お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
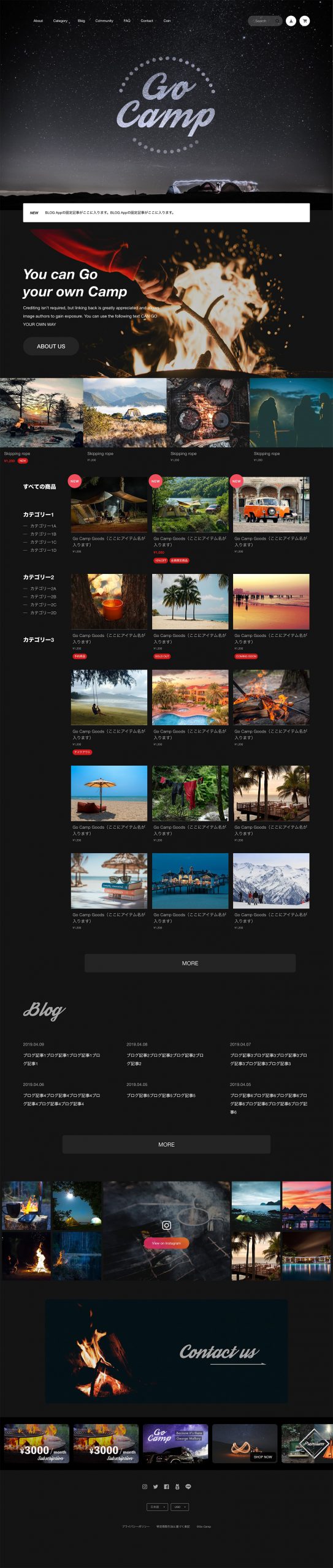
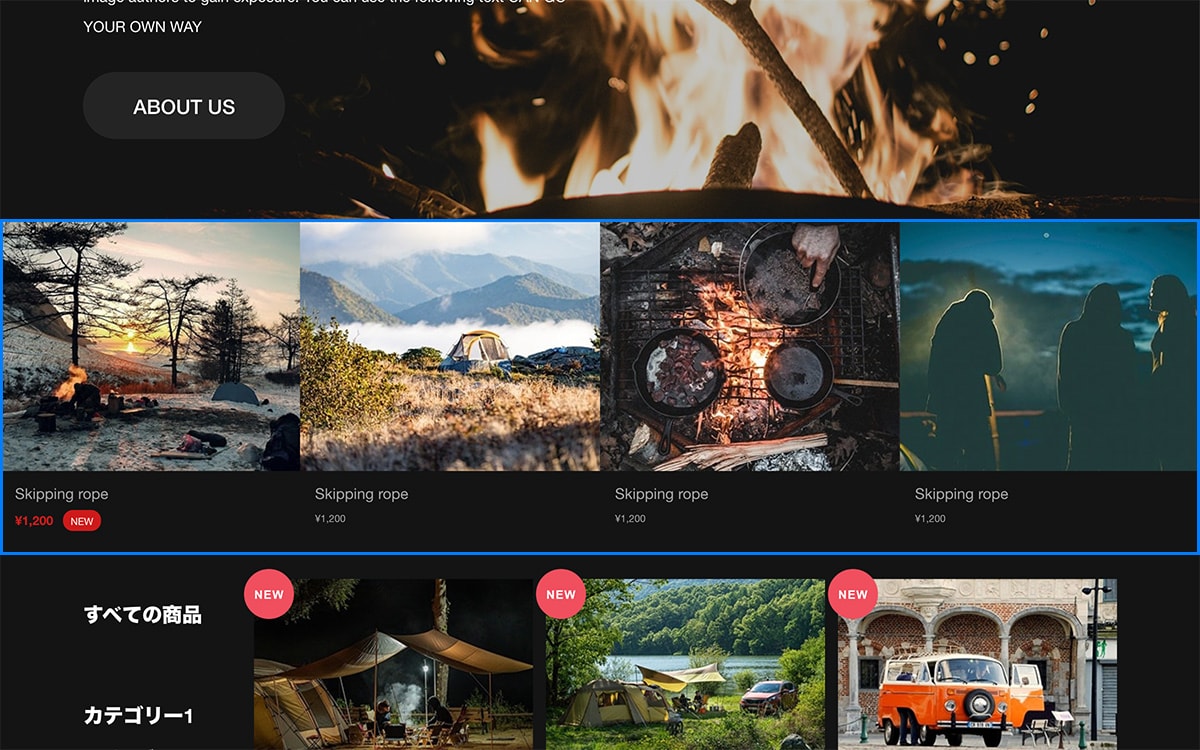
BASEデザインテーマ「Go Camp」をBASEデザインマーケットにて販売中です。
キャンプやアウトドアイベントをイメージしてデザインを起こしたテーマです。
画像をたくさん配置できてビジュアル表現がしやすいため、他より手間をかけてカッコいいサイトを作りたい方におすすめです!
逆にメイン画像などの画像を全く使わなくても成立するようなレイアウトにもなっていますので、画像を用意するのは苦手な方にもオススメです。
色味を変えるもの簡単で、このサイトに合うテーマカラーを選択するだけ。
もちろんボタンだけ、ナビゲーションの文字だけ、など細かい部分を個別にカラー変更することも可能です。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
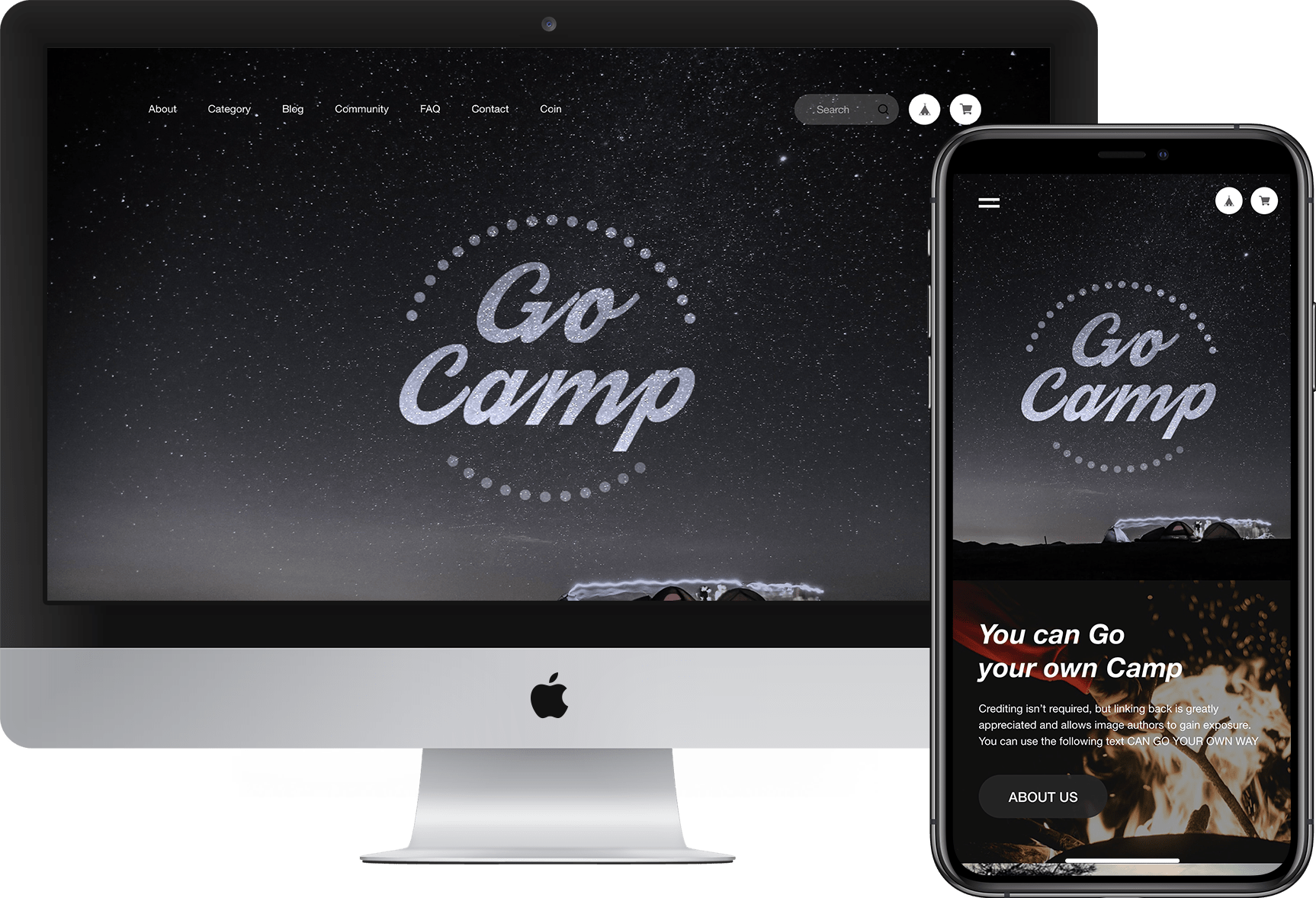
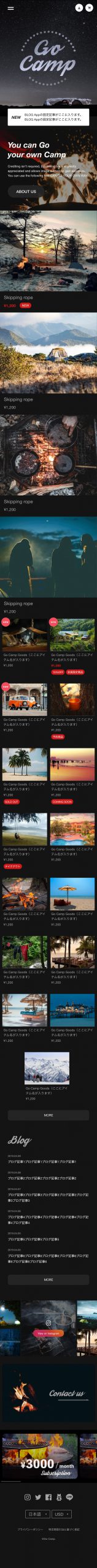
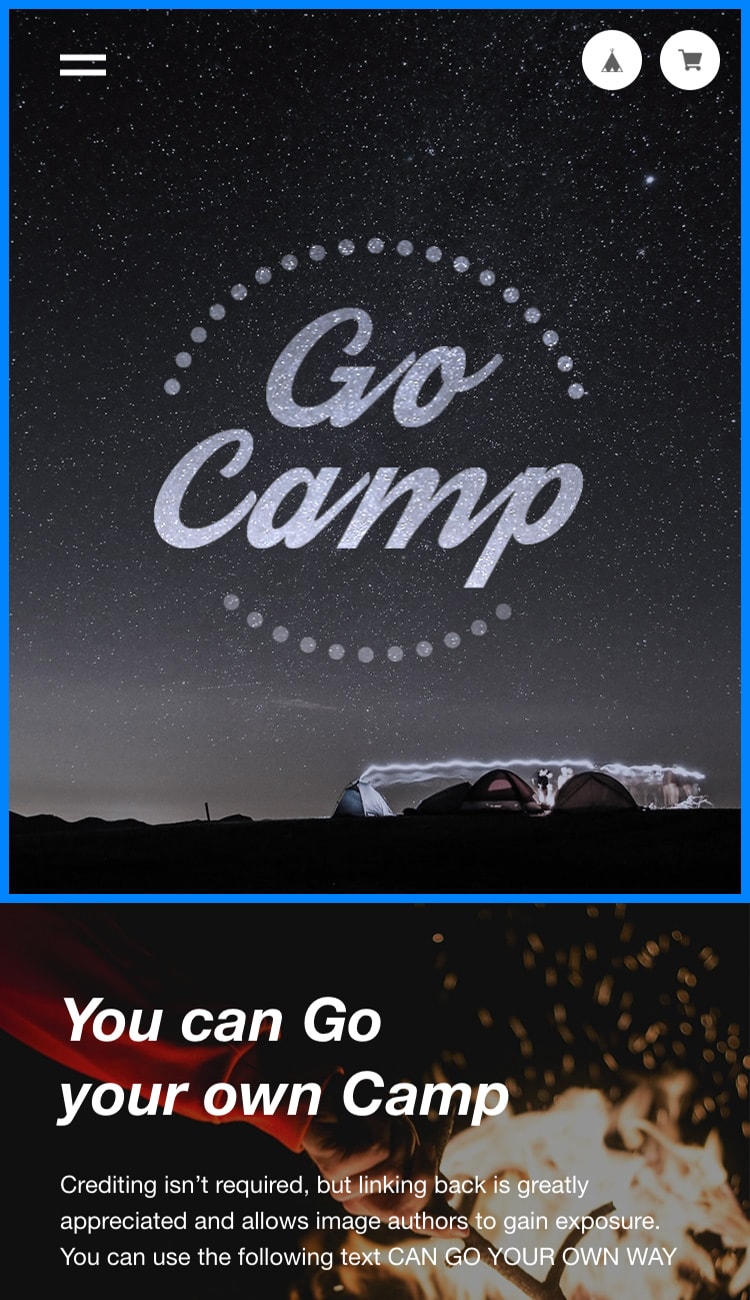
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「Go Camp」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「Go Camp」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「Go Camp」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
フォント、ページ最上部のナビゲーション(スマホ時は横から出てくるメニュー)や最下部のフッター、カテゴリー一覧表示など、サイト全体で共通で使われているデザインの変更ができます。
テーマカラー
選択肢からテーマカラーを選ぶだけでテーマの配色を一括で変更できます。
派手になりすぎない色味で6種類用意しました。
※「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は一部しか上書きできません。オリジナルの配色を設定したい場合は必ず「デフォルト」に設定してください。
デフォルト
Go Campデモサイトと同じ色味になります。
背景色は#131414に合わせてデザインしているので同じ色味か近い色や背景画像に設定することを推奨しています。
White
モノクロのシンプルな色味を一括設定できます。
背景色は#FFFFFFに合わせて配色しているので同じ色味か近い色や背景画像に設定することを推奨しています。
※「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は一部しか上書きできません。オリジナルの配色を設定したい場合は必ず「デフォルト」に設定してください。
Light
ライトグレー基調の明るい色味を一括設定できます。
背景色は#FEFEFEに合わせて配色しているので同じ色味か近い色や背景画像に設定することを推奨しています。
※「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は一部しか上書きできません。オリジナルの配色を設定したい場合は必ず「デフォルト」に設定してください。
Gray
濃いグレーを基調とした少し暗めの色味を一括設定できます。
背景色は#303030に合わせて配色しているので同じ色味か近い色や背景画像に設定することを推奨しています。
※「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は一部しか上書きできません。オリジナルの配色を設定したい場合は必ず「デフォルト」に設定してください。
Natural
ベージュ系のアースカラーを基調とした配色を一括設定できます。
背景色は#EADBBCに合わせて配色しているので同じ色味か近い色や背景画像に設定することを推奨しています。
※「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は一部しか上書きできません。オリジナルの配色を設定したい場合は必ず「デフォルト」に設定してください。
Lip
文字色をピンク系の色にしてポップな印象をもたせた配色を一括設定できます。
背景色は#FFFFFFに合わせて配色しているので同じ色味か近い色や背景画像に設定することを推奨しています。
※「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は一部しか上書きできません。オリジナルの配色を設定したい場合は必ず「デフォルト」に設定してください。
背景設定にテーマカラーの推奨色を優先する
背景設定にテーマカラーの推奨色を優先する
ONにすると、BASE管理画面->デザイン編集->画面左側「背景」から設定したサイトの背景を上書きして「テーマカラー」で設定したテーマカラーの推奨背景色を強制的に背景色として設定します。
背景を考えるのがめんどくさい・別に背景に画像を使わない・配色を設定するのが難しい・背景色だけいちいち別のところで設定するのがめんどくさいというような方はこちらをONにするだけで以降、配色について一切考える必要がなくなります。
※背景色を自由に変えたい場合はこちらの設定を必ずOFFにしてください
カラーの個別設定
テーマカラーで変更したところからさらに全体的に個別に色味を変更したい場合に色変更が可能です。
色設定はやりすぎると商品を目立たせることが難しくなるので、できればテーマカラーからシンプルなものを選んでそのままお使いいただくことをオススメいたします。
※こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
全体文字色
サイト全体の文字色を設定できます。
主に背景と重なる部分の文字色を変更します。
※こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
リンク文字色(文章中のリンク)
サイト全体のリンク文字色を設定できます。
主にBLOG Appsで書いた記事中のリンクや、ショップ説明の文章中のリンク、商品詳細ページの「詳細はこちら」などの文章中のリンク色を変更します。
※こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
画像上の文字色
画像と重なる部分の文字色を一括で設定できます。
TOPページ・ABOUTページのメイン画像と重なったナビゲーションの文字色、TOPページのABOUTコンテンツの画像と重なった部分の文字色を一括で変更します。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
画像上の文字色
画像と重なる部分の文字色を一括で設定できます。
TOPページ・ABOUTページのメイン画像と重なったナビゲーションの文字色、TOPページのABOUTコンテンツの画像と重なった部分の文字色を一括で変更します。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
ボタン文字色
ボタンの文字色を一括で設定できます。
「MORE」ボタンやお問い合わせフォームのボタン、購入ボタンなどを一括で変更します。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
※ 購入ボタンについては個別に変更することも可能です。
ボタン背景色
ボタンの背景色を一括で設定できます。
「MORE」ボタンやお問い合わせフォームのボタン、購入ボタンなどを一括で変更します。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
※ 購入ボタンについては個別に変更することも可能です。
商品タグ文字色
商品一覧や書品詳細ページに付く「SOLD OUT」「COMING SOON」「予約商品」などのタグの文字色を一括で設定できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
商品タグ背景色
商品一覧や書品詳細ページに付く「SOLD OUT」「COMING SOON」「予約商品」などのタグの背景色を一括で設定できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
下層ページ:枠付きコンテンツ文字色
ブログページやお問い合わせフォーム、プライバシーポリシーページなどの下層ページでは、背景の上に重なる枠付きのコンテンツがデザインされていますが、そのコンテンツ内の文字色を一括で設定できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
下層ページ:枠付きコンテンツ背景色
ブログページやお問い合わせフォーム、プライバシーポリシーページなどの下層ページでは、背景の上に重なる枠付きのコンテンツがデザインされていますが、そのコンテンツ内の背景色を一括で設定できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
Contactページ:入力エリア文字色
お問い合わせフォームの入力エリアの文字色を変更できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
Contactページ:入力エリア背景色
お問い合わせフォームの入力エリアの背景色を変更できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
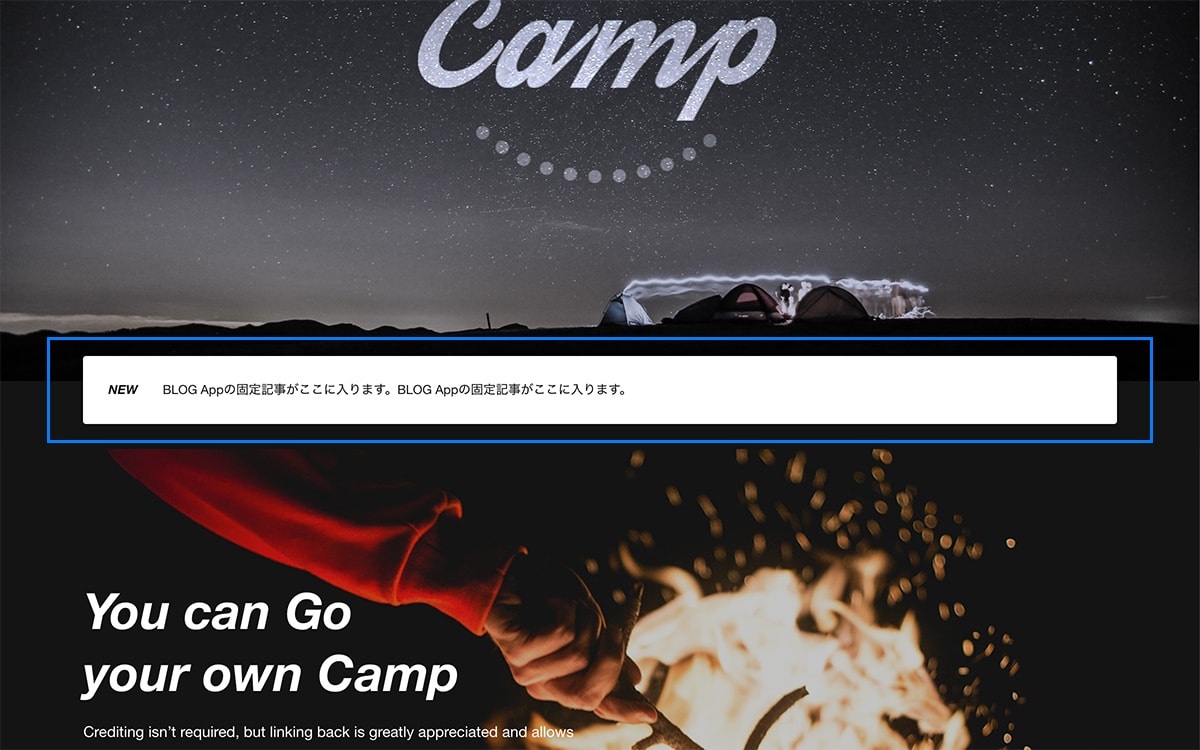
TOPページ:ブログ固定表示 文字色
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れるとTOPページに表示されます。その表示エリアの文字色を変更できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
TOPページ:ブログ固定表示 背景色
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れるとTOPページに表示されます。その表示エリアの背景色を変更できます。
※ こちらの個別設定に関しては「デフォルト」の配色は上書きできますが、その他のテーマカラーの配色は上書きできません。個別設定したい場合は必ずテーマカラーを「デフォルト」に設定してください。
フォント設定
全体:フォント
サイト全体のフォントを選べます。読みやすい4種類のフォントから選べます。
明朝体を選ぶと高級感が、丸ゴシックを選ぶと温かみが出ます。
サイトの雰囲気に合わせて変えてみてください。
テキストロゴの文字を調整する
ロゴに画像を使わず、テキストロゴを使用する場合にフォントやサイズを調整できます。
テキストロゴ:フォント
13種類の中から選べます。
テキストロゴ:PC 文字サイズ
PC表示時のロゴのサイズを10段階で変更できます。
※ テキストが長くなると改行されますので文字サイズを小さくして調整してください。
※ テキストが長くなりすぎると改行されすぎてメニューの高さよりも文字が多くなり表示が途切れます。長くても10文字前後のシンプルなロゴを設定して、説明したい内容はABOUTコンテンツなどに追加するように工夫してみてください。
テキストロゴ:スマホ 文字サイズ
スマホ表示時のロゴのサイズを10段階で変更できます。
テキストロゴ:斜体にする
ONにするとロゴを斜体にします。OFFにすると通常の書体になります。
テキストロゴ:太字にする
ONにするとロゴを太字にします。
※ フォントによっては太字が無い場合がございますのでご注意ください。
ヘッダー
TOPページ:PCメニュー 文字色
PCメニューの文字色をTOPページのみ変更できます。
メイン画像と重なって文字が見えにくくなった時にお使いください。

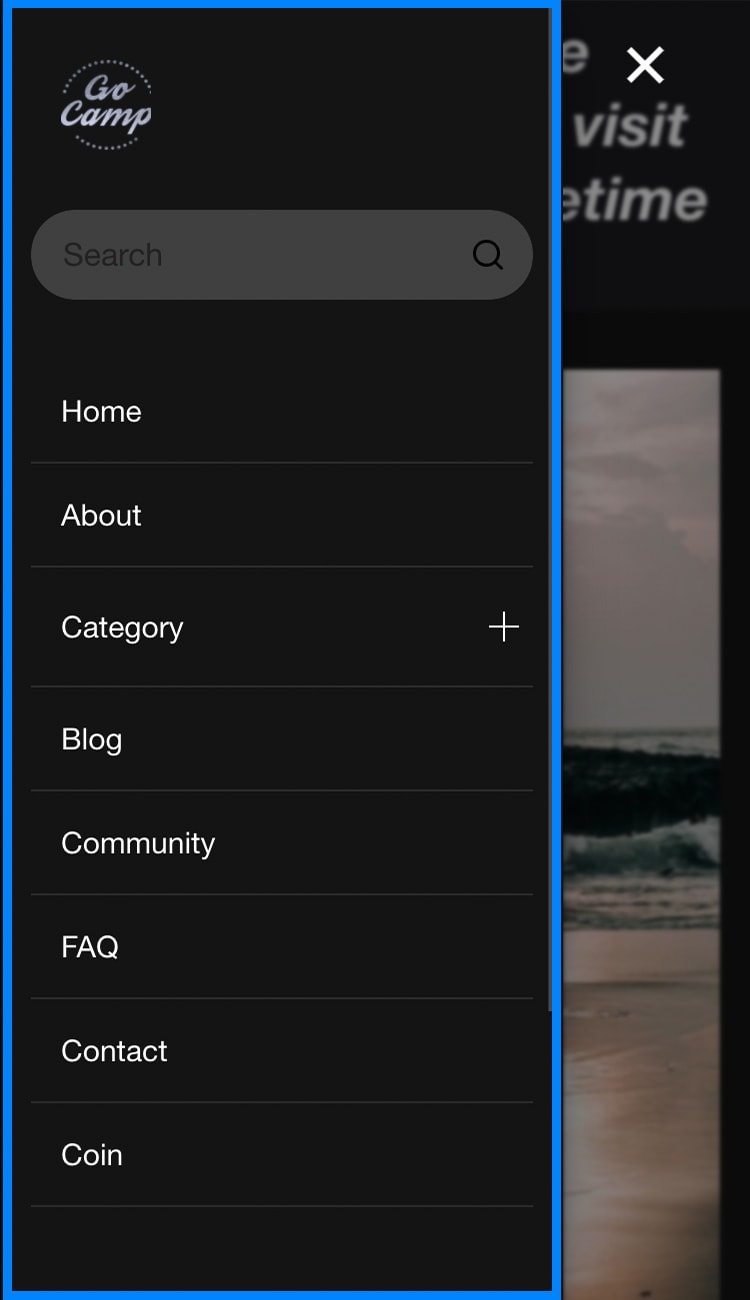
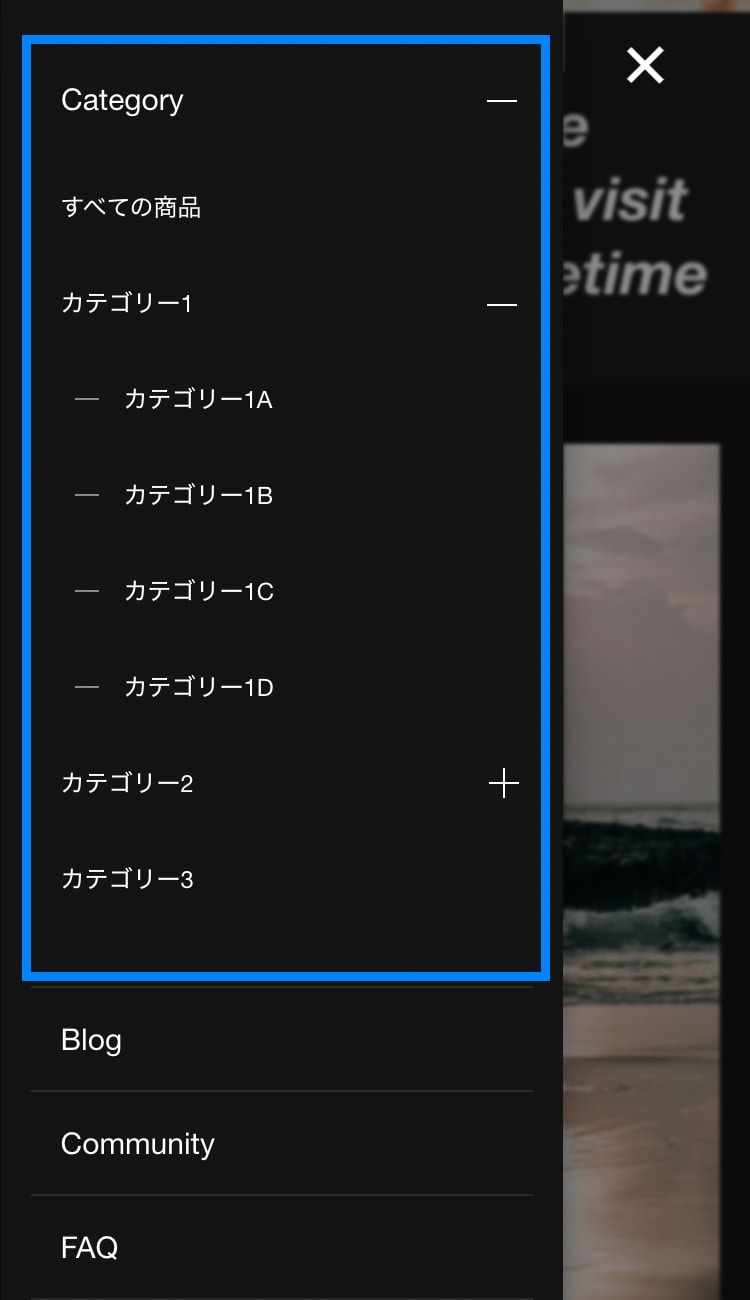
スマホメニュー 文字色
スマホ表示時に横から出てくるメニューの文字色を変更できます。
スマホメニュー 背景色
スマホ表示時に横から出てくるメニューの背景色を変更できます。

スマホメニュー 開閉ボタン色
スマホ表示時に画面左上に固定される二本線のメニュー閉会ボタンの線の色を変更できます。
※メニューが開いている時は白に固定です。

スマホメニュー:SNSアイコンを表示
ONにするとスマホ表示時に横から出てくるメニュー内に表示されるSNSアイコンリンクを表示します。OFFにすると非表示になります。

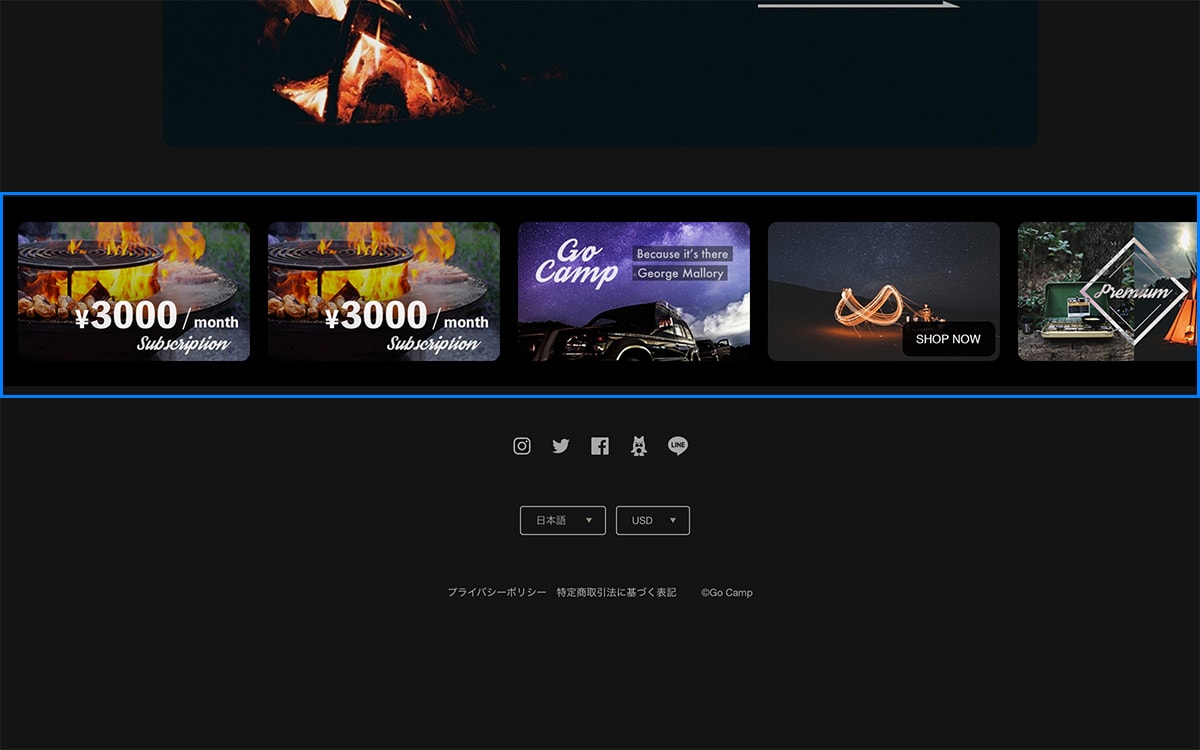
フッター
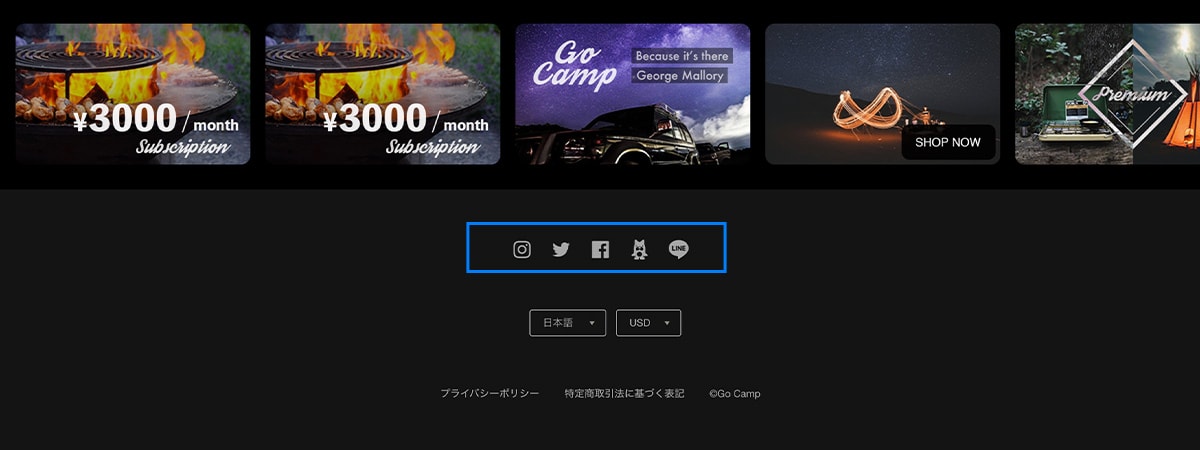
フッター:SNSアイコンを表示
ONにするとフッターに各SNSへのアイコンリンクを表示します。
OFFにすると非表示にします。
各SNSへのリンクはBASE管理画面->右上->ショップ設定->SNS設定から設定したものが反映されます。

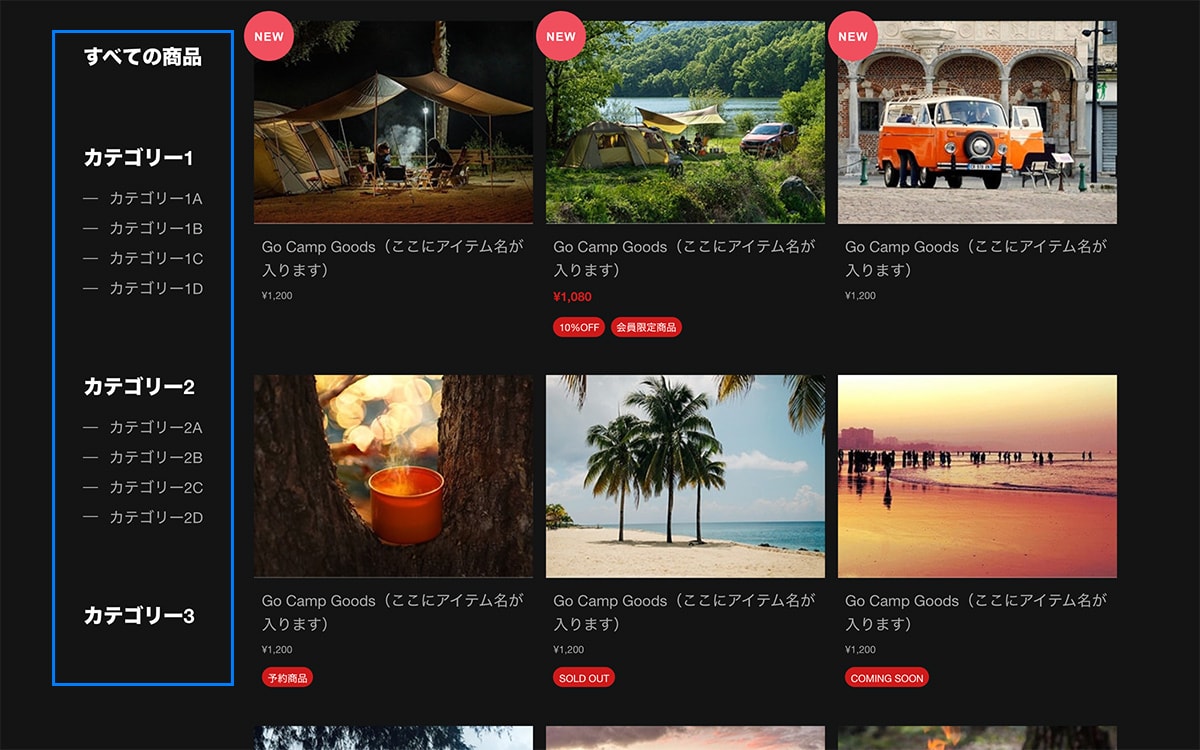
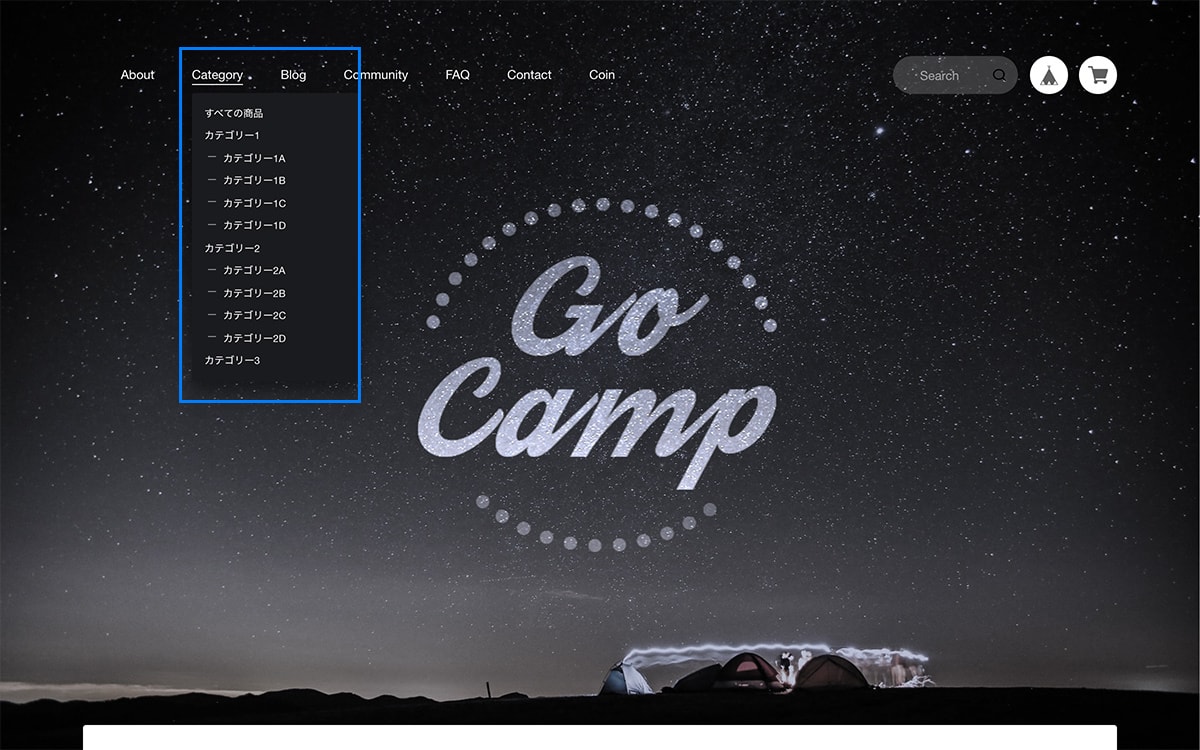
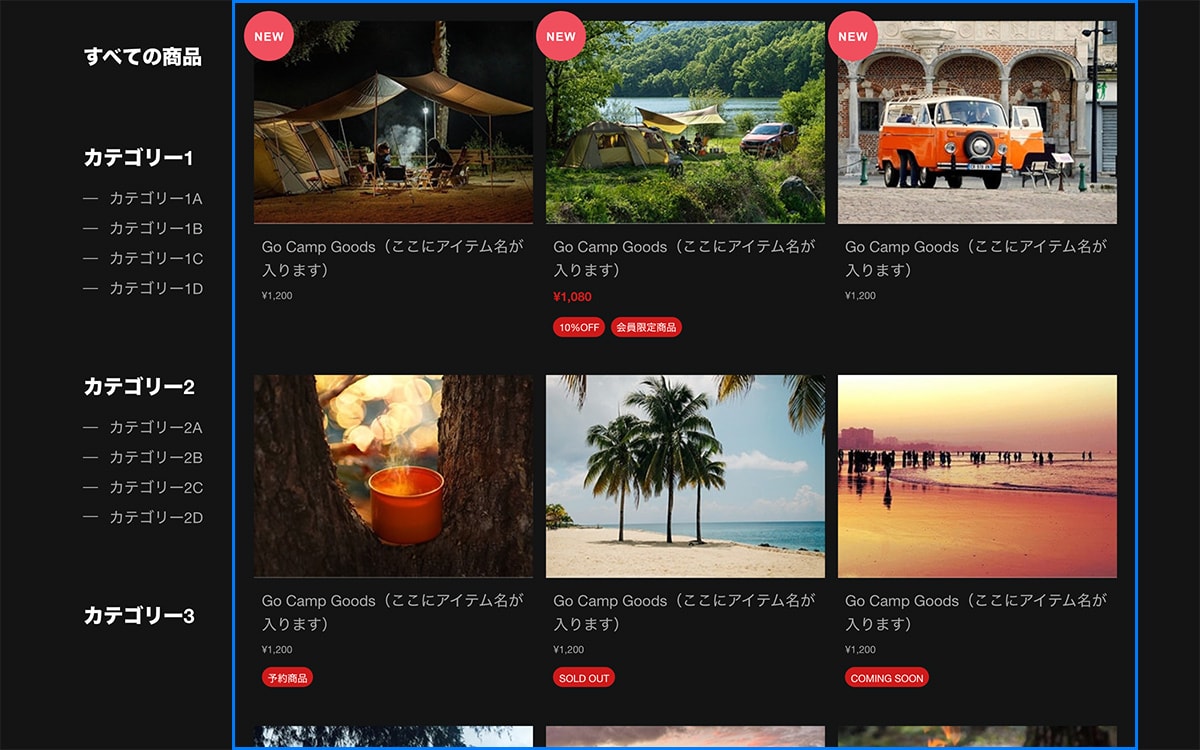
カテゴリー一覧
「カテゴリ管理App」を利用して商品カテゴリーを作っている場合に、PC表示時では商品一覧の左側と、ページ最上部のナビゲーションにカテゴリー一覧を表示させます。


スマホの場合は横から出てくるメニュー内にカテゴリー一覧を表示します。

TOPページ
TOPページのみで調整できる設定について
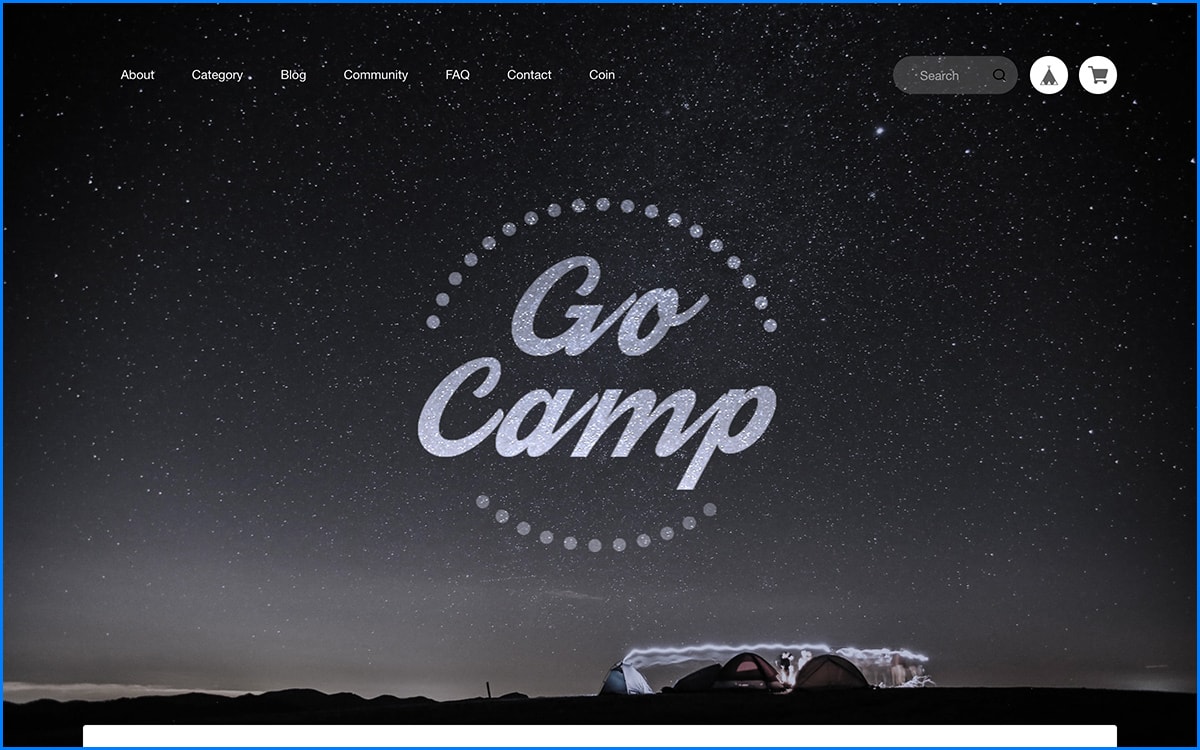
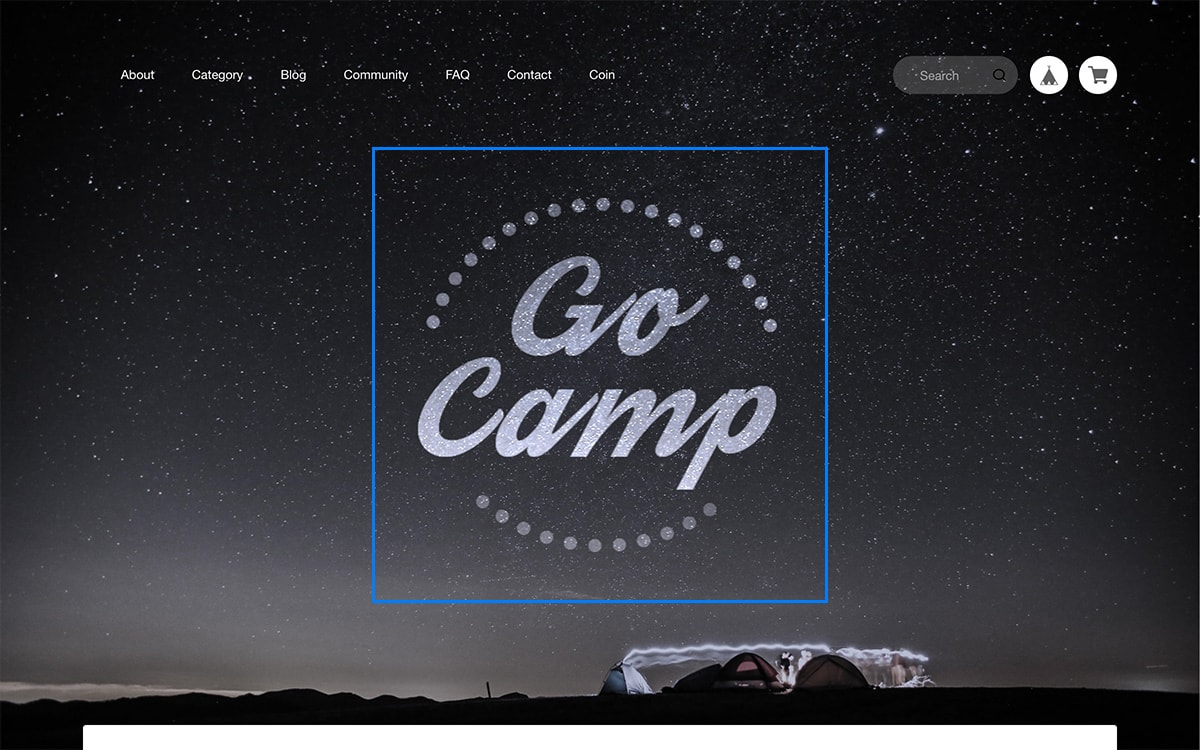
メインビジュアル設定
TOPページのメインビジュアル画像を変更できます。
メインビジュアルを表示
ONにすると表示、OFFにすると非表示になります。
PC画像
PC表示用の画像をアップロードします。推奨サイズは、横2880 × 縦1800(px)です
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

スマホ画像
スマホ表示用の画像をアップロードします。推奨サイズは、横750×縦900(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

メインビジュアル上にロゴを表示
ONにするとTOPページのメインビジュアルの中央にロゴを配置します。
PCメニューのロゴは重複になるので非表示になります。
テキストロゴの場合は文字サイズの調整が可能です。

OFFにするとPCでは下層ページと同じくPCメニューの先頭にロゴが表示されます。↓

PC メインビジュアル テキストロゴ:文字サイズ
PC表示時のメインビジュアル上のテキストロゴの文字サイズを10段階で設定できます。
スマホ メインビジュアル テキストロゴ:文字サイズ
スマホ表示時のメインビジュアル上のテキストロゴの文字サイズを10段階で設定できます。
メインビジュアル テキストロゴ:斜体にする
ONにするとロゴを斜体にします。OFFにすると通常の書体になります。
メインビジュアル テキストロゴ:太字にする
ONにするとロゴを太字にします。
※ フォントによっては太字が無い場合がございますのでご注意ください。
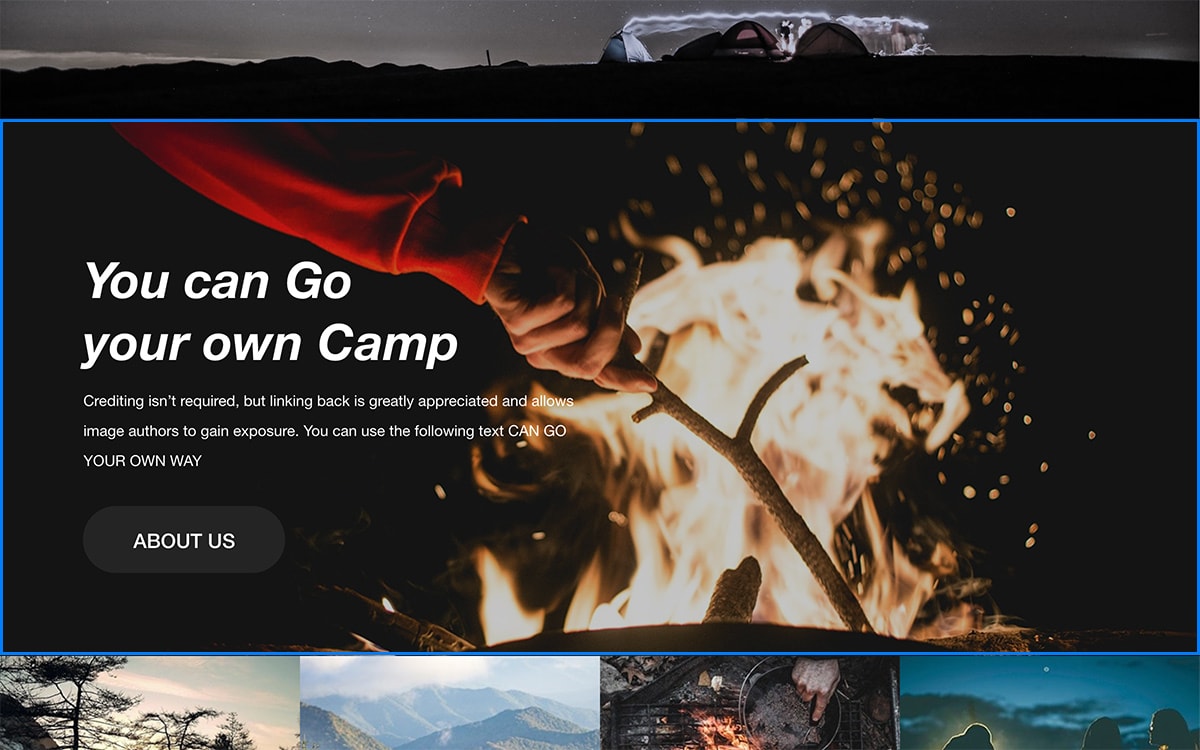
ABOUTコンテンツ設定
TOPページからABOUTページへの導線として見出し・説明・背景画像を設定できるコンテンツエリアです。

ABOUTコンテンツ 文字色
文字色を任意の色に変更できます。
ABOUTコンテンツ 背景色
背景色を任意の色に変更できます。
ABOUTコンテンツ ボタン文字色
テキスト下に付くABOUTページへのリンクボタンの文字色を変更できます。
ABOUTコンテンツ ボタン背景色
テキスト下に付くABOUTページへのリンクボタンの背景色を変更できます。
PC 背景画像
PC表示時の背景に設置する画像をアップロードします。
画像の設定がない場合は背景色が表示されます。
推奨サイズ : 横2880 × 縦1290(px)
スマホ 背景画像
スマホ表示時の背景に設置する画像をアップロードします。
画像の設定がない場合はPC画像が表示されます
推奨サイズ : 横750 × 縦645(px)
※ PC画像をアップロードせずにスマホ画像のみをアップロードした場合は表示されません。スマホ画像を設定する場合は必ずPCとセットで設定してください。
見出し
見出しの文字を入力します。
改行は<br>タグが使えます。
説明
説明を入力します。
改行は<br>タグが使えます。
ボタン:テキスト
ボタンの文字を変更できます。
デフォルトは「ABOUT US」です
ピックアップ設定
ピックアップ商品として任意で4つまでリンクを表示できます。

ピックアップを表示
ONにするとピックアップエリアを表示します。
画像を幅いっぱいに合わせる
ONにするとすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になります。
※ONにすると、画像が小さい場合に引き延ばされます
ピックアップ❶ ~ ❹:画像
商品画像をアップロードします。
推奨サイズ:横720×縦600(px)
ピックアップ❶ ~ ❹:商品名
商品名を入力します。
ピックアップ❶ ~ ❹:商品価格
商品価格を入力します。
ピックアップ❶ ~ ❹:セール価格
商品のセール価格を入力します。
※ セール価格を入力した場合は商品価格よりもセール価格が優先表示されます。空欄の場合は商品価格が表示されます。
ピックアップ❶ ~ ❹:タグ
「NEW」「HOT」「オススメ」などタグとして付けたい文字を設定できます。
ピックアップ❶ ~ ❹:リンク先URL
リンク先のURLを設定できます。
商品の場合は商品ページのURLをそのまま貼り付けて設定します。
ピックアップ❶ ~ ❹:リンクを新規ウィンドウで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。ONにすると新規ウィンドウで開きます。
商品一覧設定
商品一覧表示でできる設定についてです。
BASEでは商品一覧は一度に最大24件表示され、25件目以降はMOREボタンを押すことで2ページ目、3ページ目と追加表示される仕組みになっています。

画像を幅いっぱいに合わせる
ONにするとすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になるので商品ごとに商品画像の1枚目の大きさを調整する必要があります。
※ONにすると、画像が小さい場合に引き延ばされます
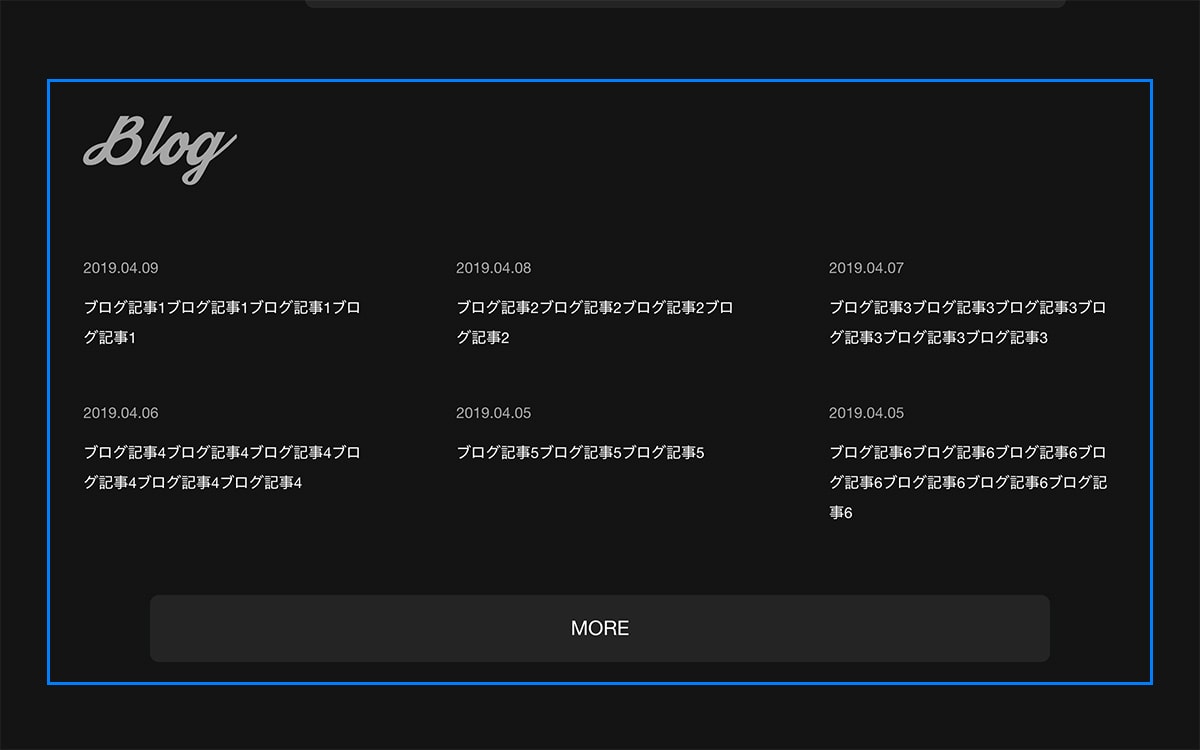
ブログリスト表示設定
BLOG App利用時にTOPページ・ブログ記事ページにブログリストを表示します。
表示の順番は新着順となります。(変更不可)
表示件数は最大3、6、9、12件から選択できます。
ブログ記事ページでは「Latest Posts」(新着記事)として表示されます。

ブログを表示
ONにすると表示、OFFにすると非表示になります。
最大記事数
表示件数を最大3、6、9、12件のいずれかに設定できます。
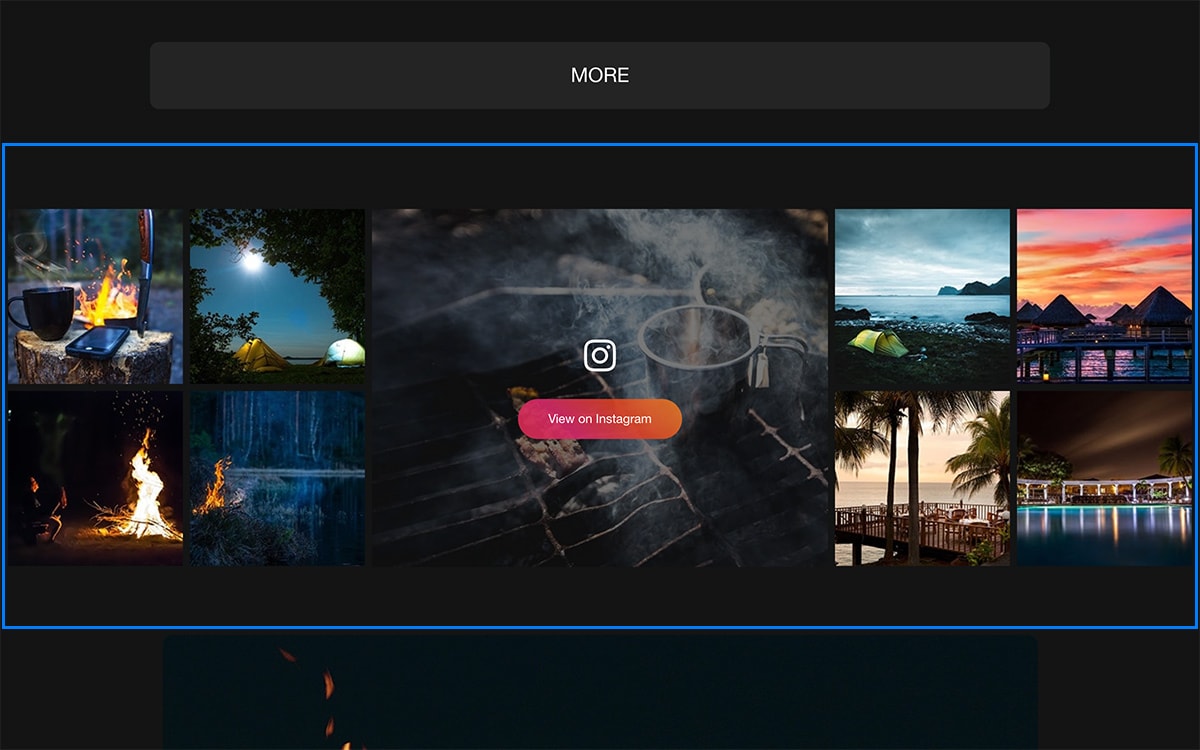
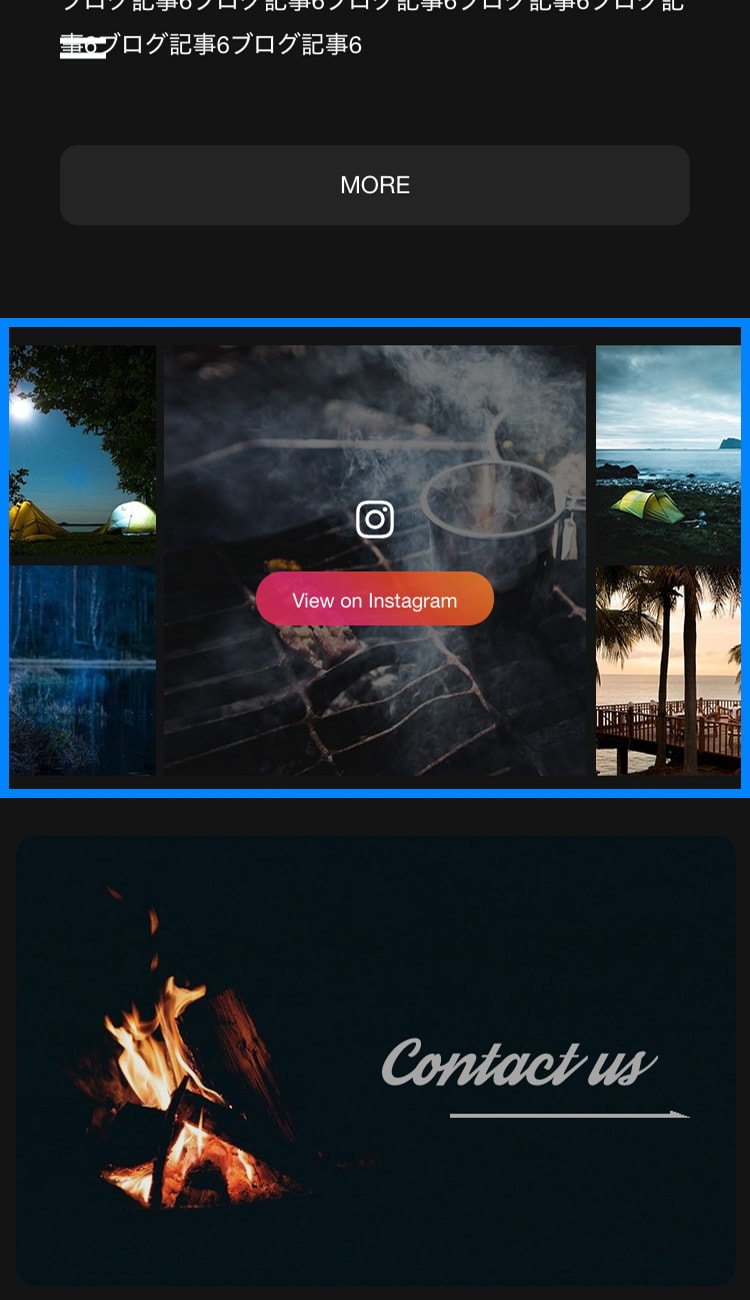
フォトギャラリー設定
TOPページにフォトギャラリーを表示します。サイトのアクセントとなりますので素敵な写真を掲載してみてください。
※ Instagramのタイムライン表示などはできません。あくまでも手動で設定するものです。

フォトギャラリーを表示
ONにすると表示、OFFにすると非表示になります。
Instagramへのリンクを表示する
ONにするとInstagramのアイコンと「View on Instagram」というボタンが表示されます。
センター画像【必須】
中央に表示される画像を設定します。
推奨画像サイズ:横547×縦430(px)
※ フォトギャラリーを表示する際は必須になります。「フォトギャラリーを表示」をONにしていてもセンター画像がアップロードされていない場合はフォトギャラリーエリアは表示されません。
左サイド画像❶ ~ ❹
センター画像左側の4枚の画像を設定します。
画像の配置は左上❶、右上❷、左下❸、右下❹です。
※スマホ表示時はデザイン上❷、❹は途切れ、❶、❸は表示されません。そのため文字など重要な内容の入った画像は使わないようにお願いいたします。あくまでもデザインのあしらいとお考えください。
右サイド画像❶ ~ ❹
センター画像右側の4枚の画像を設定します。
画像の配置は左上❶、右上❷、左下❸、右下❹です。
※スマホ表示時はデザイン上❶、❸は途切れ、❷、❹は表示されません。そのため文字など重要な内容の入った画像は使わないようにお願いいたします。あくまでもデザインのあしらいとお考えください。

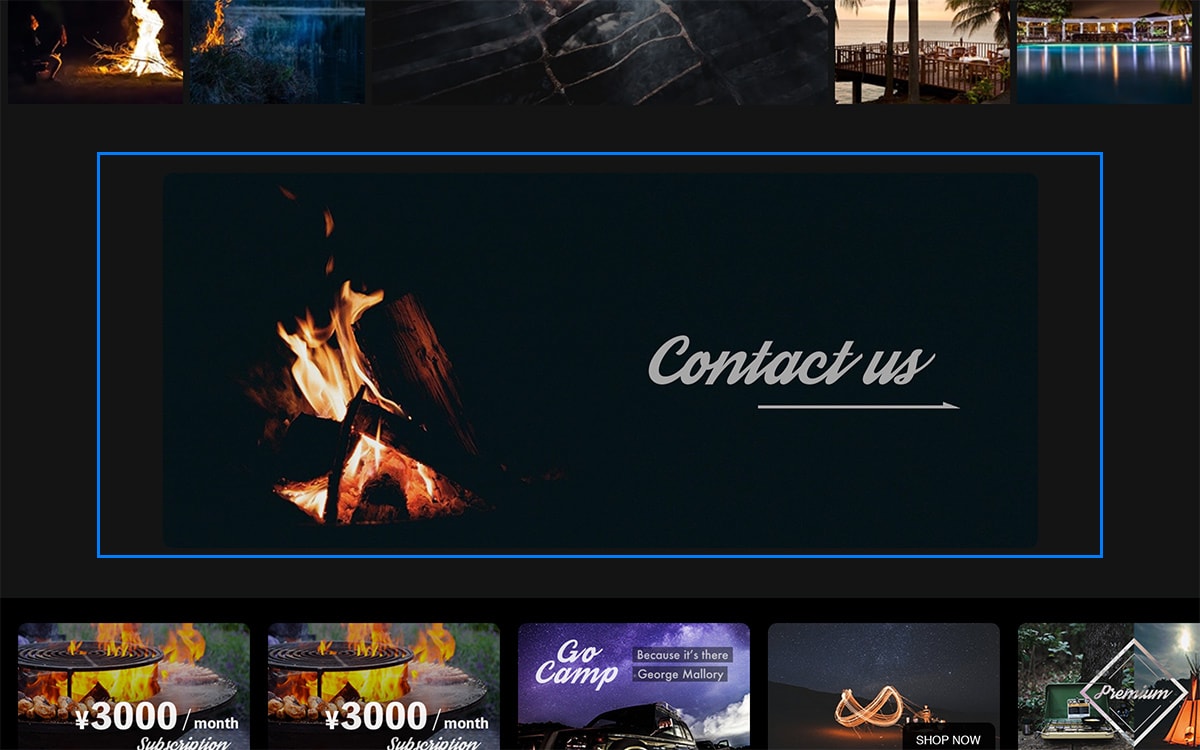
Contact Usエリア設定
TOPページに「Contact Us」と書かれたお問い合わせフォームへの導線エリアを表示します。

Contact Usエリアを表示
ONにすると表示、OFFにすると非表示になります。
Contact Us 文字色
文字色と文字下の矢印の色を変更できます。
Contact Us 背景色
背景色を設定できます。画像を設定しない場合はこの背景色が表示されます。
PC:背景画像
PC表示に「Contact Us」の文字の背景に置かれる画像をアップロードします。
推奨画像サイズ:横2100×縦900(px)
※ 文字の視認性を高めるために少しだけ透過した表示になります。
スマホ:背景画像
スマホ表示に「Contact Us」の文字の背景に置かれる画像をアップロードします。
推奨画像サイズ:横720×縦450(px)
※ 文字の視認性を高めるために少しだけ透過した表示になります。
バナー設定
TOPページにフッターの上にバナーを最大10枚まで配置できます。
枚数が多くなり画面からはみ出た場合は横スクロールするようになっています。

バナーエリアを表示
ONにすると表示、OFFにすると非表示になります。
バナー ❶ ~ ➓ 画像
バナー画像をアップロードします
推奨画像サイズ:横600×縦360(px)
バナー ❶ ~ ➓ リンク先URL
リンク先のURLを設定できます。
商品の場合は商品ページのURLをそのまま貼り付けて設定します。
バナー ❶ ~ ➓ リンクを新規ウィンドウで開く
リンクをクリックした時に新しいウィンドウで開くかそのままページ遷移するかを設定できます。ONにすると新規ウィンドウで開きます。
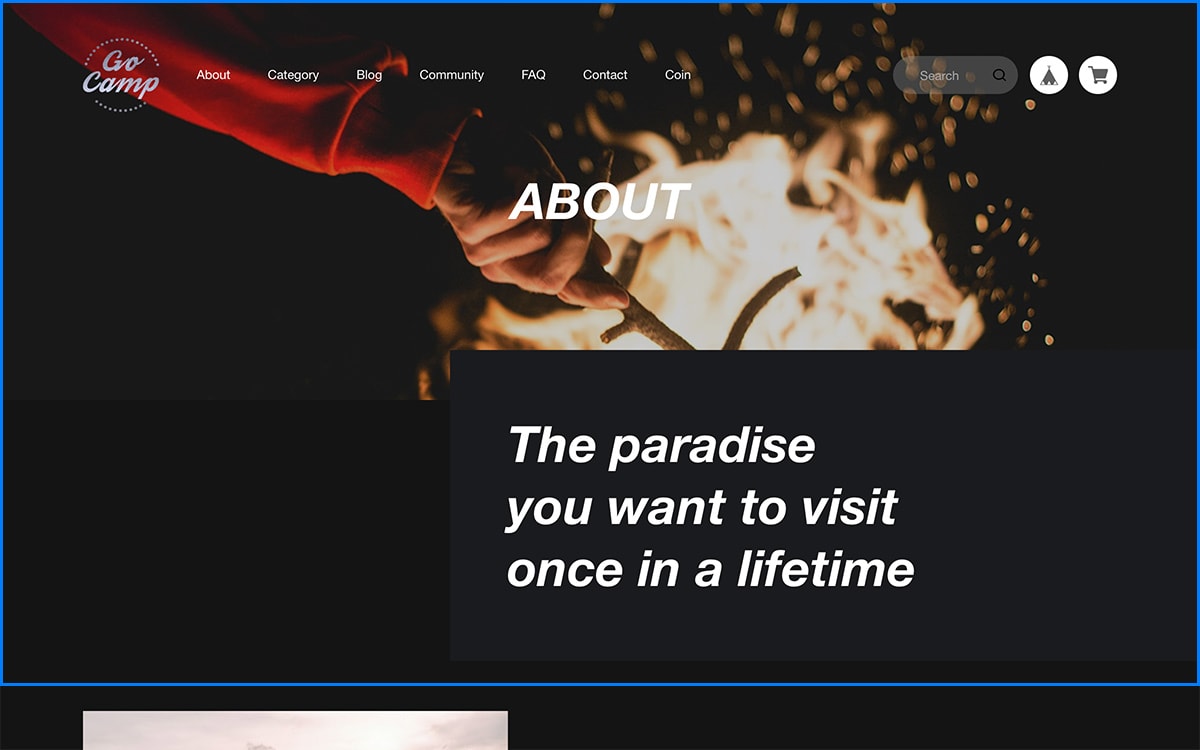
ABOUTページ
コンセプトやショップの説明、FAQなど、お店についてのコンテンツをより詳しく掲載できます。
メイン画像設定

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像(PC/スマホ)
PC表示用、スマホ表示用でそれぞれ表示したい画像を設定します。
推奨サイズは、
PC:横2880×縦1560(px)
スマホ:横750×縦900(px)
です。
両方とも同じ画像で構わない場合はPC画像をスマホの方にアップロードしてご利用ください。
※スマホ画像を設定する場合は必ずPC画像とセットで設定してください。スマホ画像のみの場合は画像が表示されません。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
背景色
メイン画像を表示させない時に背景が表示されますが、その色を変更できます。
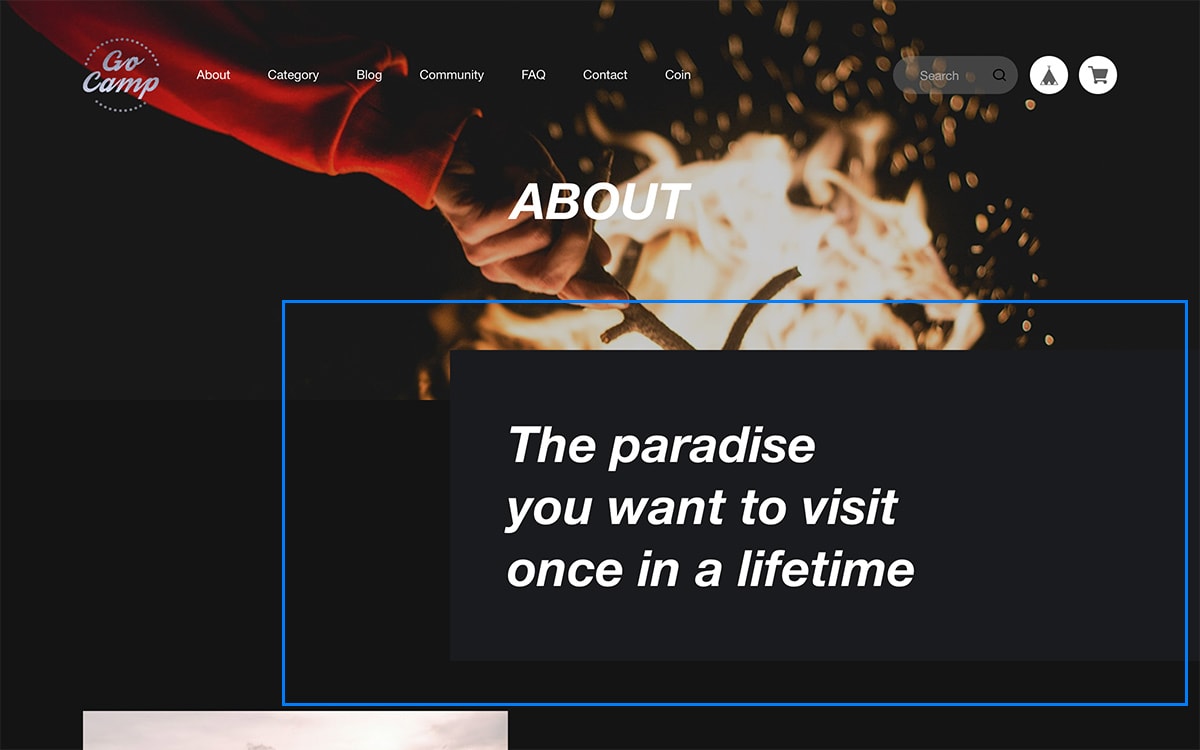
ABOUT 文字色
メイン画像の上に表示される「ABOUT」という文字の色を変更できます。
画像の色味に合わせて視認性が高まるように調整してください。
キャッチコピー
メイン画像すぐ下に重なるように配置されるキャッチコピーを入力できます。
空欄の場合は非表示になります。
キャッチコピー 文字色
キャッチコピーの文字色を変更できます。
キャッチコピー 背景色
キャッチコピーの背景色を変更できます。

PCメニュー 文字色
ABOUTページで個別にPC表示時のメニューの文字色を変更できます。
メイン画像を設置した際にPC表示すると、画像の色味によってはページ最上部のメニューの文字が見えなくなってしまう場合があります。その際に調整用としてお使いください。

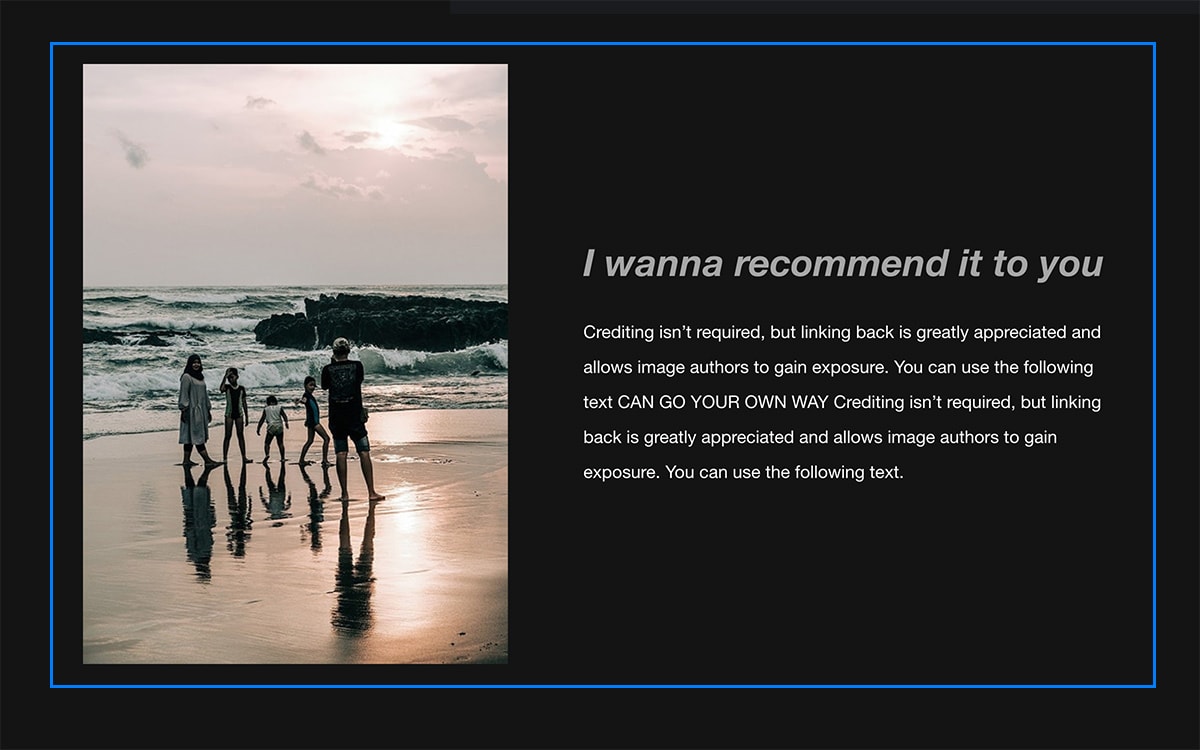
コンセプト表示設定
コンセプトを表示
ABOUTページにコンセプトとしてテキストコンテンツを追加できます。ONにすると表示、OFFにすると非表示になります。

画像
お店の画像などコンセプト画像を設置できます。
推奨画像サイズ:縦510×縦720(px)
見出し
コンセプトの見出しを設定できます。
説明
コンセプトの説明を設定できます。
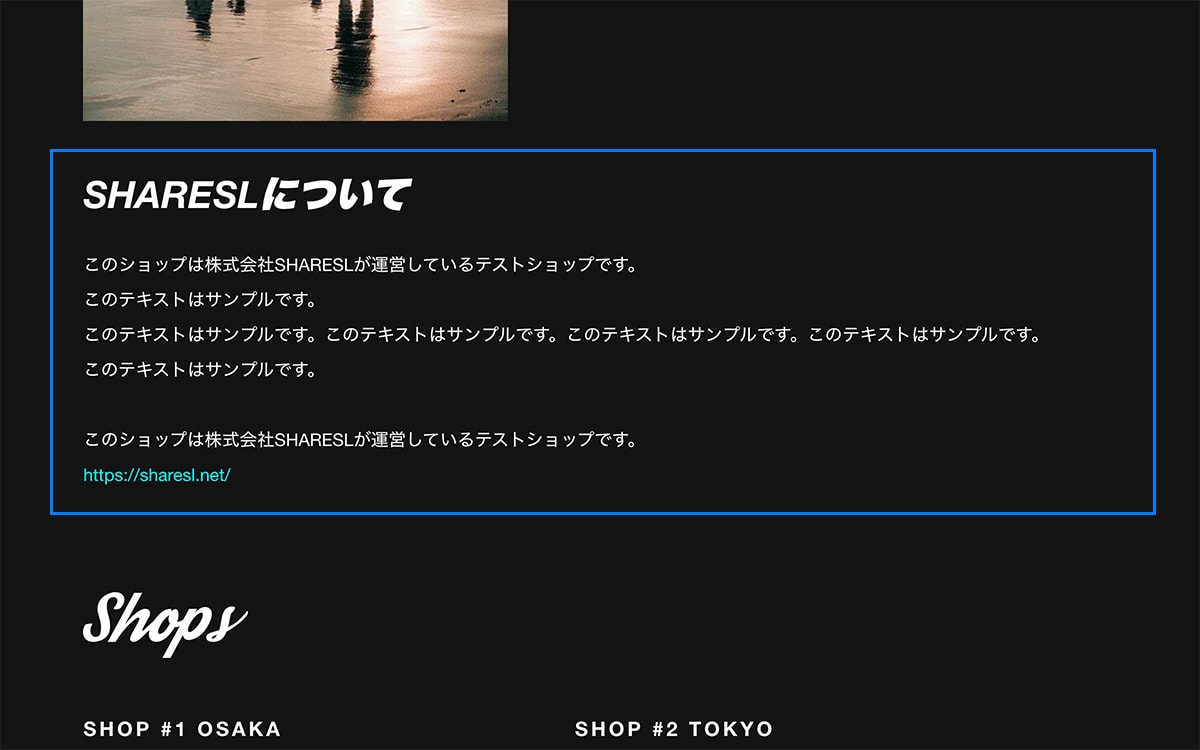
ショップ説明設定
BASE管理画面->右上->ショップ設定->ショップの説明に記載した情報が表示されるエリアです。
「ショップ設定」に設定した「ショップ名」が見出しになり、「ショップ説明」が説明文になる形で表示されます。
ショップ説明を表示
ONにすると表示、OFFにすると非表示になります。

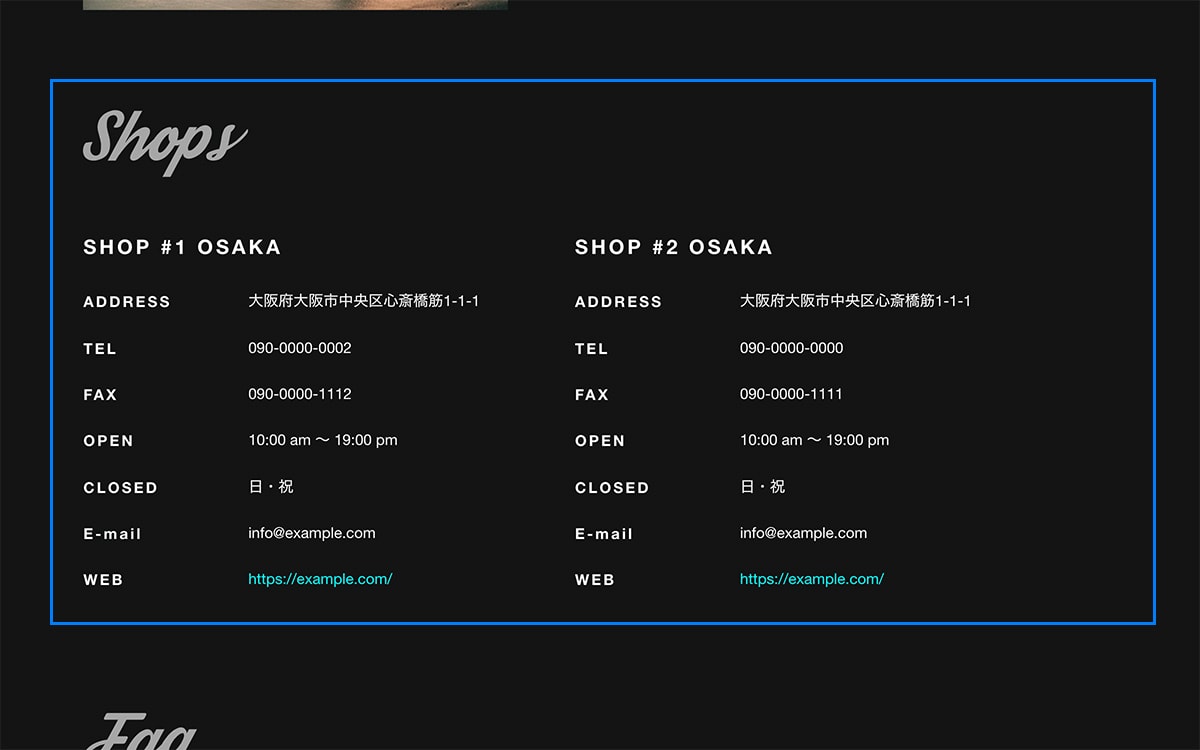
ショップ情報設定
実店舗がある場合や連絡先・営業時間を表示したい場合はこちらをお使いください。
最大4件まで表示できます。

ショップ情報を表示
ONにすると表示、OFFにすると非表示になります。
ショップ❶ ~ ❹ ショップ名(必須)
ショップ名を入力します。
※ショップ名が空欄の場合、以降の項目が入力されていても表示されません。
ショップ❶ ~ ❹ 住所
ショップの住所を入力します。
ショップ❶ ~ ❹ 電話番号
ショップの電話番号を入力します。
ショップ❶ ~ ❹ FAX
ショップのFAX番号を入力します。
ショップ❶ ~ ❹ 営業時間
ショップの営業時間を入力します。
ショップ❶ ~ ❹ 定休日
ショップの定休日を入力します。
ショップ❶ ~ ❹ メールアドレス
ショップのメールアドレスを入力します。
ショップ❶ ~ ❹ Webサイト
ショップの個別のWebサイトがあればURLを入力します。
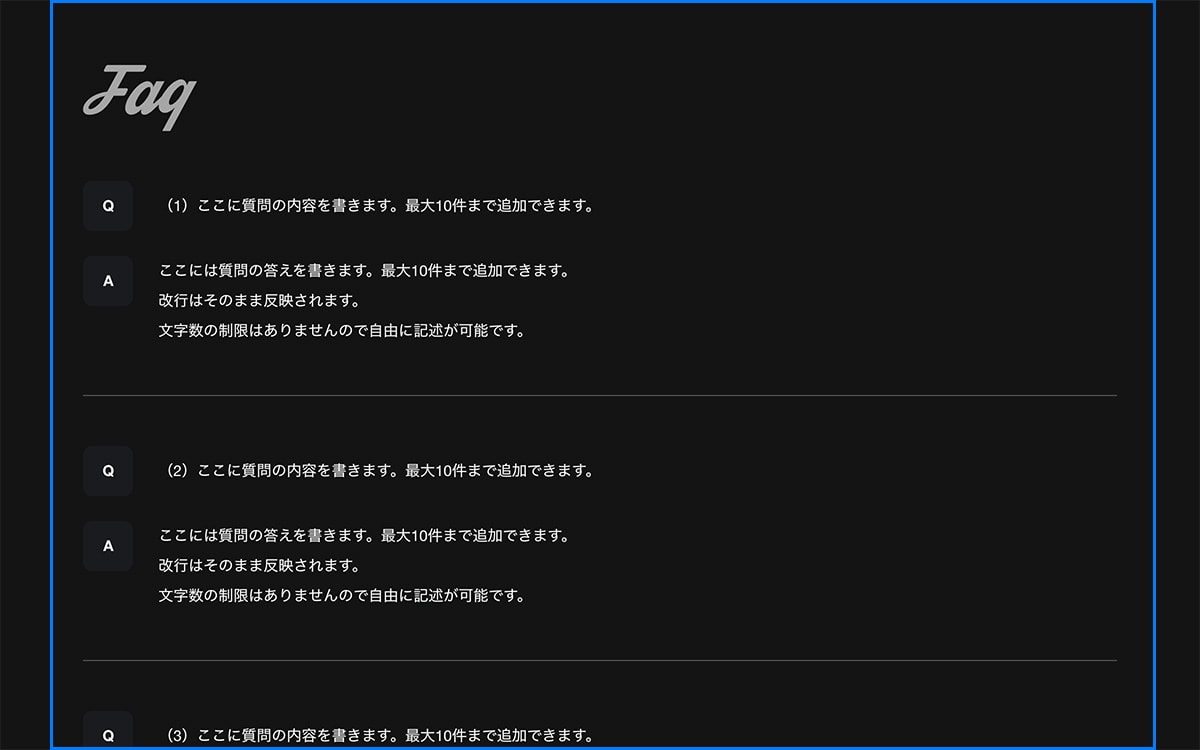
FAQエリア設定
FAQ(よくある質問)エリアです。最大15件まで追加できます。

FAQを表示
ONにするとABOUTページ下にFAQエリアを表示させます。OFFにすると非表示になります。
Q・Aアイコン:各背景色・文字色
質問の先頭に付いている「Q」アイコン、答えの先頭についている「A」アイコンの色を変更できます。
【1】〜【15】 FAQ:質問[1~15]
質問内容をテキストで入力します。
【1】〜【15】 FAQ:答え[1~15]
質問内容の答えをテキストで入力します。リンクを入れたい場合はhtmlを使用します。<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
改行はそのまま反映されますが、連続した改行は1つにまとまります。
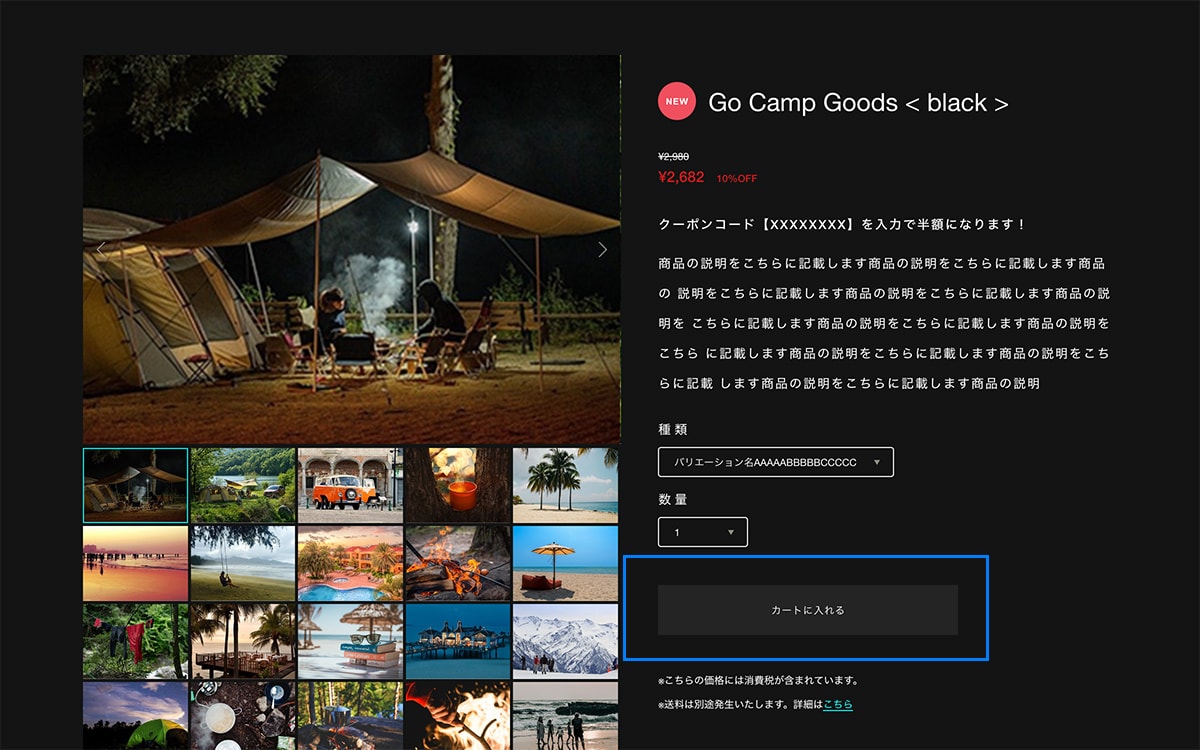
商品詳細ページ
任意のテキストを置けるフリースペース、購入ボタンの色変更、関連商品の表示設定ができます。
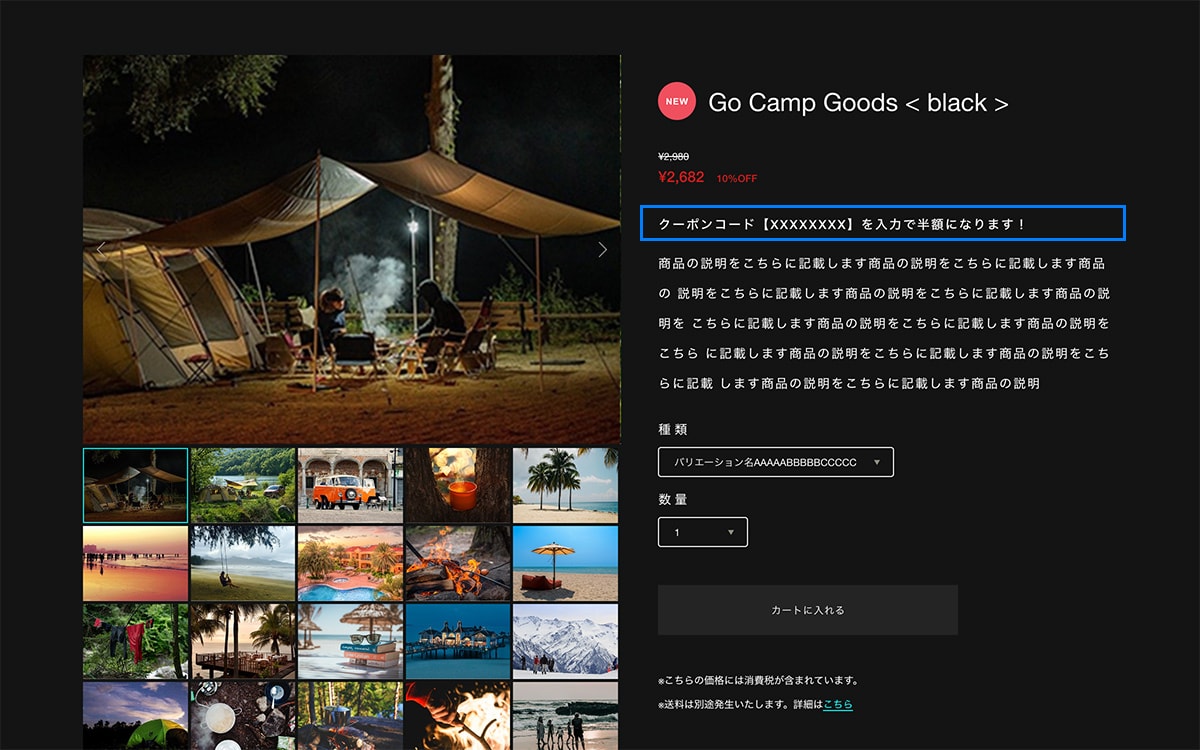
フリースペース
商品情報説明の上にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項、いま使えるクーポンコードなど一括ですべての商品ページに掲載しておきたい情報などがあればお使いください。

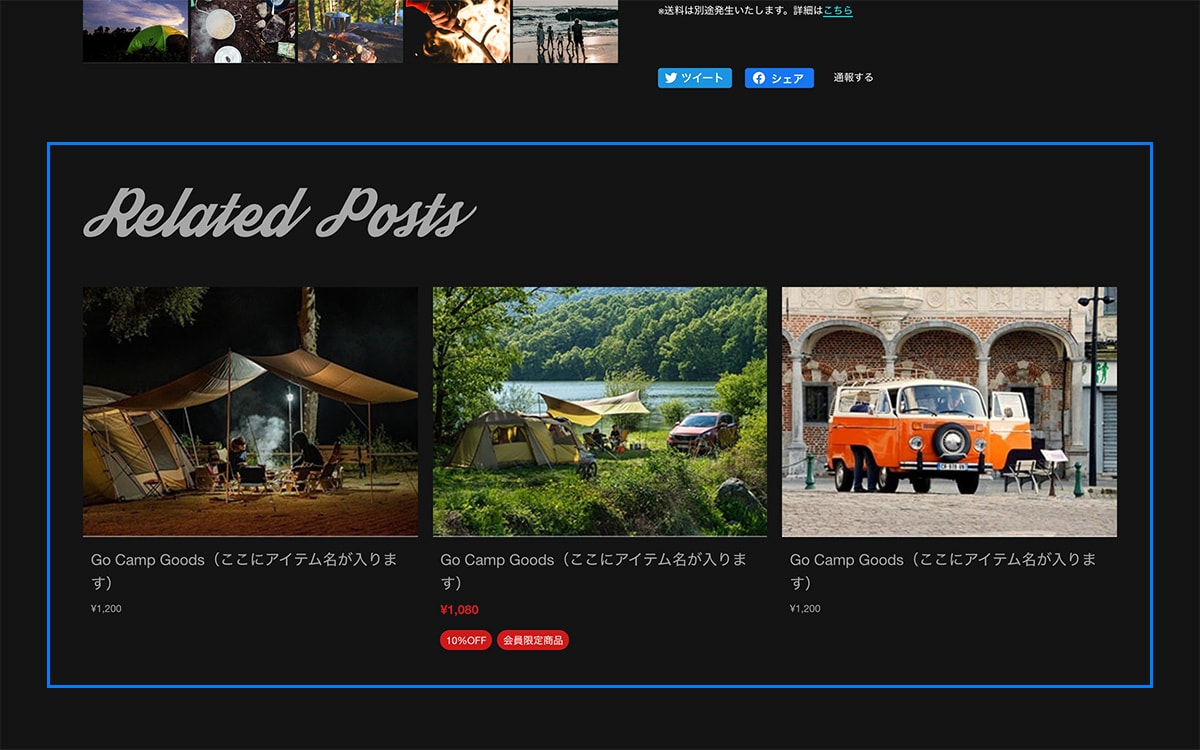
商品詳細:関連商品を表示
オンにすると表示、オフにすると非表示にします。
デフォルトは表示します。
※あくまでも表示・非表示のみです。商品の表示条件・アルゴリズムについては弊社では調整できません。関連商品はBASEの機能ですのでこちらについてのご質問等はBASEにお願いいたします。

購入ボタン:文字色
商品ページの「カートに入れる」等のボタン文字色を変更できます。
購入ボタン:背景色
商品ページの「カートに入れる」等のボタン背景色を変更できます。

その他の機能
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上にメールマガジン登録フォームが設置されます。
テーマ編集から説明文の変更が可能です。
メールマガジンApp自体の使い方については下記BASEの公式ページをご覧ください。
メールマガジン | BASE Apps
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
文字色
背景色を変更できます。
文字色
文字色を変更できます。
ボタン背景色
登録ボタンの背景色を変更できます。
ボタン文字色
登録ボタンの文字色を変更できます。
スクロール時に作動するアニメーションをON/OFFできます
スクロールエフェクトを停止する
ONにするとスクロール時に特定の要素が画面内に入るとアニメーションして表示させる演出を停止することができます。
OFFにするとアニメーション演出が作動します。
独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
Blog App「この記事を固定する」機能対応
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。

スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
このテーマはレスポンシブ対応しておりますので、チェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとデフォルトのテーマが表示されてしまいます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
横上限240px ・ 縦上限90px
上限サイズ以上の大きさになると自動的に上限サイズ内に収まるように縮小表示されます。TOPページ:メイン画像 PC
通常:横1440× 縦900(px)
高解像度対応の場合:横2880 × 縦1800(px)
Retinaディスプレイなど、高解像度画面への対応は十分な解像度の素材を用意して通常の2倍のサイズをご用意ください。TOPページ:メイン画像 スマホ
横750×縦900(px)TOPページ:ABOUTコンテンツ 背景画像
スマホ:横750 × 縦645(px)
PC(通常):横1440×縦645(px)
PC(高解像度対応の場合):横2880 × 縦1290(px)
Retinaディスプレイなど、高解像度画面への対応は十分な解像度の素材を用意して通常の2倍のサイズをご用意ください。
TOPページ:ピックアップ 画像
横720×縦600(px)
TOPページ:フォトギャラリー
センター:横547×縦430(px) それ以外:横210×縦210(px)TOPページ:Contact Us 背景画像
スマホ:横720 × 縦450(px)
PC(通常):横1050×縦450(px)
PC(高解像度対応の場合):横2100×縦900(px)
Retinaディスプレイなど、高解像度画面への対応は十分な解像度の素材を用意して通常の2倍のサイズをご用意ください。
TOPページ:バナー画像
横600×縦360(px)商品画像
商品によって縦横比率が変わるので明確な推奨サイズはございませんが、
商品ページで画像を綺麗に見せるためには横幅1200px以上の画像を推奨いたします。ABOUTページ:メイン画像
スマホ:横750 × 縦900(px)
PC(通常):横1440×縦780(px)
PC(高解像度対応の場合):横2880×縦1560(px)
Retinaディスプレイなど、高解像度画面への対応は十分な解像度の素材を用意して通常の2倍のサイズをご用意ください。
ABOUTページ:コンセプト画像
横510×縦720(px)ブログ 縦:横が4:3の比率の画像(横1200 × 縦900など)
ブログは投稿記事の1枚目の画像が自動的に一覧ページのサムネイルになる仕様です。絵文字なども画像に含まれるので、一覧ページのサムネイルを調整したい場合は、ブログを書き始める前にまず充分なサイズの画像を設定してから書くことをおすすめいたします。※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
-
メンバーシップAppに対応しました。
- 2022/04
-
メールマガジンAppに対応しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
- 年齢制限Appに対応しました。
- 2021/09
- 「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
その他のテンプレート
弊社では「Go Camp」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。