お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
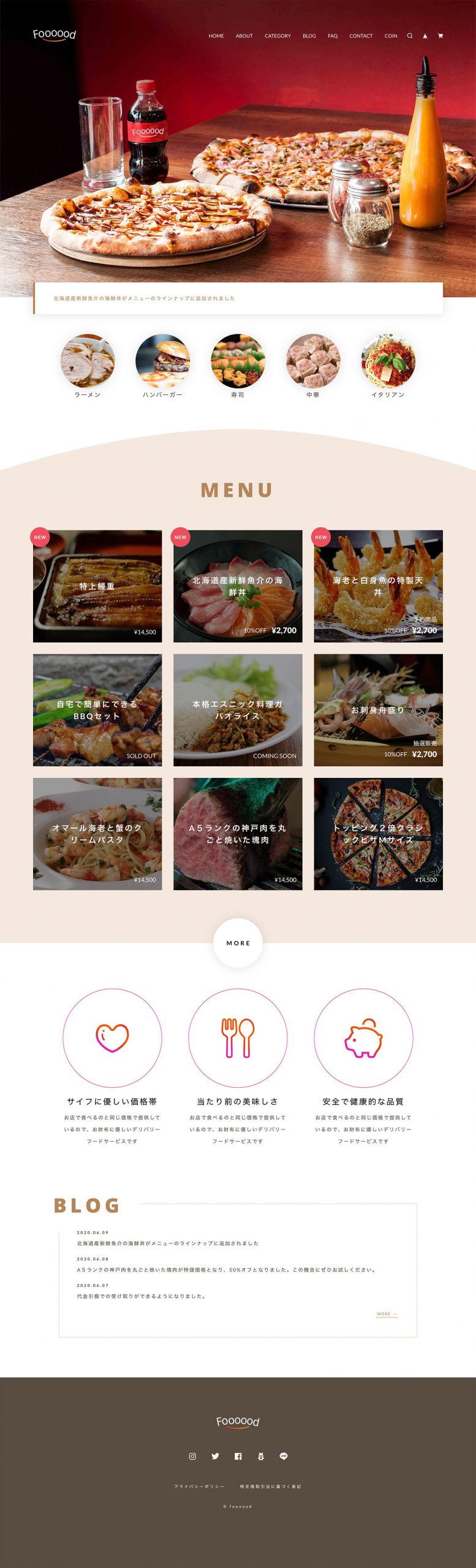
BASEデザインテーマ「Foooood」をBASEデザインマーケットにて販売中です。
新型コロナウイルスの影響で、飲食店なども通常営業以外にテイクアウトやデリバリーなど業態に工夫を求められる時代となりつつあります。それに伴って、ECサイトによる全国のお客様をターゲットにした商品の販売も増加の傾向にあります。そういった飲食店のショップオーナー様がBASEでECサイトを始めるに当たって、最初から扱いやすい様に「お取り寄せグルメサイト」をイメージしてデモデザインを起こしました。
「Foooood」は丸みがアクセントとなったフレンドリーなデザインですので、どんな商品でも気取らないポップな印象を与えられます。
デフォルトで落ち着いた色味を使っていますのであまり細かく設定しなくても商品画像さえ用意できればすぐに扱えるテーマとなっています。
もちろん色味を変えたり、不要なコンテンツを非表示にしたりと細かく幅広いカスタマイズが可能ですので、販売する商品によって印象をガラリと変えることも可能です。
弊社販売のテーマの中では設定が簡単で扱いやすいテーマとなっております。
ぜひご利用ください!
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | × 対応していません |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
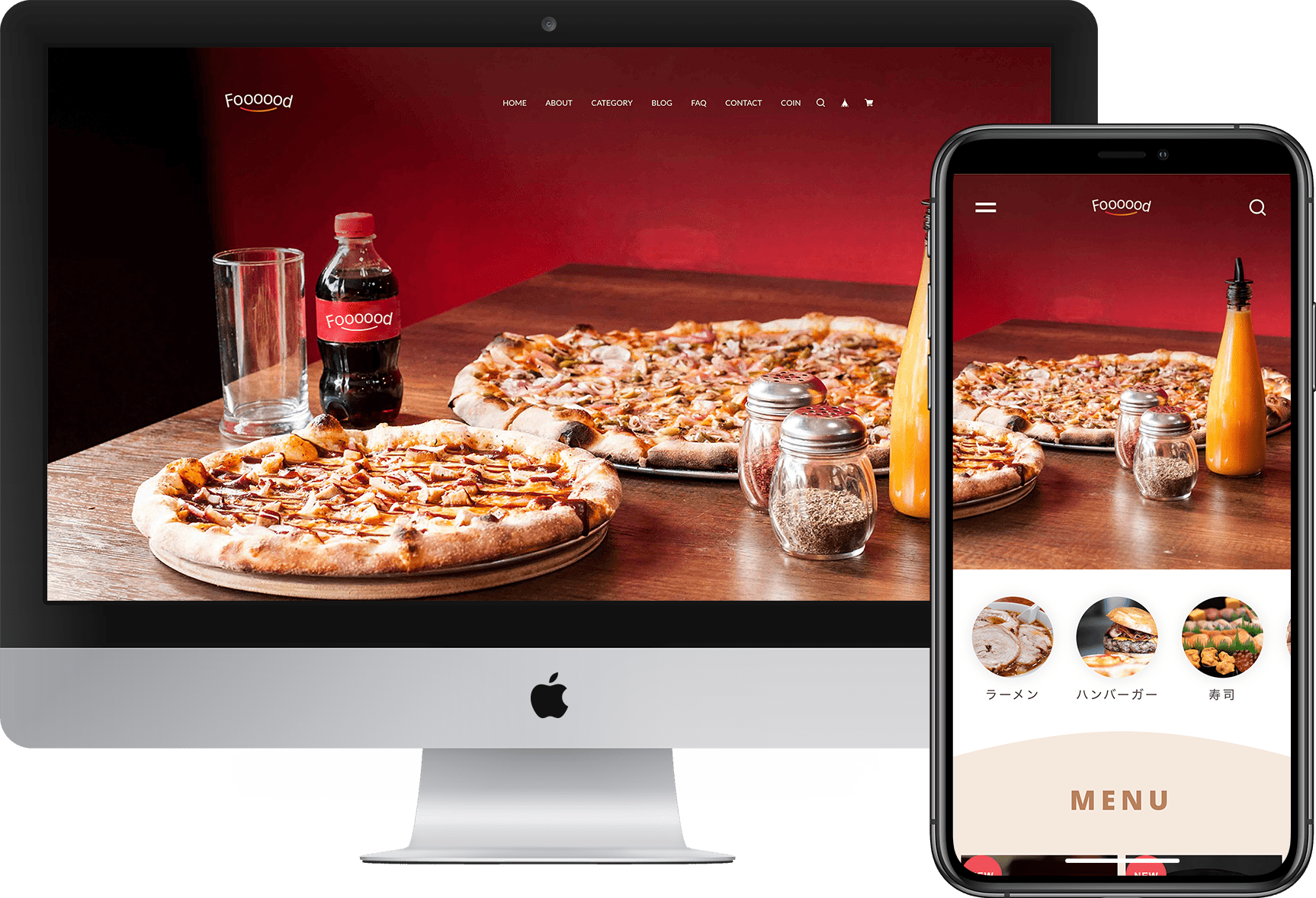
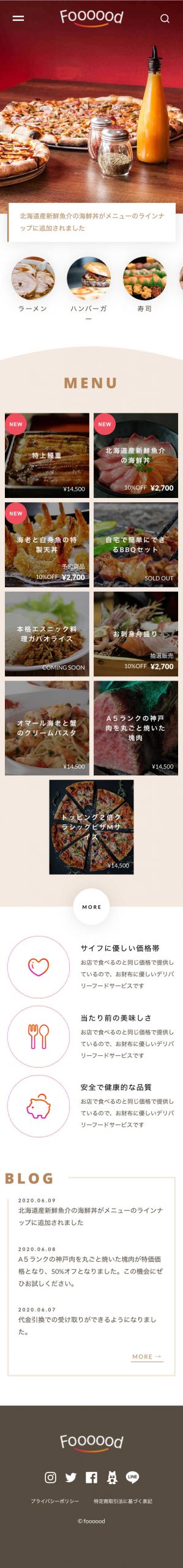
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「Foooood」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「Foooood」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「Foooood」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
カラー設定やフォント設定など、サイト全体で共通で使われているデザインの変更ができます。
メッセージAppの色変更
各カラーの一括調整
「テキストカラー」以降の項目で設定できます。
テーマ全体のカラー調整はここに記載のある項目から行うことができます。
一括でカラー調整できる項目はすべてデザインオプションの上の方にまとめてあります。
テキストカラー
全体の基本の文字色を一括で設定できます。
見出しやメニューなど、ここで変えられない文字色は個別に設定があります。
リンクテキストカラー
ブログの投稿記事など平文の中にあるリンクの文字色を一括で設定できます。
アクセントカラー
商品一覧の背景、お問い合わせフォームの背景、ブログリストの枠線など、
サイトのアクセントとなる色を一括で設定できます。


ポイントカラー
ボタン全般やFAQのアイコンなど、
ポイントで使われている背景色を一括で変更できます。
ポイントテキストカラー
ポイントカラーと同じ要素の文字色を一括で変更できます。
ポイントカラーを変更して文字の視認性が悪くなった際にお使いください。

ヘッダー/フッターカラー
ヘッダーとフッターの背景色を変更できます。
ヘッダーはスマホ表示時の固定ヘッダーや画像がない時の背景色に設定されます。


フォント設定
「◆ 全体:フォント」の項目で設定できます。
サイト全体で使うテキストのフォントを設定できます。
◆ 全体:フォント
サイト全体のフォントを選べます。
読みやすい4種類のフォントから選べます。
見出し設定
「◆ 見出し:フォント」以降の項目で設定できます。
各セクションに付いている見出しのフォント・文字色を変更できます。

◆ 見出し:フォント
見出しのフォントを選べます。
13種類のフォントから選べます。
└ 見出し:文字色
見出しの文字色を任意の色に変更できます。
ロゴサイズ設定
「◆ ロゴ画像:PC ヘッダーロゴサイズ」以降の項目で設定できます。
「ショップロゴ」から設定したロゴ画像のサイズの微調整が可能です。
◆ ロゴ画像:PC ヘッダーロゴサイズ
PC表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
100%にしてもナビゲーションなどに被らないように上限はあらかじめ設定されていますので、主に縮小にお使いください。
├ PC フッターロゴサイズ
PC表示時のフッターロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
├ スマホ ヘッダーロゴサイズ
スマホ表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
100%にしても他の要素と被らないように上限はあらかじめ設定されていますので、主に縮小にお使いください。
└ スマホ フッターロゴサイズ
スマホ表示時のフッターロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
テキストロゴ設定
「◆ テキストロゴ:フォント」以降の項目で設定できます。
「ショップロゴ」で画像ではなくテキストで表示させるロゴにした場合のロゴのカスタマイズができます。
◆ テキストロゴ:フォント
13種類の中から選べます。
├ PC ヘッダーロゴ:文字サイズ
PC表示時のヘッダーロゴの文字サイズを5段階で変更できます。
├ PC フッターロゴ:文字サイズ
PC表示時のフッターロゴの文字サイズを5段階で変更できます。
├ スマホ ヘッダーロゴ:文字サイズ
スマホ表示時のヘッダーロゴの文字サイズを5段階で変更できます。
└ スマホ フッターロゴ:文字サイズ
スマホ表示時のフッターロゴの文字サイズを5段階で変更できます。
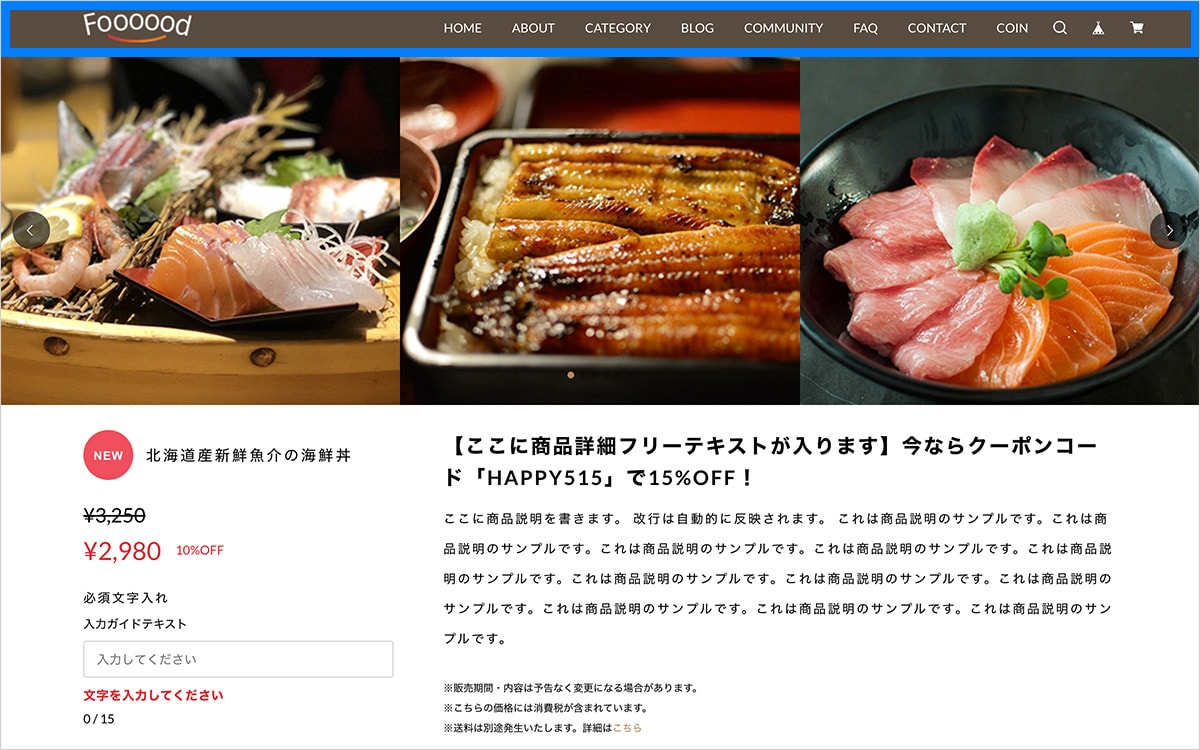
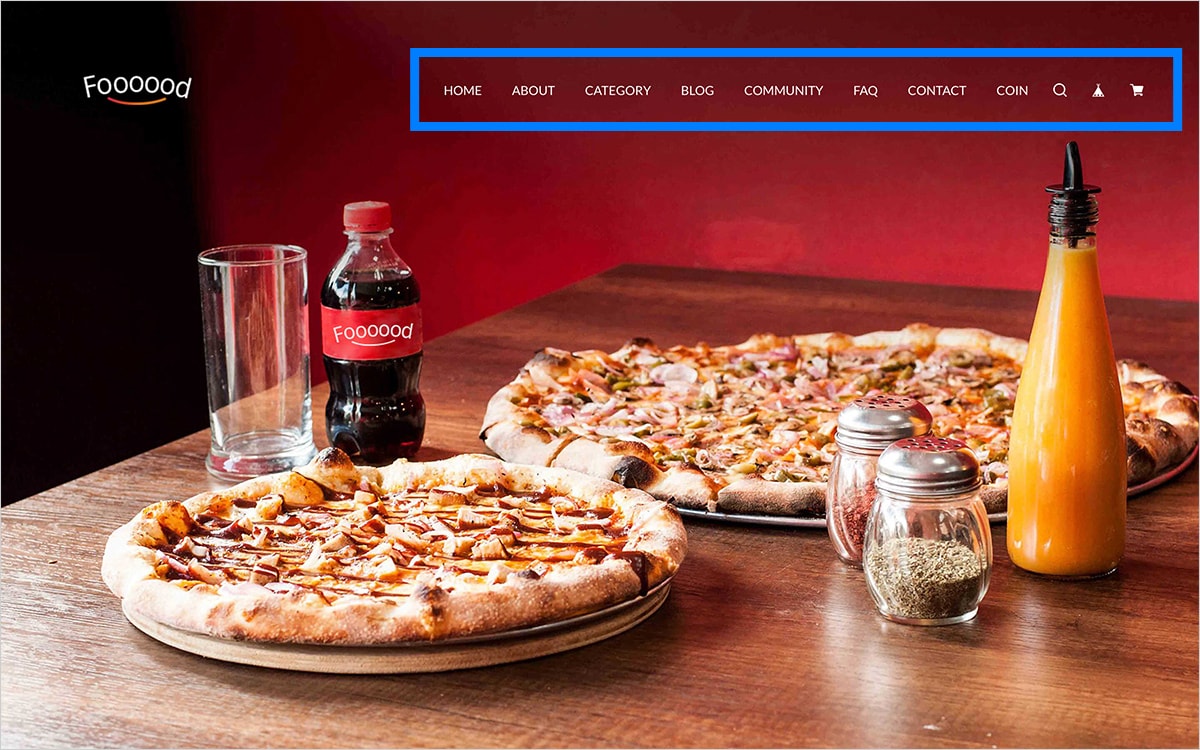
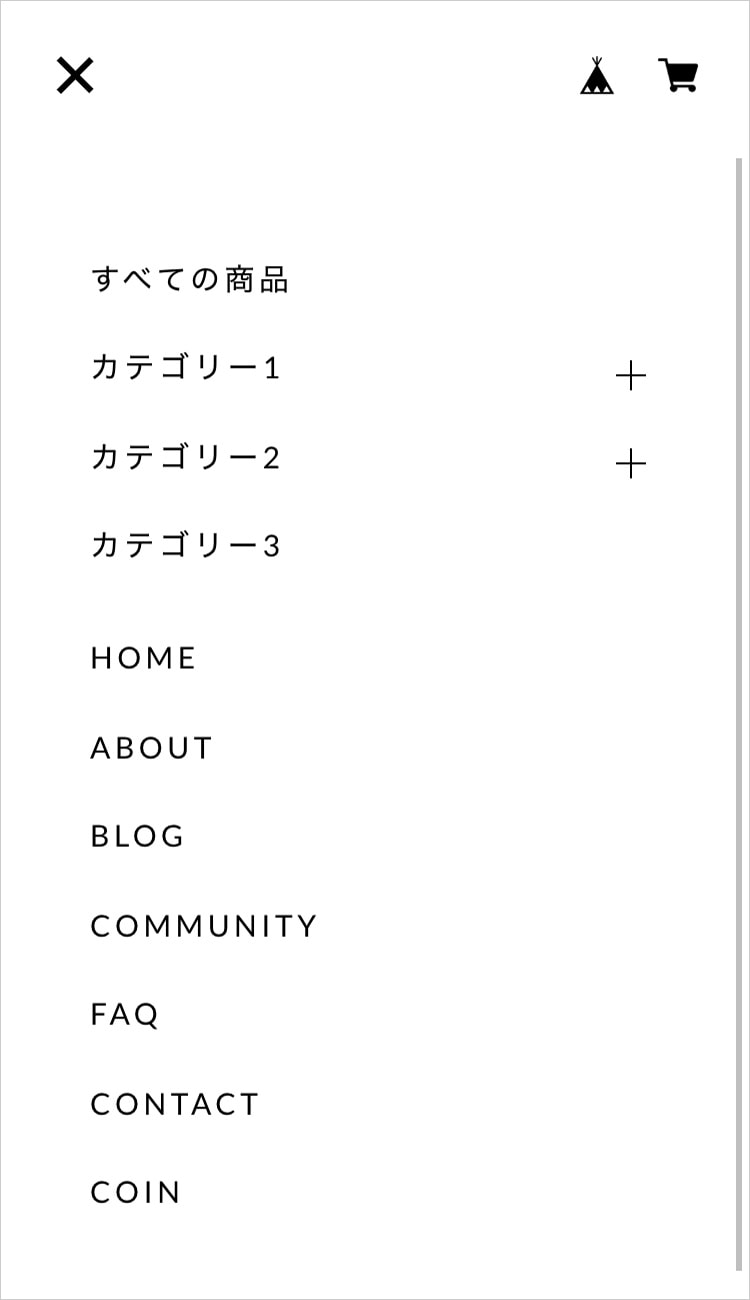
メニュー設定
「◆ メニュー:フォント」以降の項目で設定できます。
メニューの字体と色を変更できます。


◆ メニュー:フォント
13種類の中から選べます。
└ ナビゲーションの文字・アイコン色を白にする
ONにするとPC表示時のナビゲーションの文字・アイコン色を白にします。
OFFにすると黒になります。
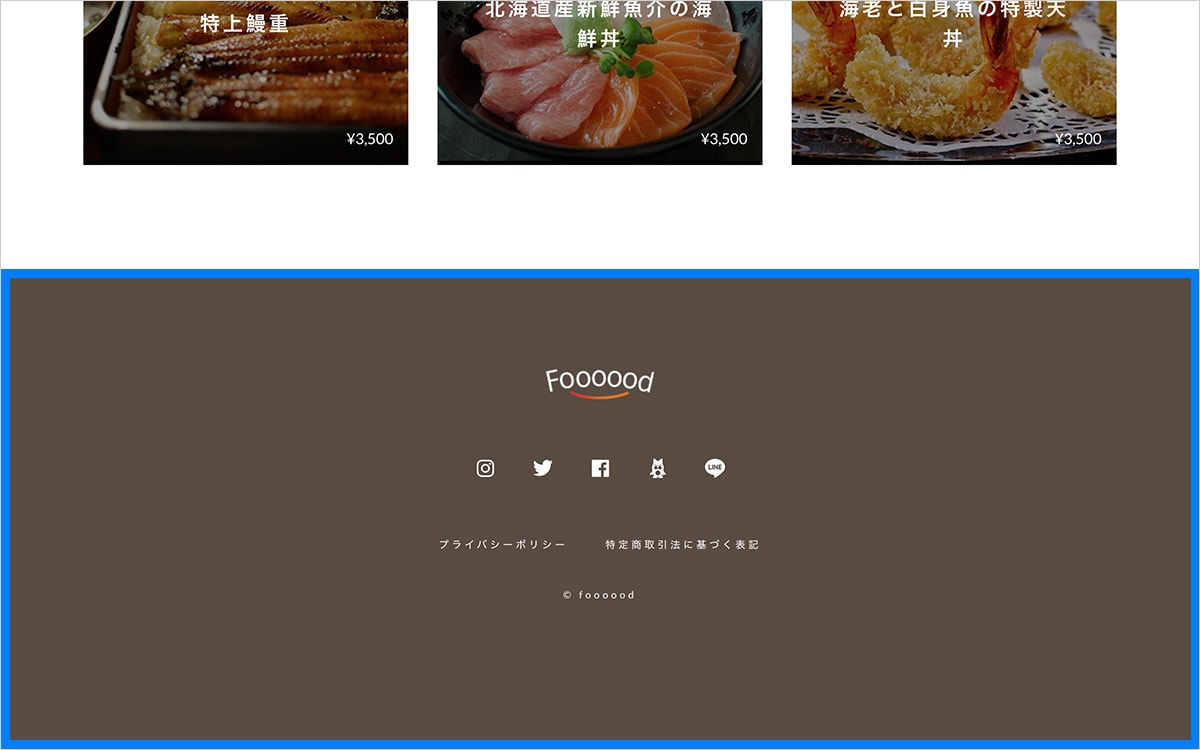
フッター設定
「◆ フッター:文字色」以降の項目で設定できます。
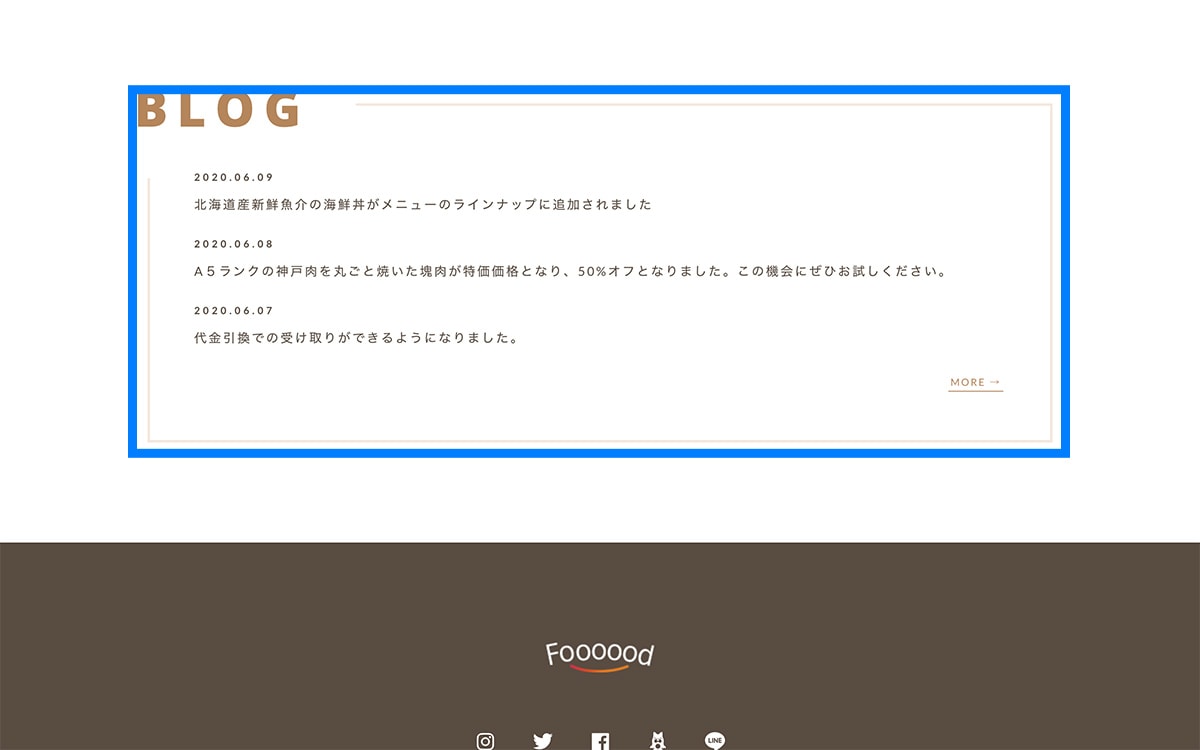
フッターの文字色やロゴ・SNSアイコンの表示設定ができます。

◆ フッター:文字色
フッターの文字色を変更できます。
ロゴを表示
ONにすると表示、OFFにすると非表示にします。
デフォルトは表示するようになっています。
SNSアイコンを表示
ONにすると表示、OFFにすると非表示にします。
デフォルトは表示するようになっています。
※ 各種SNSアイコンごとの表示/非表示やリンク先については、デザイン編集でなくBASEの管理画面から設定したものが反映されます。具体的には、BASE管理画面->ショップ設定->SNS設定にBASEから設定できるSNSアカウントの入力欄がありますので該当のSNSアカウントを入力・保存すると反映されます。
YouTubeなどの記載のないものに関しては今のところこのテーマでは設定できませんので予めご了承ください。
TOPページ
TOPページのみで調整できる設定について
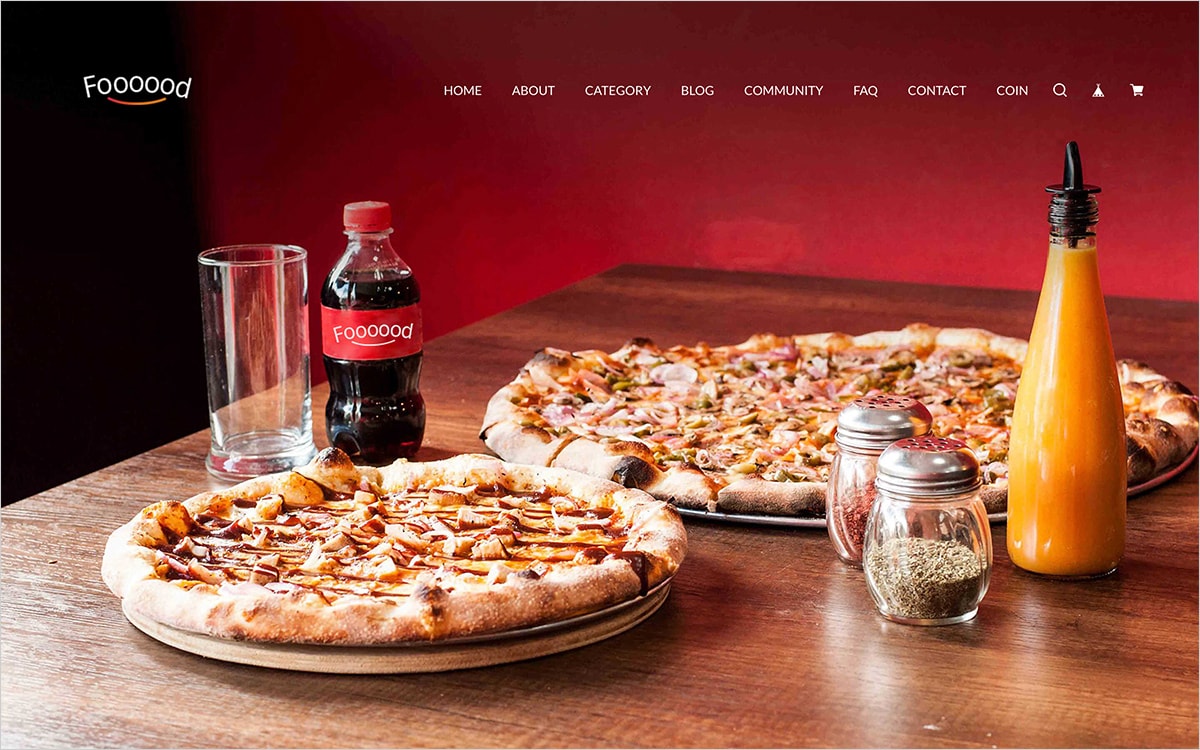
メインビジュアル設定
「◆ TOP:メインビジュアルを表示」以降の項目で設定できます。
TOPページ最上部のメインビジュアルを設定できます。
◆ TOP:メインビジュアルを表示
ONにすると表示、OFFにすると非表示になります。
├ PC画像(横2880 × 縦1800推奨)
PC表示時に、表示させたい画像をアップロードして設定できます。
推奨サイズ:横2880 × 縦1800(px)
※ メインビジュアルを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

└ スマホ画像(横750×縦900推奨)
スマホ表示時に、表示させたい画像をアップロードして設定できます。
推奨サイズ:横750×縦900(px)
※ メインビジュアルを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

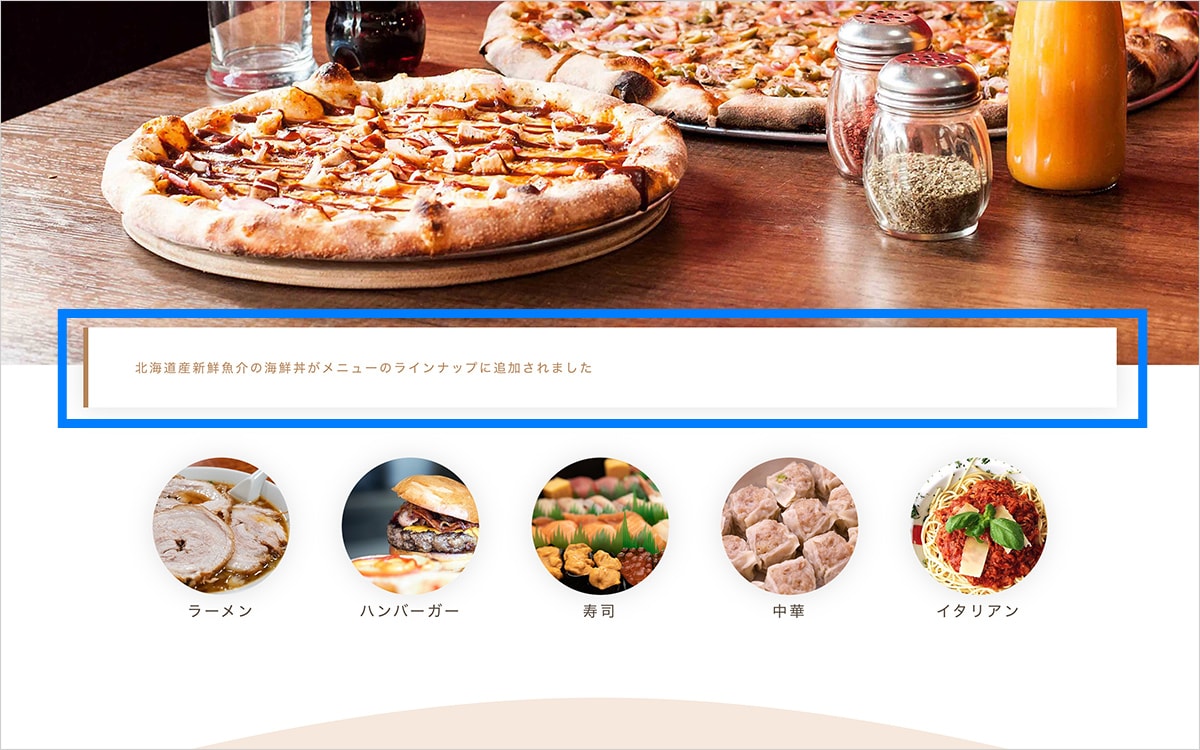
ブログ記事固定表示(Blog App)
「TOP:ブログ固定記事 背景色」以降の項目で設定できます。
Blog App利用時、記事を投稿する際「この記事を固定にする」にチェックを入れるとTOPページ上部(メインビジュアル下)にリンクとして表示されます。
その表示の配色を変更できます。

TOP:ブログ固定記事 背景色
ブログ固定記事表示エリアの背景色を変更できます
└ 文字色
ブログ固定記事表示エリアの背景色を変更して文字の視認性が悪くなった場合に調整用としてお使いください。
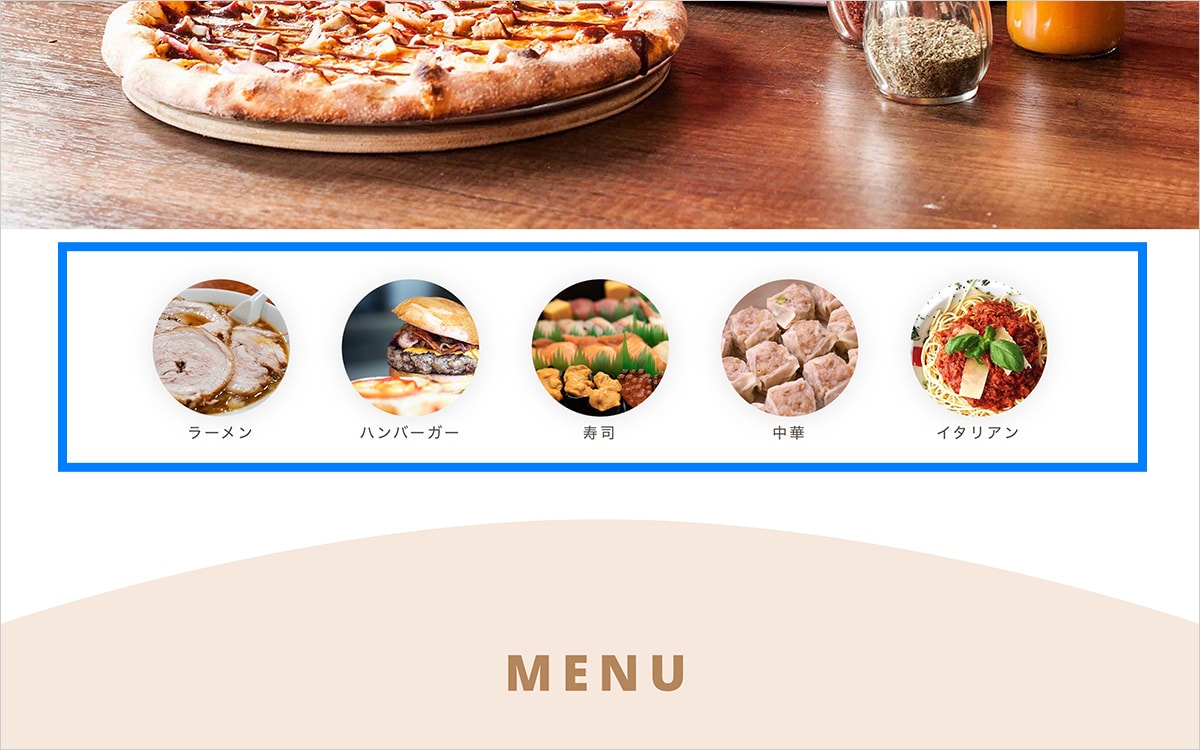
ピックアップ設定
「◆ ピックアップを表示」以降の項目で設定できます。
TOPページ・カテゴリー・検索ページにピックアップエリアを設定できます。
TOPページでは商品一覧の上、カテゴリー・検索ページでは商品一覧の下に、
画像とタイトルをセットにしたピックアップを5件まで設定できます。
手動での入力にはなりますが、カテゴリーページへのリンクとして使うことがおすすめです。

◆ ピックアップを表示
ONにすると表示、OFFにすると非表示になります。
├ ピックアップ❶〜❺:画像(横330×縦330推奨)
任意の画像をアップロードして設定できます。
推奨サイズ:横330 × 縦330(px)
表示時に自動的に正方形になりますので、なるべく正方形に近い形の方がおすすめです。
※画像は必須となります。画像なしでタイトルのみの表示はできません。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ ピックアップ❶〜❺:タイトル
タイトルを設定できます。
あまり文字数が長すぎるとと見栄えが悪くなりますので、
2〜3行以内で収まるように調整することをおすすめします。
├ ピックアップ❶〜❺:リンク先URL
リンクをつけることができます。
└ ピックアップ❶〜❺:リンクを新規ウィンドウで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。
ONにすると新規ウィンドウで開きます。
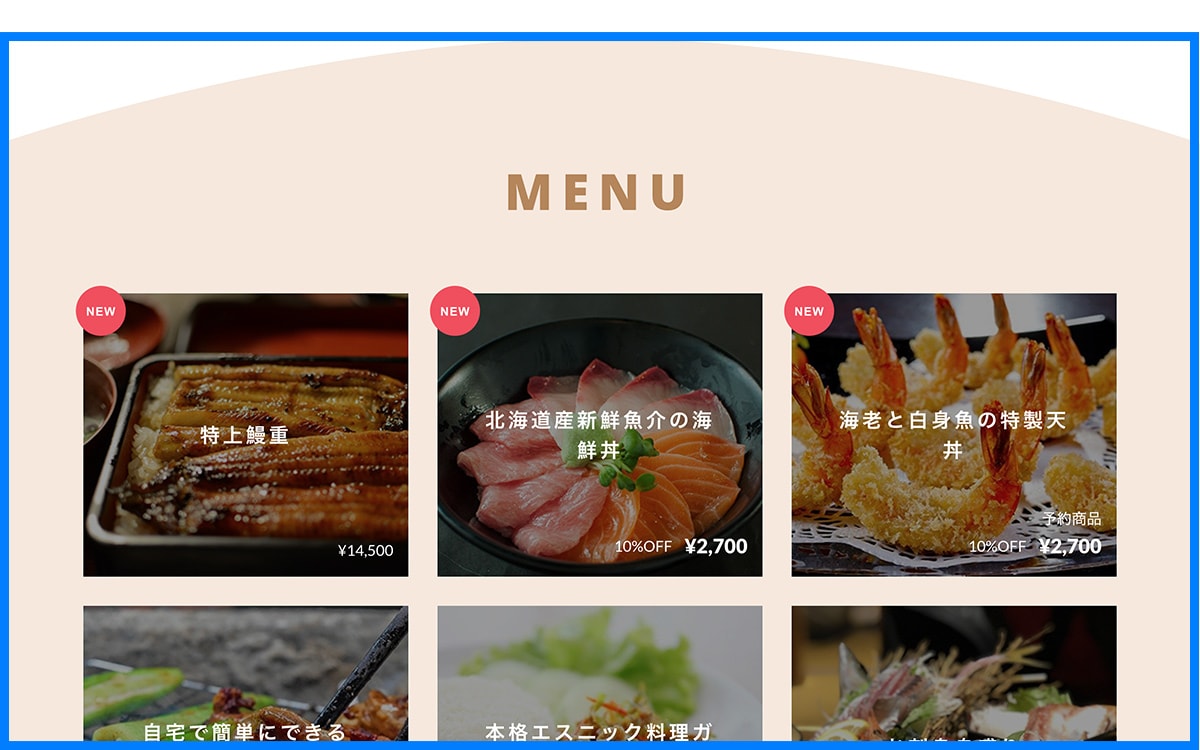
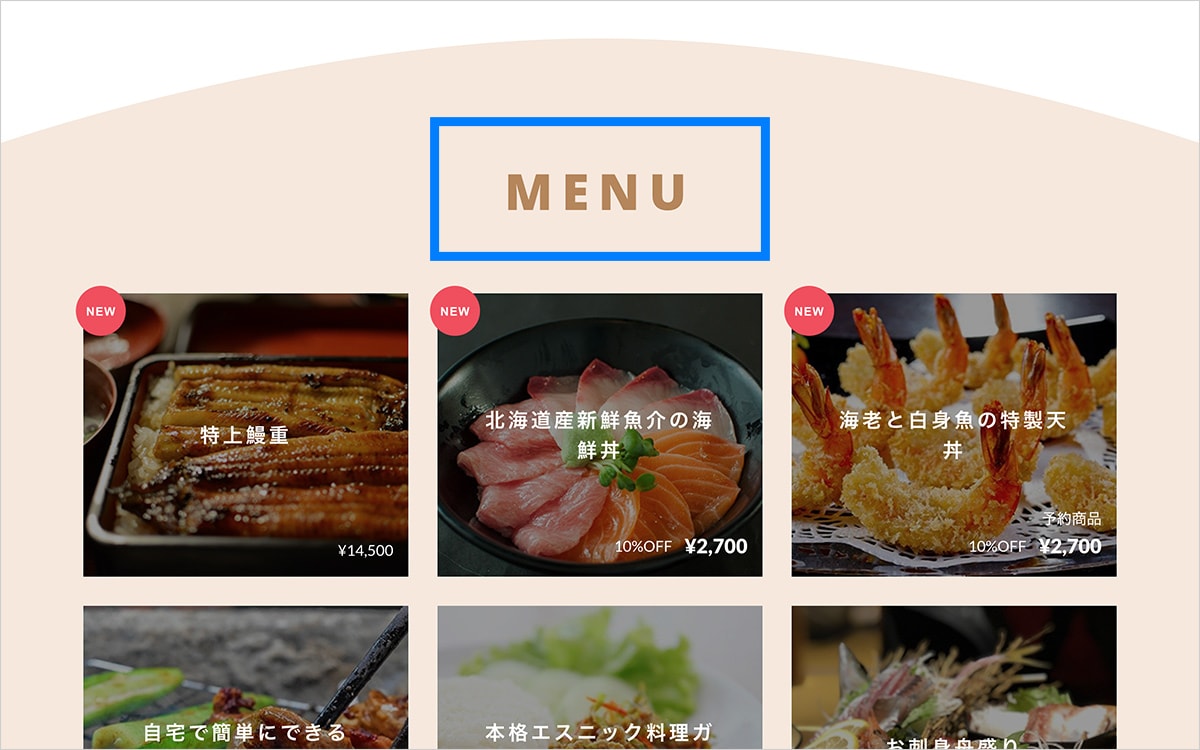
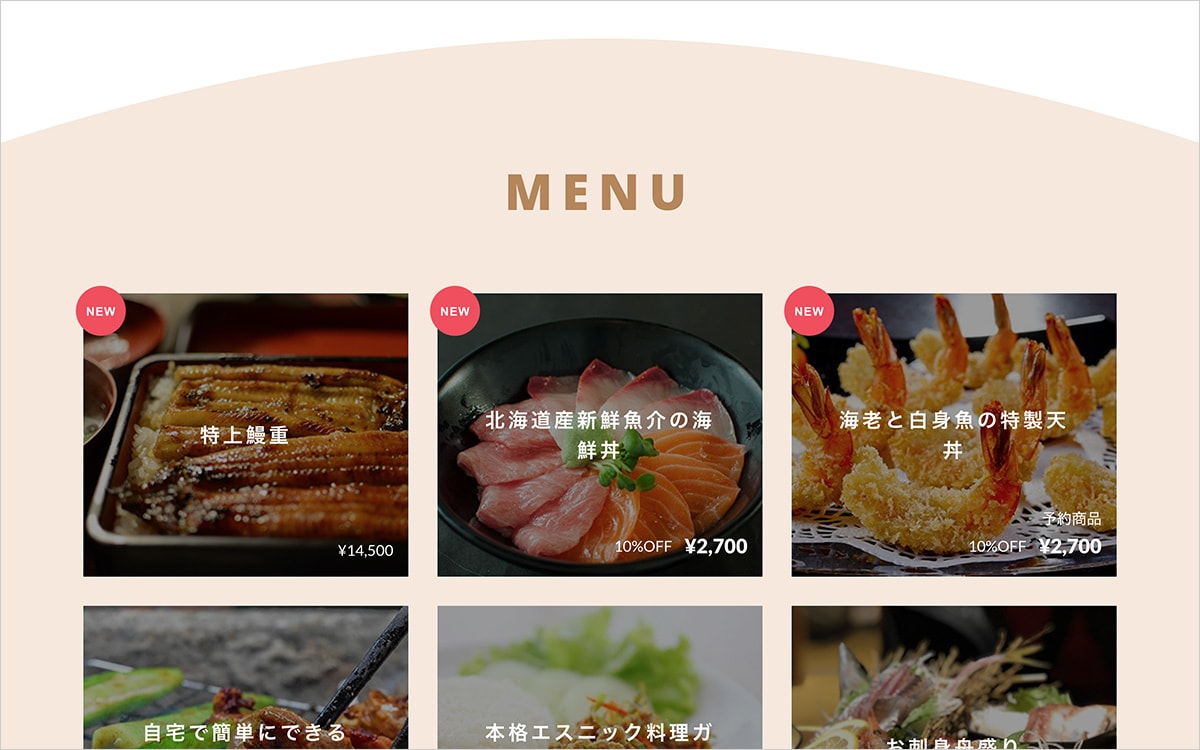
商品一覧設定
「◆ TOP:商品一覧を表示」以降の項目で設定できます。
商品一覧の表示に関する設定ができます。
※ 商品登録はデザイン編集画面ではできませんのでBASE管理画面「商品管理」から行ってください。

◆ TOP:商品一覧を表示
TOPページの商品一覧をONにすると表示、OFFにすると非表示にします。
└ 画像を幅いっぱいに合わせる(※画像が小さい場合は引き延ばされます)
ONにするとすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。
OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になります。
※ONにすると、画像が小さい場合に引き延ばされます
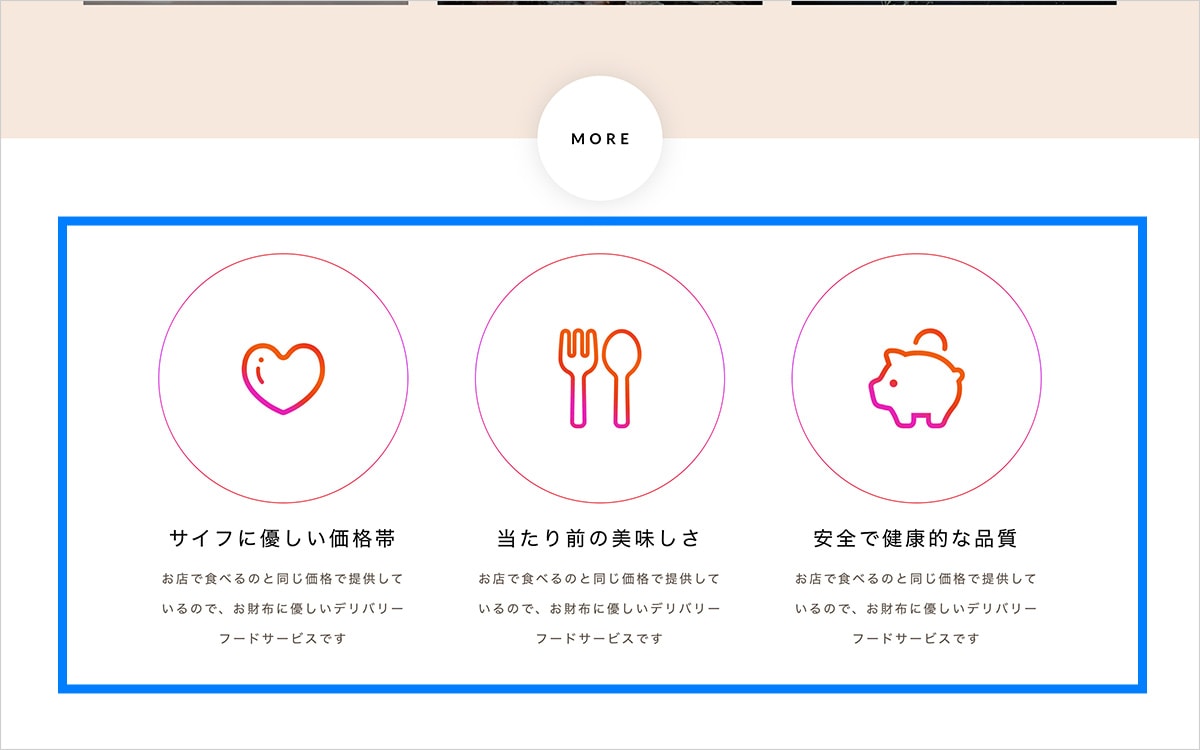
ショップの特徴設定
「◆ TOP:ショップの特徴」以降の項目で設定できます。
TOPページにショップの簡単な特徴を掲載できるエリアです。(アイコン・特徴・概要)というグループを1つとして、最大3つまで追加できます。TOPページにショップのことが簡単にわかるコンテンツがあると、お客様もどんなお店かわかりやすいと思いますのでぜひご利用ください。

◆ TOP:ショップの特徴
ONにすると表示、OFFにすると非表示にします。
├ ❶〜❸ アイコン画像(横600×縦600推奨)
推奨サイズ:600×600(px)
自動的に正方形になりますので、なるべく正方形に近い形がおすすめです。
※空欄にすると表示されません。
※拡張子が「.svg」形式の画像はBASEではアップロードできません。
アイコンをお持ちでない場合は、Font AwesomeやIcoMoonといったところで無料で利用できるものがありますので良ければご利用ください。
├ ❶〜❸ 特徴【表示する場合に必須】
任意のテキストを設定できます。
下に概要文がつきますので、キャッチコピー的に10文字以内程度の短文で設定することをオススメします。
空欄にすると画像も概要も表示されなくなりますので表示するには必須項目になります。
├ ❶〜❸ 概要
任意のテキストを設定できます。
入力する際の改行は反映されます。(連続する改行は1つになります)
ここに何百文字も記載するのは不自然ですので、あくまでも30文字程度、3行で収まるぐらいの簡単な説明としてお使いいただけると良いかと思います。
3つとも文字数を同じぐらいに合わせると違和感なく表示できます。
├ ❶〜❸ リンク先URL
リンクをつけることができます。
├ ❶〜❸ リンクを新規ウィンドウで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。
ONにすると新規ウィンドウで開きます。
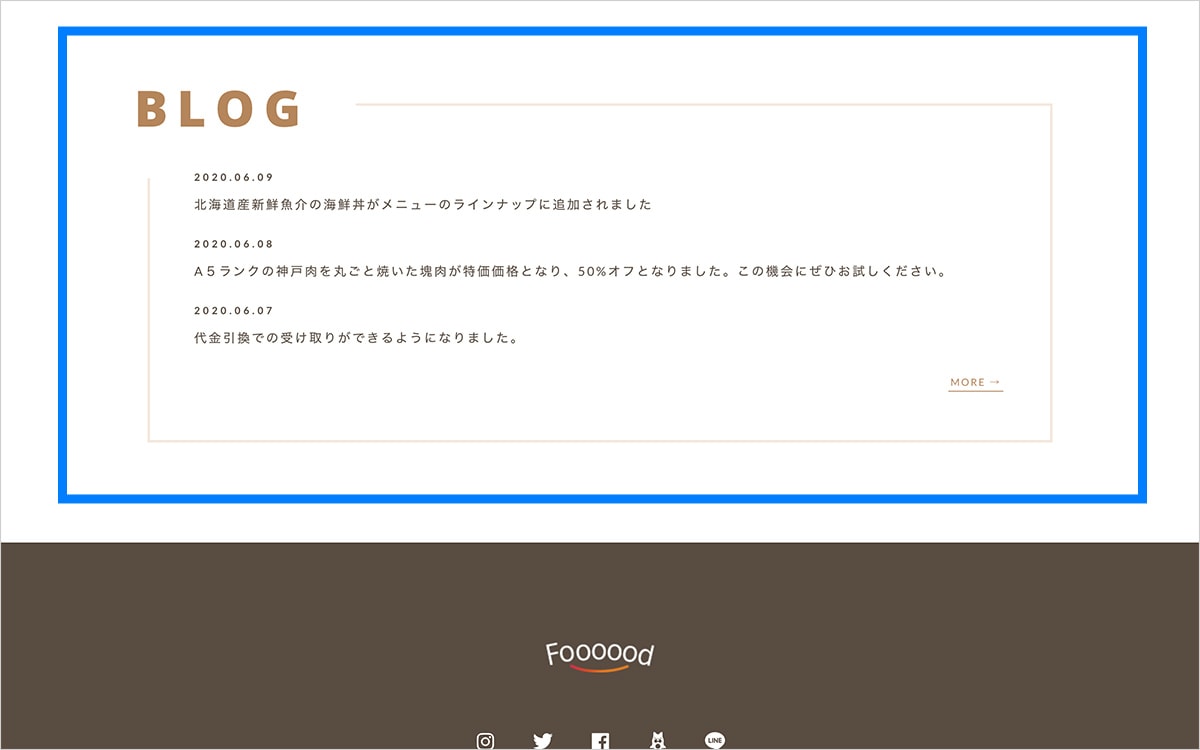
ブログリスト設定(BLOG App)
「◆ TOP:ブログを表示」以降の項目で設定できます。
Blog App利用時にブログリストをTOPページに表示できます。
表示の順番は新着順となります。(変更不可)
表示件数は最大2~10件に設定できます。

◆ TOP:ブログを表示
ONにすると表示、OFFにすると非表示にします。
└ 最大記事数
表示する記事数の最大値を2~10の選択肢から設定できます。
ABOUTページ
ABOUTページに関する設定について。
コンセプトやショップ情報やFAQなど、お店についてのコンテンツをより詳しく掲載できます。
メイン画像
「◆ ABOUT:メイン画像を表示」以降の項目で設定できます。
ABOUTページ最上部にメイン画像を設定できます。
◆ ABOUT:メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
├ PC:メイン画像(横2880 × 縦1140推奨)
PC表示用の画像をアップロードして設定できます。
縦2880×縦1140(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

└ スマホ:メイン画像(横750× 縦570推奨)
スマホ表示用の画像をアップロードして設定できます。
縦750×縦570(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

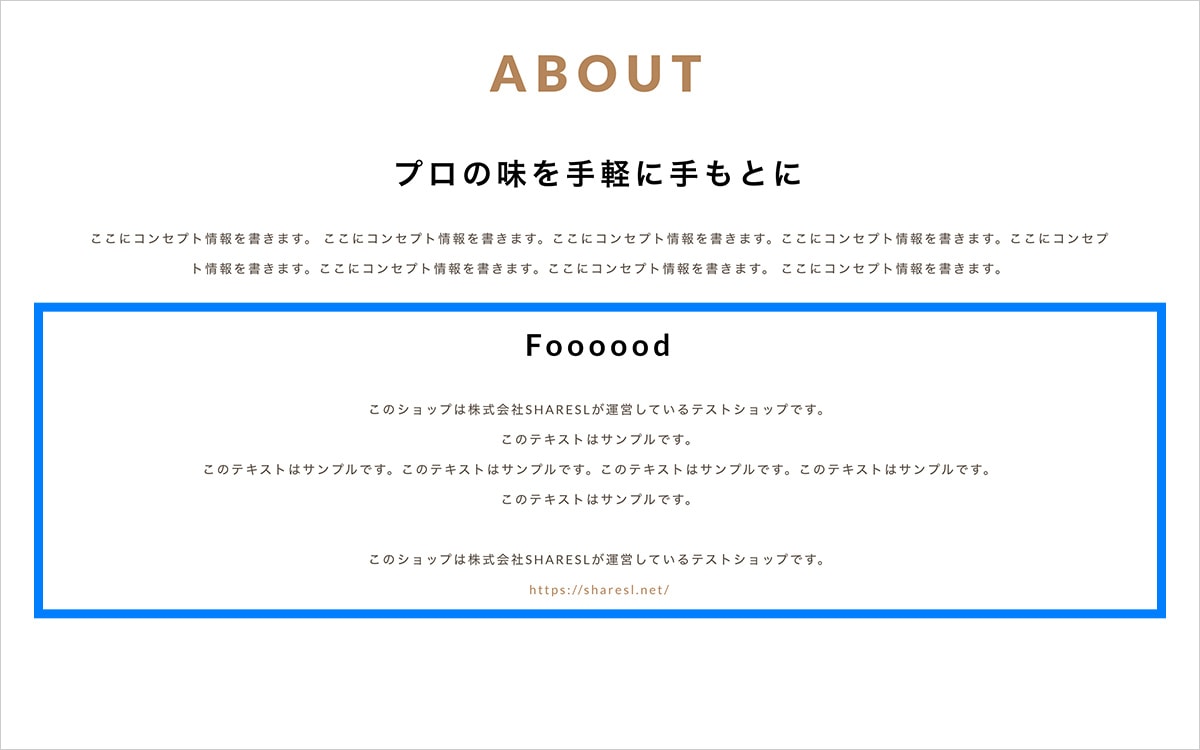
コンセプト設定
「◆ ABOUT:コンセプトを表示」以降の項目で設定できます。
ABOUTページにコンセプトとしてテキストコンテンツを追加できます。

◆ ABOUT:コンセプトを表示
ONにすると表示、OFFにすると非表示にします。
├ タイトル
コンセプトのタイトルを設定できます。
改行は<br>タグが使えます。
└ 概要
コンセプトの詳細テキストを設定できます。
改行は<br>タグが使えます。
ショップの説明設定
ABOUTページのコンセプトのすぐ下にBASE管理画面上で設定した「ショップの説明」が表示されます。
「ショップの説明」とは、BASE管理画面->右上->ショップ設定->ショップの説明のことです。
ショップ設定に設定した「ショップ名」が見出しになり、「ショップの説明」が説明文になる形で表示されます。
自動的に表示される仕様ですので、表示・非表示の切り替えはできません。

YouTube動画設定
「◆ ABOUT:YouTube動画を表示」以降の項目で設定できます。
ABOUTページにYouTube動画を埋め込み表示することができます。

◆ ABOUT:YouTube動画を表示
ONにすると表示、OFFにすると非表示になります。
└ YouTube埋め込みコード
YouTubeで該当の動画ページから「共有」=>「埋め込む」で表示されるiframeの埋め込みコードをコピーしてきてここにそのまま貼り付けると表示されます。
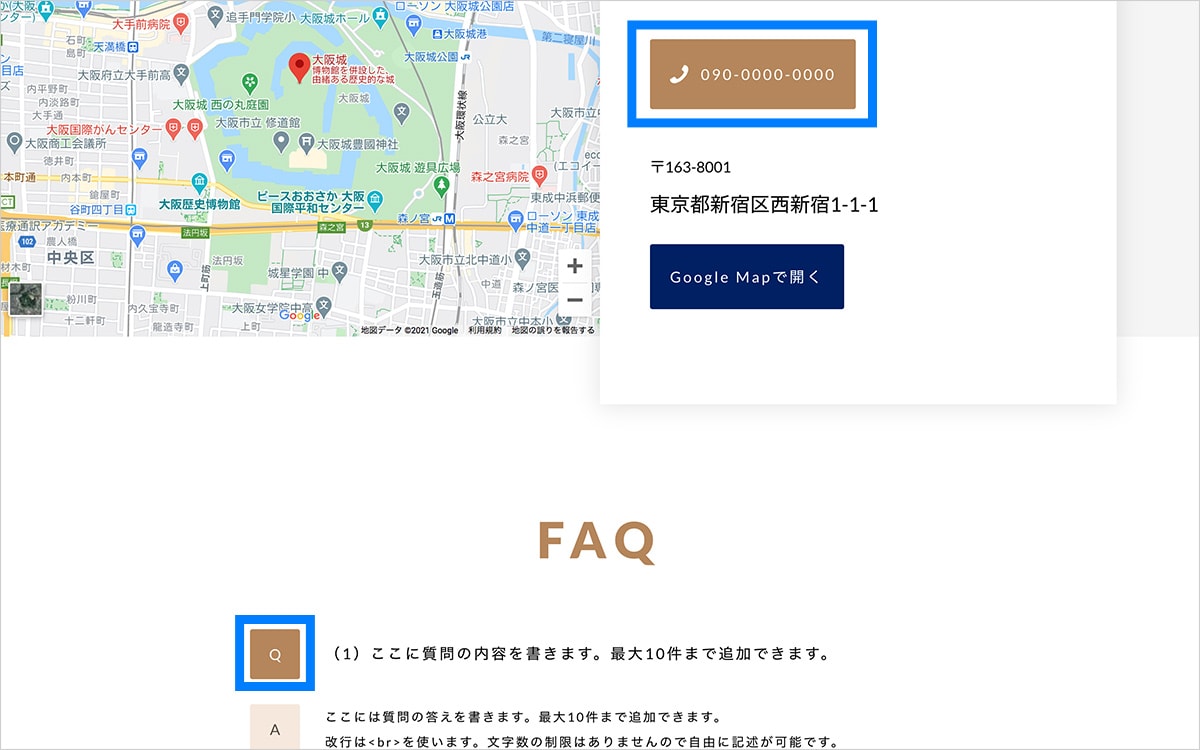
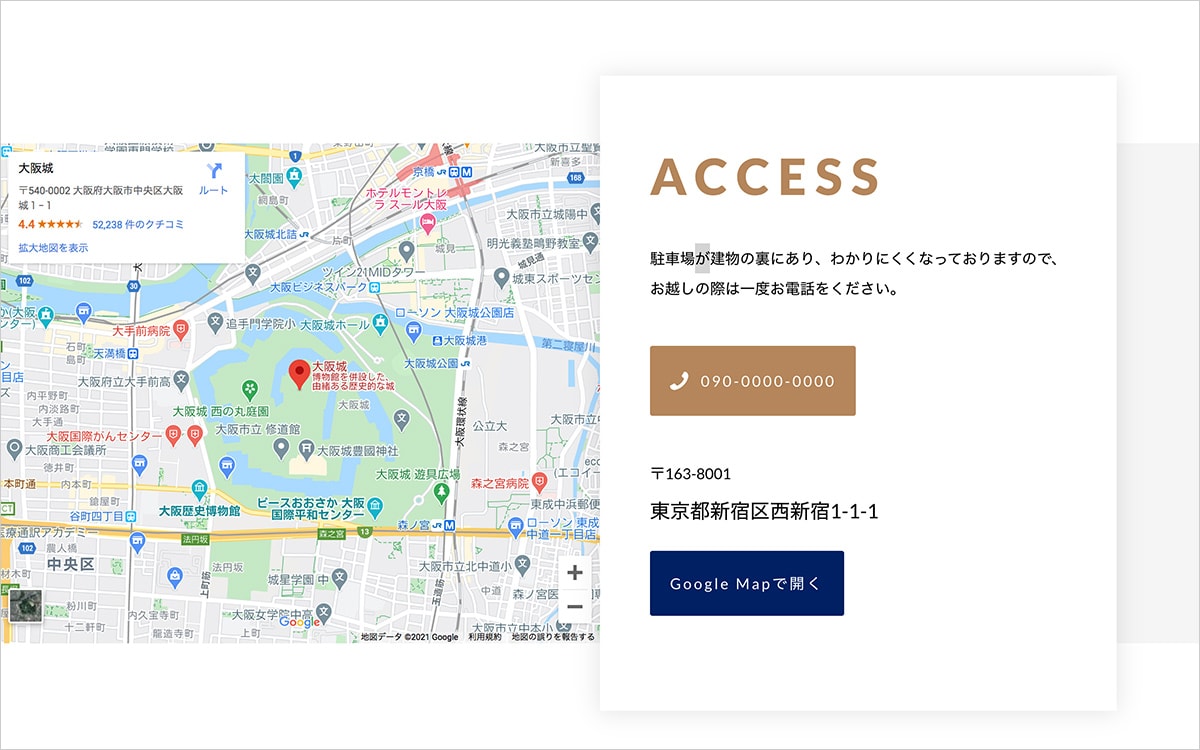
アクセス情報設定
「◆ ABOUT:アクセスを表示」以降の項目で設定できます。
住所・電話番号・マップなど、店舗へのアクセス情報を掲載できます。

◆ ABOUT:アクセスを表示
ONにすると表示、OFFにすると非表示になります。
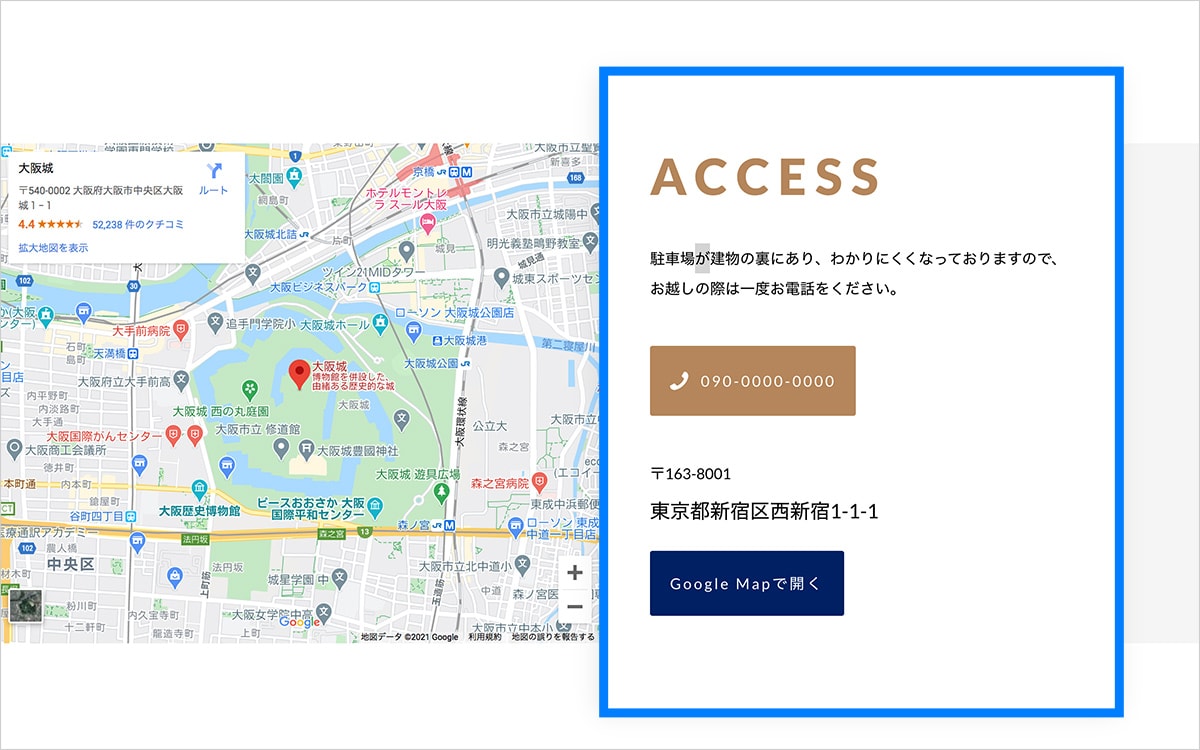
├ PC:コンテンツ背景色
PC表示ではマップ上に詳細説明コンテンツが乗るデザインですが、そのコンテンツの背景色を設定できます。

├ PC:コンテンツ文字色
PC表示時の平文の文字色を設定できます。
├ PC:見出し文字色
PC表示時の見出しの文字色を設定できます。
├ 説明
アクセスについての注意事項があればここに追加できます。
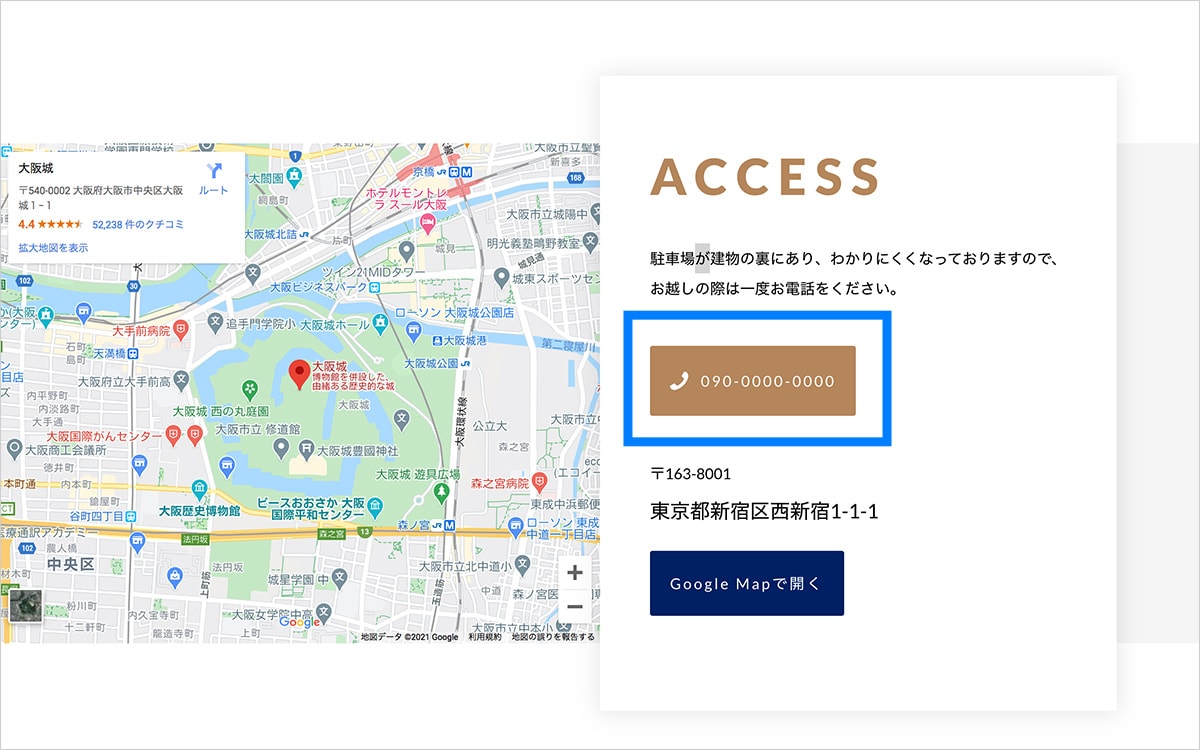
├ 電話番号
ショップの電話番号を追加できます。
├ 電話番号:背景色
電話番号表示の背景色を変更できます。
├ 電話番号:文字色
電話番号表示の文字色を変更できます。

├ 郵便番号
ショップの郵便番号を追加できます。
├ 住所
ショップの住所情報を追加できます。
├ GoogleMap:埋め込みコード
GoogleMapの埋め込みコードを入力することで地図を表示できます。埋め込みコードの入力は、マップ画面で「共有」->「地図を埋め込む」->「HTMLをコピー」でコピーされるiframeのコードを入力欄に貼り付けます。
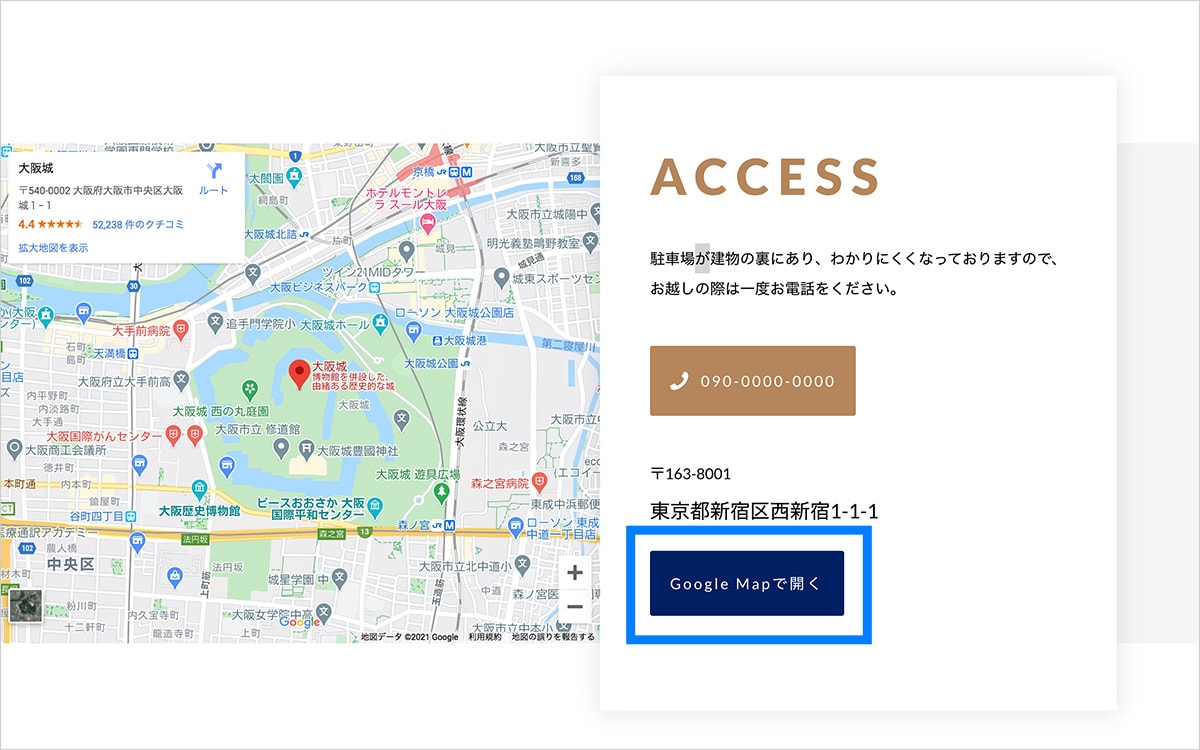
├ GoogleMap:ボタンURL
埋め込んだGoogleMapを大きい画面で見たいユーザー用にリンクを付けることができます。リンクはマップ画面で「共有」->「リンクを送信する」->「リンクをコピー」でコピーされるリンクを入力欄に貼り付けます。
├ GoogleMap:ボタン背景色
GoogleMapリンクボタンの背景色を変更できます。
├ GoogleMap:ボタン文字色
GoogleMapリンクボタンの文字色を変更できます。

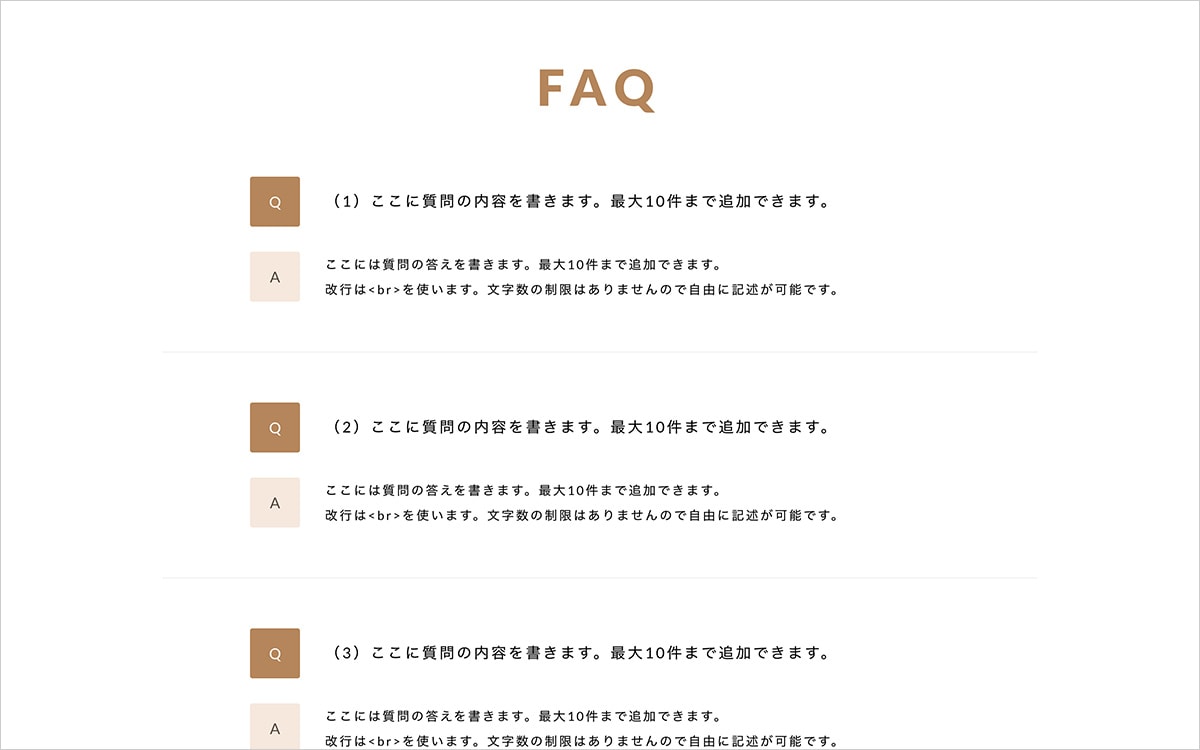
FAQ設定
「◆ ABOUT:FAQを表示」以降で設定できます。
ABOUTページにFAQ(よくある質問)を最大10個まで掲載できます。

├ Qアイコン:背景色
質問の先頭に付いている「Q」アイコンの背景色を変更できます。
├ Qアイコン:文字色
質問の先頭に付いている「Q」アイコンの文字色を変更できます。
├ Aアイコン:背景色
答えの先頭についている「A」アイコンの背景色を変更できます。
├ Aアイコン:文字色
答えの先頭についている「A」アイコンの文字色を変更できます。
◆ FAQを表示(ABOUTページ下)
ONにすると表示、OFFにすると非表示になります。
❶〜➓ FAQ:質問[1~10]
質問内容を任意のテキストで入力します。
└ FAQ:答え[1~10]
質問内容の答えをテキストで入力します。
リンクを入れたい場合はhtmlを使用します。
<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。
<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
その他の機能
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上にメールマガジン登録フォームが設置されます。
テーマ編集から説明文の変更が可能です。
メールマガジンApp自体の使い方については下記BASEの公式ページをご覧ください。
メールマガジン | BASE Apps
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
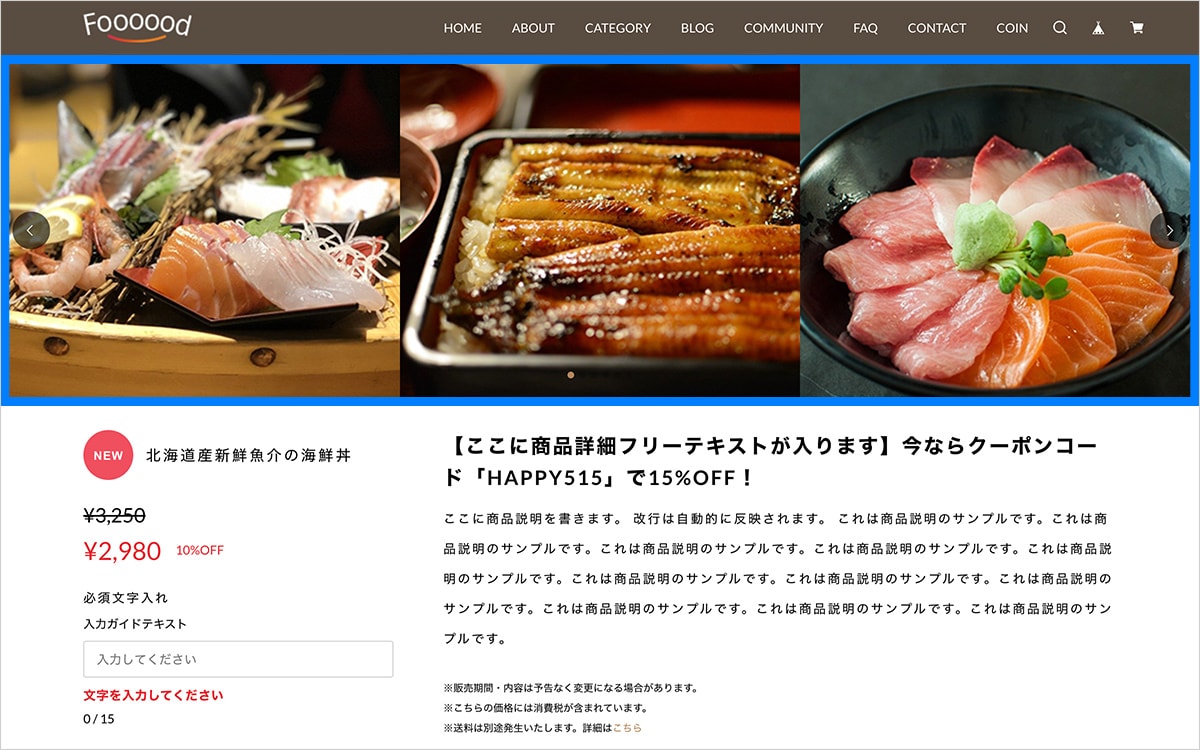
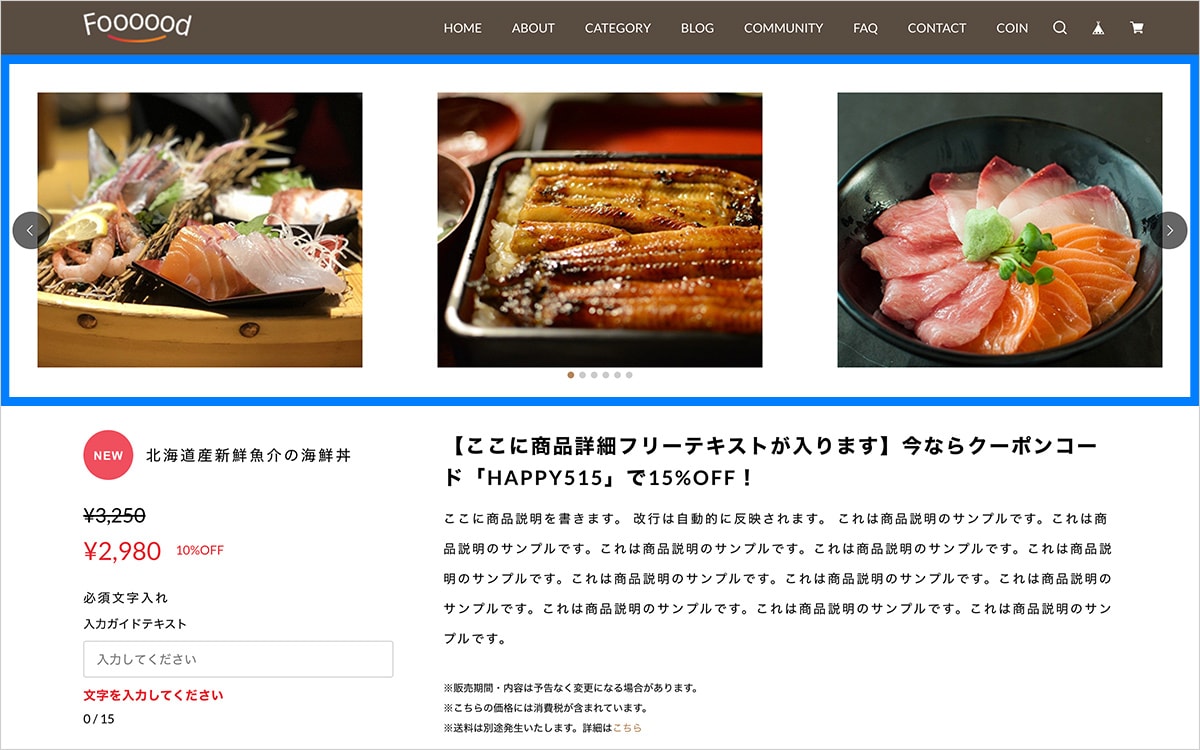
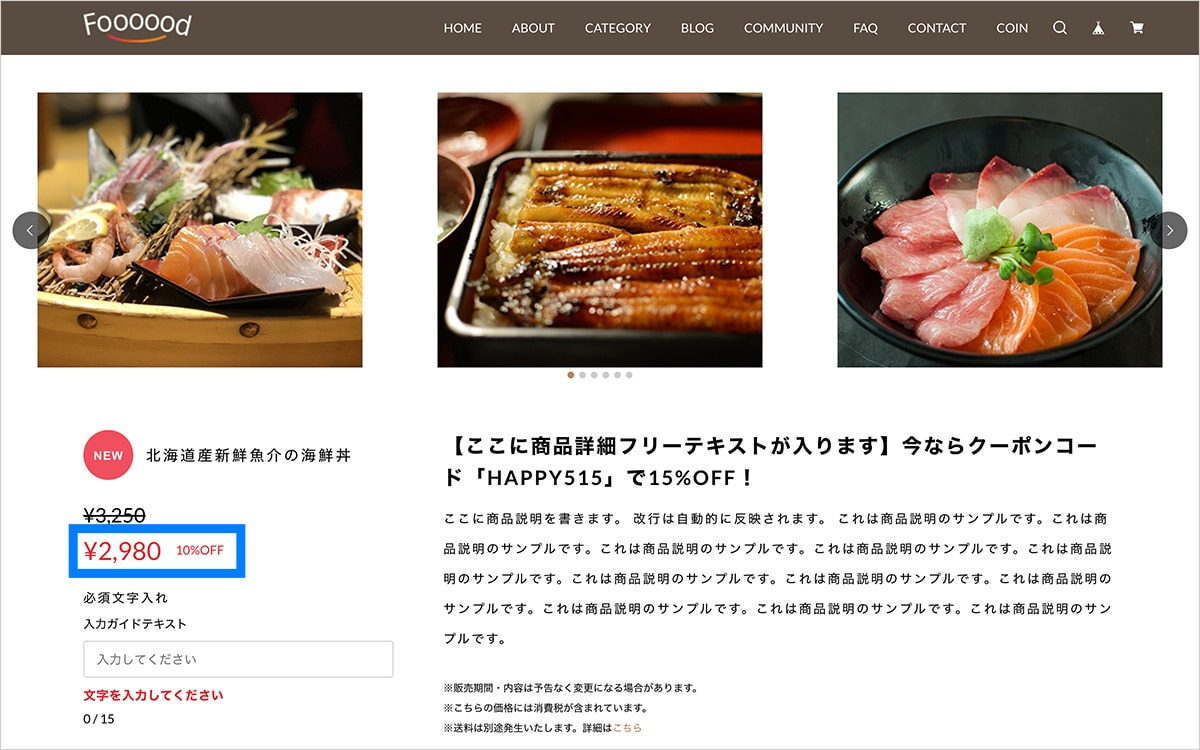
商品詳細ページ設定
「◆ 商品詳細: スライド画像を幅いっぱいに合わせる(※画像が小さい場合は引き延ばされます)」以降の項目で設定できます。
任意のテキストを置けるフリースペース、ボタンの配色、関連商品の表示設定ができます。
◆ 商品詳細: スライド画像を幅いっぱいに合わせる(※画像が小さい場合は引き延ばされます)
ONにするとすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。
OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になります。
※ONにすると、画像が小さい場合に引き延ばされます


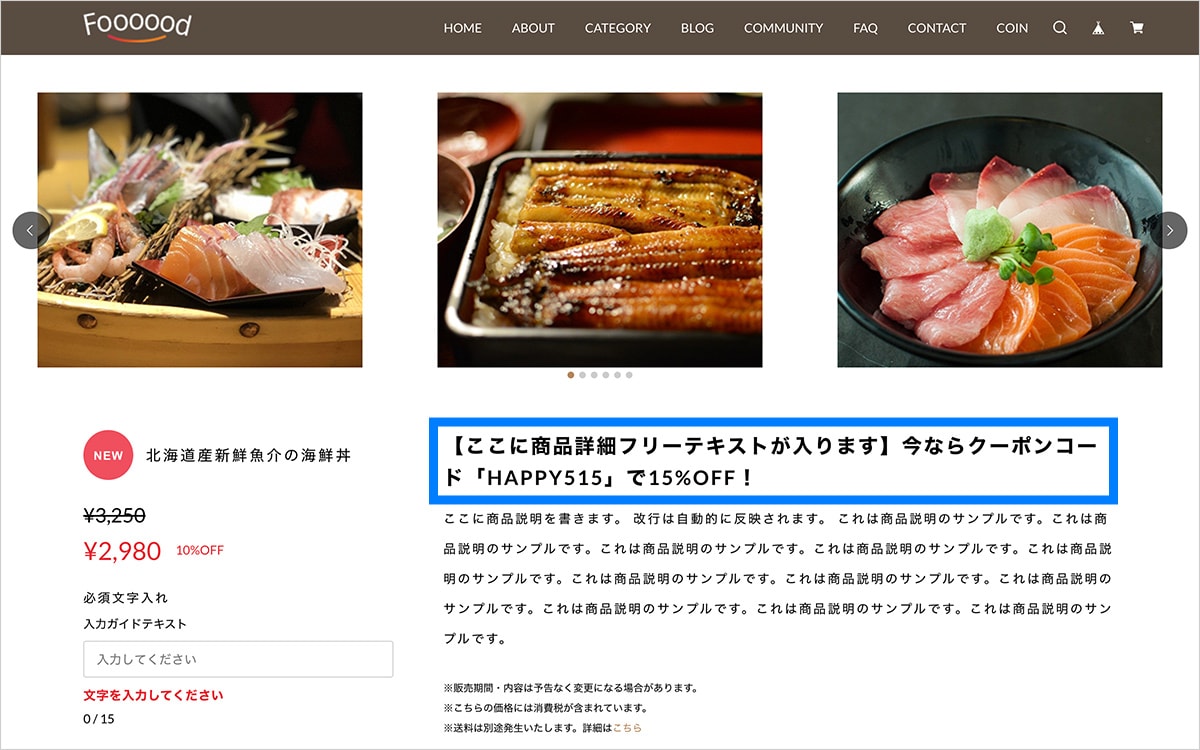
├ 詳細テキスト フリースペース
商品情報の上にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項、いま使えるクーポンコードなど一括ですべての商品ページに掲載しておきたい情報などがあればお使いください。

├ セール価格 文字色
セールApp利用時に商品詳細ページのセール価格の文字色を任意の色に変更できます。

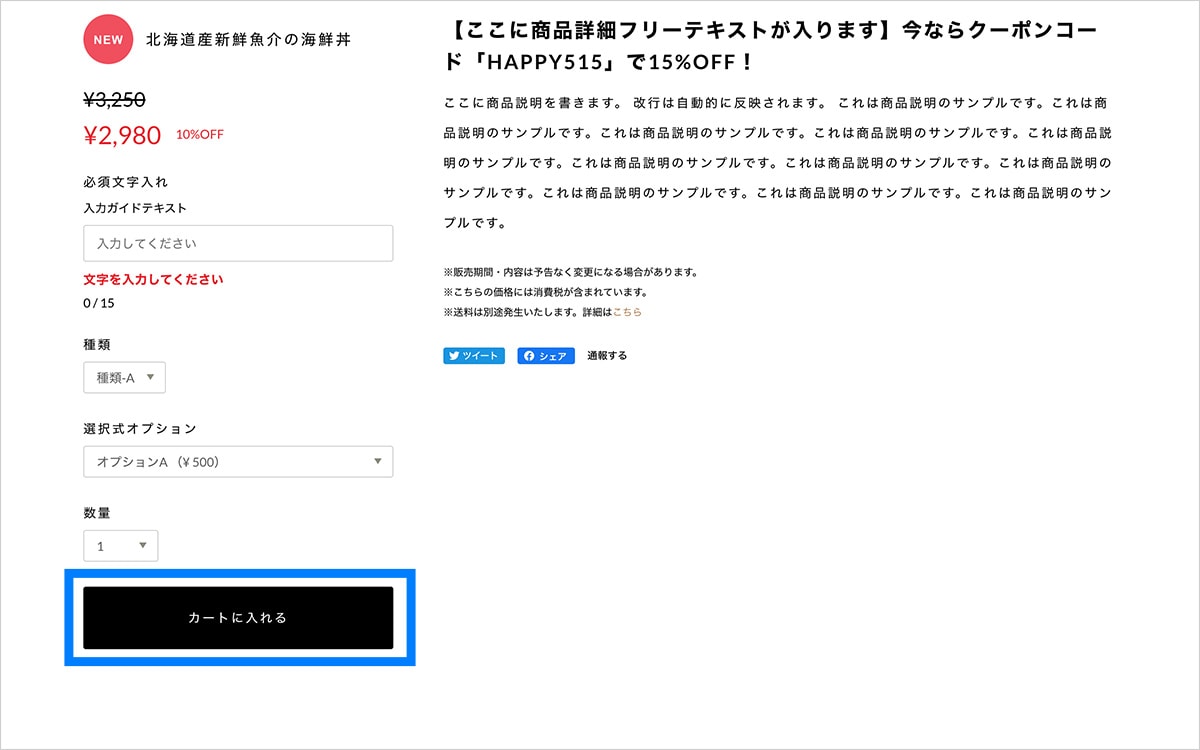
├ 購入ボタン:背景色
商品ページの「カートに入れる」等のボタン背景色を変更できます。
├ 購入ボタン:文字色
商品ページの「カートに入れる」等のボタン文字色を変更できます。

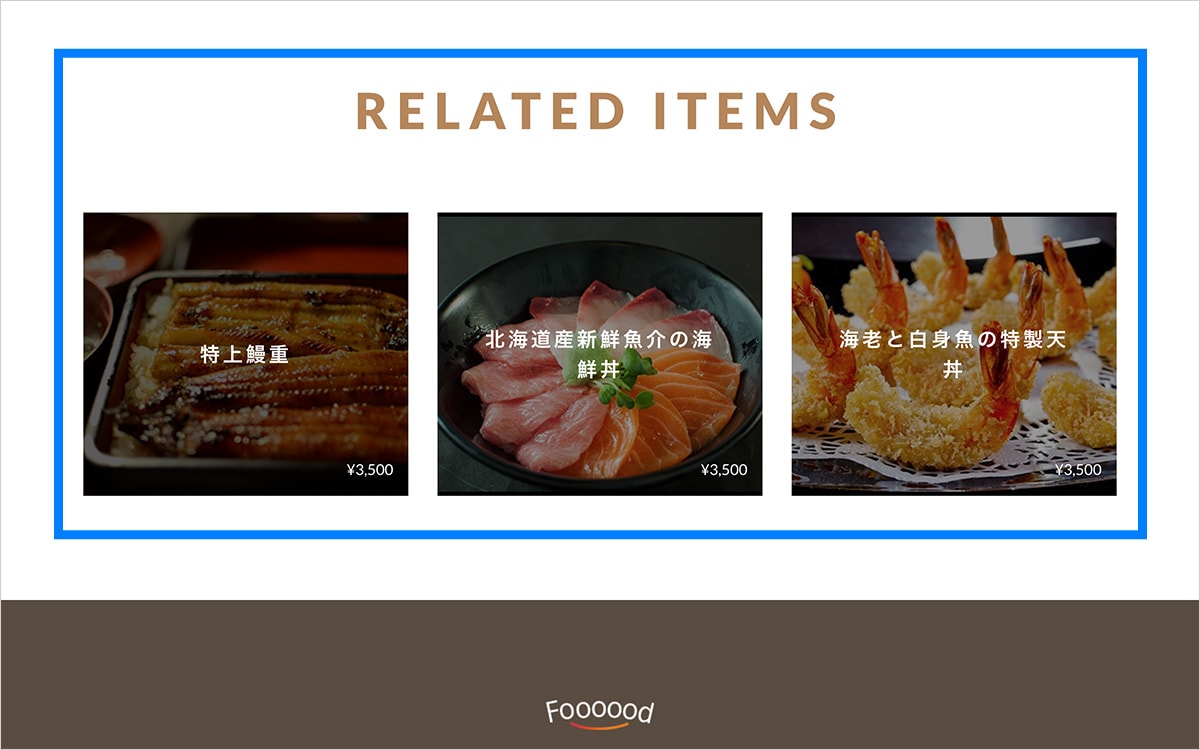
└ 関連商品を表示
ONにすると商品詳細の下に関連商品を表示、OFFにすると非表示にします。
※あくまでも表示・非表示のみです。商品の表示条件・アルゴリズムについては弊社では調整できません。関連商品はBASEの機能ですのでこちらについてのご質問等はBASEにお願いいたします。

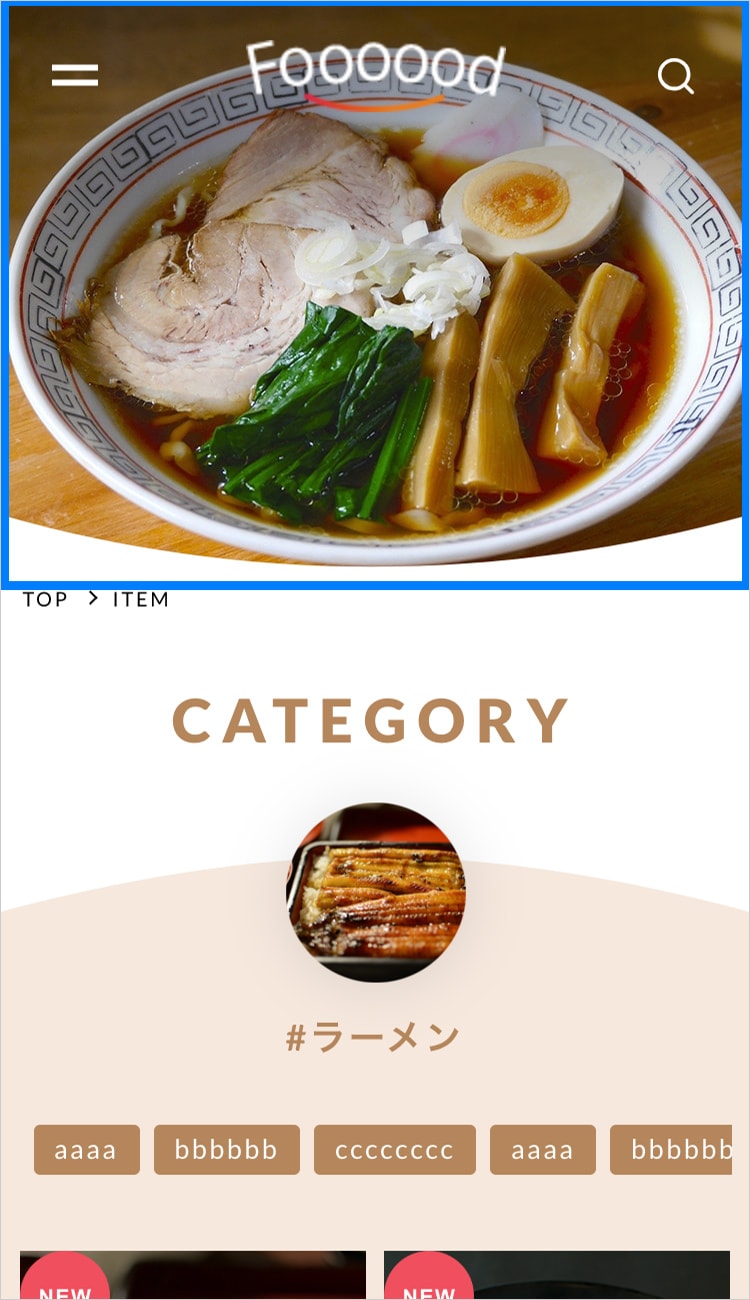
カテゴリーページ メイン画像設定(カテゴリ管理App)
「◆ CATEGORY:メイン画像を表示」以降の項目で設定できます。
カテゴリ管理App利用時に追加されるカテゴリーページの最上部にメイン画像を設定できます。
◆ CATEGORY:メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
├ PC:メイン画像(横2880 × 縦1140推奨)
PC表示用の画像をアップロードして設定できます。
縦2880×縦1140(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

└ スマホ:メイン画像(横750× 縦570推奨)
スマホ表示用の画像をアップロードして設定できます。
縦750×縦570(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

ブログページ メイン画像設定(BLOG App)
「◆ BLOG:メイン画像を表示」以降の項目で設定できます。
BLOG App利用時に追加されるブログ一覧ページ・ブログ詳細ページの最上部にメインビジュアルを設定できます。
◆ BLOG:メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
├ PC:メイン画像(横2880 × 縦1140推奨)
PC表示用の画像をアップロードして設定できます。
縦2880×縦1140(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

└ スマホ:メイン画像(横750× 縦570推奨)
スマホ表示用の画像をアップロードして設定できます。
縦750×縦570(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

ブログ記事ページ(BLOG App)
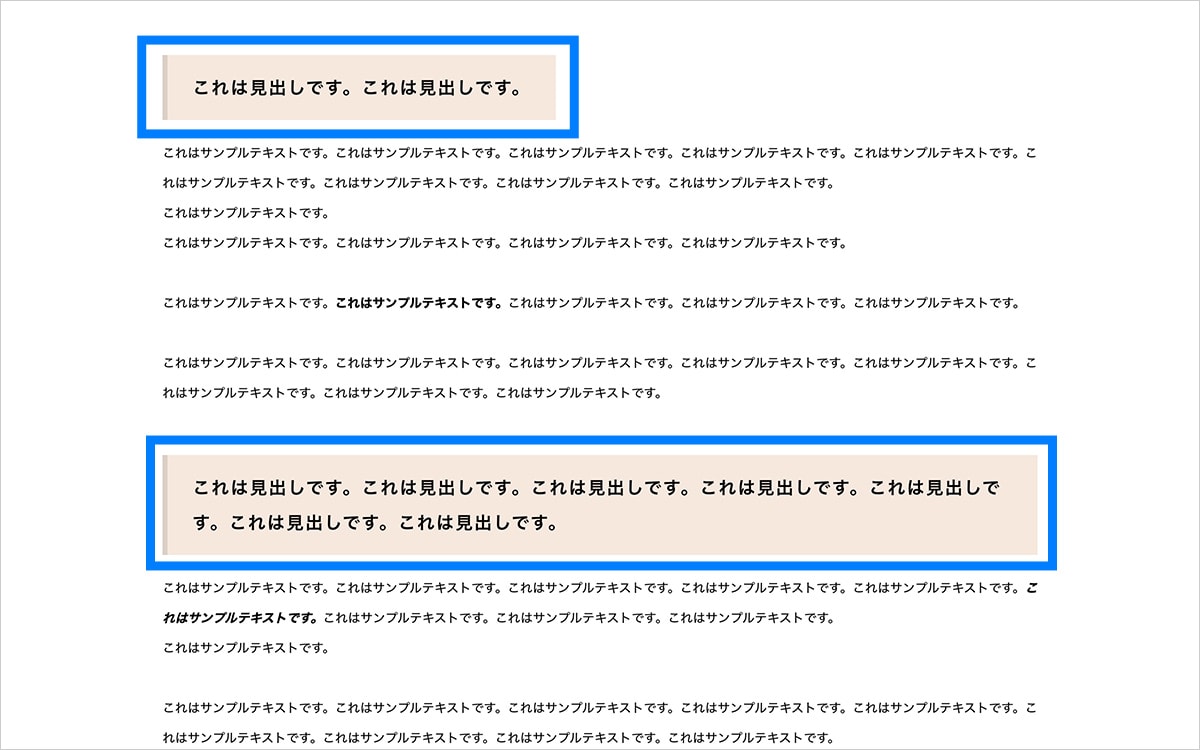
「◆ BLOG:記事内見出し 文字色」以降の項目で設定できます。
BLOG App利用時にブログ記事ページの見出しの配色を任意の色に変更できます。
◆ BLOG:記事内見出し 文字色
見出しの文字色を変更できます。左側のボーダーも文字色に合わせて変更されます。
└ 記事内見出し 背景色
上記文字色と同じ見出しの背景色を変更できます。

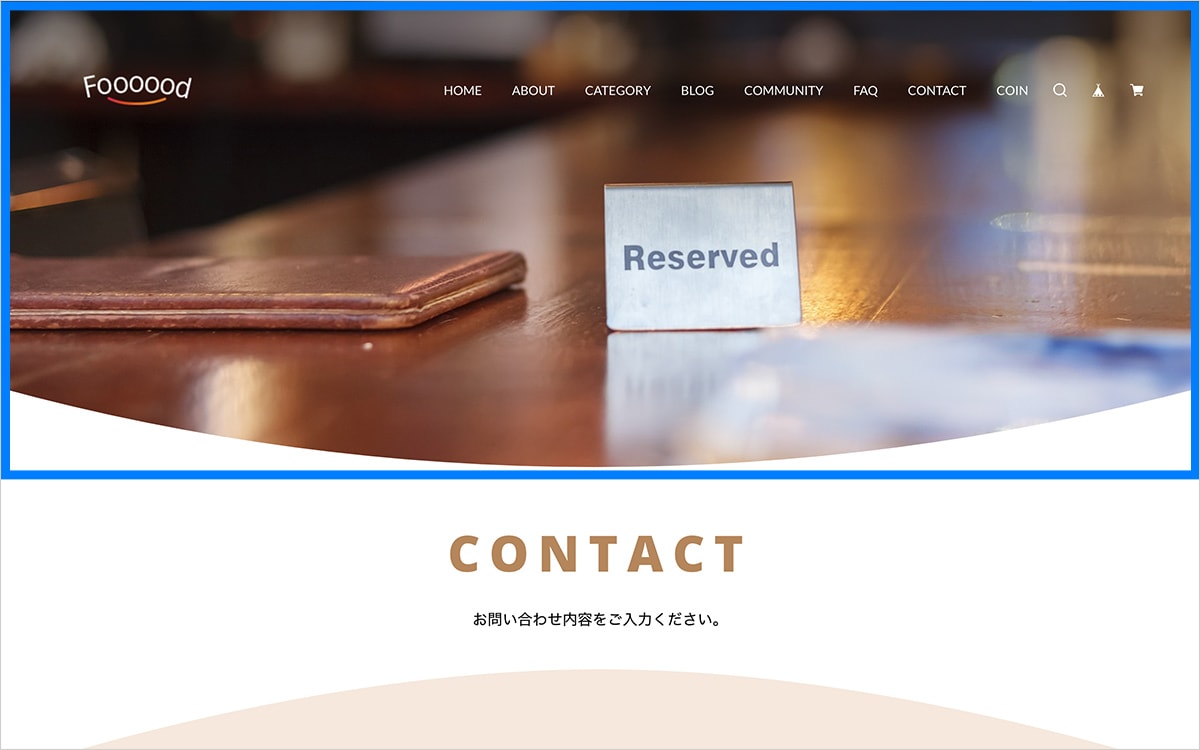
CONTACTページ メイン画像設定
「◆ CONTACT:メイン画像を表示」以降の項目で設定できます。
CONTACTページの最上部にメインビジュアルを設定できます。
◆ CONTACT:メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
├ PC:メイン画像(横2880 × 縦1140推奨)
PC表示用の画像をアップロードして設定できます。
縦2880×縦1140(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

└ スマホ:メイン画像(横750× 縦570推奨)
スマホ表示用の画像をアップロードして設定できます。
縦750×縦570(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

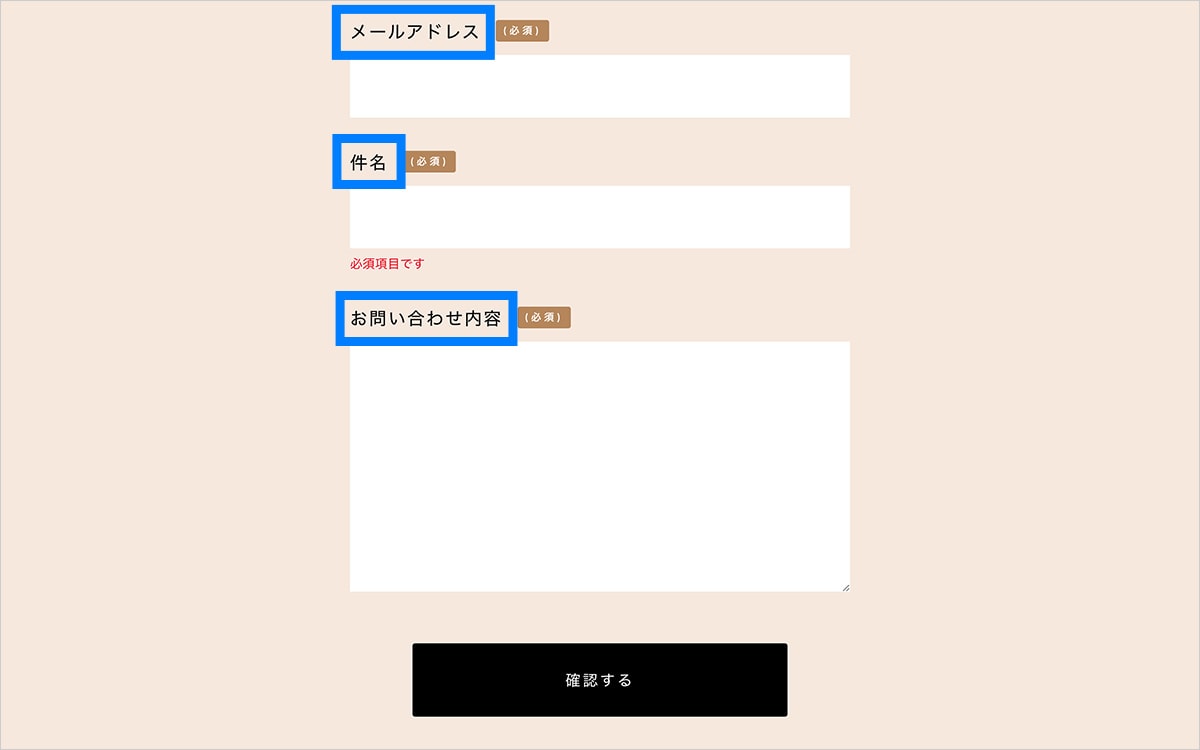
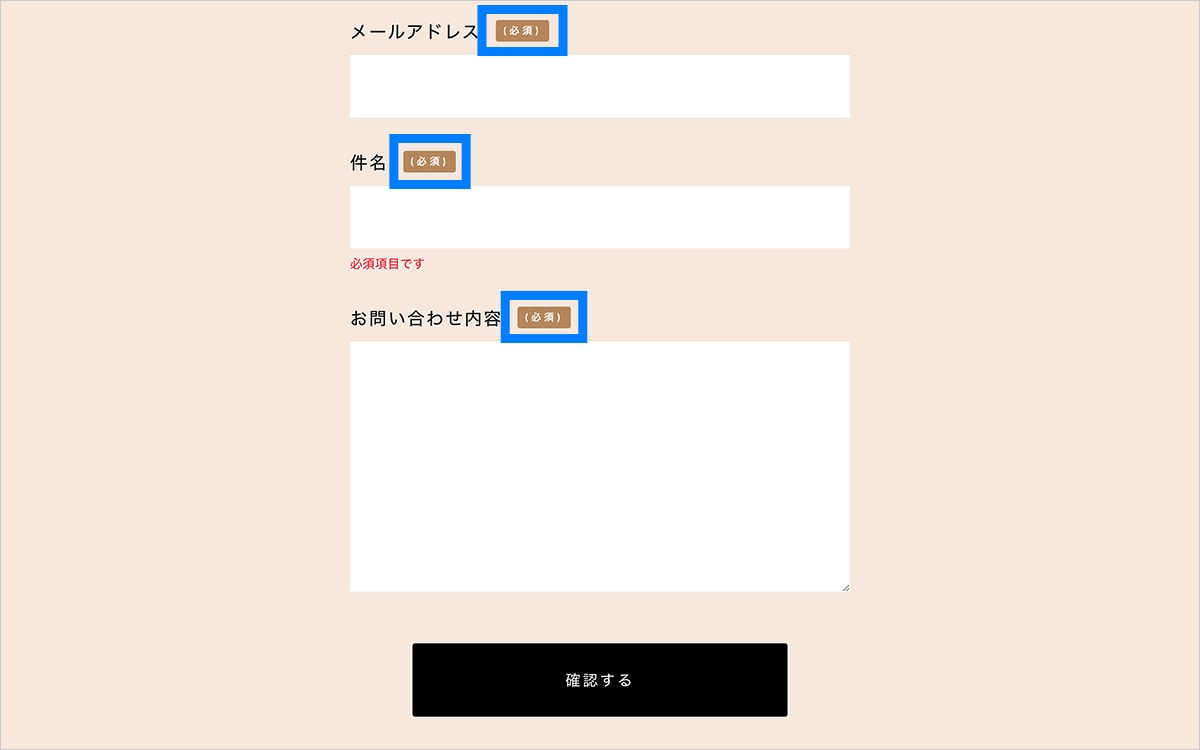
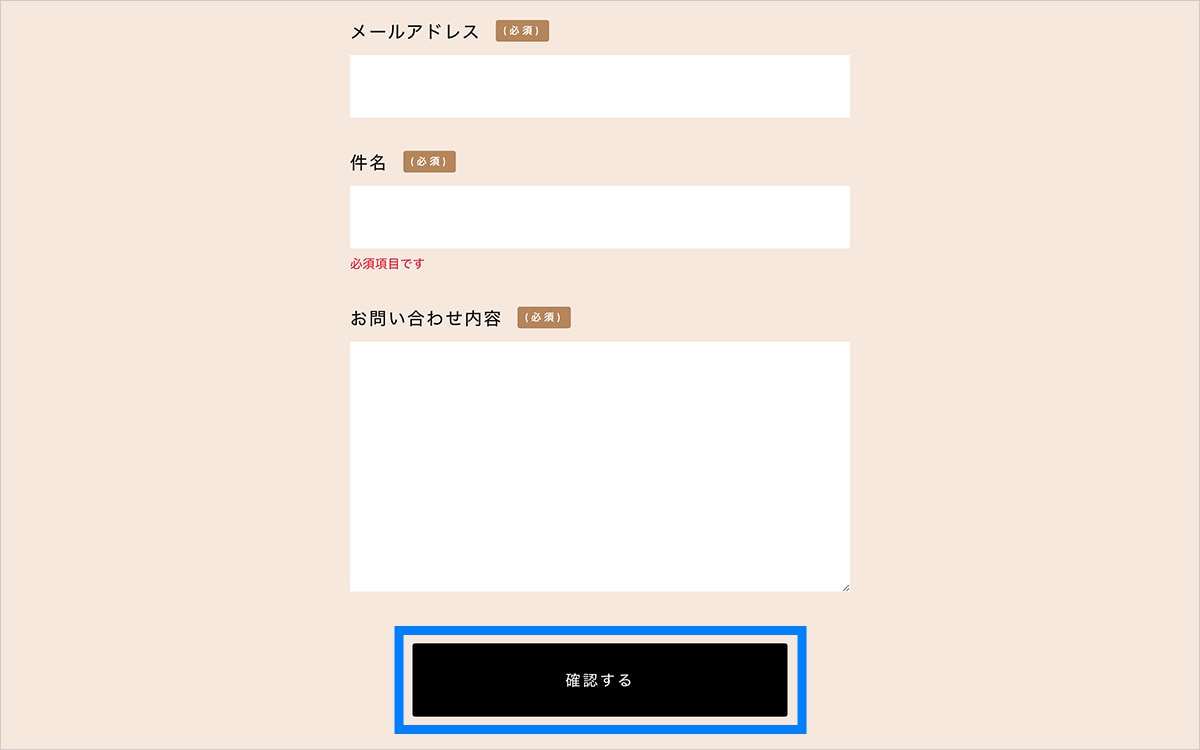
CONTACTページ フォームの配色設定
「├ ラベル:文字色」以降の項目で設定できます。
CONTACTフォームの配色設定を一部変更できます。
├ ラベル:文字色
CONTACTフォームの項目のラベルの文字色を変更できます。

├ 必須タグ:背景色
CONTACTフォームの「必須」タグの背景色を変更できます。
├ 必須タグ:文字色
CONTACTフォームの「必須」タグの文字色を変更できます。

├ 確認・送信ボタン:背景色
CONTACTフォームのボタン背景色を変更できます。
└ 確認・送信ボタン:文字色
CONTACTフォームのボタン文字色を変更できます。

コミュニティページ メイン画像設定
「◆ コミュニティページ(コミュニティApp):メイン画像を表示」以降の項目で設定できます。
コミュニティApp利用時に追加されるコミュニティページの最上部にメインビジュアルを設定できます。
◆ コミュニティページ(コミュニティApp):メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
├ PC:メイン画像(横2880 × 縦1140推奨)
PC表示用の画像をアップロードして設定できます。
縦2880×縦1140(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

└ スマホ:メイン画像(横750× 縦570推奨)
スマホ表示用の画像をアップロードして設定できます。
縦750×縦570(px)
※ メイン画像を設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※スマホ・PC両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

独自スタイルシート設定
CSSを直書きして独自のスタイルシートを追加できます。
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。
独自拡張になりますので上級者向けです。
意味がわかる方のみご使用ください。
※ こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
このテーマはレスポンシブ対応しておりますので、チェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとデフォルトのテーマが表示されてしまいます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
横150〜200px × 縦30〜50px
実際に表示したいサイズより大きいサイズ(2倍サイズ程度)を設定し、「ロゴ画像サイズを調整する」機能を使って縮小表示すると解像度を保った綺麗な画像が表示できます。
縦は上限150pxです。それ以上の大きさになると自動的に縦150pxに収まるように縮小表示されます。メイン画像 PC
通常:横1440× 縦900(px)
高解像度対応の場合:横2880 × 縦1800(px)
Retinaディスプレイなど、高解像度画面への対応は十分な解像度の素材を用意して通常の2倍のサイズをご用意ください。メイン画像 スマホ
横750×縦900(px)商品画像
横960 × 縦840(px)ショップの特徴:アイコン画像
横600 × 縦600(px)
自動的に正方形になりますので、なるべく正方形に近い形の方が良いです。ピックアップ:画像 横330 × 縦330(px)
自動的に正方形になりますので、なるべく正方形に近い形の方が良いです。下層ページ:メイン画像(ABOUT、CATEGORY、BLOG、CONTACT)
スマホ:横750 × 縦570(px)
PC(通常):横1440 × 縦570(px)
PC(高解像度対応の場合):横2880 × 縦1800(px)
Retinaディスプレイなど、高解像度画面への対応は十分な解像度の素材を用意して通常の2倍のサイズをご用意ください。
ブログ 縦:横が4:3の比率の画像(横480 × 縦360など)
ブログは投稿記事の1枚目の画像が自動的に一覧ページのサムネイルになる仕様です。絵文字なども画像に含まれるので、一覧ページのサムネイルを調整したい場合は、ブログを書き始める前にまず充分なサイズの画像を設定してから書くことをおすすめいたします。※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
-
メンバーシップAppに対応しました。
- 2022/04
-
メールマガジンAppに対応しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
- 年齢制限Appに対応しました。
- 2021/10
- TOPページ 新着商品一覧の見出しを「MENU」以外の任意の文言に変更できるようにしました。
- 2021/09
- 「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
- 2020/11
- コミュニティAppに対応しました。
- 2020/08
- 「MORE」ボタンで商品を追加表示する際の不具合を修正しました。
その他のテンプレート
弊社では「Foooood」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。