お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
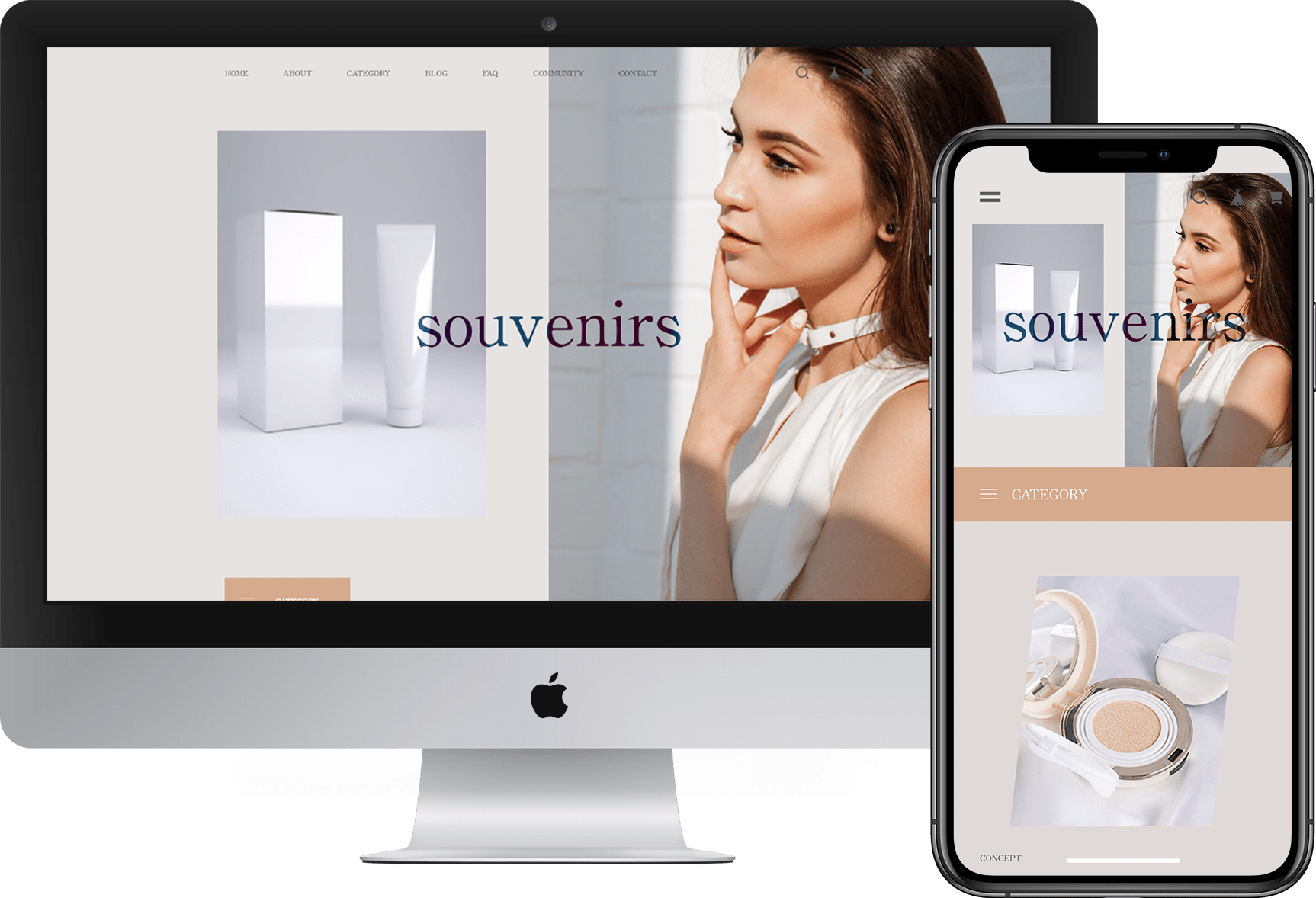
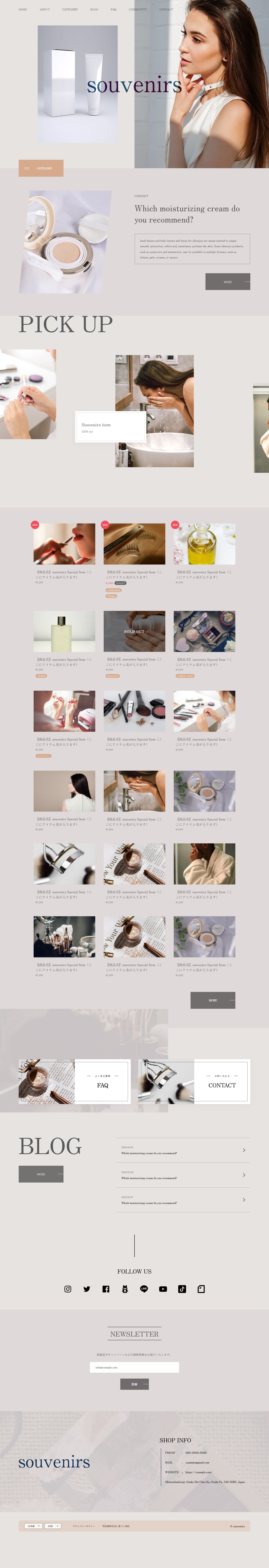
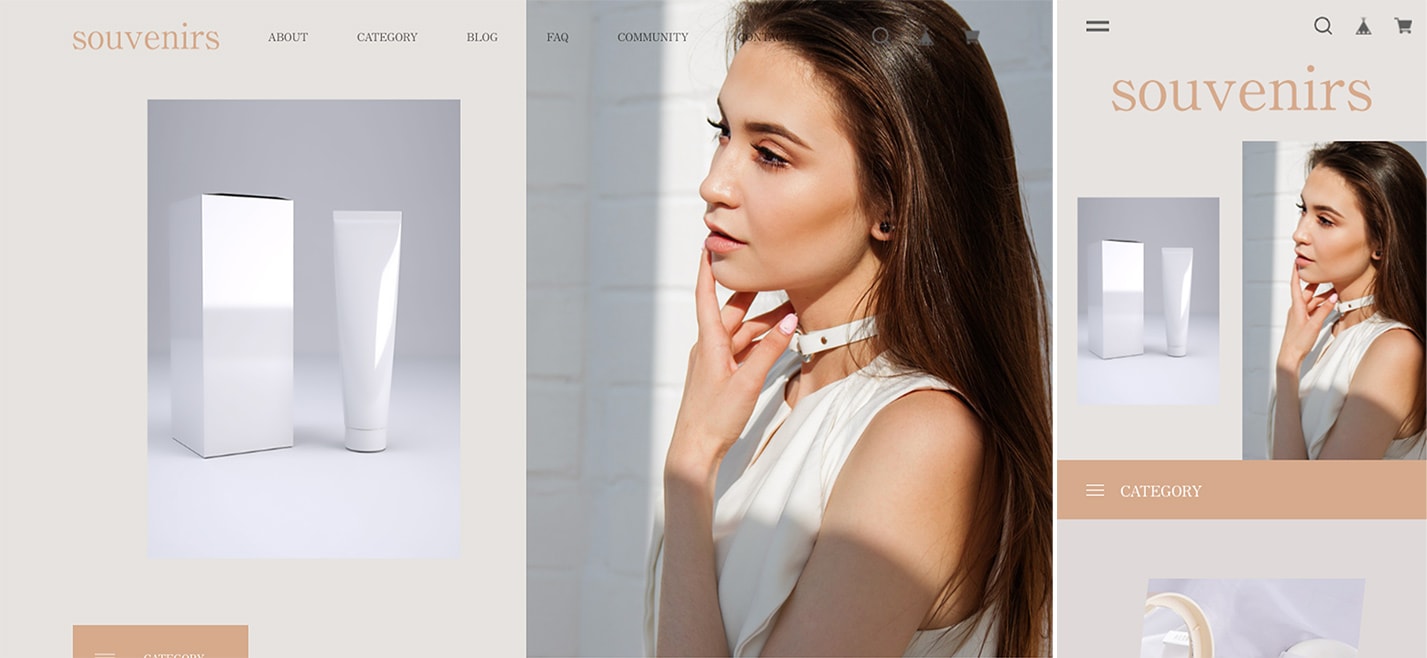
BASEデザインテーマ「souvenirs」をBASEデザインマーケットにて販売中です。
高級感のある女性用化粧品のECサイトをイメージしてデザインを起こしたBASEデザインテーマです。
シンプル設計ですが、すべてのAppsに対応しており、PICK UPコンテンツやFAQなどもテーマの設定から追加可能。充分なカスタマイズ性を持たせています。
デザインの特徴としては、
個性的なレイアウトがサイト全体の魅力を引き立たせます。
ただのシンプルレイアウトだけでは物足りない!
サイトのデザイン表現にもこだわりたい!
手軽におしゃれで高級感のあるECサイトを開設したい!
そういった方にぜひおすすめなテーマとなっています。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
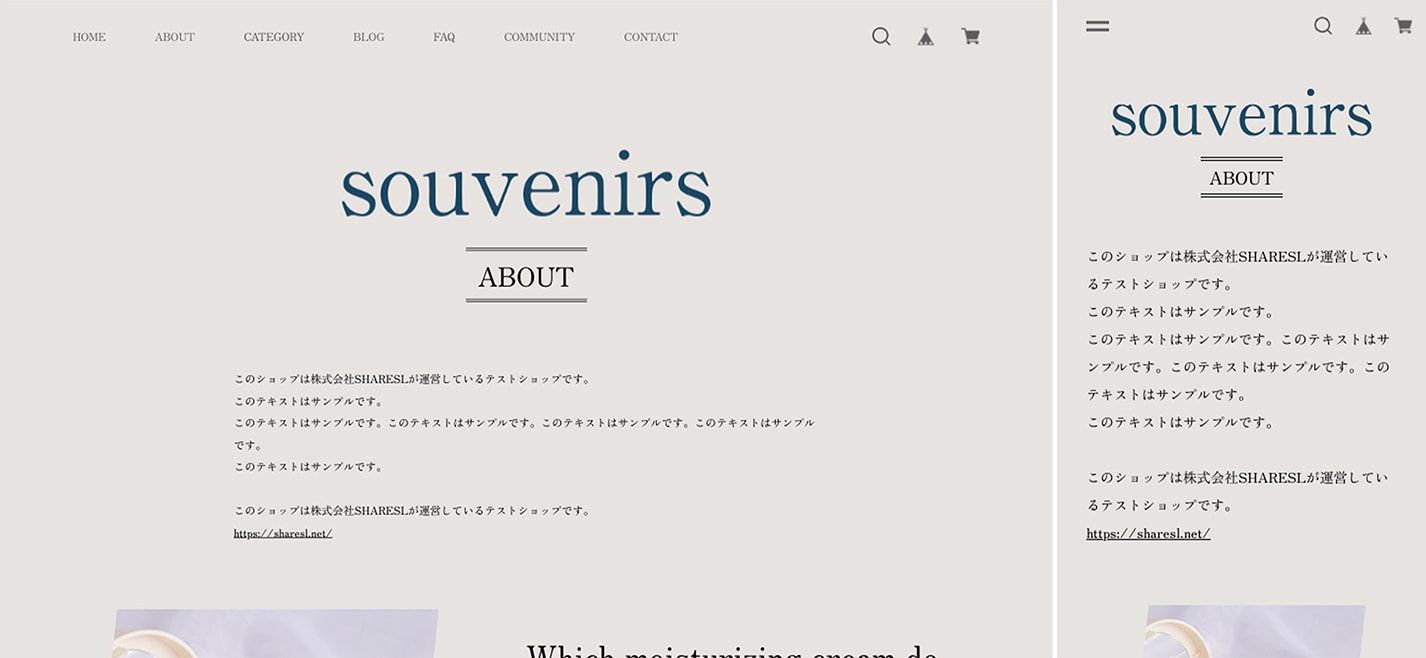
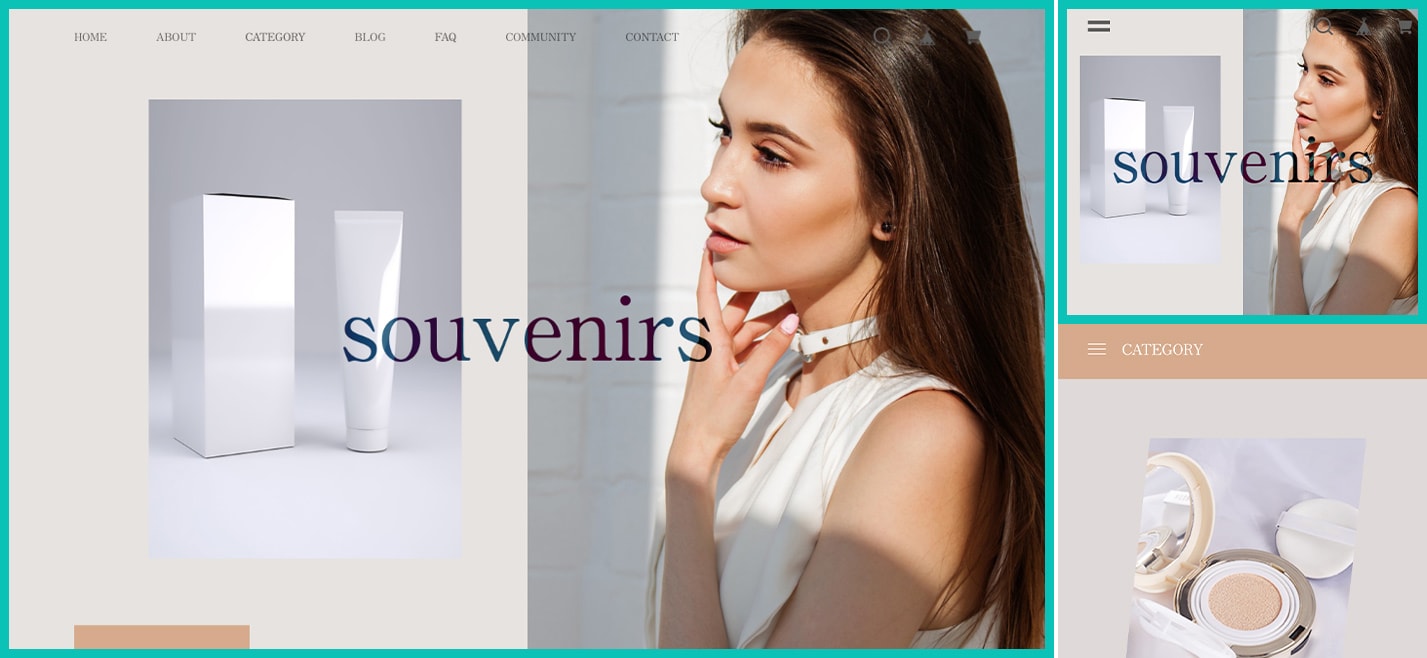
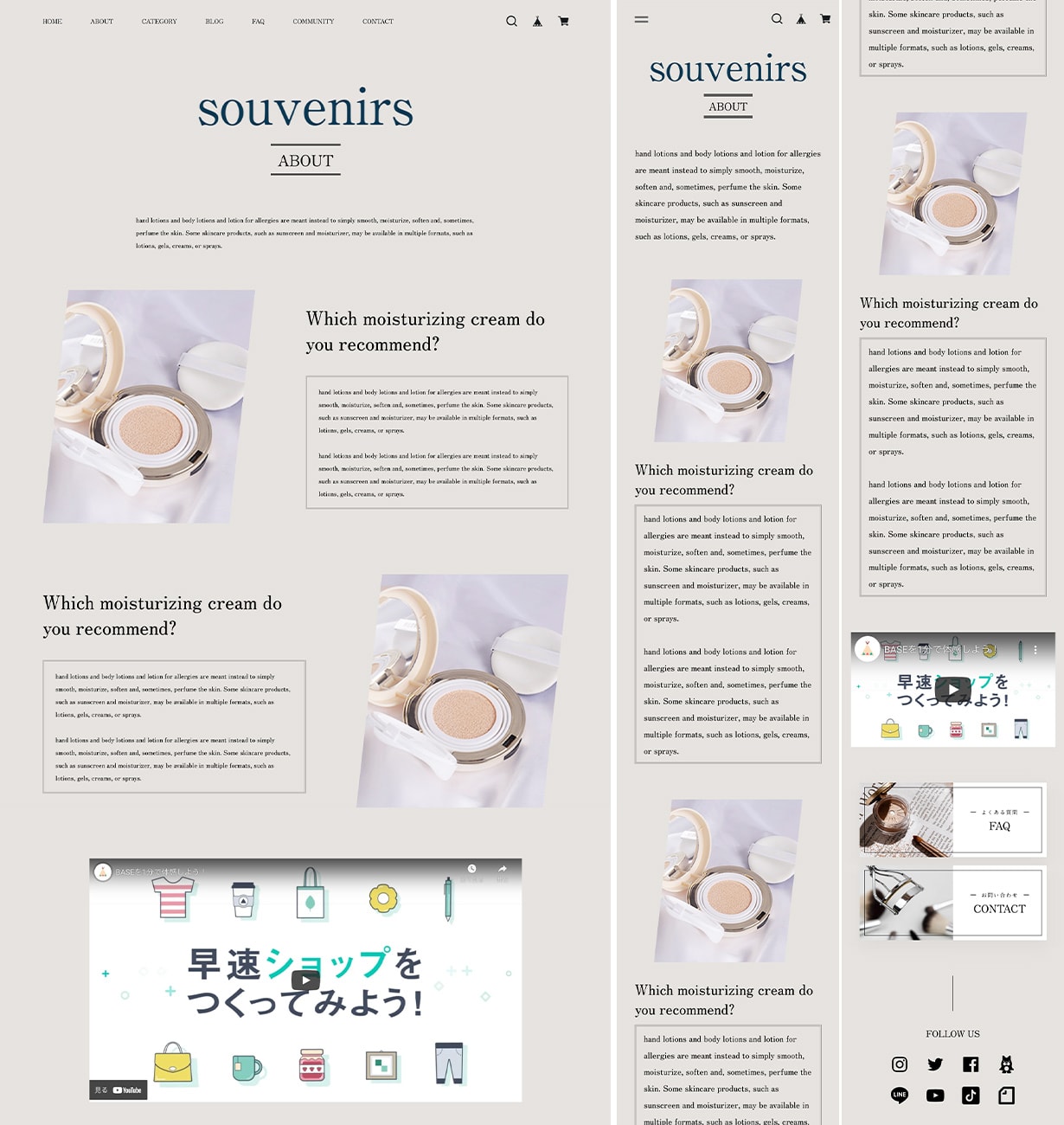
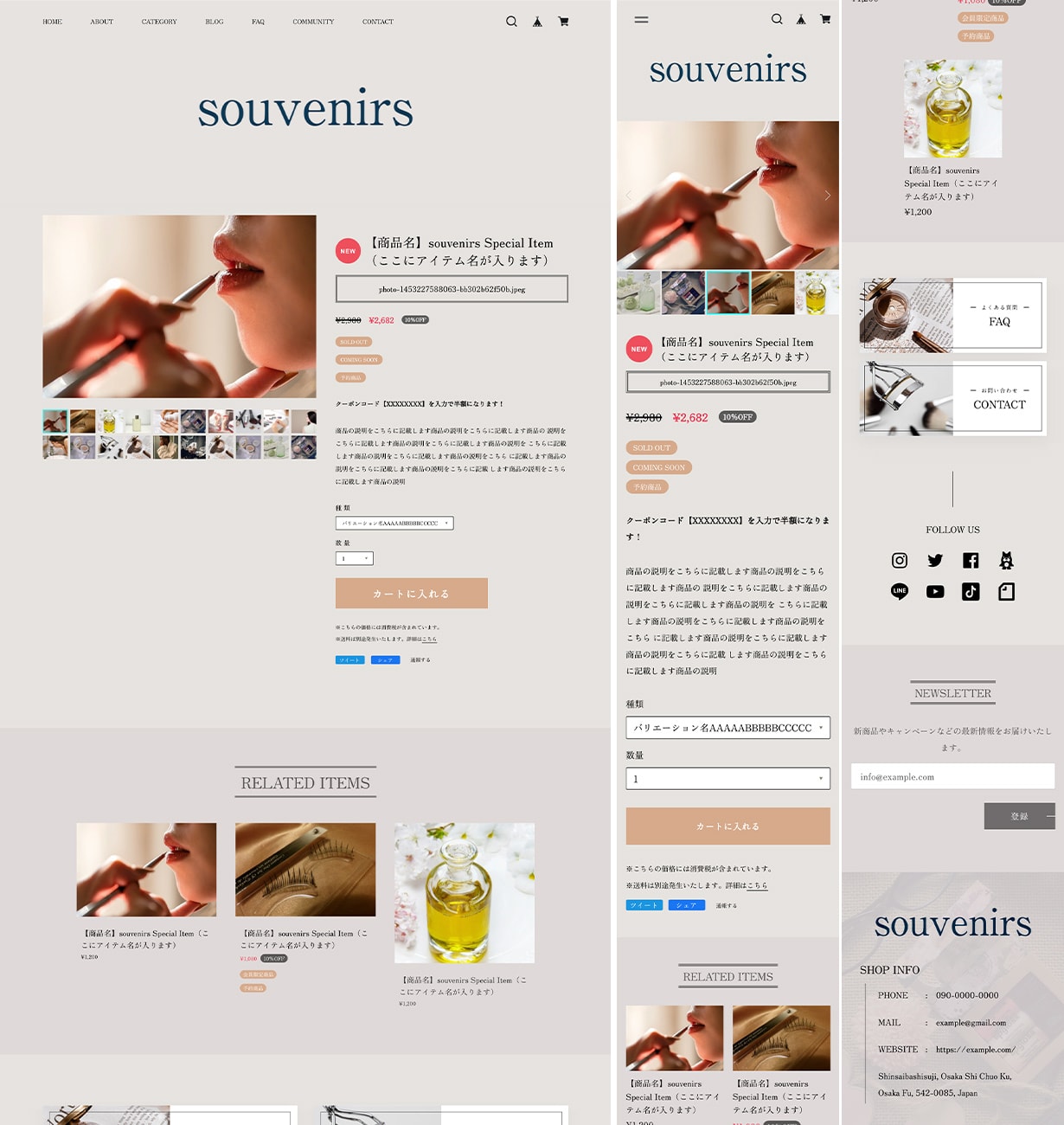
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「souvenirs」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
ページ構成について
BASEのページ構成は下記になります。
基本ページ
BASEショップを開設すると必ず生成されるページです。
※追加したり削除したりできません。
- TOP
- About
- 商品詳細
- Contact(お問い合わせフォーム)
- プライバシーポリシー
- 特定商取引法に基づく表記
Appsページ
Appsをインストールすることで追加されるページです。インストールしない場合は追加されません。
- 商品検索結果(商品検索App)
- Category(カテゴリ管理App)
- Blog記事一覧(Blog App)
- Blog記事詳細(Blog App)
- Coin(ショップコインApp)
- コミュニティ(コミュニティApp)
カートページ
商品詳細ページから購入へ進むと表示されるページ
※カスタマイズ不可
カートページ以外の基本・Appsページで購入したテーマのデザインが反映されます。
ページ追加Appについて
このページ構成以外に自由にページを追加できる「ページ追加App」というAppsがありますが、最新のショップデザイン機能利用時の、オフィシャルテーマのみが対象となっています。弊社のテーマを含め、BASEデザインマーケットで販売されているすべてのテーマが非対応です。
ページ追加Appを使わずにページを追加する方法
有料テーマではページ追加Appが使えず、ページ構成が決まっているので上記以外の任意の新しいページの追加は不可能です。どうしても他のページが必要になる場合は「Blog App」を使ってブログ記事としてページを追加することは可能です。凝ったデザインはできませんが、画像の埋め込み・テキスト入力・動画の埋め込みが可能ですので、ある程度の役割は担えます。
テーマの編集方法/基本設定
BASE管理画面→デザイン編集→画面左側「テーマ」から「souvenirs」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「souvenirs」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面→デザイン編集→画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面→デザイン編集→画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面→デザイン編集→画面左側「テーマ設定」から各項目を設定できます。
配色やヘッダー・フッターなどショップ全体に影響する設定項目です。
カラー設定
全体の配色を各項目で一括で設定できます。
テキストカラー
全体の文字色を一括で設定できます。
具体的には「背景設定」で設定した背景色の上に載る文字の色。
メインカラー
背景色以外の背景が設定できる箇所の色を一括で設定できます。
具体的には、下記の箇所。
・TOPページのコンセプト背景色
・TOPページの商品一覧背景色
・スマホ メニューの背景色
・(メールマガジンApp)メールマガジン登録フォームの背景色
・フッター下プライバシーポリシー/特商法のリンクやコピーライト部分の背景色
・CONTACTフォームの背景色
メインカラー上の文字
上記メインカラーで背景色を変えた箇所の文字色
アクセントカラー
ボタンなど、サイトのアクセントとなる箇所の色。
具体的には、下記の箇所。
・(カテゴリ管理App)TOPページ CATEGORYボタン背景色
・(カテゴリ管理App)スマホ メニュー内のCATEGORYボタン背景色
・TOPページ コンセプト MOREボタン背景色
・TOPページ 商品一覧 MOREボタン背景色
・TOPページ 商品一覧 予約商品/COMING SOON/テイクアウト/抽選販売/会員限定商品タグ背景色
・TOPページ BLOG MOREボタン背景色
・(メールマガジンApp)メールマガジン登録フォーム 登録ボタン背景色
・商品詳細ページ カートへ入れるボタン 背景色
・FAQ Qアイコンの背景色
・CONTACTフォーム ボタン背景色
・(BLOG App)BLOG一覧ページ 投稿記事数が16件以上の場合に表示されるページ送りリンクの背景色
アクセントカラー上の文字
上記アクセントカラーで背景色を変えた箇所の文字色
セール価格の文字色
セールAppで商品のセール価格を設定した場合の、商品一覧と商品詳細ページの価格の文字色
フォント設定
【テキスト全体】フォントを選ぶ
フォントを下記4種類から設定できます。
・Zen Old Mincho(明朝体)
・Noto Serif JP(明朝体)
・Noto Sans JP(角ゴシック体)
・M PLUS Rounded 1c(丸ゴシック体)
ヘッダー設定
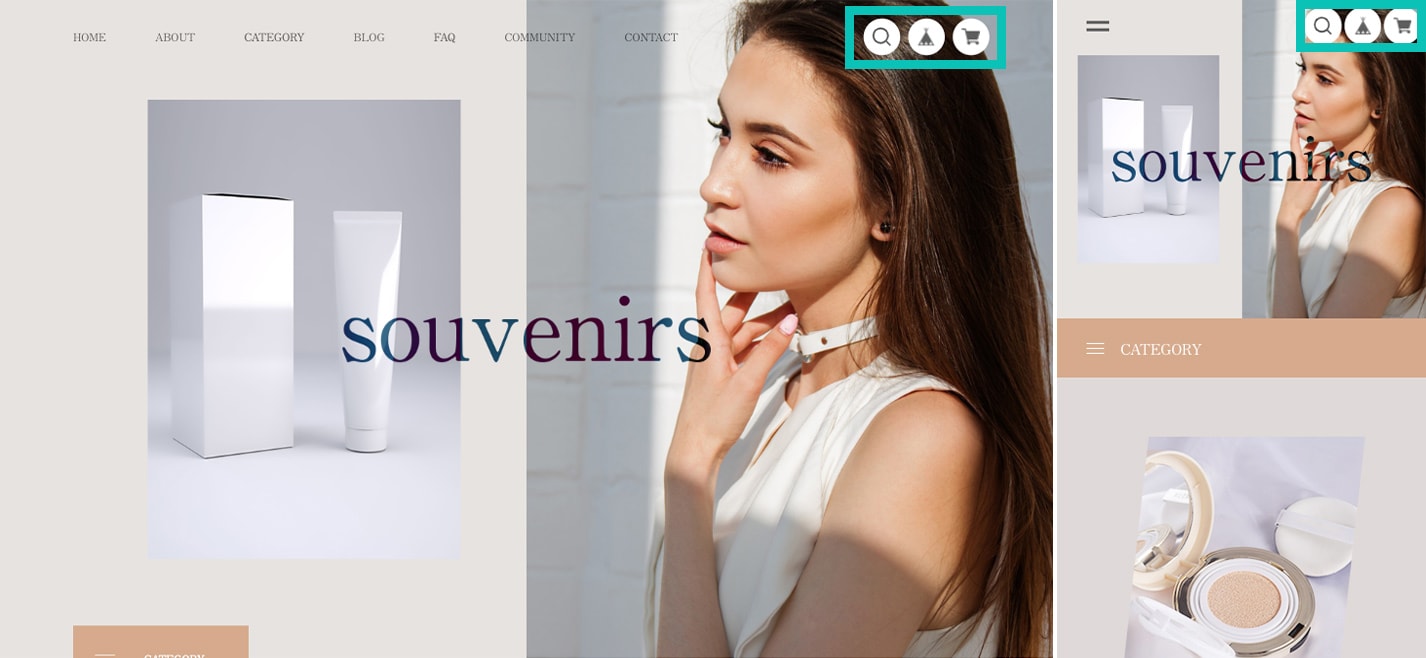
【ヘッダー】ロゴ配置を変更
ON/OFFでロゴの配置を変更します。
【ONの場合】
(PC表示時)
・ヘッダーナビゲーションのHOMEの位置がロゴに変更、
・TOPページではメインビジュアルのロゴは非表示、
・下層ページでは最上部のロゴは非表示
(スマホ表示時)
・TOPページではメインビジュアルの上に配置
・下層ページではコンテンツの最上部に配置
※横長の画像を使ったロゴにおすすめ
縦長のロゴやテキストロゴの場合はOFFがおすすめです。


【OFFの場合】
(PC表示・スマホ表示どちらも)
・TOPページではメインビジュアル中心に重ねて配置
・下層ページではコンテンツの最上部に配置
※どの形式のロゴでもおすすめです。
正方形・横長・縦長のロゴ画像や、長めのテキストロゴでも崩れず表示可能です。


【ヘッダー】スクロール時にヘッダーに背景を表示
ONにすると、初期位置からスクロールした時にヘッダーに背景を表示します。
表示する場合の背景色は白、文字色は黒になります。(※色の変更不可)
ヘッダーの視認性が悪い場合にお使いください。

【ヘッダー】アイコンに白背景を付ける
ONにすると、検索アイコン(商品検索App)、BASEアイコン、カートアイコンの各アイコンに白背景を付けられます。(※色の変更不可)
アイコンの視認性が悪い場合にお使いください。

【PC:メニュー】文字色
PC表示時のメニューの文字色を変更できます。
スマホメニュー設定
スマホ:メニュー】メニューボタンの色
スマホ表示時のメニュー開閉ボタンのアイコン色を変更できます。
アイコンの視認性が悪い場合にお使いください。
【スマホ:メニュー】背景画像
スマホ表示時のメニュー展開時に背景画像を設定できます。
画像の推奨サイズ:横750×縦1530(px)
※推奨サイズはデモサイトで使用している画像のサイズを記載しております。使う画像の被写体の位置や、閲覧するデバイスの画面サイズによって最適なサイズは変わります。

【スマホ:メニュー】背景色
スマホ表示時のメニューに背景色を設定できます。
設定しない場合はメインカラーが適用されます。
【スマホ:メニュー】文字色
スマホ表示時のメニューに文字色を設定できます。
設定しない場合はメインカラー上の文字色が適用されます。
【スマホ:メニュー】ロゴのブレンドモード
Photoshopなどで言うところの合成モード(ブレンドモード・描画モード)が表現できます。
ロゴを背景とどのように合成して描画するかを選択肢から設定します。
使い方によっては少し他とは違った表現ができます。
デモサイトではベージュ色がベースの背景画像にピンク色のロゴを配置してdifferenceで合成して青っぽくしています。
少し上級者用の表現にはなるので、うまくいかない場合や視認性が悪くなってしまう場合は「なし」にして使っても全く問題ありません。
SNSリンク設定
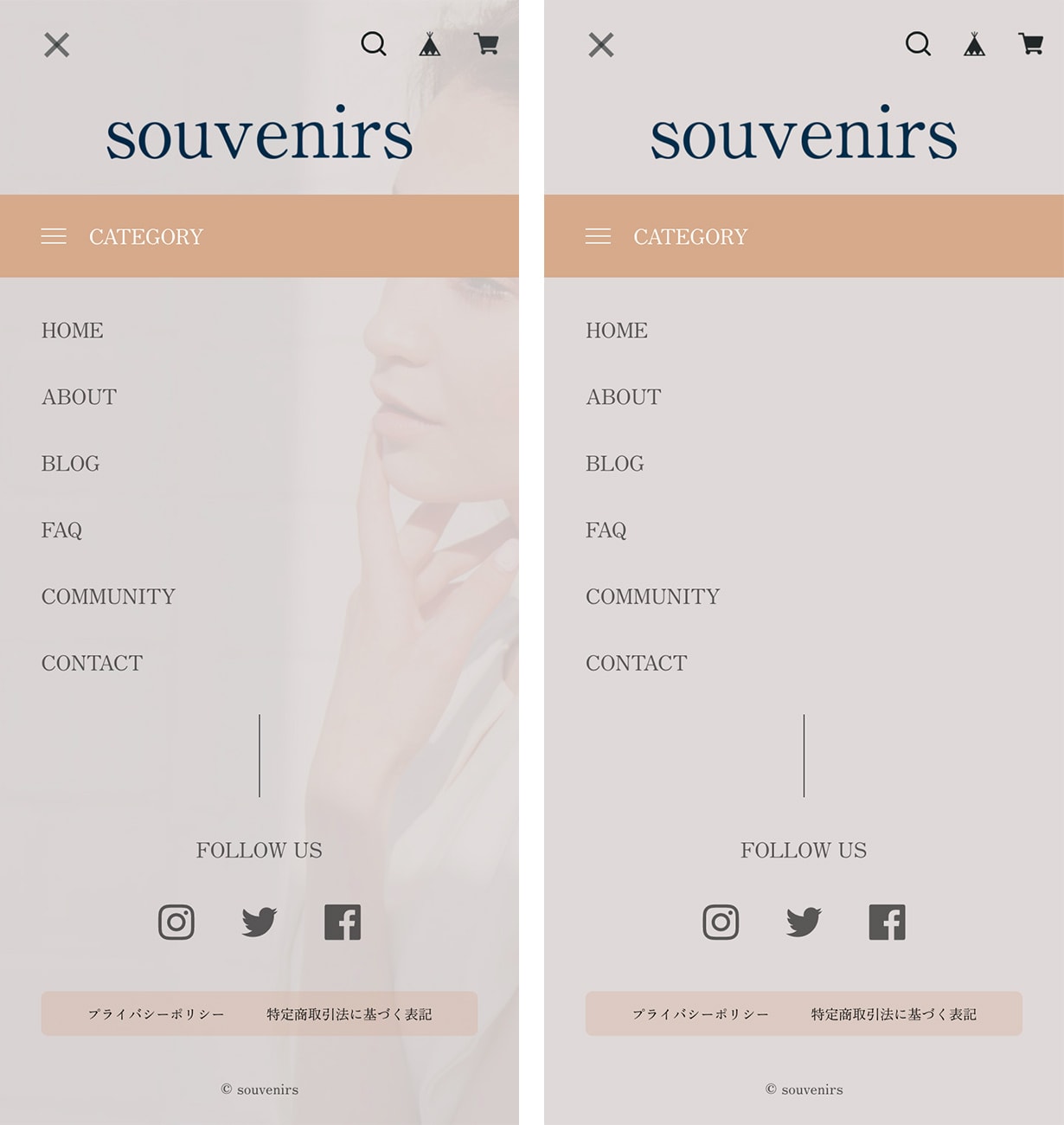
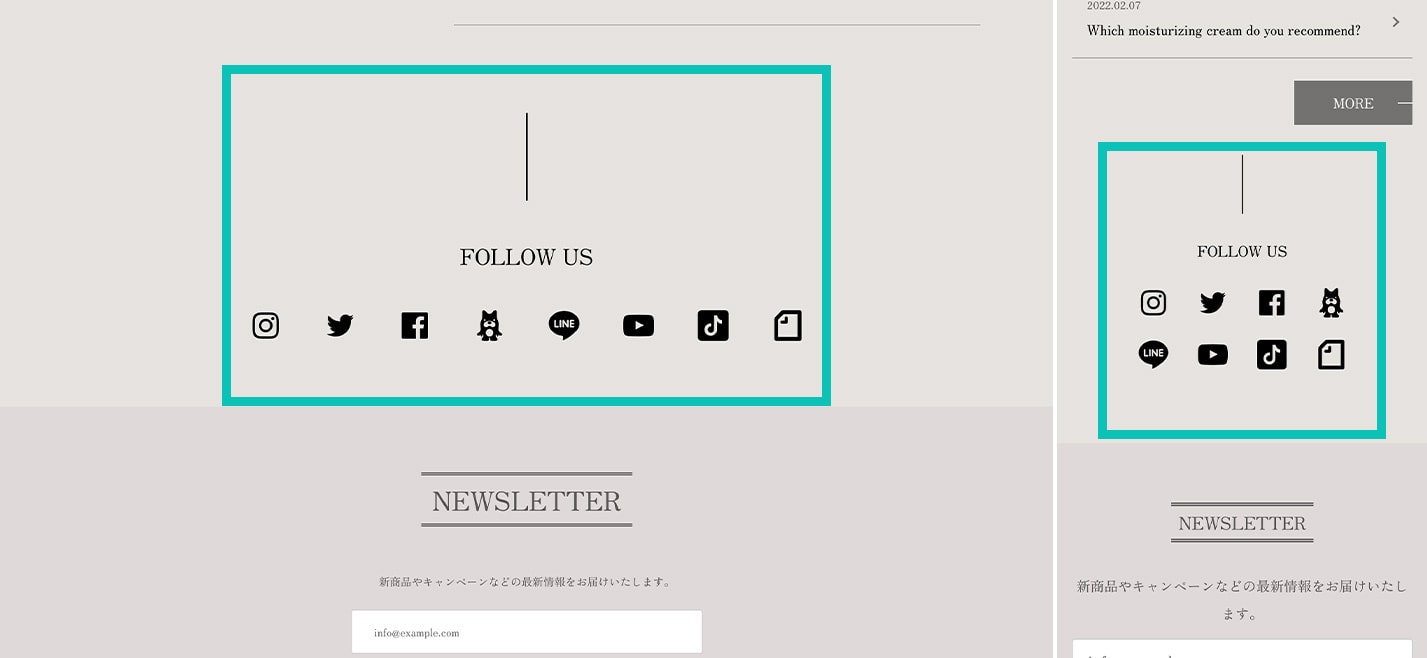
【SNS】SNSリンクを表示する
フッターすぐ上と、スマホメニュー内のSNSリンクの表示/非表示を切り替えます。

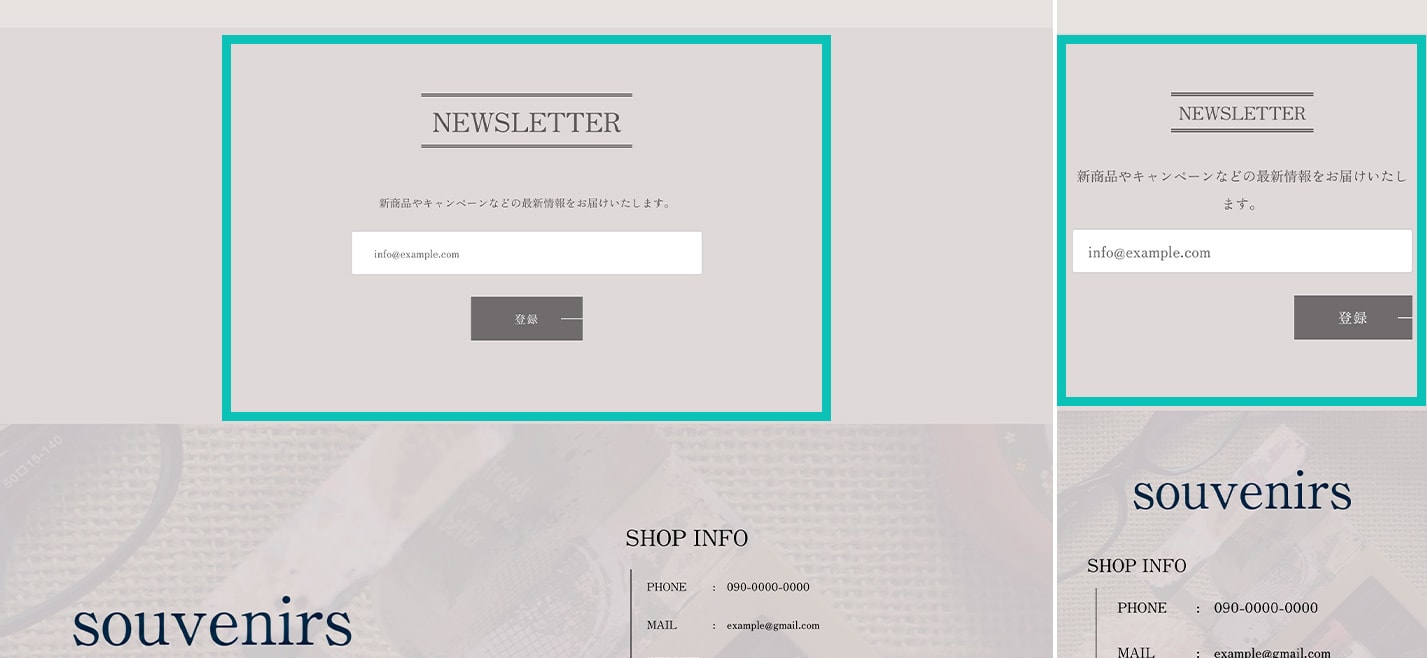
メールマガジンフォーム設定(メールマガジンApp)
メールマガジンAppインストール時に、フッターすぐ上に登録フォームを表示します。
その際、フォームの説明文を設定できます。

【メールマガジンApp】説明文
メールマガジン登録フォームに説明文を設定できます。
デフォルトでは「新商品やキャンペーンなどの最新情報をお届けいたします。」と表示されます。
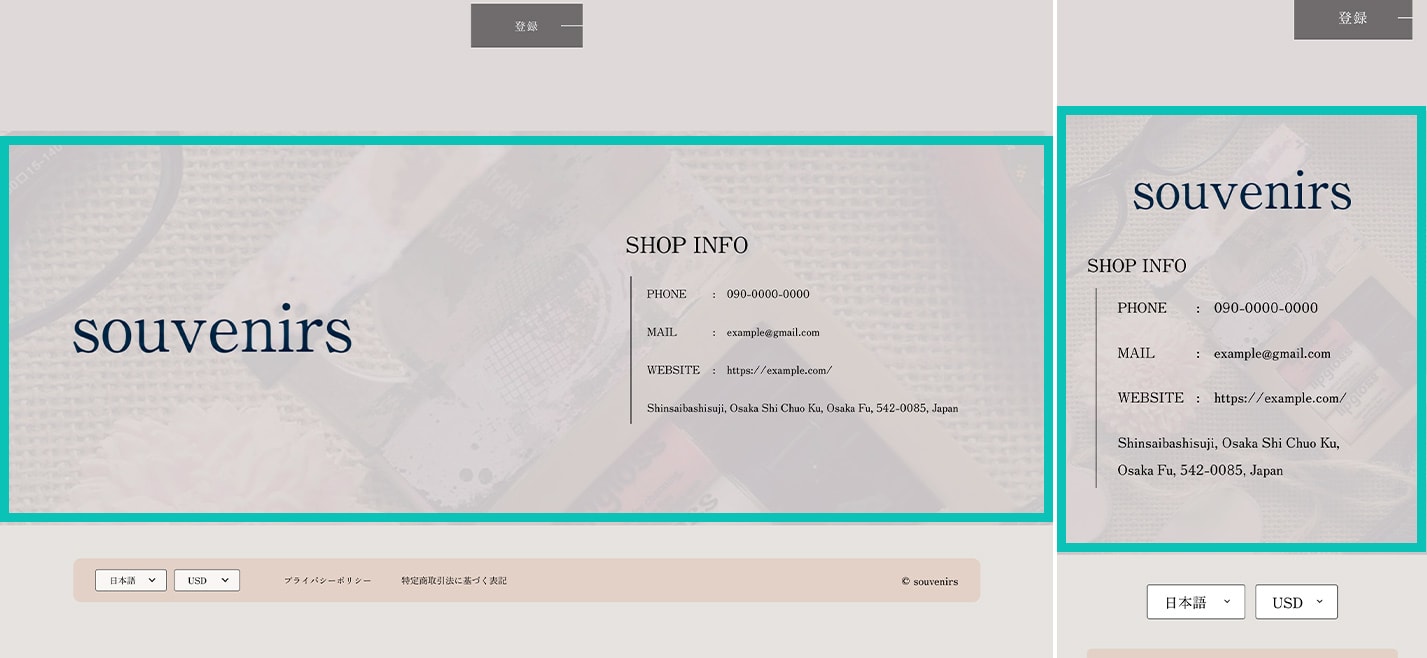
フッター設定
【フッター】背景画像(PC)
PC表示時のフッターの背景画像を設定できます。
画像の推奨サイズ:横1440×縦450(px)
【フッター】背景画像(スマホ)
スマホ表示時のフッターの背景画像を設定できます。
画像の推奨サイズ:横750×縦750(px)

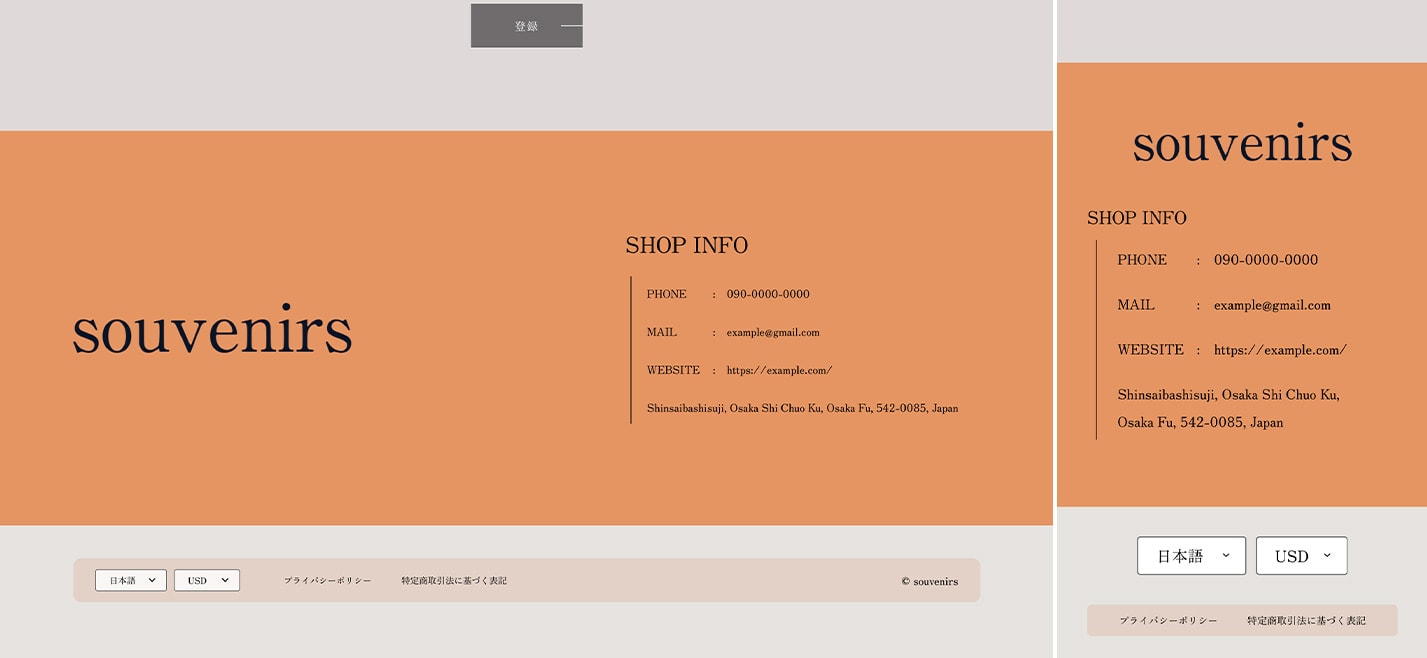
【フッター】背景色
フッターの背景色を変更できます。

※すぐ下のプライバシーポリシー/特商法のリンクを含む箇所の背景色は、テーマ全体のカラー設定【メインカラー・メインカラー上の文字】が適用されます。個別に変更はできません。
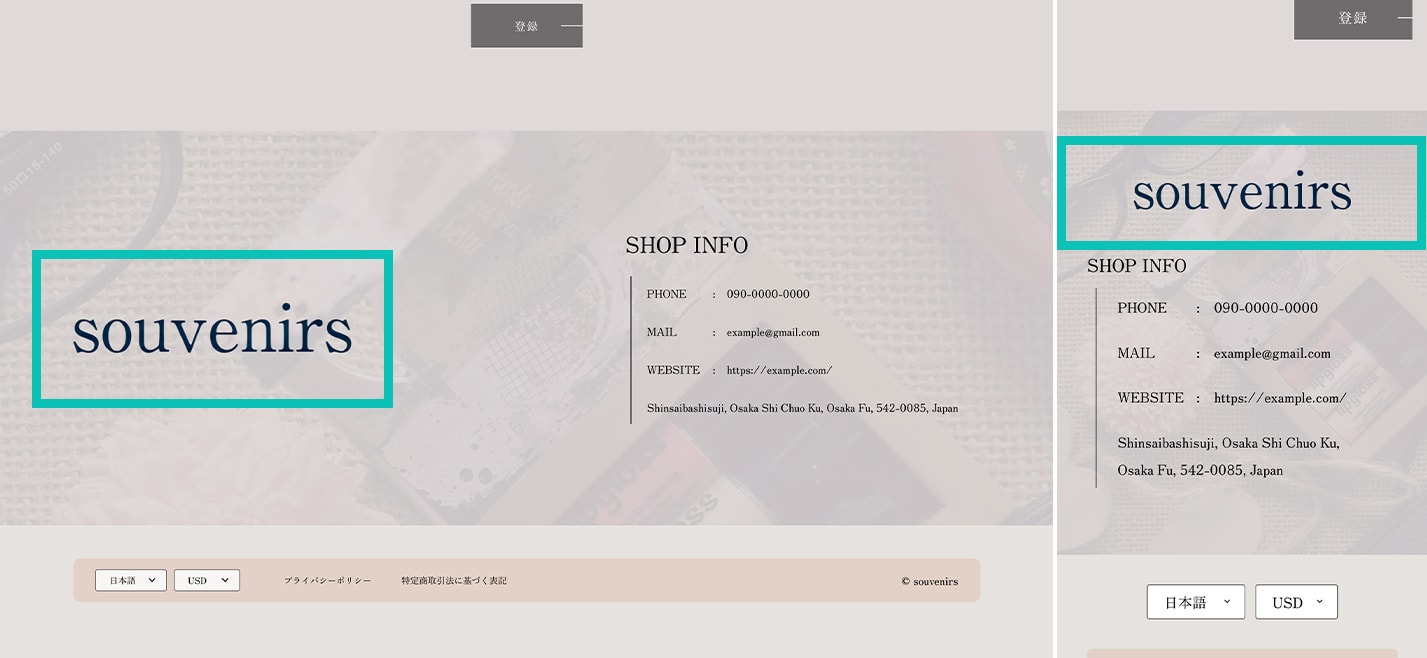
【フッター】ロゴを表示する
フッターのロゴの表示/非表示を切り替えます。

【フッター】ロゴのブレンドモード
Photoshopなどで言うところの合成モード(ブレンドモード・描画モード)が表現できます。
ロゴを背景とどのように合成して描画するかを選択肢から設定します。
使い方によっては少し他とは違った表現ができます。
デモサイトではベージュ色がベースの背景画像にピンク色のロゴを配置してdifferenceで合成して青っぽくしています。
少し上級者用の表現にはなるので、うまくいかない場合や視認性が悪くなってしまう場合は「なし」にして使っても全く問題ありません。
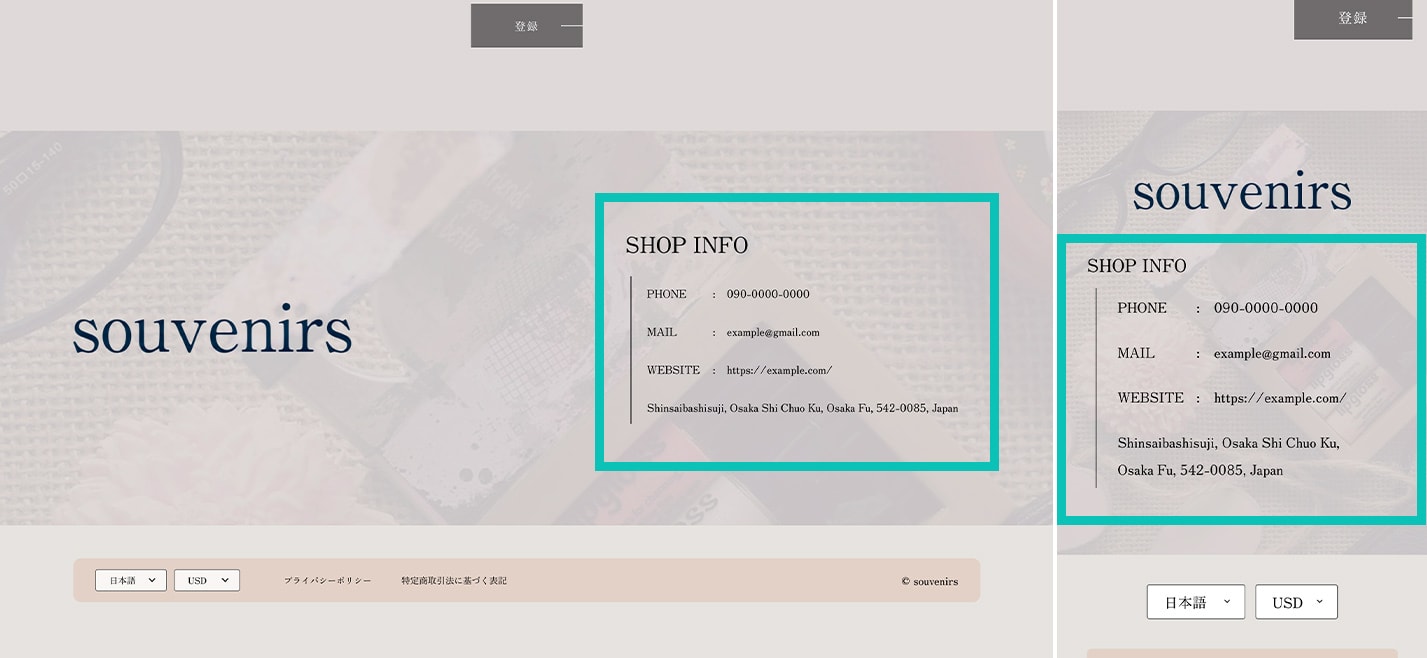
【フッター】ショップ情報を表示する
フッターのショップ情報の表示/非表示を切り替えます。

【フッター】ショップ情報:文字色(PC)
PC表示時のショップ情報の文字色を変更できます。
主にスマホとPCで別の背景画像を設置した際に文字の視認性を調整する用途で使います。
【フッター】ショップ情報:文字色(スマホ)
スマホ表示時のショップ情報の文字色を変更できます。
主にスマホとPCで別の背景画像を設置した際に文字の視認性を調整する用途で使います。
【フッター】ショップ情報:PHONE(電話番号)
ショップの電話番号を設定できます。
空欄の場合は非表示になります。
【フッター】ショップ情報:MAIL(メールアドレス)
ショップのメールアドレスを設定できます。
空欄の場合は非表示になります。
【フッター】ショップ情報:WEBSITE(Webサイト)
ショップのWebサイトのURLを設定できます。
空欄の場合は非表示になります。
【フッター】ショップ情報:住所など
ショップの住所や店名、ちょっとした説明などを設定できます。
長文も追加可能ですが、あまり長くなるとデザインを損ないます。
デモサイトのように50~60文字前後が適当となります。
長くても150〜200文字程度までに調整することをおすすめします。
空欄の場合は非表示になります。
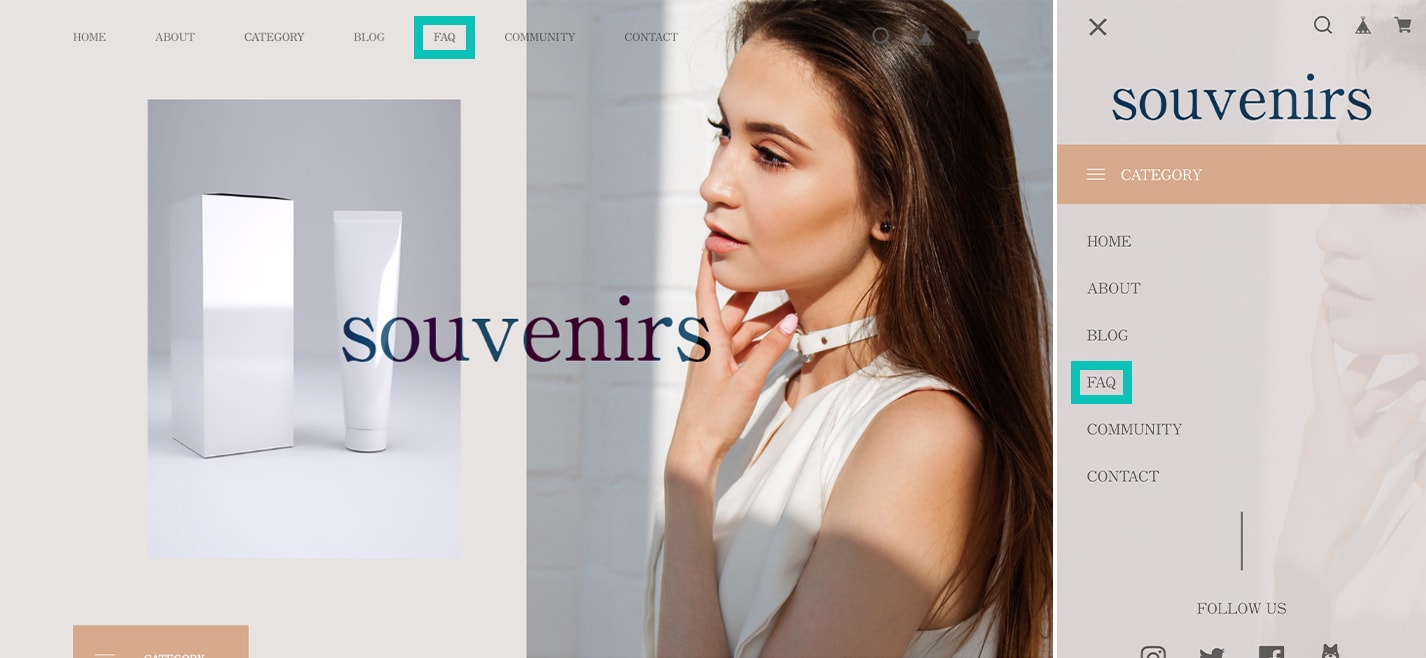
FAQ設定
よくある質問を15件まで設定できます。
PC表示の場合は、ヘッダーナビゲーションにリンクが、
スマホ表示の場合は、メニュー内にリンクが表示されます。
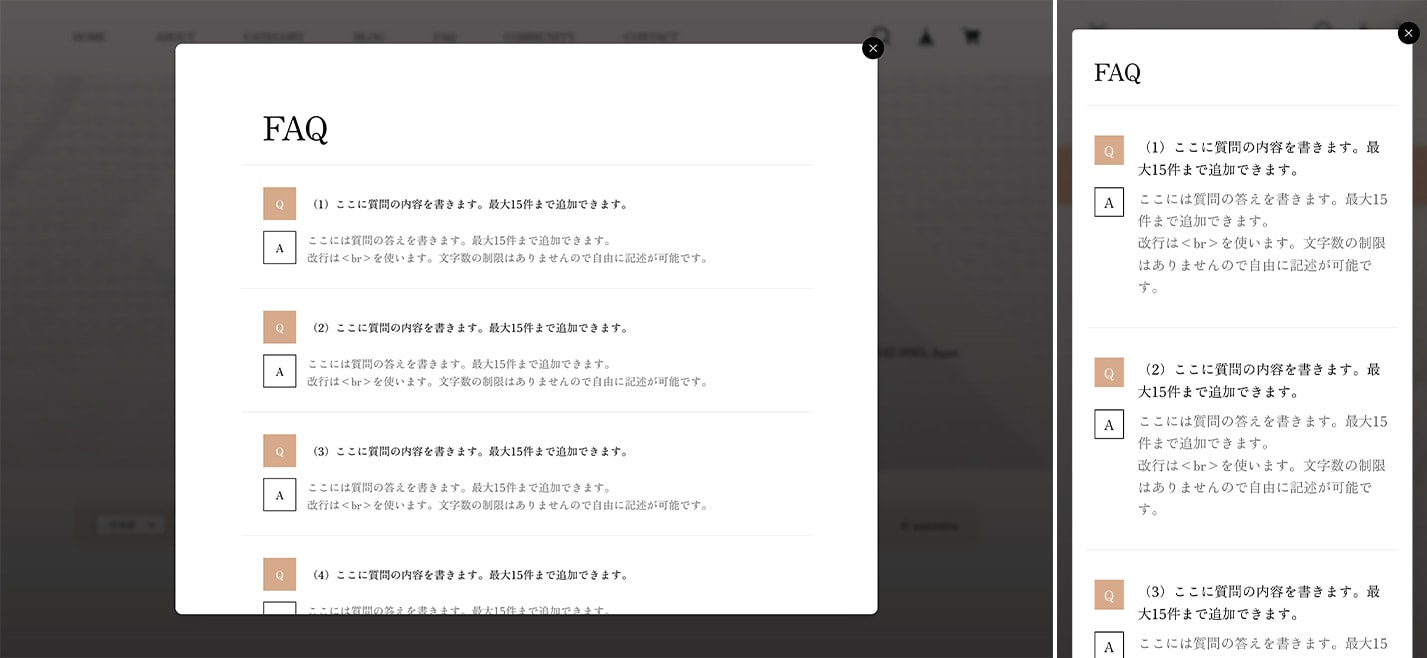
リンクをクリックするとポップアップ表示されます。


【FAQ】FAQを表示
ONにすると表示、OFFにすると非表示になります。
※OFFにするとバナー設定の「FAQバナー」は利用できません。
【FAQ 1〜15】質問
質問の内容を設定します。
【FAQ 1〜15】答え
質問の答えを設定します。
※質問と答えの両方セットで入力がないと表示されません。片方だけ入力がある場合は非表示になります。
ポップアップ表示の配色について
- 背景色→「白」、
- 質問の文字色→「黒」、
- 答えの文字色→「グレー」
- Qアイコンの背景色→カラー設定の「アクセントカラー」
- Qアイコンの文字色→カラー設定の「アクセントカラー上の文字」
- Aアイコンの背景色→なし
- Aアイコンの文字色→ 「黒」
※Qアイコンのみが、カラー設定の「アクセントカラー」「アクセントカラー上の文字」の配色に影響します。要素ごとに個別で色変更できる機能はありません。
TOPページ
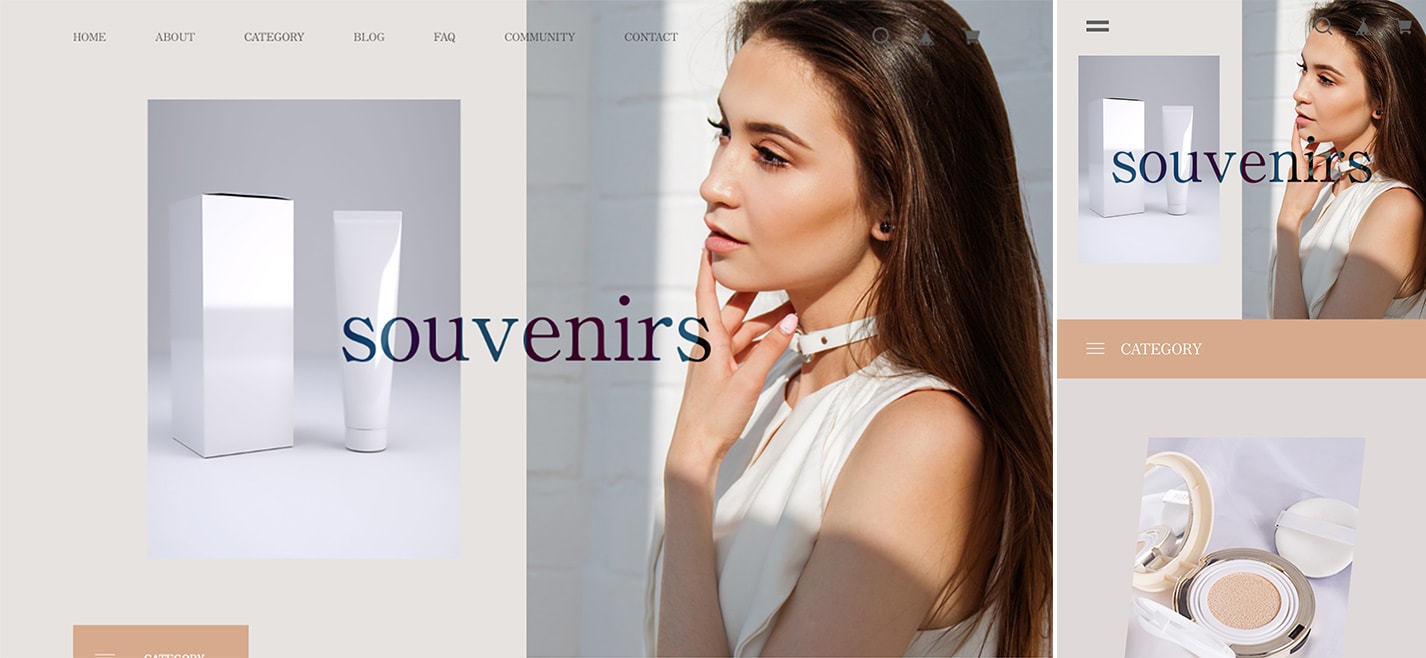
メインビジュアル設定
TOPページの最上部にメイン画像・動画・ロゴなどを設置できるエリアの各種設定です。

【TOP】メインビジュアルを表示する
TOPページのメインビジュアルの表示/非表示を切り替えます。
【TOP】メインビジュアル:フルサイズで使う
ONにすると、1枚の画像を横幅いっぱいのフルサイズで表示できます。
OFFにすると、デモページのように左右2分割で少し変化を入れたレイアウトで2分割表示にします。
※ONの場合はフルサイズ用画像、OFFの場合は2分割用画像をそれぞれ設定してください。
【TOP】メインビジュアル:画像表示時のアニメーションを追加する
TOPページのメインビジュアル画像の表示時のアニメーションの有無を切り替えます。
※背景動画を表示する場合は読み込みに時間がかかる場合があるため無効にしています。
【TOP】メインビジュアル:2分割用画像【右】
メインビジュアルをデモページと同じように2分割表示で使う場合の右側の画像です。
※「【TOP】メインビジュアル:フルサイズで使う」がOFFの場合に反映されます。
※背景動画を表示する場合は無効です。
【TOP】メインビジュアル:2分割用画像【左】
メインビジュアルをデモページと同じように2分割表示で使う場合の右側の画像です。
※「【TOP】メインビジュアル:フルサイズで使う」がOFFの場合に反映されます。
※背景動画を表示する場合は無効です。
【TOP】メインビジュアル:フルサイズ用画像(PC)
TOPページのPC表示時に横幅フルサイズのメイン画像を設定できます。
画像の推奨サイズ:横2880×縦1892(px)
【TOP】メインビジュアル:フルサイズ用画像(スマホ)
TOPページのスマホ表示時に横幅フルサイズのメイン画像を設定できます。
画像の推奨サイズ:横750×縦750(px)
※スマホ用の画像を設定する場合は必ずPC用の画像を合わせて設定してください。スマホ用だけ設定しても反映されません。
【TOP】メインビジュアル:背景色
TOPページのメインビジュアルエリアの背景色を設定できます。
画像は必要ないが色だけ設定したいといった際にお使いください。
【TOP】メインビジュアル:背景動画を設定(YouTube動画ページURLを入力)
TOPページのメインビジュアルエリアにYouTube動画を使って背景動画を設定できます。
YouTube動画の該当ページURLを入力するか、「共有」から表示されるURLをコピーして入力するかどちらかで埋め込み可能です。
背景動画を使ったデモページを用意していますので、こちらからご確認ください。
背景動画を使ったデモページ
※画像と動画の両方に入力がある場合は動画が優先されます
※動画は自動再生・無限ループされます。
※あくまでも背景で流す想定のため無音になります。
※動画の読み込み時間が必要なので、通信環境によっては再生までに時間がかかる場合があります。
※10数秒程度の音声なしでも見れるイメージ動画を設定することをおすすめします。
※音声ありの商品の紹介動画などはABOUTページやBlog投稿の中で埋め込めるのでそちらへ設置をおすすめします。
【TOP】メインビジュアル:背景動画の読み込み完了までの初期画像
背景動画の読み込み時間がかかる場合に、何か画像を表示しておきたい場合にこちらに設定できます。YouTube動画の推奨サイズに合わせて16:9の比率の画像を設置することを推奨しています。
【TOP】メインビジュアル:背景動画をスマホでも画面いっぱいにする
ONにすると、背景動画をスマホの画面にいっぱいに広げて設置します。
YouTube動画の推奨サイズは16:9の横長の形になるので、PCの横長の画面とは相性が良いのですが、スマホの場合は画面が縦長になるため、どうしても動画の表示サイズが小さくなってしまいます。ビジュアル的にスマホでも画面いっぱいに広げたい場合はこちらをお使いください。
※横長の動画を縦に引き伸ばして再生するため表示としては動画の左右が途切れる形になります。
背景動画をスマホでも画面いっぱいにするデモページを用意していますので、こちらからご確認ください。
背景動画をスマホでも画面いっぱいにするデモページ

【TOP】メインビジュアル:ロゴのブレンドモード
Photoshopなどで言うところの合成モード(ブレンドモード・描画モード)が表現できます。
ロゴを背景とどのように合成して描画するかを選択肢から設定します。
使い方によっては少し他とは違った表現ができます。
少し上級者用の表現にはなるので、うまくいかない場合や視認性が悪くなってしまう場合は「なし」にして使っても全く問題ありません。
【TOP以外】ロゴのブレンドモード
上記の設定をTOP以外の下層ページでも設定できます。
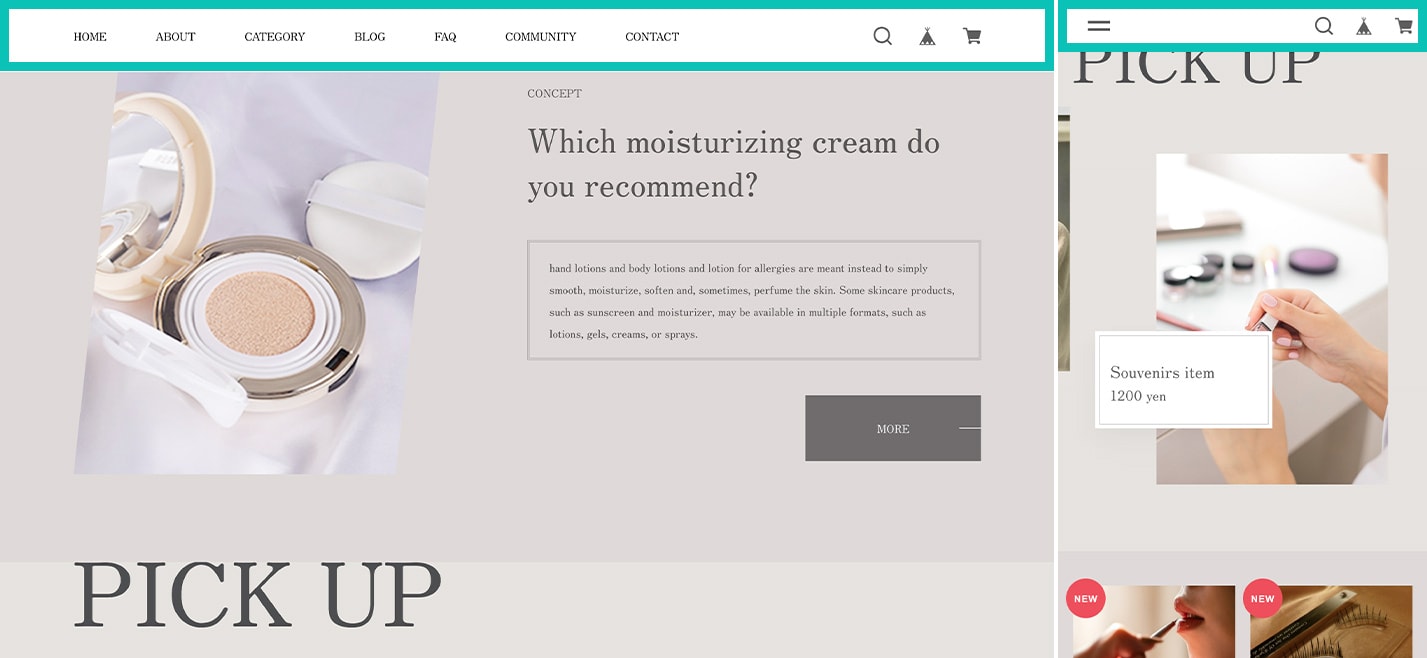
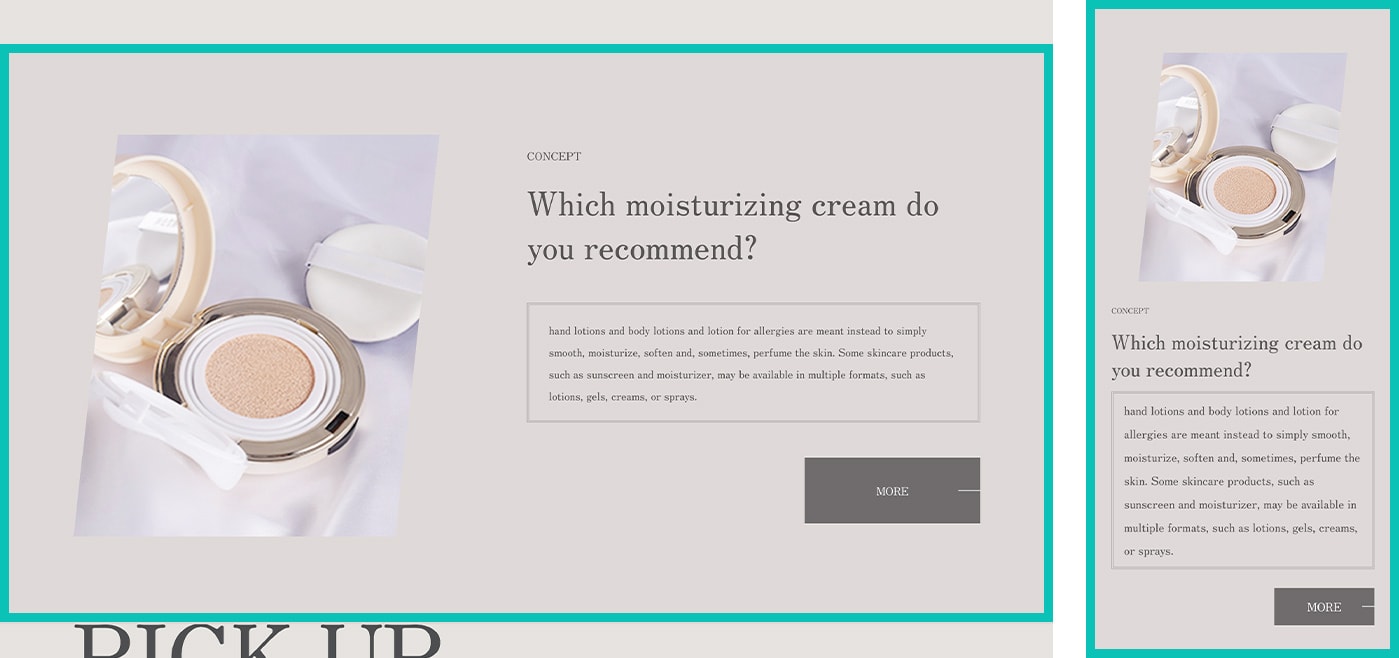
コンセプト設定(TOPページ)
TOPページのメインビジュアルの下に画像、見出し、説明、リンクボタンを設置できるコンテンツエリア。主にショップのコンセプトなどを掲載してABOUTページへの導線として利用される想定で用意しているエリアです。

【TOP】コンセプトを表示
コンセプトエリアの表示/非表示を切り替えます。
【TOP】コンセプト:画像
画像を設定できます。
画像の推奨サイズ:横500×縦550(px)
【TOP】コンセプト:画像を斜めに切り抜く
画像を設定している場合、
ONにすると、画像を斜めに切り抜く効果を付けます。
OFFにすると、そのまま表示します。
【TOP】コンセプト:サブタイトル
見出しの上の小さい文字を設定できます。
【TOP】コンセプト:タイトル
見出しを設定できます。
【TOP】コンセプト:テキスト
見出しの下の説明文を設定できます。
【TOP】コンセプト:リンクURL
MOREボタンのリンク先URLを設定できます。
※空欄の場合はABOUTページへのURLが入ります。
【TOP】コンセプト:リンクを新しいタブで開く
ONにすると、リンク先URLを新規タブ・ウインドウで開きます。
OFFにすると、そのままリンク先に遷移します。
配色について
下記の設定が反映されます。
- 背景色→カラー設定「メインカラー」
- 文字色→カラー設定「メインカラー上の文字」
※各要素の配色を個別で変える機能はありません。
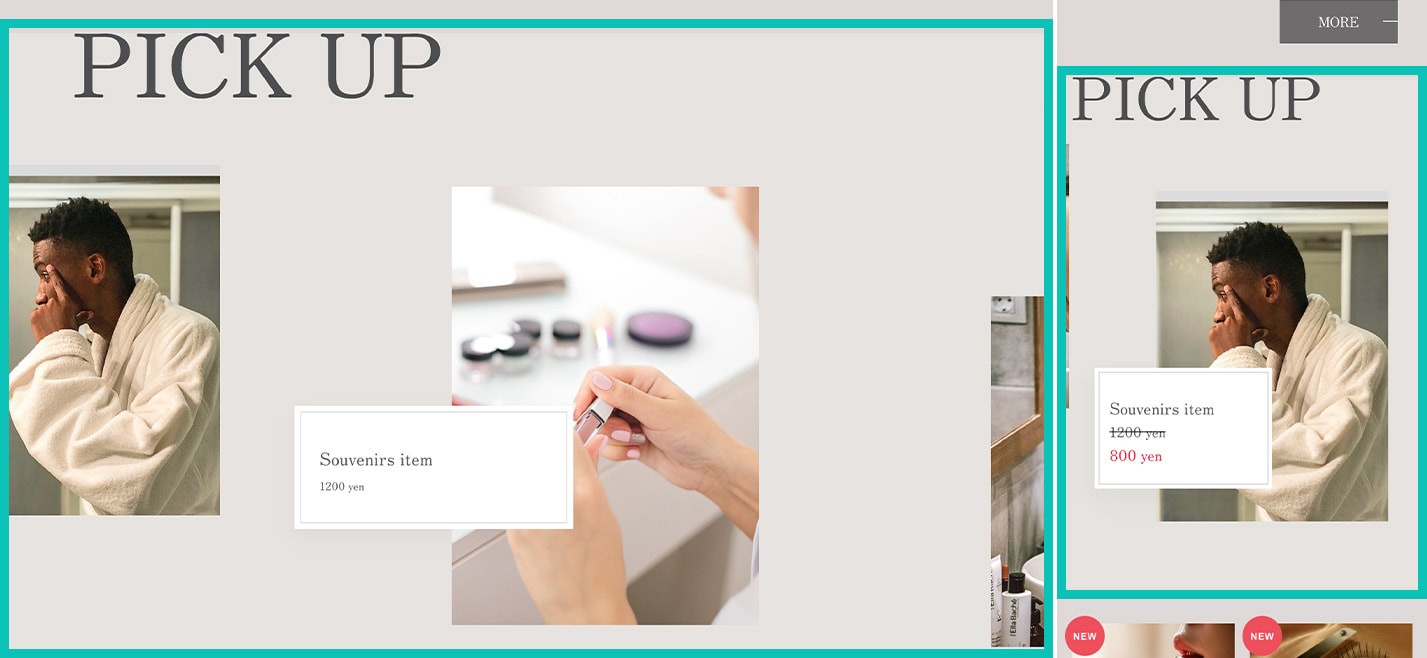
ピックアップ設定
PICK UPとして、任意の商品をスライド形式で6つまで掲載できます。
※商品名・商品価格の部分の背景色は白、文字色は黒、枠線の色はグレーで固定です。変更できる機能はありません。

【TOP】ピックアップを表示
ピックアップエリアの表示/非表示を切り替えます。
ピックアップ①〜⑥:画像
画像を設定できます。
画像の推奨サイズ:横420×縦600(px)
【TOP】ピックアップ①〜⑥:商品名
商品名を設定できます。
【TOP】ピックアップ①〜⑥:商品価格
商品価格を設定できます。
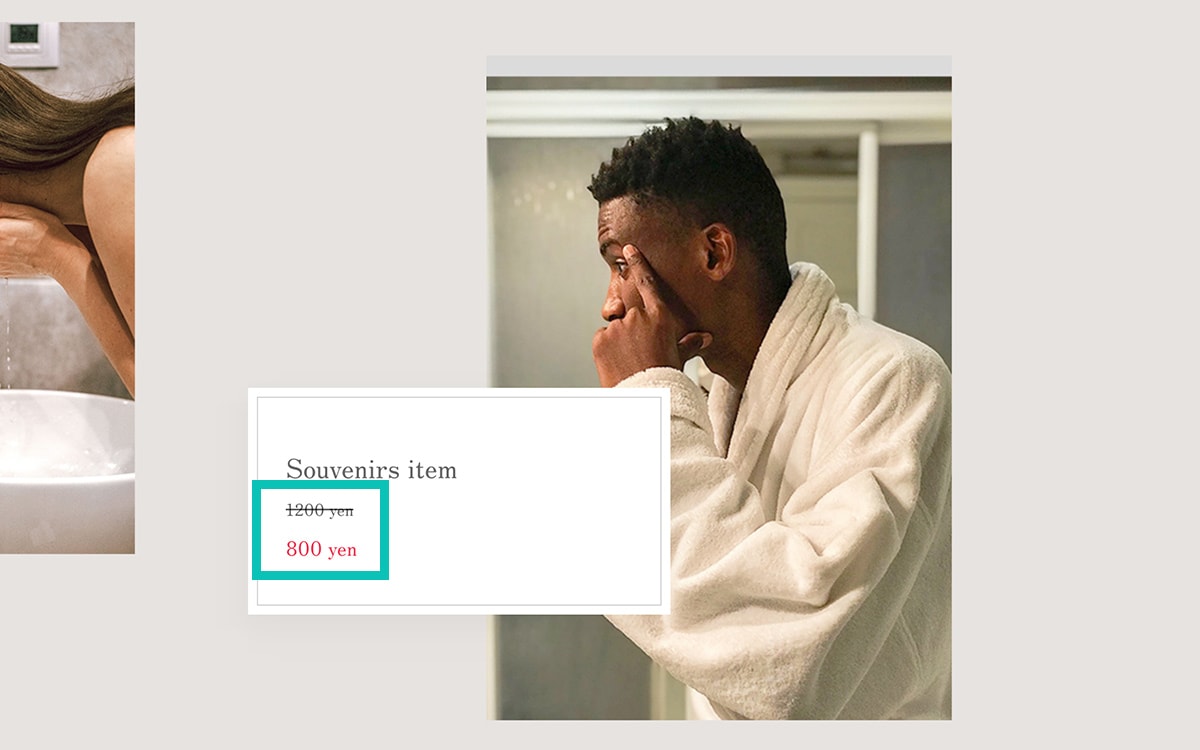
【TOP】ピックアップ①〜⑥:セール価格
商品のセール価格を設定できます。
※「商品価格」と「セール価格」を設定した場合、「商品価格」に打ち消し線が入ります。
※セール価格の文字色は赤で固定です。カラー設定の「セール価格の文字色」は反映されません。

【TOP】ピックアップ①〜⑥:リンク先URL
リンク先URLを設定します。
商品詳細ページのURLなどを手動で設定します。
商品詳細ページを開いてリンクをコピーしてきて設定するか、
https://[ショップドメイン]/items/[商品ID]
の形式で設定します。
【TOP】ピックアップ①〜⑥:リンクを新しいタブで開く
ONにすると、リンク先URLを新規タブ・ウインドウで開きます。
OFFにすると、そのままリンク先に遷移します。
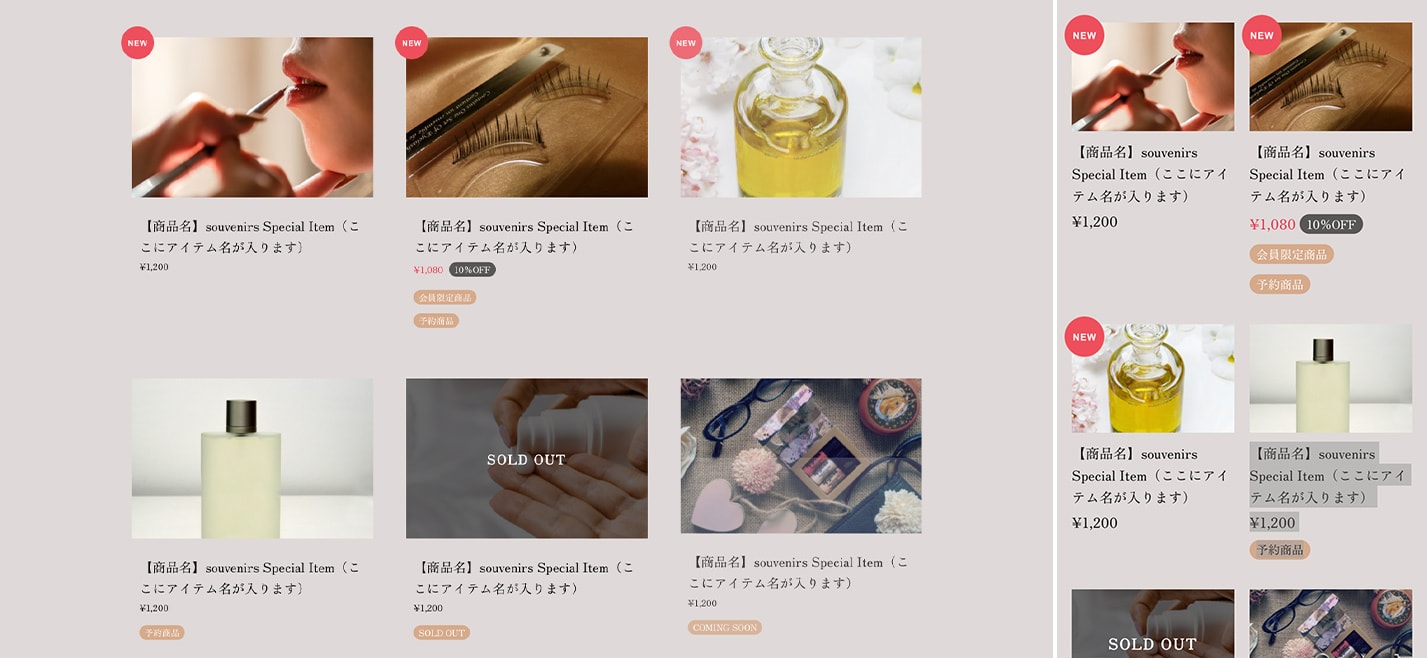
新着商品一覧
TOPページの商品一覧は、スマホでは2列、PCでは3列で商品を表示します。

セールAppでセール価格を設定した場合は、セール価格の右側に値引き率が表示されます。
ラベルAppで設定したラベルは各商品の左上に配置します。
商品が売り切れの場合は商品画像を暗くして「SOLD OUT」と表示します。
その他、Appsの利用に応じて価格表示の下に下記の通りタグが付きます。
- 予約販売App → 予約商品
- コミュニティApp → 会員限定商品
- テイクアウトApp → テイクアウト
- 抽選販売App → 抽選販売
- 販売期間設定App → 販売前の商品に「COMING SOON」と表示
上記タグの配色は、「アクセントカラー」「アクセントカラー上の文字」が反映されます。
※商品一覧はテーマ設定から何かを設定する機能を用意していません。そのためレイアウトの変更や要素ごとの個別の色変更といったことはできません。
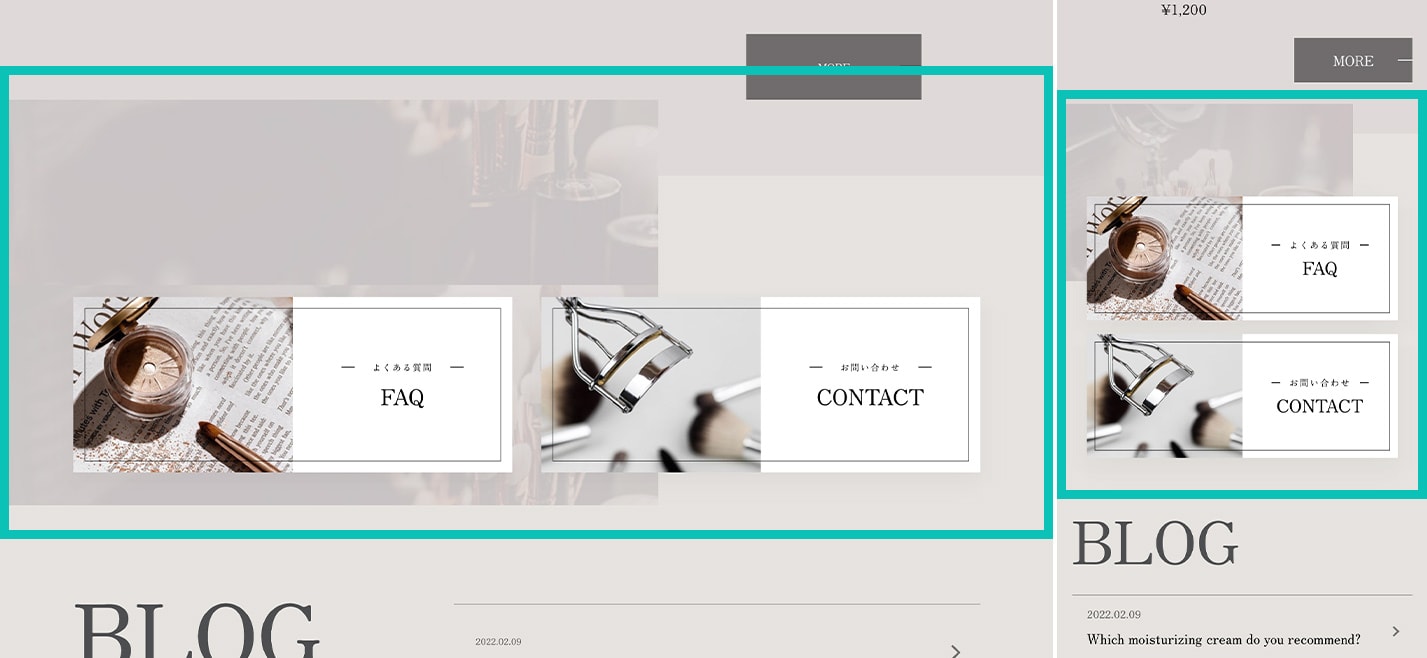
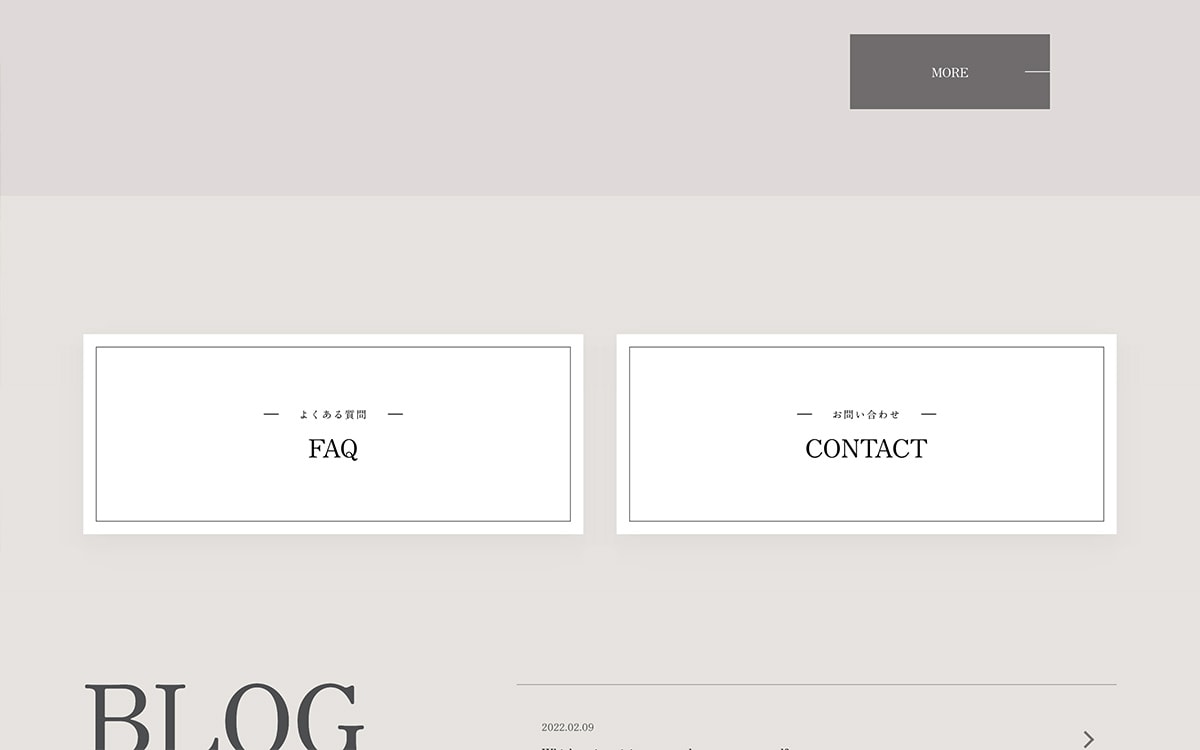
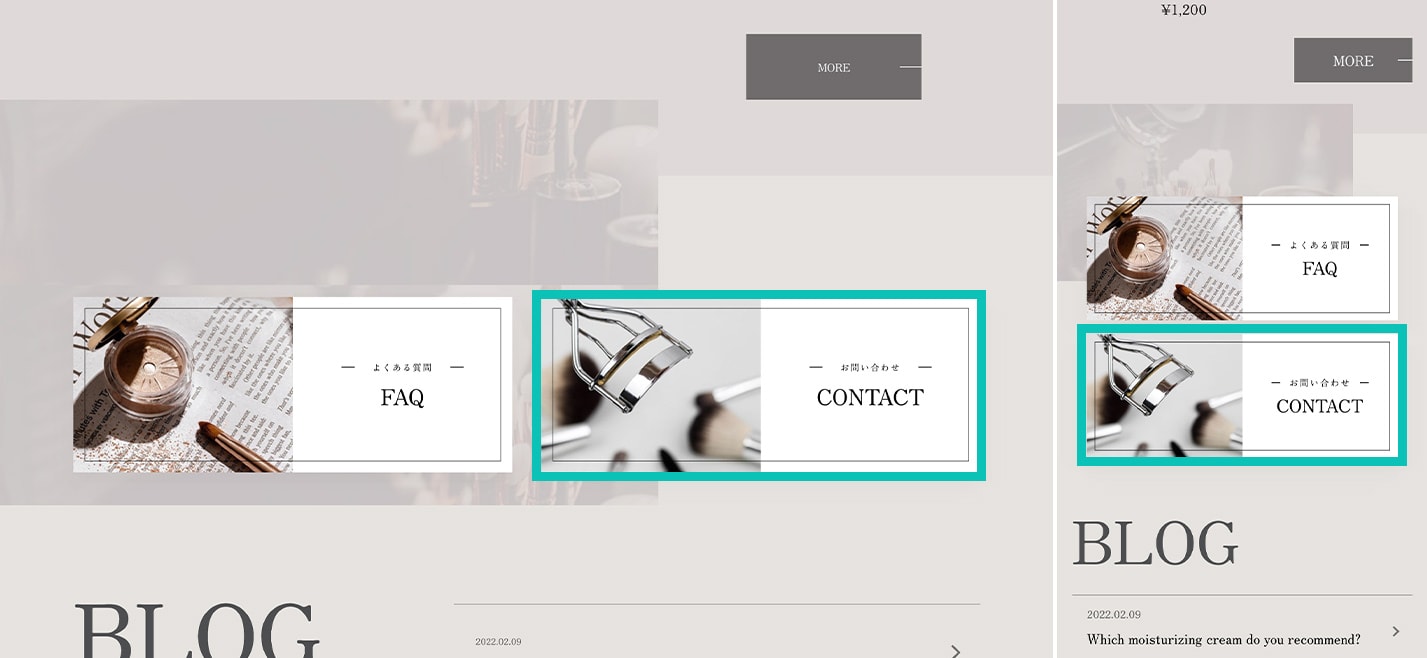
バナー設定
クリックするとFAQ一覧をポップアップ表示するFAQバナー、CONTACTページへのリンクバナー、それ以外の任意のページへのバナーを4枚まで設定できるエリアです。
TOPページではコンテンツ内の商品一覧の下、BLOGの上に表示します。
TOPページ以外では、コンテンツ下、SNS表示の上に表示します。

※バナーの背景色は白、文字色は黒、枠線の色は黒で固定です。変更できる機能はありません。
【バナー】バナーを表示
バナーエリアの表示/非表示を切り替えます。
【バナー】背景画像(TOPページのみ)
TOPページのみで、バナーエリアのデザイン装飾として背景画像を設置できます。
画像の推奨サイズ:横900×縦555(px)

【バナー】背景画像を固定する(TOPページ・PCのみ)
TOPページのPC表示のみで、背景画像を画面に固定表示させます。
固定表示するとスクロールした時の見え方が変わります。
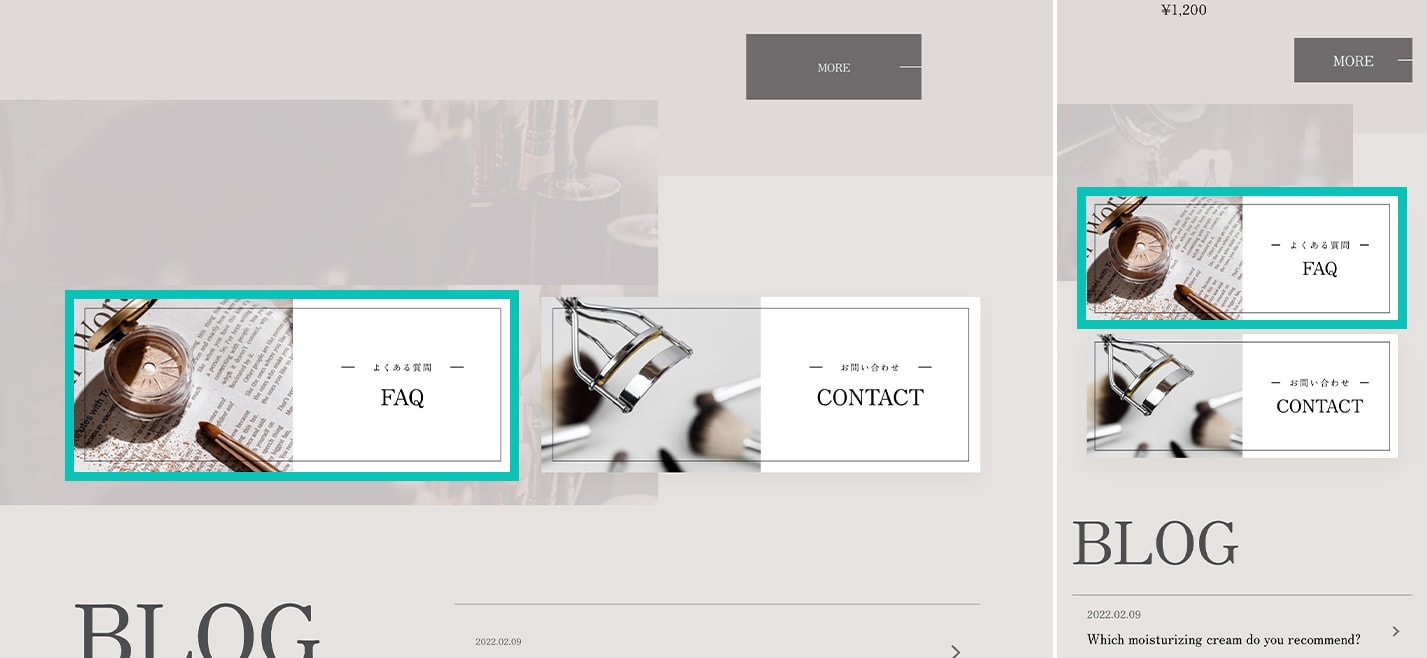
【バナー】FAQバナーを表示
クリックするとFAQ一覧をポップアップ表示するバナーの表示/非表示を切り替えます。

【バナー】FAQバナー画像
FAQバナー用の画像を設定できます。
画像の推奨サイズ:横300×縦240(px)
※画像がない場合は文字が中央寄せに配置されます。

【バナー】CONTACTバナーを表示
CONTACTページへのリンクバナーの表示/非表示を切り替えます。

【バナー】CONTACTバナー画像
CONTACTバナー用の画像を設定できます。
画像の推奨サイズ:横300×縦240(px)
※画像がない場合は文字が中央寄せに配置されます。
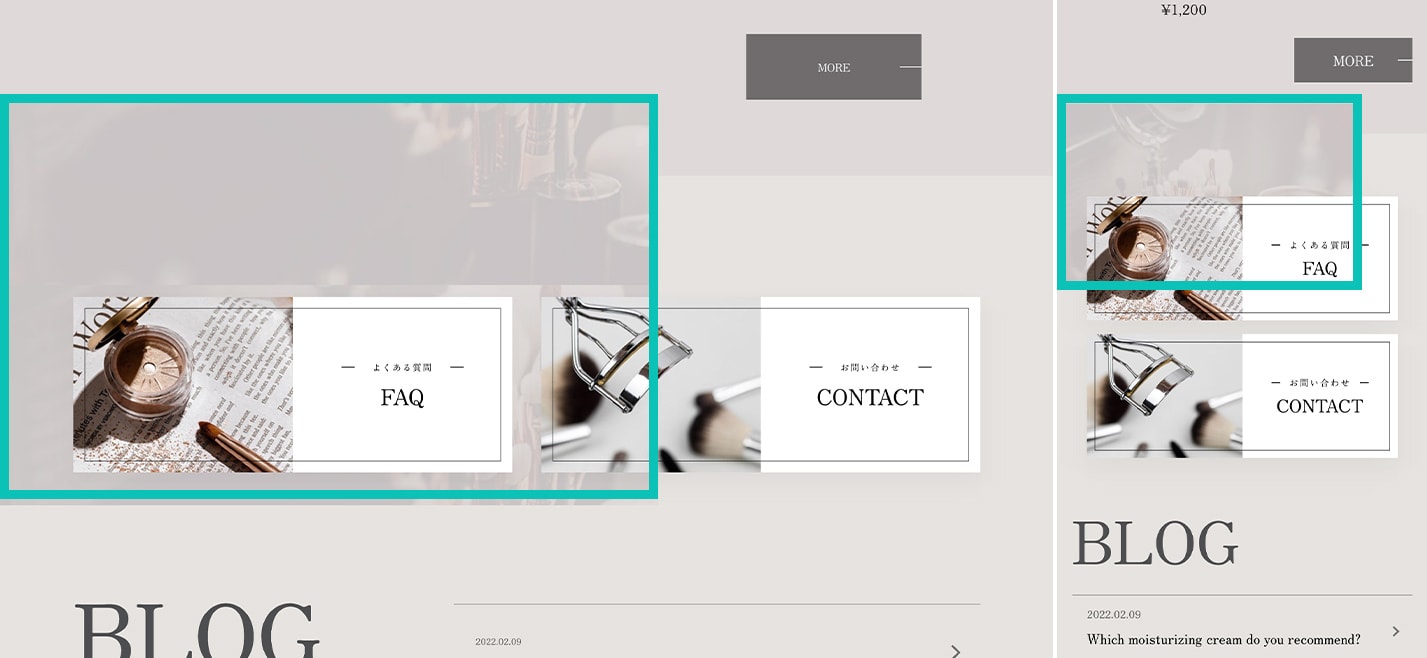
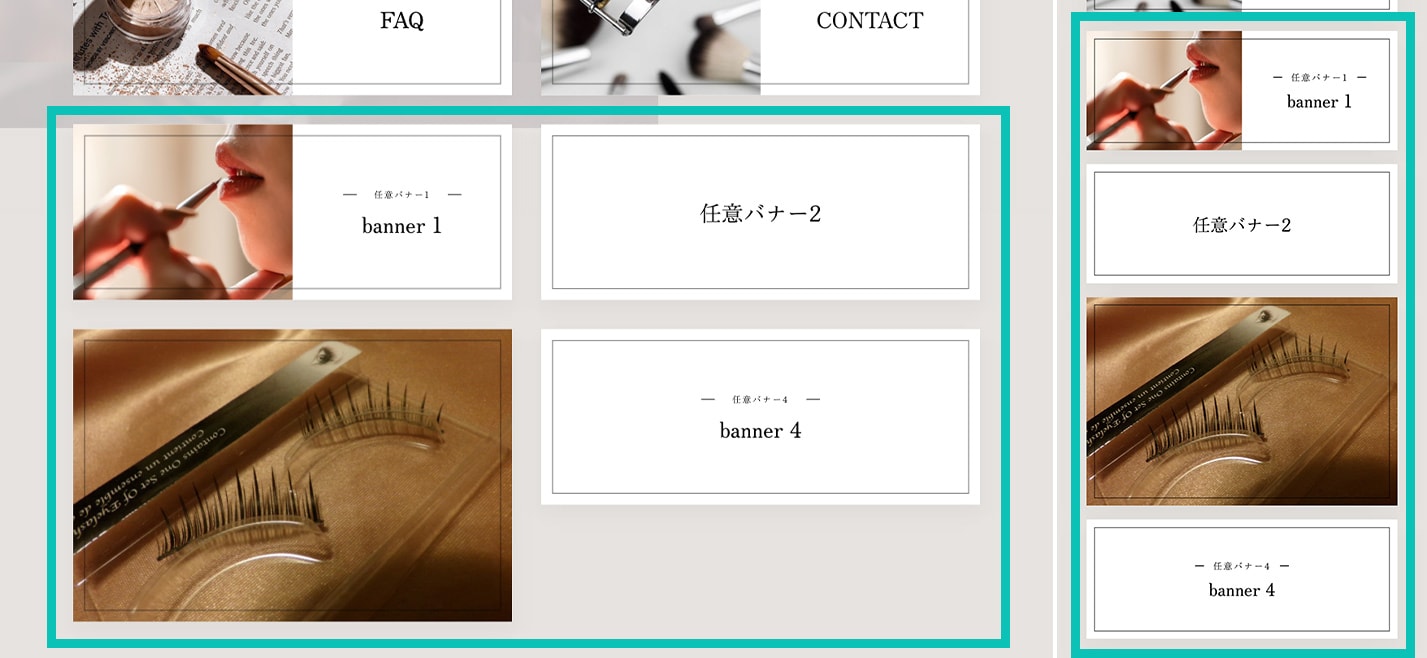
【バナー】任意バナー①〜④を表示
任意バナー①〜④の表示/非表示を切り替えます。

- バナー①(左上) → 画像・タイトル・サブタイトルあり
- バナー②(右上) → タイトルのみ
- バナー③(左下) → 画像のみ
- バナー④(右下) → 画像なし、タイトル・サブタイトルあり
枠線の有無も調整できるので、テキストと枠線をなくしてご自身で用意した画像を設置することも可能です。
【バナー】任意バナー①〜④:リンクURL
任意バナー①〜④のリンク先を設定します。
【バナー】任意バナー①〜④:リンクを新しいタブで開く
任意バナー①〜④のリンク先を、
ONにすると、新規タブ・ウインドウで開きます。
OFFにすると、そのまま遷移します。
【バナー】任意バナー①〜④:枠線を表示
任意バナー①〜④のバナーに枠線の装飾の表示/非表示を切り替えます。
【バナー】任意バナー①〜④:画像
任意バナー①〜④の画像を設定します。
画像の推奨サイズ:横300×縦240(px)
※「タイトル」に入力がある場合は画像が左寄り・タイトルが右寄りのレイアウトに、「タイトル」がない場合は画像のみのバナーなります。
【バナー】任意バナー①〜④:サブタイトル
タイトルの上の小さい文字を設定できます。
※サブタイトルのみの表示はできません。必ずタイトルとセットで設定してください。
【バナー】任意バナー①〜④:タイトル
バナーのタイトルを設定できます。
※「画像」に入力がある場合は画像が左寄り・タイトルが右寄りのレイアウトに、「画像」がない場合はタイトル・サブタイトルが中央寄せになったバナーになります。
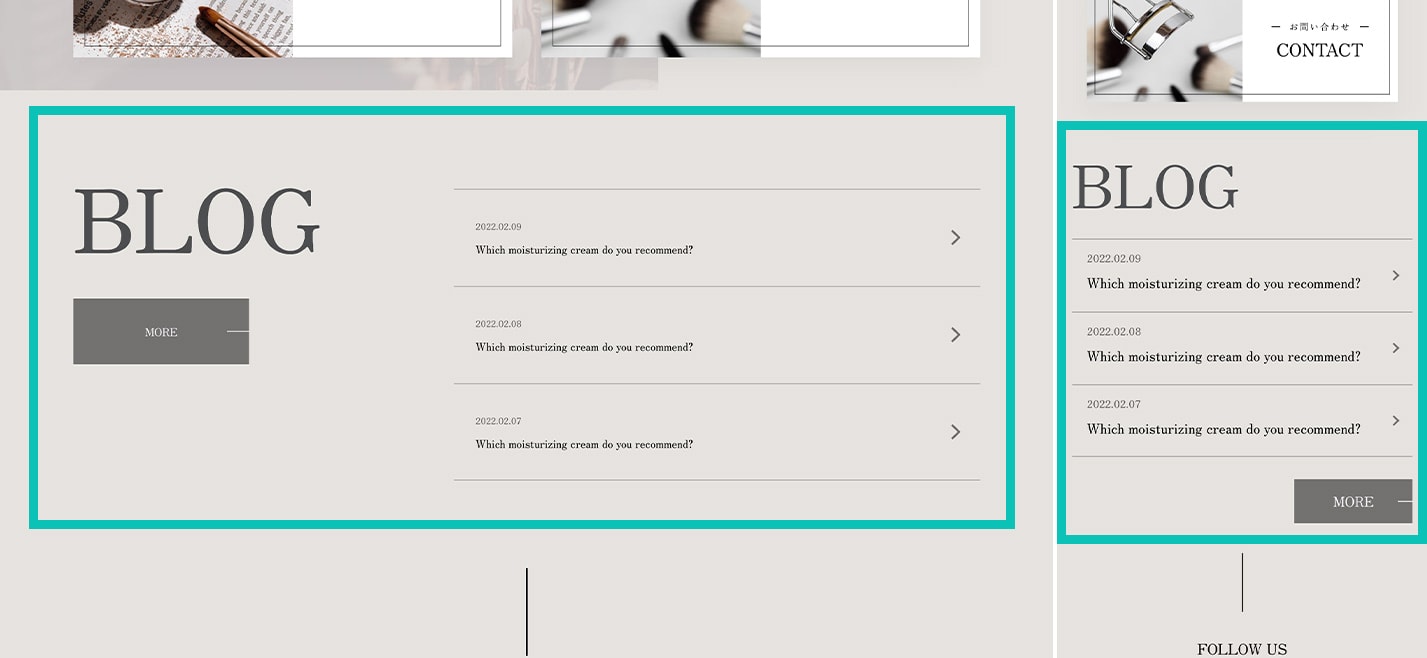
ブログ設定(Blog App)
Blog App利用時に、TOPページにブログ一覧を表示できます。
表示する最大数を3〜10件で調整できます。

【TOP】ブログ一覧を表示
TOPページのブログ一覧の表示/非表示を切り替えます。
【TOP】ブログ:最大記事数
表示する記事の最大数を3〜10件で調整できます。
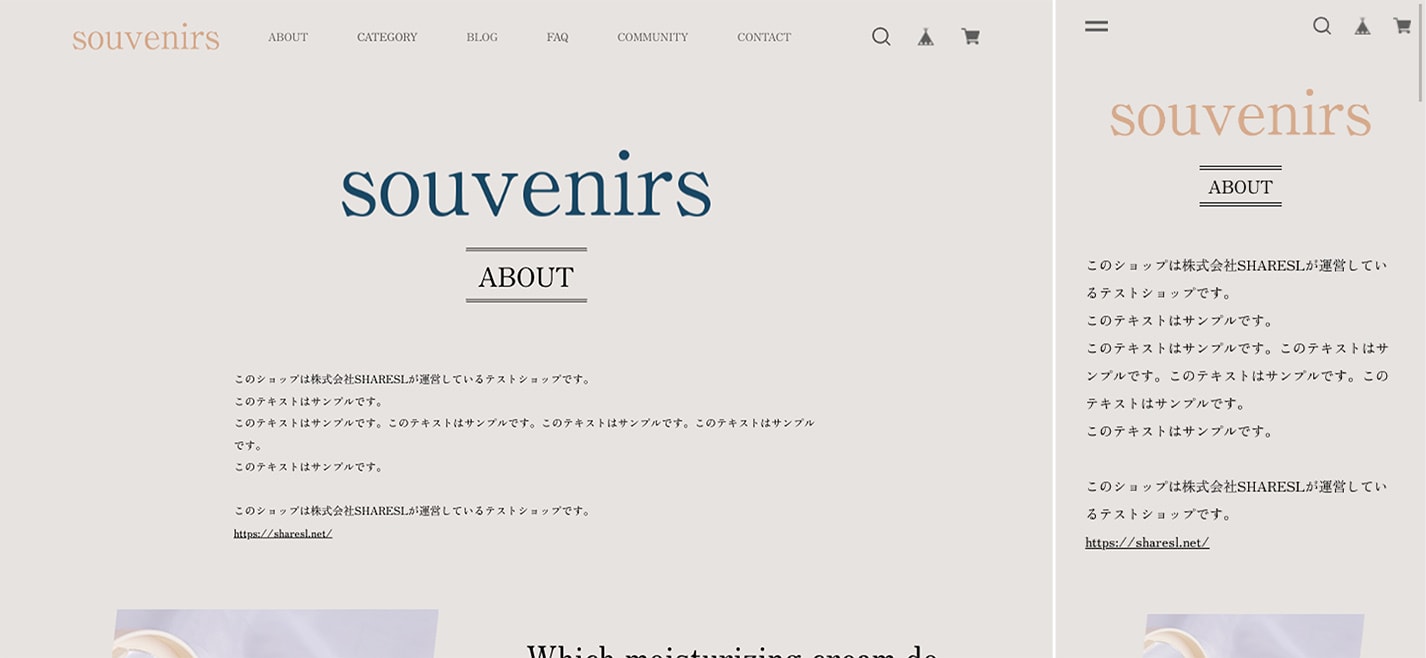
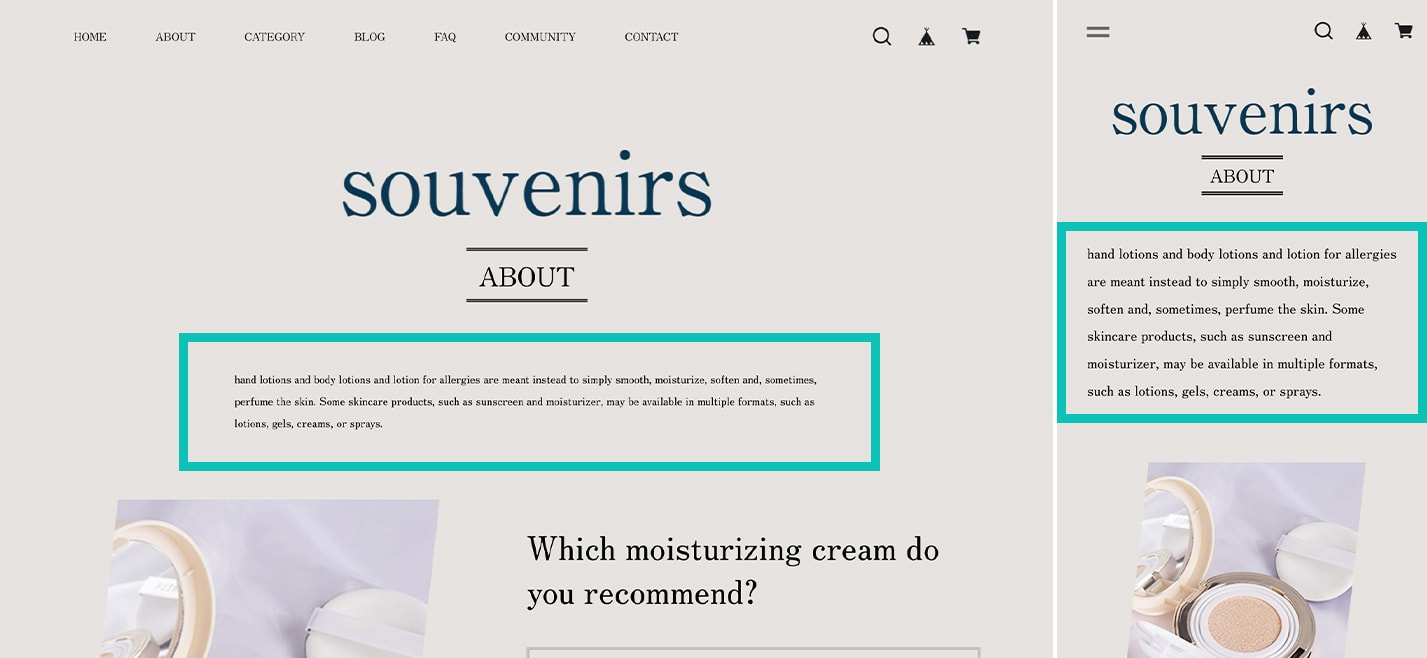
ABOUTページ
ショップについてのコンテンツを掲載するページです。

ショップ説明設定
BASE管理画面・右上→「ショップ設定」→「ショップの説明」に記載した情報が表示されるエリアです。

【ABOUT】ショップ説明を表示
ONにすると表示、OFFにすると非表示になります。
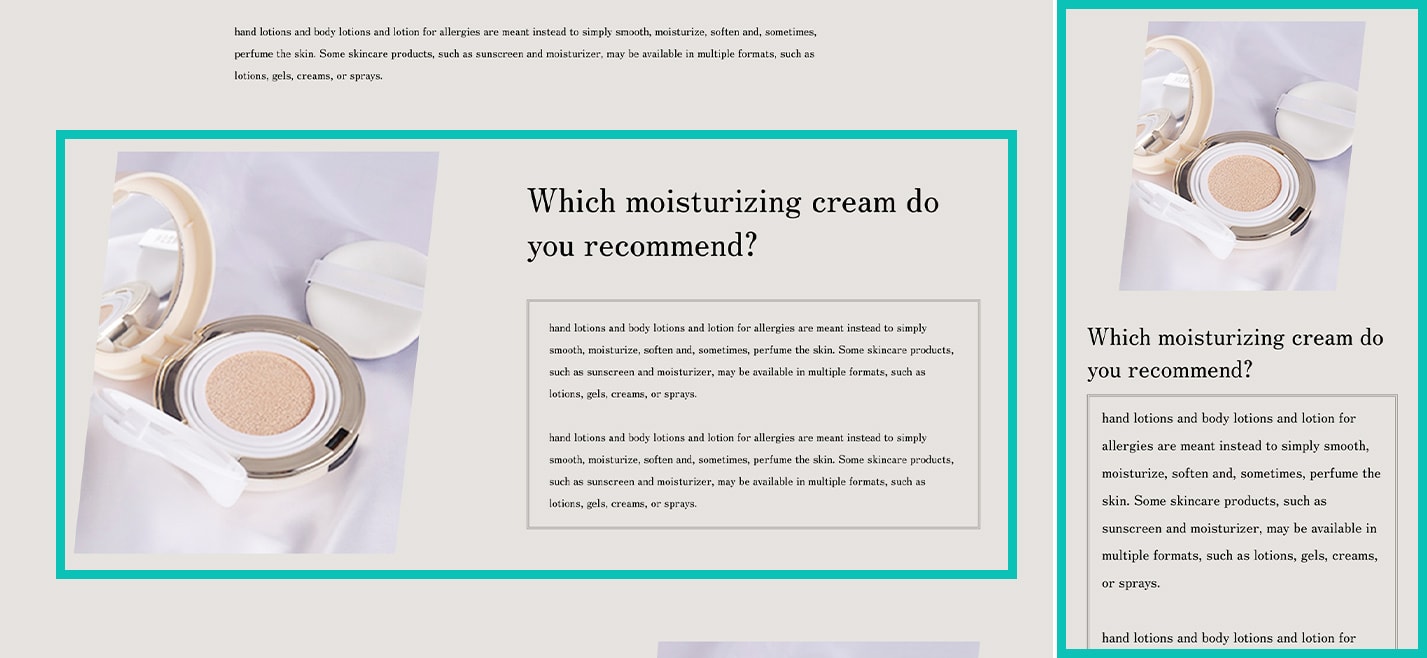
コンセプト設定(ABOUTページ)

画像、見出し、説明文のレイアウト構成で設定できるコンテンツエリアです。
2ブロックまで設定可能です。
【ABOUT】コンセプト①〜②を表示
ONにすると表示、OFFにすると非表示になります。
【ABOUT】コンセプト①〜②:画像
画像を設定できます。
画像の推奨サイズ:横500×縦550(px)
【ABOUT】コンセプト①〜②:画像を斜めに切り抜く
画像を設定している場合、
ONにすると、画像を斜めに切り抜く効果を付けます。
OFFにすると、そのまま表示します。
【ABOUT】コンセプト①〜②:タイトル
見出しを設定できます。
【ABOUT】コンセプト①〜②:テキスト
見出しの下の説明文を設定できます。
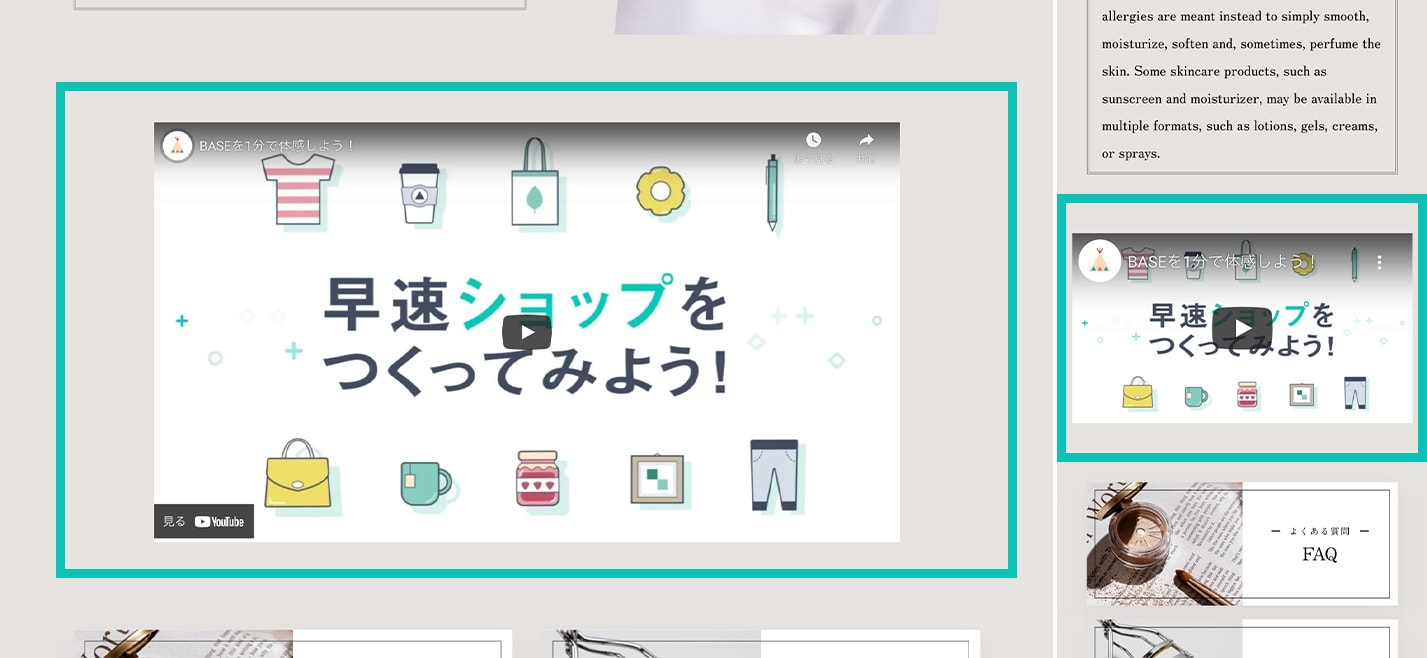
YouTube動画埋め込み設定
ABOUTページにYouTube動画を埋め込めます。

【ABOUT】YouTube埋め込みコード
YouTube該当動画ページの埋め込みコードを設定します。
YouTube動画ページ→「共有」→「埋め込み」で表示されるコードを貼り付けます。
空欄の場合は非表示になります。
その他の基本ページ
商品詳細ページ、Contact(お問い合わせフォーム)ページ、プライバシーポリシーページ、特定商取引法に基づく表記ページについて
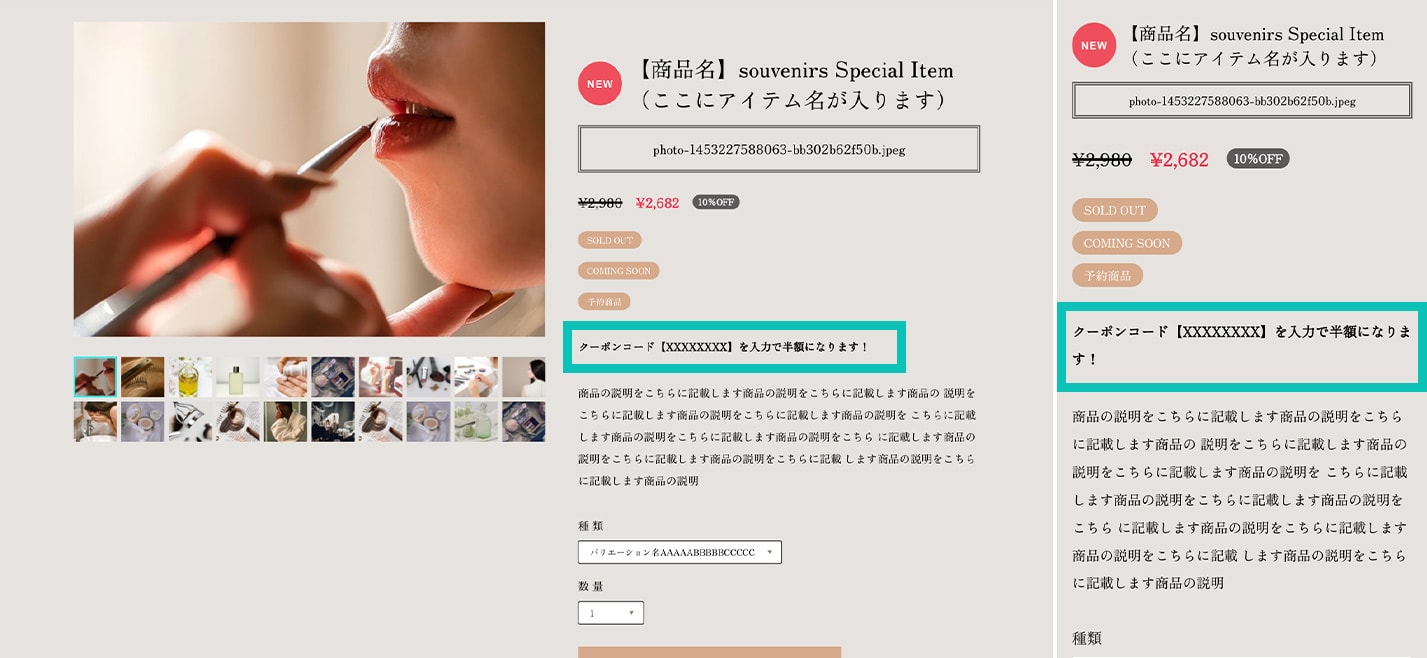
商品詳細ページ
商品の購入ページです。
全商品ページに共通表示できるフリーテキストや、関連商品の表示/非表示を設定できます。

【商品詳細】フリーテキスト
商品情報説明の上にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項、いま使えるクーポンコードなど一括ですべての商品ページに掲載しておきたい情報などがあればお使いください。

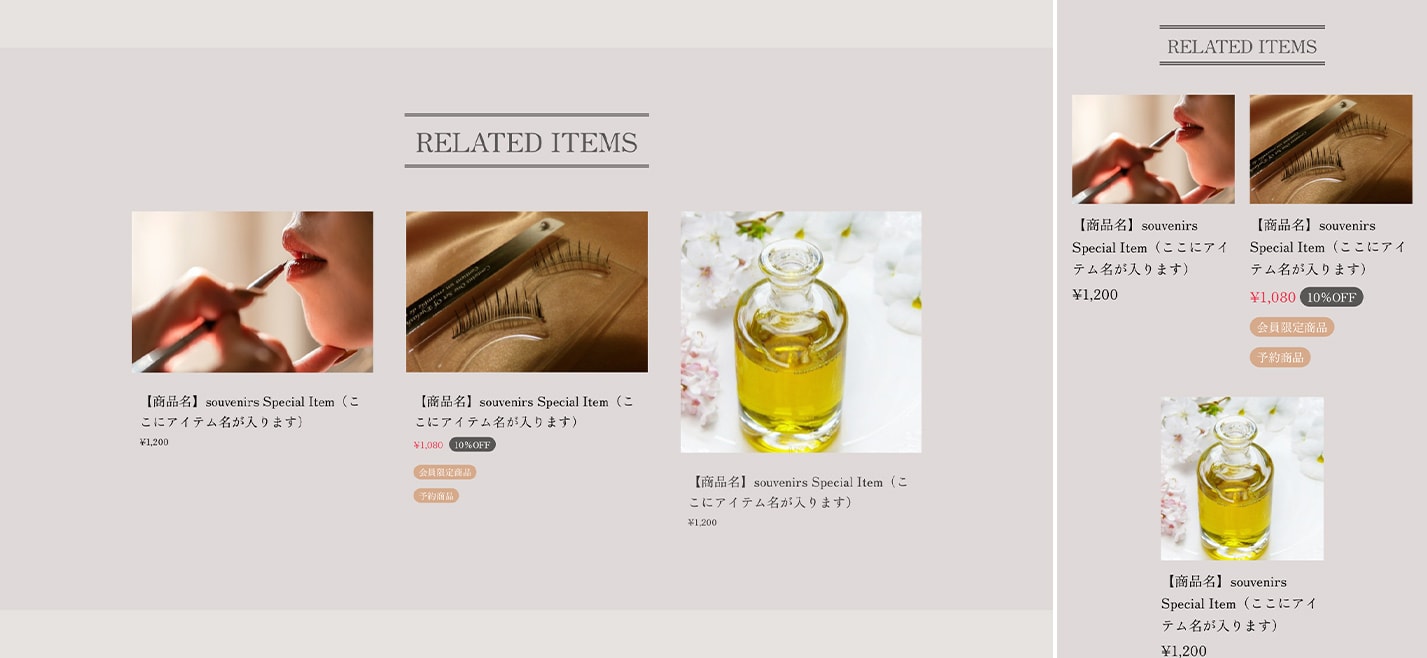
【商品詳細】関連商品を表示
ONにすると表示、
OFFにすると非表示にします。
デフォルトは表示します。
最大3件表示されます。
※あくまでも表示・非表示のみです。商品の表示条件・アルゴリズムについては弊社では調整できません。関連商品はテーマ独自の機能ではなくBASEの機能ですのでご質問等はBASEにお願いいたします。

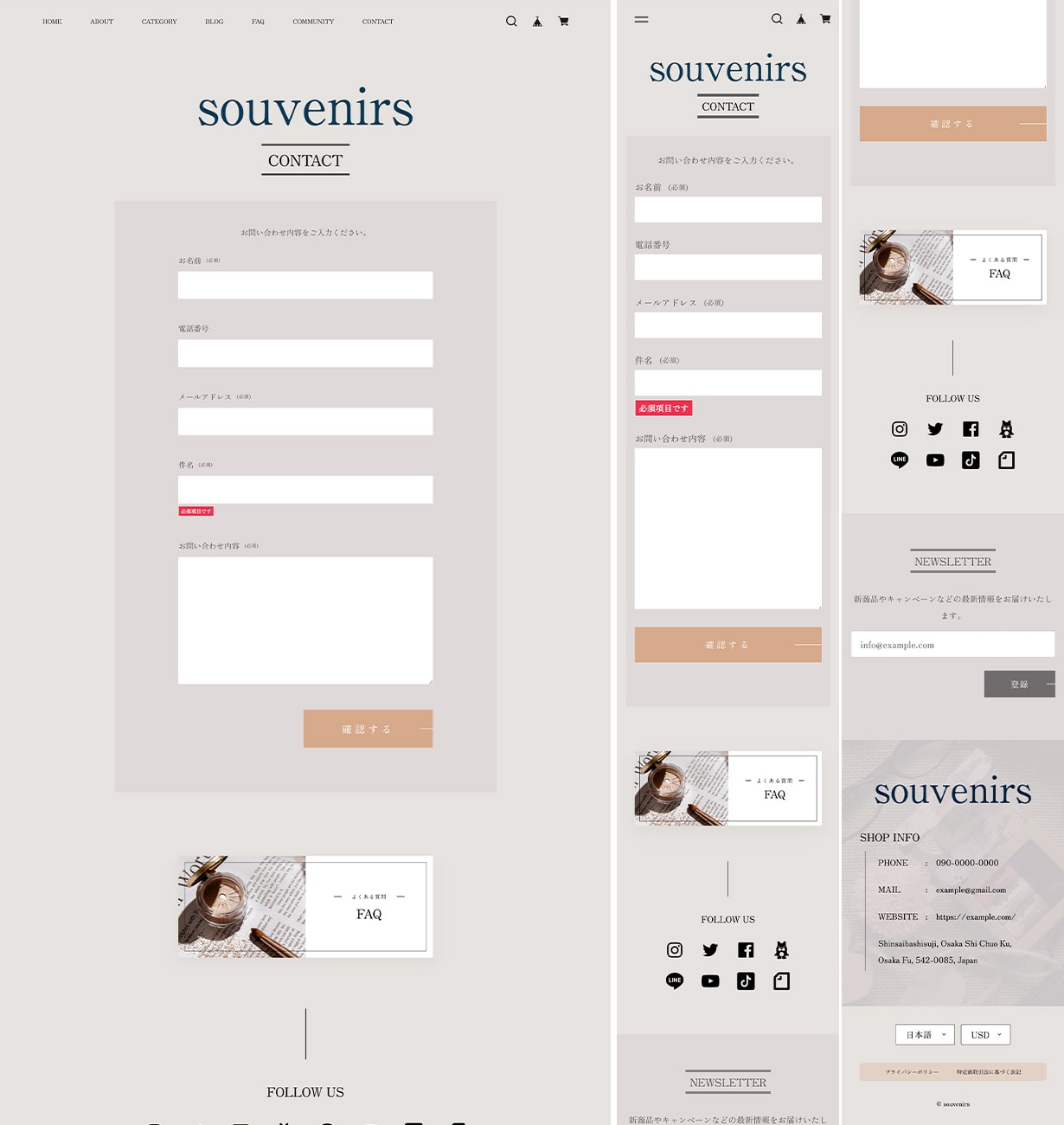
CONTACT(お問い合わせフォーム)ページ
お問い合わせフォームのページになります。

配色について
- フォームの背景 → カラー設定の「メインカラー」が適用されます。
- フォームの項目名 → カラー設定の「メインカラー上の文字」が適用されます。
- フォームの入力エリア → 背景色「白」・文字色「黒」で固定です。
- フォームのボタン → 背景色「アクセントカラー」文字色「アクセントカラー上の文字」が適用されます。
- フォームのエラー表示 → 背景色「赤」文字色「白」で固定です。
プライバシーポリシーページ
ショップを開設すると自動的に生成されます。
内容の編集はできません。
特定商取引法に基づく表記ページについて
ショップを開設すると登録した内容によって自動的に生成されます。
内容に関しては、BASE管理画面「ショップ設定」→「運営に関する情報の設定」から設定ができます。
Appsページ
BASE Appsで生成されるページについてと、Appsが影響する箇所について。
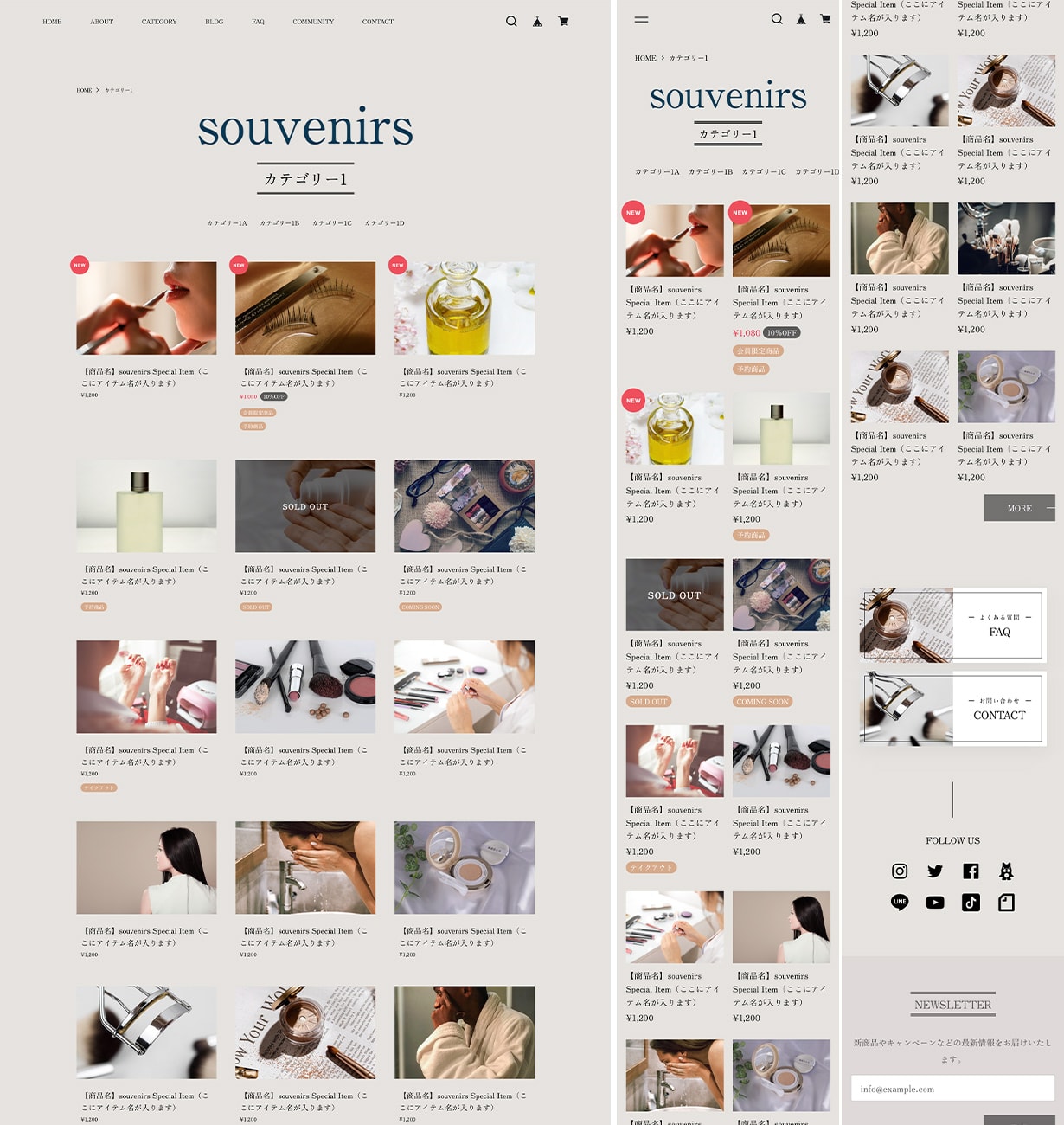
CATEGORY(カテゴリ管理App)ページ
カテゴリ管理App利用時に、商品管理画面で商品にカテゴリーを付けられるようになります。
その際、「カテゴリーページ」として各カテゴリーごとの商品一覧をまとめて閲覧できるページが生成されます。

カテゴリ管理Appの影響箇所について
カテゴリ管理Appをインストールした際にテーマに変化がある箇所がいくつかあります。
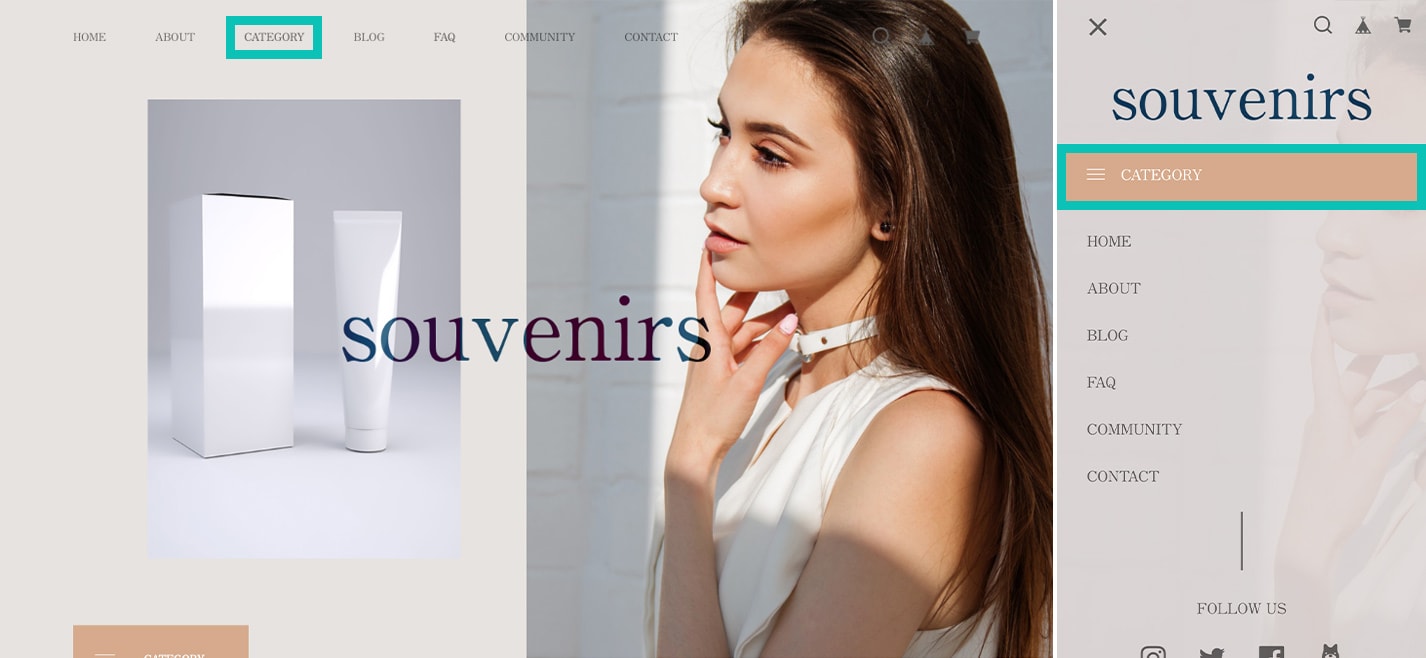
(PC)ヘッダーナビゲーション
PC表示時に、ヘッダーナビゲーションに「CATEGORY」が追加されます。
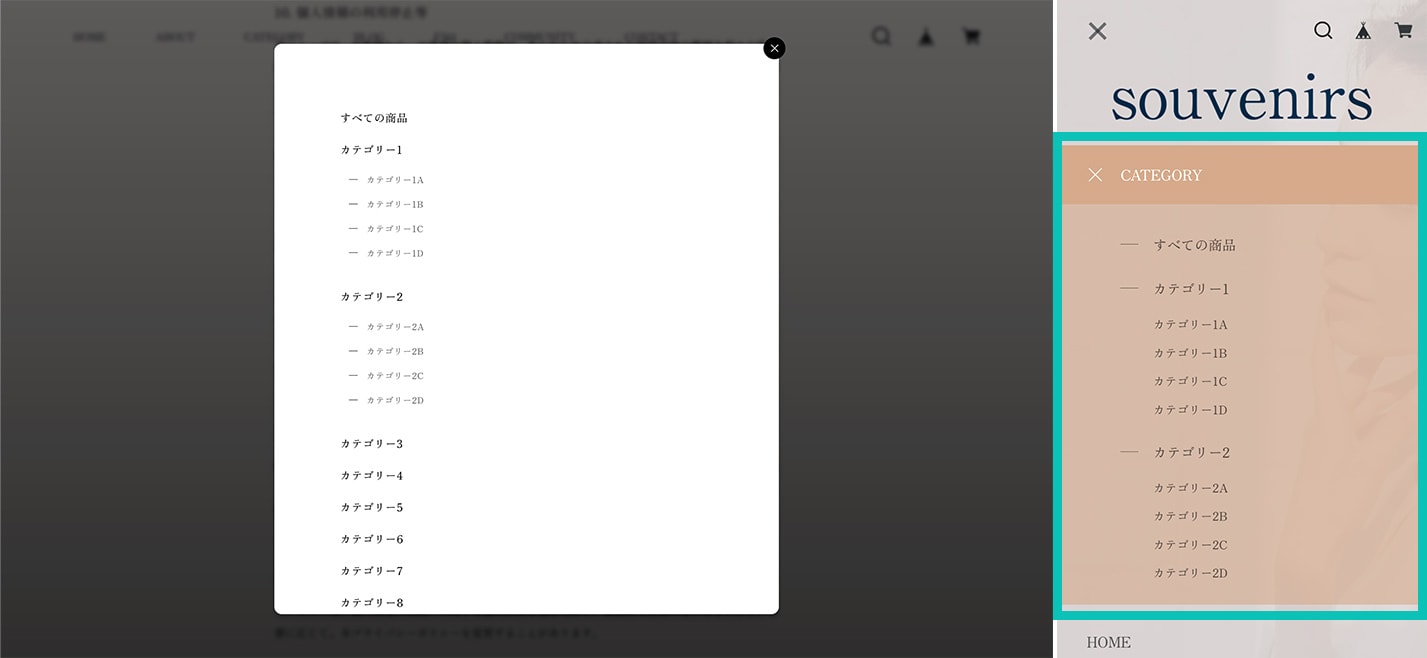
リンクをクリックすると、カテゴリー一覧がポップアップ表示されます。
ポップアップ表示の配色については、
・背景色が「白」、
・大カテゴリの文字色が「黒」、
・中カテゴリの文字色が「グレー」
で固定になります。
※配色を変更する機能はありません。
(スマホ)メニュー
スマホメニュー内に「CATEGORY」ボタンが追加されます。
タップすると一覧が展開されます。
配色については、下記の通りです。
・「CATEGORY」ボタンの背景色→カラー設定の「アクセントカラー」
・「CATEGORY」ボタンの文字色→カラー設定の「アクセントカラー上の文字」
・展開された一覧の背景色→カラー設定の「アクセントカラー」を透過させた色
・展開された一覧の文字色→カラー設定の「アクセントカラー上の文字」


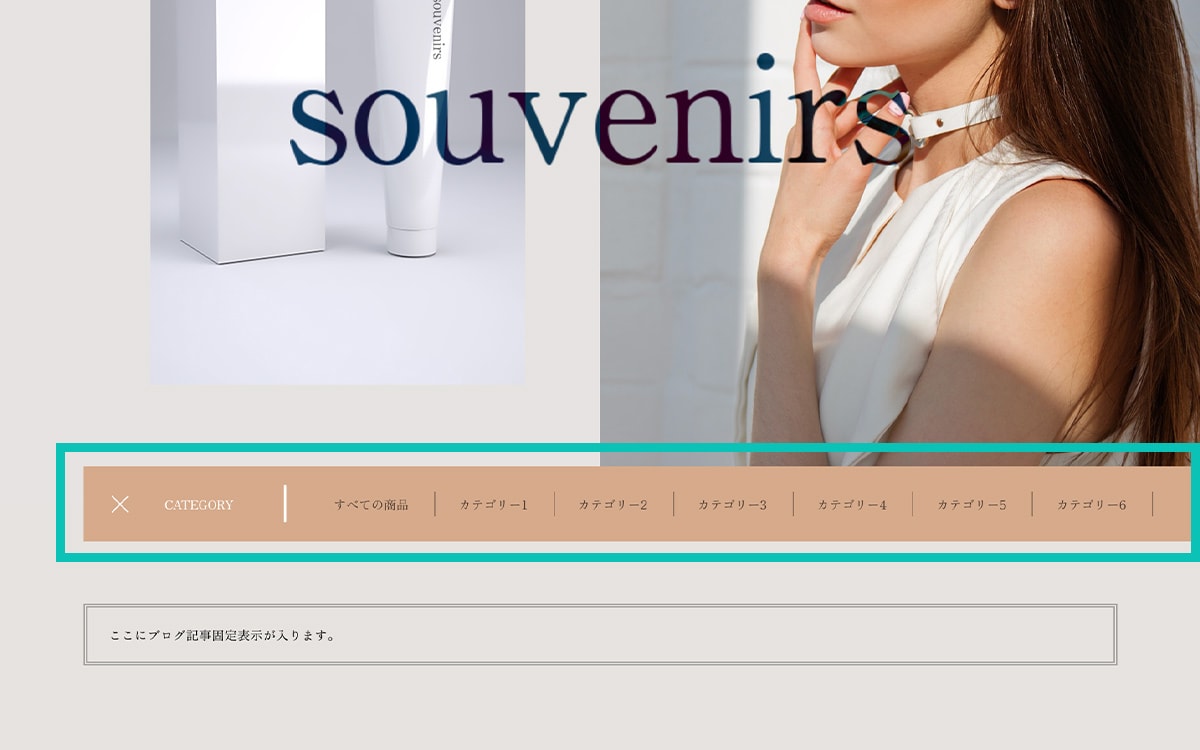
【TOPページ】メインビジュアル下のカテゴリーメニュー
TOPページのメインビジュアルのすぐ下に、
カテゴリー一覧を展開できる「CATEGORY」ボタンが追加されます。
配色については、下記の通りです。
・「CATEGORY」ボタンの背景色→カラー設定の「アクセントカラー」
・「CATEGORY」ボタンの文字色→カラー設定の「アクセントカラー上の文字」
・展開された一覧の背景色→カラー設定の「アクセントカラー」を透過させた色
・展開された一覧の文字色→カラー設定の「アクセントカラー上の文字」
※PC表示では「大カテゴリ」のみの展開となります。スマホ表示では「中カテゴリ」も展開されます。

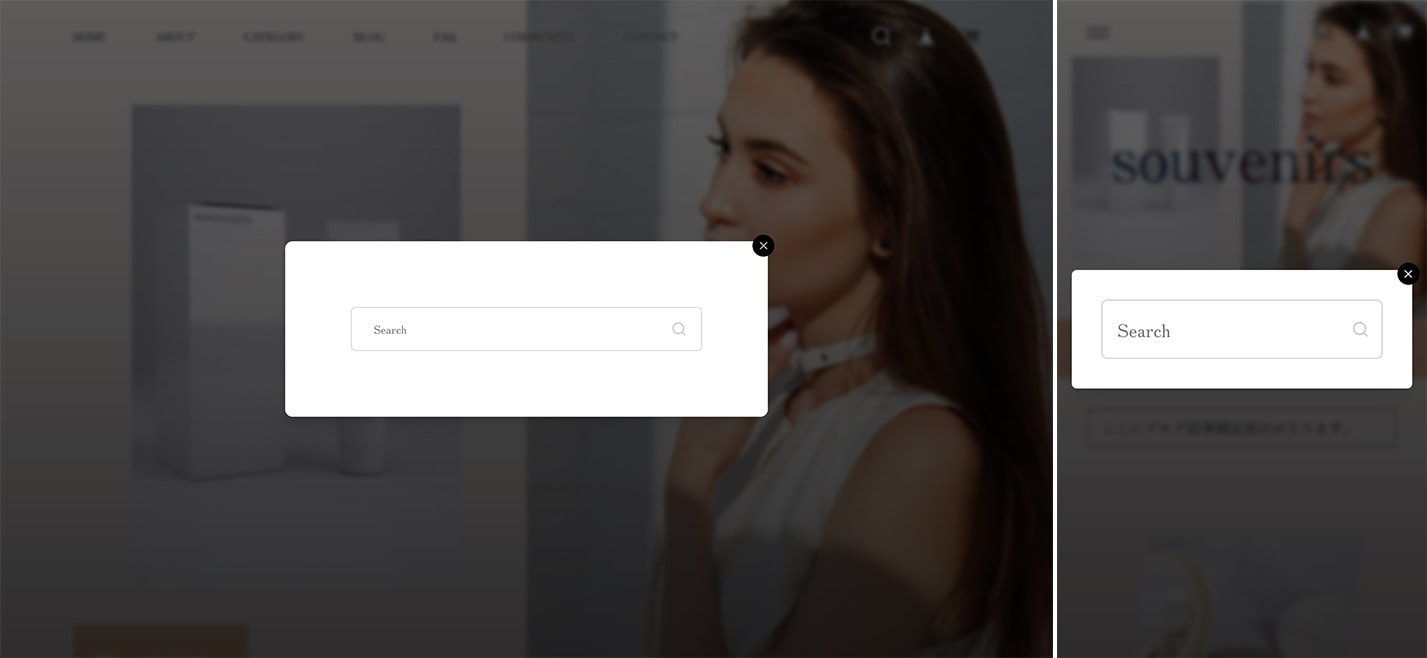
商品検索結果(商品検索App)ページ
商品検索App利用時に、検索結果として表示されるページです。
基本的にはカテゴリーページ(カテゴリ管理App)と同じデザインで、商品一覧が表示されます。
商品検索Appの影響箇所について
商品検索Appをインストールした際にテーマに変化がある箇所がいくつかあります。
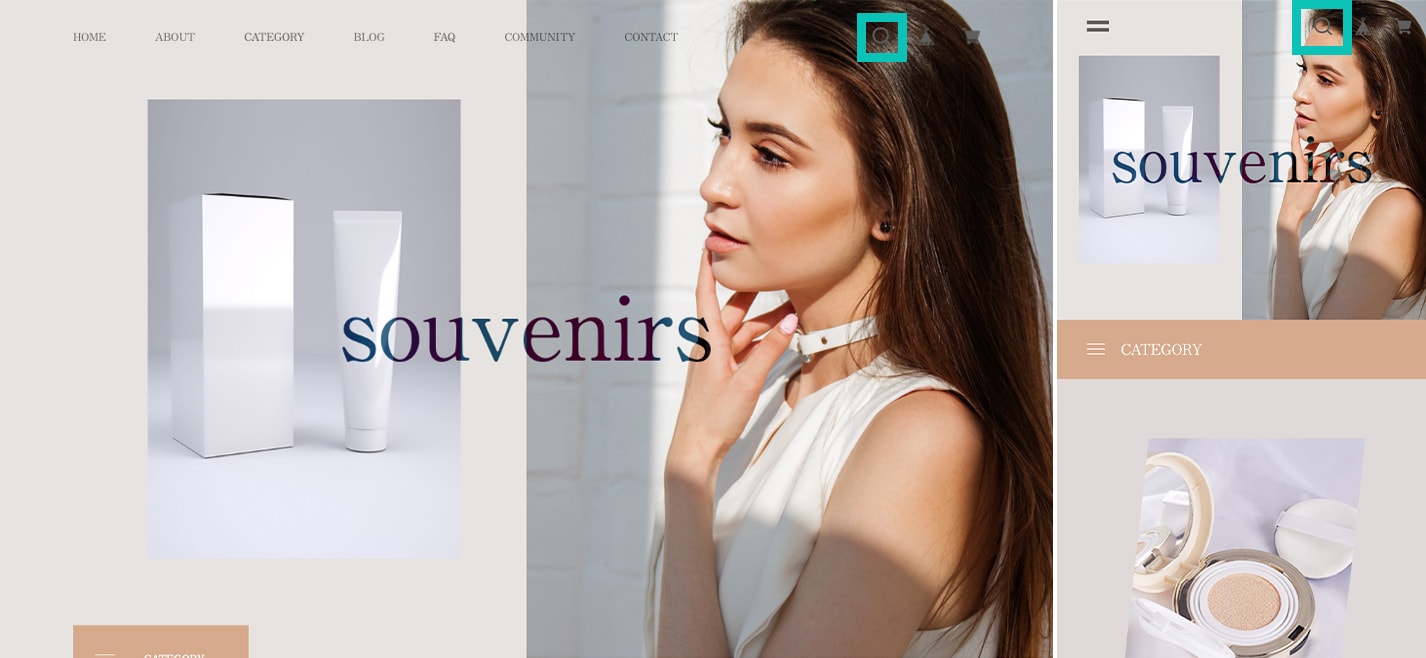
ヘッダー
画面右上、BASEアイコン、カートアイコンの並びの左側に検索アイコンを配置します。クリックすると検索用モーダルをポップアップ表示します。
※ポップアップ表示の配色は変更できません。
(スマホ)メニュー
スマホ表示時のメニュー右上、BASEアイコン、カートアイコンの並びの左側に検索アイコンを配置します。タップすると検索用モーダルをポップアップ表示します。
※ポップアップ表示の配色は変更できません。


ブログ記事一覧/ブログ記事詳細(Blog App)ページ
Blog App利用時に、記事一覧ページと、記事詳細ページが生成されます。
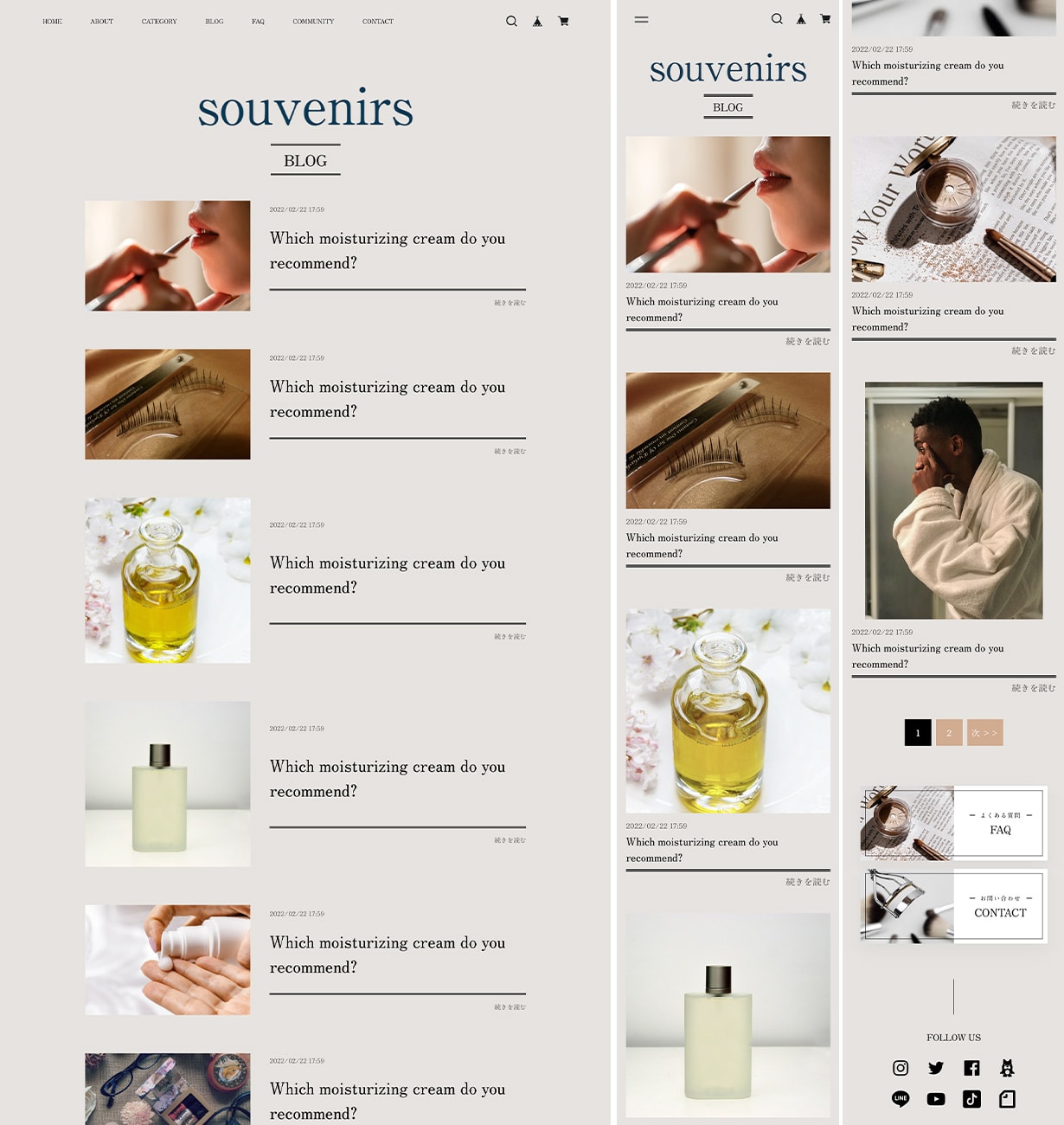
ブログ記事一覧ページ
投稿記事が1ページに15件まで表示されます。
16件以上になると一覧の下にページ送りが表示され一覧が分割されます。

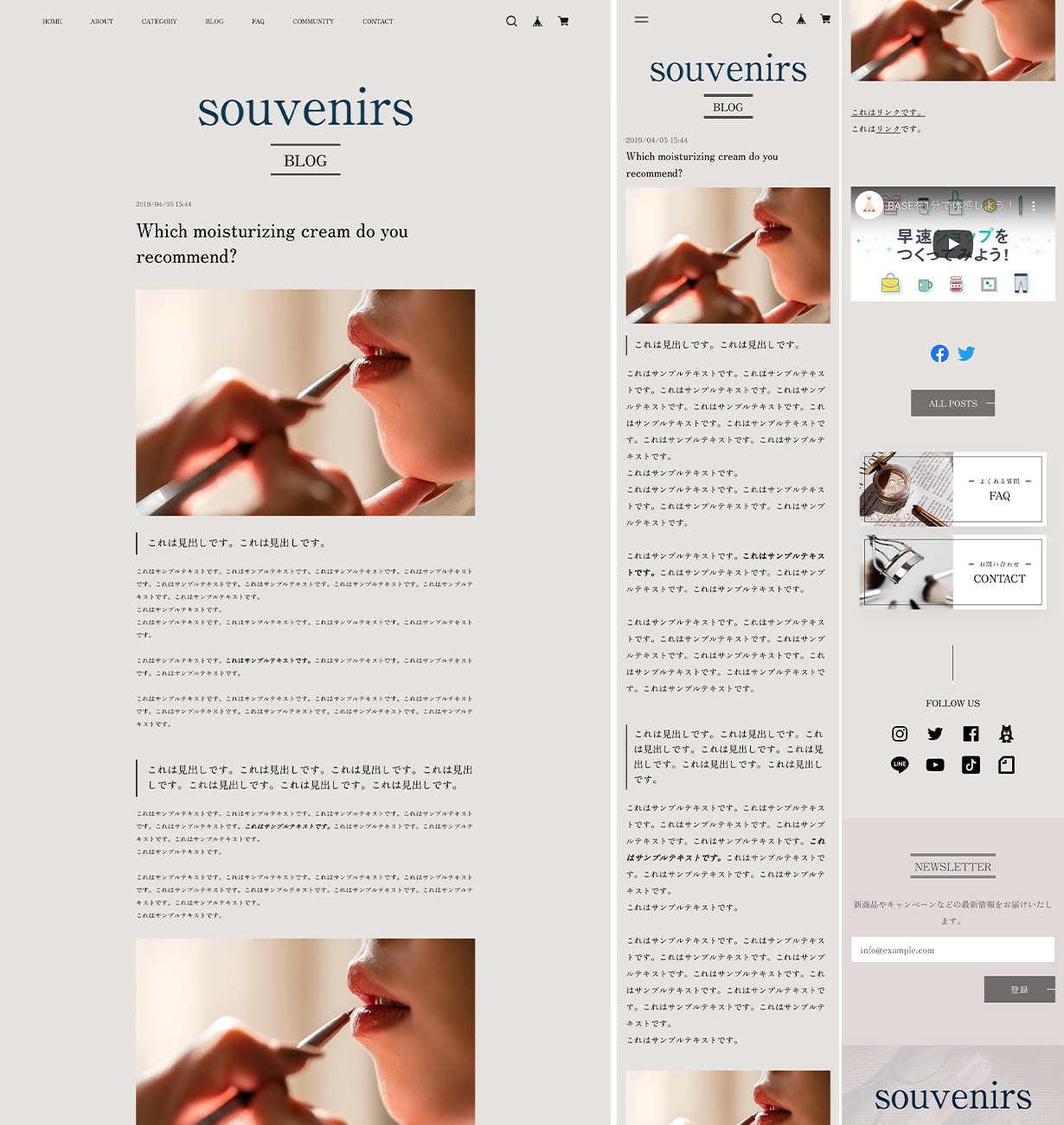
ブログ記事詳細ページ
Blog Appから投稿したブログ記事の詳細ページです。

Blog Appの影響箇所について
Blog Appをインストールした際にテーマに変化がある箇所がいくつかあります。
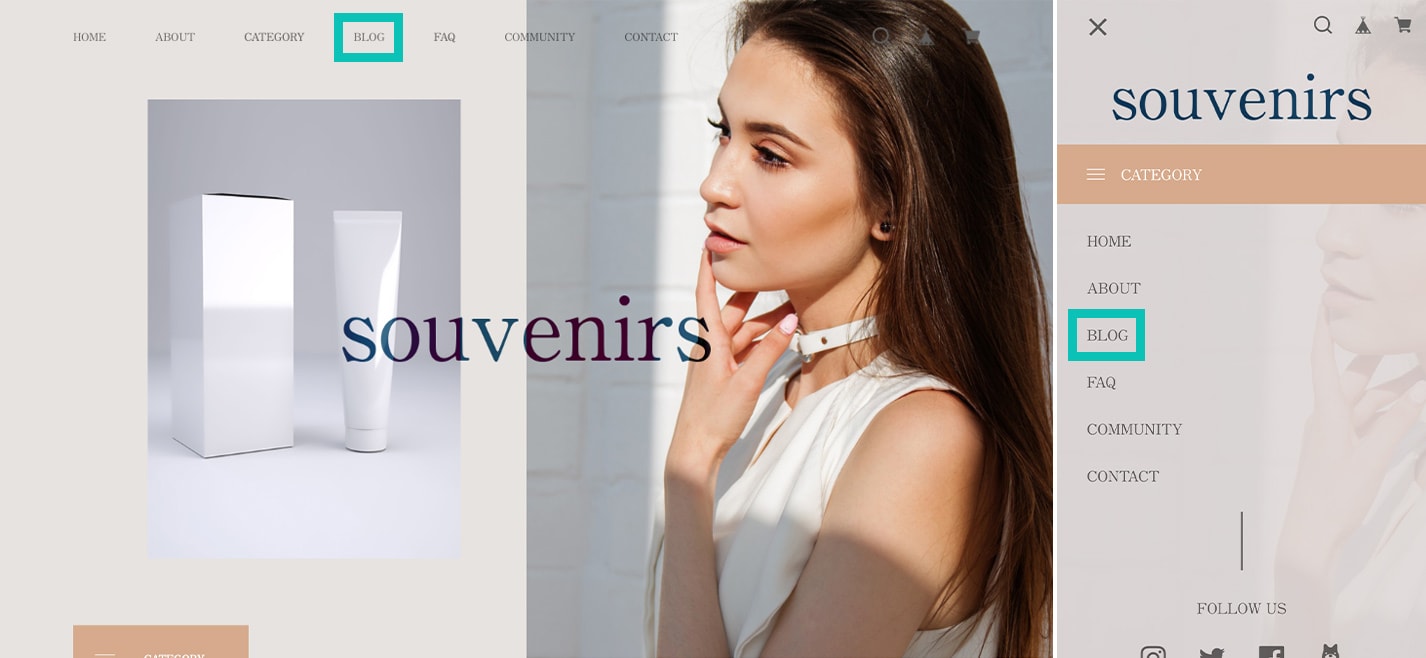
(PC)ヘッダーナビゲーション
PC表示時に、ヘッダーナビゲーションに「BLOG」リンクが追加されます。
(スマホ)メニュー
スマホメニュー内に「BLOG」リンクが追加されます。

TOPページのブログ設定の表示
テーマ設定にあるTOPページにブログ一覧を表示する機能は、Blog Appをインストールしている場合のみ表示されます。Appの利用がない場合は設定を変更しても何も表示されません。
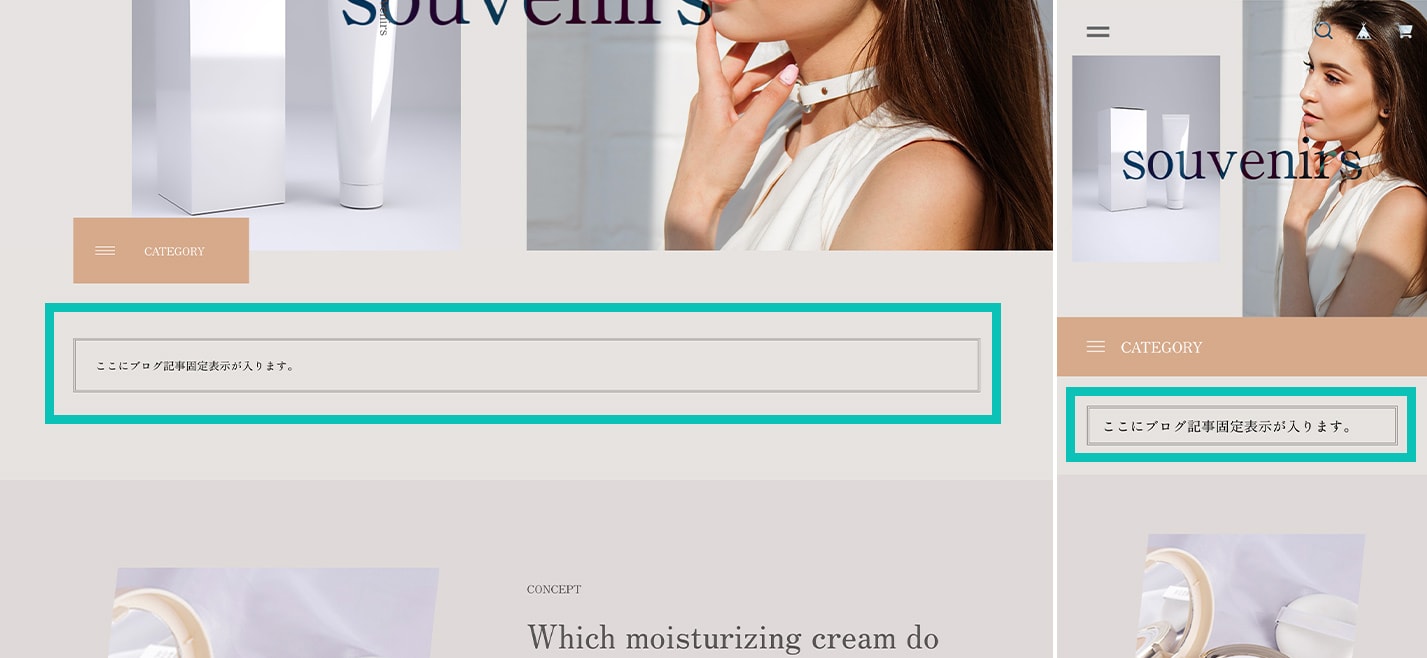
「この記事を固定する」機能対応
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。

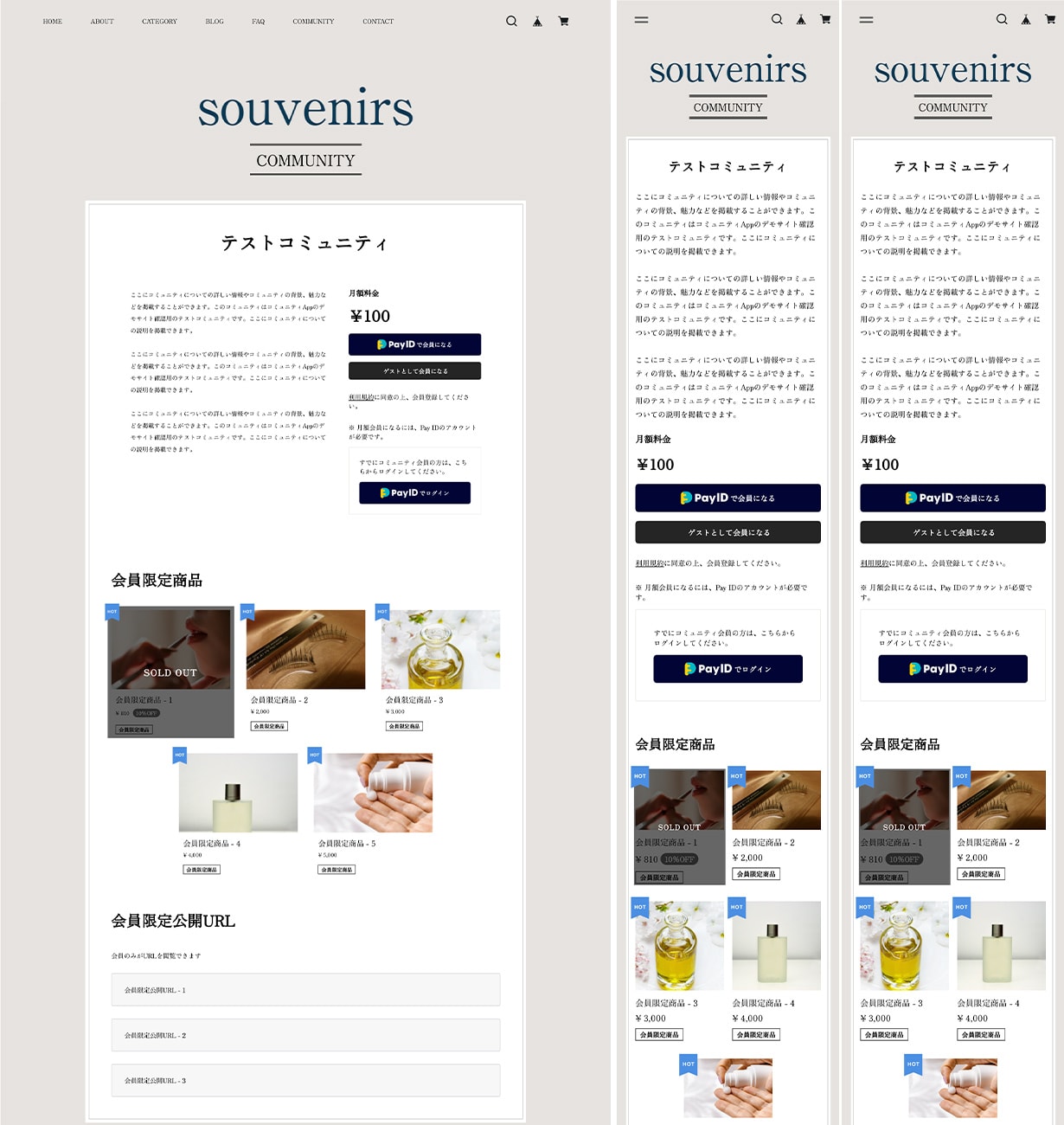
コミュニティ(コミュニティApp)ページ
コミュニティApp利用時に、コミュニティ会員限定の商品を販売したり、お届けしたいページのURLを公開できるようになります。その専用ページが自動的に生成されます。
※コミュニティページのコンテンツ表示エリアは、背景色「白」、文字色「黒」に固定されます。変更できる機能はありません。

コミュニティAppの影響箇所について
コミュニティAppをインストールした際にテーマに変化がある箇所がいくつかあります。
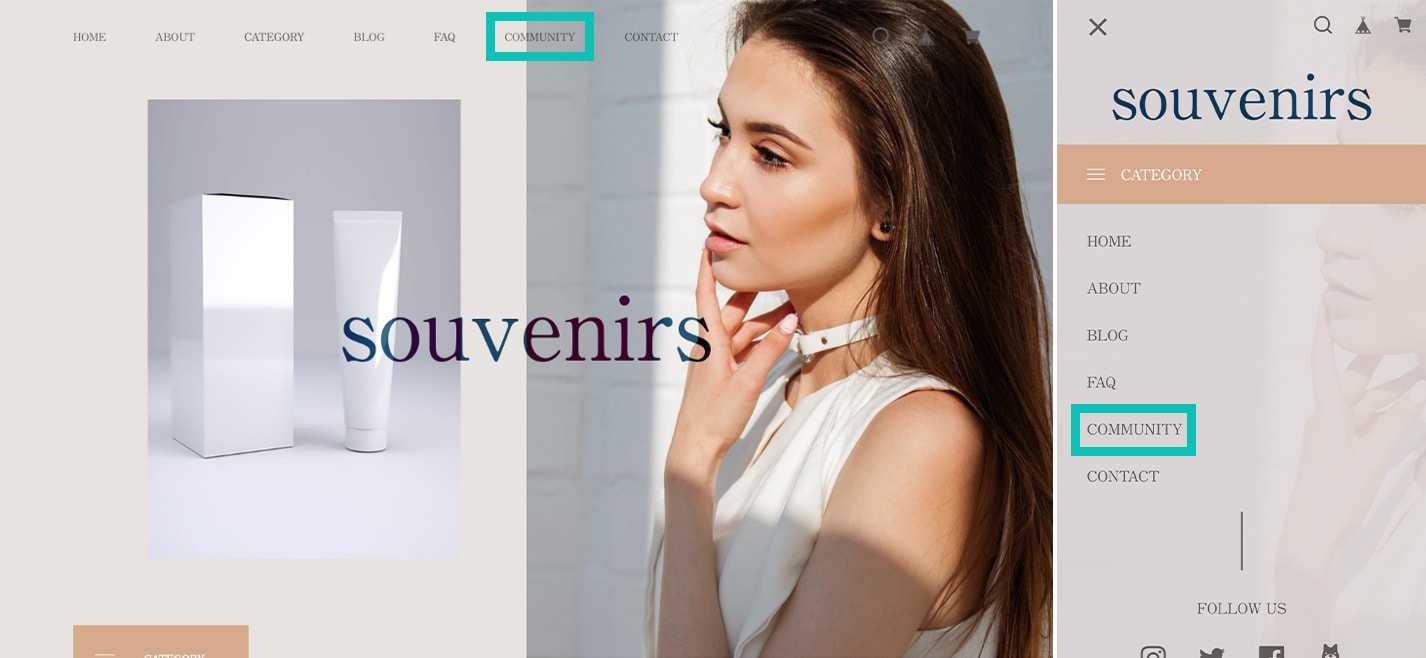
(PC)ヘッダーナビゲーション
PC表示時に、ヘッダーナビゲーションに「COMMUNITY」リンクが追加されます。
(スマホ)メニュー
スマホメニュー内に「COMMUNITY」リンクが追加されます。

その他の機能
スクロール時に作動するアニメーションをON/OFFできます
【アニメーション】スクロール時のアニメーションを停止する
ONにするとスクロール時に特定の要素が画面内に入るとアニメーションして表示させる演出を停止することができます。
OFFにするとアニメーション演出が作動します。
独自のスタイルシートを追加できます
【上級者向け】独自のスタイルシートを追加する
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
このテーマはレスポンシブ対応しておりますので、チェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとデフォルトのテーマが表示されてしまいます。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
- メンバーシップAppに対応しました。
その他のテンプレート
弊社では「souvenirs」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。