お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
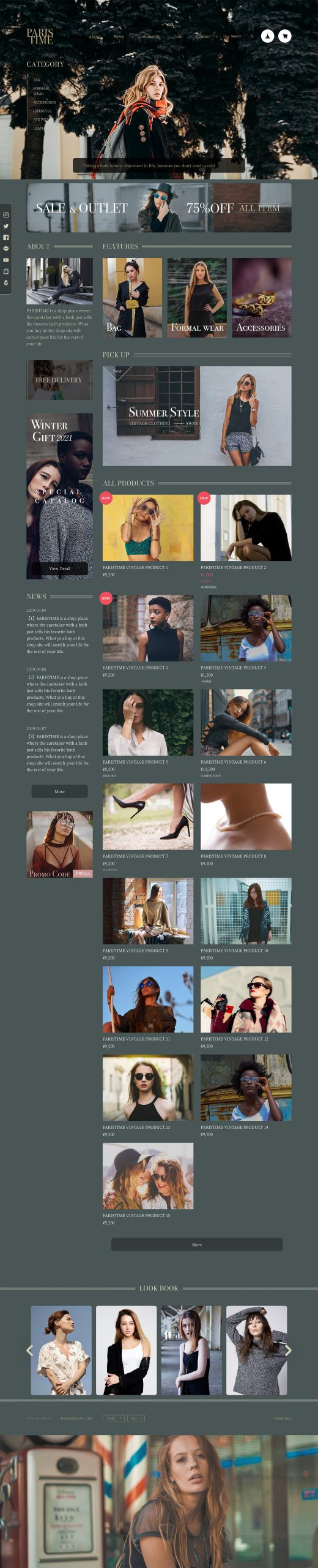
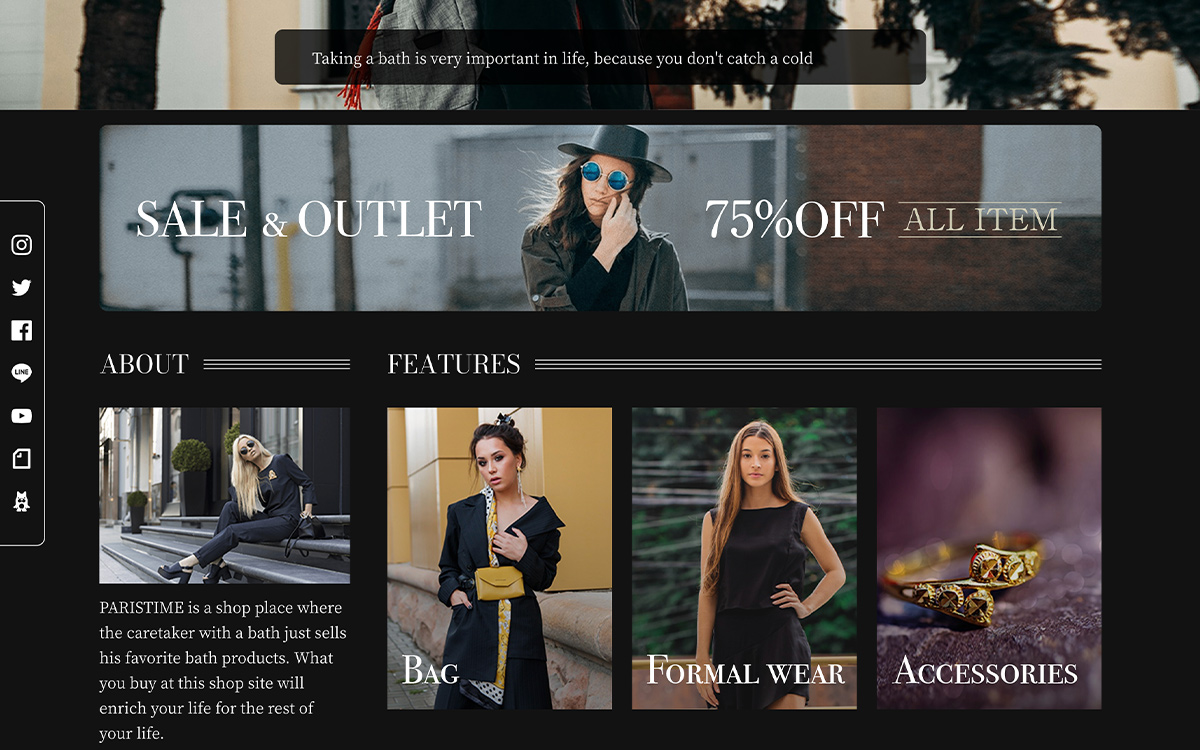
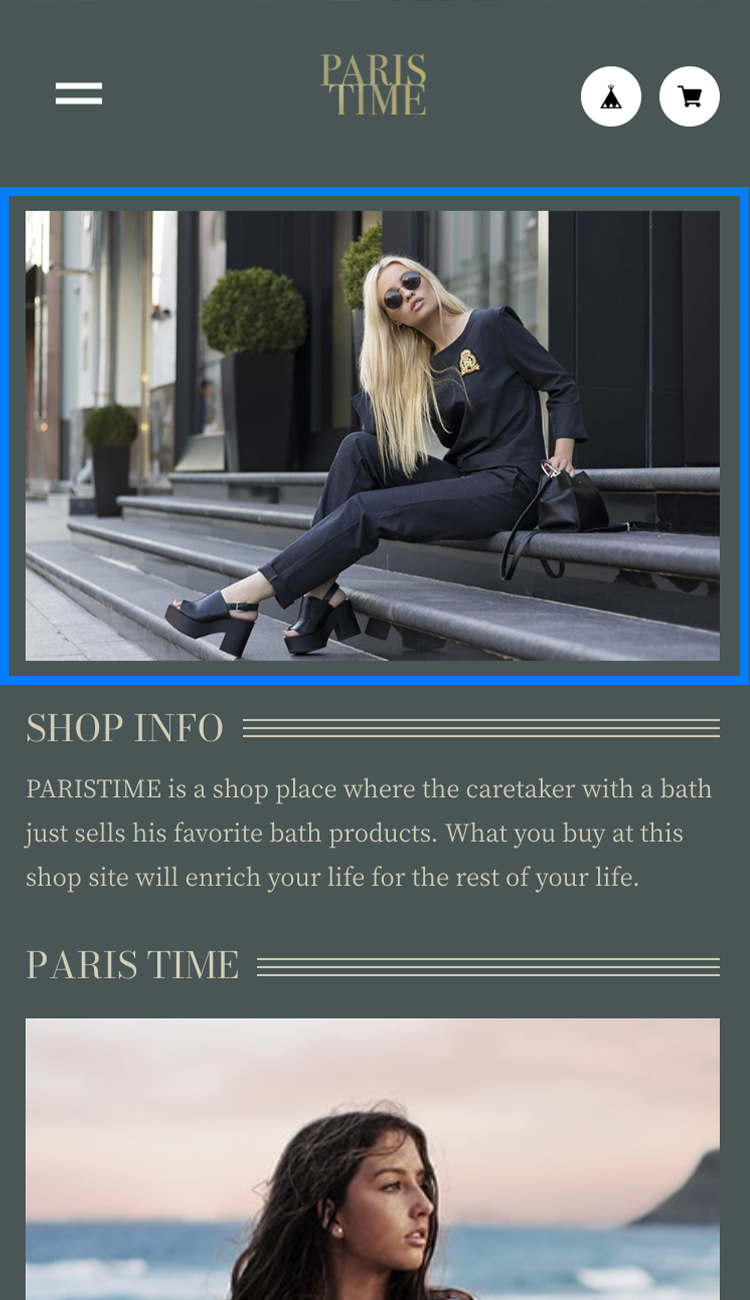
BASEデザインテーマ「PARIS TIME」をBASEデザインマーケットにて販売中です。
インポートアパレルECサイトをイメージしてデザインを起こしたテーマです。
ラグジュアリーな雰囲気で他と一味ちがうオシャレなECサイトにしたい方におすすめです!
画像が活きるレイアウトデザインになっており、各所に大きめのバナーを設置できるようになっています。
カラー設定は、ご自身で設定した背景色に合わせてシンプルな3つのテーマカラーから選択するだけ。細かな設定はほとんど必要ないので配色設定で悩むことがなく、使いやすいと思います。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
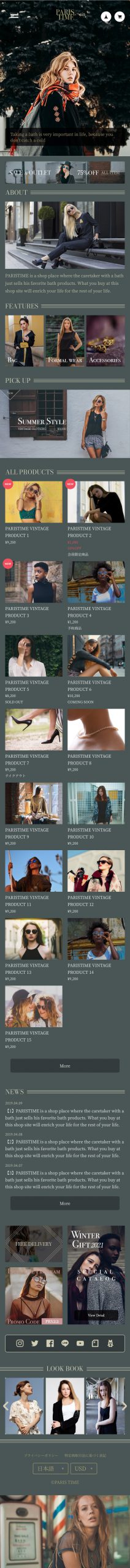
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「PARIS TIME」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「PARIS TIME」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「PARIS TIME」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
テーマカラーやロゴの表示サイズ調整、最下部のフッターなど、サイト全体で共通で使われているデザインの変更ができます。
テーマカラー
選択肢からテーマカラーを選ぶだけでテーマの配色を一括で変更できます。
シンプルな3種類を用意しました。
デフォルト
PARIS TIMEデモサイトと同じ色味になります。
背景色は#495656に合わせてデザインしているので同じ色味か近い色や背景画像に設定することを推奨しています。
ライト(背景色:淡色・白系 推奨)
背景色に白系を設定した時に合うように、装飾を黒ベースにしたシンプルな色味を一括設定できます。
背景色は淡色・白系(#ffffff)に合わせて配色しているので近い色に設定することを推奨しています。
下に適用した画像を掲載していますが、詳しくはBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。

ダーク(背景色:濃色・黒系 推奨)
背景色に黒系を設定した時に合うように、装飾を白ベースにしたシンプルな色味を一括設定できます。
背景色は濃色・黒系(#111111)に合わせて配色しているので近い色に設定することを推奨しています。
下に適用した画像を掲載していますが、詳しくはBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。

ロゴサイズを調整する
ロゴサイズ、テキストロゴの場合の文字サイズを調整できます。
ロゴサイズ:PC
PC表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
100%にしてもナビゲーションなどに被らないように上限はあらかじめ設定されていますので、主に縮小にお使いください。
ロゴサイズ:スマホ
スマホ表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
100%にしても他の要素と被らないように上限はあらかじめ設定されていますので、主に縮小にお使いください。
テキストロゴ:PC 文字サイズ
PC表示時のロゴの文字サイズを10段階で変更できます。
テキストロゴ:スマホ 文字サイズ
スマホ表示時のロゴの文字サイズを10段階で変更できます。
フッター画像設定
フッターに画像を配置することができます。 リンクは付かないので、デザインのアクセントとしてお使いください


画像を表示
ONにするとフッターに画像を表示します。
OFFにすると非表示にします。
├ PC画像(横2880×縦1200推奨)
PC表示時に、表示させたい画像をアップロードして設定できます。
推奨サイズ:横2880 × 縦1200(px)
※ フッター画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
└ スマホ画像(横750×縦420推奨)
スマホ表示時に、表示させたい画像をアップロードして設定できます。
推奨サイズ:横750×縦420(px)
※ フッター画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
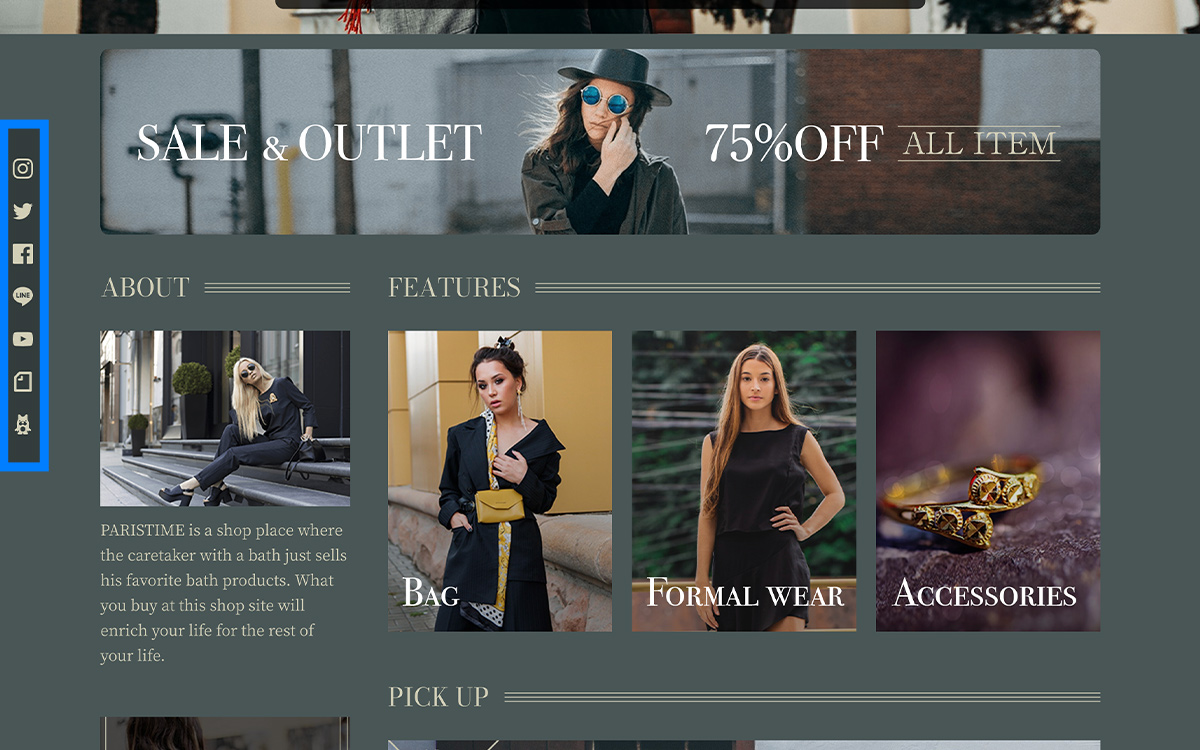
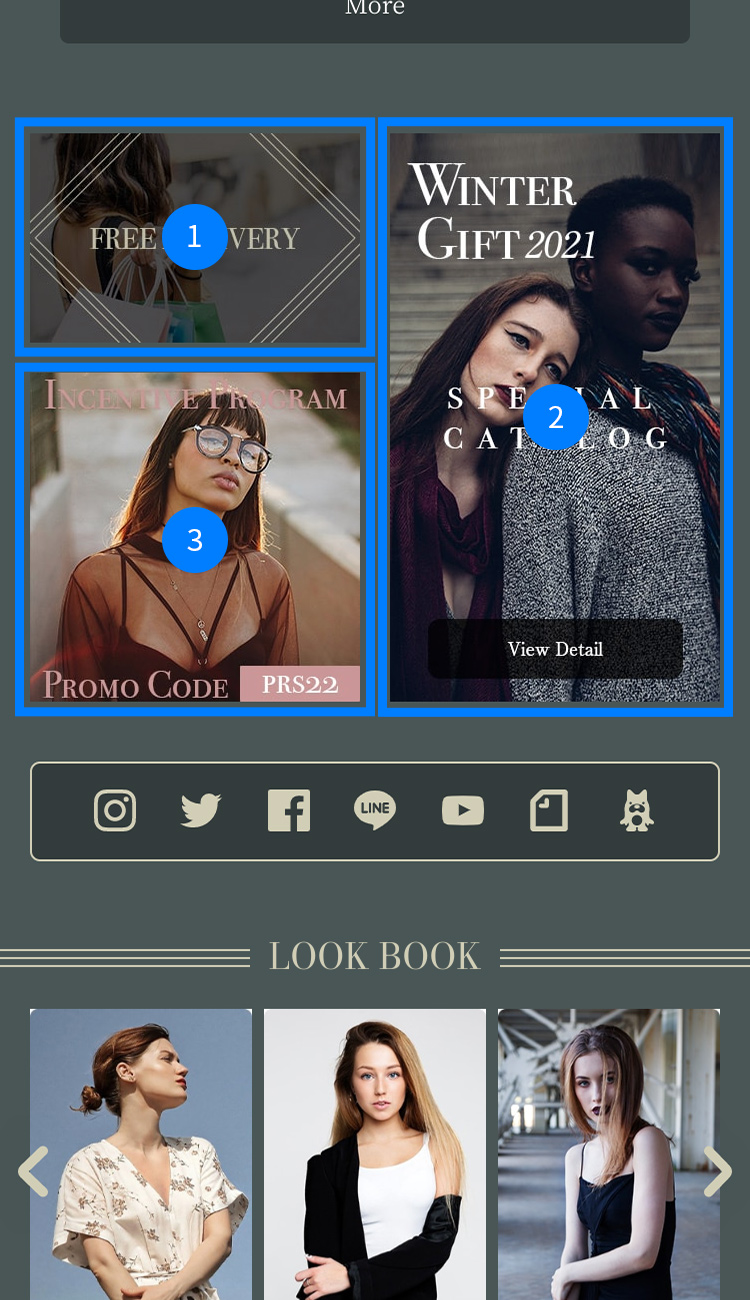
SNS表示設定
SNSアイコンを表示/非表示できます。
※ 各種SNSアイコンごとの表示/非表示やリンク先については、デザイン編集でなくBASEの管理画面から設定したものが反映されます。具体的には、BASE管理画面->ショップ設定->SNS設定にBASEから設定できるSNSアカウントの入力欄がありますので該当のSNSアカウントを入力・保存すると反映されます。

SNSアイコンを表示
ONにすると表示、
OFFにすると非表示にします。
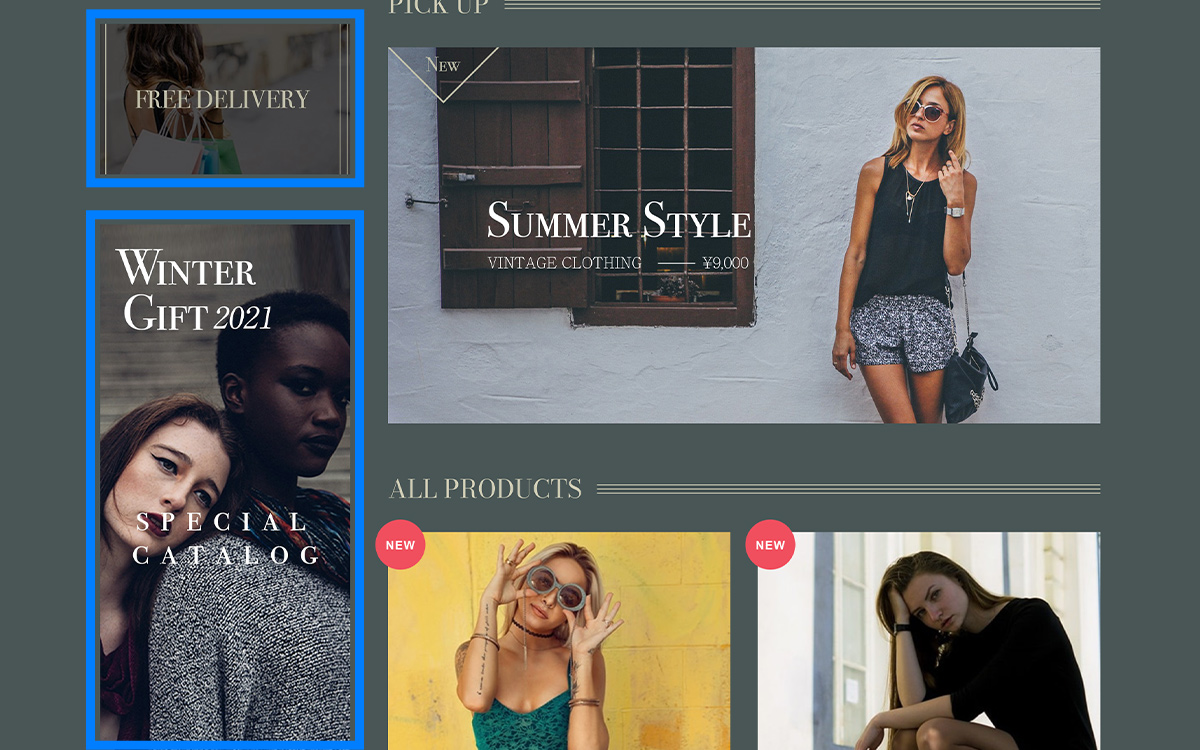
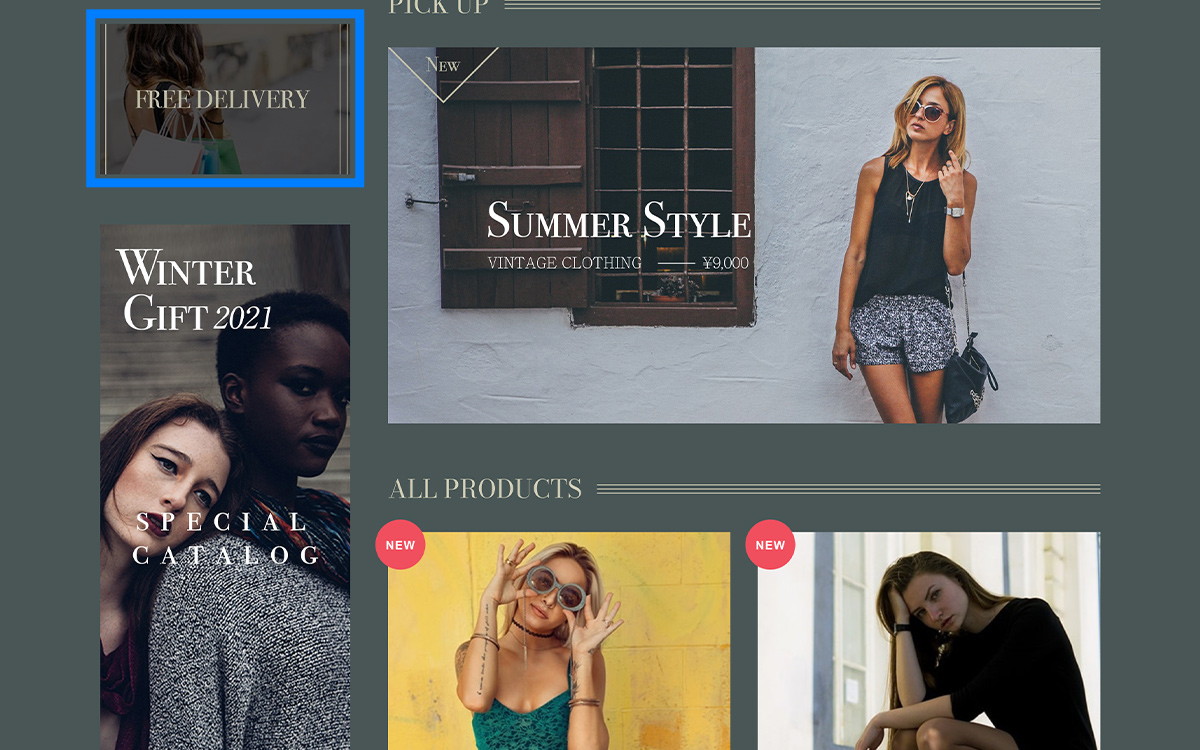
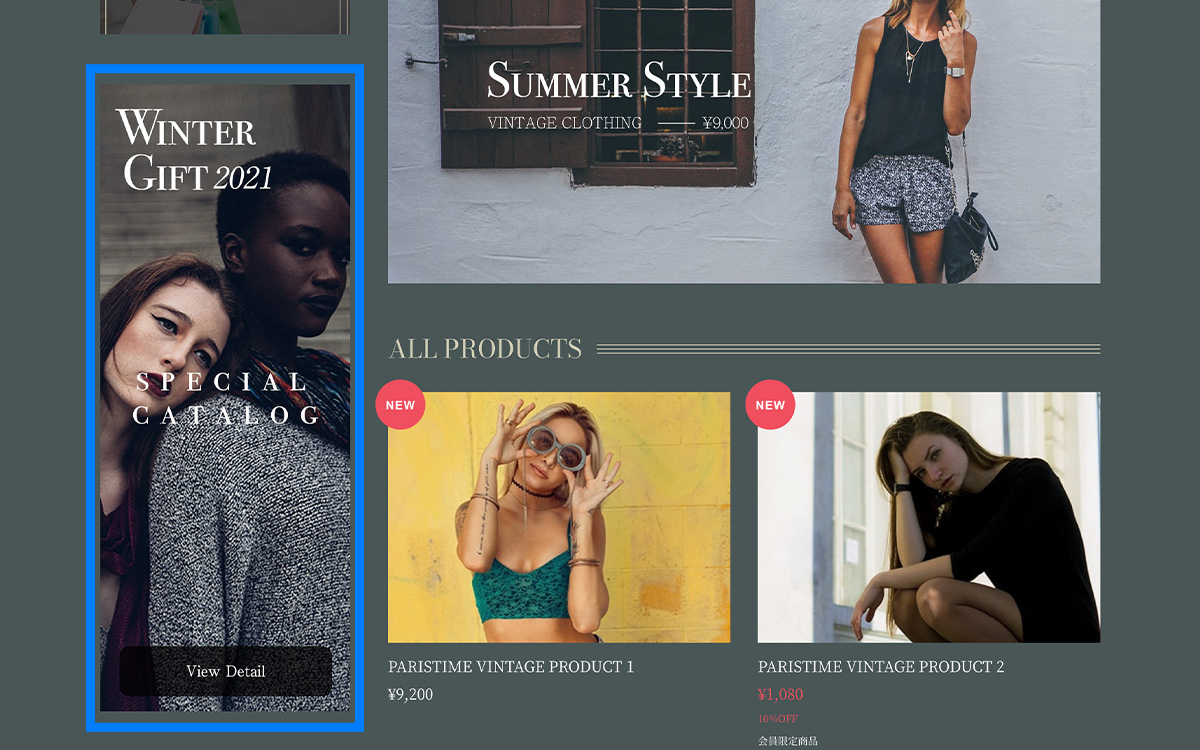
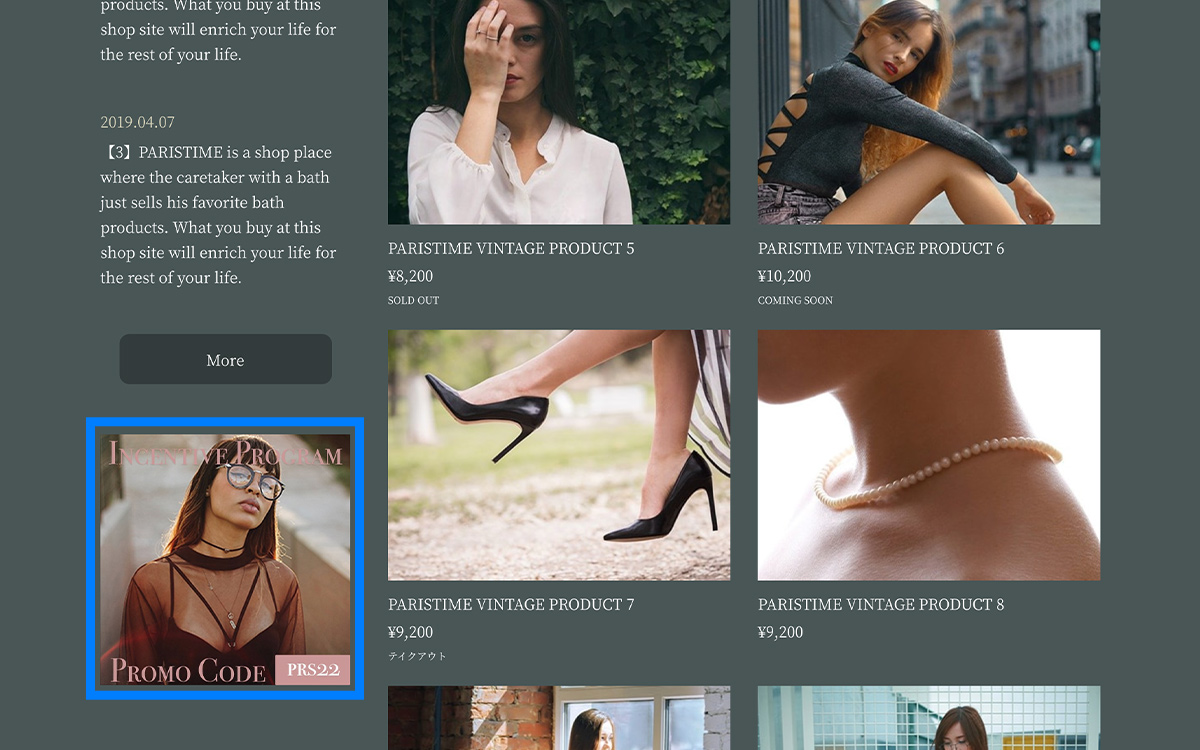
サイドバナー設定(PC表示時左側)
PC表示時に左側に表示される、バナーを設定できます。
※ デザインレイアウト上、下記説明の中で記載している推奨画像サイズで設定いただかないとキッチリ表示できない場合がありますのでご注意ください。

サイドバナー❶〜❸を表示
それぞれONにすると表示、
OFFにすると非表示にします。
├ ❶〜❸:PC画像
PC表示時用のバナー画像をアップロードします。
推奨サイズは配置場所によって変わりますのでご注意ください。
サイドバナー❶:横600×縦360(px) 推奨
サイドバナー❷:横600×縦1500(px) 推奨
サイドバナー❸:横600×縦600(px) 推奨



├ ❶〜❸:スマホ画像
スマホ表示時用のバナー画像をアップロードします。
推奨サイズは配置場所によって変わりますのでご注意ください。
サイドバナー❶:横330×縦210(px) 推奨
サイドバナー❷:横330×縦570(px) 推奨
サイドバナー❸:横330×縦330(px) 推奨
※ デザインレイアウト上、推奨画像サイズで設定いただかないとキッチリ表示できない場合がありますのでご注意ください。

├ ❶〜❸:リンク先URL
リンク先のURLを設定できます。
商品の場合は公開したサイトの商品ページのURLをそのまま貼り付けて設定します。
特定のカテゴリーの場合はそのカテゴリーページを開いてURLをコピーし、ここにそのまま貼り付けて設定します。
└ ❶〜❸:リンクを新しいタブで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。
ONにすると新規ウィンドウで開きます。
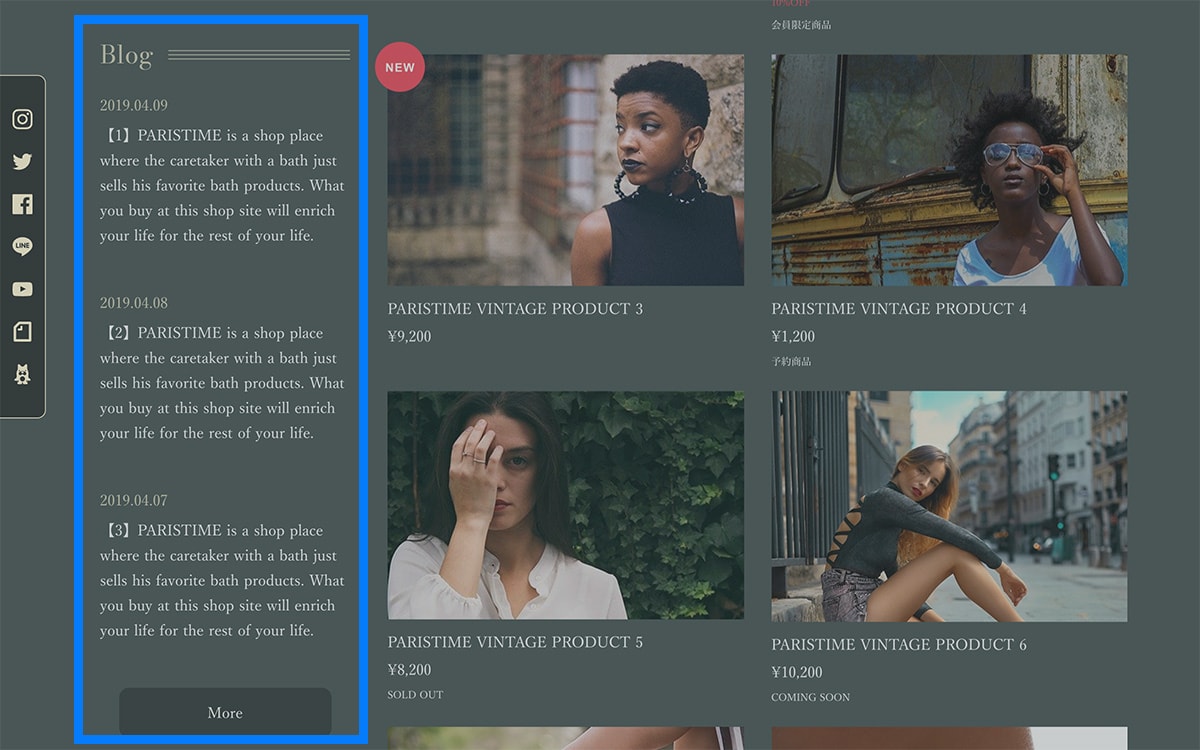
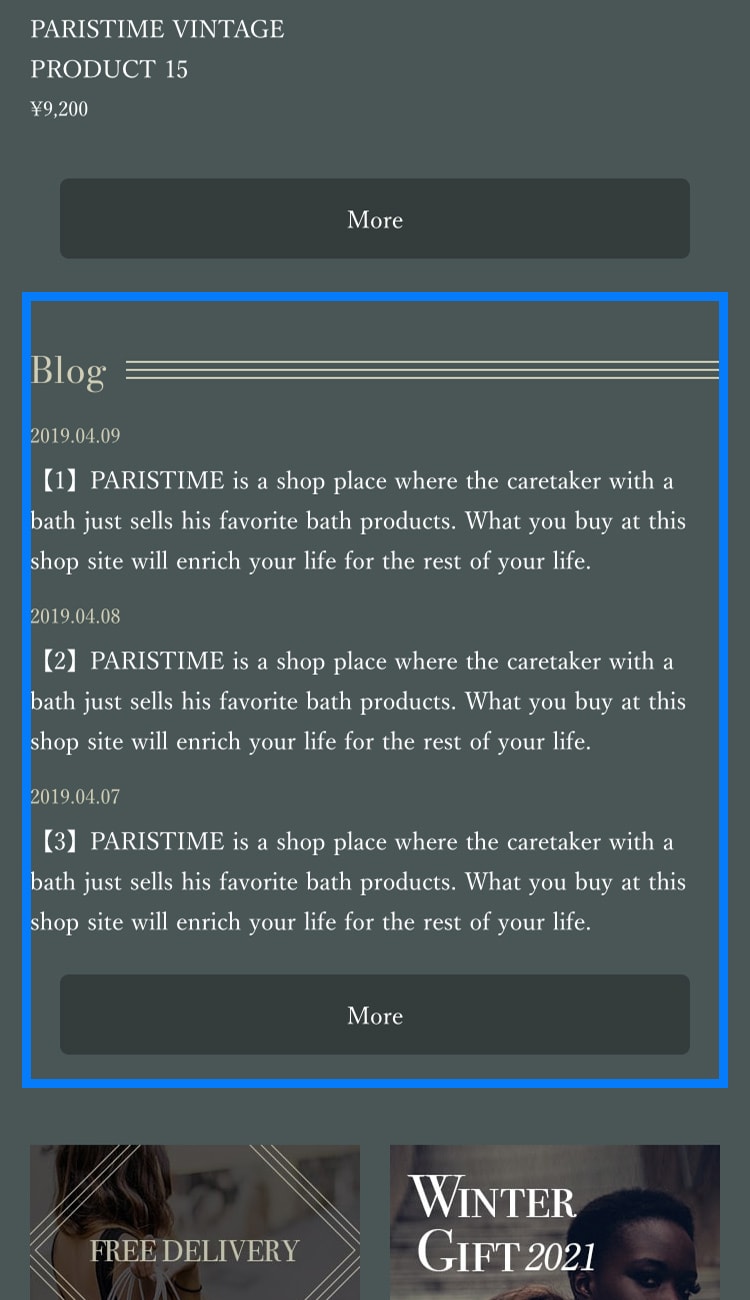
Blogリスト表示設定
Blog App利用時、ブログ記事のリンクリストを表示できます。
PC表示時は左側、スマホ表示時はメインコンテンツの下の方になります。


Blogリストを表示
ONにすると表示、
OFFにすると非表示にします。
└ 最大記事数
表示するリストの最大数を3〜10で設定できます。
TOPページ
TOPページのみで調整できる設定について
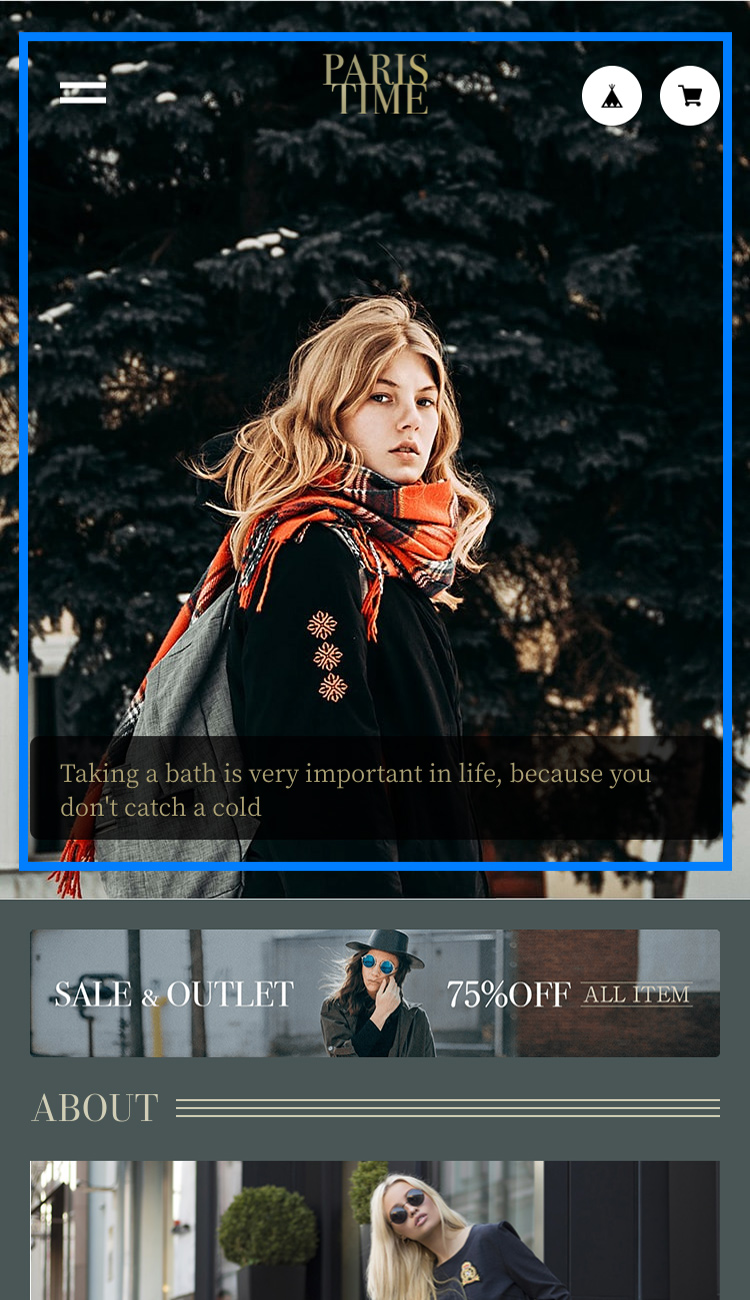
メイン画像設定
TOPページのメイン画像を変更できます。

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
├ PC画像(横2880 × 縦1620推奨)
PC表示用の画像をアップロードします。推奨サイズは、横2880 × 縦1620(px)です
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ スマホ画像(横750×縦900推奨)
スマホ表示用の画像をアップロードします。推奨サイズは、横750×縦900(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

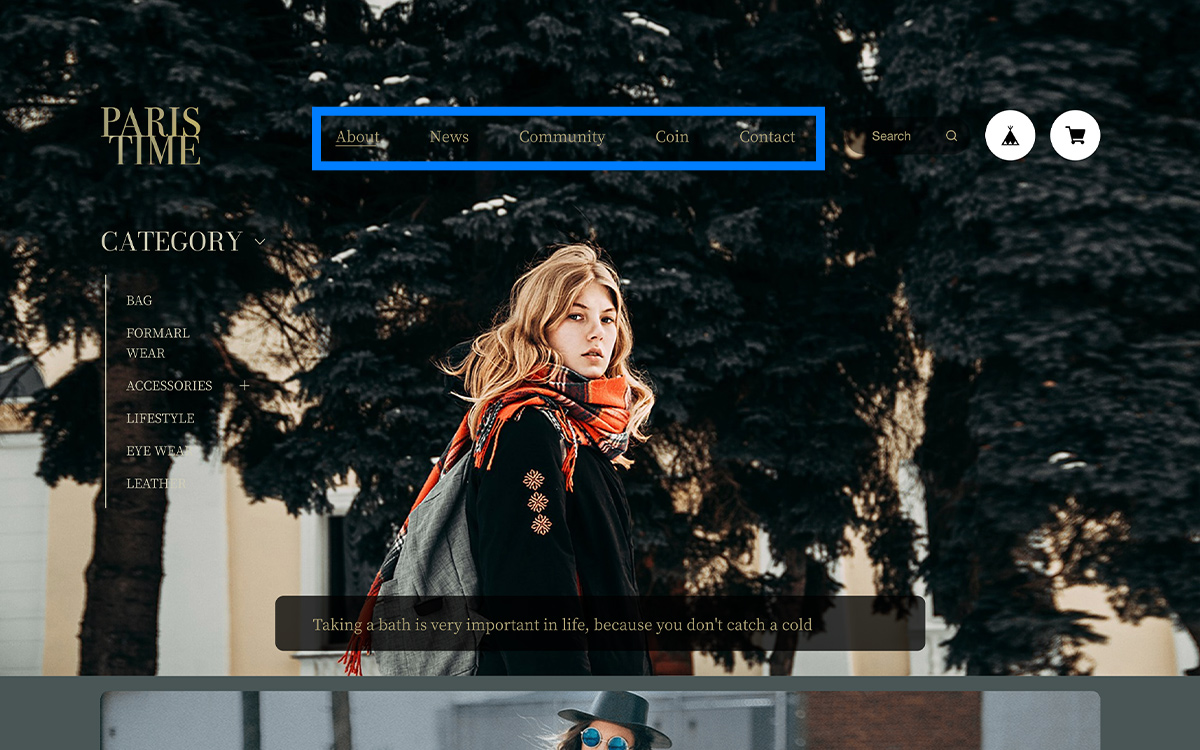
├ PC:メニュー文字色
PC表示時、TOPページはメニューとメイン画像が重なるので、画像によっては文字の視認性が悪くなる場合があるのでこちらの設定で文字色を調整できます。

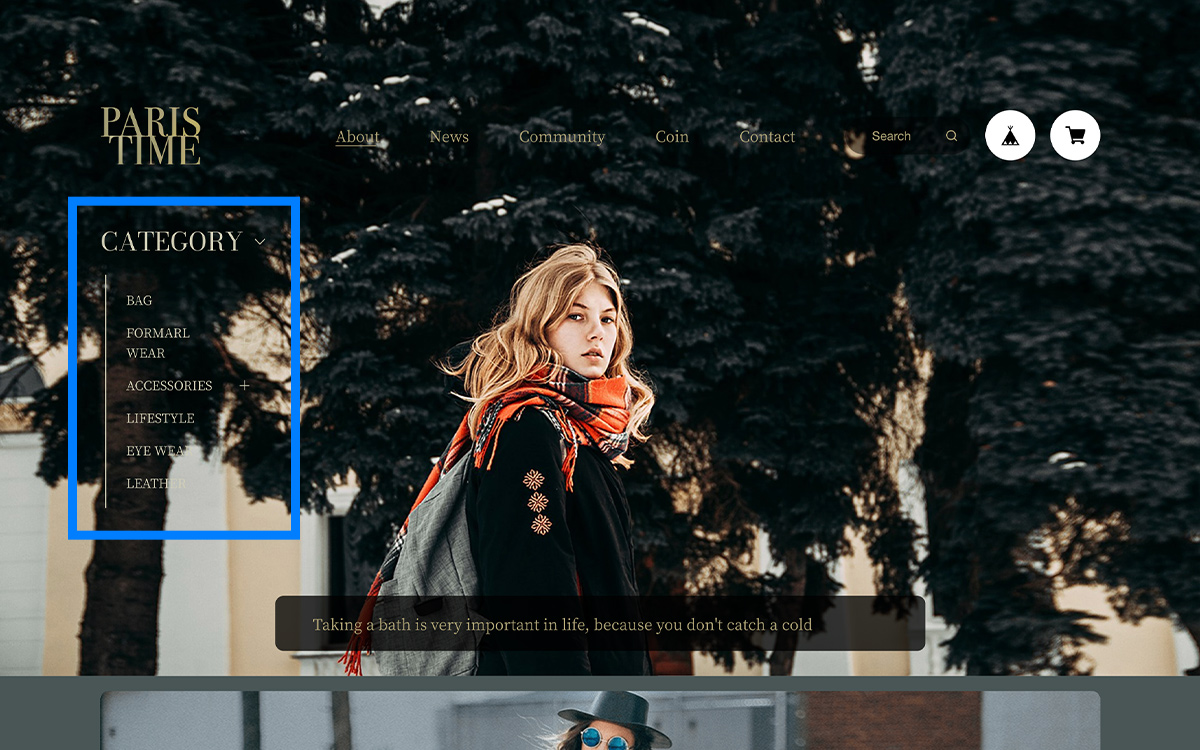
├ PC:カテゴリー文字色(カテゴリ管理App)
カテゴリ管理App利用時、PC表示時はTOPページメイン画像上にカテゴリー一覧が重なって表示されます。
画像によっては文字の視認性が悪くなる場合があるのでこちらの設定で文字色を調整できます。

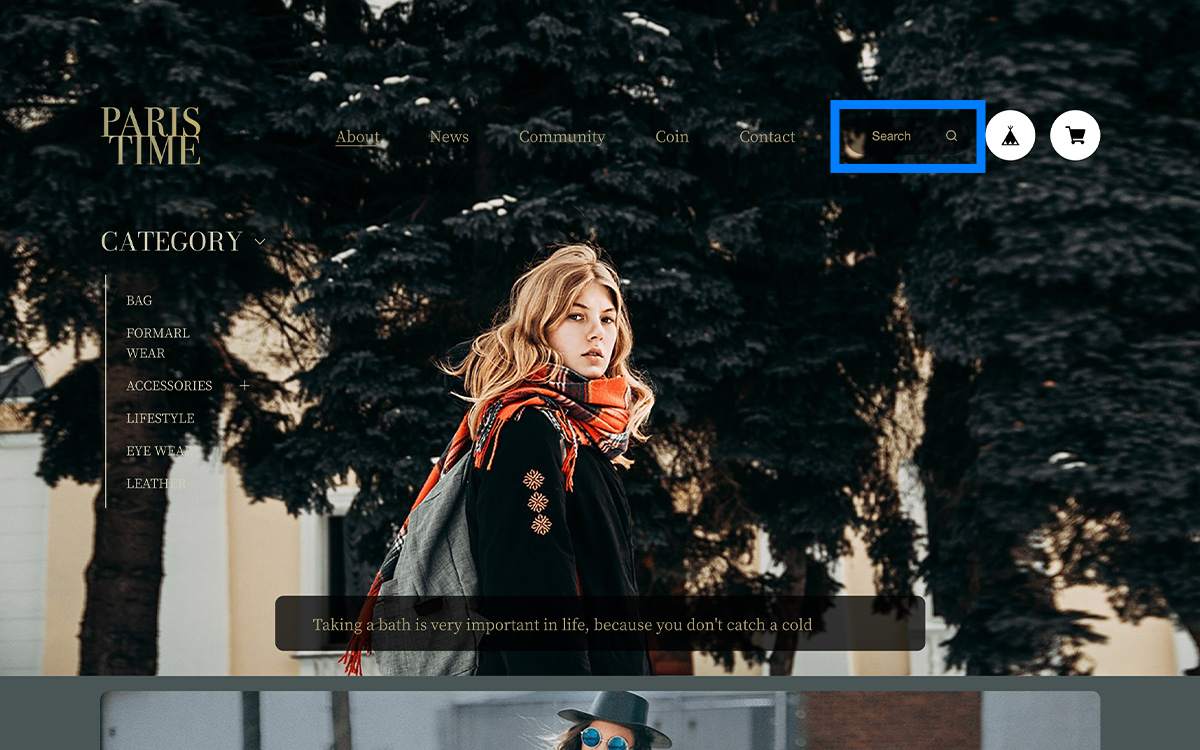
├ PC:検索ボックス文字色(商品検索App)
商品検索App利用時、PC表示時はTOPページメイン画像上に検索ボックスが重なって表示されます。
画像によっては文字の視認性が悪くなる場合があるのでこちらの設定で検索ボックスの文字色を調整できます。
└ PC:検索ボックス背景色(商品検索App)
商品検索App利用時、PC表示時はTOPページメイン画像上に検索ボックスが重なって表示されます。
画像によっては文字の視認性が悪くなる場合があるのでこちらの設定で検索ボックスの背景色を調整できます。

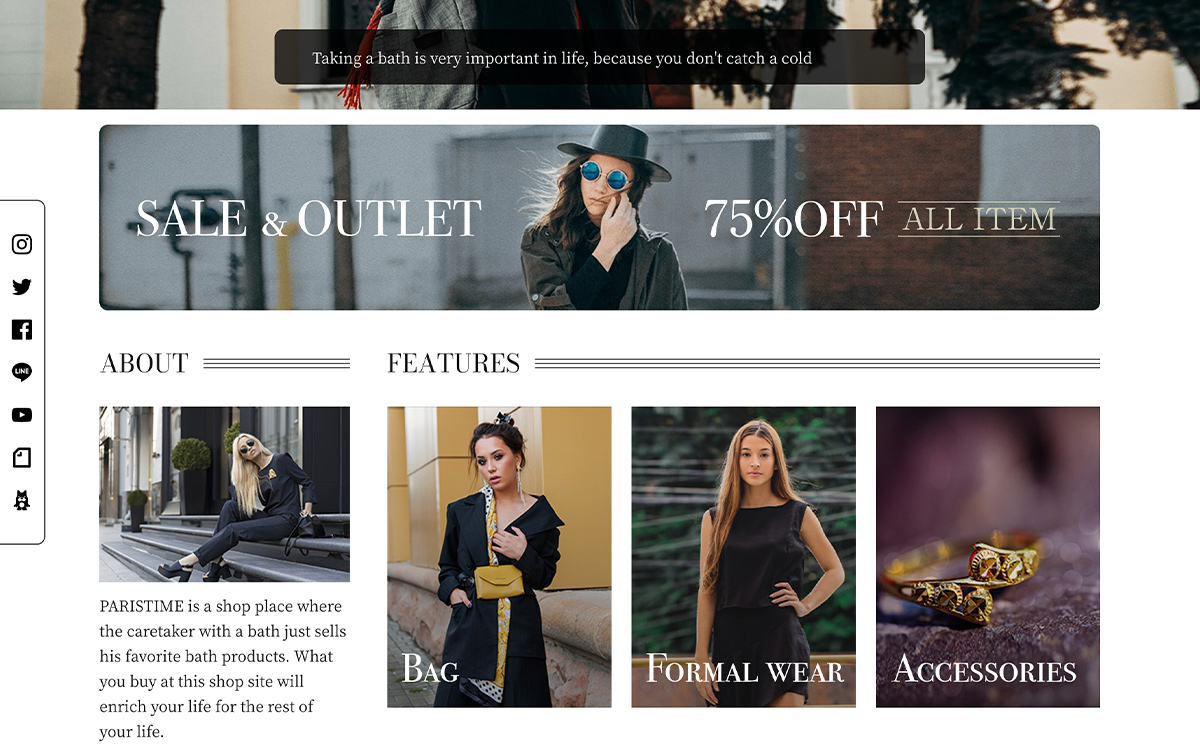
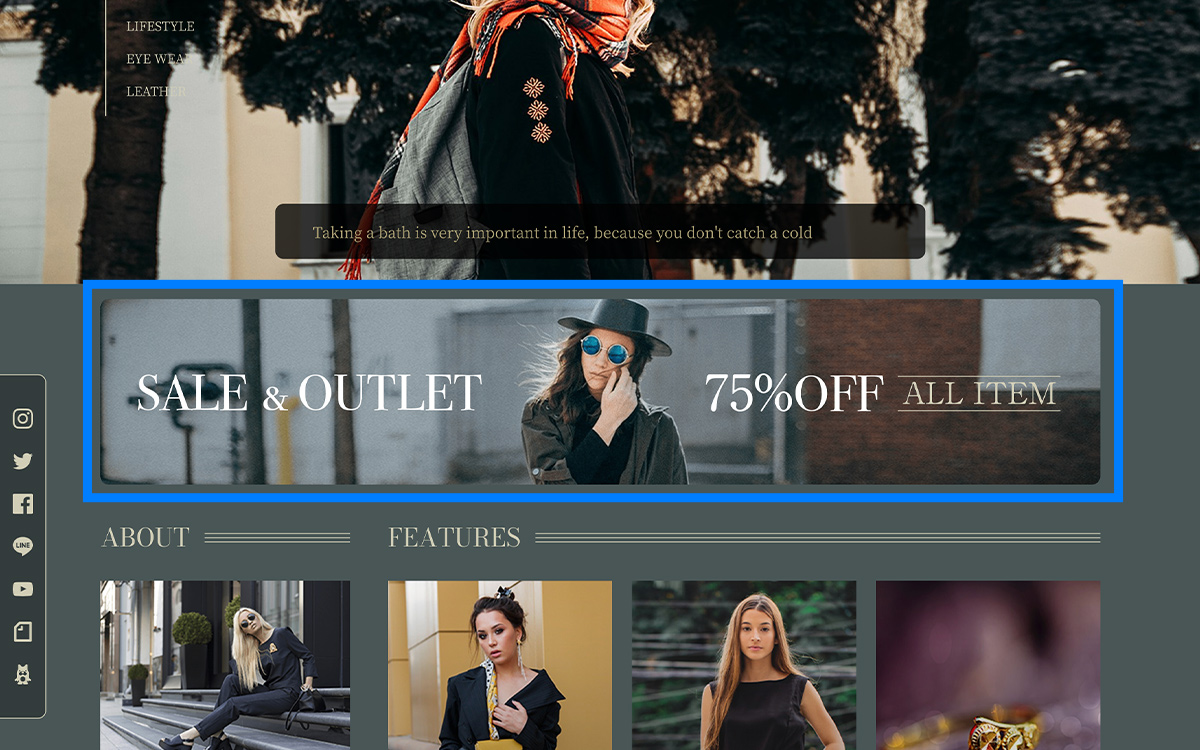
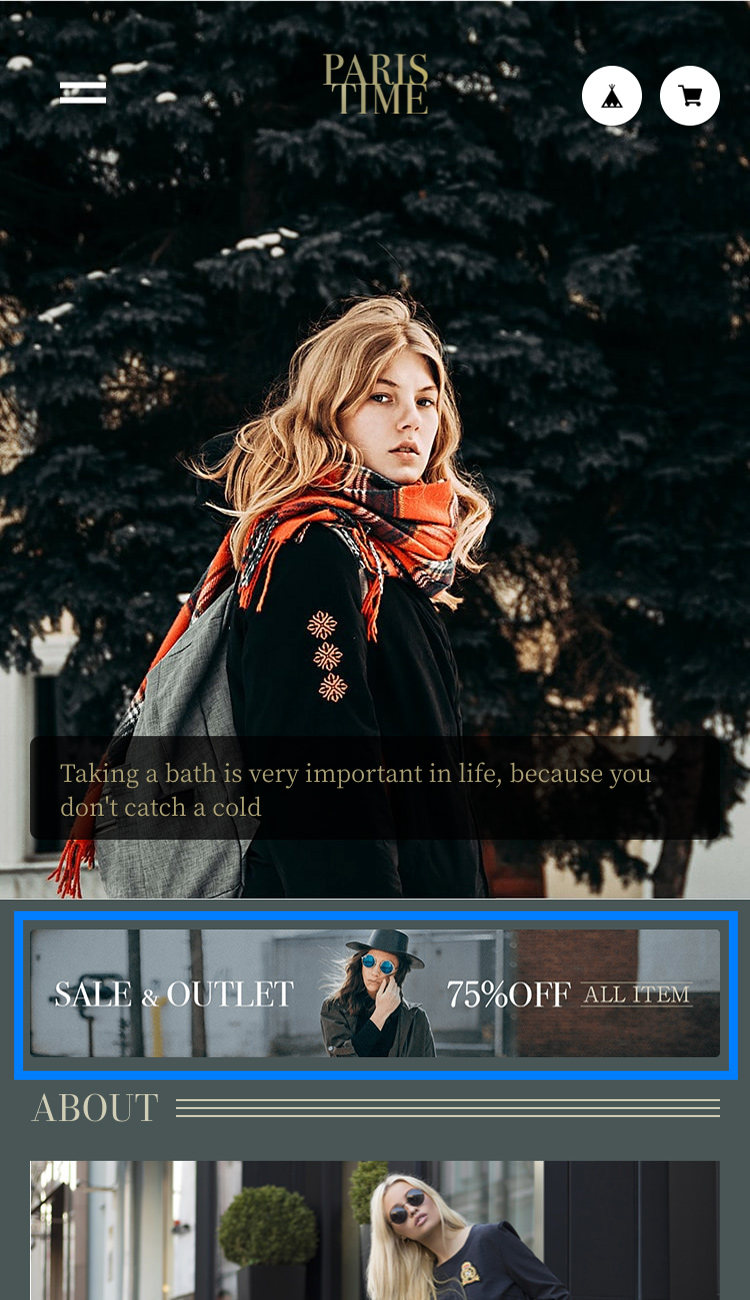
メイン画像下 バナー設定
TOPページメイン画像の直下に横長のバナー画像を1枚配置できます。
キャンペーンの告知などにお使いいただけます。

バナーを表示色
ONにすると表示、OFFにすると非表示になります。
├ PC画像(横2400×縦480推奨)
PC表示用の画像をアップロードします。推奨サイズは、横2400×縦480(px)
バナー画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ スマホ画像(横690 ×縦130推奨)
スマホ表示用の画像をアップロードします。推奨サイズは、横690×縦900(px)
バナー画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

├ リンク先URL
リンクを付けることができます。
└ リンクを新しいタブで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。
ONにすると新規ウィンドウで開きます。
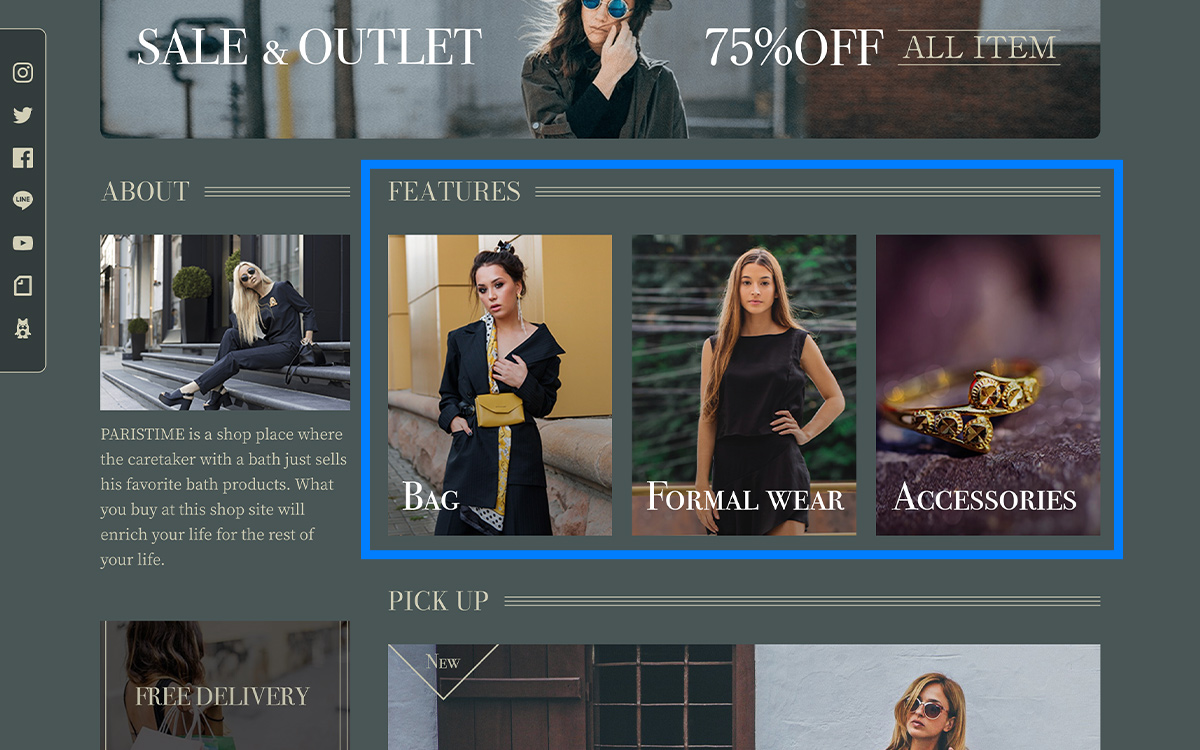
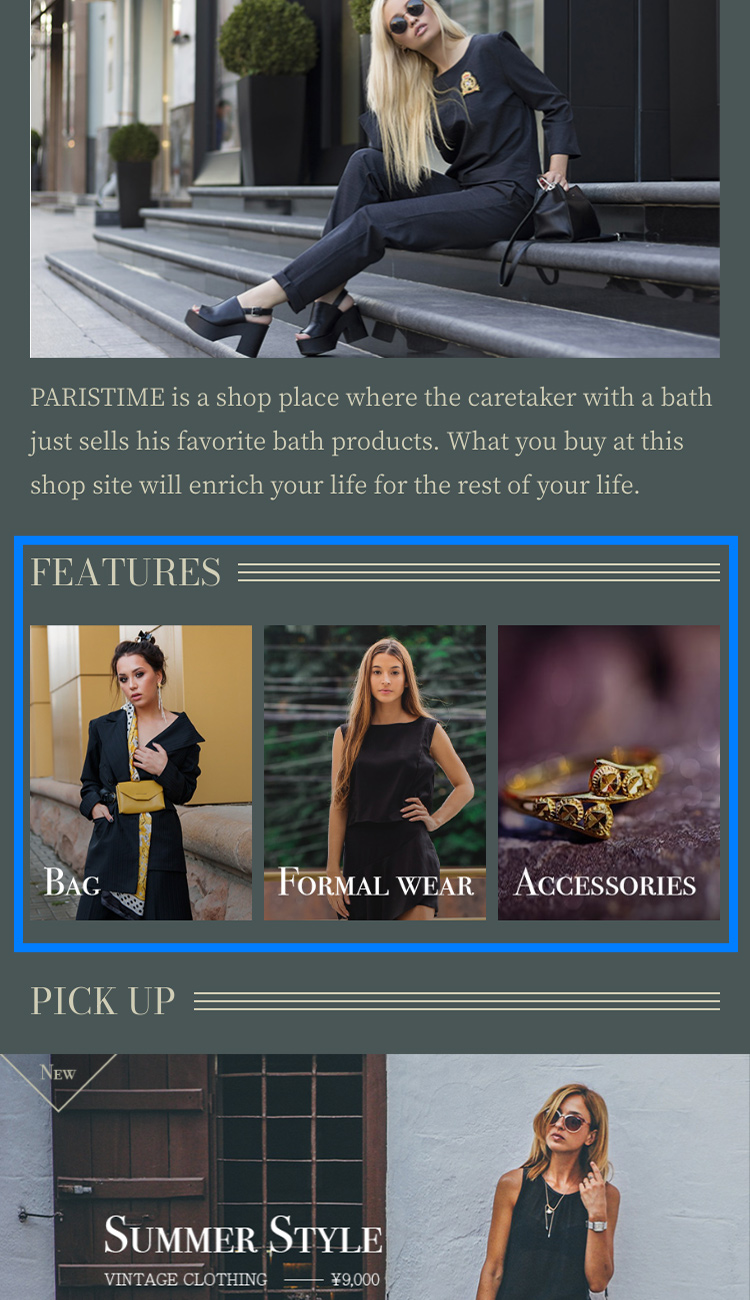
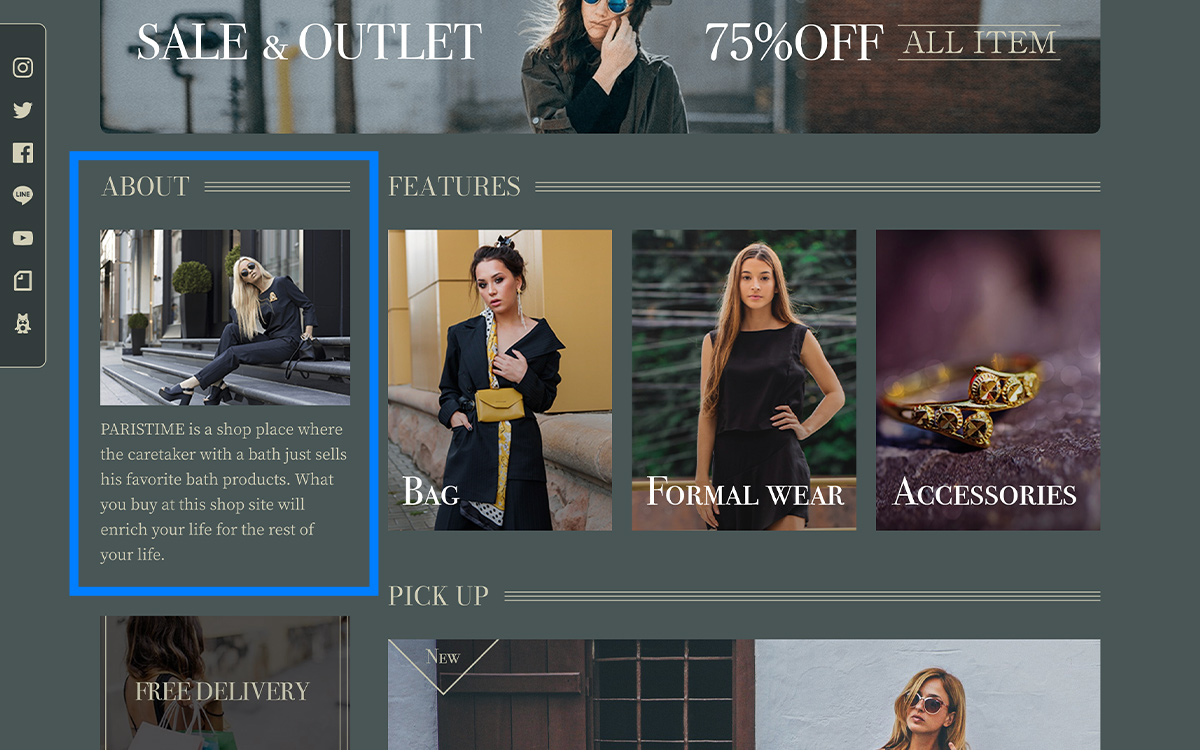
FEATURES(特徴)設定
FEATURES(特徴)として任意で3つの画像リンクを表示できます。
特におすすめしたいカテゴリーや商品へのリンクとしてお使いください。
※デザインレイアウトの仕様上、表示する場合は3つすべて下記説明に記載のある推奨画像サイズで追加することを推奨いたします。


FEATURES(特徴)を表示
ONにするとFEATURESエリアを表示します。
OFFにすると非表示にします。
├ FEATURES❶〜❸:画像(横540 × 縦720推奨)
画像をアップロードします。
推奨サイズは、横540 × 縦720(px)
※この画像はPC・スマホ共通になります。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ FEATURES❶〜❸:リンク先URL
リンク先のURLを設定できます。
商品の場合は公開したサイトの商品ページのURLをそのまま貼り付けて設定します。
特定のカテゴリーの場合はそのカテゴリーページを開いてURLをコピーし、ここにそのまま貼り付けて設定します。
└ FEATURES❶〜❸:リンクを新規ウィンドウで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。
ONにすると新規ウィンドウで開きます。
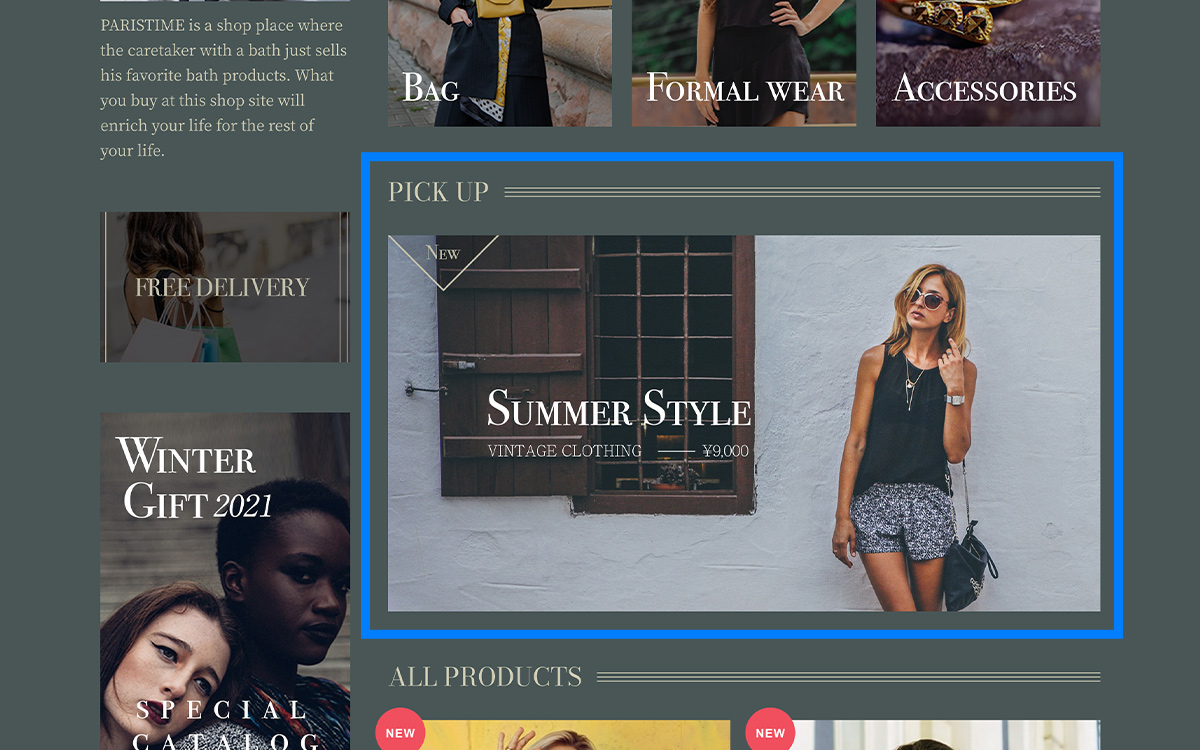
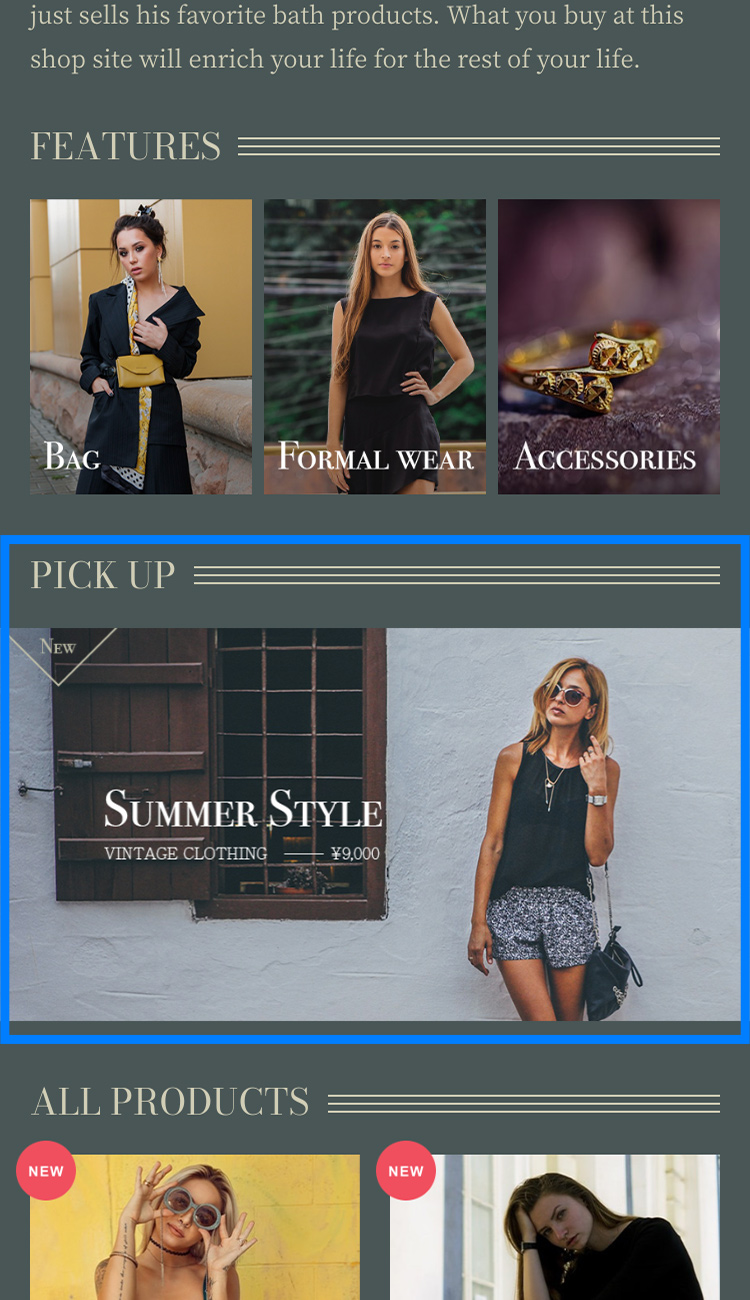
PICKUP(ピックアップ)設定
ピックアップ商品として大きめの任意のバナー画像を設置できます。


PICKUP(ピックアップ)を表示
ONにすると表示、OFFにすると非表示になります。
├ 画像:推奨サイズ横1710 × 縦900(px)
画像をアップロードします。
推奨サイズは、横1710 × 縦900(px)
※この画像はPC・スマホ共通になります。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ リンク先URL
リンク先のURLを設定できます。
商品の場合は公開したサイトの商品ページのURLをそのまま貼り付けて設定します。
特定のカテゴリーの場合はそのカテゴリーページを開いてURLをコピーし、ここにそのまま貼り付けて設定します。
└ リンクを新しいタブで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。
ONにすると新規ウィンドウで開きます。
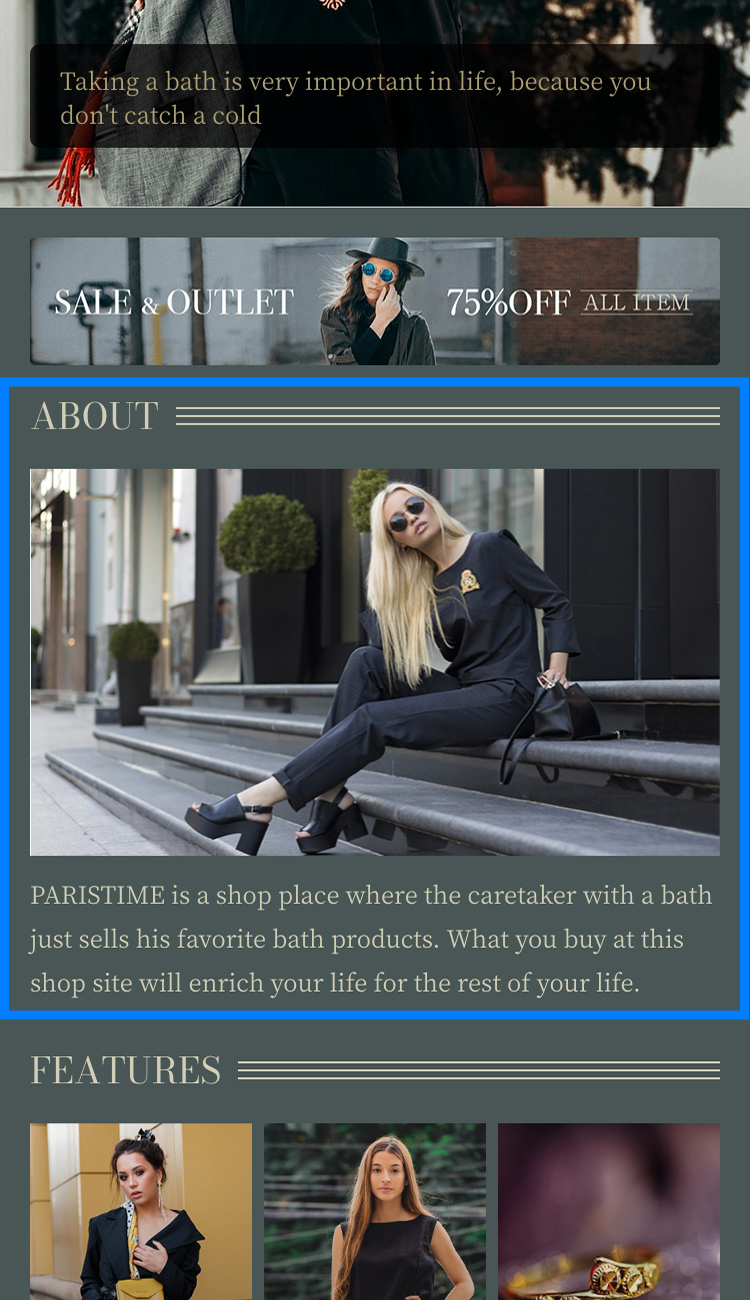
ABOUT表示設定
ABOUTページへの導線として簡単な画像と説明のコンテンツを設定できます。
PC表示時は左側、スマホ表示時はメイン画像とFEATURESの間に表示されます。


ABOUTを表示
ONにすると表示、OFFにすると非表示になります。
├ 画像(横600×縦420推奨)
画像をアップロードします。推奨サイズは、横600×縦420(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
└ 説明
100〜200文字程度で説明を追加できます。
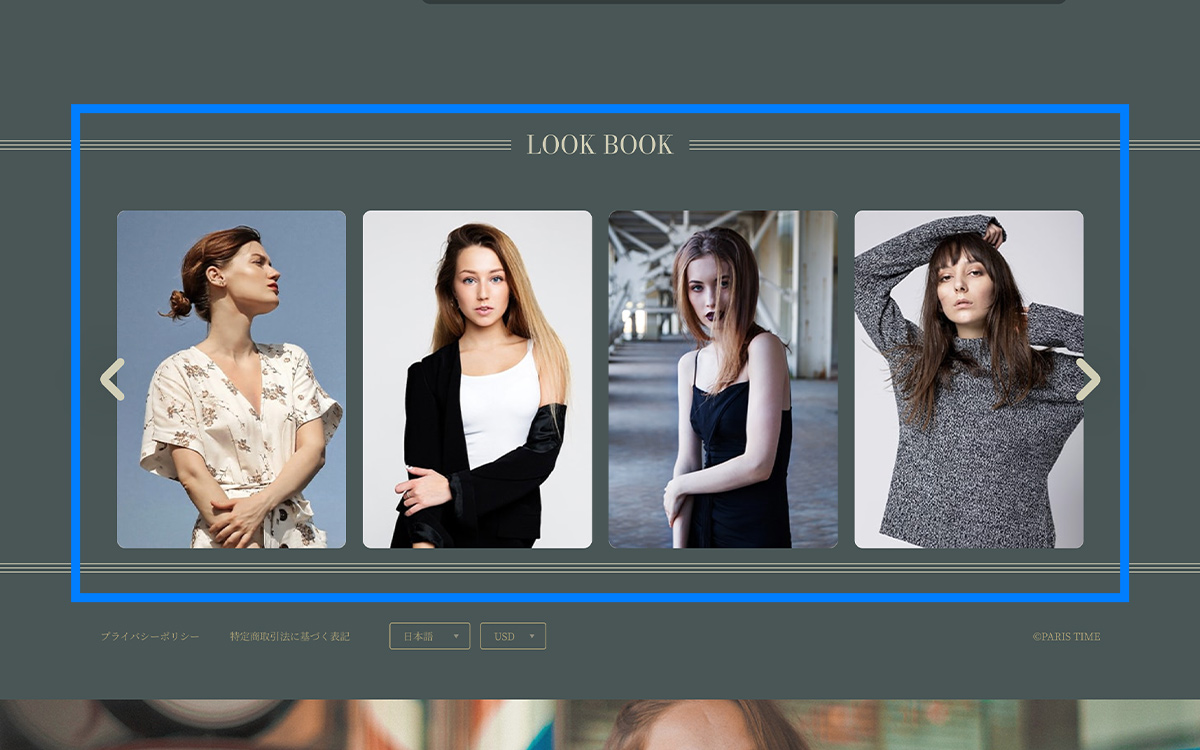
LOOK BOOK設定
TOPページにLOOK BOOKとして、画像スライドを設定できます。
あくまでフォトギャラリーという形にはなりますので画像が必須ですが、リンクを付けることも可能です。


LOOK BOOKを表示
ONにすると表示、
OFFにすると非表示にします。
画像1〜12(横552×縦 810推奨)
画像をアップロードします。
推奨サイズは、横552×縦 810(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ 画像1〜12:リンク先URL
リンク先のURLを設定できます。
商品の場合は公開したサイトの商品ページのURLをそのまま貼り付けて設定します。
特定のカテゴリーの場合はそのカテゴリーページを開いてURLをコピーし、ここにそのまま貼り付けて設定します。
└ 画像1〜12:リンクを新しいタブで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。
ONにすると新規ウィンドウで開きます。
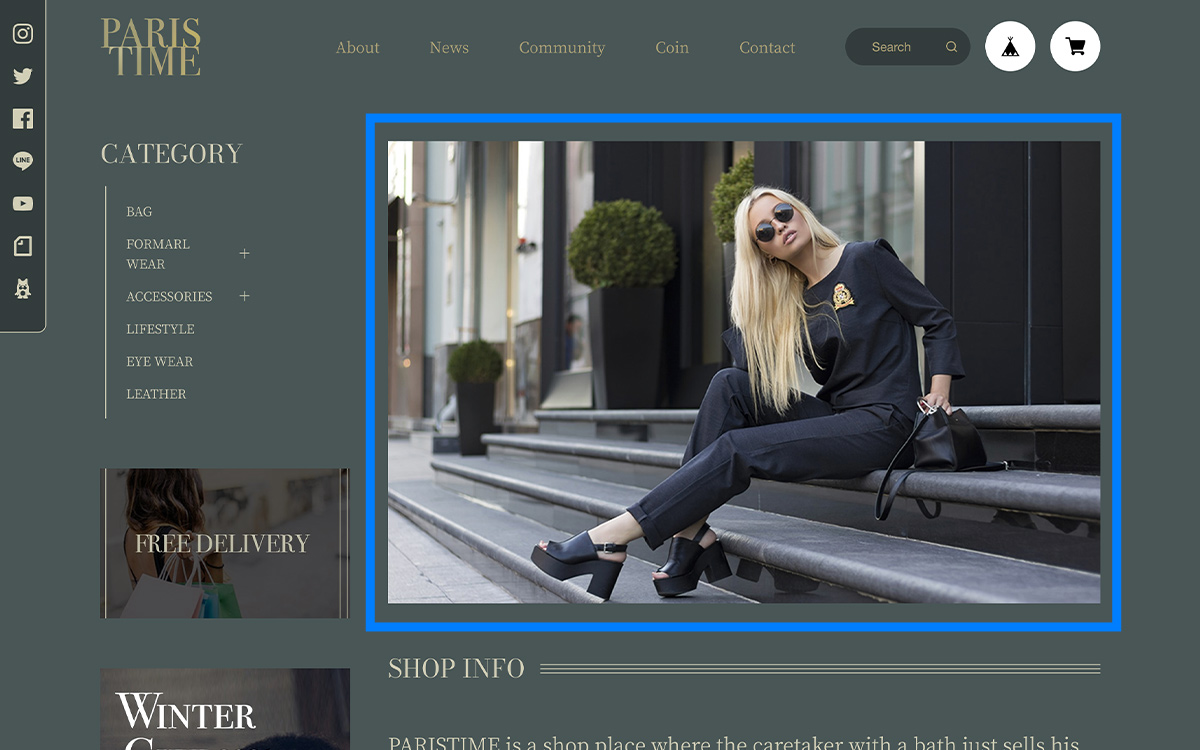
ABOUTページ
ショップの説明、ショップの詳細情報ついてのコンテンツを詳しく掲載できます。
メイン画像設定

メイン画像を表示
ONにすると表示、
OFFにすると非表示になります。
├ PC メイン画像(横1710×縦1110推奨)
PC表示用の画像をアップロードします。推奨サイズは、横1710×縦1110(px)
ABOUTページメイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
└ スマホ メイン画像(横750×縦480推奨)
スマホ表示用の画像をアップロードします。推奨サイズは、横750×縦480(px)
ABOUTページバナー画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

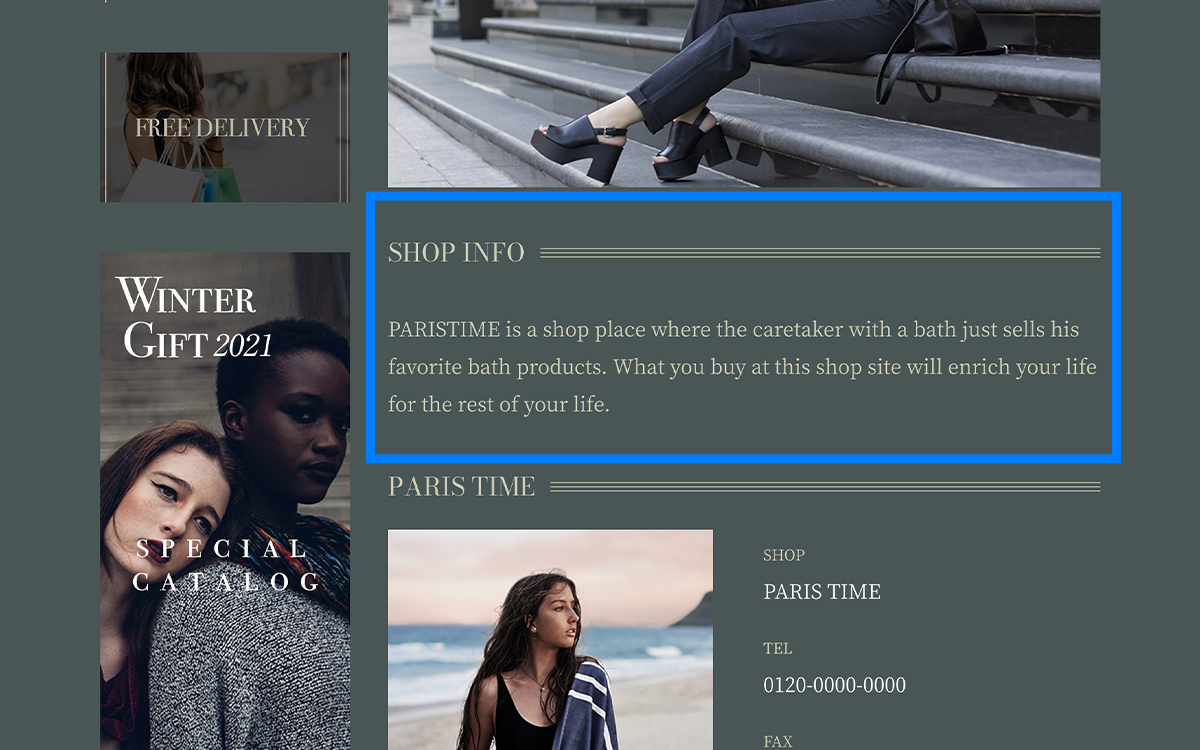
ショップ説明設定
BASE管理画面->右上->ショップ設定->ショップの説明に記載した情報が表示されるエリアです。
「ショップ設定」に設定した「ショップ名」が見出しになり、「ショップ説明」が説明文になる形で表示されます。

SHOP INFO(ショップ説明)を表示
ONにすると表示、
OFFにすると非表示になります。
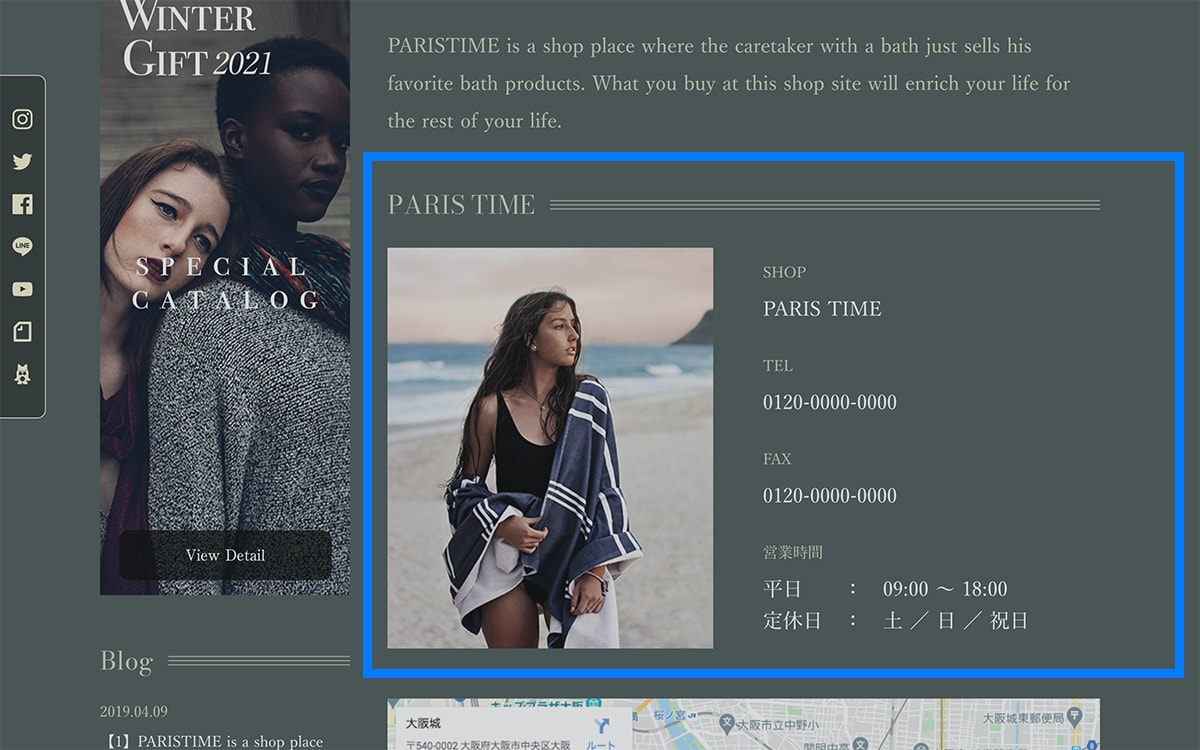
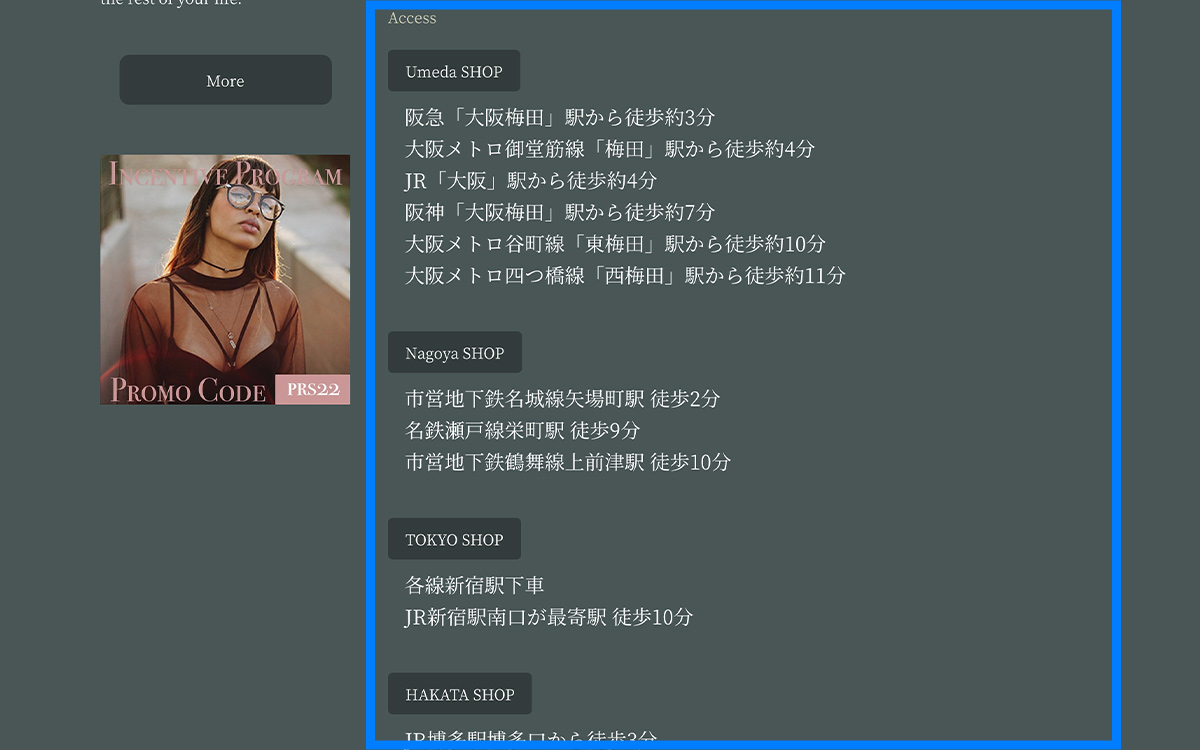
ショップ情報設定

実店舗がある場合や連絡先・営業時間を表示したい場合はこちらをお使いください。
Googleマップや店舗へのアクセス情報も掲載できます。
ショップ情報を表示
ONにすると表示、
OFFにすると非表示になります。
├ ショップ画像(横780×縦960推奨)
ショップ画像がある場合アップロードします。
推奨サイズは、横780×縦960(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ 電話番号
ショップの電話番号を入力します。
├ FAX
ショップのFAX番号を入力します。
├ メールアドレス
ショップのメールアドレスを入力します。
├ 営業時間
ショップの営業時間を入力します。
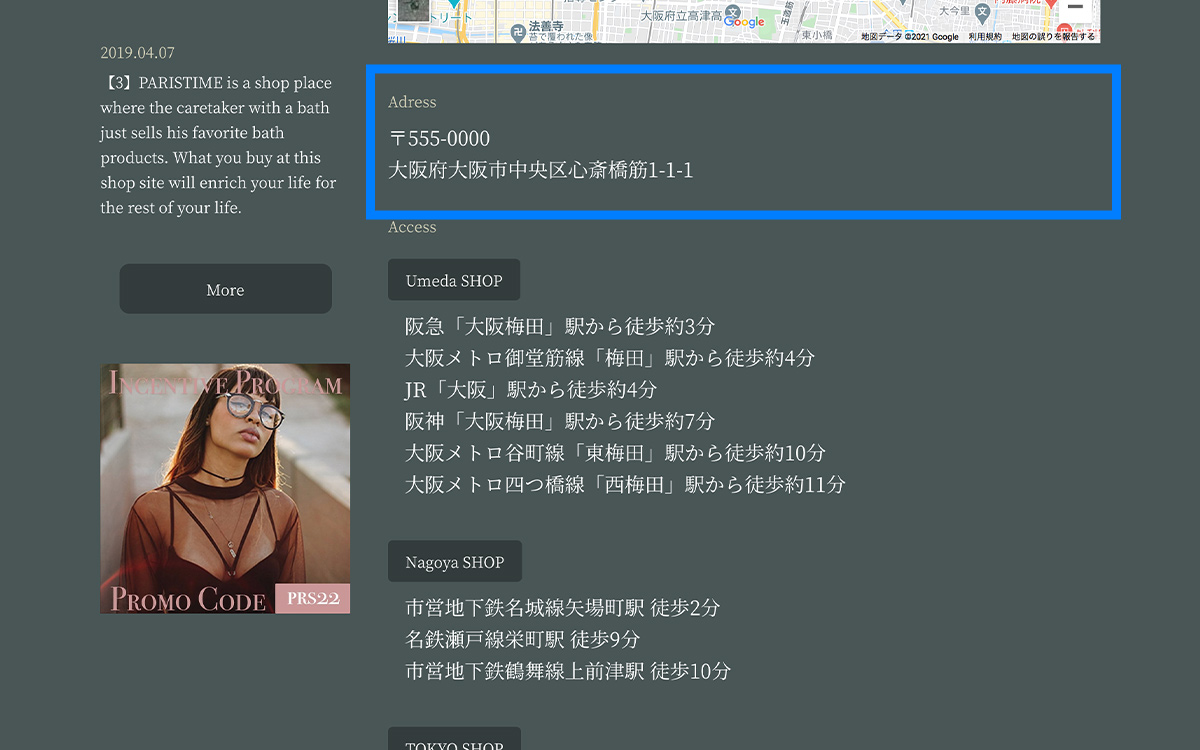
├ GoogleMap埋め込みコード
GoogleMapで発行される埋め込みコードを入力します。
Googleマップ→共有→地図を埋め込むで表示されるHTMLコードをコピーして貼り付けます。

├ 住所
ショップの住所を入力します。

├ アクセス全体を表示
ショップへのアクセス方法を掲載するエリアを表示/非表示にできます。
ONにするとショップのアクセスエリアを表示します。
OFFにすると非表示にします。

├ アクセス❶〜❹:目的地
目的地を記載します。
├ アクセス❶〜❹:ルート
大阪メトロ御堂筋線「梅田」駅から徒歩約4分
JR「大阪」駅から徒歩約4分
といった形式などで実際のアクセスルートを文章で記載できます。
改行はそのまま反映されます。
商品詳細ページ
任意のテキストを置けるフリースペース、関連商品の表示設定ができます。
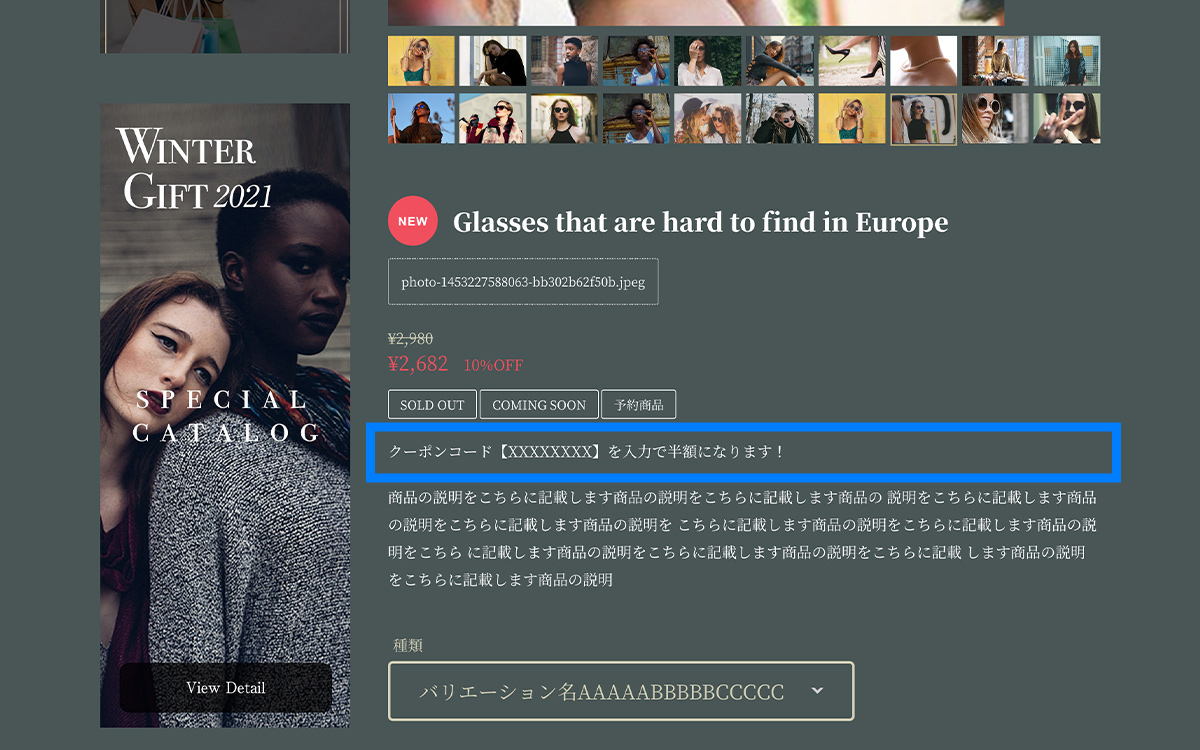
◆ 商品ページ フリースペース
商品情報説明の上にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項、いま使えるクーポンコードなど一括ですべての商品ページに掲載しておきたい情報などがあればお使いください。

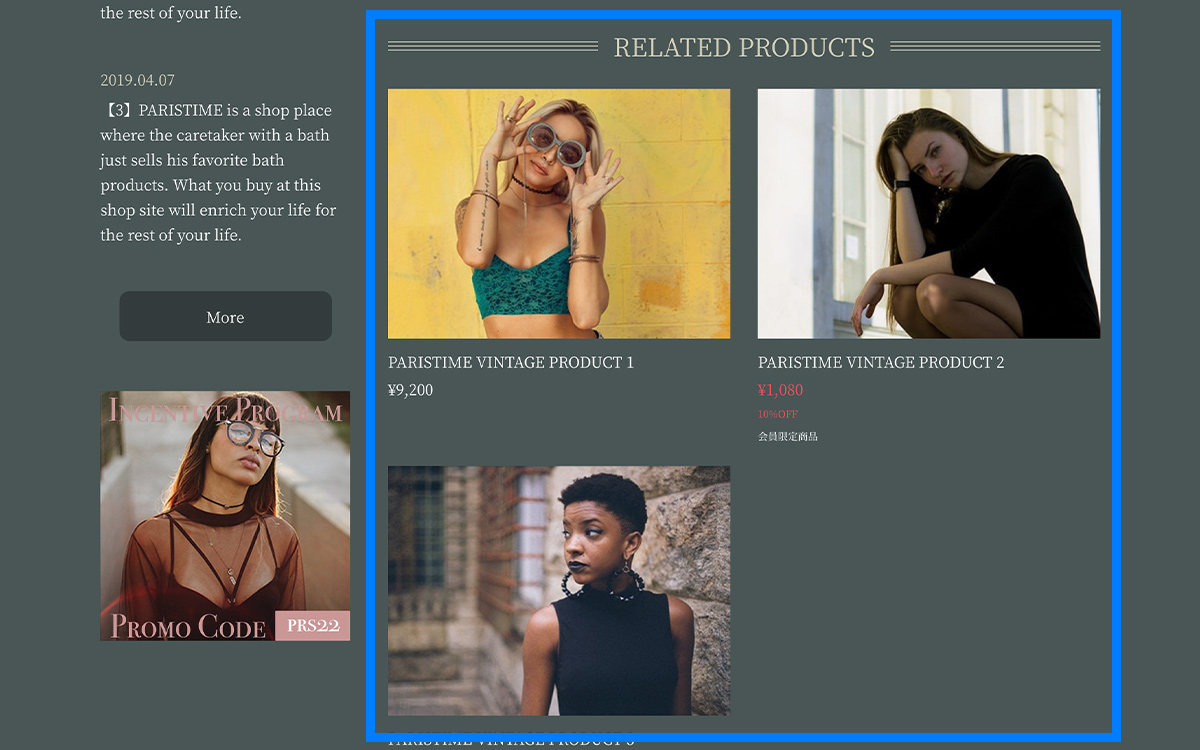
◆ 商品ページ:関連商品を表示
ONにすると表示、
OFFにすると非表示にします。
デフォルトは表示します。
※あくまでも表示・非表示のみです。商品の表示条件・アルゴリズムについては弊社では調整できません。関連商品はBASEの機能ですのでこちらについてのご質問等はBASEにお願いいたします。

その他の機能
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上にメールマガジン登録フォームが設置されます。
テーマ編集から説明文の変更が可能です。
メールマガジンApp自体の使い方については下記BASEの公式ページをご覧ください。
メールマガジン | BASE Apps
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
商品一覧の画像を枠にフィットさせることができます。
◆ 商品一覧:画像を幅いっぱいに合わせる
商品画像をすべて均一サイズにしていないと、縦横の比率がバラバラになってしまい、一覧表示が不恰好になる場合があります。そういった時に使える機能になります。
ONにするとすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。
OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になります。
※ONにすると、画像が小さい場合に引き延ばされます
スクロール時に作動するアニメーションをON/OFFできます
◆ スクロールエフェクトを停止する
ONにするとスクロール時に特定の要素が画面内に入るとアニメーションして表示させる演出を停止することができます。
OFFにするとアニメーション演出が作動します。
独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
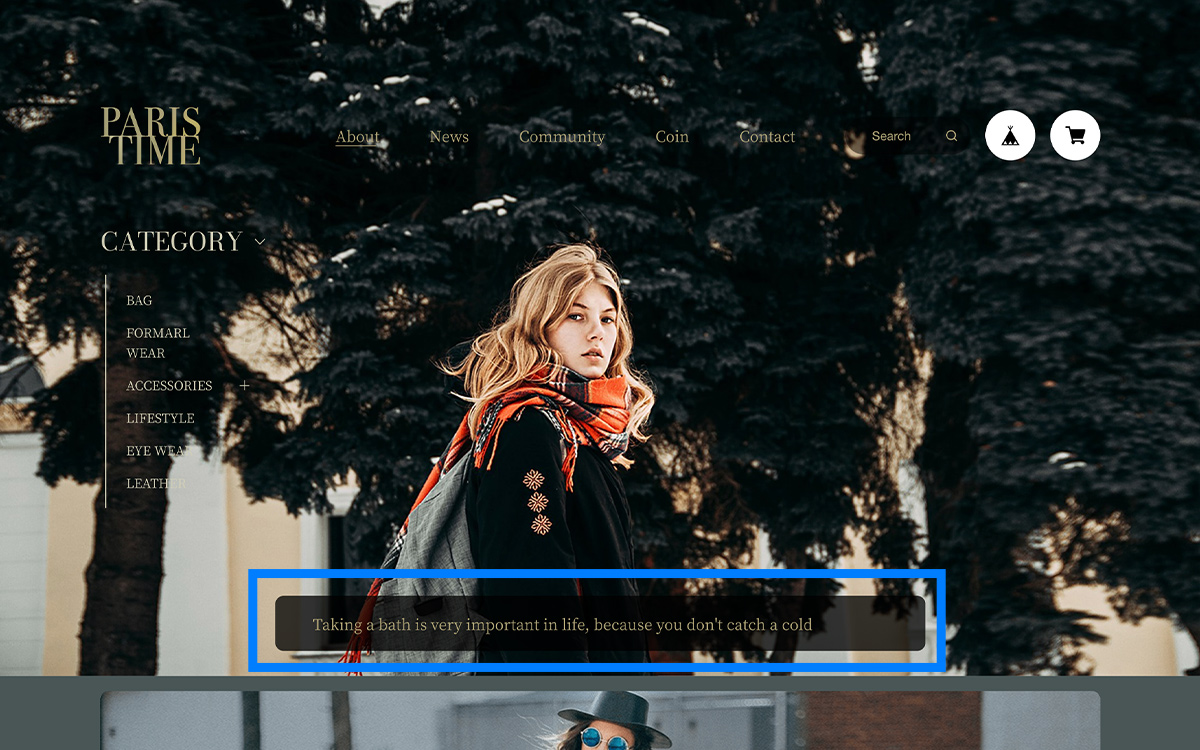
Blog App「この記事を固定する」機能対応
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。

スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
このテーマはレスポンシブ対応しておりますので、チェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとデフォルトのテーマが表示されてしまいます。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
-
メンバーシップAppに対応しました。
- 2022/04
-
メールマガジンAppに対応しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
- 年齢制限Appに対応しました。
- 2021/09
- 「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
その他のテンプレート
弊社では「PARIS TIME」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。