お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
BASEデザインテーマ「OVERDRIVE」をBASEデザインマーケットにて販売中です。
OVERDRIVEは、商品の魅力を引き立てるスタイリッシュなデザインテンプレートです。
これまでになかった尖ったアプローチのデザインで 商品の魅力を最大限に引き出します!
弊社が販売しているテーマの中でも特に個性的なデザインが特徴のテンプレートです。
サイトデザインで独自性を出したい!
とにかくスタイリッシュなサイトを求めている!
そういった方にぜひおすすめなテーマです。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
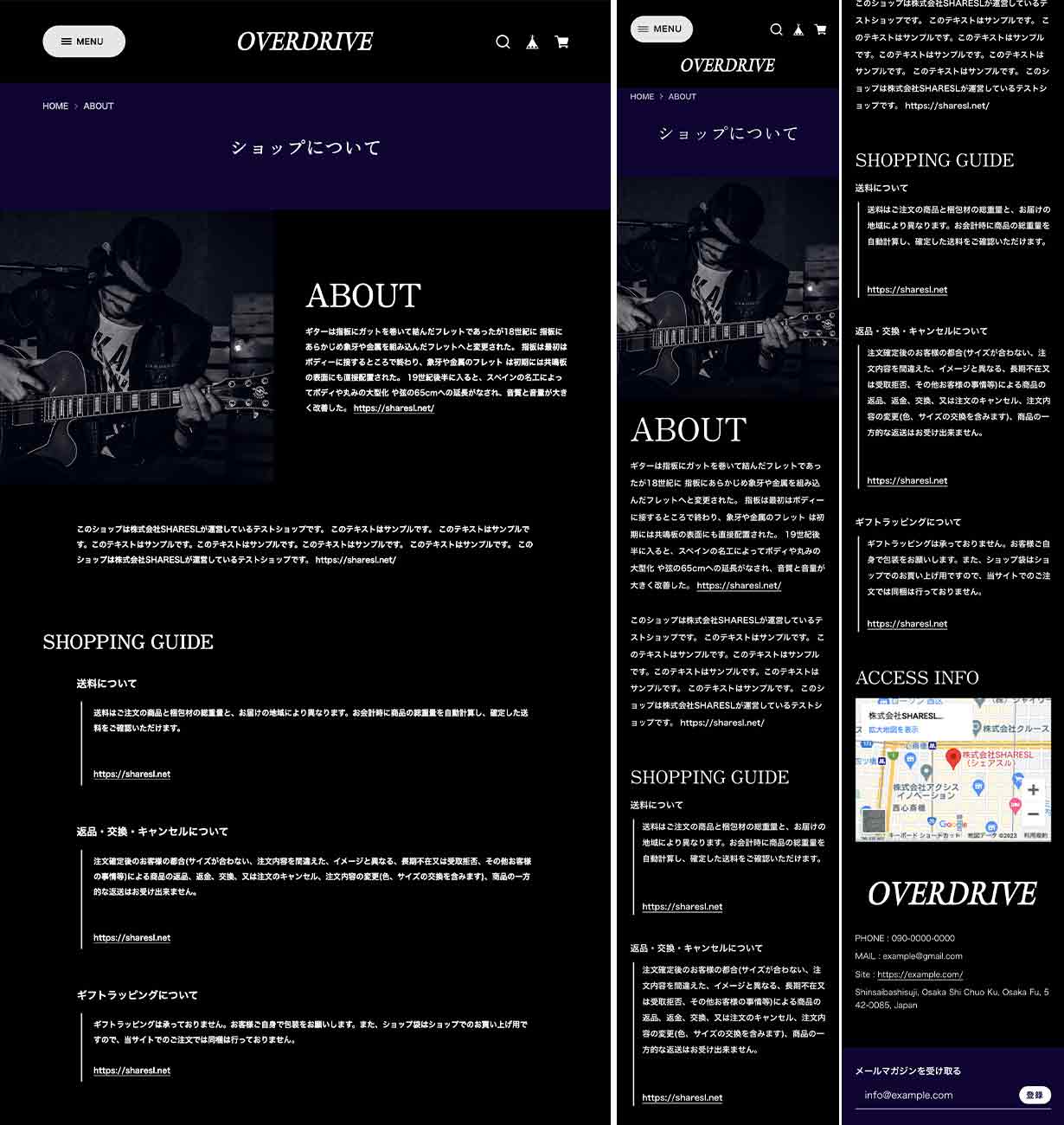
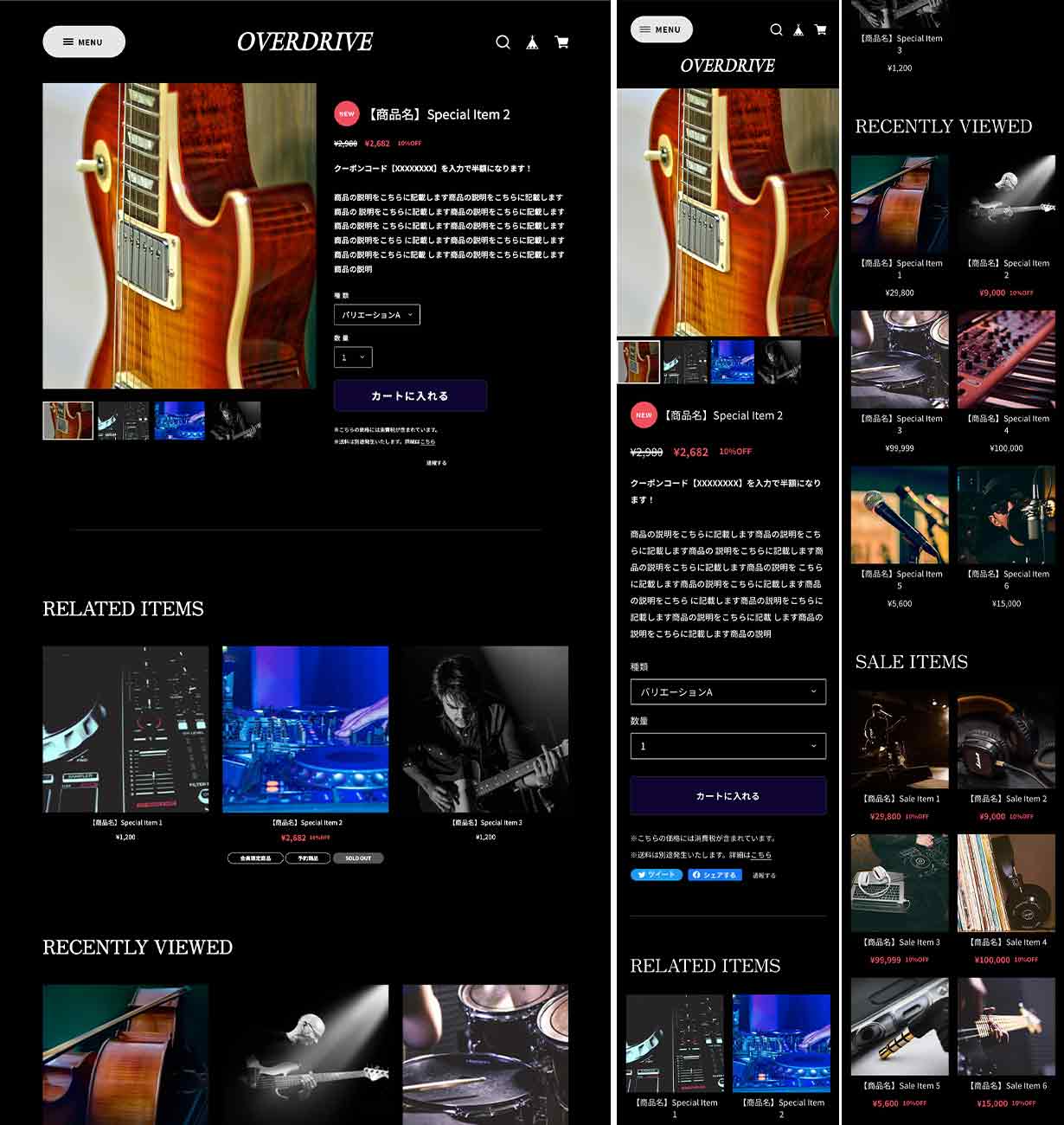
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「OVERDRIVE」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
ページ構成について
BASEのページ構成は下記になります。
基本ページ
BASEショップを開設すると必ず生成されるページです。
※追加したり削除したりできません。
- TOP
- About
- 商品詳細
- Contact(お問い合わせフォーム)
- プライバシーポリシー
- 特定商取引法に基づく表記
Appsページ
Appsをインストールすることで追加されるページです。インストールしない場合は追加されません。
- 商品検索結果(商品検索App)
- Category(カテゴリ管理App)
- Blog記事一覧(Blog App)
- Blog記事詳細(Blog App)
- Coin(ショップコインApp)
- コミュニティ(コミュニティApp)
カートページ
商品詳細ページから購入へ進むと表示されるページ
※カスタマイズ不可
カートページ以外の基本・Appsページで購入したテーマのデザインが反映されます。
ページ追加Appについて
このページ構成以外に自由にページを追加できる「ページ追加App」というAppsがありますが、最新のショップデザイン機能利用時の、オフィシャルテーマのみが対象となっています。弊社のテーマを含め、BASEデザインマーケットで販売されているすべてのテーマが非対応です。
ページ追加Appを使わずにページを追加する方法
有料テーマではページ追加Appが使えず、ページ構成が決まっているので上記以外の任意の新しいページの追加は不可能です。どうしても他のページが必要になる場合は「Blog App」を使ってブログ記事としてページを追加することは可能です。凝ったデザインはできませんが、画像の埋め込み・テキスト入力・動画の埋め込みが可能ですので、ある程度の役割は担えます。
テーマの編集方法/基本設定
BASE管理画面→デザイン編集→画面左側「テーマ」から「OVERDRIVE」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「OVERDRIVE」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面→デザイン編集→画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
※ このテーマはロゴに画像を使うことを強く推奨します。テキストをロゴとして使う場合は、10文字程度の短い文言にしてください。11文字以上の場合は省略表示される場合があります。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面→デザイン編集→画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面→デザイン編集→画面左側「テーマ設定」から各項目を設定できます。
配色やヘッダー・フッターなどショップ全体に影響する設定項目です。
アニメーション設定
【アニメーション】TOPページ:表示アニメーション
TOPページ表示時にアニメーション演出を追加します。
【アニメーション】スクロール時のアニメーション
ONにするとスクロール時に特定の要素が画面内に入るとアニメーション表示させる演出を追加することができます。
OFFにすると停止します。
カラー設定
全体の配色を各項目で一括で設定できます。
テキストカラー
全体の文字色を一括で設定できます。
具体的には「背景設定」で設定した背景色の上に載る文字の色。
キーカラー
背景色以外の背景が設定できる箇所の色や、ボタンの色を一括で設定できます。
具体的には、下記の箇所。
・TOPページ バナーエリア背景色
・TOPページ 商品一覧(PRODUCTS)下の「VIEW MORE」ボタン背景色
・フッター上 メールマガジン登録フォームの背景色
・メニュー背景色
・下層ページ上部、タイトル部分の背景色
・カテゴリーページ 子カテゴリ一覧ボタンの背景色
・商品ページ 購入ボタン(※別項目で個別設定可能)
・FAQ 「Q」「A」アイコンの色
・コミュニティページ(コミュニティApp利用時)コンテンツ背景色
・Contactページ フォームエリア背景色
キーカラー上の文字
上記キーカラーで背景色を変えた箇所の上に載る文字の色
フォント設定
【全体】フォント
全体のフォントを下記4種類から一括で設定できます。
・Zen Old Mincho(明朝体)
・Noto Serif JP(明朝体)
・Noto Sans JP(角ゴシック体)
・M PLUS Rounded 1c(丸ゴシック体)
【見出し・ボタン】フォント
見出しやボタンなど、デザインアクセントとなる箇所のフォントを一括で変更できます。デフォルトに設定した場合は、「【全体】フォント」と同じフォントが設定されます。
ヘッダー設定
【ヘッダー】ロゴサイズ
下層ページなどでヘッダー部分に配置されたロゴ画像のサイズを3段階で変更できます。
※ロゴがテキストの場合はこの項目は無視されます。
【ヘッダー】アイコンを白にする
ONにすると、検索アイコン(商品検索App)、BASEアイコン、カートアイコンの各アイコンを白にします。
背景と重なってアイコンの視認性が悪い場合にお使いください。

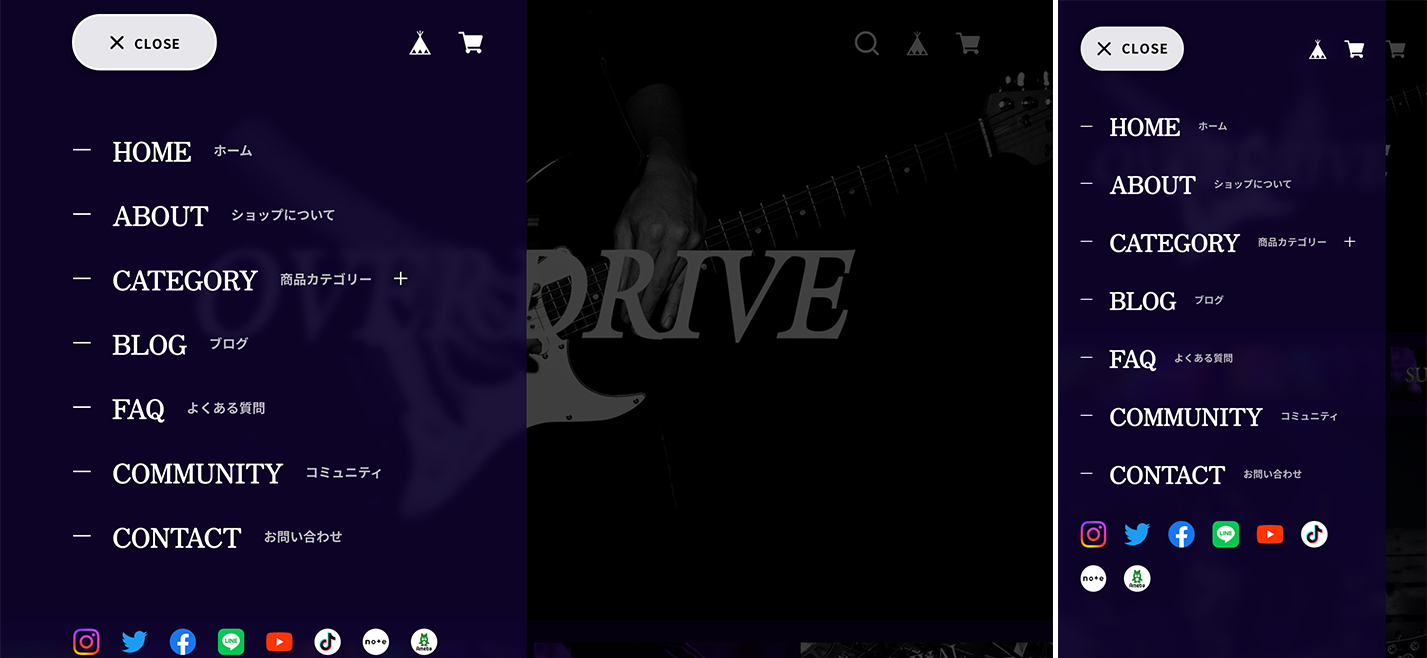
メニュー設定
ページ左上「MENU」ボタンを押すと表示されるメニューの設定。

【MENU】文字色
メニュー上の文字色を変更できます。
【MENU】背景色
メニューの背景色を変更できます。
【MENU】透過エフェクト
メニューの背景に透過をかけるかどうかを設定できます。
ONにすると透過あり、OFFにすると透過なしになります。
【MENU】アイコンを白にする
ONにすると、メニュー右上のBASEアイコン、カートアイコンを白にします。
背景と重なってアイコンの視認性が悪い場合にお使いください。
フッター設定
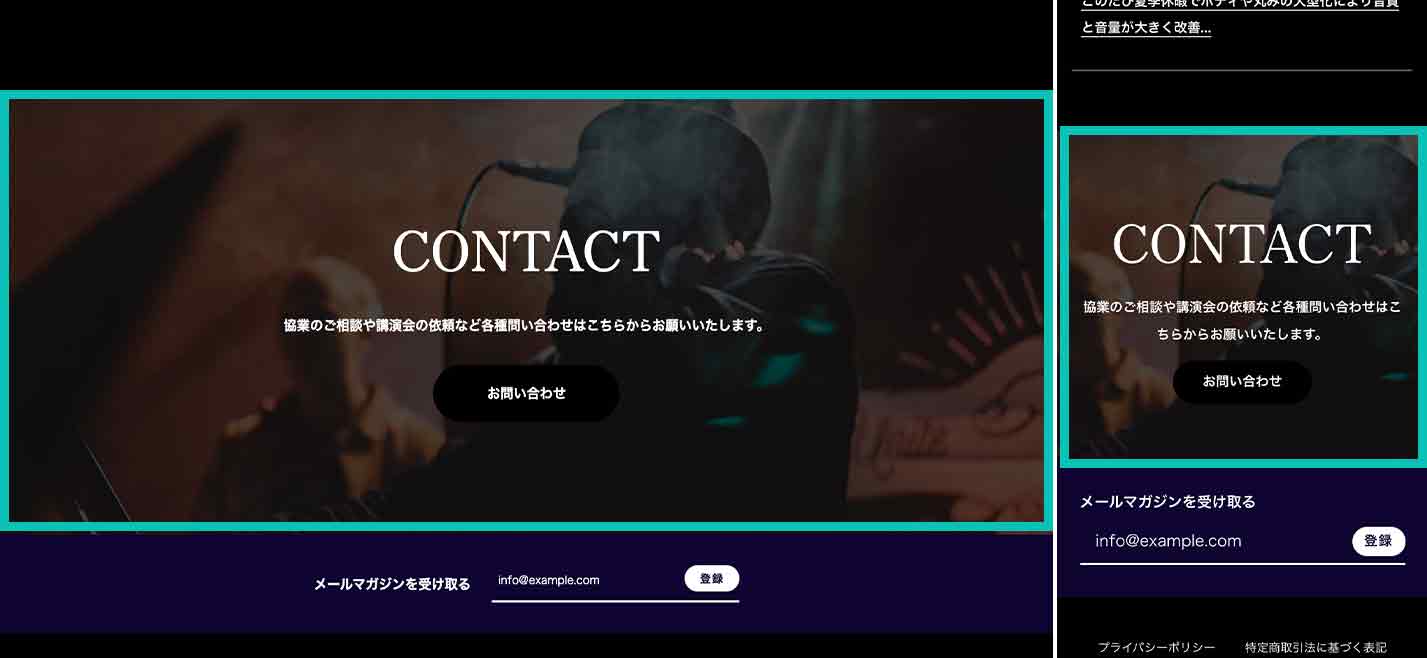
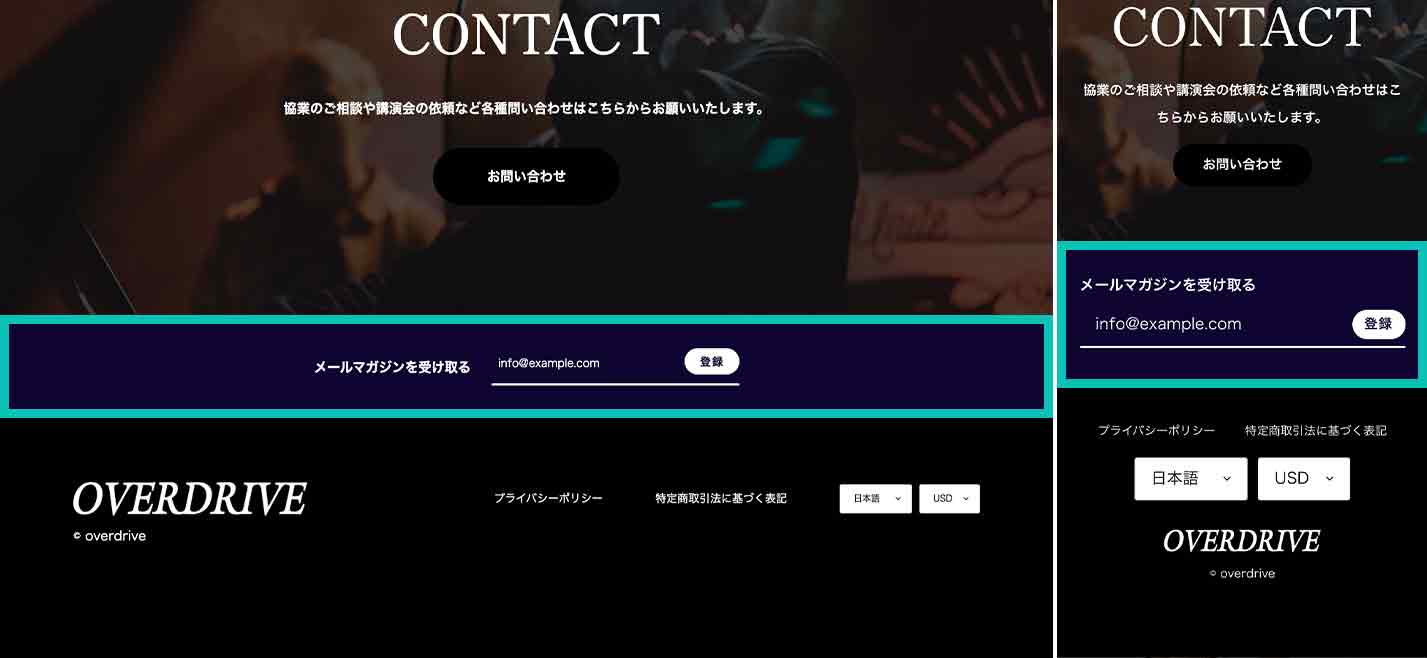
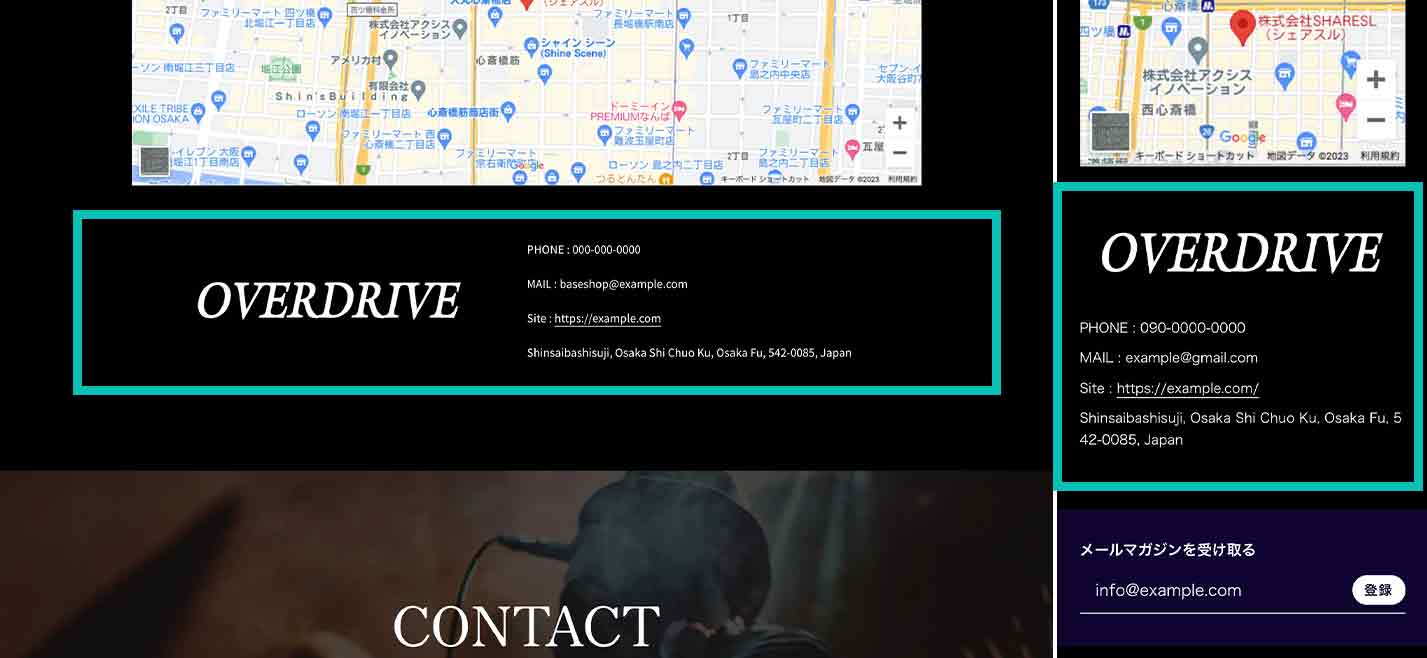
CTAエリア設定
フッターにCTAエリアとして背景画像・タイトル・メッセージ・リンクボタンを組み合わせたエリアを設定できます。

【CTAエリア】タイトル
タイトルを設定できます。デフォルトはCONTACTです。
空欄の場合は表示されません。
【CTAエリア】メッセージ
メッセージやリンク先の簡単な説明、キャッチコピーなど、テキストを設定できます。
空欄の場合は表示されません。
【CTAエリア】リンク先URL
ボタンのリンク先URLを設定できます。
空欄の場合はボタンが表示されません。
【CTAエリア】リンクテキスト
ボタンのテキストを設定できます。
デフォルトは「VIEW MORE」となっています。
空欄の場合も「VIEW MORE」となります。
【CTAエリア】リンクを新規ウィンドウで開く
ONにすると、リンク先URLを設定した場合にリンクを新規ウィンドウで開きます。OFFにするとそのままの画面で遷移します。
【CTAエリア】画像
背景画像を設定できます。
画像の推奨サイズ:横1440×縦600px以上
空欄の場合は表示されません。
あくまでも背景画像なので、メッセージ・タイトルの文章量や、PCやスマホといったデバイスごとの画面サイズの変化によって表示される画像の範囲が変動します。必ずしもアップロードした画像の端から端まで全体表示されるわけではないので、上下左右が見切れても大丈夫な、装飾としてお使いいただけるような画像を設定することをおすすめいたします。
【CTAエリア】背景色
画像を設定しない場合に表示される背景の色を設定できます。
【CTAエリア】文字色
文字の色を設定できます。
【CTAエリア】ボタン背景色
ボタンの背景色を設定できます。
【CTAエリア】ボタン文字色
ボタンの文字色を設定できます。
【フッター】ロゴを表示する
ONにするとフッターにロゴを表示、
OFFにすると非表示になります。
【フッター】メールマガジン登録フォーム:タイトル(メールマガジンApp利用時)
メールマガジンAppインストール時に、フッターに登録フォームを表示します。
その際、フォームタイトルを設定できます。

デフォルトでは「NEWSLETTER」と表示されます。
文字色・背景色は「キーカラー」が設定されます。
商品一覧設定
商品一覧のリスト表示部分に関わる設定ができます。
【商品一覧】サムネイルの横縦比
商品一覧のサムネイル画像の比率を下記のいずれかに設定できます。
・デフォルト(設定なし)
・1:1
・3:2
・4:3
・2:3
・3:4
縦長や横長の画像が不揃いに並んでしまって、リスト表示がガタガタになり見栄えが良くない場合に、リストの画像の大きさを揃える目的でお使いいただけます。
対象となるのは下記の商品一覧になります。
- TOPページ新着一覧
- カテゴリページの商品一覧
- 検索結果ページの商品一覧
- 商品ページの関連商品一覧
- 商品ページの最近見た商品一覧
- 商品ページのセール商品一覧
【商品一覧】サムネイルの横縦比に合わせて画像をトリミングする
「【商品一覧】サムネイルの横縦比」をデフォルト以外に設定している場合に、その比率に合わせて画像をトリミング表示させます。
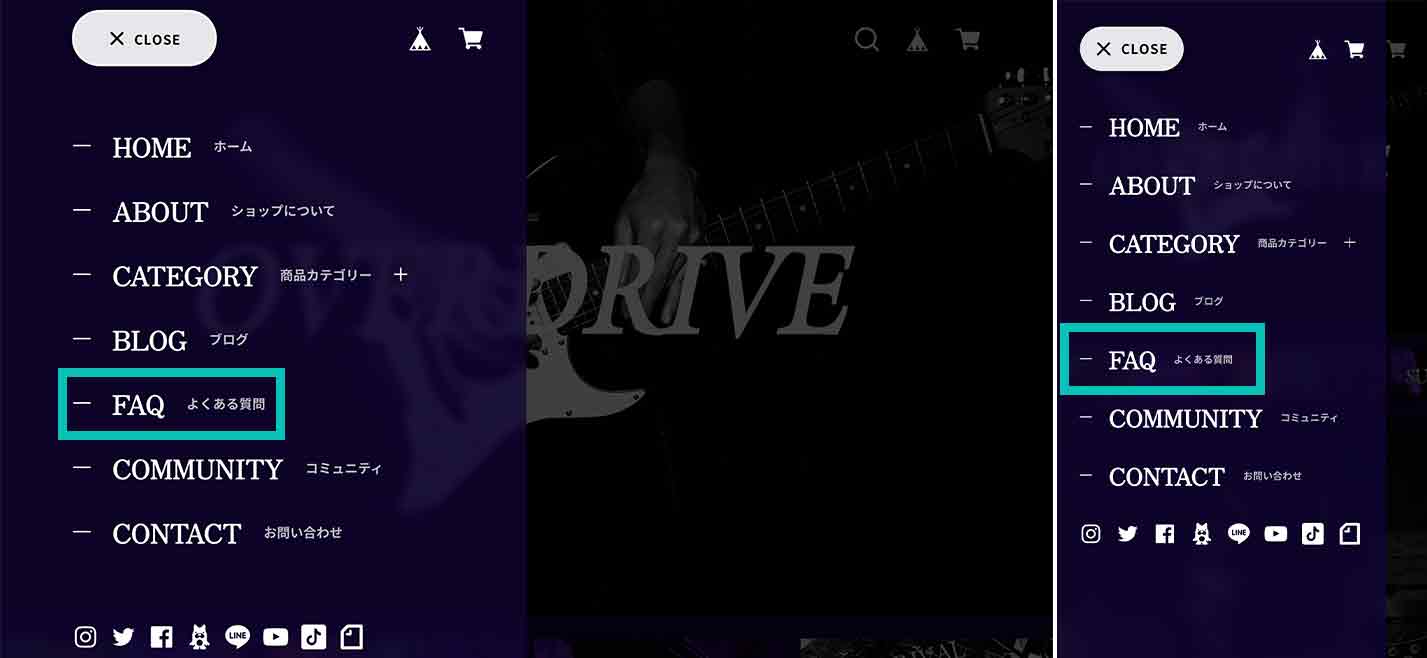
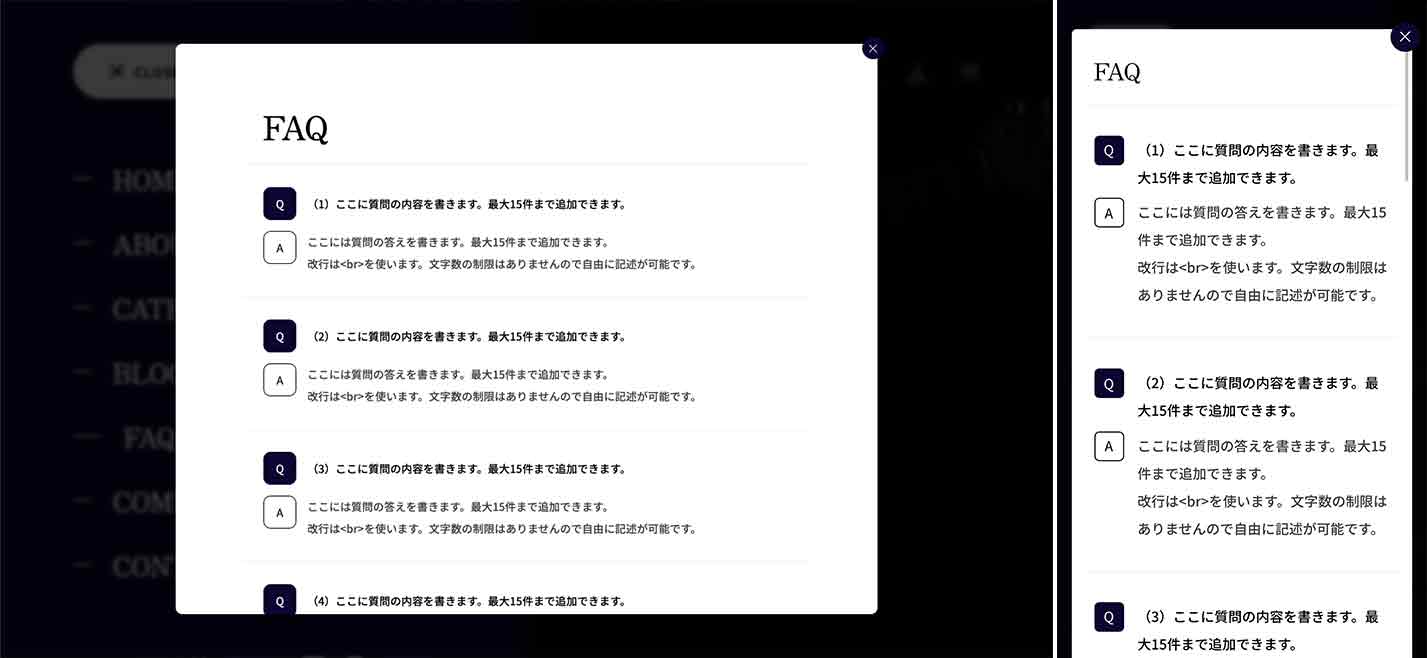
FAQ設定
よくある質問を10件まで設定できます。
メニュー内にリンクが表示されます。
リンクをクリックするとポップアップ表示されます。


【FAQ】FAQを表示
ONにすると表示、OFFにすると非表示になります。
【FAQ①〜⑩】質問
質問の内容を設定します。
【FAQ①〜⑩】答え
質問の答えを設定します。
※質問と答えの両方セットで入力がないと表示されません。片方だけ入力がある場合は非表示になります。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は日本語部分はリンクに含まれません。下記サイトなどで日本語をエンコードしてから入力してください。
▼URLエンコード・デコード|日本語URLをサクッと変換
https://tech-unlimited.com/urlencode.html
例)
「https://sharesl.net/にほんご」というURLをリンクにしたい場合
・「にほんご」をエンコード → 「%E3%81%AB%E3%81%BB%E3%82%93%E3%81%94」
・「https://sharesl.net/にほんご」を「https://sharesl.net/%E3%81%AB%E3%81%BB%E3%82%93%E3%81%94」として入力する
ポップアップ表示の配色について
- 背景色 → 「白」、
- 質問の文字色 → 「黒」、
- 答えの文字色 → 「グレー」
- Qアイコンの背景色 → カラー設定の「キーカラー」
- Qアイコンの文字色 → カラー設定の「キーカラー上の文字」
- Aアイコンの背景色 → なし
- Aアイコンの文字色 → 「黒」
※Qアイコンのみが、カラー設定の「アクセントカラー」「アクセントカラー上の文字」の配色に影響します。要素ごとに個別で色変更できる機能はありません。
TOPページ
ショップの最初のページです。
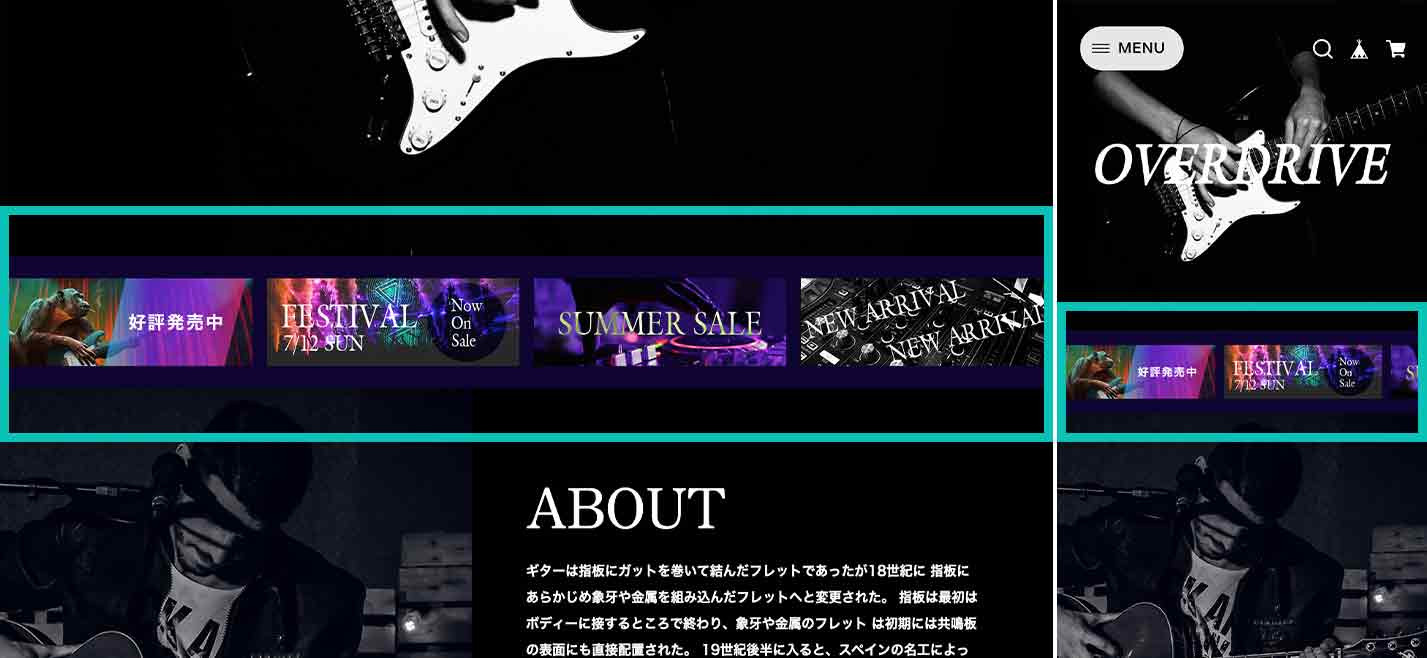
TOPページ:メインビジュアル設定
TOPページの最上部にメイン画像・動画・ロゴなどを設置できるエリアの各種設定です。

TOPページ:メインビジュアルを表示
TOPページのメインビジュアルの表示/非表示を切り替えます。
【メインビジュアル】PC画像
TOPページのPC表示時のメイン画像を設定できます。
画像の推奨サイズ:横2880×縦1776(px)
【メインビジュアル】スマホ画像
TOPページのスマホ表示時のメイン画像を設定できます。
画像の推奨サイズ:横750×縦675(px)
※スマホ用の画像を設定する場合は必ずPC用の画像を合わせて設定してください。スマホ用だけ設定しても反映されません。
【メインビジュアル】中央にロゴを表示
ONにするとメインビジュアルの中央部分にロゴを配置します。
OFFにすると、ロゴはメインビジュアルの上に配置されます。

【メインビジュアル】ロゴサイズ(※画像の場合のみに適用)
「中央にロゴを表示」にした場合に、メインビジュアル上のロゴのサイズを3段階で設定できます。
※ロゴサイズは主に縮小表示にお使いいただけます。そもそも小さい画像を設定されている場合は、大きく引き伸ばして設置されることはありません。微調整が必要な場合は「デフォルト」に設定して画像のサイズを変更してください。
【メインビジュアル】文字色(*ロゴがテキストの場合)
ロゴが画像ではなくテキストの場合に、メインビジュアル上でのみ文字色を変更できます。
※ 「中央にロゴを表示」ではなくヘッダーに配置している場合は、テーマ編集画面左「ロゴ」からカラー変更が可能です。
【メインビジュアル】背景色
メインビジュアル部分の背景色を設定できます。
透過画像を使った場合や、ロゴのみの表示で画像を使わない場合などに設定できます。
TOPページ:バナー設定
TOPページのメインビジュアルの下にバナーを最大4つまで掲載できます。

TOPページ:バナーを表示
ONにすると表示、
OFFにすると非表示になります。
【バナー①〜④】画像
画像を設定できます。
画像の推奨サイズ:横590×縦240(px)
【バナー①〜④】リンク先URL
バナーにリンク先を設定できます。
【バナー①〜④】リンクを新規ウィンドウで開く
ONにすると、バナーにリンク先を設定した場合にリンクを新規ウィンドウで開きます。OFFにするとそのままの画面で遷移します。
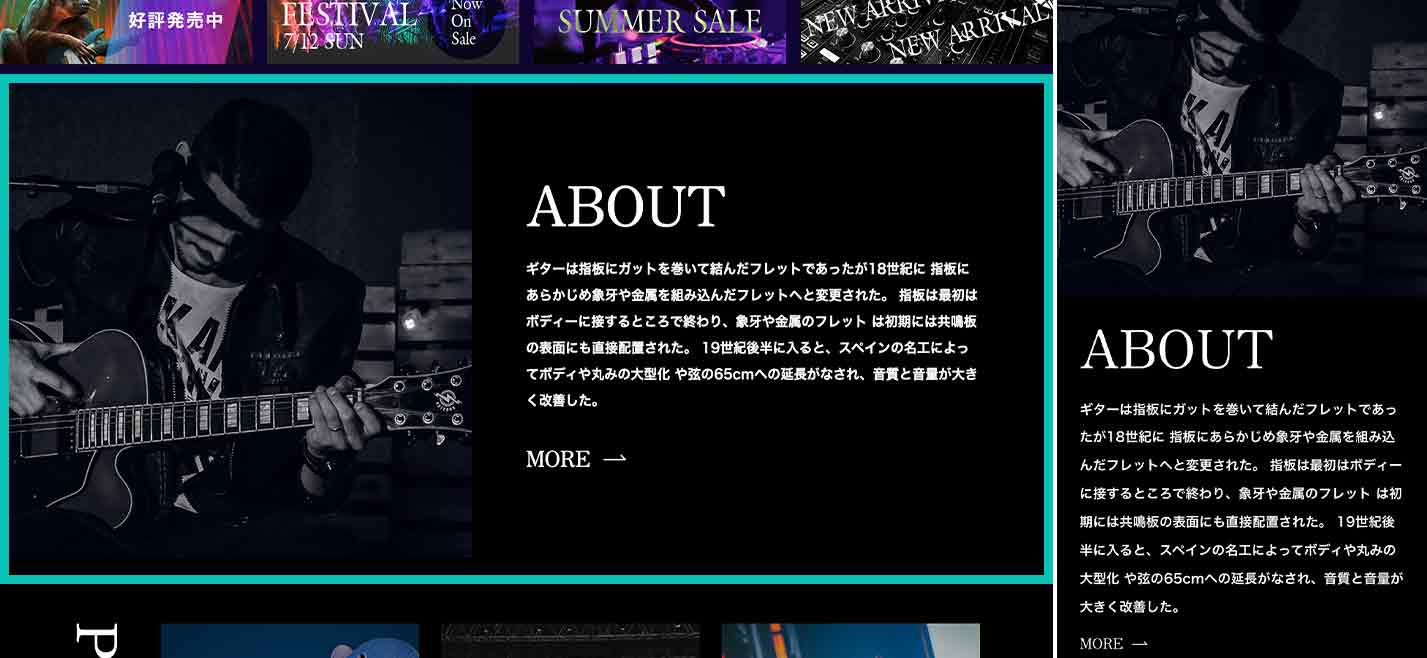
TOPページ:ABOUT設定
TOPページにABOUTページへの導線コンテンツを設定できます。
タイトルやテキスト、リンク先を編集できるので、ABOUT以外のページへの導線にも利用できます。

TOPページ:ABOUTを表示
ONにすると表示、OFFにすると非表示になります。
【ABOUT】画像
画像を設定できます。
画像の推奨サイズ:横1290×縦1290(px)
【ABOUT】タイトル
タイトルを設定できます。デフォルトはABOUTです。
【ABOUT】テキスト
説明文を設定できます。
【ABOUT】リンクを表示
ONにすると「MORE」リンクを表示、OFFにすると非表示にします。
【ABOUT】リンク先URL
入力すると「MORE」リンクのリンク先を変更できます。
空欄の場合は、自動的にABOUTページのURLが設定されます。
【ABOUT】リンクテキスト
入力するとリンクの文言を「MORE」以外に変更できます。
空欄の場合は、自動的に「MORE」が設定されます。
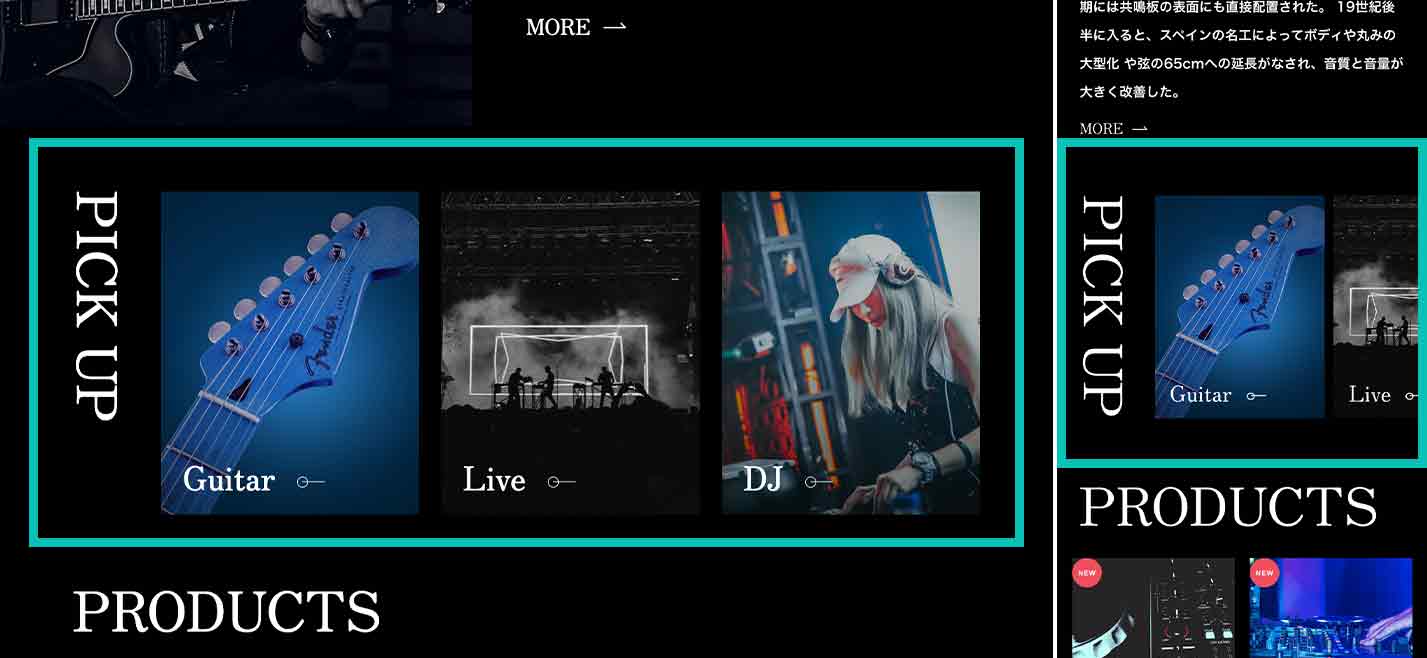
TOPページ:PICK UP設定
TOPページにPICK UPとして、任意の画像付きリンクを3つまで掲載できます。
PC表示は横並びに3つ、スマホは横スクロール形式の表示になります。

TOPページ:PICK UPを表示
ONにすると表示、OFFにすると非表示になります。
【PICK UP】テキストカラー
画像の上に載るタイトルテキストの色を変更できます。
【PICK UP】テキストサイズ
画像の上に載るタイトルテキストの大きさを3段階で調整できます。
【PICK UP①〜③】タイトル
画像の上に載るタイトルテキストを設定できます。
空欄の場合は非表示になります。
【PICK UP①〜③】画像
画像を設定できます。
画像の推奨サイズ:横720×縦900(px)
※ PICK UPを表示させるには画像が必須になります。画像が設定されていない場合は、他の項目が埋まっていても表示されません。
【PICK UP①〜③】リンク先URL
リンク先URLを設定できます。
空欄の場合はリンクになりません。
TOPページ:GALLERY設定
TOPページに画像ギャラリーを最大5枚追加できます。
追加した画像はスライド表示されます。
スライドをクリックすることで画像をポップアップ表示することもできます。

【GALLERY①〜⑤】
画像を設定できます。
画像の推奨サイズ:横1120px以上(縦は任意)
※デザイン上、スマホ表示時はフルサイズではなく画像の一部がトリミングされて表示される形になります。(タップしてポップアップ表示させるとフルサイズ表示になります)
※画像にリンクは付けられません。
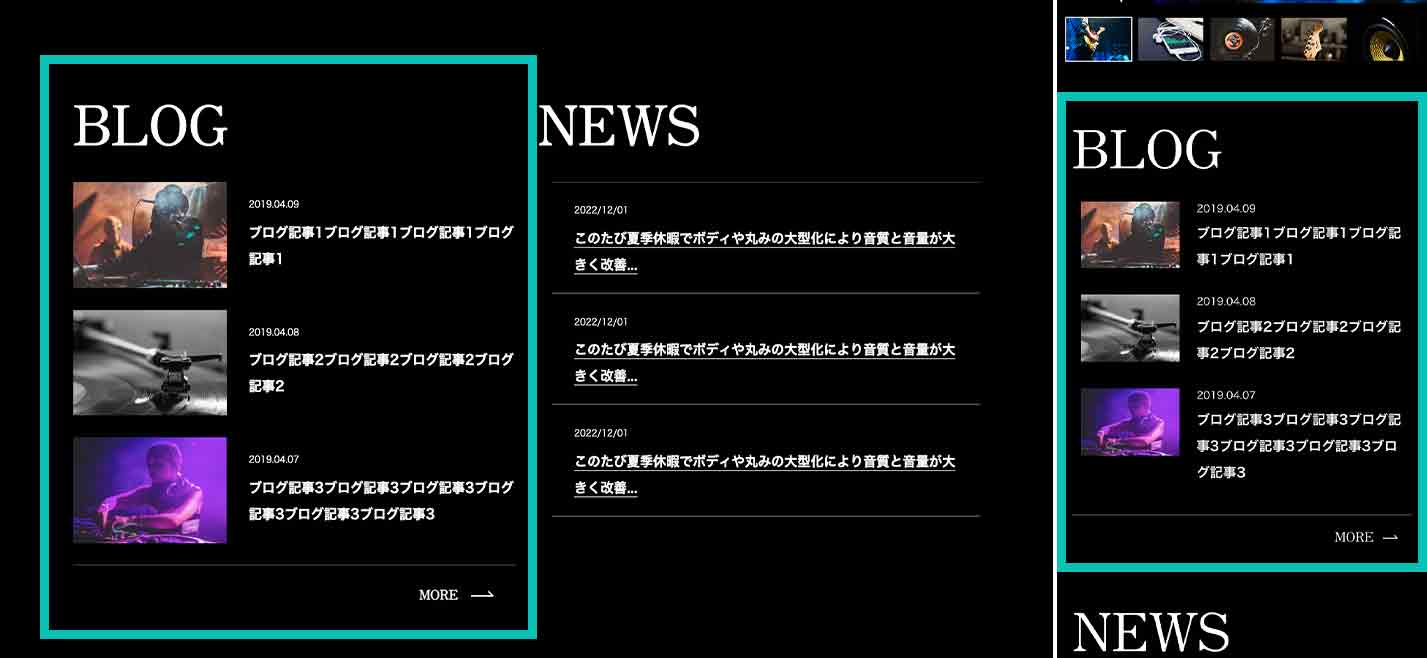
ブログ設定(Blog App)
Blog App利用時に、TOPページにブログ一覧を表示できます。
表示件数は、新着記事3件です。

TOPページ:BLOGリストを表示
ONにすると表示、OFFにすると非表示になります。
【BLOGリスト】サムネイルの横縦比
ブログ一覧表示のサムネイル画像の比率を下記のいずれかに設定できます。
・デフォルト(設定なし)
・1:1
・3:2
・4:3
・2:3
・3:4
縦長や横長の画像が不揃いに並んでしまって、リスト表示がガタガタになり見栄えが良くない場合に、リストの画像の大きさを揃える目的でお使いいただけます。
TOPページ以外のリストも対象となります。対象となるのは下記になります。
- TOPページBLOGリスト
- BLOG一覧ページ
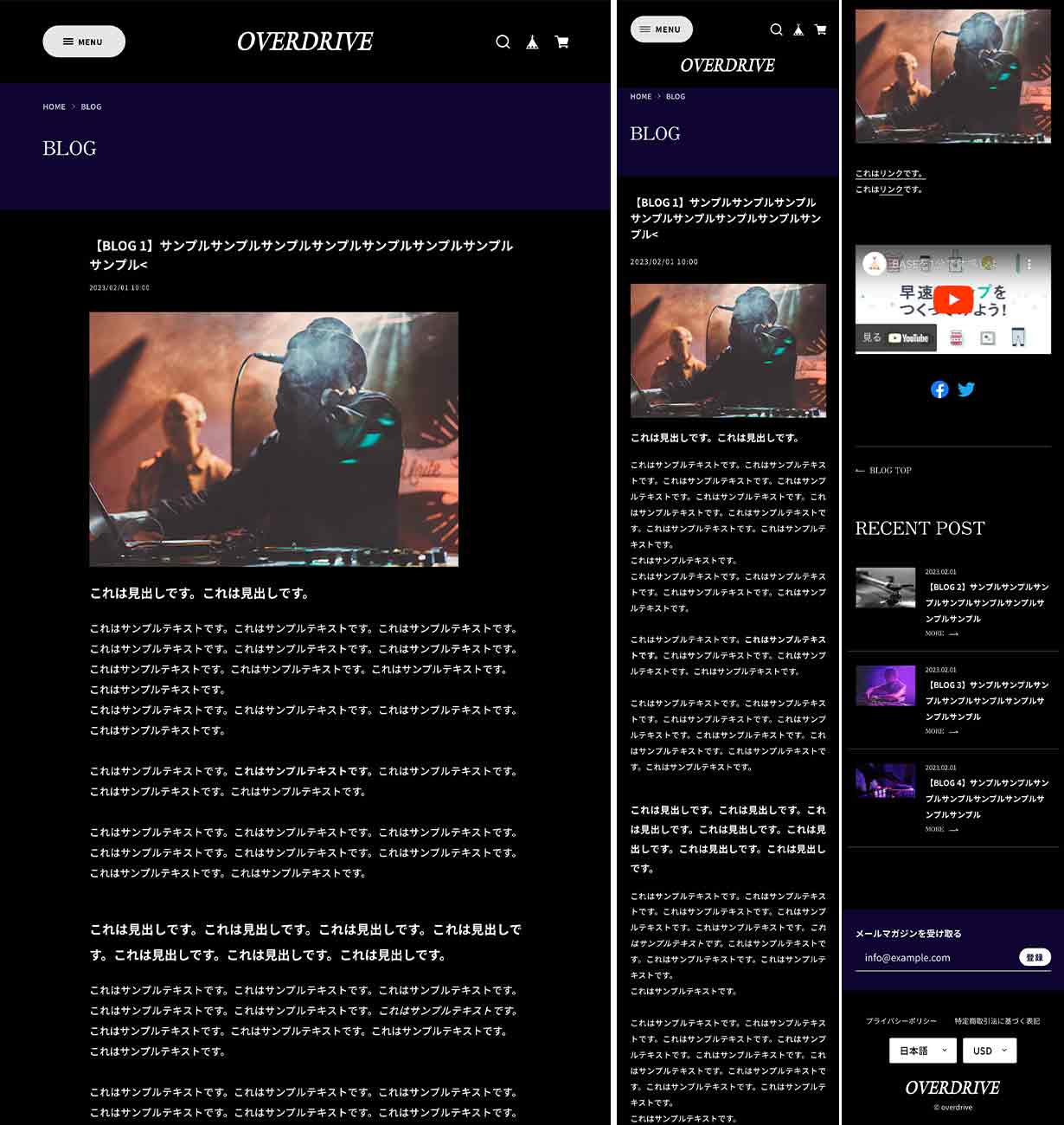
- BLOG詳細ページ「RECENT POST」
【BLOGリスト】サムネイルの横縦比に合わせて画像をトリミングする
「【BLOGリスト】サムネイルの横縦比」をデフォルト以外に設定している場合に、その比率に合わせて画像をトリミング表示させます。
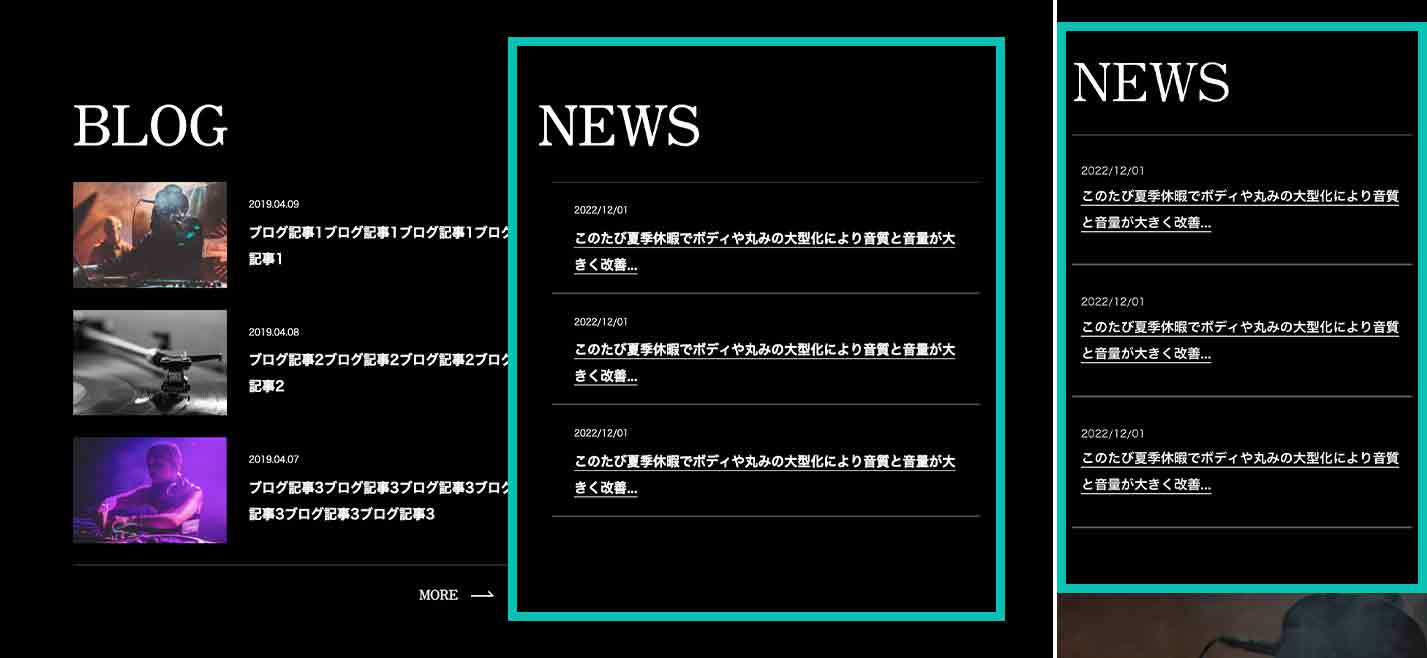
TOPページ:NEWS設定
TOPページにNEWSを最大3件表示できます。

TOPページ:NEWSを表示
ONにすると表示、OFFにすると非表示になります。
【NEWS①〜③】日時
日時を設定できます。
空欄の場合は表示されません。
【NEWS①〜③】詳細
詳細テキストを設定できます。NEWSを表示させたい場合は必須になります。
空欄の場合は日時やリンク先URLの項目が埋まっていても表示されません。
【NEWS①〜③】リンク先URL
NEWSにリンクを付ける場合にリンク先を設定できます。
【NEWS①〜③】リンクを新規ウィンドウで開く
ONにすると、NEWSにリンク先を設定した場合にリンクを新規ウィンドウで開きます。OFFにするとそのままの画面で遷移します。
ABOUTページ
ショップについてのコンテンツを掲載するページです。

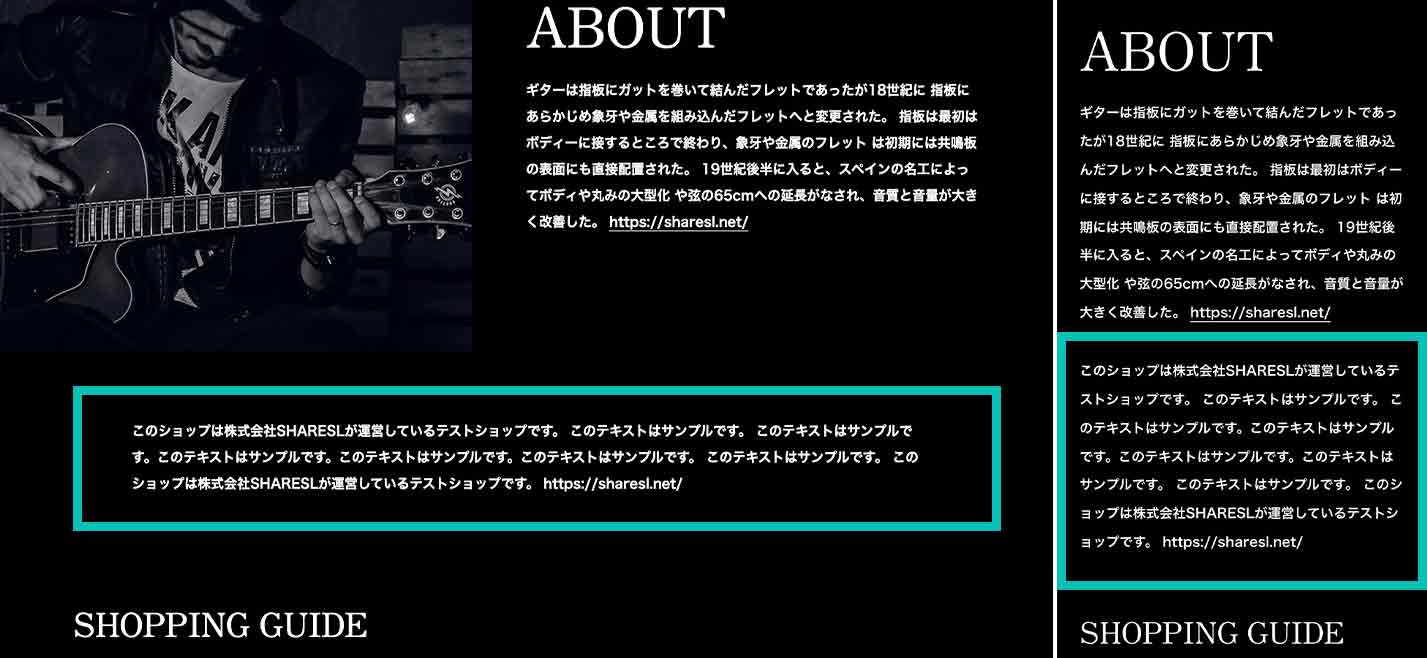
冒頭コンテンツ設定
ABOUTページ冒頭、タイトルすぐ下に挿入されるコンテンツエリアの設定です。
レイアウトはTOPページのABOUTコンテンツと同じものになりますが、リンクボタンは表示されません。

ABOUTページ:冒頭コンテンツを表示
ONにすると表示、OFFにすると非表示になります。
【冒頭コンテンツ】画像
画像を設定できます。
画像の推奨サイズ:横1290×縦1290(px)
【冒頭コンテンツ】タイトル
タイトルを設定できます。デフォルトはABOUTです。
【冒頭コンテンツ】テキスト
説明文を設定できます。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は日本語部分はリンクに含まれません。下記サイトなどで日本語をエンコードしてから入力してください。
▼URLエンコード・デコード|日本語URLをサクッと変換
https://tech-unlimited.com/urlencode.html
例)
「https://sharesl.net/にほんご」というURLをリンクにしたい場合
・「にほんご」をエンコード → 「%E3%81%AB%E3%81%BB%E3%82%93%E3%81%94」
・「https://sharesl.net/にほんご」を「https://sharesl.net/%E3%81%AB%E3%81%BB%E3%82%93%E3%81%94」として入力する
【冒頭コンテンツ】ショップの説明を表示
BASE管理画面・右上→「ショップ設定」→「ショップの説明」に記載した情報が表示されるエリアです。

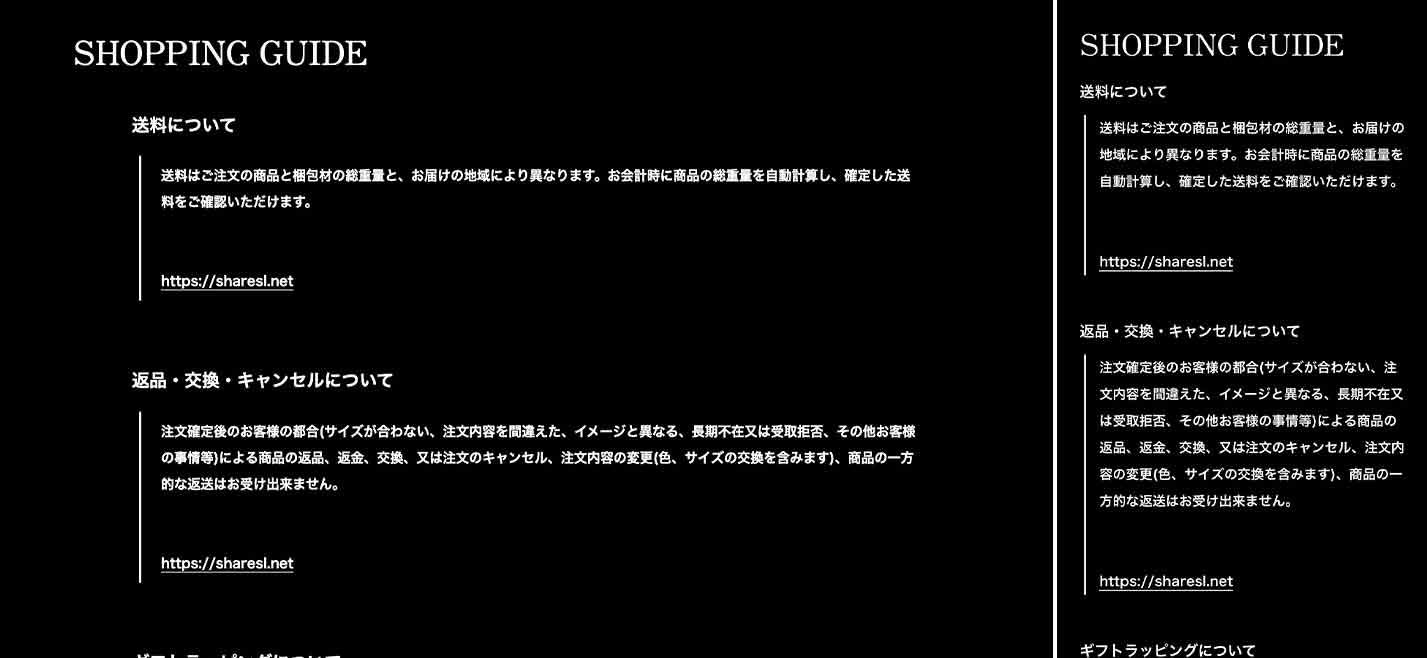
ABOUTページ:SHOPPING GUIDE
送料、返品交換、ラッピングや注意事項など、ショップについての案内を追加できるエリアです。

ABOUTページ:SHOPPING GUIDEを表示
ONにすると表示、OFFにすると非表示になります。
【GUIDE①〜③】タイトル
タイトルを設定できます。デフォルトは下記。
・送料について
・返品・交換・キャンセルについて
・ギフトラッピングについて
【GUIDE①〜③】詳細
詳細テキストを設定できます。
改行はそのまま反映されます。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は日本語部分はリンクに含まれません。下記サイトなどで日本語をエンコードしてから入力してください。
▼URLエンコード・デコード|日本語URLをサクッと変換
https://tech-unlimited.com/urlencode.html
例)
「https://sharesl.net/にほんご」というURLをリンクにしたい場合
・「にほんご」をエンコード → 「%E3%81%AB%E3%81%BB%E3%82%93%E3%81%94」
・「https://sharesl.net/にほんご」を「https://sharesl.net/%E3%81%AB%E3%81%BB%E3%82%93%E3%81%94」として入力する
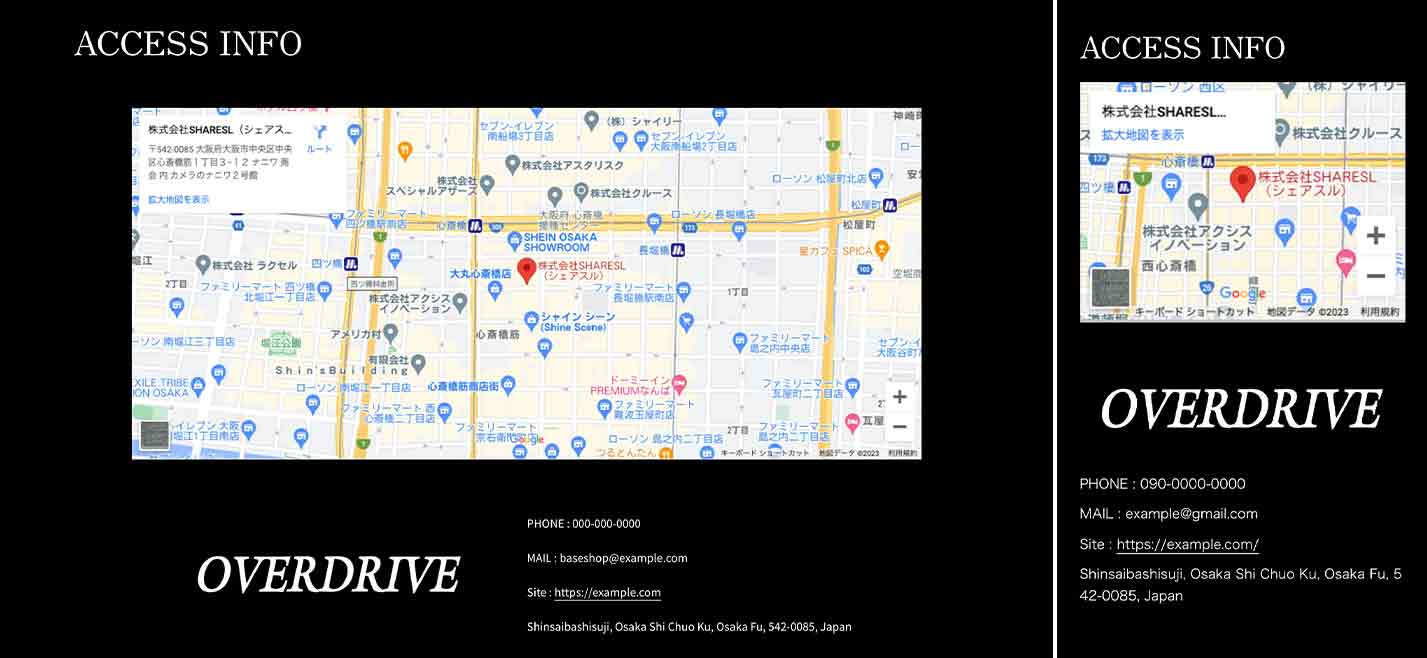
ABOUTページ:ACCESS INFO
ABOUTページにショップのアクセス情報を掲載できます。

【ACCESS INFO】マップ表示(Googleマップ埋め込みコードを入力)
GoogleMapで発行される埋め込みコードを入力します。
Googleマップ→共有→地図を埋め込むで表示されるHTMLコードをコピーして貼り付けます。
【ACCESS INFO】ショップ情報を表示
マップの下に追加できるショップの詳細情報の表示/非表示を切り替えることができます。

【ACCESS INFO】ショップ情報:画像
ショップのイメージ画像を掲載できます。
デモサイトではロゴ画像を使っています。
未設定の場合は表示されません。
【ACCESS INFO】ショップ情報:電話番号
電話番号を掲載できます。
空欄の場合は非表示になります。
【ACCESS INFO】ショップ情報:メールアドレス
メールアドレスを掲載できます。
空欄の場合は非表示になります。
【ACCESS INFO】ショップ情報:WebサイトURL
WebサイトURLを掲載できます。
空欄の場合は非表示になります。
【ACCESS INFO】ショップ情報:詳細テキスト(住所など)
住所などの詳細テキストを掲載できます。
空欄の場合は非表示になります。
その他の基本ページ
商品詳細ページ、Contact(お問い合わせフォーム)ページ、プライバシーポリシーページ、特定商取引法に基づく表記ページについて
商品詳細ページ
商品の購入ページです。
全商品ページに共通表示できるフリーテキストや、関連商品の表示/非表示を設定できます。

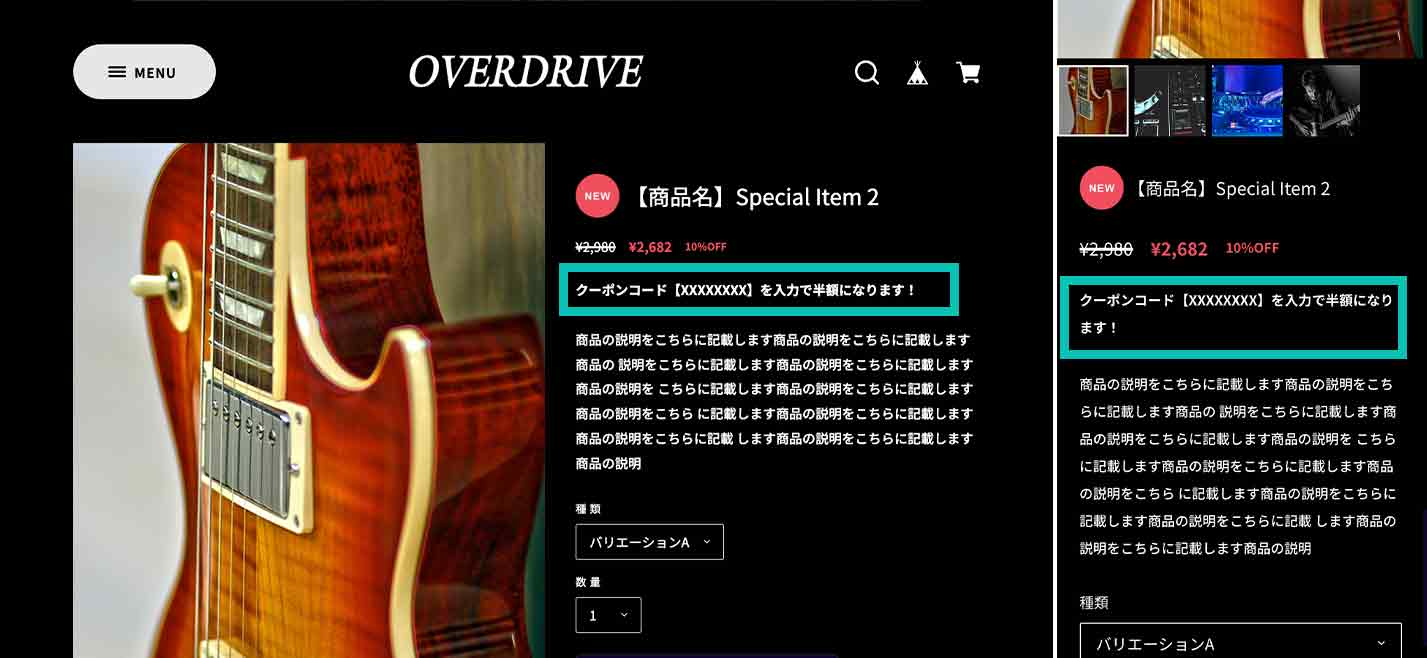
商品ページ:フリーテキスト(全商品ページの商品説明の上に表示)
商品情報説明の上にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項、いま使えるクーポンコードなど一括ですべての商品ページに掲載しておきたい情報などがあればお使いください。

【商品ページ】PC表示時に商品画像をスクロールに追従させる
ONにすると、PC表示時に左側の商品画像エリアを右側のテキストエリアに沿ってスクロールに追従するようにできます。
右側のコンテンツの量が多くて長くなった場合、左側の画像下の余白も長くなってしまうので、それを避けたい場合に使えます。
【商品ページ】購入ボタン:背景色
購入ボタンの背景色を変更できます。
未設定の場合は「キーカラー」が反映されます。
【商品ページ】購入ボタン:文字色
購入ボタンの文字色を変更できます。
未設定の場合は「キーカラー上の文字色」が反映されます。
【商品ページ】関連商品を表示
ONにすると表示、
OFFにすると非表示にします。
最大3件表示されます。
※あくまでも表示・非表示のみです。商品の表示条件・アルゴリズムについては弊社では調整できません。関連商品はテーマ独自の機能ではなくBASEの機能ですのでご質問等はBASEにお願いいたします。
【商品ページ】最近見た商品を表示
ONにすると表示、
OFFにすると非表示にします。
最近閲覧した商品を最大6件表示します。
【商品ページ】セール商品を表示
ONにすると表示、
OFFにすると非表示にします。
セール商品を最大6件表示します。
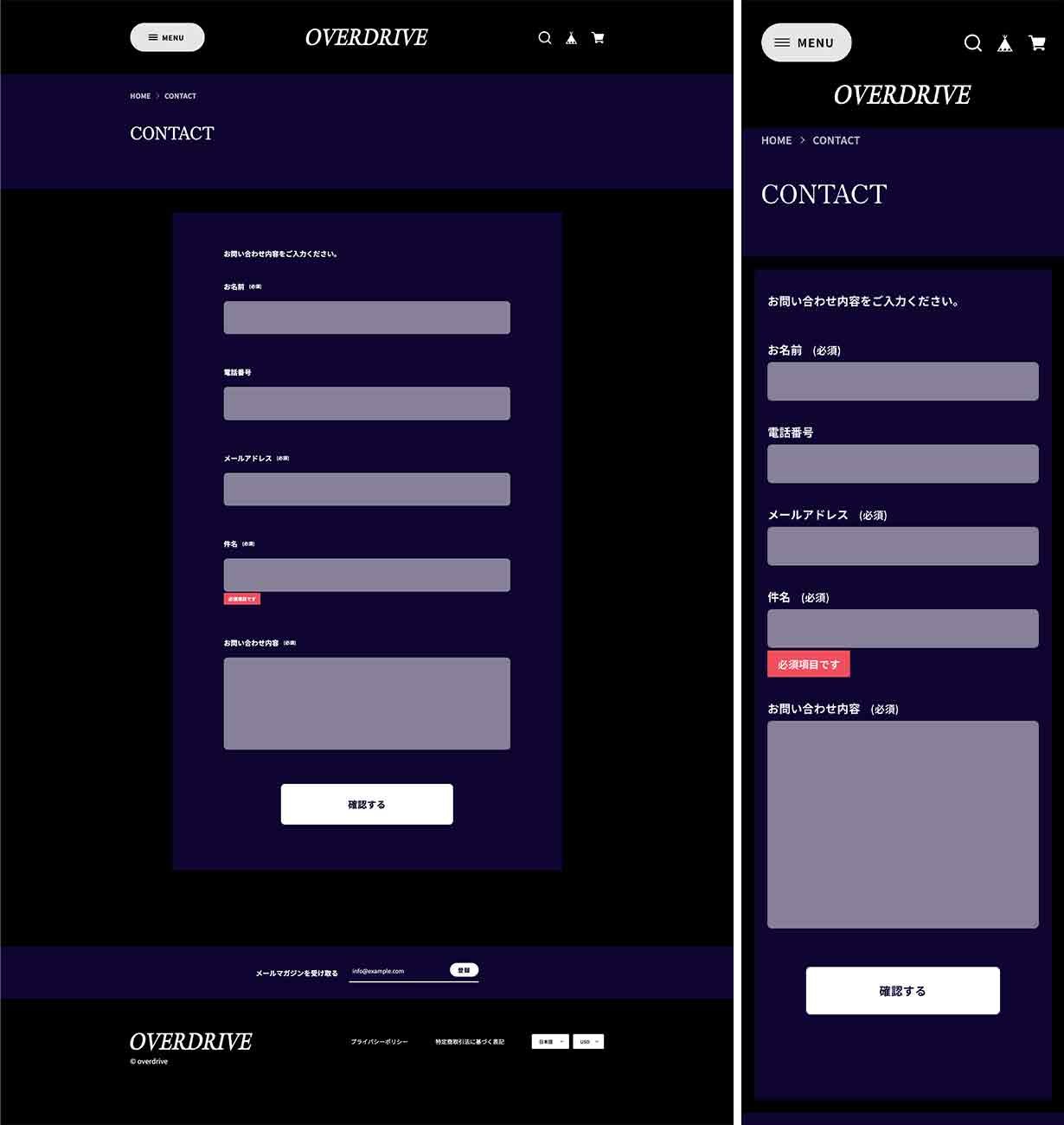
CONTACT(お問い合わせフォーム)ページ
お問い合わせフォームのページになります。

配色について
- フォームの背景 → カラー設定の「キーカラー」が適用されます。
- フォームの項目名 → カラー設定の「キーカラー上の文字色」が適用されます。
- フォームの入力エリア → 背景色「キーカラー上の文字」を透過した色・文字色「キーカラー上の文字」が適用されます。フォーカス時は背景色「白」文字色「黒」で固定です。
- フォームのボタン → 背景色「キーカラー上の文字」文字色「キーカラー」が適用されます。フォームの背景がキーカラーなので反転させています。
- フォームのエラー表示 → 背景色「赤」文字色「白」で固定です。
プライバシーポリシーページ
ショップを開設すると自動的に生成されます。
内容の編集はできません。
特定商取引法に基づく表記ページについて
ショップを開設すると登録した内容によって自動的に生成されます。
内容に関しては、BASE管理画面「ショップ設定」→「運営に関する情報の設定」から設定ができます。
Appsページ
BASE Appsで生成されるページについてと、Appsが影響する箇所について。
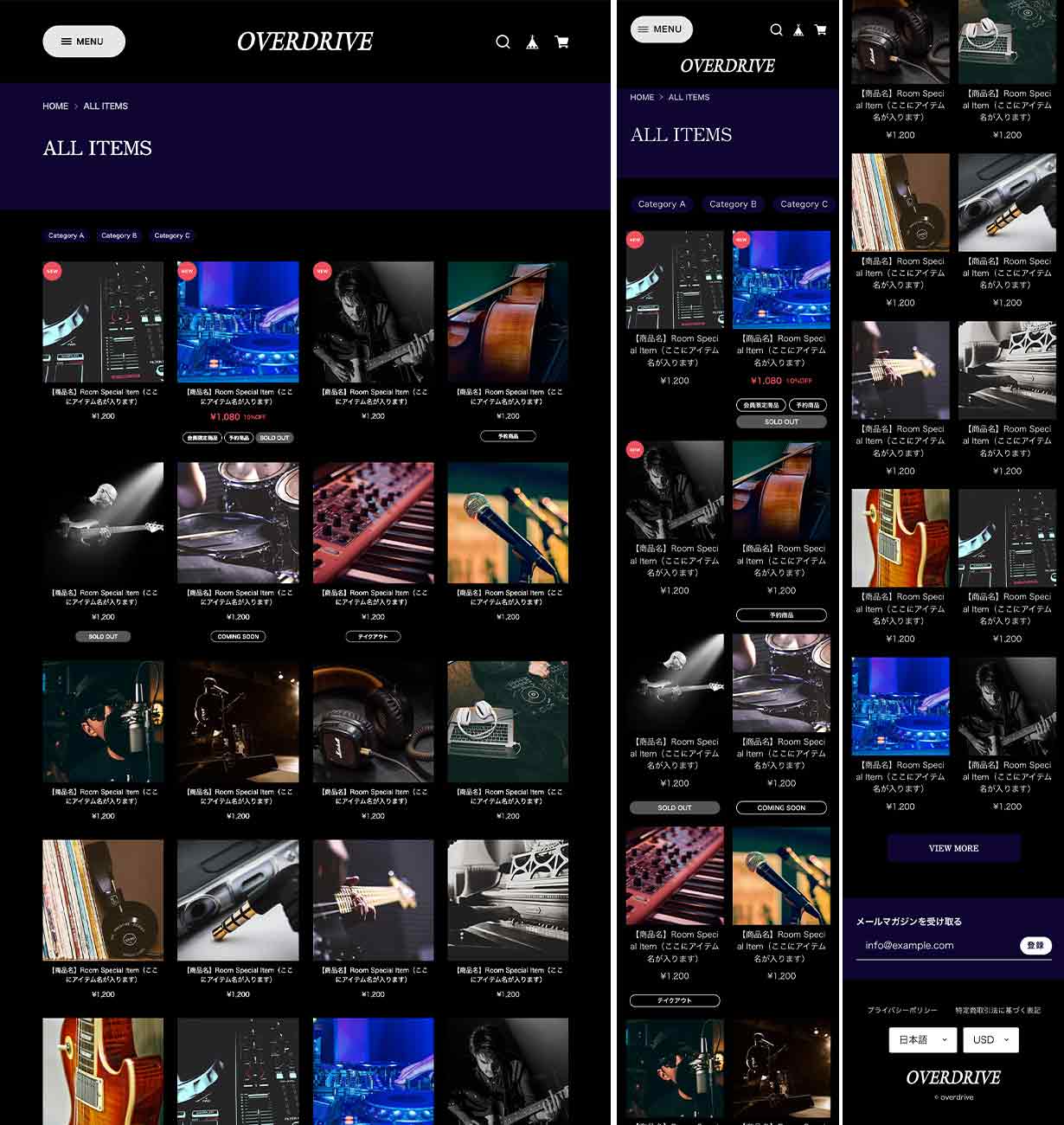
CATEGORY(カテゴリ管理App)ページ
カテゴリ管理App利用時に、商品管理画面で商品にカテゴリーを付けられるようになります。
その際、「カテゴリーページ」として各カテゴリーごとの商品一覧をまとめて閲覧できるページが生成されます。

カテゴリ管理Appの影響箇所について
カテゴリ管理Appをインストールした際にテーマに変化がある箇所がいくつかあります。
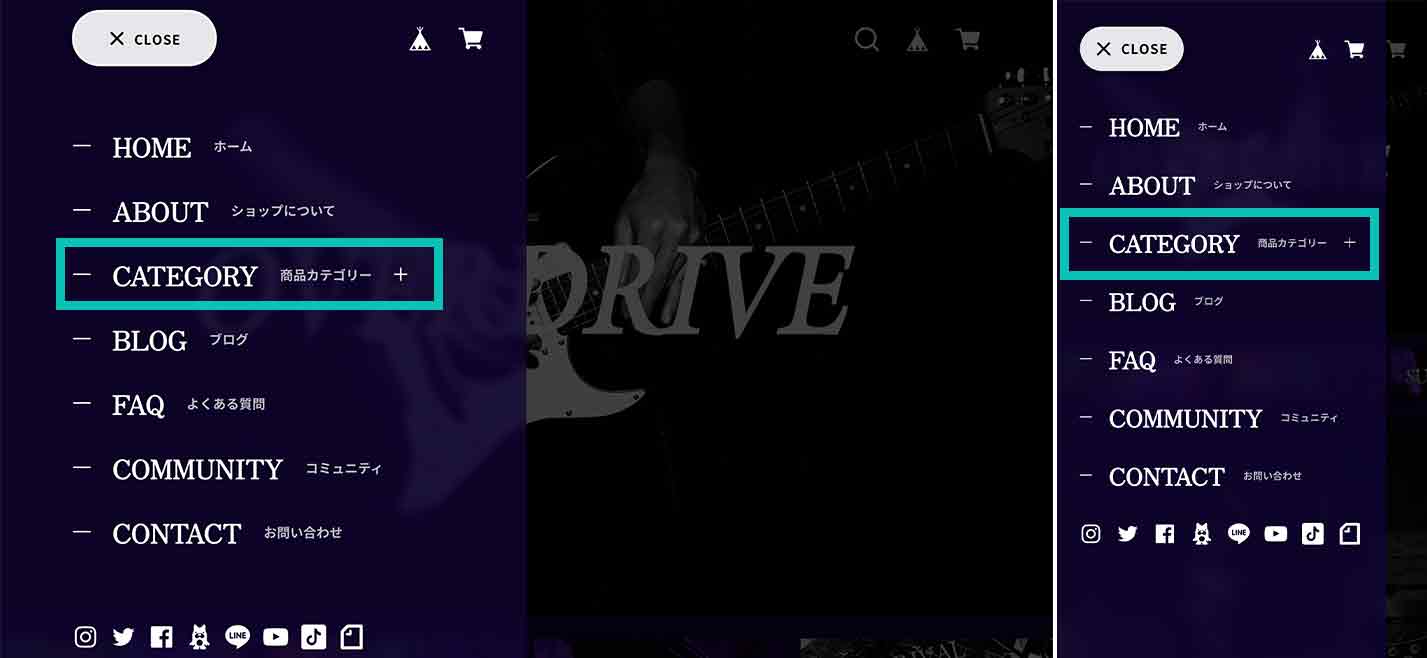
メニュー
メニュー内に「CATEGORY」ボタンが追加されます。
タップすると一覧が展開されます。

商品検索結果(商品検索App)ページ
商品検索App利用時に、検索結果として表示されるページです。
基本的にはカテゴリーページ(カテゴリ管理App)と同じデザインで、商品一覧が表示されます。
商品検索Appの影響箇所について
商品検索Appをインストールした際にテーマに変化がある箇所がいくつかあります。
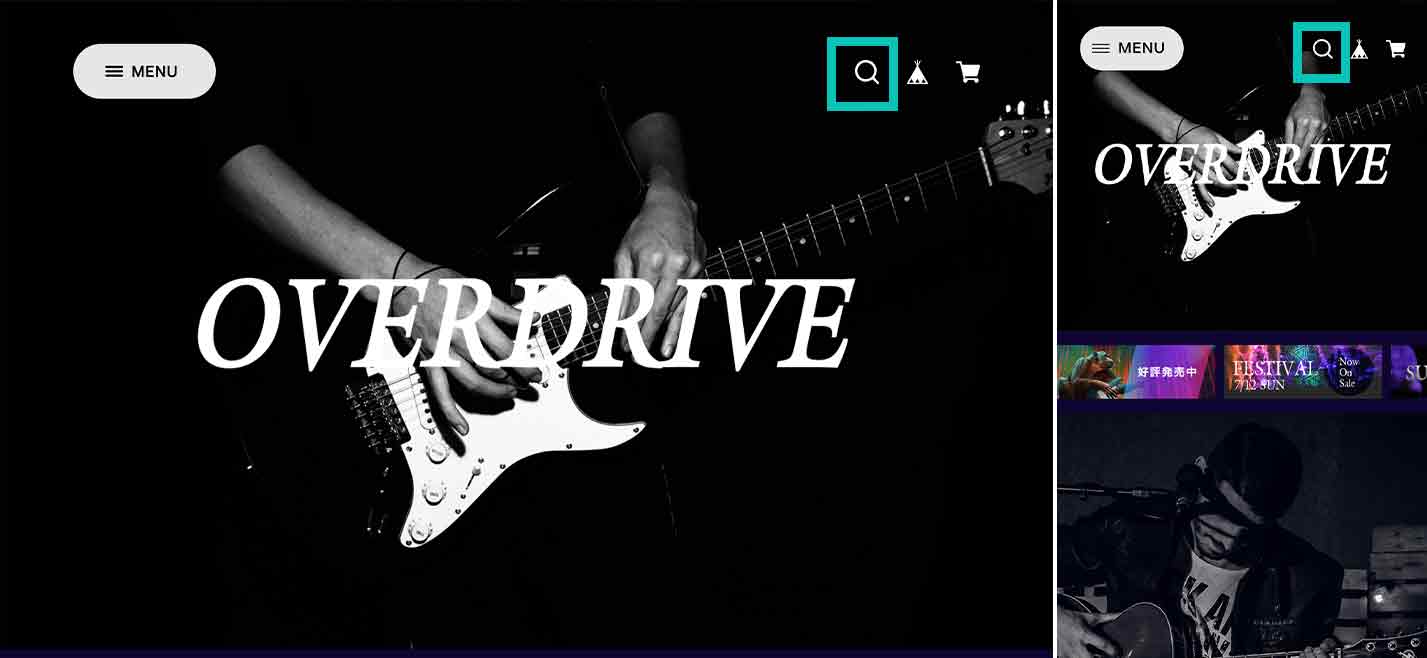
ヘッダー
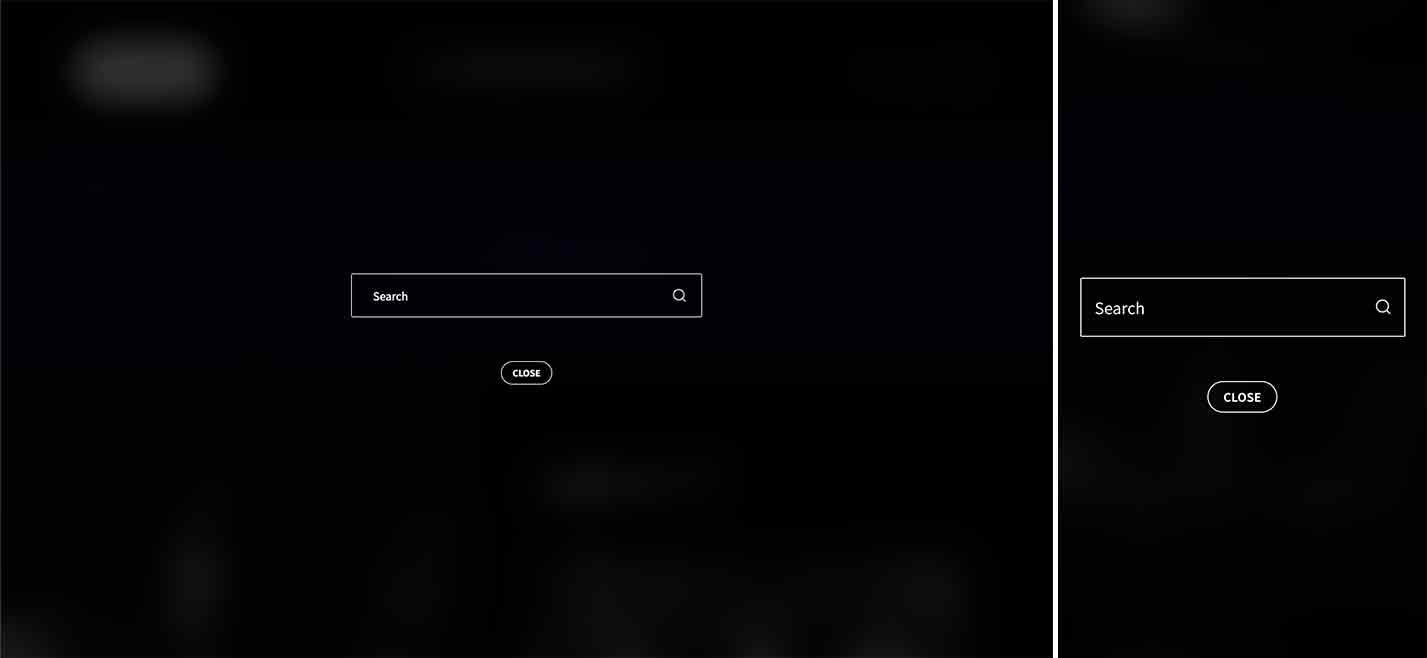
画面右上、BASEアイコン、カートアイコンの並びの左側に検索アイコンを配置します。クリックすると検索用モーダルをポップアップ表示します。
※ポップアップ表示の配色は変更できません。


ブログ記事一覧/ブログ記事詳細(Blog App)ページ
Blog App利用時に、記事一覧ページと、記事詳細ページが生成されます。
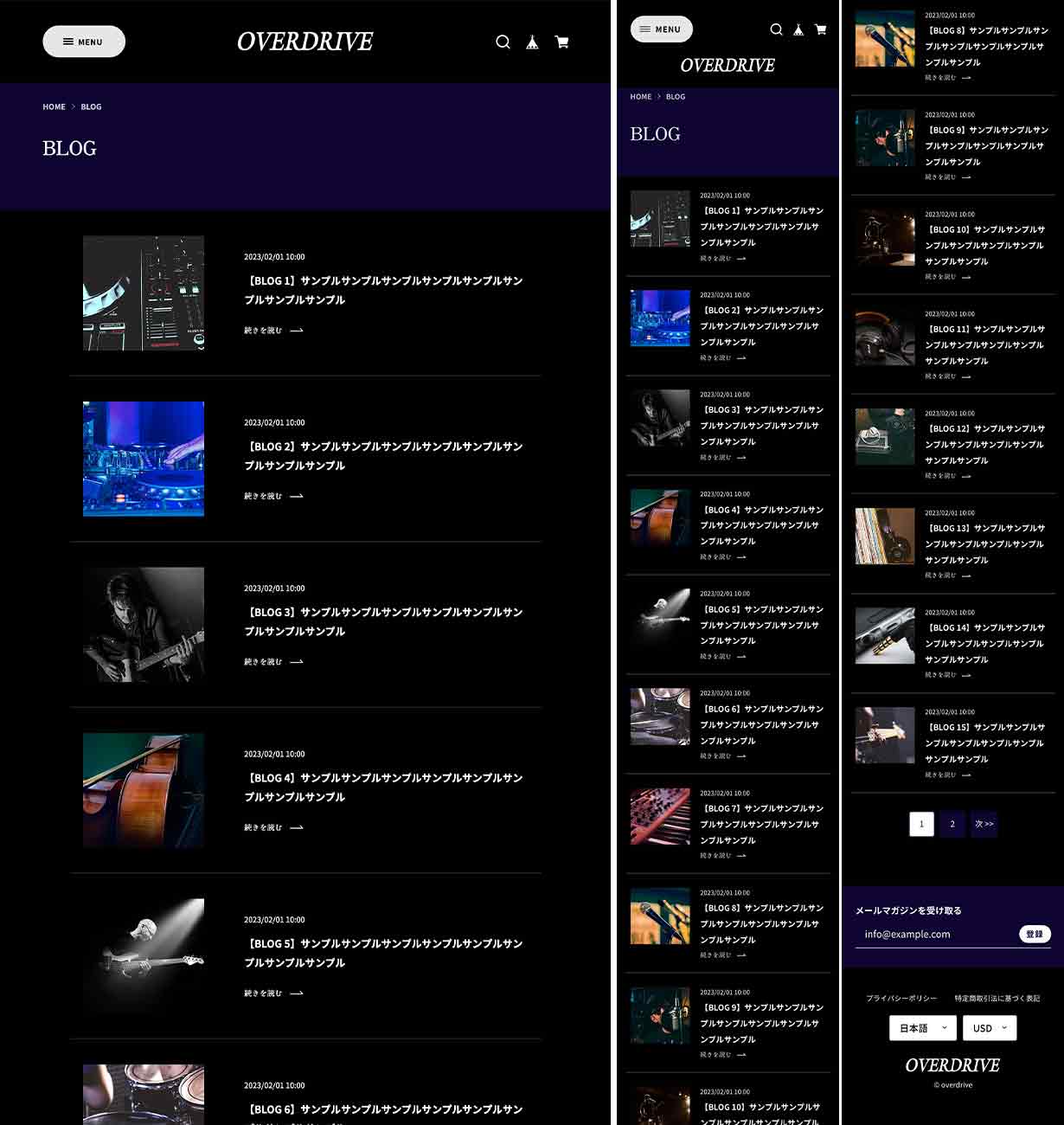
ブログ記事一覧ページ
投稿記事が1ページに15件まで表示されます。
16件以上になると一覧の下にページ送りが表示され一覧が分割されます。

ブログ記事詳細ページ
Blog Appから投稿したブログ記事の詳細ページです。

Blog Appの影響箇所について
Blog Appをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー
メニュー内に「BLOG」リンクが追加されます。

TOPページのブログ設定の表示
テーマ設定にあるTOPページにブログ一覧を表示する機能は、Blog Appをインストールしている場合のみ表示されます。Appの利用がない場合は設定を変更しても何も表示されません。
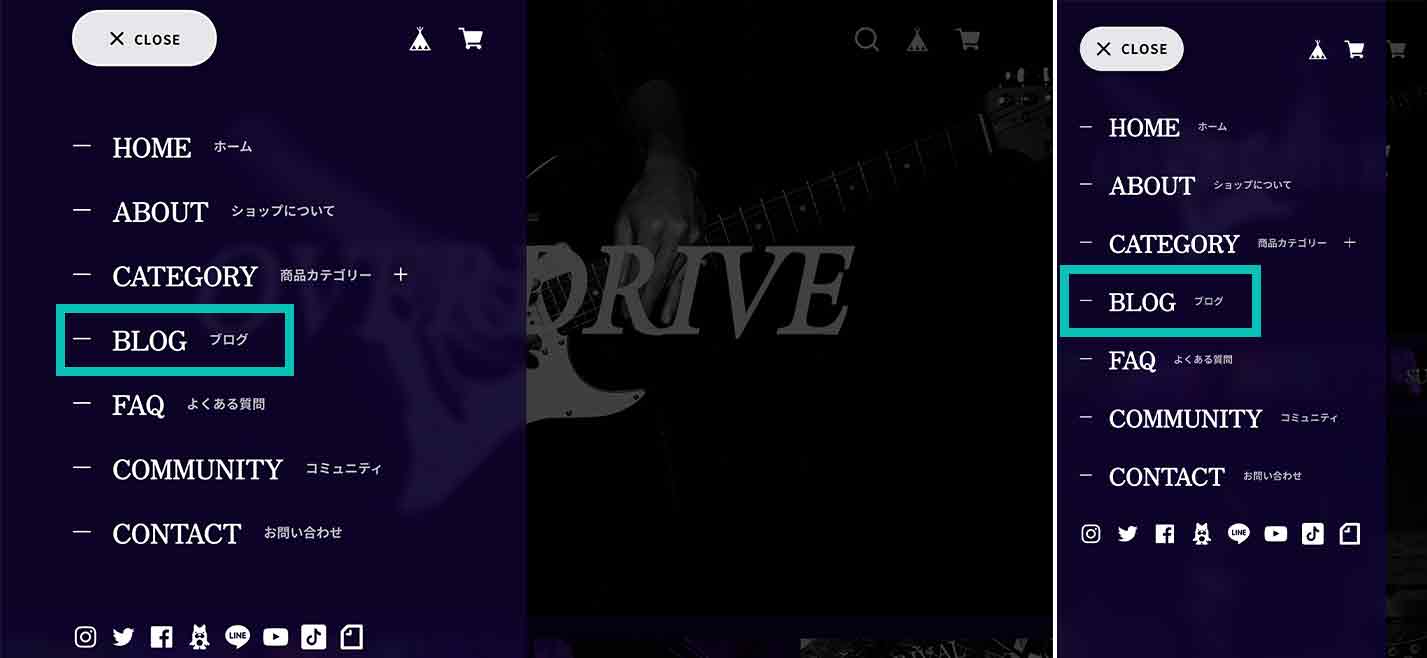
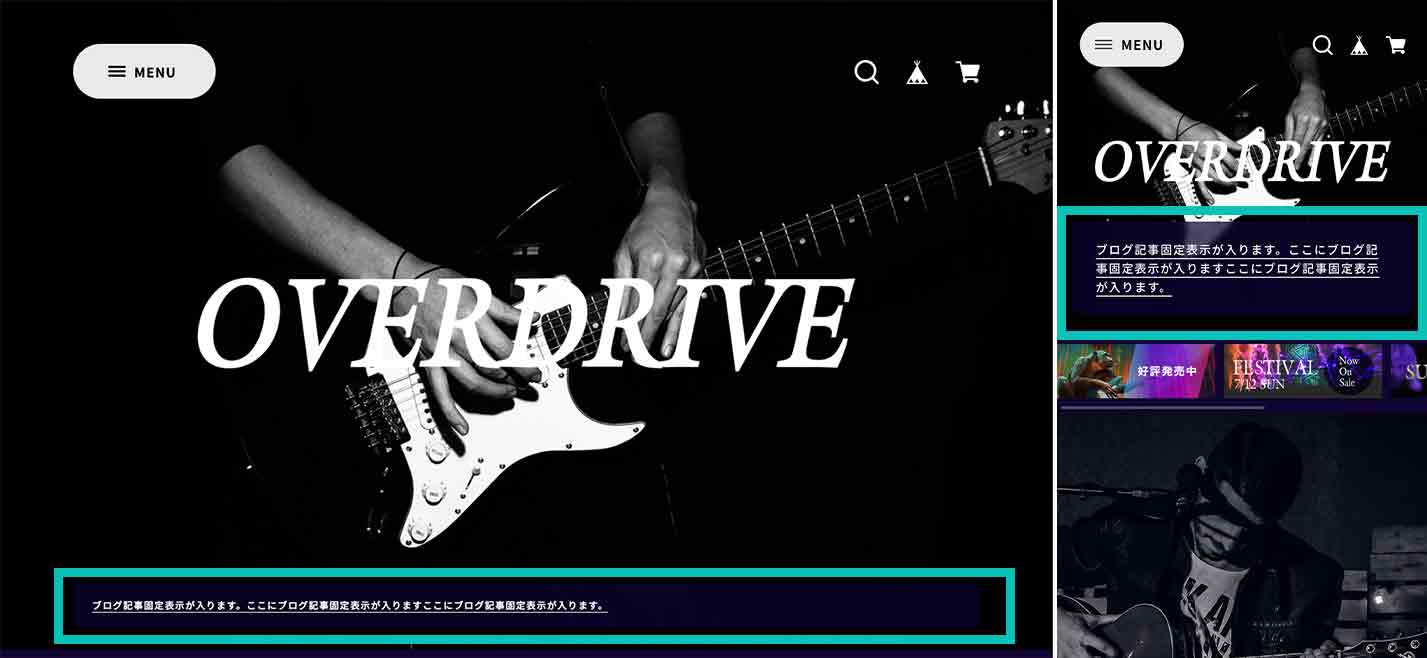
「この記事を固定する」機能対応
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。

コミュニティ(コミュニティApp)ページ
コミュニティApp利用時に、コミュニティ会員限定の商品を販売したり、お届けしたいページのURLを公開できるようになります。その専用ページが自動的に生成されます。
※コミュニティページのコンテンツ表示エリアは、背景色「キーカラー」、文字色「キーカラー上の文字」になります
コミュニティAppの影響箇所について
コミュニティAppをインストールした際にテーマに変化がある箇所がいくつかあります。
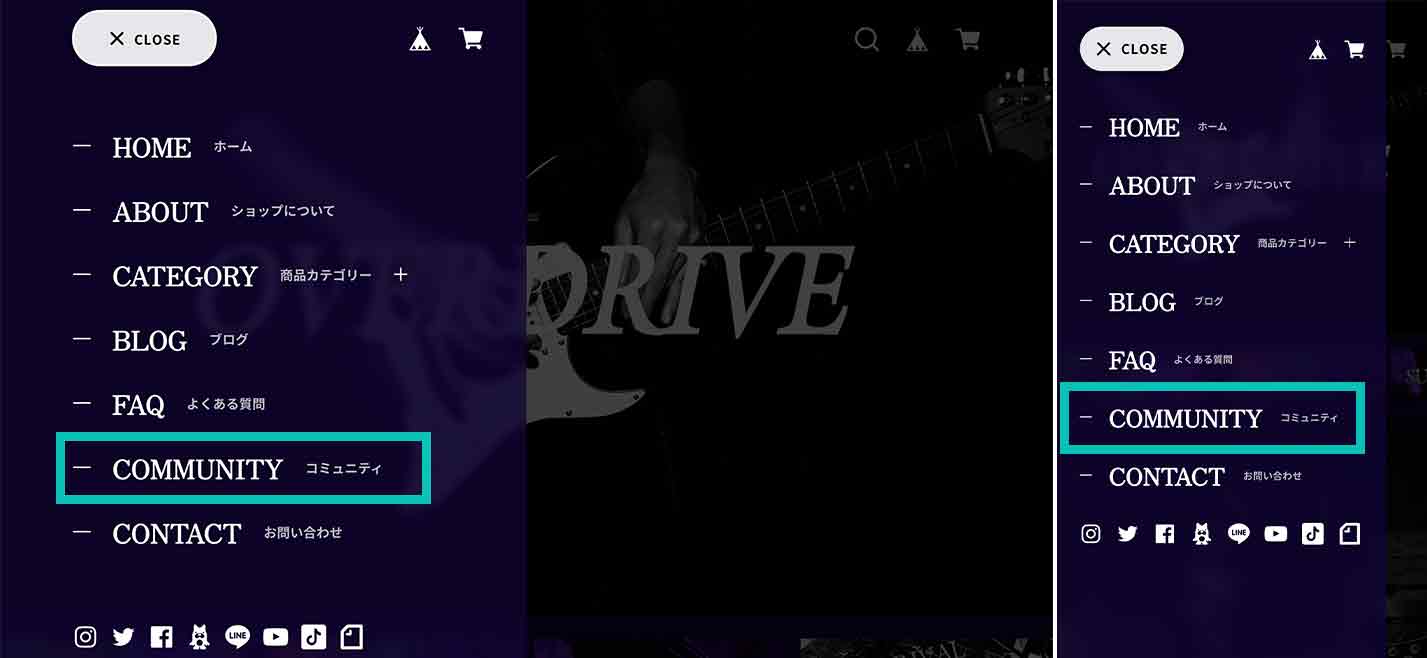
メニュー
メニュー内に「COMMUNITY」リンクが追加されます。

その他の機能
独自のスタイルシートを追加できます
独自CSSを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
このテーマはレスポンシブ対応しておりますので、チェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとデフォルトのテーマが表示されてしまいます。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
-
メンバーシップAppに対応しました。
その他のテンプレート
弊社では「OVERDRIVE」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。