お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
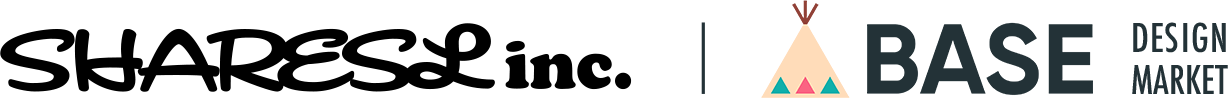
BASEデザインテーマ「miim」をBASEデザインマーケットにて販売中です。
かわいいに出会える雑貨店「miim」という架空のショップをコンセプトにデザインを起こしたファンシーな雰囲気のテーマです。弊社SHARESLで実際にサービスとして利用するためにデザインしたものを元にテンプレート化いたしました。
レイアウトは癖がなくシンプル。
デモは全体的に白ベースのデザインですが、背景色や画像、ポイントでの色使いが変更できるため、販売する商品の雰囲気に合わせてカスタマイズできます。
特に女性向けアクセサリーや子供向けの雑貨、ベビー用品、ペット用品など、「かわいい」商品にすっと馴染むデザインになっていると思います。
もちろん幅広いカスタマイズが可能なためどんな商品の販売にも対応できます。
ぜひご利用ください。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | × 対応していません |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
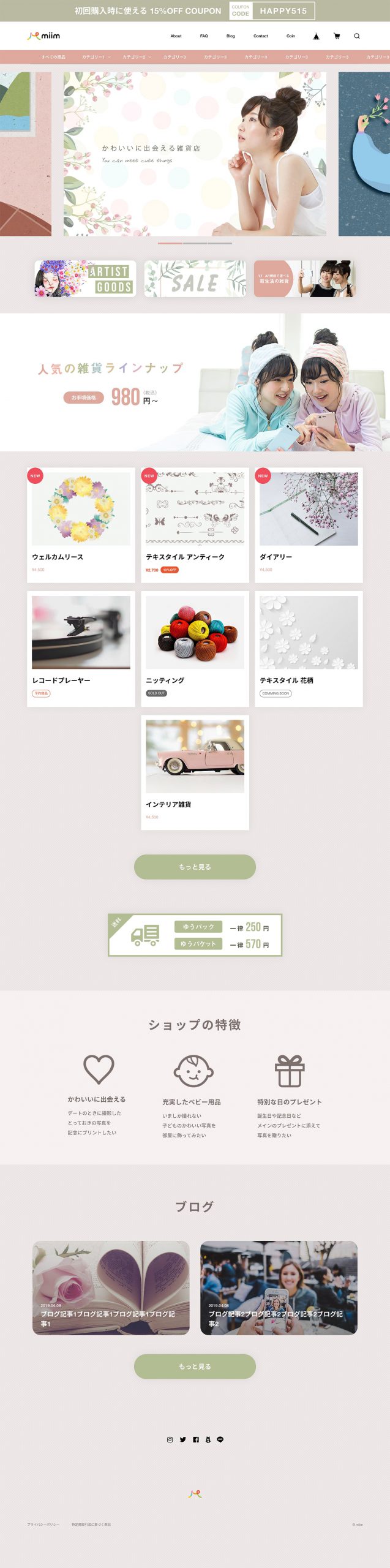
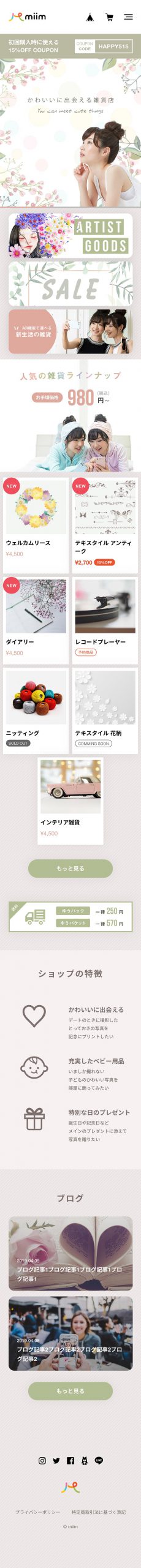
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「miim」以外に11のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、12テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「miim」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「miim」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
カラー設定やフォント設定など、サイト全体で共通で使われているデザインの変更ができます。
各カラーの一括調整
「ヘッダー背景色」以降の項目で設定できます。
テーマ全体のカラー調整はここに記載のある項目から行うことができます。
一括でカラー調整できる項目はすべてデザインオプションの上の方にまとめてあります。
ここに項目名がないものは基本的には変更不可ですが、「スマホメニューの配色」「キャンペーンバナーの配色」「ブログ固定記事表示の配色」については以降の設定で個別変更が可能です。
へッダー背景色
へッダーの背景色を設定できます。
へッダー文字色
へッダーの文字色を設定できます。


テキストカラー
背景の上に置かれるテキストの文字色を設定できます。
枠付きコンテンツの文字色は別項目で設定できます。
リンクカラー
リンクテキストの文字色を設定できます。
枠付きコンテンツのリンクカラーは別項目で設定できます。
コンテンツ枠 背景色
枠付きコンテンツの背景色を設定できます。
コンテンツ枠 文字色
枠付きコンテンツ内の文字色を設定できます。
コンテンツ枠 リンクカラー
枠付きコンテンツ内のリンクテキストの文字色を設定できます。


ポイントカラー
ヘッダーカテゴリーの背景色、FAQのアイコンの背景色、カテゴリー一覧ページの子カテゴリ背景色など、サイトでポイントとして使われている色を一括で変更できます。
ポイントテキストカラー
上記「ポイントカラー」で変更される部分のテキストカラーを変更できます。
視認性が悪くなった場合に調整用としてお使いください。

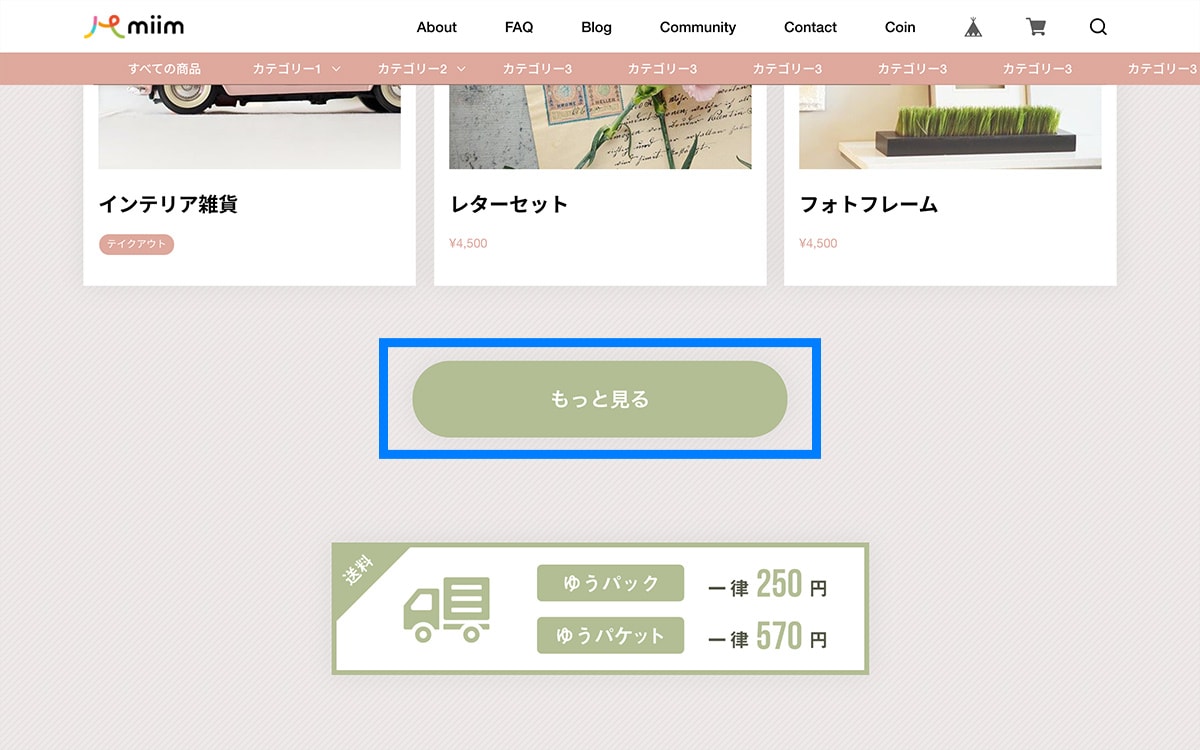
ボタンカラー
商品一覧下の「もっとみる」ボタンや、ブログ下のページネーション、お問い合わせフォームの確認・送信ボタンなど、ボタンの背景色を一括で変更できます。
ボタンテキストカラー
「ボタンカラー」を変更して文字の視認性が悪くなった場合に調整用としてお使いください。

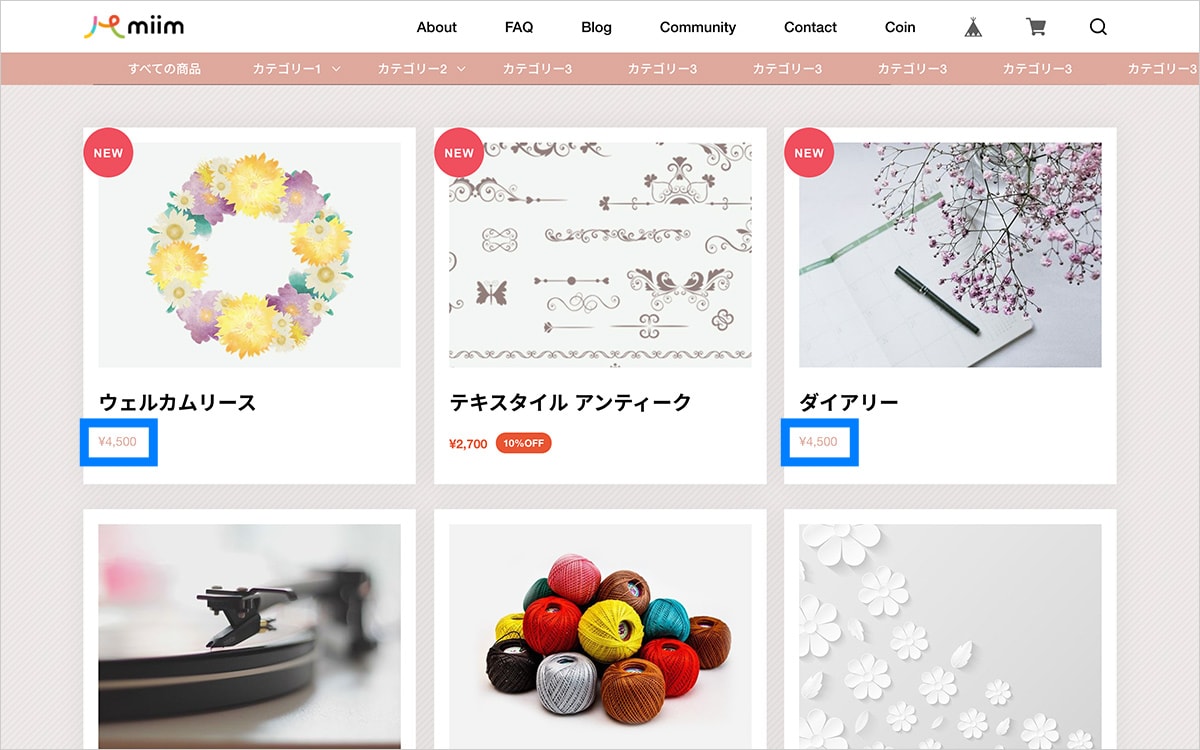
商品:価格テキストカラー:定価
定価の価格の文字色を変更できます。

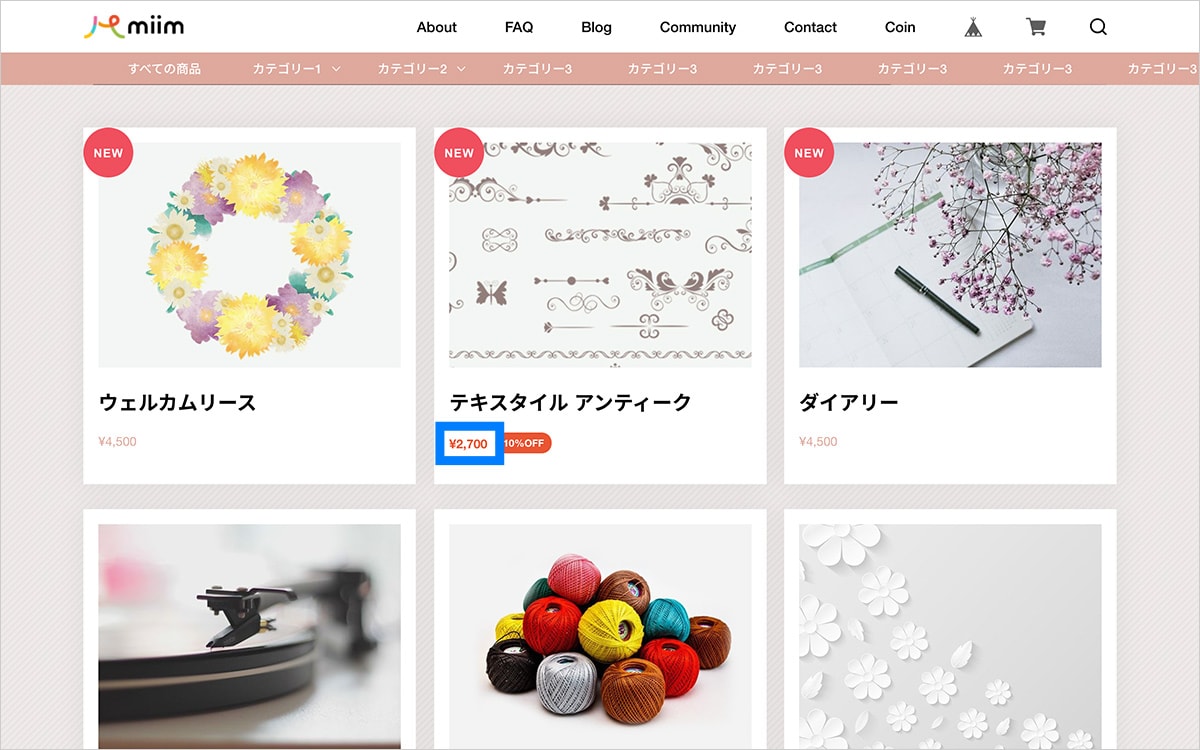
商品:価格テキストカラー:セール
セールApp利用時に商品を割引をした際、セール価格の文字色を変更できます。

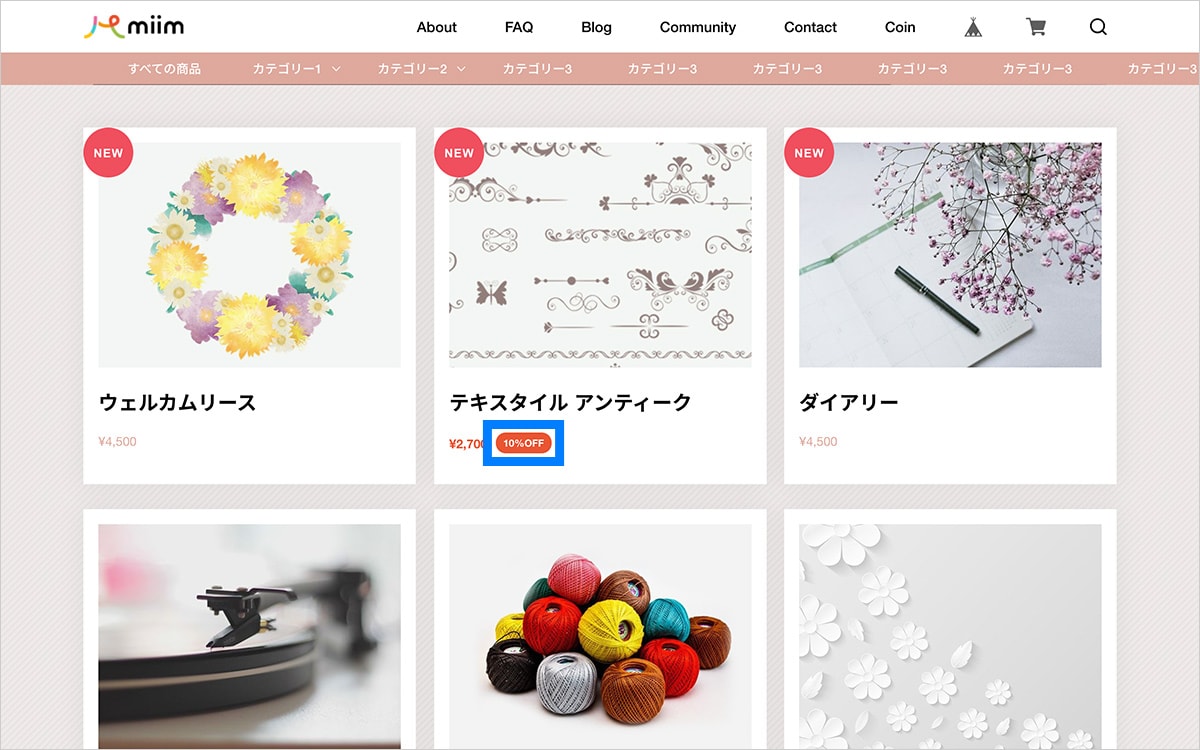
商品:セールタグカラー
セールApp利用時に商品を割引をした際に付く「10%OFF」などのタグの背景色を変更できます。
商品:セールタグテキストカラー
セールタグの文字色を変更できます。
「セールタグカラー」を変更して文字の視認性が悪くなった場合に調整用としてお使いください。

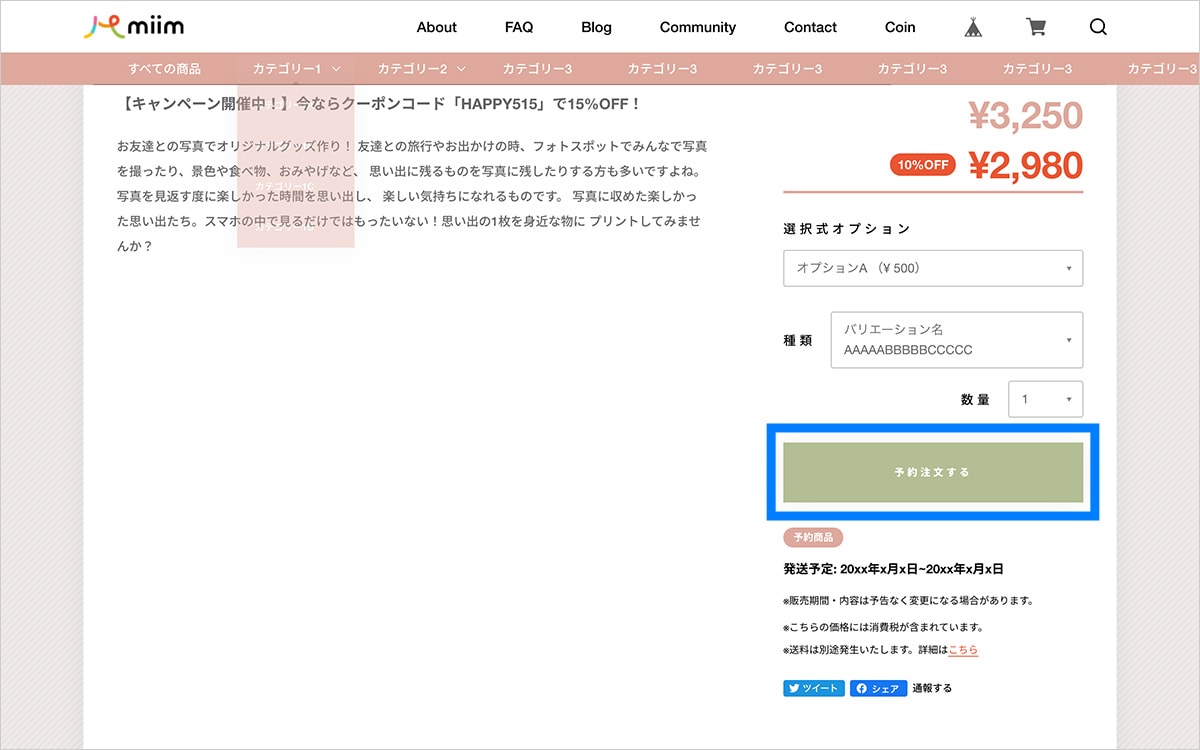
商品詳細:購入ボタン 背景色
購入ボタン(カートに入れる等)の背景色を変更できます
商品詳細:購入ボタン 文字色
上記、「購入ボタン 背景色」を変更した際に視認性を保つために文字色も変更できます。

フォント設定
「◆ 全体:フォント」の項目で設定できます。
文字の字体を一括で変更できます。
明朝体を選ぶと高級感が、丸ゴシックを選ぶと温かみが出ます。
サイトの雰囲気に合わせて変えみてください。
◆ 全体:フォント
サイト全体のフォントを選べます。
このテーマは日本語のみの対応になっているので、7種類の和文フォントから選べます。
シャドウ(影)効果設定
「◆ コンテンツに影をつける」の項目から設定できます。
ボタンや商品一覧、コンテンツ枠などについている影効果を有効/無効に設定できます。
◆ コンテンツに影をつける
ONにすると影効果を有効に、OFFにすると無効になります。


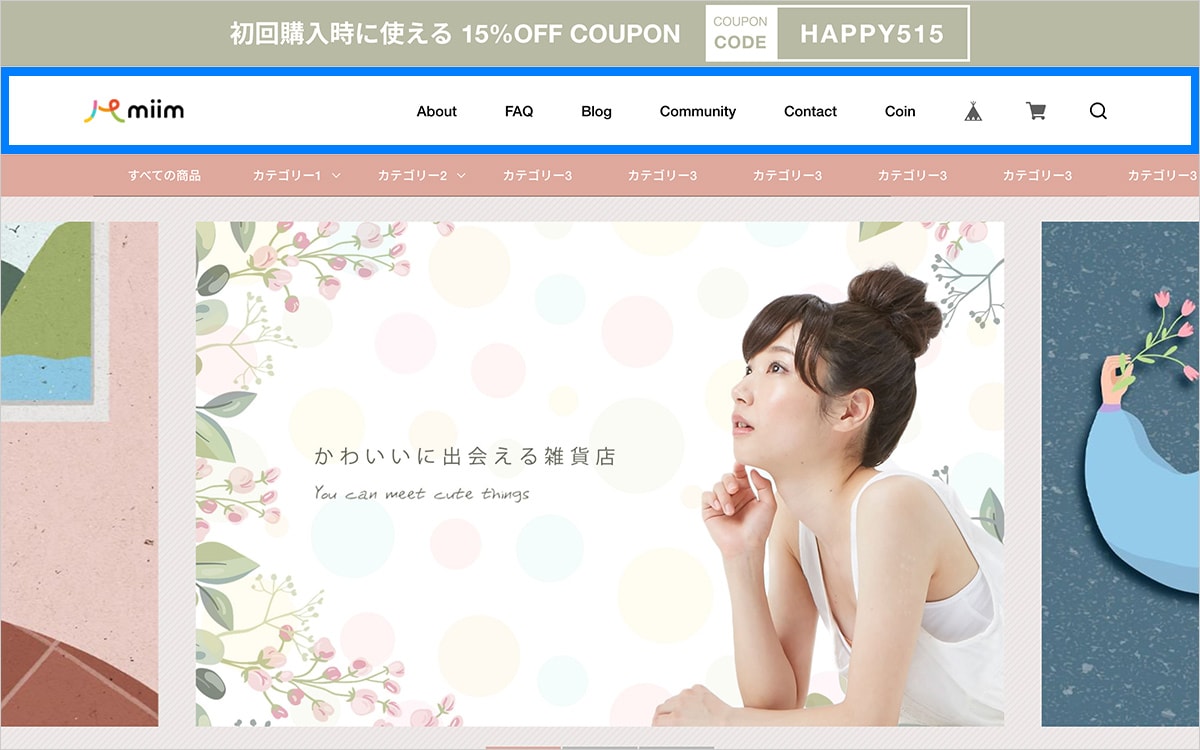
ヘッダー設定
「◆ ヘッダー:レイアウト」以下の項目で設定できます。
レイアウトの変更、ナビゲーションの追従の可否、BASEロゴやカートのアイコン背景色の有無を設定できます。
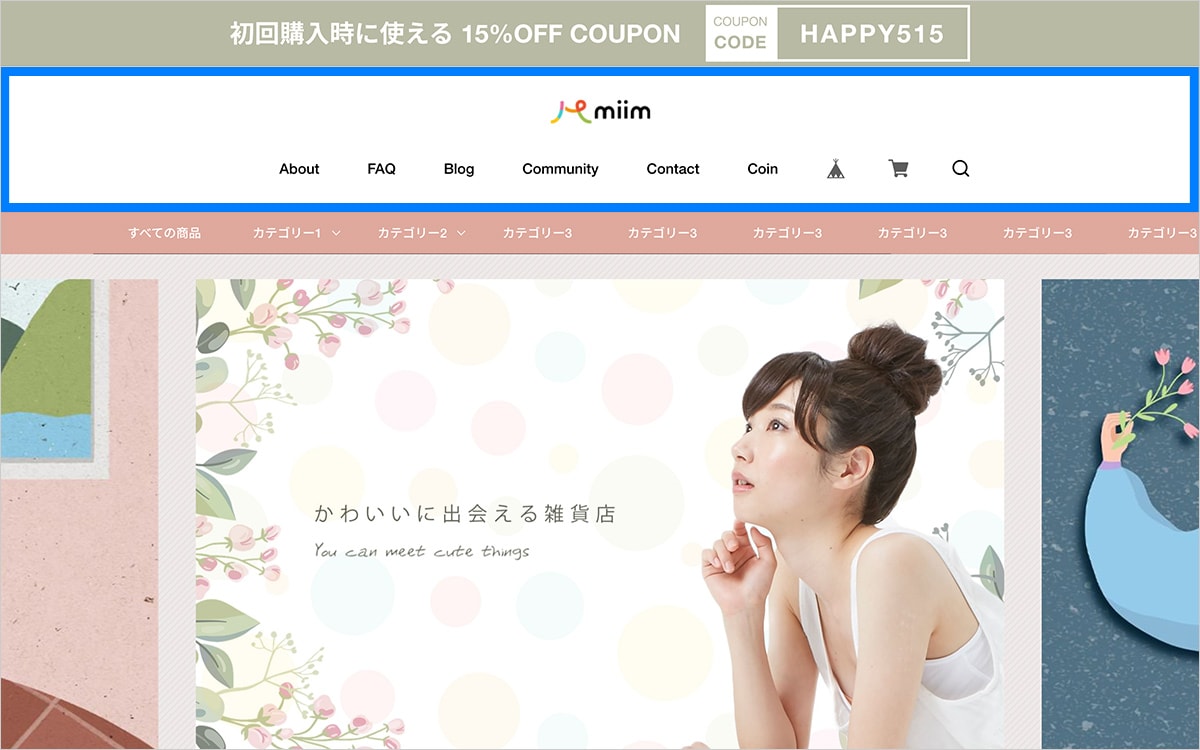
◆ ヘッダー:レイアウト
「デフォルト」か「ロゴを上にする」の2パターンから選択できます。
ロゴ画像の大きさやテキストの長さによっては、デフォルトの横並びのレイアウトが難しい場合があります。
その場合に「ロゴを上にする」という設定で回避することが可能です。

├ ナビゲーションを追従
ONにすると、スクロール時にヘッダーが画面上部に固定され追従するようになります。
※スクロール時に動きがもっさりすると感じる場合はOFFにしてください。
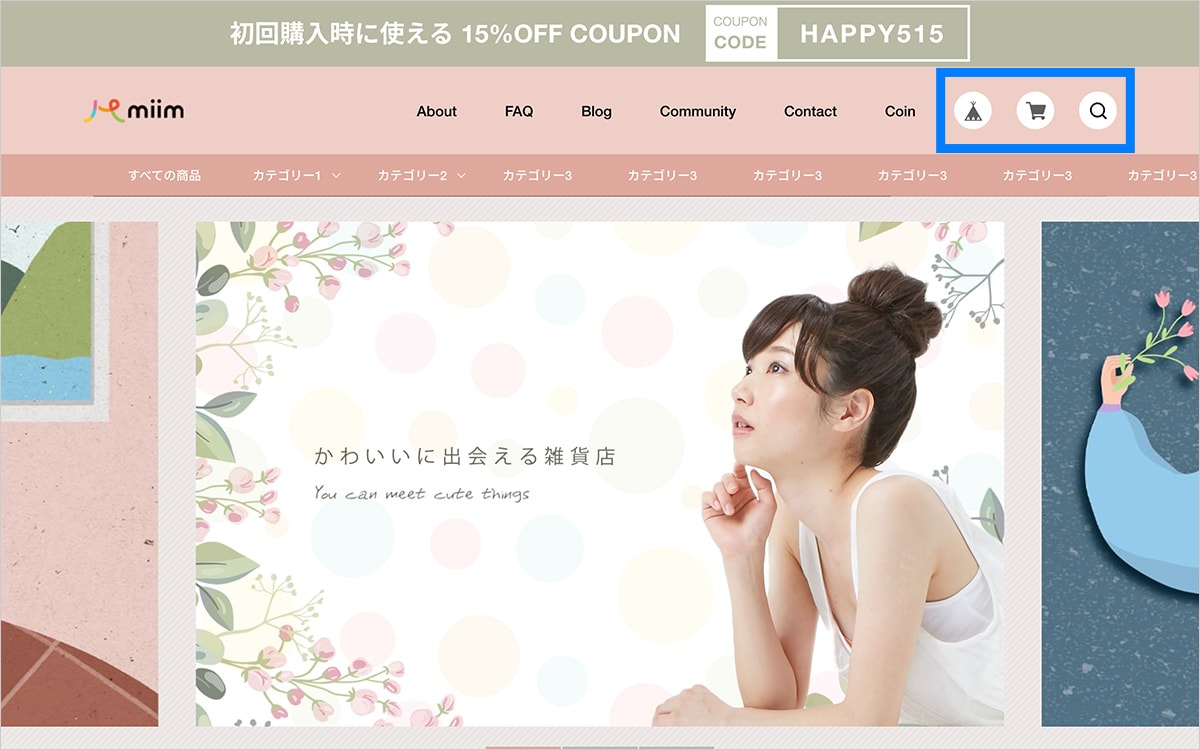
├ PC:アイコンボタンに白背景を付ける
PC表示でのアイコンボタンの背景色の表示・非表示を切り替えられます。
「ヘッダー背景色」を変えた時にアイコン(BASEロゴ・カート・検索)の視認性が悪くなる場合があります。その場合に視認性を上げるためにお使いください。
※ BASEの仕様上、BASEロゴ・カートアイコンの色味が変更できないため、白背景限定になっています。

└ スマホ:アイコンボタンに白背景を付ける
スマホ表示でのアイコンボタン(BASEロゴ・カート・ハンバーガーボタン)の背景色の表示・非表示を切り替えられます。
「ヘッダー背景色」や「スマホ:メニュー背景色」を変えた時にアイコンの視認性が悪くなる場合があります。その場合に視認性を上げるためにお使いください。
※ BASEの仕様上、BASEロゴ・カートアイコンの色味が変更できないため、白背景限定になっています。

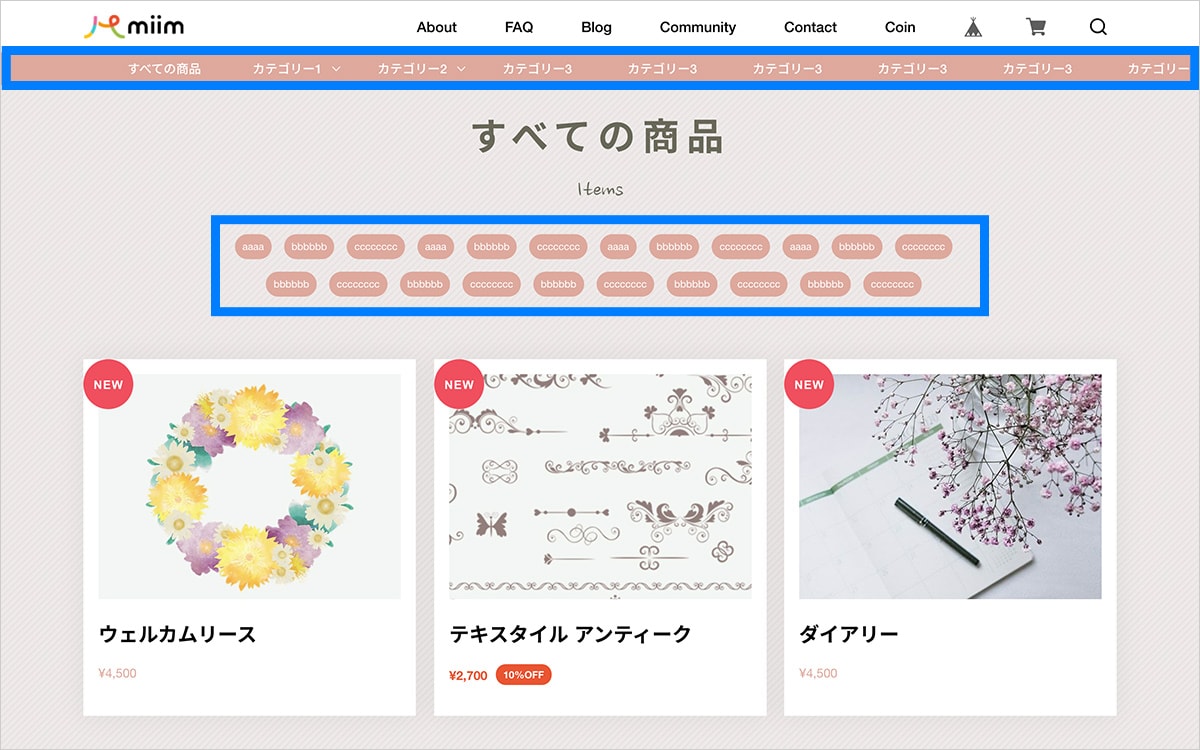
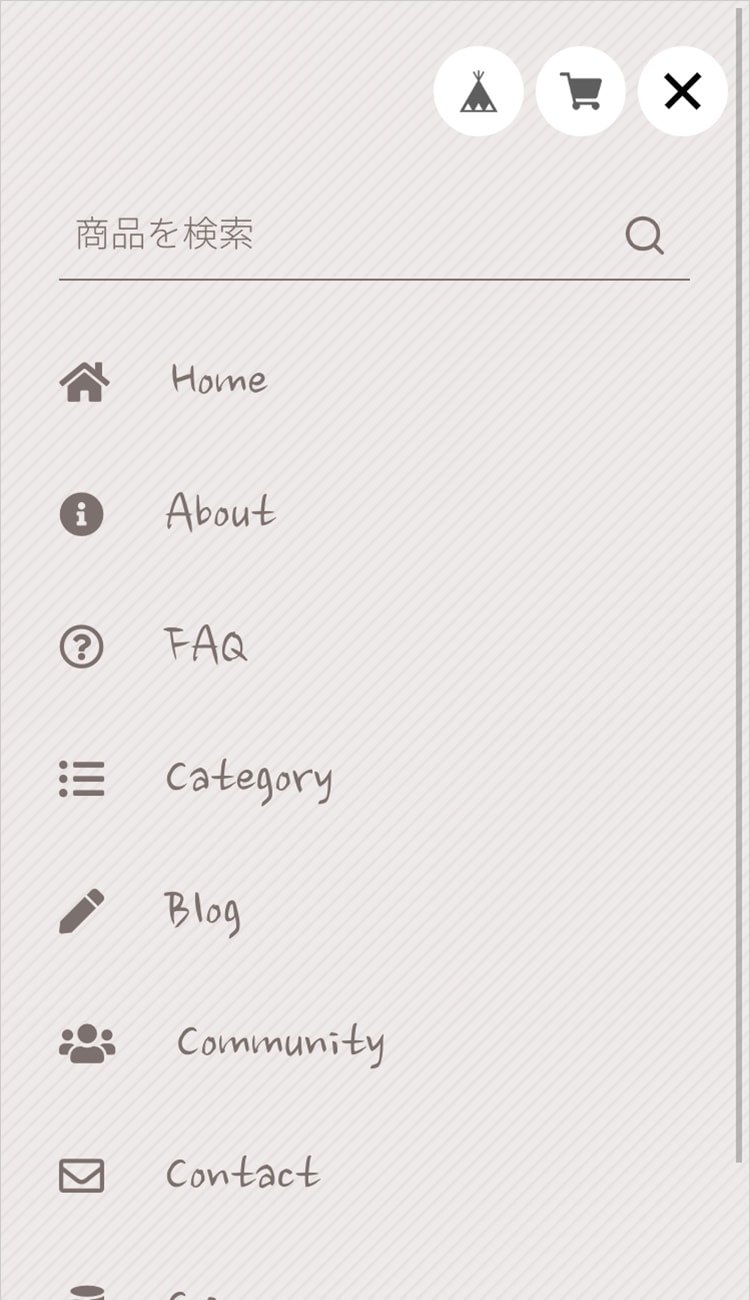
メニュー設定
「◆ スマホ:メニュー文字色」以降の項目で、ページ上部のメニューの設定ができます。
スマホ表示時のメニューの配色・フォント、
PC表示時のメニューのフォントが変更可能です。
※ PC表示時のメニューの配色については「ヘッダー背景色」「ヘッダー文字色」で設定できます。
◆ スマホ:メニュー文字色
スマホ表示時のメニュー内の文字色を変更できます。
◆ スマホ:メニュー背景色
スマホ表示時のメニュー内の背景色を変更できます。
◆ スマホ:メニュー背景画像
スマホ表示時のメニューの背景に画像を設置することができます。
デフォルトでは16 × 16(px)のパターン画像を用意しています。
├ 背景画像をリピート
「◆ スマホ:メニュー背景画像」に設定した背景画像を繰り返します。
シームレスな(繰り返し可能な)画像を設置する場合に使えます。
控えめなパターン画像を入れるのがおすすめです。
├ 背景画像を枠に合わせる
「◆ スマホ:メニュー背景画像」に設定した背景画像をメニューいっぱいに配置して中心に揃えます。
「背景画像をリピート」でパターン画像の配置が難しい場合は、1枚画像を用意してこちらに設定していただくことが可能です。
◆ スマホ:メニューのフォントを選ぶ
スマホ表示時のメニューのフォントを選択肢の中から選ぶことができます。
欧文フォント12種類、和文フォント7種類を用意しています。

◆ PC:メニューのフォントを選ぶ
スマホ表示時のメニューのフォントを選択肢の中から選ぶことができます。
欧文フォント12種類、和文フォント7種類を用意しています。

ロゴ画像サイズ設定
「◆ ロゴ画像:PC ヘッダーロゴ画像サイズ」以降の項目でロゴ画像のサイズ設定ができます。
BASE管理画面->デザイン編集->画面左側「ショップロゴ」で設定したロゴ画像のサイズを調整できます。
ヘッダー/フッター、スマホ/PCそれぞれ個別で設定できるようになっています。
◆ ロゴ画像:PC ヘッダーロゴ画像サイズ
PC表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みので指定できます。
100%にしてもナビゲーションなどに被らないように上限はあらかじめ設定されていますので、主に大きすぎるロゴ表示をの縮小する手段としてお使いください。
├ PC フッターロゴ画像サイズ
PC表示時のフッターロゴの横幅のサイズを10~100%の間で10%刻みので指定できます。
100%にしてもナビゲーションなどに被らないように上限はあらかじめ設定されていますので、主に大きすぎるロゴ表示をの縮小する手段としてお使いください。
├ スマホ ヘッダーロゴ画像サイズ
スマホ表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みので指定できます。
100%にしてもナビゲーションなどに被らないように上限はあらかじめ設定されていますので、主に大きすぎるロゴ表示をの縮小する手段としてお使いください。
└ スマホ フッターロゴ画像サイズ
スマホ表示時のフッターロゴの横幅のサイズを10~100%の間で10%刻みので指定できます。
100%にしてもナビゲーションなどに被らないように上限はあらかじめ設定されていますので、主に大きすぎるロゴ表示をの縮小する手段としてお使いください。
テキストロゴ設定
「◆ テキストロゴ:フォントを選ぶ」以降の項目でテキストロゴの文字サイズ・フォント設定ができます。
BASE管理画面->デザイン編集->画面左側「ショップロゴ」で「ロゴ画像を使用する」をOFFにして任意のテキストをロゴとして使う場合の設定になります。
◆ テキストロゴ:フォントを選ぶ
欧文フォント12種類、和文フォント7種類の中から選べます。
├ PC ヘッダーロゴ:文字サイズ
PC表示時のヘッダーロゴの文字サイズを5段階で変更できます。
├ PC フッターロゴ:文字サイズ
PC表示時のフッターロゴの文字サイズを5段階で変更できます。
├ スマホ ヘッダーロゴ:文字サイズ
スマホ表示時のヘッダーロゴの文字サイズを5段階で変更できます。
└ スマホ フッターロゴ:文字サイズ
スマホ表示時のフッターロゴの文字サイズを5段階で変更できます。
フッター設定
「◆ フッター:ロゴを表示」以降の項目でフッターに関する設定ができます。
ロゴの表示/非表示、SNSアイコンに関する設定ができます。
◆ フッター:ロゴを表示
ONにするとフッターにロゴを表示、OFFにすると非表示になります。

└ SNSアイコンを表示
ONにすると、フッターに表示されるSNSアイコンを表示、
OFFにすると非表示になります。
※ 各種SNSアイコンごとの表示/非表示やリンク先については、デザイン編集でなくBASEの管理画面から設定したものが反映されます。具体的には、BASE管理画面->ショップ設定->SNS設定にBASEから設定できるSNSアカウントの入力欄がありますので該当のSNSアカウントを入力・保存すると反映されます。
YouTubeなどの記載のないものに関しては今のところこのテーマでは設定できませんので予めご了承ください。

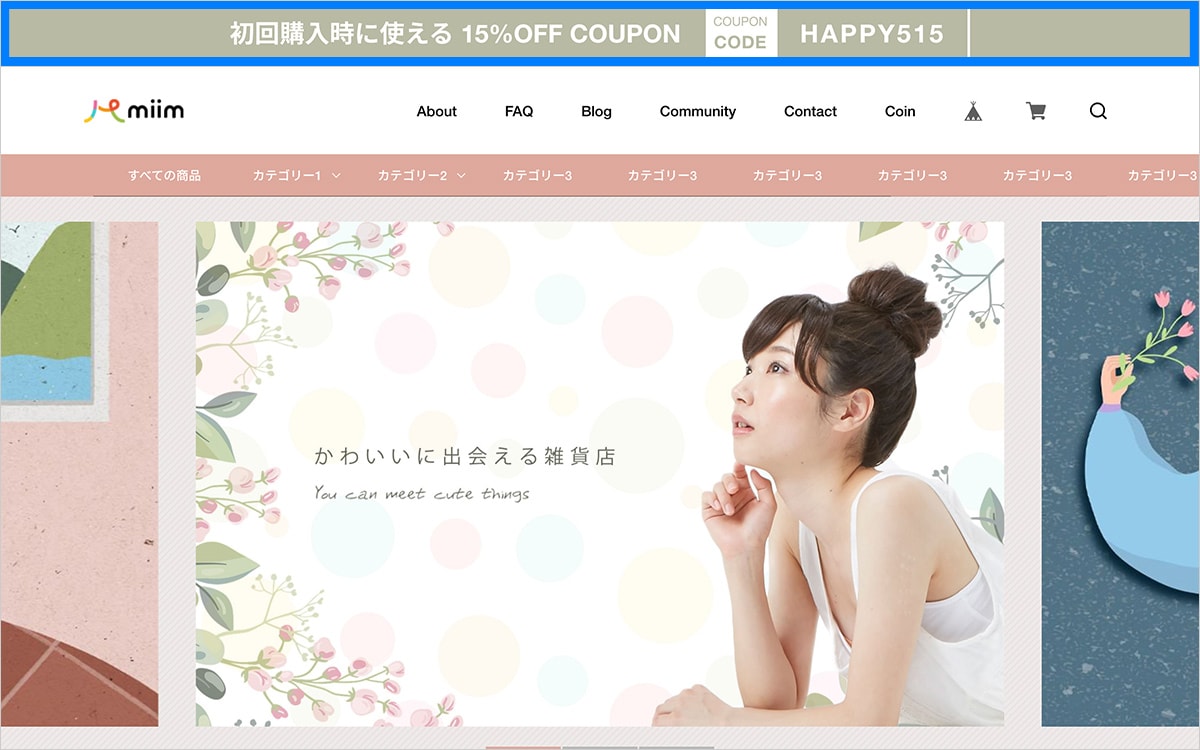
キャンペーンバナー設定
「◆ キャンペーンバナーを表示」以降の項目でキャンペーンバナーに関する設定ができます。
ヘッダー上部にキャンペーンやクーポンコードを掲載できるバナーを設置することができます。
画像の設置、もしくは任意のテキストのフォントや文字色を変更することができます。

◆ キャンペーンバナーを表示
ONにすると表示、OFFにすると非表示になります。
├ キャンペーンバナーに画像を使う
ONにするとバナーを任意の画像で表示させます。
OFFにするとテキスト表示になります。
※ キャンペーンバナーを設置する際は必ずこの項目をご確認ください。
ONにすると画像の設定のみが反映されテキストの設定は無効になります。
逆にOFFにするとテキストの設定のみが反映され画像の設定は無効になります。
├ キャンペーン画像(PC):推奨サイズ 横1440×縦90(px)
「キャンペーンバナーに画像を使う」をONにしている場合に、PC表示時の画像を設定できます。
推奨サイズ:横1440×縦90(px)
※ キャンペーンバナーに画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ キャンペーン画像(スマホ)推奨サイズ 横750×縦90(px)
「キャンペーンバナーに画像を使う」をONにしている場合に、スマホ示時の画像を設定できます。
推奨サイズ:横750×縦90(px)
※ キャンペーンバナーにスマホ画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ キャンペーン画像説明(Alt)
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
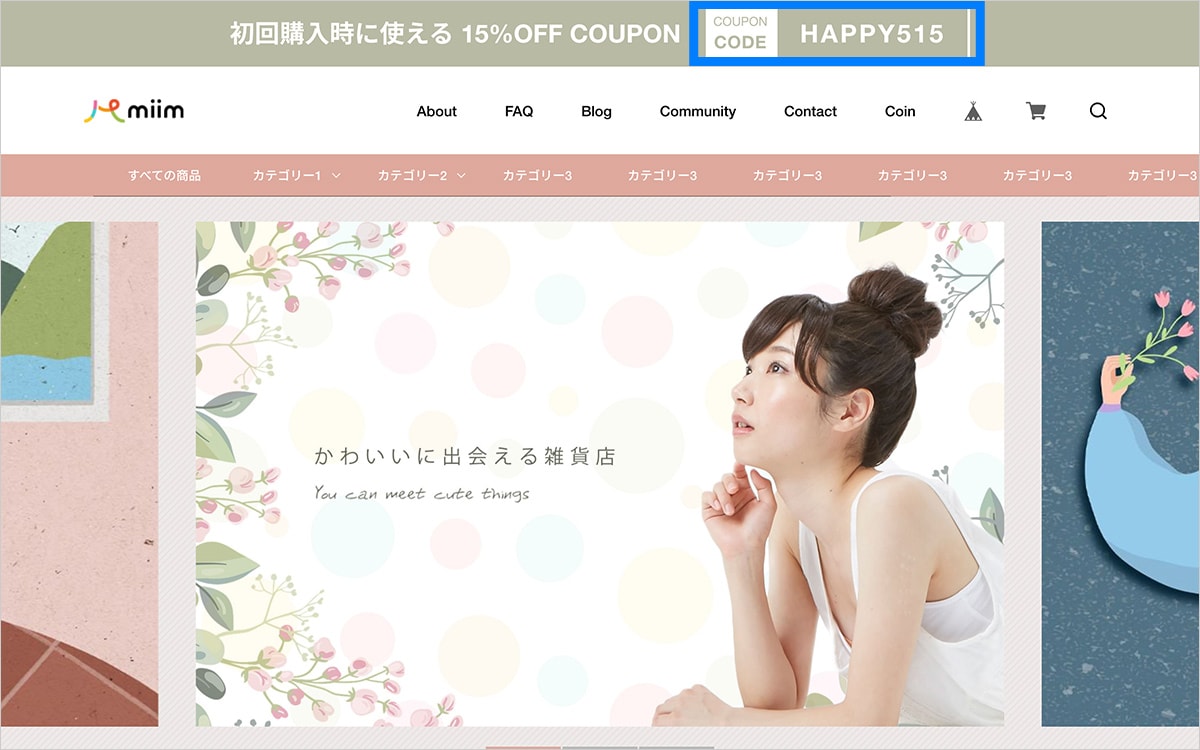
├ キャッチコピー(20文字前後)
「キャンペーンバナーに画像を使う」をOFFにしてテキスト表示にしている場合に、
任意のテキストを設定できます。
推奨文字数は20文字以内です。
フォントサイズは調整可能ですが、あくまでキャッチコピーなので20文字程度の端的な表現で1行におさめることをおすすめします。
※キャンペーンバナーに画像を使うがOFFの場合のみ設定可能です。

├ クーポンコード
「キャンペーンバナーに画像を使う」をOFFにしてテキスト表示にしている場合に、
クーポンAppを利用して発行できるクーポンコードをこちらに設定できます。
※キャンペーンバナーに画像を使うがOFFの場合のみ設定可能です。

├ 文字色
「キャンペーンバナーに画像を使う」をOFFにしてテキスト表示にしている場合に、
キャンペーンバナー内の文字色を変更できます。
※キャンペーンバナーに画像を使うがOFFの場合のみ設定可能です。
├ 背景色
バナー全体の背景色を変更できます。
├ キャッチコピーのフォントを選ぶ
「キャンペーンバナーに画像を使う」をOFFにしてテキスト表示にしている場合に、
キャッチコピーのフォントを変更できます。
欧文フォント12種類、和文フォント7種類の中から選べます。
※キャンペーンバナーに画像を使うがOFFの場合のみ設定可能です。
├ PC キャッチコピー文字サイズ
「キャンペーンバナーに画像を使う」をOFFにしてテキスト表示にしている場合に、
PC表示時のキャッチコピーの文字サイズを変更できます。
サイズは1〜5段階で選べます。
※キャンペーンバナーに画像を使うがOFFの場合のみ設定可能です。
└ スマホ キャッチコピー文字サイズ
「キャンペーンバナーに画像を使う」をOFFにしてテキスト表示にしている場合に、
スマホ表示時のキャッチコピーの文字サイズを変更できます。
サイズは1〜5段階で選べます。
※キャンペーンバナーに画像を使うがOFFの場合のみ設定可能です。
TOPページ
TOPページのみで調整できる設定について
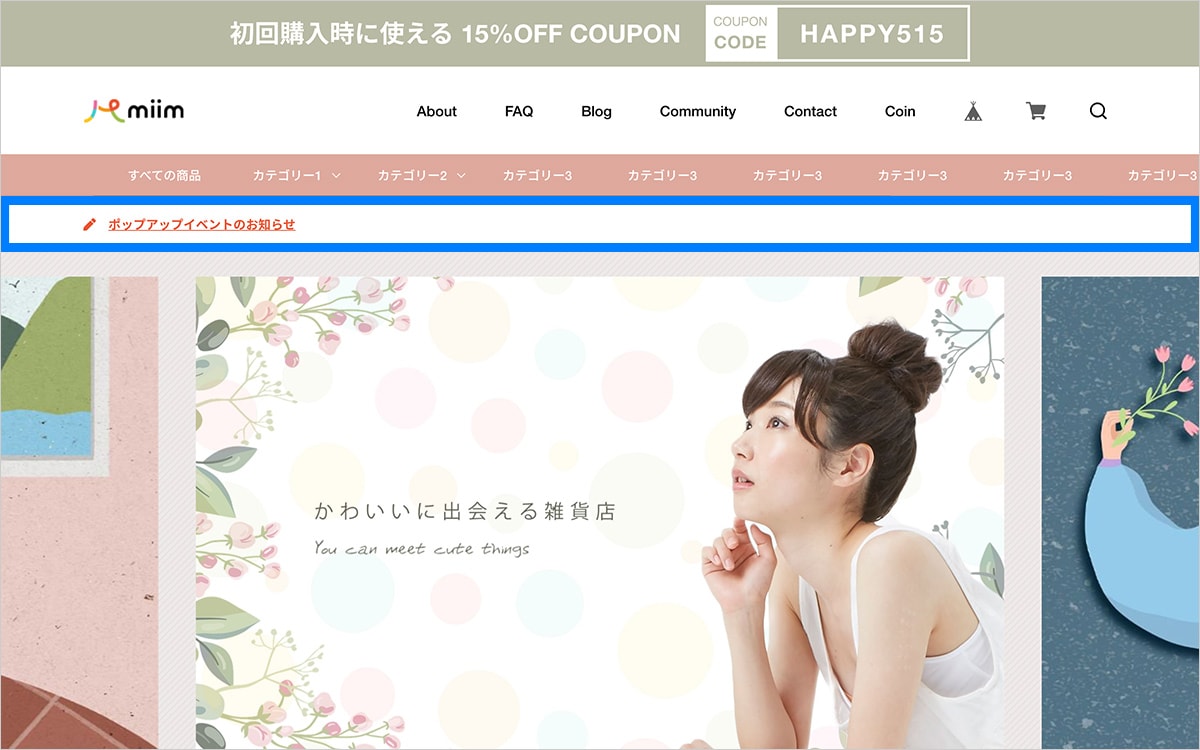
(BLOG App)ブログ記事固定表示設定
「◆ TOP:ブログ記事固定表示:背景色」以降の項目で設定できます。
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れるとTOPページに表示されます。
その表示エリアの配色を変更できます。

◆ TOP:ブログ記事固定表示:背景色
ブログ記事固定表示エリアの背景色を変更できます
└ 文字色
背景色を変更して文字の視認性が悪くなった場合に調整用としてお使いください。
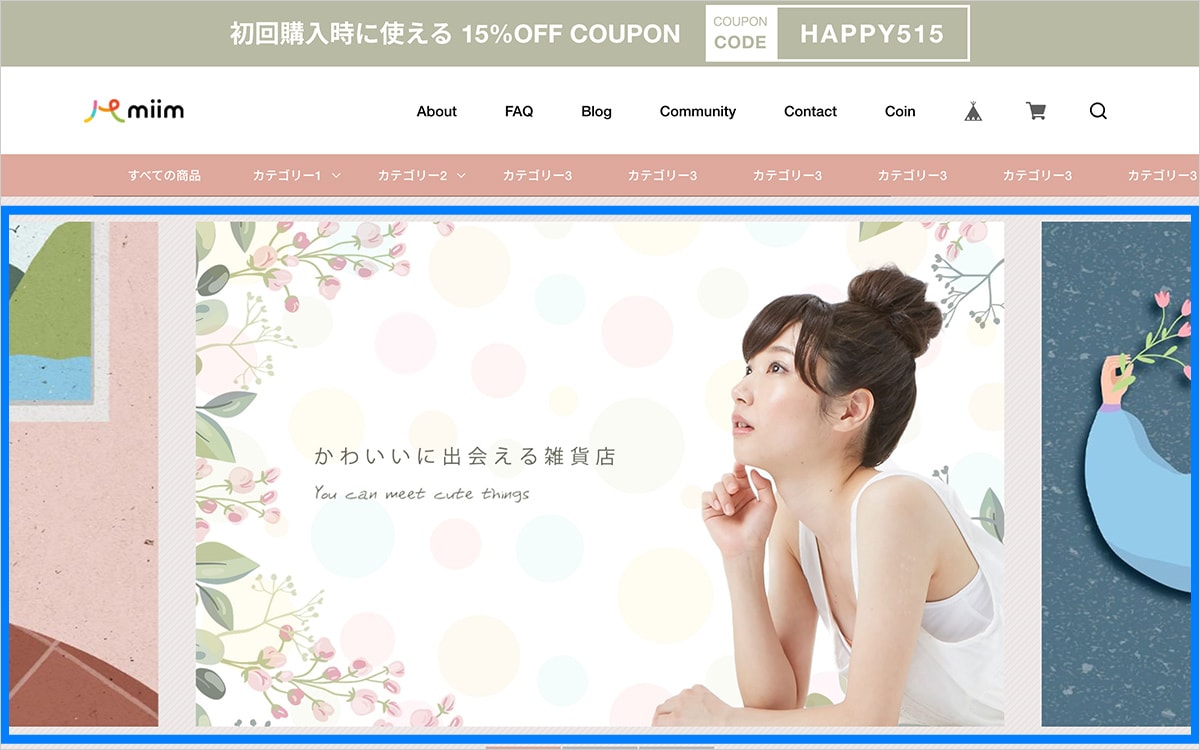
スライド設定
「◆ TOP:スライドを表示」以降の項目で設定できます。
TOPページの最上部にスライドを4枚まで追加できます。
1枚だけ設定した場合はスライドではなく1枚のメイン画像として表示されます。

◆ TOP:スライドを表示
ONにすると表示、OFFにすると非表示になります。
├ 画像を角丸にする
ONにすると画像の角を丸くします。
OFFにすると通常表示になります。
デザインのアクセントとしてお使いください。
├ スライド①〜④:PC画像(横1970×縦1230推奨)
PC表示時に、スライドに表示させたい画像をアップロードして設定できます。
推奨サイズ:横1970×縦1230(px)
※ スライドを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ スライド①:スマホ画像(横750×縦800推奨)
スマホ表示時に、スライドに表示させたい画像をアップロードして設定できます。
推奨サイズ:横750×縦800(px)
※ スライドを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ スライド①:画像の説明
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
├ スライド①:リンク先URL
リンクを付けたい場合にURLを入力します。
空欄の場合はリンクなしの通常のスライドになります。
└ スライド①:リンクを新規ウィンドウで開く
「リンク先URL」を入力した場合、
ONにするとクリックしたら新しいウィンドウでページを開きます。
OFFにすると通常のページ遷移になります。
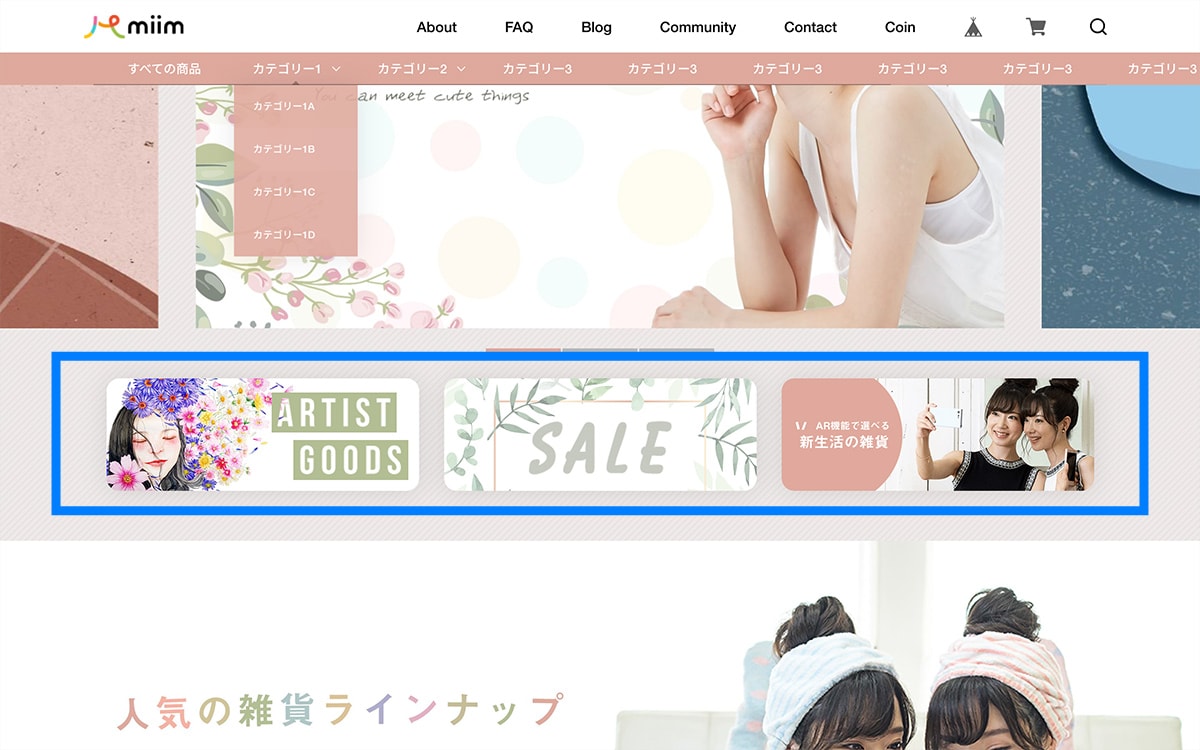
バナー設定
「◆ TOP:バナーを表示」以降の項目で設定できます。
TOPページスライドの直下にバナー画像を3つまで表示できます。

◆ TOP:バナーを表示
ONにすると表示、OFFにすると非表示になります。
├ バナーを角丸にする
ONにすると画像の角を丸くします。
OFFにすると通常表示になります。
デザインのアクセントとしてお使いください。
├ ❶~❸ 画像(横750×縦270推奨)
バナーとして表示したい画像をアップロードして設定できます。
推奨サイズ:横750×縦270(px)
※ここを空欄にすると、表示されません。
├ ❶~❸ 画像の説明(alt)
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
├ ❶~❸ リンク先URL
リンクを付けたい場合にURLを入力します。
空欄の場合はリンクなしの通常のスライドになります。
├ ❶~❸ リンクを新しいタブで開く
「リンク先URL」を入力した場合、
ONにするとクリックしたら新しいウィンドウでページを開きます。
OFFにすると通常のページ遷移になります。
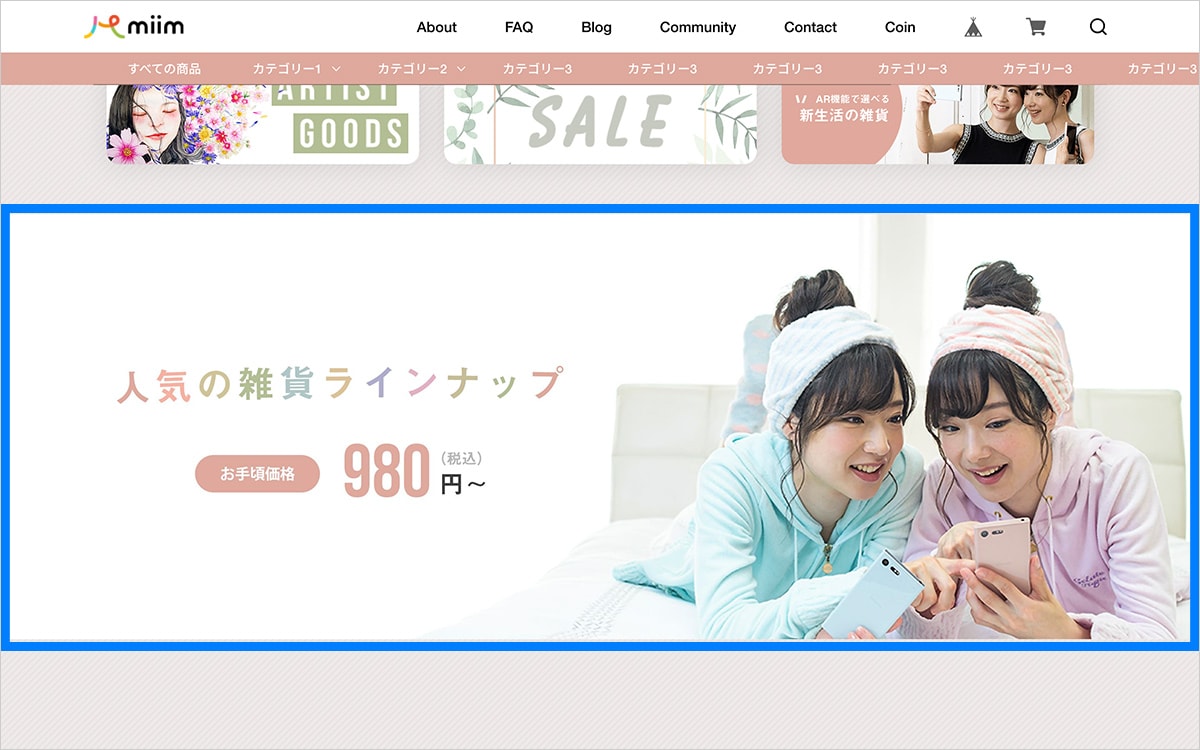
フリービジュアル設定
TOPページの商品一覧上に任意の画像を設置できます。
商品のアピールやページのアクセントになるので画像が用意できる場合には設置することをオススメします。
逆に全く関係のない画像しか用意できない場合は無理に置かずに非表示にすることができます。

◆ TOP:商品一覧上 フリービジュアルを表示
ONにすると表示、OFFにすると非表示になります。
├ PC画像(横2880×縦1020推奨)
PC表示時に表示させたい画像をアップロードして設定できます。
推奨サイズ:横2880×縦1020(px)
※ フリービジュアルを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ スマホ画像(横700×縦300推奨)
スマホ表示時にに表示させたい画像をアップロードして設定できます。
推奨サイズ:横700×縦300(px)
※ フリービジュアルを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
└ 画像の説明(alt)
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
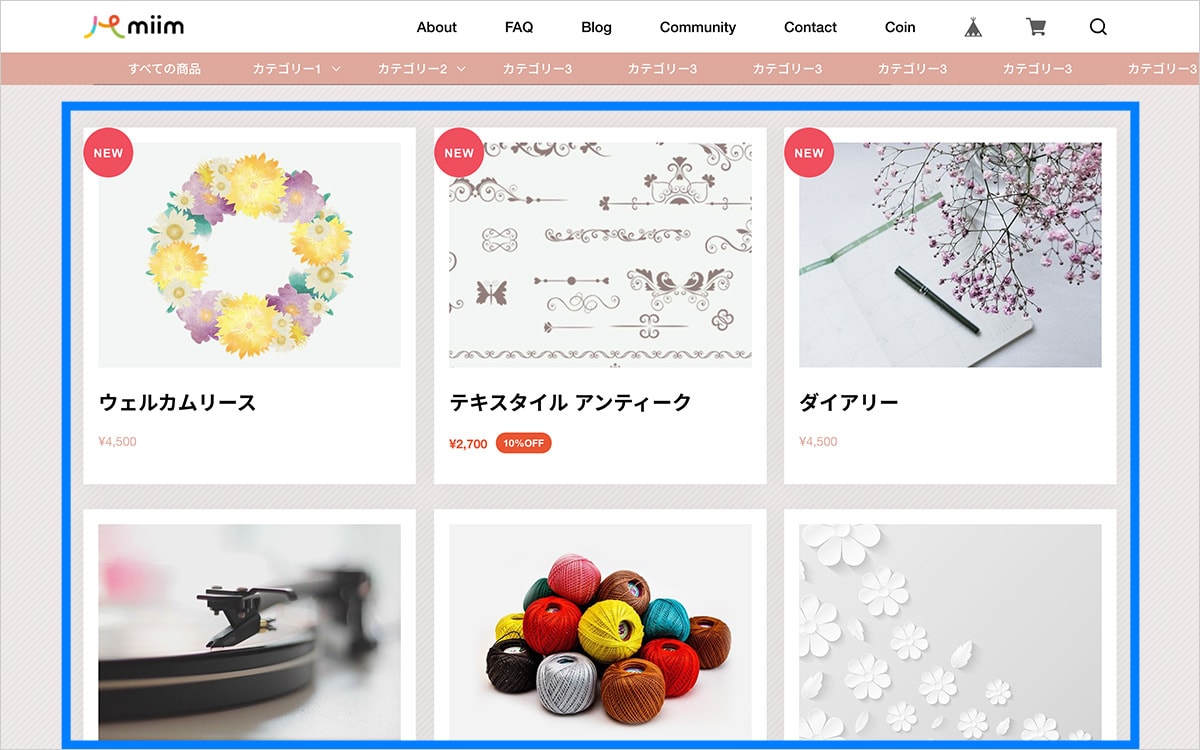
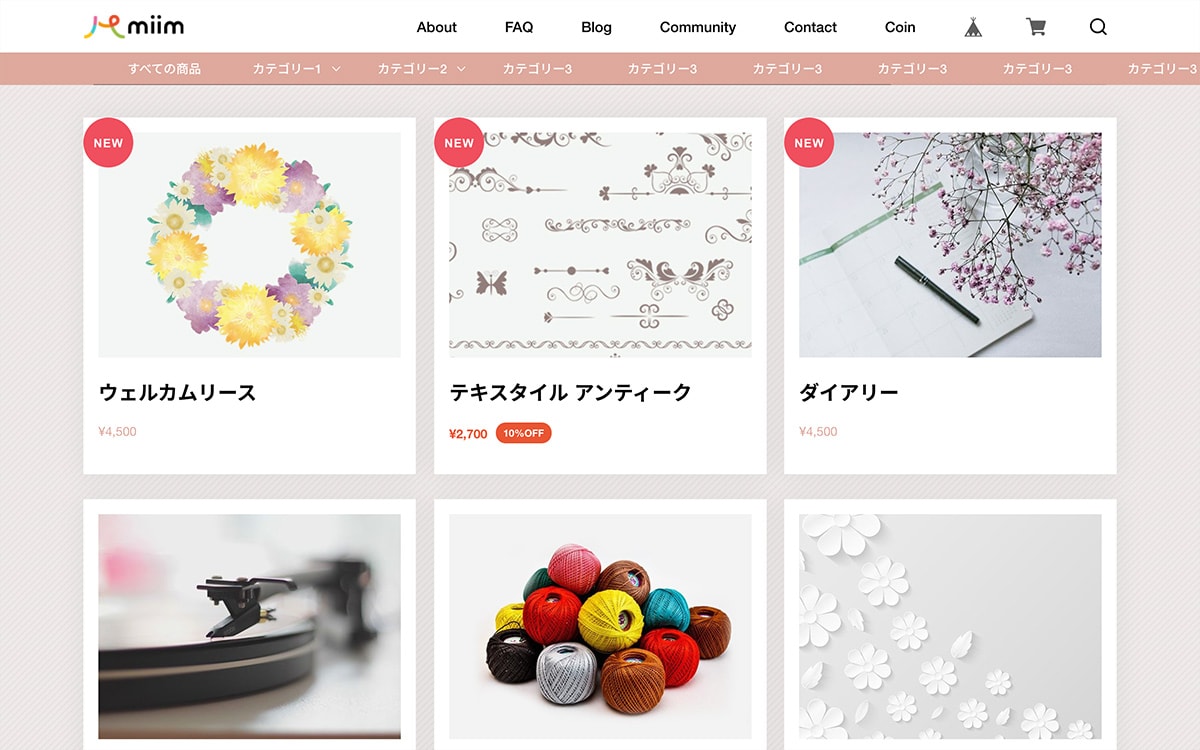
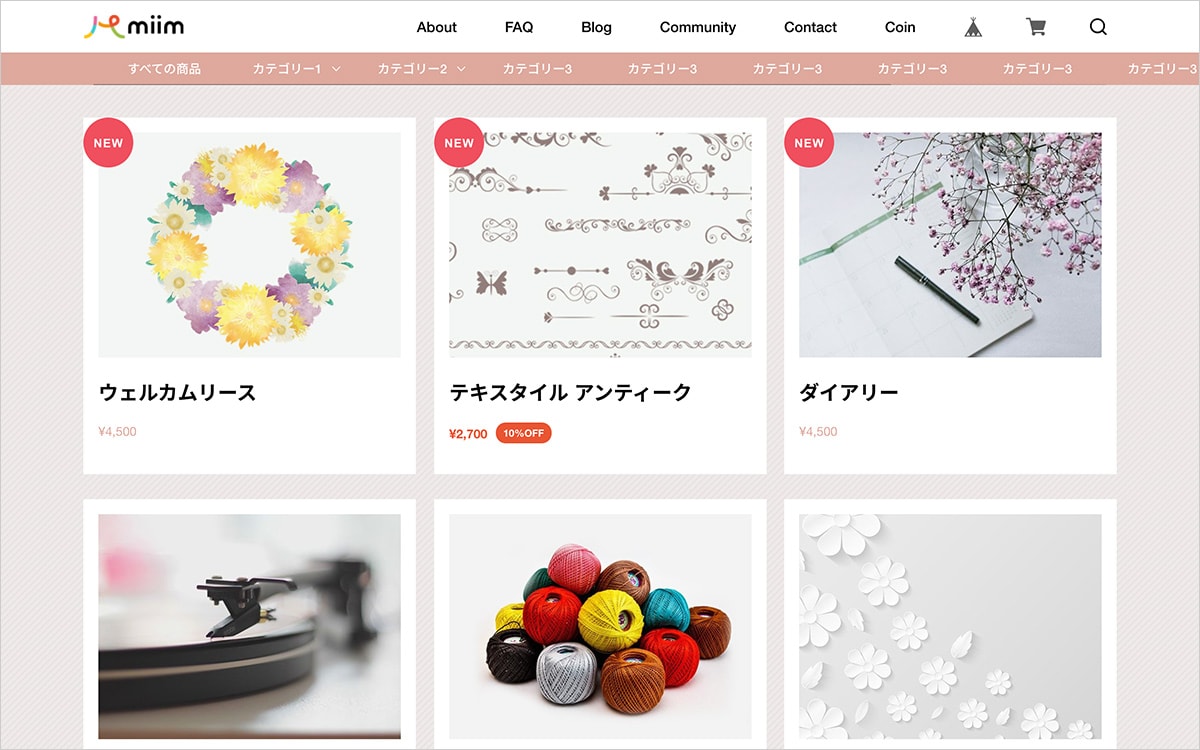
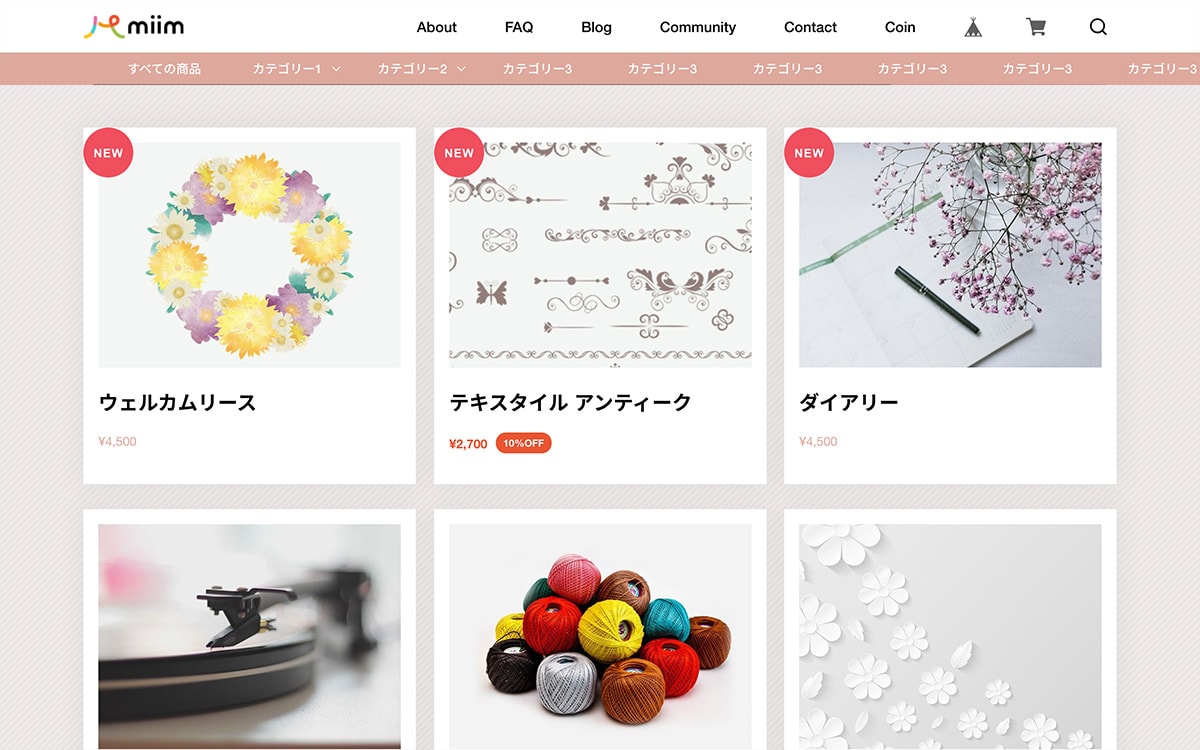
商品一覧設定
「◆ TOP:商品一覧を表示」以降の項目で設定できます。
一覧を角丸デザインに変更したり、画像を一定の大きさで表示させるように設定できます。

◆ TOP:商品一覧を表示
TOPページのみで、
ONにすると商品一覧を表示、OFFにすると非表示になります。
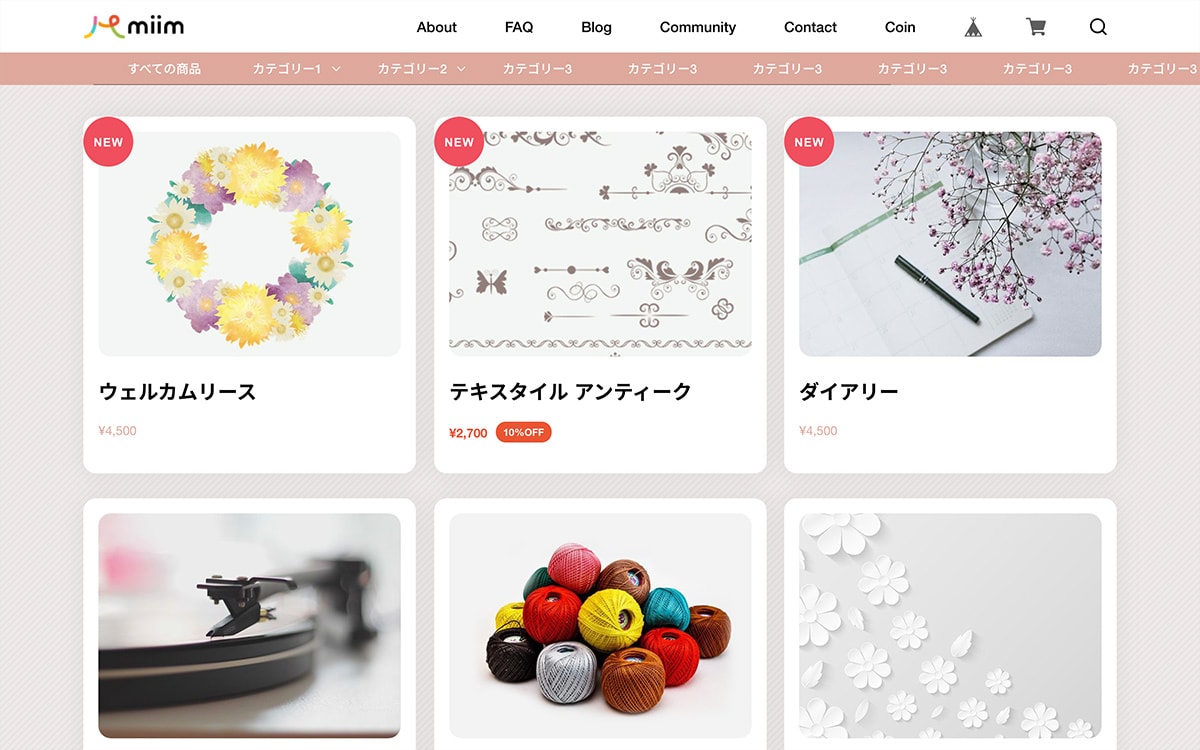
├ 角丸にする
ONにすると商品一覧の枠と画像の角を丸くします。
OFFにすると通常表示になります。
デザインのアクセントとしてお使いください。

└ 画像を幅いっぱいに合わせる(※画像が小さい場合は引き延ばされます)
ONにするとすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。
OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になります。
※ONにすると、画像が小さい場合には引き延ばされますのでご注意ください。
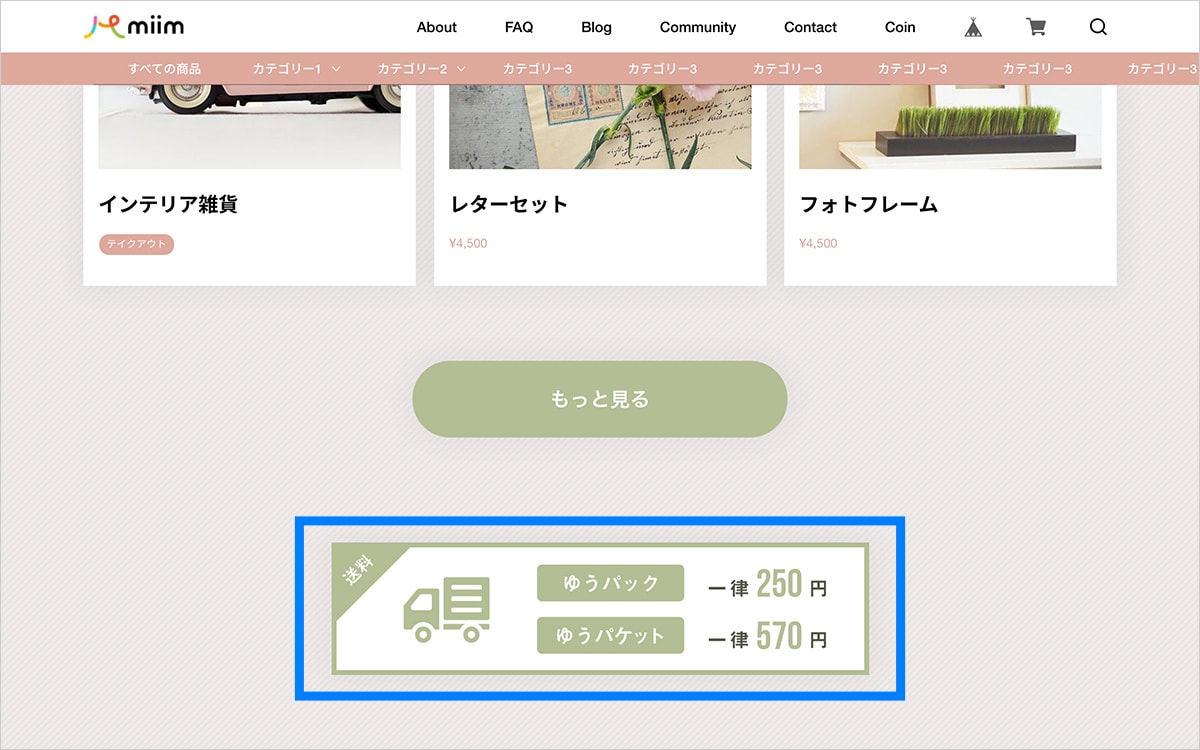
商品一覧下 バナー設定
「◆ TOP:商品一覧下 バナーを表示」以降の項目で設定できます。
商品一覧、もっとみるボタンの下にバナーを設置できます。
送料についてなどを画像に掲載する、送料や注意事項などを書いたブログへのリンクとして設置するなど、何かと工夫してお使いいただけると良いかと思います。

◆ TOP:商品一覧下 バナーを表示
ONにすると表示、OFFにすると非表示になります。
├ 角丸にする
ONにすると画像の角を丸くします。
OFFにすると通常表示になります。
デザインのアクセントとしてお使いください。
├ 画像(横700×縦180推奨)
表示したい画像をアップロードして設定できます。
推奨サイズ:横700×縦180(px)
※ 空にすると、表示されません。
├ リンク先URL
リンクを付けたい場合にURLを入力します。
空欄の場合はリンクなしの通常のスライドになります。
├ 画像の説明(alt)
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
└ リンクを新しいタブで開く
「リンク先URL」を入力した場合、
ONにするとクリックしたら新しいウィンドウでページを開きます。
OFFにすると通常のページ遷移になります。
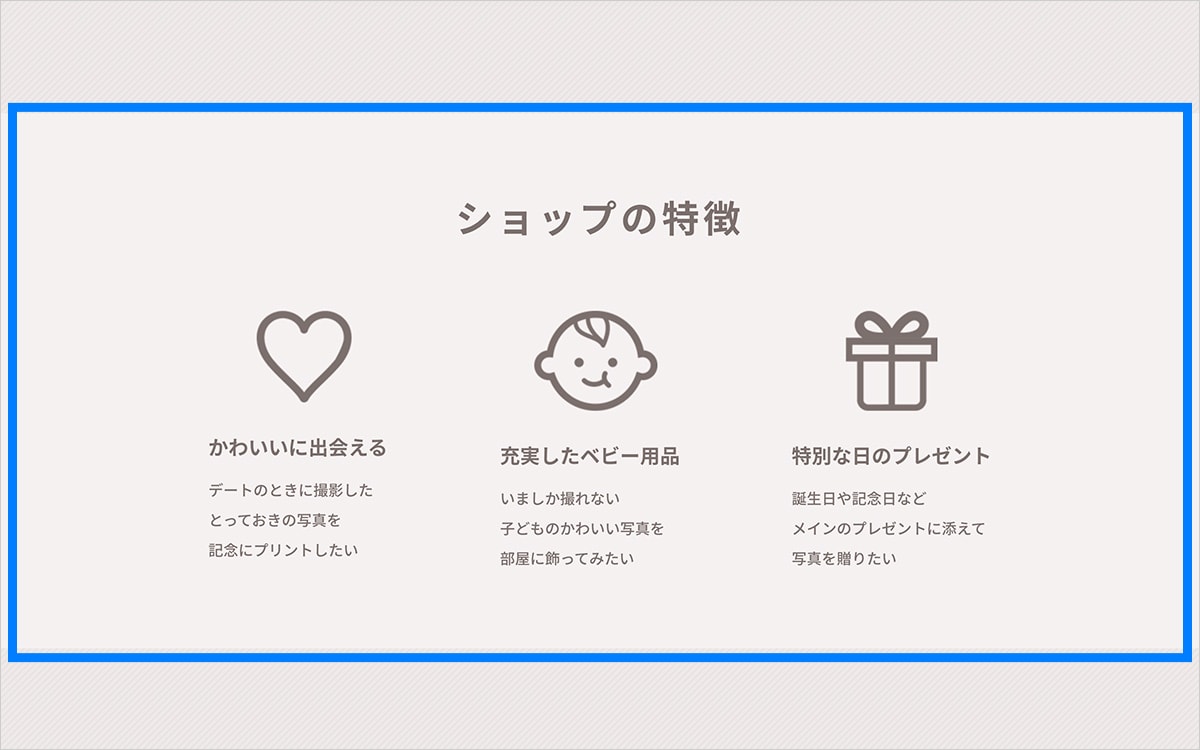
ショップの特徴設定
「◆ TOP:ショップの特徴」以降の項目で設定できます。
ショップの簡単な特徴を掲載できるエリアです。
(アイコン・特徴・概要)というグループを1つとして、最大3つまで追加できます。
TOPページにショップのことが簡単にわかるコンテンツがあると、お客様もどんなお店かわかりやすいと思いますのでぜひ工夫してご利用ください。

◆ TOP:ショップの特徴
ONにすると表示、OFFにすると非表示になります。
├ 背景色
ショップの特徴エリアの背景色を変更できます。
├ 文字色
ショップの特徴エリアの文字色を変更できます。
├ 特徴❶〜❸ アイコン画像(横240×縦240推奨)
アイコンとして表示したい画像をアップロードして設定できます。
推奨サイズ:240×240(px)
アイコンをお持ちでない場合は、Font AwesomeやIcoMoonといったところで無料で利用できるものがありますので良ければご利用ください。
もちろん、アイコンではない通常の画像も設定可能です。
※ 空欄にすると表示されません。
※ 拡張子が「.svg」形式の画像はBASEではアップロードできません。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├特徴❶〜❸ タイトル
アイコン画像の下に任意の見出しテキストを設定できます。
下に概要文がつきますので、キャッチコピー的に10文字以内程度の短文で設定することをオススメします。
※ 特徴を表示する場合はタイトル文字が必須項目となります。画像や概要に入力があってもタイトルが空欄の場合は表示されません。
└ 特徴❶〜❸ 概要
任意のテキストを設定できます。
入力する際の改行はそのまま反映されます。(連続する改行は1つになります)
ここに何百文字も記載するのは不自然ですので、あくまでも30文字程度、3行で収まるぐらいの簡単な説明としてお使いいただくと良いかと思います。
特徴を3つ設定する場合はそれぞれの文字数を同じぐらいに合わせると違和感なく表示できます。
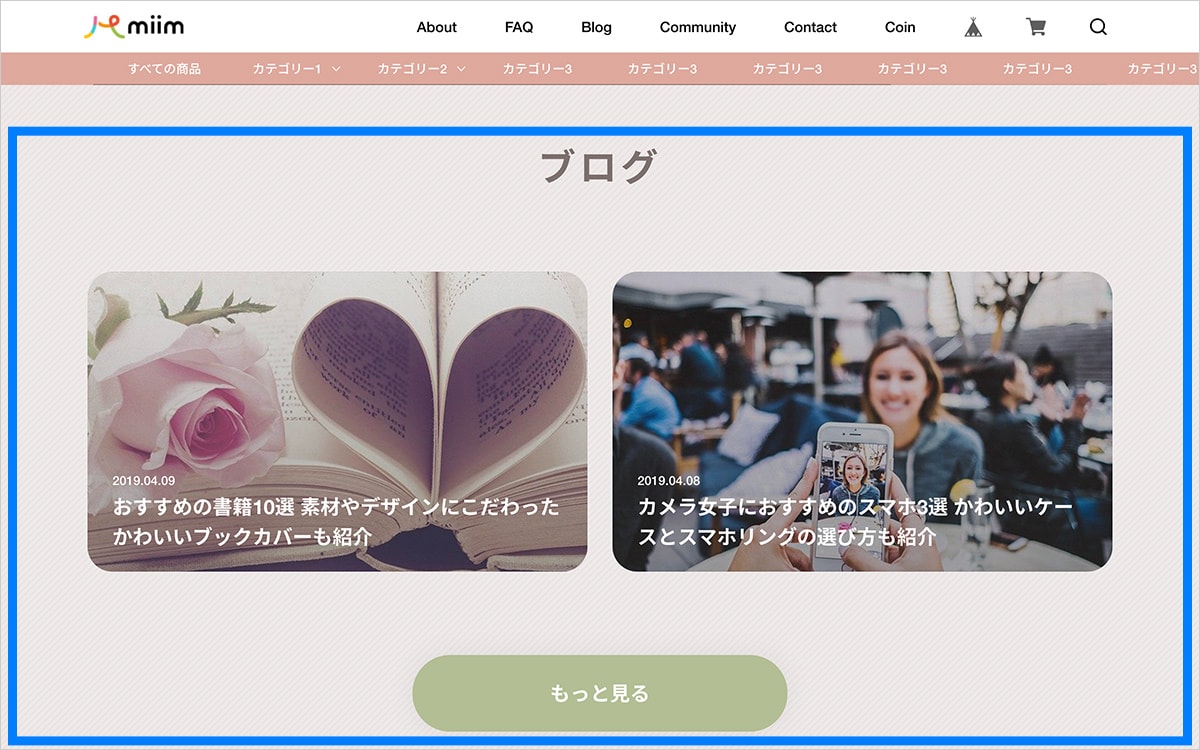
(BLOG App)ブログリスト設定
「◆ TOP:ブログを表示」以降の項目で設定できます。
TOPページにブログリストを表示します。
表示の順番は新着順となります。(変更不可)
表示件数は最大2、4、6件から選択できます。

◆ TOP:ブログを表示
ONにすると表示、OFFにすると非表示になります。
├ 角丸にする
ONにすると商品一覧の枠と画像の角を丸くします。
OFFにすると通常表示になります。
デザインのアクセントとしてお使いください。
├ 画像を幅いっぱいに合わせる(※画像が小さい場合は引き延ばされます)
ONにするとすべての枠内のブログ画像が枠いっぱいに広がり画像の大きさを均一にします。
OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になります。
※ONにすると、画像が小さい場合には引き延ばされますのでご注意ください。
└ 最大記事数
表示件数を最大2、4、6件のいずれかに設定できます。
コンテンツの順序変更設定
「◆ TOP:順序変更 − バナー」以降の項目で設定できます。
TOPページの「バナー」「商品一覧」「ショップの特徴」「ブログ」の4つのコンテンツの順番を任意の順に変更できます。
◆ TOP:順序変更 − バナー
├ 商品一覧
├ ショップの特徴
└ ブログ
それぞれ1〜4の数字を設定することができます。
デフォルトは1で、「バナー」->「商品一覧」->「ショップの特徴」->「ブログ」の順番になっています。
1が最も上、4が最も下になります。
「2、2、2、2」など同じ数字にした場合は、同じ数字「2」の中でさらにデフォルトの順番が適用されますが、番号が重ならないように設定していただければ簡単に任意の順に変更できます。
ABOUTページ
ABOUTページに関する設定について。
コンセプトやショップ情報やFAQなど、お店についてのコンテンツをより詳しく掲載できます。
メイン画像設定
「◆ ABOUT:メイン画像を表示」以降の項目で設定できます。
ABOUTページタイトル下にメイン画像を設定できます。

◆ ABOUT:メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
└ メイン画像(横950×縦600推奨)
表示したい画像をアップロードして設定できます。
推奨サイズ:横950×縦600(px)
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
コンセプト設定
「◆ ABOUT:コンセプトを表示」以降の項目で設定できます。
Aboutページにコンセプトとして任意のテキストコンテンツを追加できます。

◆ ABOUT:コンセプトを表示
ONにすると表示、OFFにすると非表示になります。
├ タイトル
コンセプトのタイトルに任意のテキストを設定できます。
├ 概要
コンセプトの詳細に任意のテキストを設定できます。
ショップの説明設定
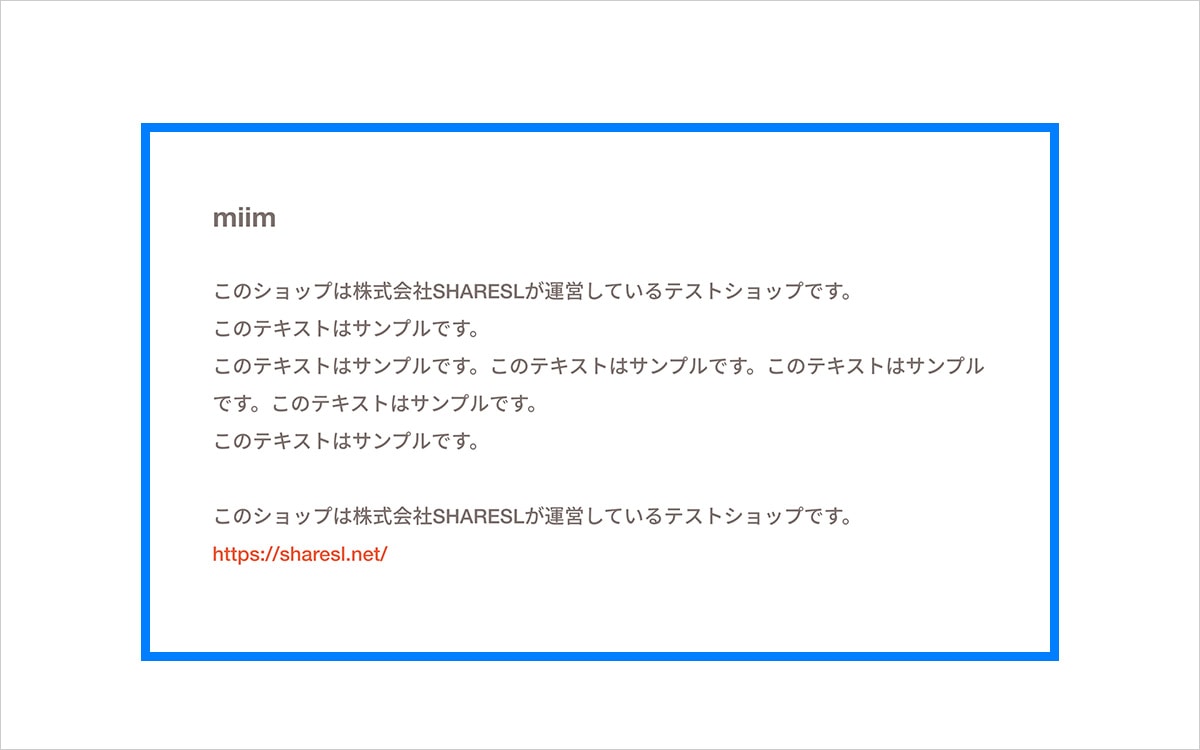
ABOUTページのコンセプトのすぐ下にBASE管理画面上で設定した「ショップの説明」が表示されます。
「ショップの説明」とは、BASE管理画面->右上->ショップ設定->ショップの説明のことです。
ショップ設定に設定した「ショップ名」が見出しになり、「ショップの説明」が説明文になる形で表示されます。
自動的に表示される仕様ですので、表示・非表示の切り替えはできません。

ショップ情報設定
「◆ ABOUTページ:ショップ情報を表示」以降の項目で設定できます。
お店の住所や営業時間といった詳細情報を表示できます。

◆ ABOUTページ:ショップ情報を表示
ONにすると表示、OFFにすると非表示になります。
├ ショップ画像(横1200以上推奨)
お店のイメージ画像をアップロードして設定できます。
推奨サイズ:横1200(px)以上
縦は特に制限はありませんが、画面に収まりきらないほど極端に縦長や横長に大きい場合は縮小表示されます。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ ショップ名
店名を任意のテキストで設定できます。
空欄の場合はBASE管理画面 -> ショップ設定 -> ショップ名で設定している名前が表示されます。
├ 郵便番号
お店の郵便番号を任意のテキストで設定できます。
空欄にすると表示されません。
├ 住所
お店の住所を任意のテキストで設定できます。
空欄にすると表示されません。
├ 営業時間
お店の営業時間を任意のテキストで設定できます。
空欄にすると表示されません。
└ Googleマップ URL
お店のGoogleマップへのリンクURLを設定できます。
設定するとマップへのリンクとして「Google Mapで見る」というボタンが表示されます。
空欄にすると表示されません。
※Mapの埋め込みではありません。
ABOUTページ追加コンテンツ設定
「◆ ABOUTページ:コンテンツを表示」以降の項目で設定可能です。
ABOUTページ「ショップ情報」の下に画像、タイトル、説明をセットとしたコンテンツをさらに追加できます。

◆ ABOUTページ:コンテンツを表示
ONにすると表示、OFFにすると非表示になります。
画像
任意の画像をアップロードして設定できます。
推奨サイズ:横930×縦620(px)
空欄の場合は表示されません。
※ BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
見出し
追加コンテンツの見出しを任意のテキストで設定できます。
内容
追加コンテンツの内容を任意のテキストで設定できます。
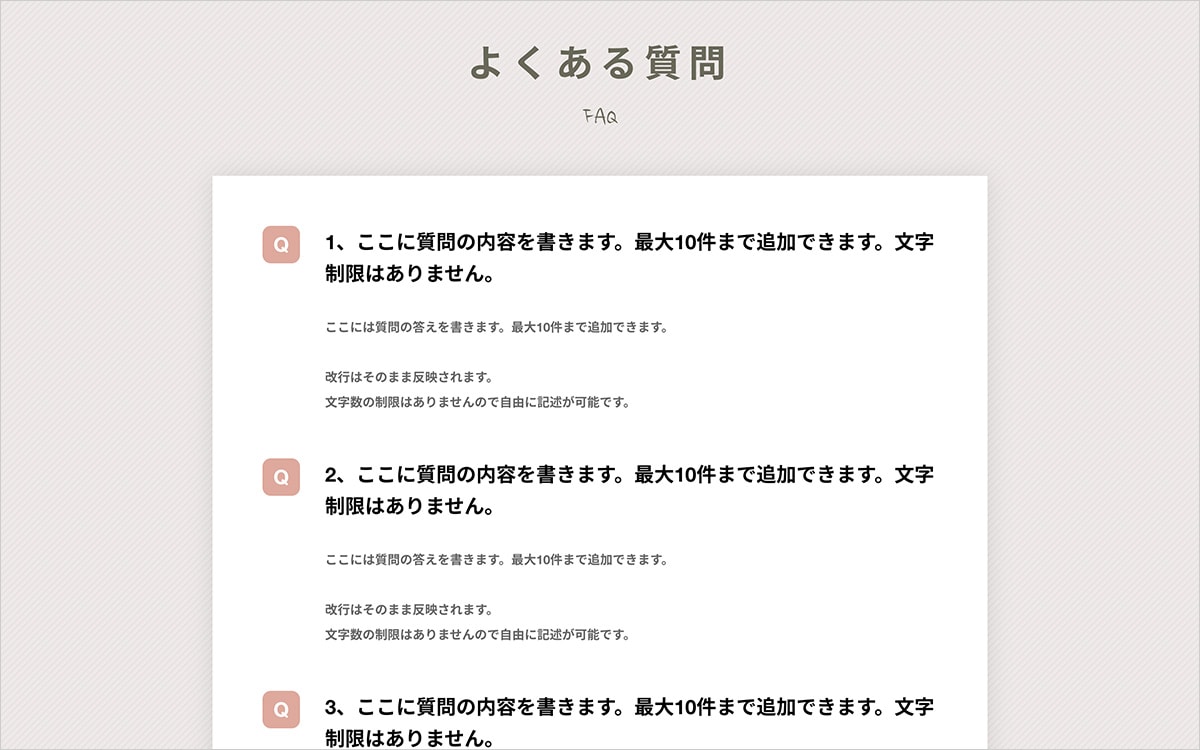
FAQ設定
「◆ ABOUT:FAQを表示」以降で設定できます。
ABOUTページにFAQ(よくある質問)を最大10個まで掲載できます。

◆ ABOUT:FAQを表示
ONにすると表示、OFFにすると非表示になります。
❶〜➓ FAQ:質問[1~10]
質問内容を任意のテキストで入力します。
└ FAQ:答え[1~10]
質問内容の答えをテキストで入力します。
リンクを入れたい場合はhtmlを使用します。
<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。
<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
その他の機能
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上にメールマガジン登録フォームが設置されます。
テーマ編集から説明文の変更が可能です。
メールマガジンApp自体の使い方については下記BASEの公式ページをご覧ください。
メールマガジン | BASE Apps
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
文字色
背景色を変更できます。
文字色
文字色を変更できます。
ボタン背景色
登録ボタンの背景色を変更できます。
ボタン文字色
登録ボタンの文字色を変更できます。
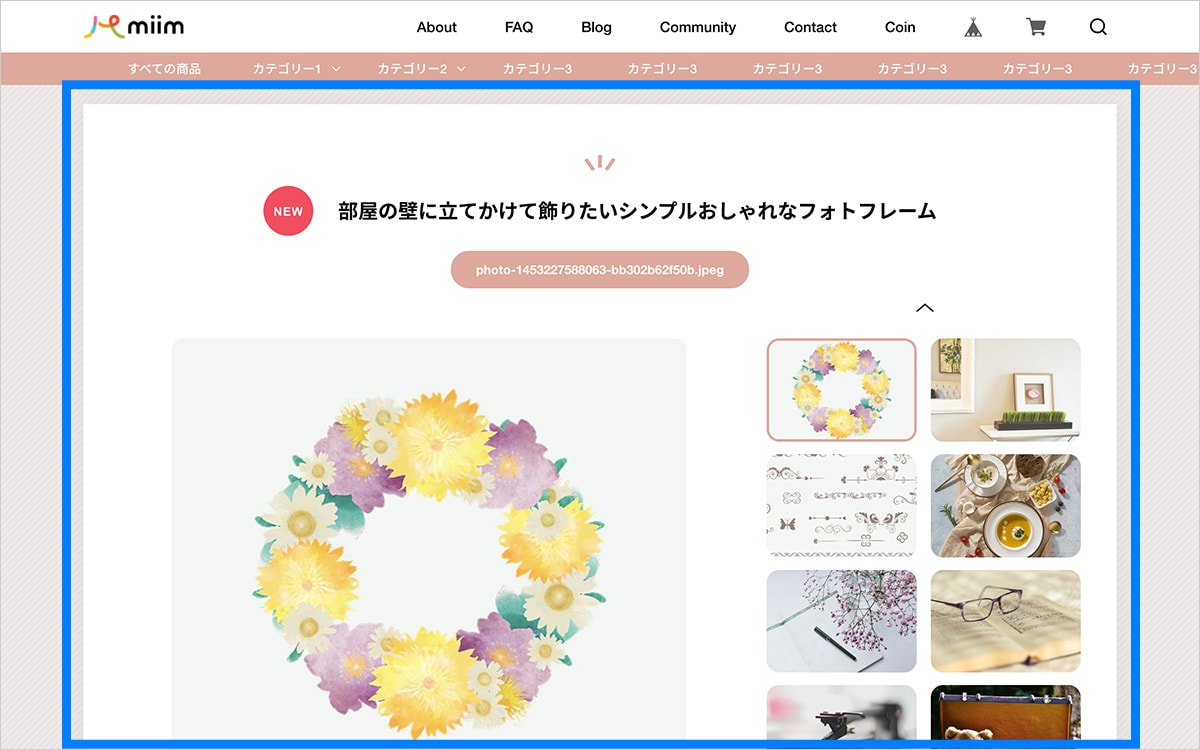
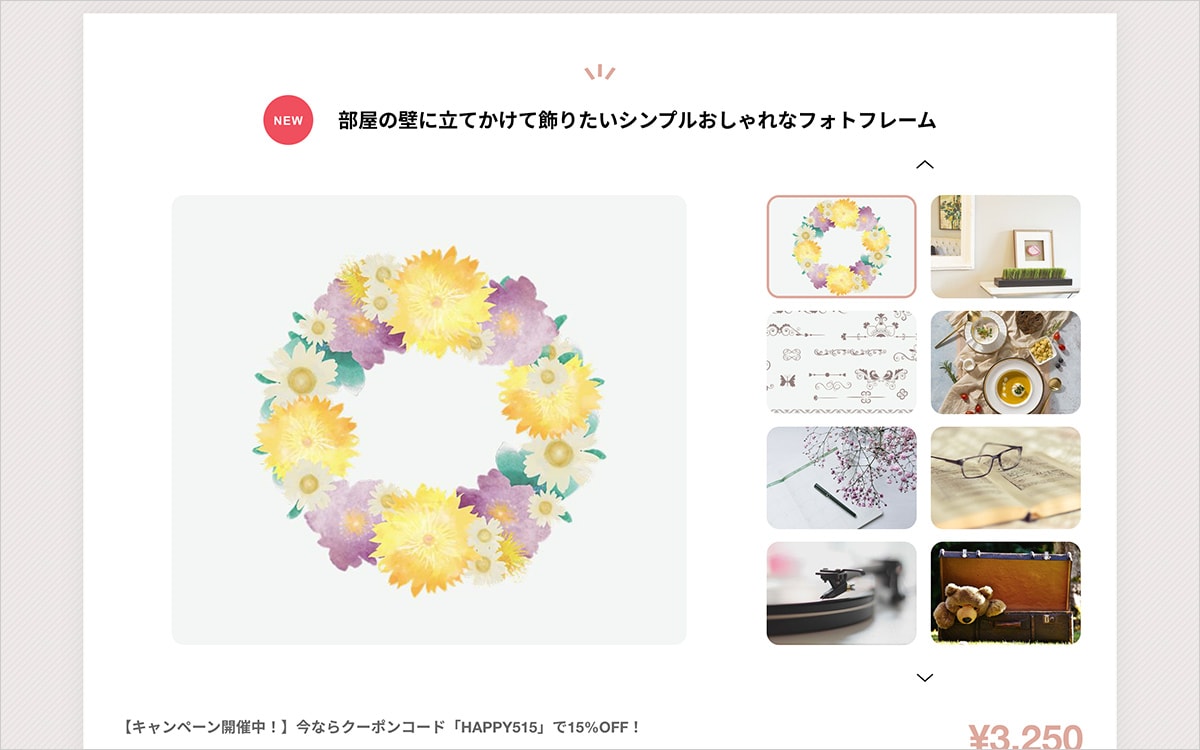
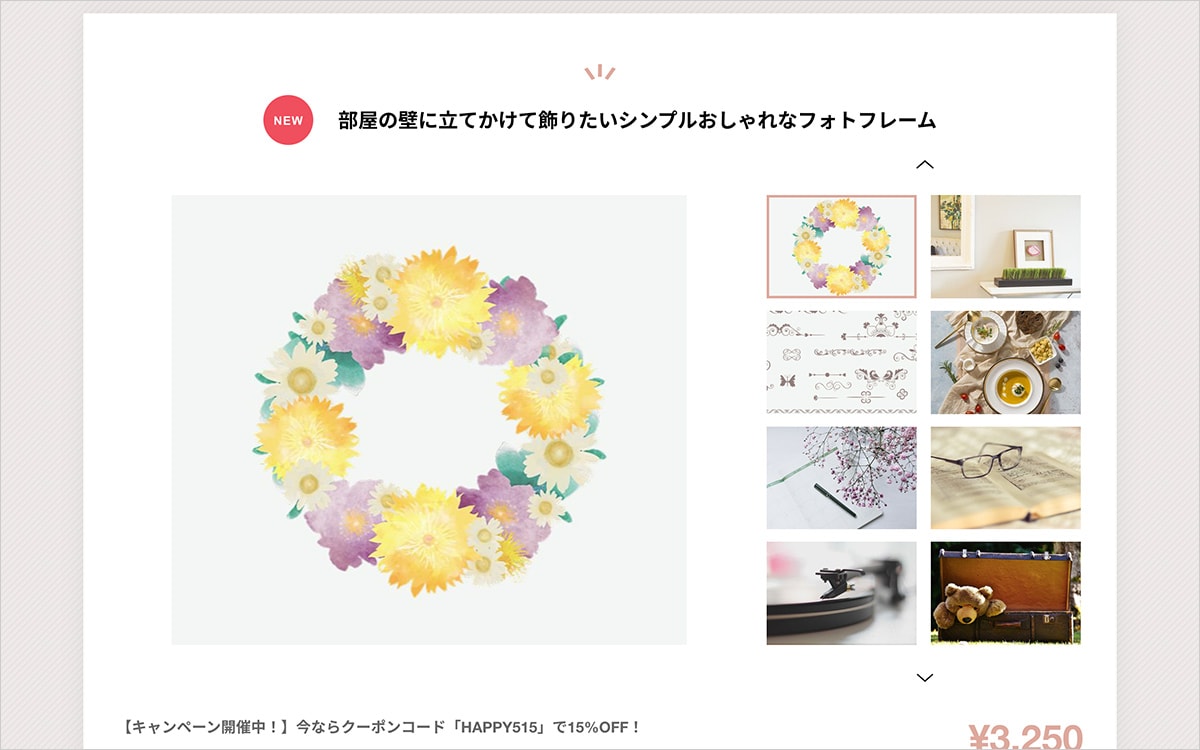
商品詳細ページ設定
「◆ 商品詳細:詳細テキスト フリースペース」以降の項目で設定できます。
任意のテキストを置けるフリースペース、購入ボタンの色変更、関連商品の表示設定ができます。
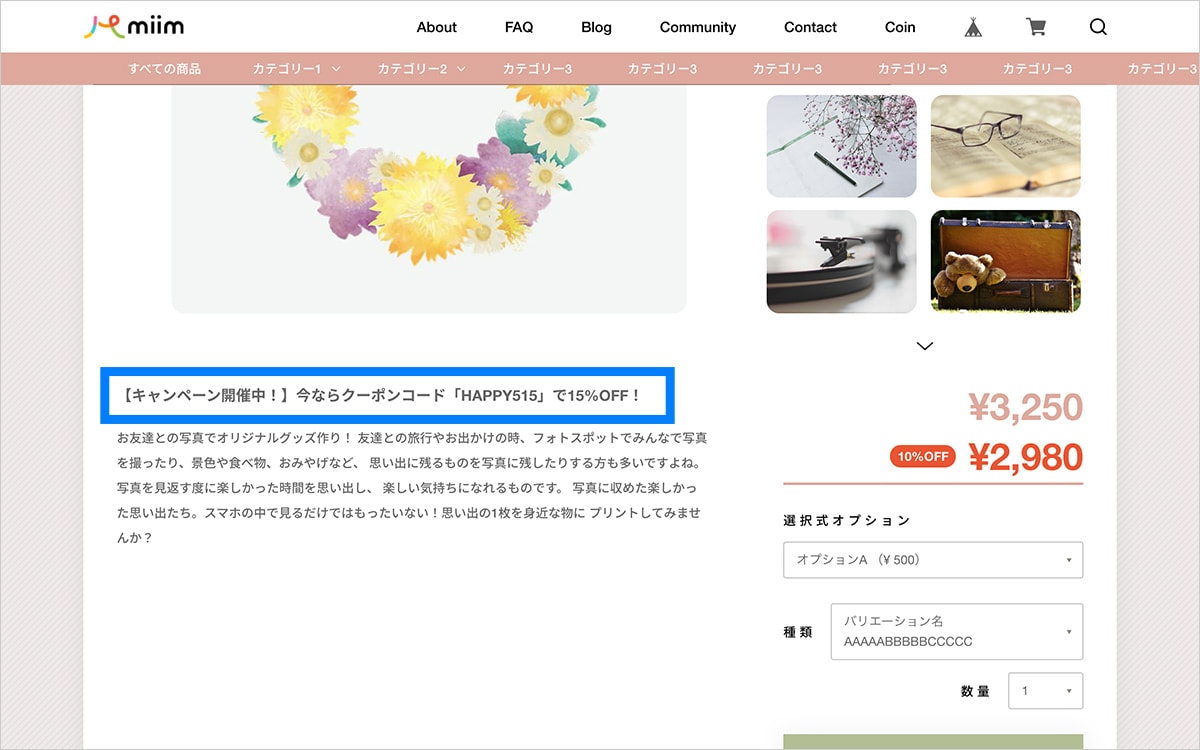
◆ 商品詳細:詳細テキスト フリースペース
商品情報の上にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項、クーポンAppを利用して発行した今使えるクーポンコードなど、
一括ですべての商品ページに掲載しておきたい情報などがあればお使いください。

├ 商品画像を角丸にする
ONにすると商品画像の角を丸くします。
OFFにすると通常表示になります。
デザインのアクセントとしてお使いください


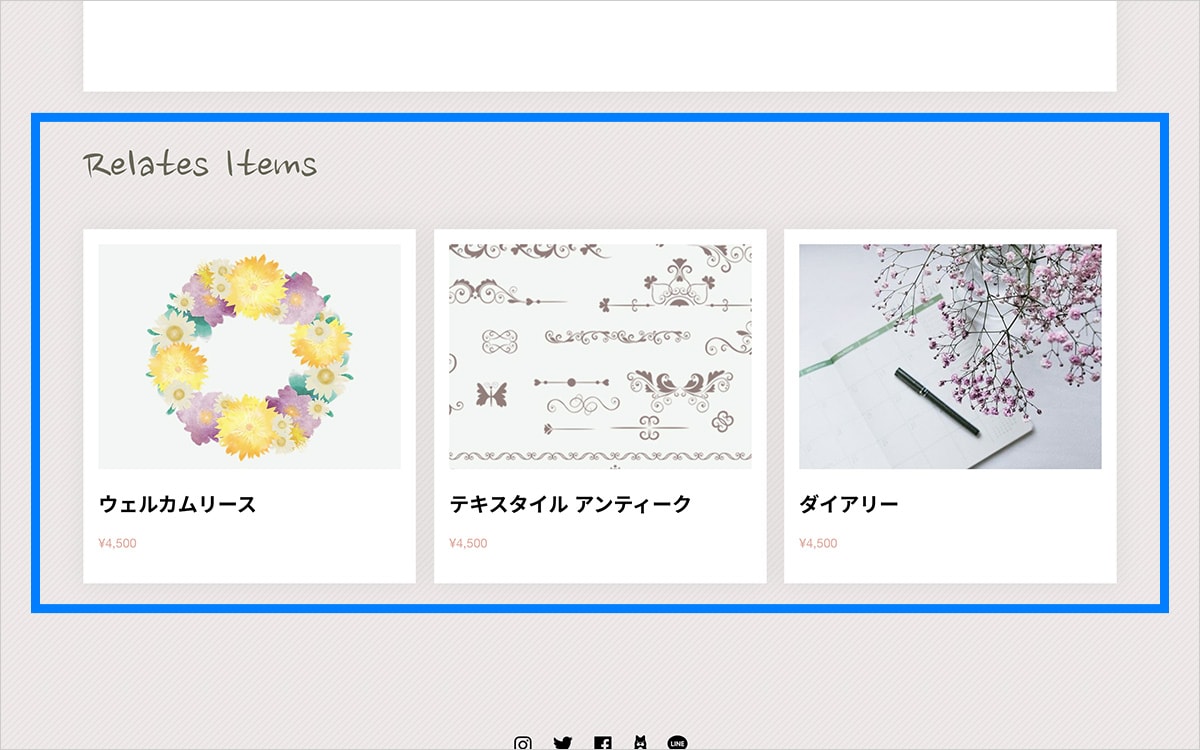
└ 関連商品を表示
商品詳細ページ下の「Related Items」と表示される関連商品の表示/非表示を切り替えられます。
ONにすると表示、OFFにすると非表示になります。

独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。
独自拡張になりますので上級者向けです。
意味がわかる方のみご使用ください。
※ こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のCSSの書き方やデザイン調整のサポートは無償ではお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマではメイン画像に動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとBASE側で用意されているデフォルトのテーマが表示されます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
縦最大150px
横最大300px
推奨サイズ121×30(参考)
※ヘッダーレイアウトがデフォルトの時
デザイン上、小さめのロゴの方がピッタリはまります。縦長のロゴはヘッダーのサイズを超えると自動的に縮小されてロゴが見えにくくなってしまいます。できるだけ推奨サイズに近いアスペクト比(縦横の比率)のものを設定することをオススメします。キャンペーン画像 PC
通常:横1440×縦90(px)
Retinaディスプレイ対応:横2880×縦180(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。キャンペーン画像 スマホ
通常:横750×縦90(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOP:スライド画像 PC
通常:横985×縦615(px)
Retinaディスプレイ対応:横1970×縦1230(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOP:スライド画像 スマホ
横750 × 縦800(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOP:バナー
横750×縦270(px)
高さは変更しても大丈夫ですが、複数設定する場合はすべての画像サイズを揃えた方がキレイです。 ※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOP:商品一覧上 フリービジュアル PC
通常:横1440×縦510(px)
Retinaディスプレイ対応:横2880×縦1020(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOP:商品一覧上 フリービジュアル スマホ
横750×縦600(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOP:商品一覧下 バナー
横700×縦180(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOP:ショップの特徴 アイコン画像
240×240(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。About:メイン画像
横950×縦600(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。About:ショップ画像
横1200×縦1560(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。About:コンテンツ画像
横930×縦620(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。商品画像
通常:横750×縦540(px)
Retinaディスプレイ対応:縦1500×縦1080(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。ブログ画像
横1200×縦720(px)
※BASEでアップロードサイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。ブログのサムネイルはBlog Appで投稿する際に埋め込んだ画像の中で1番上にある画像が設定されます。
スタンプや絵文字などの画像も含まれるため、サムネイルを調整したい場合は文章を書き始める前に画像を最上部に埋め込んでおくことをオススメします。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2022/04
-
メールマガジンAppに対応しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
-
年齢制限Appに対応しました。
- 2021/09
-
「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
- 2020/11
-
コミュニティAppに対応しました。
- 2020/08
-
「もっとみる」ボタンで商品を追加表示する際の不具合を修正しました。
- 2020/07
-
TOPページ スライドのリンクの不具合を修正しました。
CSSの軽微な修正を行いました。
- 2020/06
-
軽微なCSSの修正を行いました。
テイクアウトAppに対応しました。
その他のテンプレート
弊社では「miim」以外に11個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。