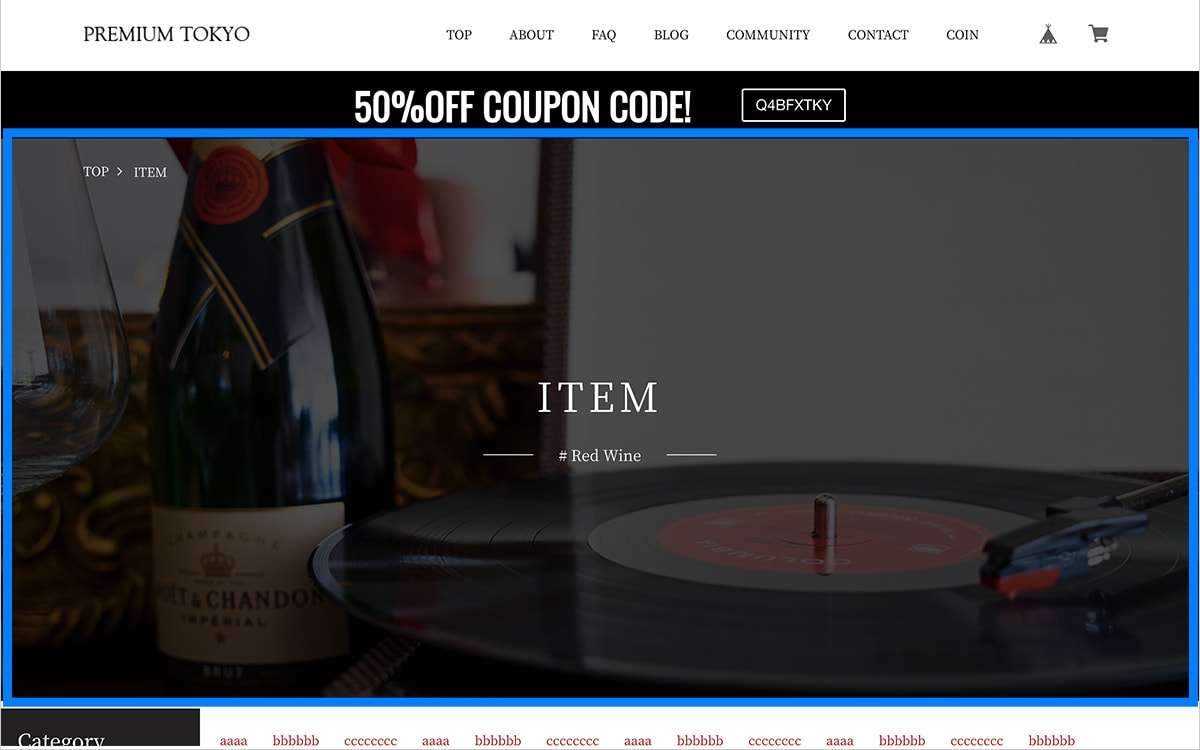
商品一覧ページ(カテゴリーページ)のメイン画像設定
「◆ 商品一覧ページ:メイン画像を表示」以降の項目で設定できます。
カテゴリ管理App利用時に、商品一覧ページ(カテゴリーページ)の最上部にメイン画像を設定できます。

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像(縦1440×縦675推奨)
表示したいメイン画像を設定できます。
空欄の場合は表示されません。
推奨サイズ:縦1440×縦675(px)
※ Retinaディスプレイなどの高解像度対応の場合は2倍サイズの横2880× 縦1350(px)
※ 画像の上にタイトルが表示されるデザインのため、視認性を高めるために画像に黒いフィルターがかかります。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
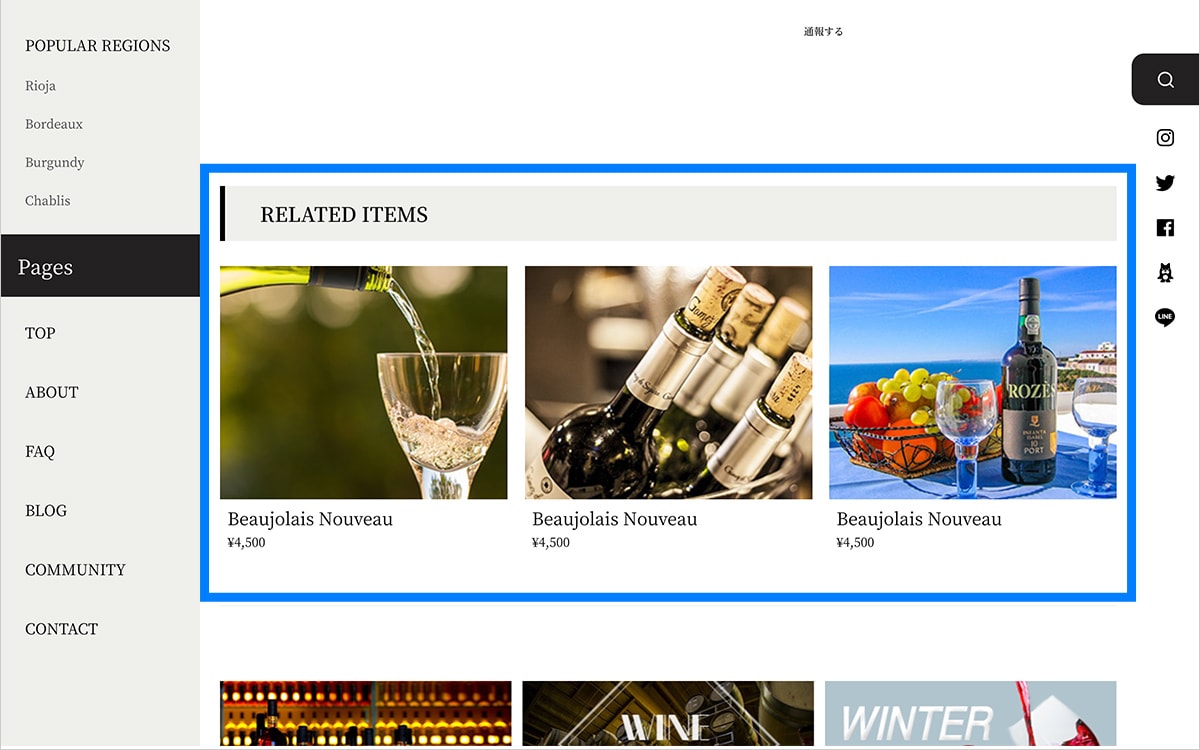
商品詳細ページの関連商品の表示設定
「└ 関連商品を表示」の項目で設定できます。
商品詳細ページの下に表示される関連商品(RELATED ITEMS)の表示・非表示を設定できます。

関連商品を表示
ONにすると表示、OFFにすると非表示になります。
ラベルAppについて
商品詳細や商品一覧に好きなラベルを表示する「ラベルApp」ですが、このテーマでは「セールApp」利用時に商品詳細ページにデフォルトで商品名の上に「SALE」とタグが付くデザインなので、ラベルAppはSALE以外を使うことをおすすめします。

スクロールエフェクト設定
スクロールする時にふわっと表示させる効果を付けていますが、それを無効/有効に切り替えが可能です。
スクロールエフェクトを付ける
ONにするとスクロールする時にふわっと表示させる効果を有効にします。
OFFにすると無効にします。
Blog App「この記事を固定する」機能対応
Blog App利用時、記事を投稿する際に「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのスライドの下にテキストリンクで記事が固定表示されます。
スライドがない場合はTOPページ最上部になります。


独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。
独自拡張になりますので上級者向けです。
意味がわかる方のみご使用ください。
※ こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のCSSの書き方やデザイン調整のサポートは無償ではお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとBASE側で用意されているデフォルトのテーマが表示されます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
縦最大75px
横最大730px
推奨サイズ200×17(参考)
デザイン上、横長のロゴの方がピッタリはまります。縦長のロゴはヘッダーのサイズを超えると自動的に縮小されてロゴが見えにくくなってしまいます。 できるだけ推奨サイズに近いアスペクト比(縦横の比率)のものを設定することをオススメします。TOPスライド画像 PC
通常:横1240×縦598(px) Retinaディスプレイ対応:横2480×縦1196(px)
TOPスライド画像 スマホ
横750×縦1094(px)
ABOUT・BLOG・商品一覧:メイン画像
通常:縦1440×縦675(px)
Retinaディスプレイ対応:縦2880×縦1350(px)
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
-
メンバーシップAppに対応しました。
- 2022/03
-
メールマガジンAppに対応しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
-
年齢制限Appに対応しました。
- 2021/09
-
「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
- 2020/11
-
コミュニティAppに対応しました。
- 2020/07
-
「VIEW MORE」ボタンで商品を追加表示する際の不具合を修正しました。
- 2020/06
-
ロゴサイズの調整項目を修正しました。
商品詳細ページのスライドの初期表示における不具合を修正しました。
TOPスライドの画像の説明をリンクがなくてもPC表示でマウスオンすると表示されるように変更しました。
テイクアウトAppに対応いたしました。
- 2020/05
-
スクロール時に要素をアニメーションさせて表示させるエフェクトをON・OFFできるようにしました。
- 2020/04
-
商品説明カスタムAppに対応しました。
商品詳細ページにTwitter、Facebookのシェアボタンを追加しました。
抽選販売Appに対応しました。
- 2020/01
- 商品詳細ページ 商品の種類を増やすと数量選択セレクトが増えてしまうバグに対応
その他のテンプレート
弊社では「PREMIUM TOKYO」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。