お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
BASEデザインテーマ「MQ」をBASEデザインマーケットにて販売中です。
コスメをテーマにデモデザインを起こした高級なイメージのあるテーマですが、デザインマーケット最低価格の¥5,000で購入できてお求めやすくなっています。
化粧品だけでなくどのような商品も高級感のあるように表現ができ、例えば一点物の手作り雑貨やアクセサリーなどを販売するのにもぴったりだと思います。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | × 対応していません |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
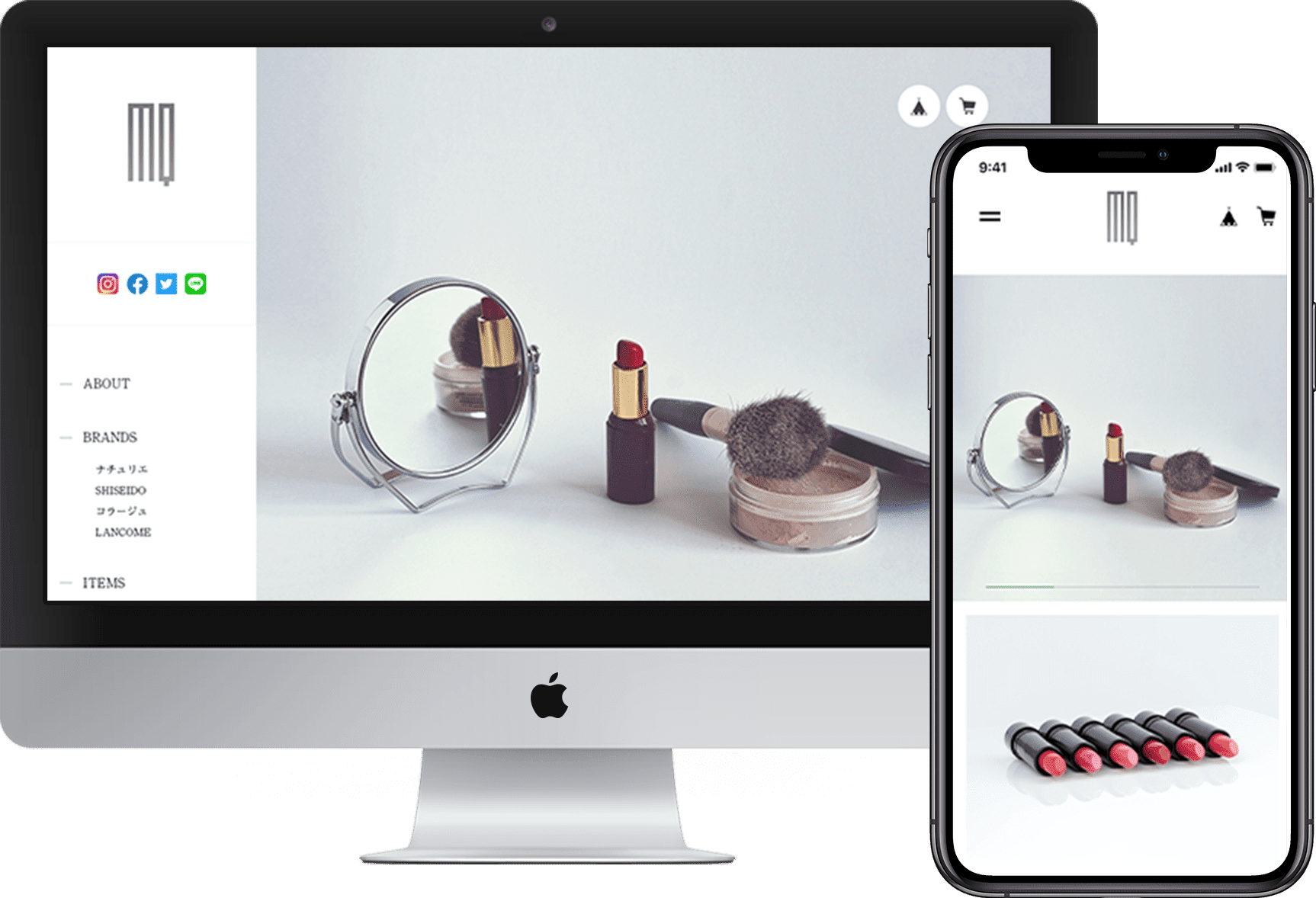
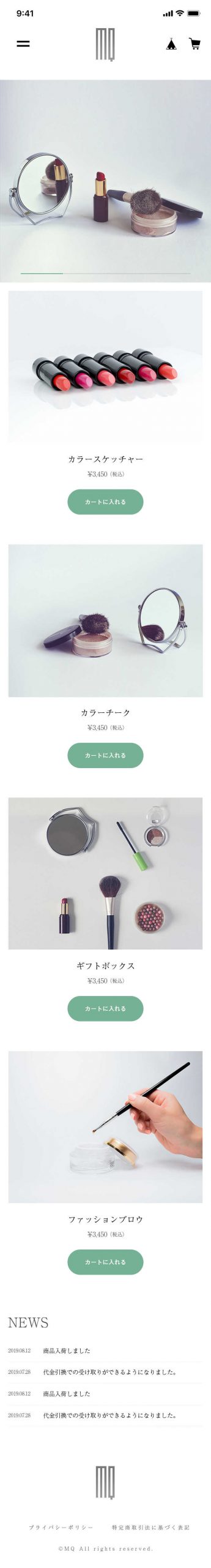
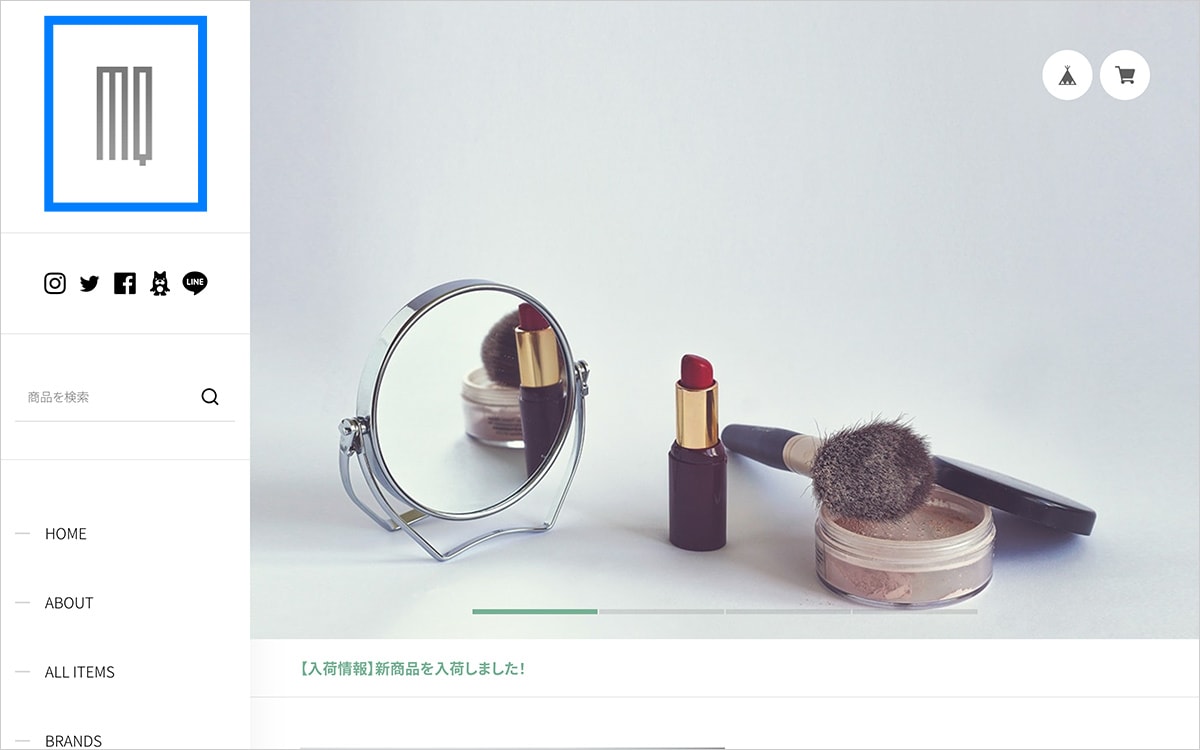
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「MQ」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
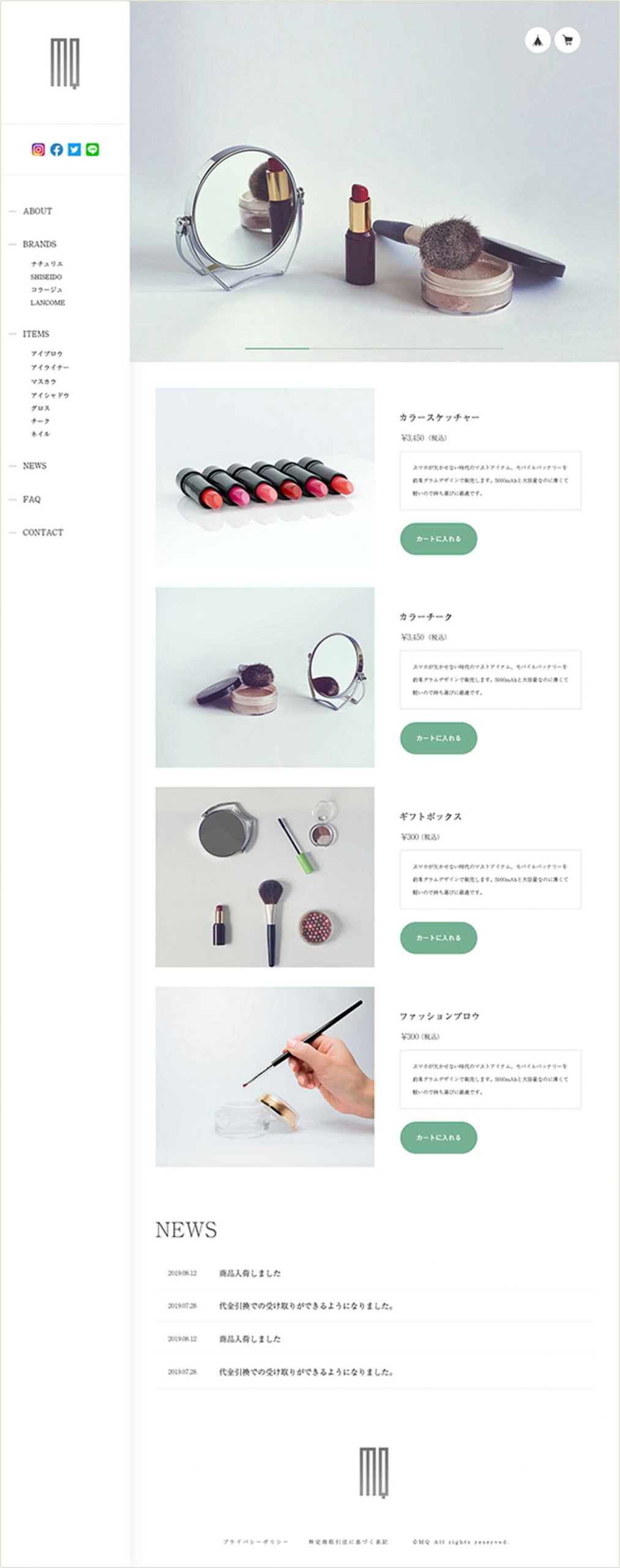
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「MQ」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「MQ」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
カラー設定やフォント設定など、サイト全体で共通で使われているデザインの変更ができます。
カラー設定
サイトの配色を一括設定できる項目を用意しています。
4色を設定するだけでサイト全体をお好きな配色にできます。
テキストカラー
サイト全体の基本的なテキストの文字色を変更できます。
リンクカラー
ブログ記事やショップ説明などの文章内にあるテキストリンクの基本文字色を変更できます。
ボタンカラー:背景
商品をさらに表示する「VIEW MORE」ボタンや、商品ページの購入ボタン、お問い合わせフォーム のボタンなど、サイト全体で使っているボタンの背景色を一括で変更できます。
ボタンカラー:文字
商品をさらに表示する「VIEW MORE」ボタンや、商品ページの購入ボタン、お問い合わせフォーム のボタンなど、サイト全体で使っているボタンの文字色を一括で変更できます。
ロゴサイズ設定
ロゴのサイズ調整が可能です。
PC/スマホそれぞれでヘッダー・フッターで個別に調整できます。
PC ヘッダーロゴサイズ
PC表示時のヘッダーロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。

PC フッターロゴサイズ
PC表示時のフッターロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。

スマホ ヘッダーロゴサイズ
スマホ表示時のヘッダーロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。

スマホ フッターロゴサイズ
スマホ表示時のフッターロゴの表示サイズを調整できます。
最大サイズを100%として10%~100%の間で大きさを調整できます。

テキストロゴ設定
「ショップロゴ」でロゴを画像ではなくテキストに設定した場合にフォントサイズや字体の変更が可能です。
ヘッダー・フッターで個別に調整できます。
テキストロゴ:字体
欧文フォント10種類、和文フォント5種類の中から選べます。
ヘッダーロゴ:文字サイズ
ヘッダーロゴの文字の大きさをPC・スマホそれぞれ5段階で変更できます。
フッターロゴ:文字サイズ
フッターロゴの文字の大きさをそれぞれ5段階で変更できます。
フォント設定
テキスト全体のフォント(字体)を設定できます。
テキスト全体に明朝体を使う
ONにするとテキスト全体を明朝体にします。
OFFにするとゴシック体になります。
明朝体:種類
「テキスト全体に明朝体を使う」をONにした時に明朝体の種類を変更できます。
「游明朝」「さわらび明朝」「はんなり明朝」「こころ明朝」「Noto Serif」の5種類から選択できます。
※「テキスト全体に明朝体を使う」をONにしている場合のみ変更が反映されます。
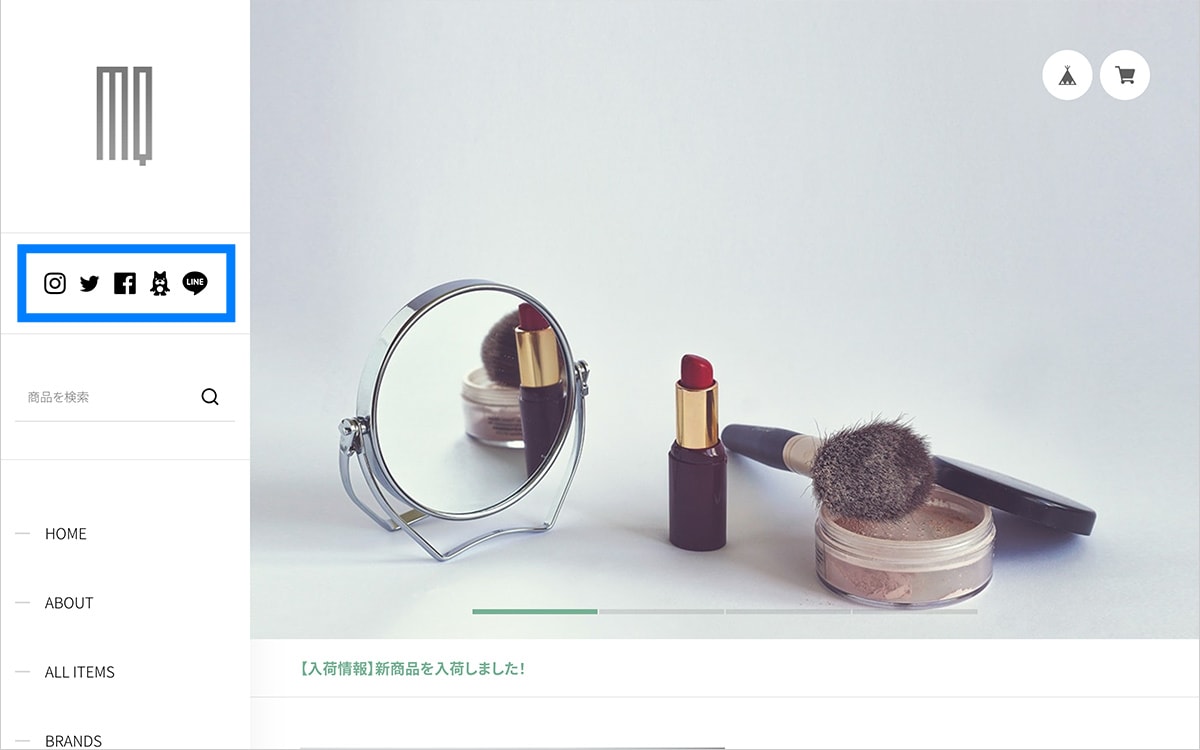
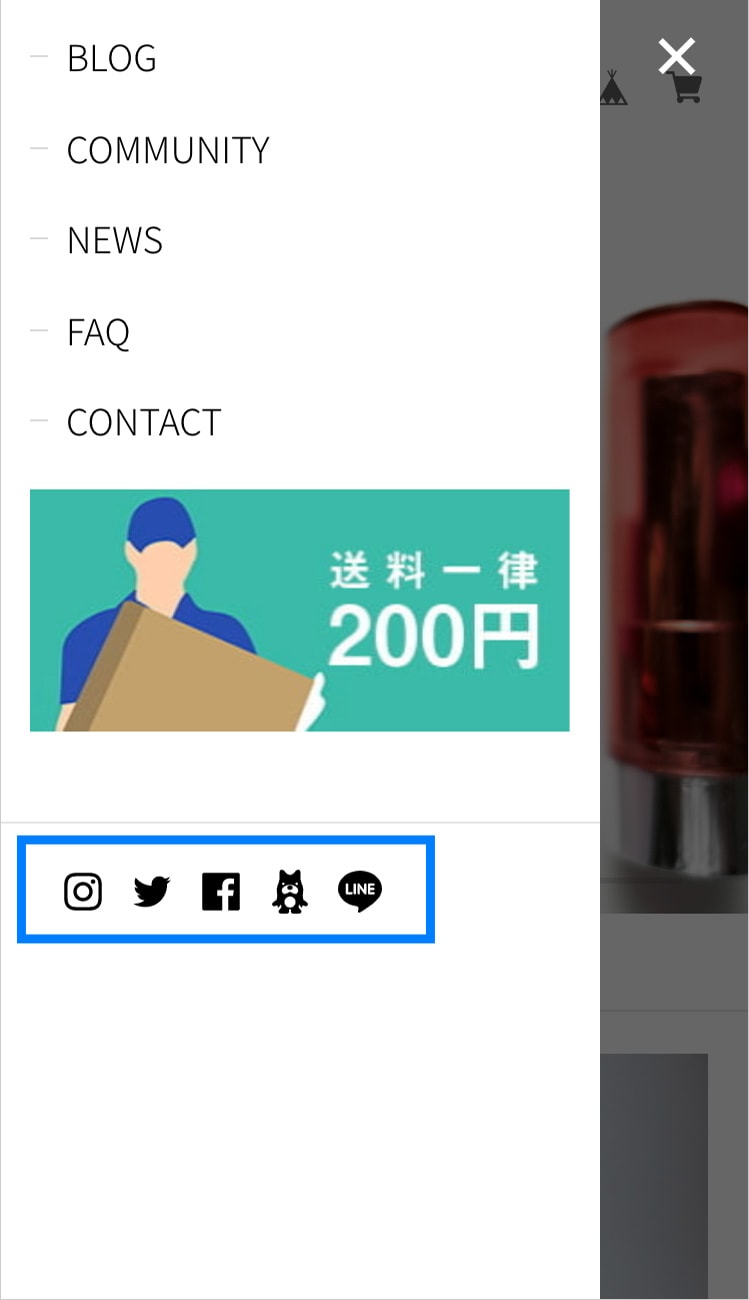
SNSアイコン設定
PC表示時は左側メニュー、スマホ表示時は左側からスライドして出てくるメニュー内のSNSアイコンについての設定ができます。


SNSアイコンを表示にする
ONにすると表示、OFFにすると非表示になります。
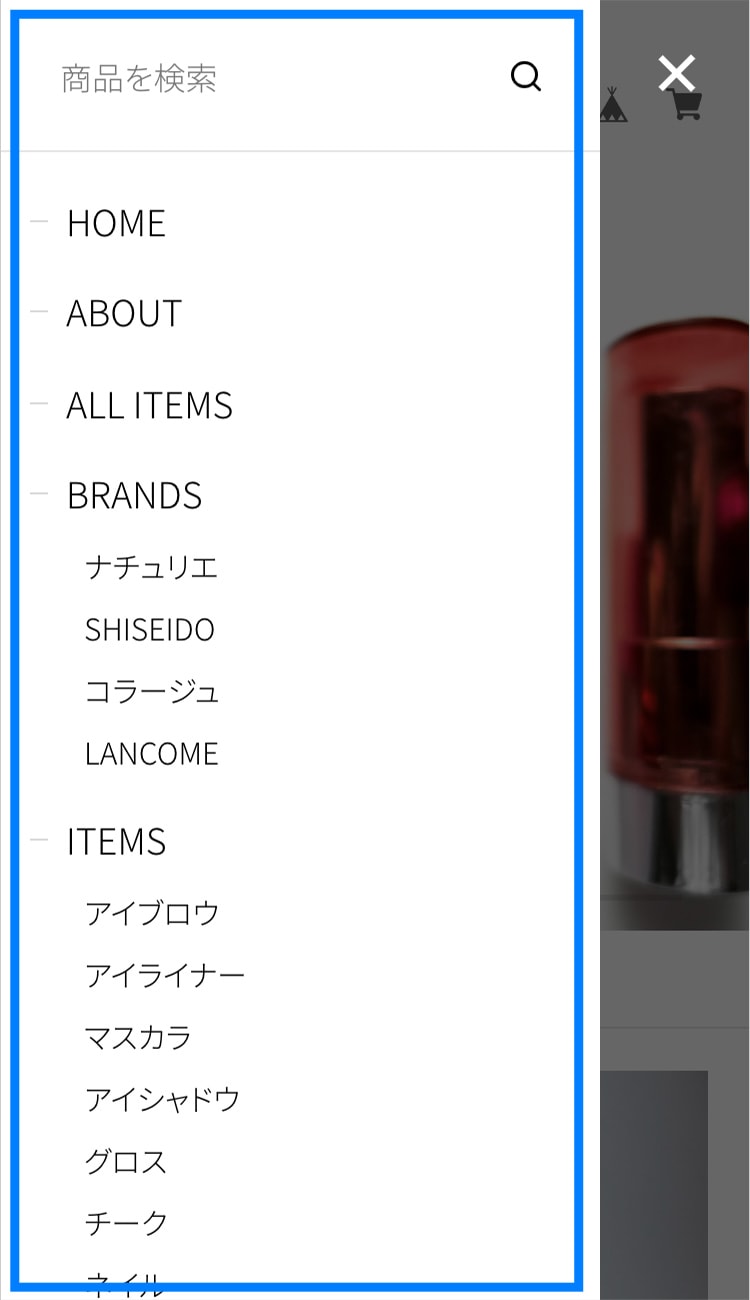
メニュー設定
PC表示時は左側、スマホ表示時は左側からスライドして出てくるメニューの設定ができます。


スマホ:背景色
スマホ表示時に左側からスライドして出てくるメニューの背景色を変更できます。
デフォルトは#ffffffになります。
スマホ:文字色
スマホ表示時に左側からスライドして出てくるメニューの文字色を変更できます。
デフォルトはテーマカラーの「テキストカラー」の項目で設定した色になります。
PC:背景色
PC表示時のサイドメニューの背景色を変更できます。
デフォルトは#ffffffになります。
PC:文字色
PC表示時のサイドメニューの文字色を変更できます。
デフォルトはテーマカラーの「テキストカラー」の項目で設定した色になります。
文言変更
ナビゲーションに表示されるページ名を任意のものに変更できます。
例えば「ABOUT」を「ショップ情報」など任意の文言に変更できます。
変更できるのは「HOME」「ABOUT」「BLOG」「NEWS」「COMMUNITY」「CONTACT」「FAQ」「COIN」の文言です。
※リンクの順番を変更する機能はありません。
※文言が長すぎると改行したり崩れることがあります。できるだけ短い文言をオススメします。
※「ナビゲーションを変更可能にする」をONにしている場合のみ変更が反映されます。
メニュー追加リンク❶〜❺:テキスト
メニューに任意のリンクを5つまで追加できます。
追加するリンクのテキストをここに設定します。
※空欄の場合はリンクが表示されません。表示するには「テキスト」と「リンクURL」が必須になります。

メニュー追加リンク❶〜❺:リンクURL
メニューに追加するリンクのURLを設定します。
※空欄の場合はリンクが表示されません。表示するには「テキスト」と「リンクURL」が必須になります。
メニュー追加リンク❶〜❺:リンクを新規ウィンドウで開く
ONにするとボタンをクリックした時にリンク先を別ウィンドウで開きます。
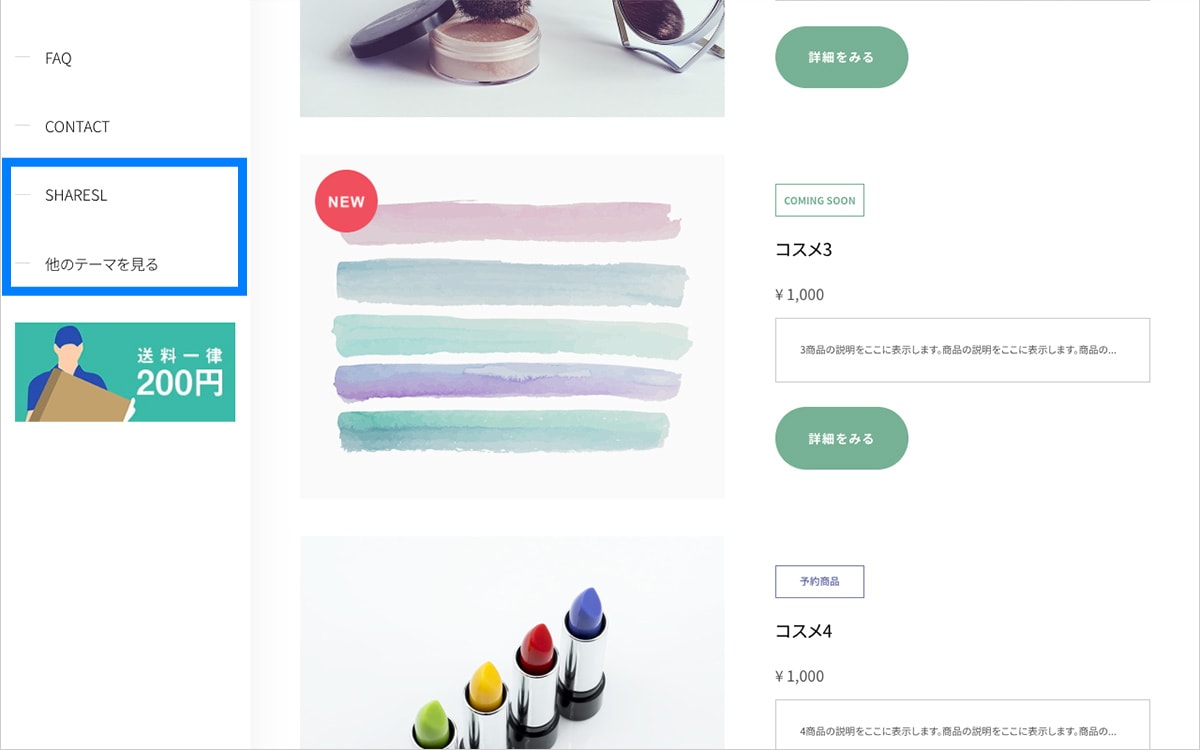
バナーを表示
メニューの下の方にバナー画像を5枚まで追加できます。
ONにすると表示、OFFにすると非表示になります。

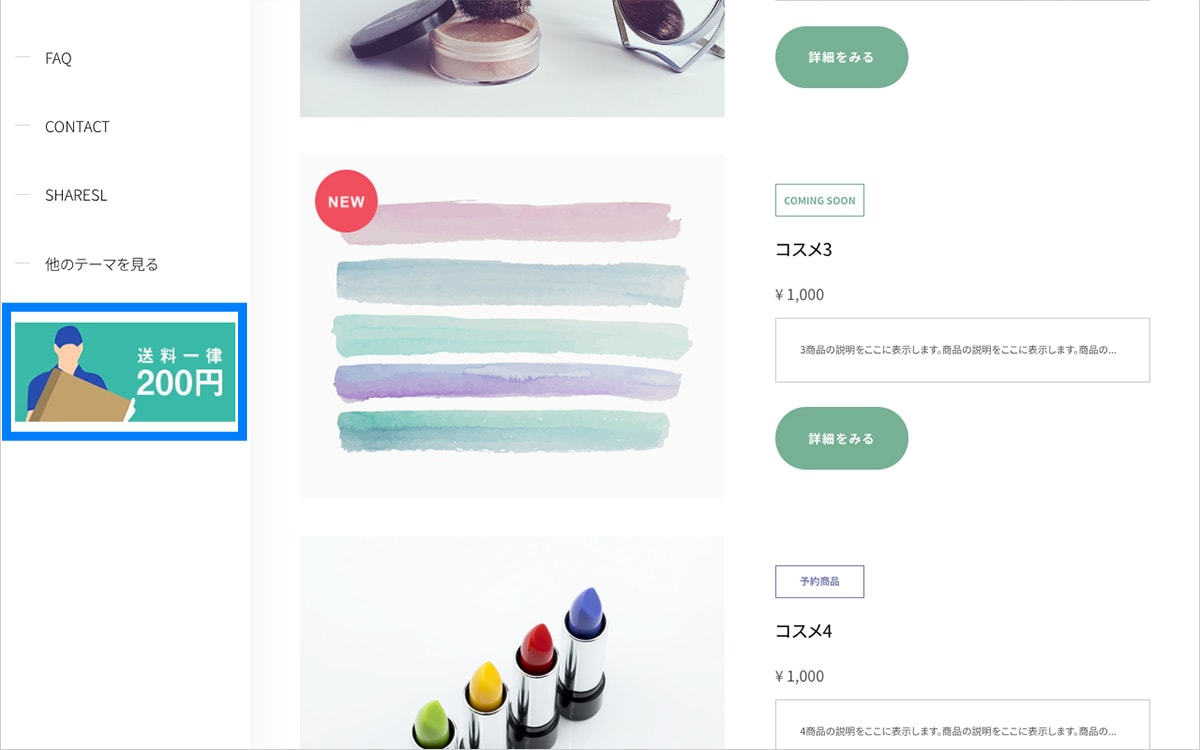
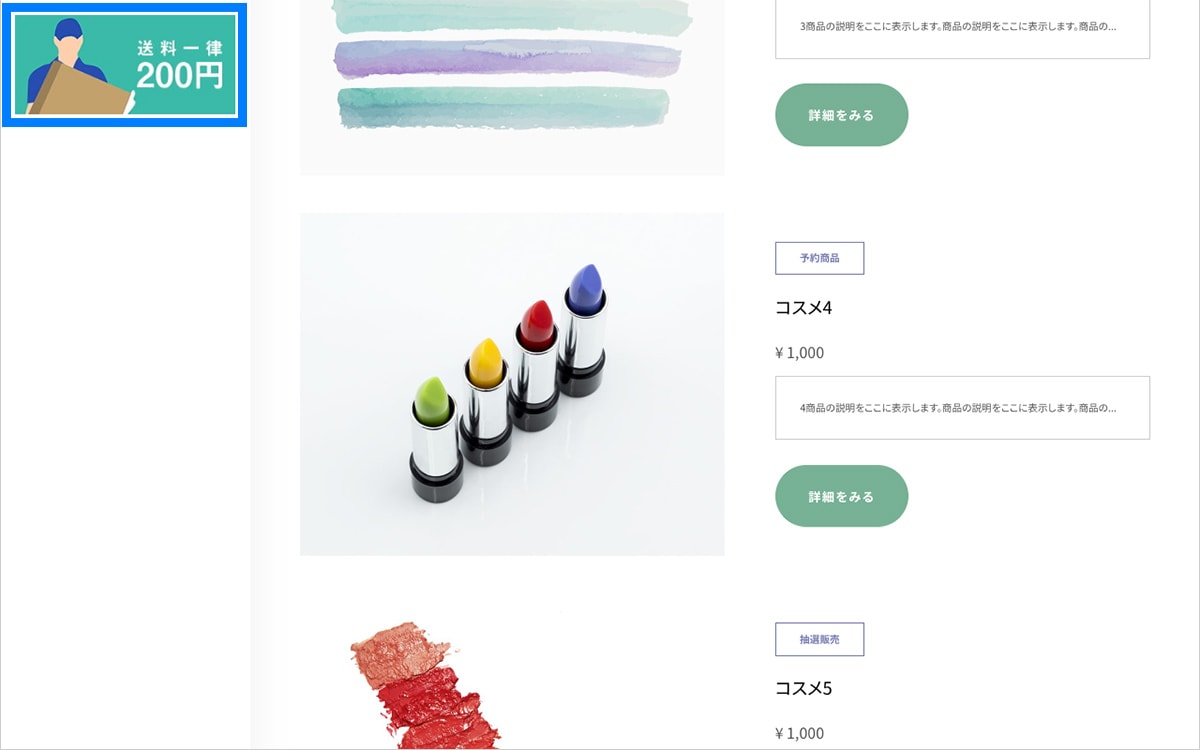
スクロール時に画面に追従させる
「バナーを表示」をONにしてバナーを表示させている場合、
ONにすると、PC表示時に画面をスクロールしていきバナーに到達したときに画面固定させます。
OFFにすると画面に固定しません。
縦に長いページでサイドメニューの左上に追従する形になり、余白を有効に使えます。

❶〜❺バナー画像
各バナー用の画像をアップロードできます。
推奨サイズ:横600×縦270(px)
縦サイズに関しては特に制限はありませんので、縦長のバナーを配置することも可能です。
ただし、縦長の場合は「スクロール時に画面に追従させる」を設定すると画面サイズを超えると途切れる場合がありますのでご注意ください。
❶〜❺リンクURL
各バナーのリンク先のURLを入力します。
❶〜❺リンクを新規ウィンドウで開く
ONにすると各バナーのリンクを新規ウィンドウで開きます。
OFFにすると通常のページ遷移になります。
TOPページ
TOPページのみで調整できる設定について
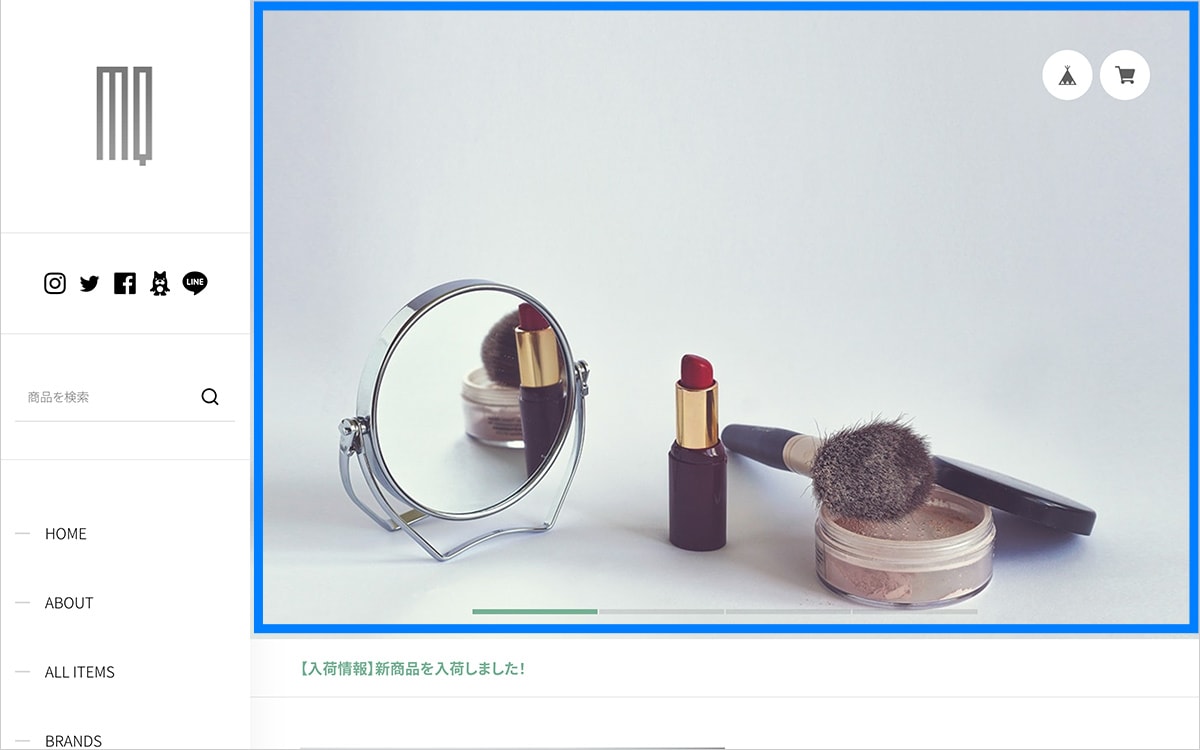
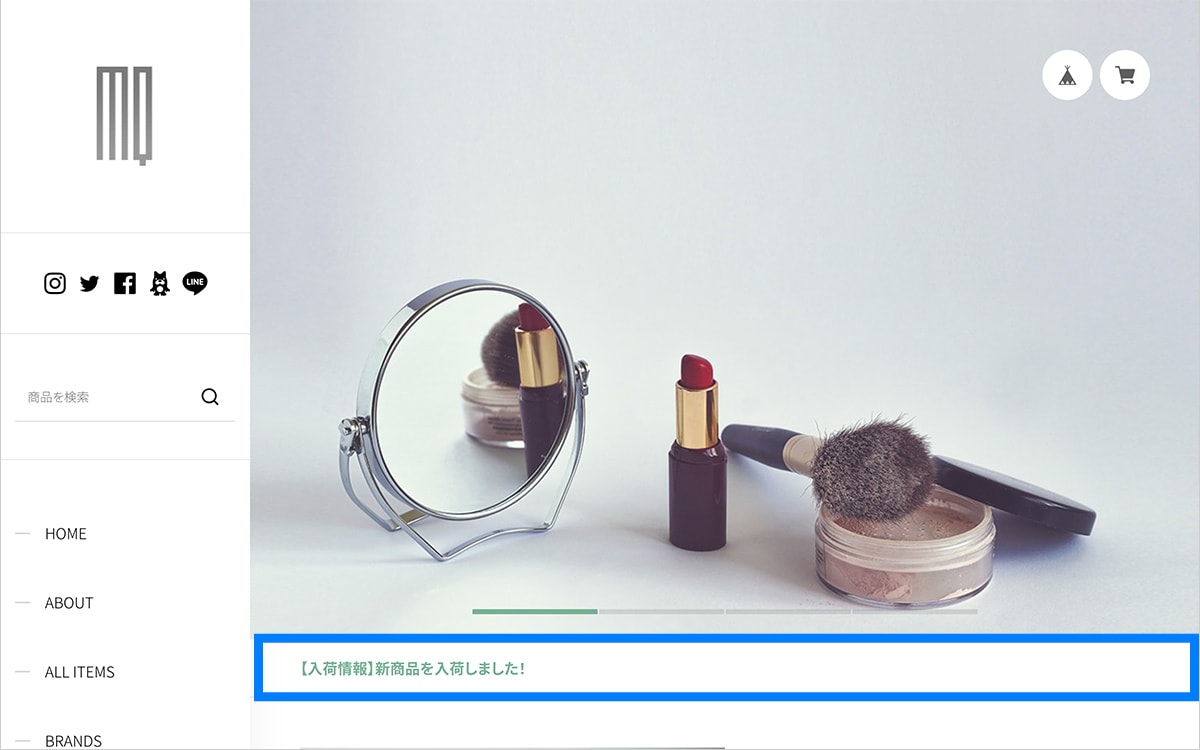
スライド設定
TOPページのメインビジュアルになるスライド画像の設定ができます。
スライドは表示非表示の変更がボタン一つででき、スマホ・PC別々の画像で最大4枚設置可能です。

スライド①〜④:PC画像
PC用のスライド画像を設定できます。
推奨サイズ:横2280×縦1680(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
スライド①〜④:SP画像
スマホ用のスライド画像を設定できます。
空にするとPC用の画像が適用されます。
PCに合わせた画像を使い回すと、画面の比率が違うので見えづらくなる場合があります。そのためスマホに最適化した画像を使うことをおすすめします。
推奨サイズ:横750× 縦720(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

スライド①〜④:代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
スライド①〜④:リンク
URLを入力してスライドにリンクURLを付けられます。
スライド①〜④:リンクを新規ウィンドウで開く
ONにするとリンクを新規ウィンドウで開きます。
OFFにすると通常のページ遷移になります。
(BLOG App利用時)記事の固定表示設定
BlogApp利用時に「この記事を固定にする」機能でTOPに記事タイトルを表示させることができます。

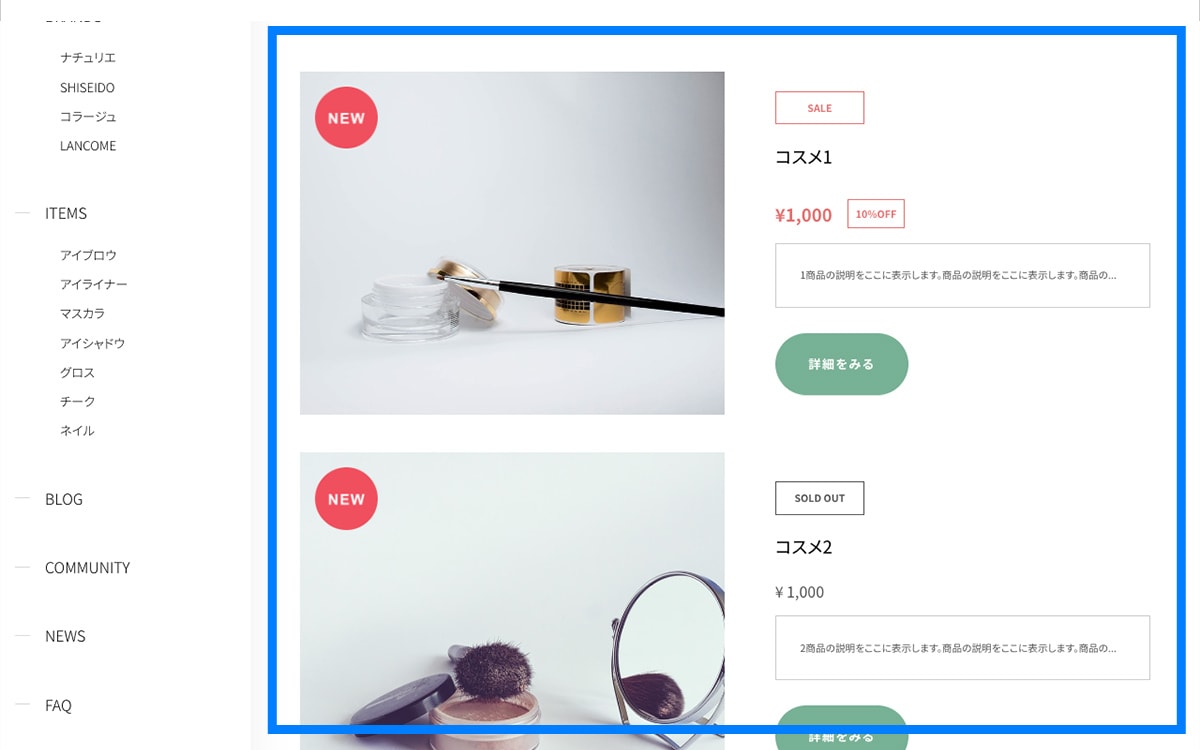
商品一覧設定
価格や各種タグの文字色など商品一覧周りの設定ができます。

TOPページ:商品一覧を表示
ONにするとTOPページの商品一覧を表示にします。
OFFにすると非表示になります。
TOPページから商品一覧をなくしてコンパクトなサイトに見せたい場合にお使いください。
SALEタグ:文字色(セールApp利用時)
セールApp利用時に「SALE」と表示されるタグの文字色を変更できます。
周りの枠線も同じ色に変わります。
デフォルトは#e47171です。
セール価格:文字色(セールApp利用時)
セールApp利用時に割引が適用された商品の商品価格の文字色を変更できます。
デフォルトは#e47171です。
割引タグ:文字色(セールApp利用時)
セールApp利用時にし、割引が適用された商品の商品価格の横に付く「10%OFF」などの割引タグの文字色を変更できます。
周りの枠線も同じ色に変わります。
デフォルトは#e47171です。
NEWS設定
最大4件まで簡単なお知らせを表示できます。

NEWSを表示
ONにすると表示、OFFにすると非表示になります。
❶~❹ 日時
NEWSの更新日時を任意のテキストで入力します。
❶~❹ 詳細
NEWSの詳細を任意のテキストで入力します。
❶~❹ リンク先URL
NEWSにリンクを付けたい場合にこちらにURLを入力します。
❶~❹ リンクを新しいタブで開く
ONにするとリンクを新規ウィンドウで開きます。
OFFにすると通常のページ遷移になります。
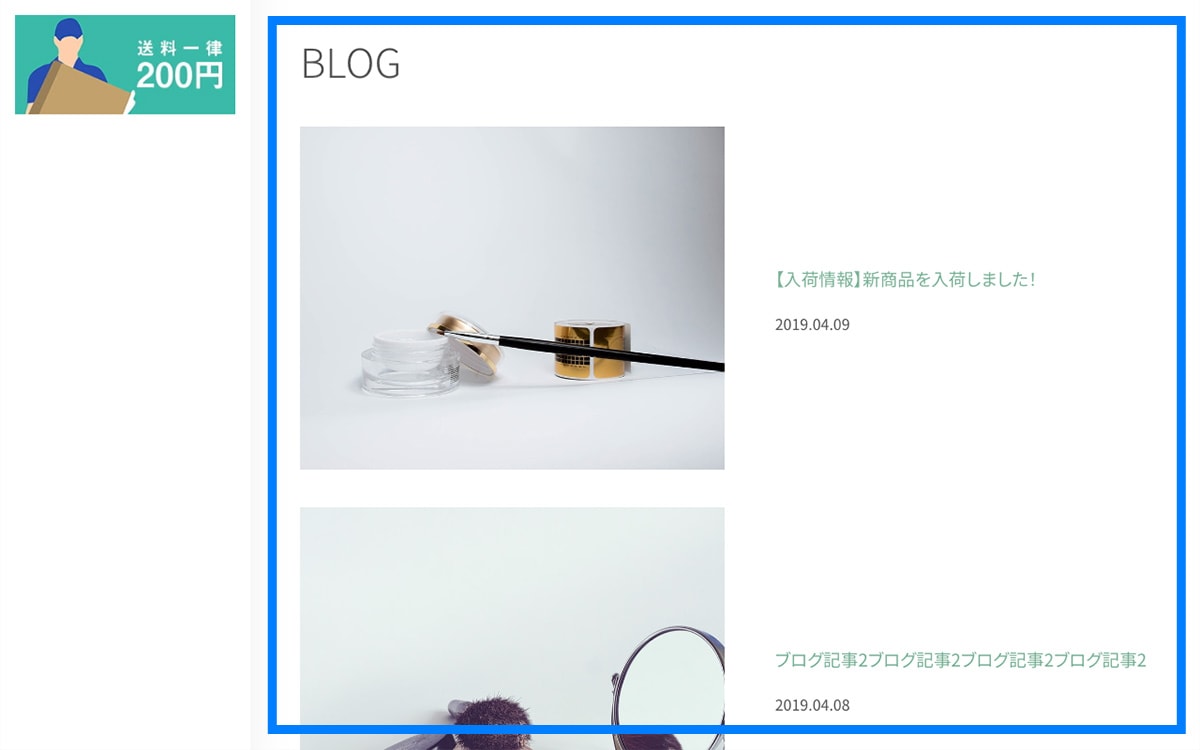
(BLOG App)ブログリスト設定
BLOG App利用時にTOPページに表示できるブログリストの設定ができます。
表示の順番は新着順となります。(変更不可)
表示件数は最大4~10件から選択できます。

ブログリストを表示
ONにすると表示、OFFにすると非表示になります。
最大記事数
表示する記事数の最大値4~10記事の間で変更できます。
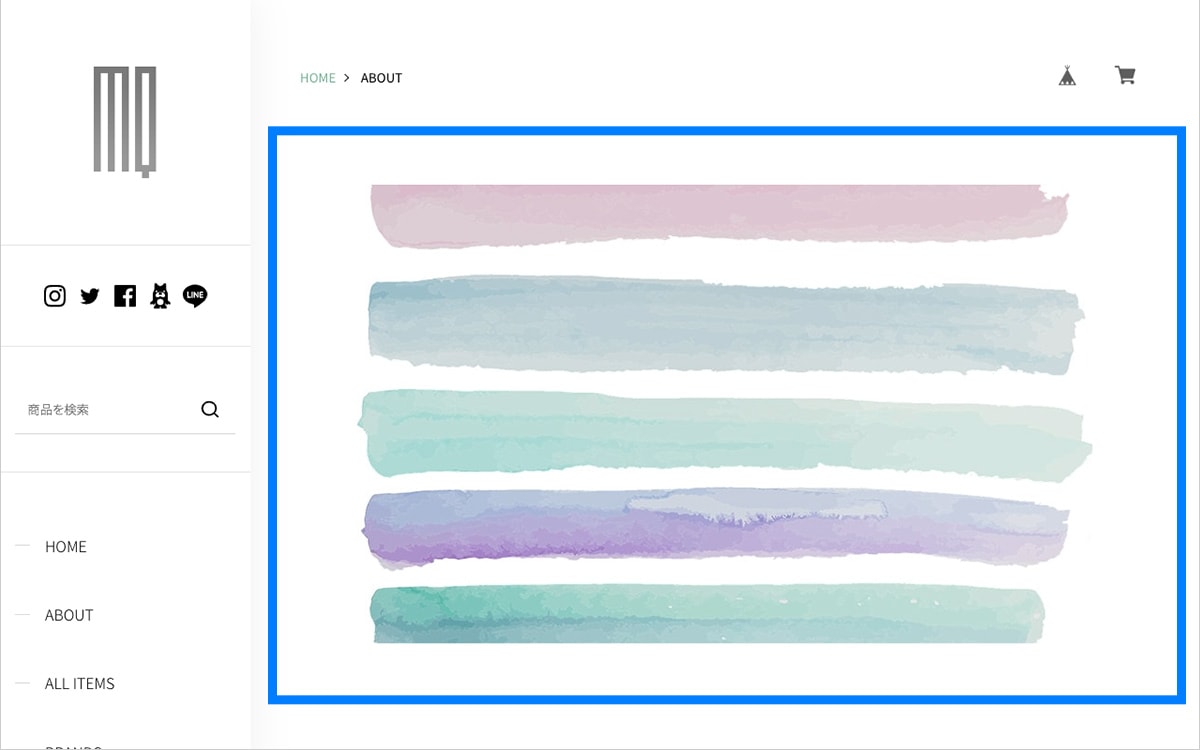
ABOUTページ
ABOUTページに関する設定について
メイン画像設定
ABOUTページに表示されるメイン画像の設定ができます。

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像
ABOUTページのメイン画像をアップロードできます。
推奨サイズ:横1560×縦1100(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
メイン画像 代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
コンセプト設定
ABOUTページにショップのコンセプトをキャッチコピーと概要説明のセットで掲載できるエリアです。
コンセプトを表示
ONにすると表示、OFFにすると非表示になります。
キャッチコピー(brタグで改行)
キャッチコピーの内容を任意のテキストで入力します。
brタグを使うことで任意の位置で改行できます。
キャッチコピーを縦書きにする
ONにするとキャッチコピーを縦書きにします。
OFFにすると横書きになります。

概要
キャッチコピーの下にテキストを入力できます。
brタグを使うことで任意の位置で改行できます。

ショップ説明設定
ABOUTページの「ショップ説明」の表示設定ができます。
このエリアは、BASE管理画面->右上->ショップ設定->ショップの説明に記載した情報が表示されるエリアです。「ショップ設定」に設定した「ショップ名」が見出しになり、「ショップ説明」が説明文になる形で表示されます。

ABOUTページ:ショップ情報を表示
ONにすると表示、OFFにすると非表示になります。
任意リンク追加設定
ABOUTページに任意のリンクを見出しとセットで5件まで掲載するエリアを設定することができます。

ABOUTページ:リンクエリアを表示
ONにすると表示、OFFにすると非表示になります。
❶〜❺ リンク:見出し
リンクの上に見出しを付けることができます。
リンク先のページ名やサイト名などを付けることでそのリンクがどこのページに飛ぶのかわかりやすくなります。
URL
リンクURLをここに入力します。
※空欄の場合は「見出し」も含めて表示されません。
リンクを新規ウィンドウで開く
ONにするとボタンをクリックした時にリンク先を別ウィンドウで開きます。
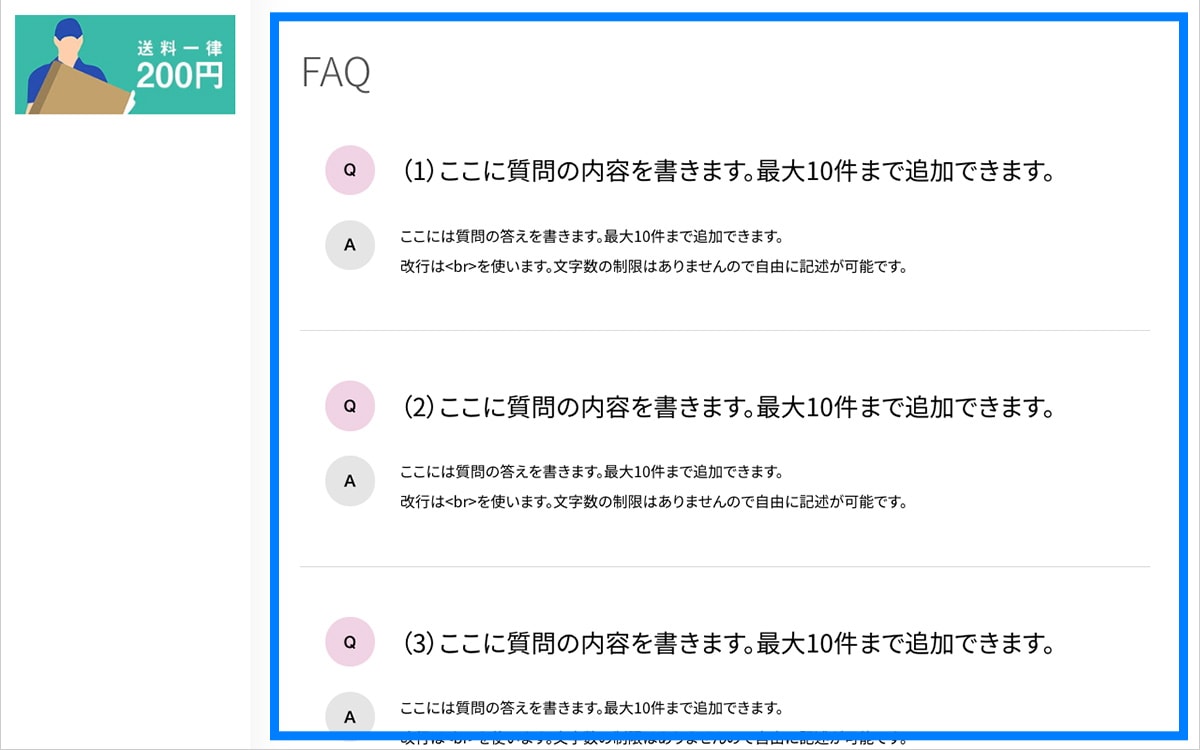
FAQ設定
ABOUTページにFAQ(よくある質問)エリアを表示できます。
最大10件まで追加できます。

FAQを表示(ABOUTページ下)
ONにするとABOUTページ下にFAQエリアを表示させます。
OFFにすると非表示になります。
❶〜➓ FAQ:質問1〜10
質問内容を入力します。
❶〜➓ FAQ:答え1〜10
質問内容の答えをテキストで入力します。
リンクを入れたい場合はhtmlを使用します。
<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。
<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
商品ページ
商品ページに関する設定について
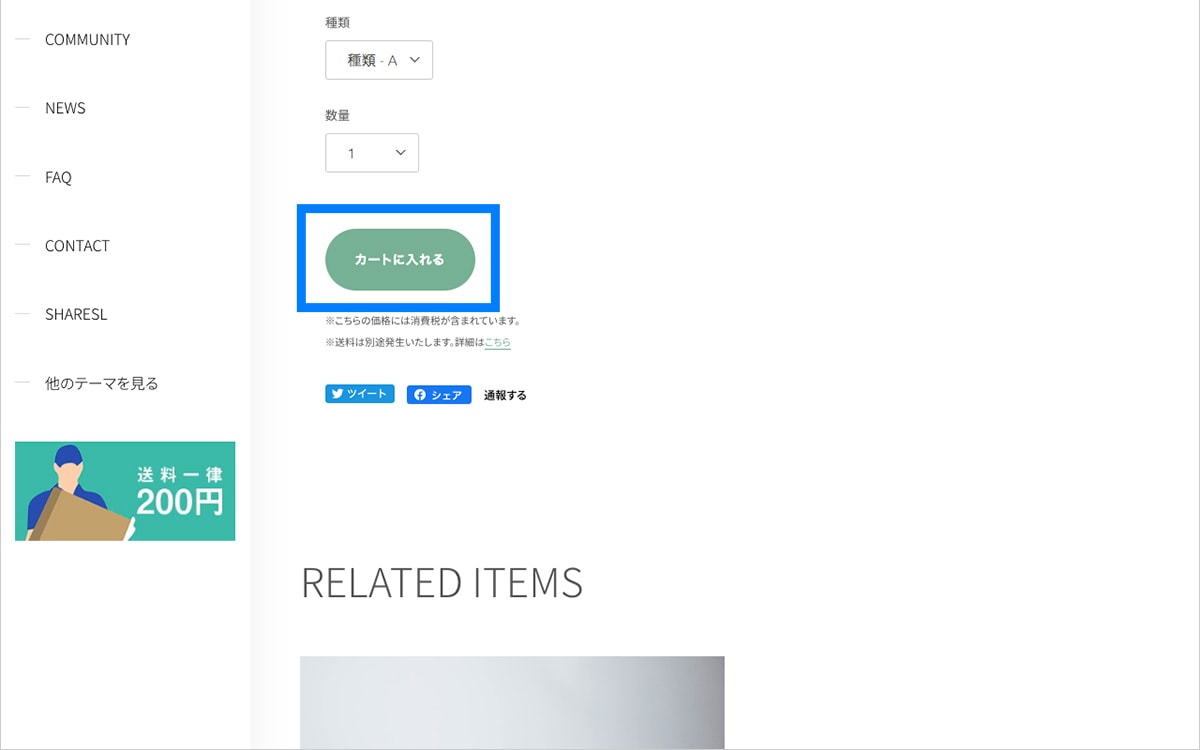
購入ボタン
購入ボタンの配色を任意で変更できます。

購入ボタン:文字色
背景色
購入ボタンの配色を変更できます。
再入荷ボタン:文字色
再入荷ボタン:背景色
在庫切れの際に表示される「再入荷案内」のボタンの配色を変更できます。
お知らせ希望ボタン:文字色
お知らせ希望ボタン:背景
販売開始前ボタン:文字色
販売開始前ボタン:背景色
販売期間設定Appを利用の際に、販売期間前に表示される「販売開始前」のボタンの配色を変更できます。
お問い合わせボタン:文字色
お問い合わせボタン:背景色
販売期間設定Appを利用の際に、販売期間終了後に表示される「販売終了」のボタンの配色を変更できます。
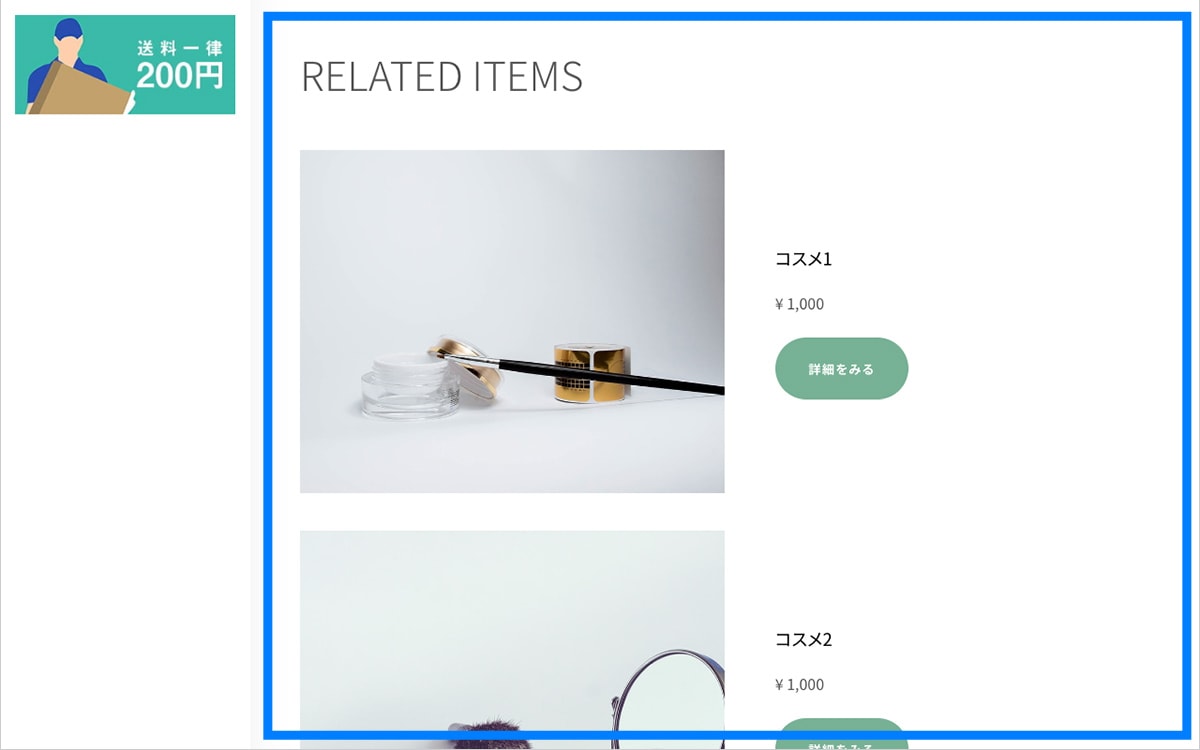
関連商品設定
商品ページの下に表示される「関連商品」の表示設定ができます。

関連商品を表示
ONにすると表示、 OFFにすると非表示になります。
見出し
関連商品の見出しを任意のテキストに変更できます。
その他の機能
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上に自動的にメールマガジン登録フォームが設置されます。
テーマ編集から説明文の変更が可能です。
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
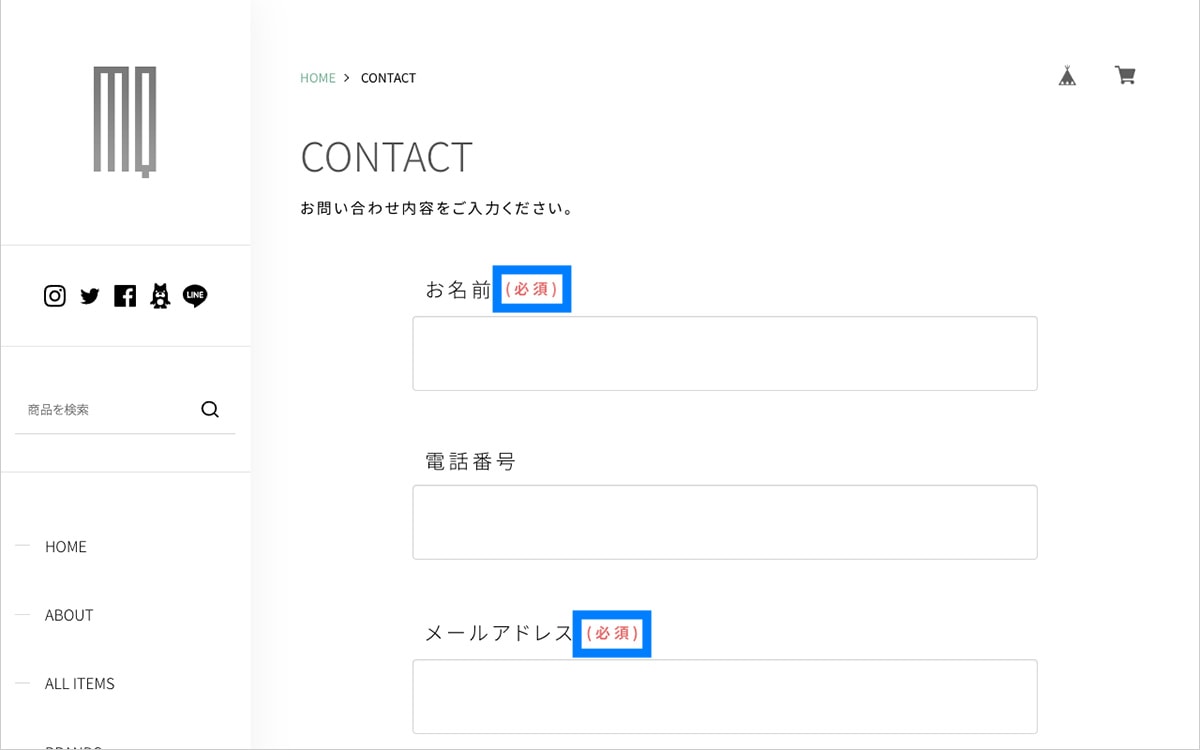
お問い合わせページ
お問い合わせページの必須ラベル・ボタンの配色を変更できます。
必須ラベル:文字色
必須ラベル:背景色
お問い合わせフォームの項目の「必須」と書かれているラベルの配色を変更できます。

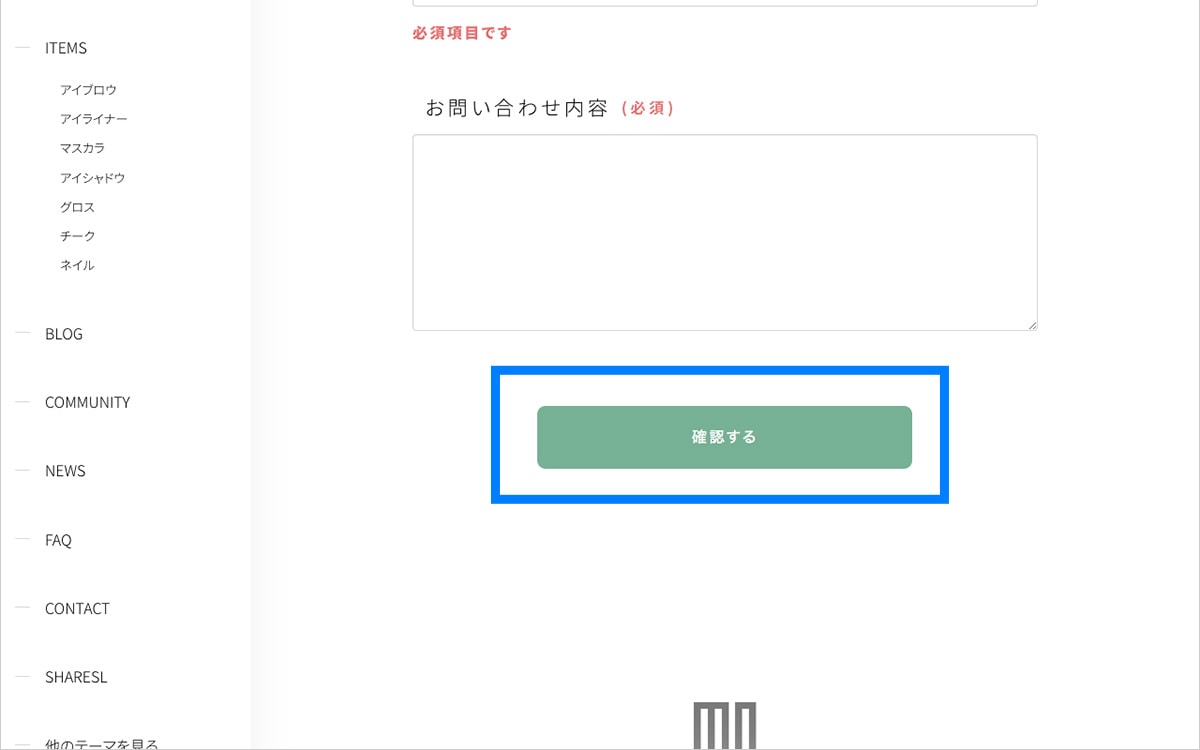
ボタン 文字色
ボタン 背景色
お問い合わせフォームのボタンの配色を変更できます。

フッター
フッター:ロゴを表示する
ONにするとフッターにロゴを表示、OFFにすると非表示にします。

独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
「Vegetable」においてはレスポンシブ対応しておりますので、こちらはチェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のCSSの書き方やデザイン調整のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとBASE側で用意されているデフォルトのテーマが表示されます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
縦最大600px
横最大364px
縦横最低100px以上
正方形や縦長推奨
デザイン上、縦長や正方形のロゴの方がピッタリはまります。高さ100px・横1000pxのような横長のロゴを置こうとすると自動的に縮小されてロゴが見えにくくなってしまいます。高さは最大600pxまで表示できるので、縦長の解像度があるロゴ画像を推奨します。TOPスライド画像 PC
横1520px×縦1080px
Retinaディスプレイ対応を考えた場合は十分な解像度の素材で倍ぐらいのサイズをご用意ください。TOPスライド画像 スマホ
横750px×縦720px~
縦は900pxぐらいの縦長になっても良いと思います。ABOUTページ:メイン画像
横780px × 縦550px
Retinaディスプレイ対応を考えた場合は十分な解像度の素材で倍ぐらいのサイズをご用意ください。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2022/03
-
カラー設定を変更しました。設定項目が多すぎたため必要なものだけに絞りました。
メールマガジンAppに対応しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
-
年齢制限Appに対応しました。
- 2021/09
-
「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
- 2020/11
-
コミュニティAppに対応しました。
- 2020/08
-
「VIEW MORE」ボタンで商品を追加表示する際の不具合を修正しました。
- 2020/07
-
商品詳細ページのスライド画像の初期表示が1番目の画像以外を表示してしまう不具合を修正しました。
- 2020/06
-
「メニューをカスタマイズする」「テキストロゴをカスタマイズする」のON・OFF機能は わかりにくい操作だったため、ONやOFFにしなくても個々の変更が反映されるように修正しました。
CSSの軽微な修正をしました。
テイクアウトAppに対応いたしました。
- 2020/05
-
ナビゲーションに任意のリンクを5つまで追加できるようにしました。
ナビゲーションに任意のバナー画像を5つまで追加できるようにしました。
ナビゲーションに付けた任意のバナーを画面に追従できるようにしました。
ABOUTページに任意のリンクを5つまで追加できるようにしました。
- 2020/04
-
SNSアイコンの表示を切り替えられるようにしました。
商品説明カスタムAppに対応しました。
抽選販売Appに対応しました。
- 2020/01
-
一部操作の不具合を修正しました。
商品詳細ページ 商品の種類を増やすと数量選択セレクトが増えてしまうバグに対応しました。
その他のテンプレート
弊社では「MQ」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。