お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
BASEデザインテーマ「FITNESS ONLINE」をBASEデザインマーケットにて販売中です。
ジムやフィットネスをテーマにデザインを起こしたクールで無機質な印象のBASEデザインテーマです。
無駄な装飾がほとんどないシンプルなデザインなので、どなたでも使いやすいテーマです。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | × 対応していません |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「FITNESS ONLINE」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「FITNESS ONLINE」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「FITNESS ONLINE」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
カラー設定やフォント設定など、サイト全体で共通で使われているデザインの変更ができます。
各カラーの一括調整
「テキストカラー」以降の項目で設定できます。
テーマ全体のカラー調整はここに記載のある項目から行うことができます。
一括でカラー調整できる項目はすべてデザインオプションの上の方にまとめてあります。
テキストカラー
全体のテキストカラーを一括で設定できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。
ポイントカラー
主にテキストリンクの色を設定できます。
ブログやショップ説明などの平文ではリンク色として、
ヘッダー・フッターやBLOG一覧・商品一覧などではリンクのマウスホバー色として設定されます。
お問い合わせの必須タグもこちらの色が設定されます。
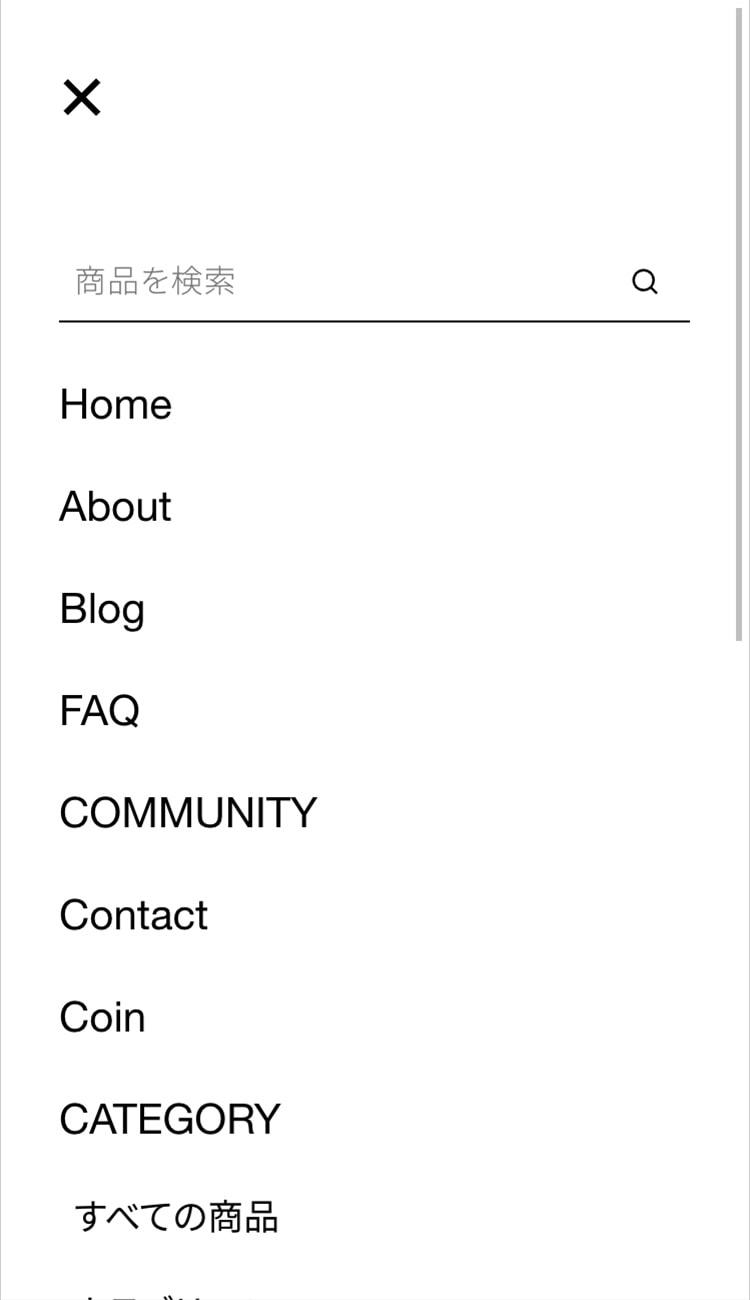
スマホ:メニュー背景色
スマホ表示時に、左上のボタンをタップすると出てくるメニューの背景色を変更できます。
スマホ:メニュー文字色
スマホ表示時に、左上のボタンをタップすると出てくるメニューの文字色を変更できます。

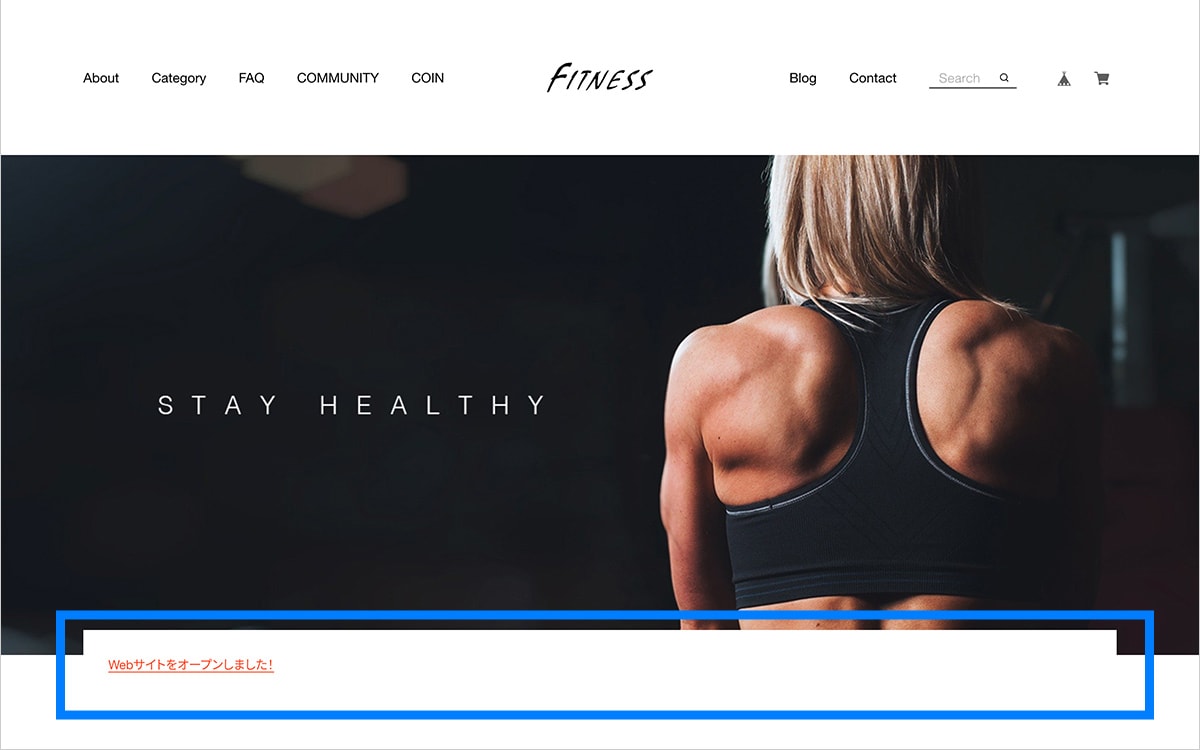
TOP:ブログ固定記事 背景色
Blog Appを利用時に「この記事を固定にする」にチェックを入れるとTOPページのメイン画像下にテキストリンクで記事が固定表示されます。
その際の表示エリアの背景色を変更できます。
TOP:ブログ固定記事 文字色
「TOP:ブログ固定記事 背景色」と同じエリアの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

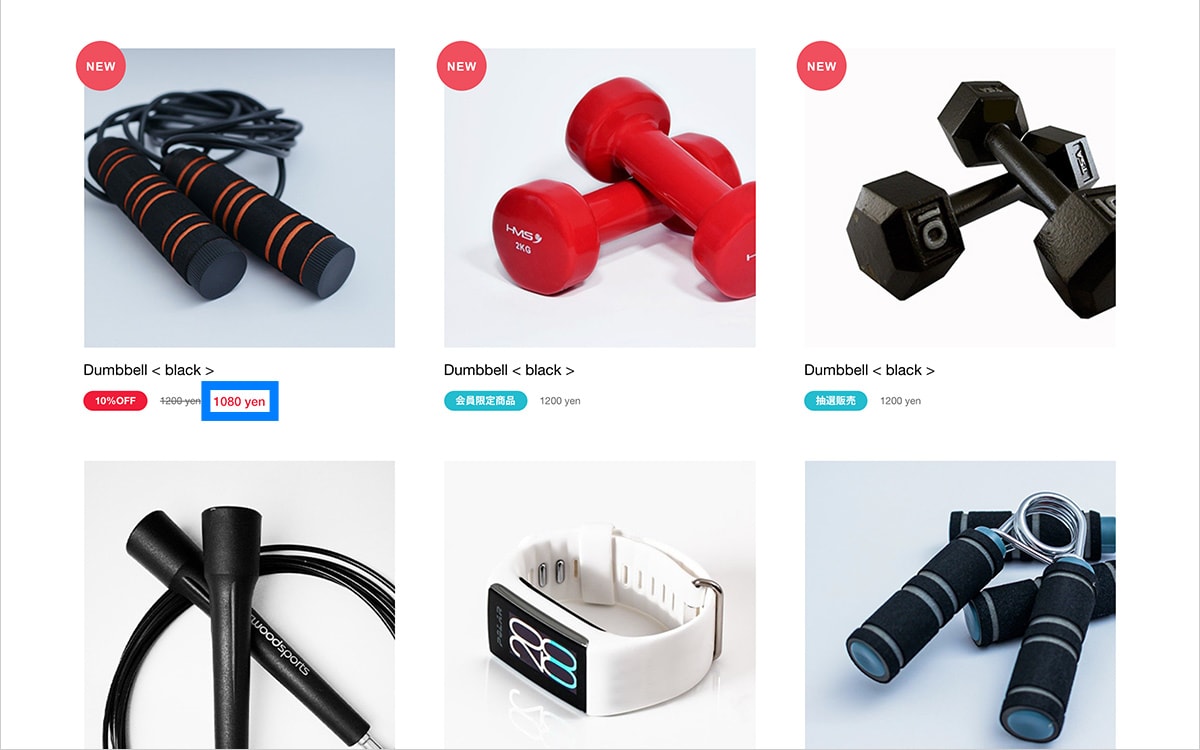
セール価格:文字色
セールApp利用時、商品を割引した際にセール価格の文字色を変更できます。

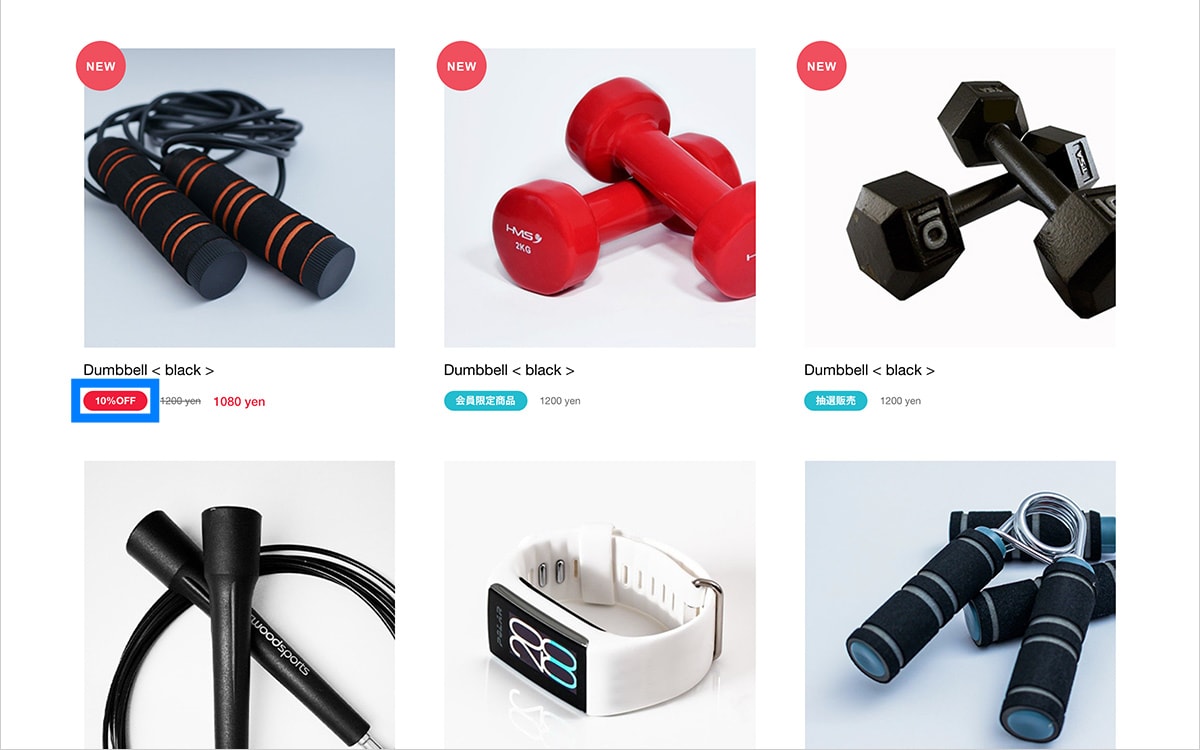
割引タグ:背景色
セールApp利用時、商品を割引した際に、商品一覧で「10%OFF」などの割引タグがつきますが、その背景色を変更できます。
また、割引金額の文字色もこちらの色が設定されます。
割引タグ:文字色
「割引タグ:背景色」と同じ割引タグの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

SOLD OUTタグ:背景色
商品の販売終了時や売り切れの際は、商品一覧で「SOLD OUT」のタグがつきますが、その背景色を変更できます。
SOLD OUTタグ:文字色
「SOLD OUTタグ:背景色」と同じタグの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。
予約商品タグ:背景色
予約販売App利用時、商品一覧で「予約商品」のタグがつきますが、その背景色を変更できます。
予約商品タグ:文字色
「予約商品タグ:背景色」と同じタグの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。
抽選販売タグ:背景色
抽選販売App利用時、商品一覧で「抽選販売」のタグがつきますが、その背景色を変更できます。
抽選販売タグ:文字色
「抽選販売タグ:背景色」と同じタグの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。
テイクアウトタグ:背景色
テイクアウトApp利用時、商品一覧で「テイクアウト」のタグがつきますが、その背景色を変更できます。
テイクアウトタグ:文字色
「テイクアウトタグ:背景色」と同じタグの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。
会員限定商品タグ:背景色
コミュニティApp利用時、商品一覧で「会員限定商品」のタグがつきますが、その背景色を変更できます。
会員限定商品タグ:文字色
「会員限定商品タグ:背景色」と同じタグの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。
COMING SOONタグ:背景色
販売期間設定App利用時、商品一覧で販売前の商品については「COMING SOON」のタグがつきますが、その背景色を変更できます。
COMING SOONタグ:文字色
「COMING SOONタグ:背景色」と同じタグの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。
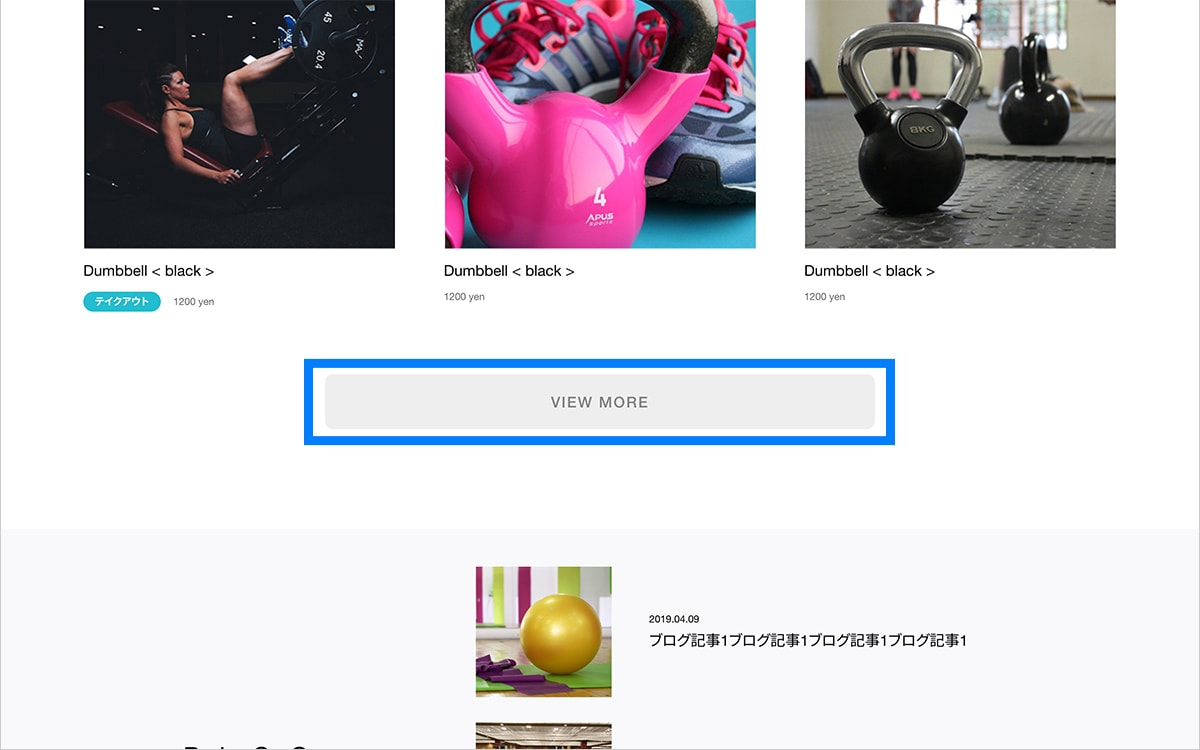
VIEW MORE:ボタン背景色
商品一覧を追加で読み込む際のボタンの背景色を設定できます。
VIEW MORE:ボタン文字色
「VIEW MORE:ボタン背景色」と同じボタンの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

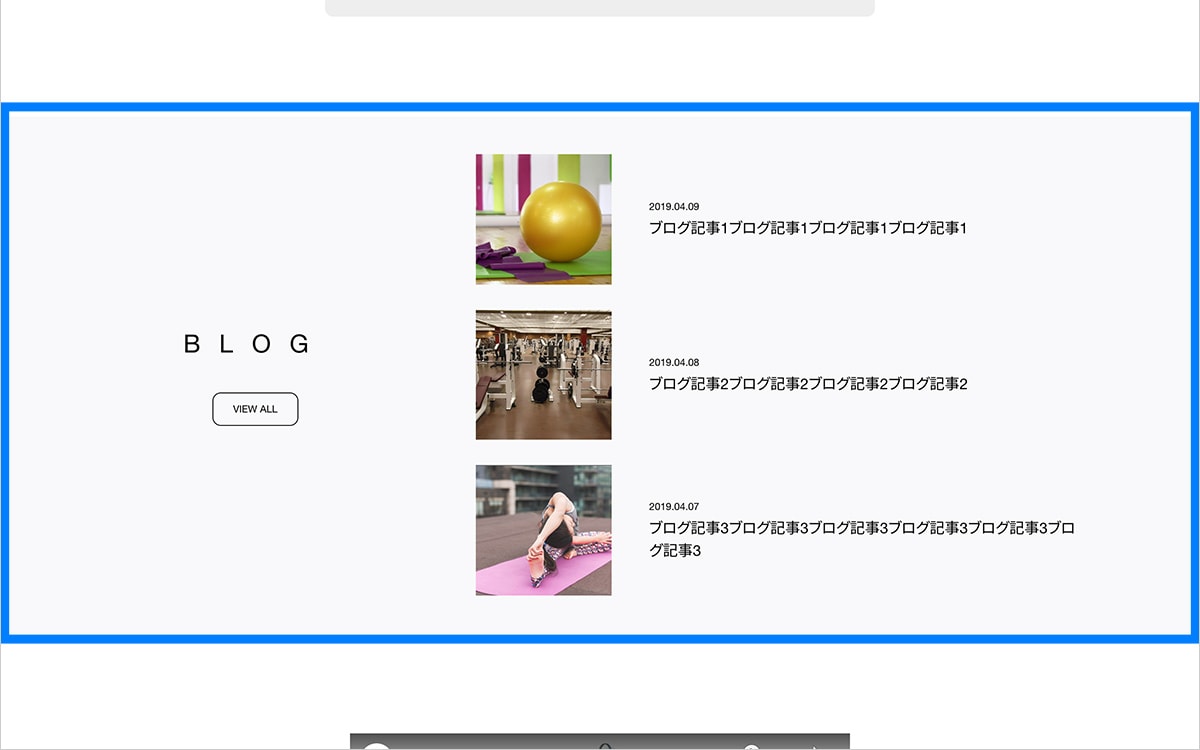
BLOG:背景色
Blog App利用時、TOPページに「BLOGリスト」エリアを表示することができますが、その背景色を変更できます。
BLOG:文字色
「BLOG:背景色」と同じエリアの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

下層ページ:見出し背景色
TOPページ以外のページで使われている帯状の見出しの背景色を変更できます。
下層ページ:見出し文字色
「下層ページ:見出し背景色」と同じ箇所の文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

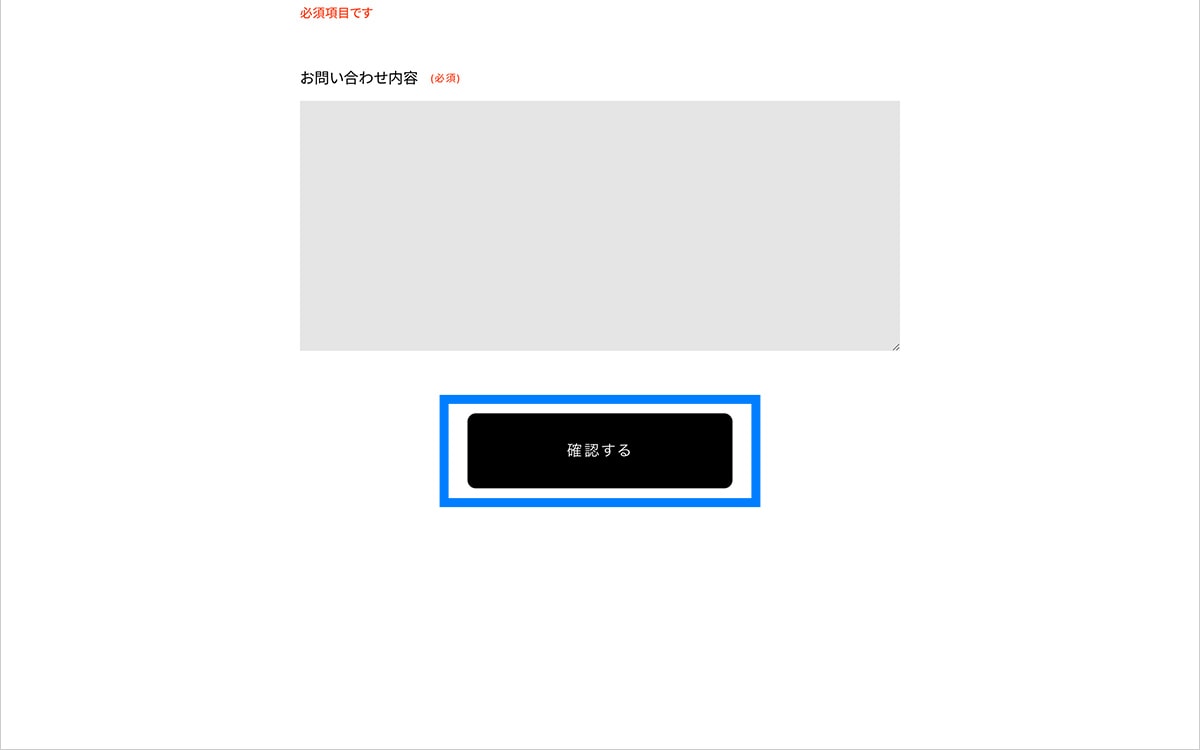
お問い合わせ:ボタン背景色
お問い合わせ(Contact)ページのボタンの背景色を変更できます。
お問い合わせ:ボタン文字色
「お問い合わせ:ボタン背景色」と同じボタンの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

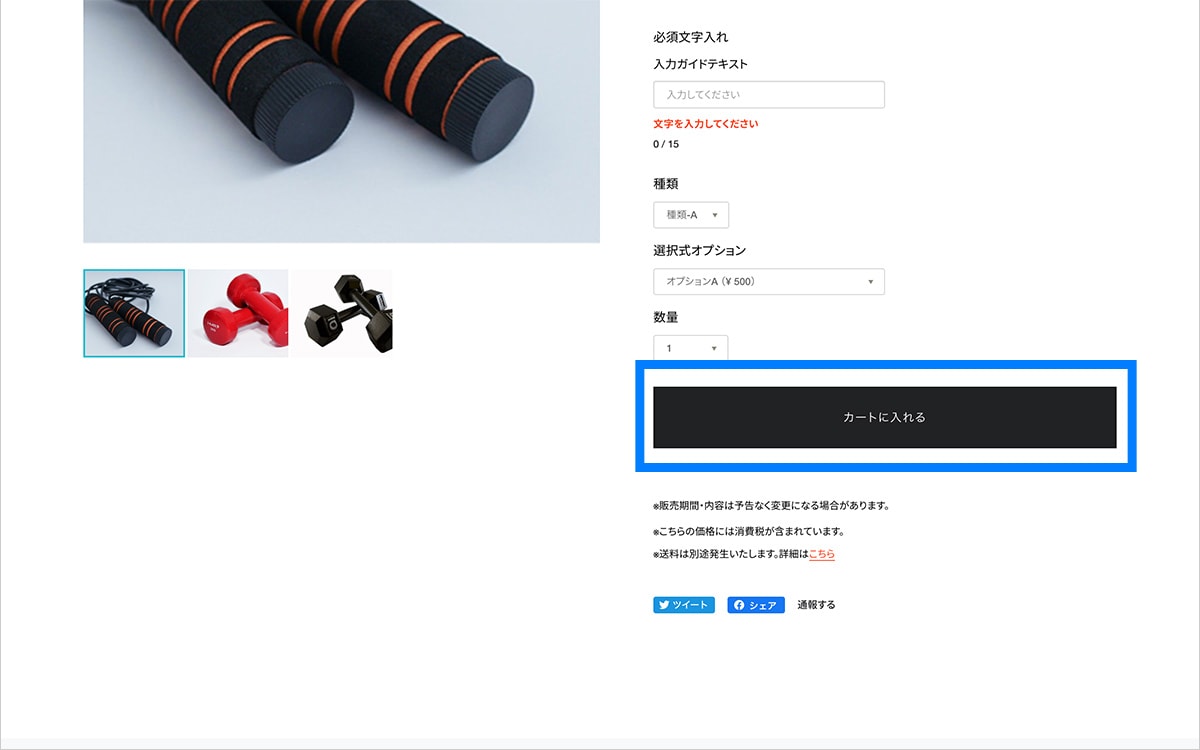
商品詳細:カートに入れるボタン 背景色
商品詳細ページのカートに入れるボタンの背景色を変更できます。
商品詳細:カートに入れるボタン 文字色
「商品詳細:カートに入れるボタン 背景色」と同じボタンの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

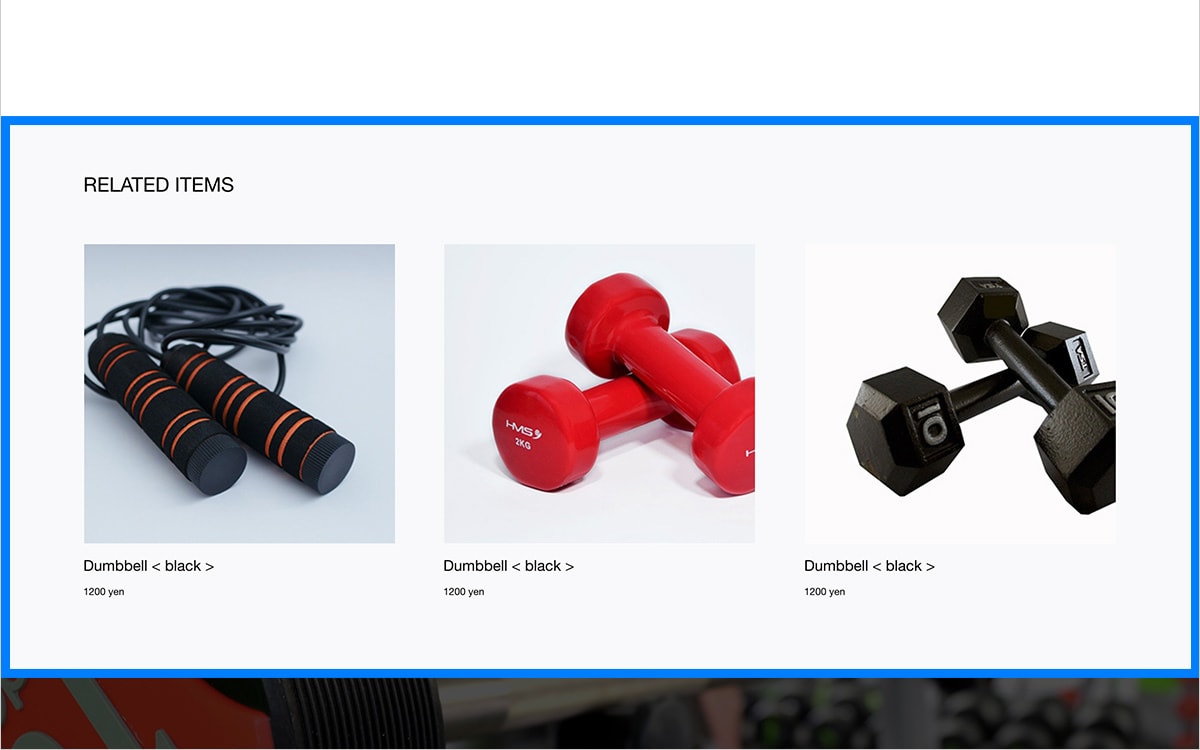
商品詳細:関連商品 背景色
商品詳細ページの関連商品エリアの背景色を変更できます。
商品詳細:関連商品 文字色
「商品詳細:関連商品 背景色」と同じエリアの文字色を変更できます。
背景色を変えて文字の視認性が悪くなった時に調整用としてお使いください。

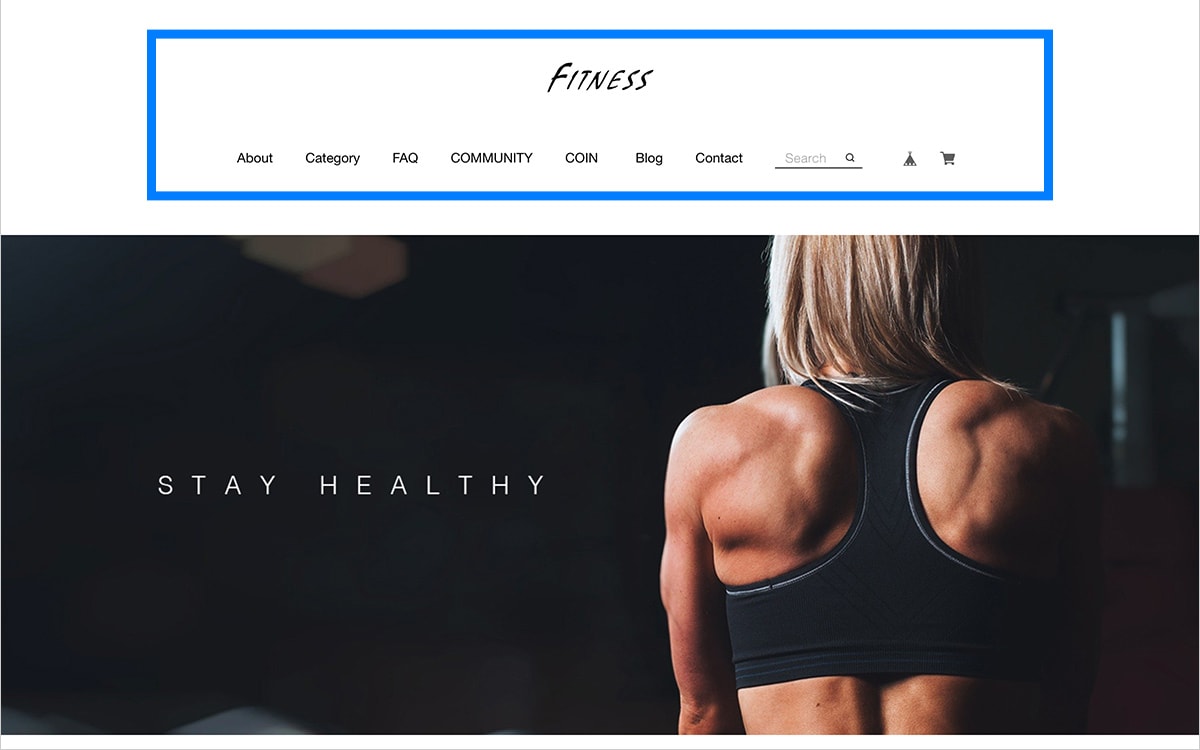
ヘッダー設定
「◆ ヘッダー:レイアウト」の項目で設定できます。
ヘッダーのレイアウトを変更できます。
◆ ヘッダー:レイアウト
「デフォルト」か「ロゴを上にする」の2パターンから選択できます。
ロゴを上にした場合は、ロゴの下にナビゲーションが置かれるレイアウトになります。
ロゴのサイズが極端に横長の場合や、テキストロゴの文言が長くなり、いびつになってしまう場合に回避手段としてお使いいただけます。

ロゴ画像サイズ設定
「◆ ロゴ:PC ヘッダーロゴ画像サイズ」以降の項目で設定できます。
「ショップロゴ」から設定したロゴ画像のサイズの微調整が可能です。
◆ ロゴ:PC ヘッダーロゴ画像サイズ
PC表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
100%にしてもナビゲーションなどに被らないように上限はあらかじめ設定されていますので、主に縮小にお使いください。
├ PC フッターロゴ画像サイズ
PC表示時のフッターロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
├ スマホ ヘッダーロゴ画像サイズ
スマホ表示時のヘッダーロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
100%にしても他の要素と被らないように上限はあらかじめ設定されていますので、主に縮小にお使いください。
└ スマホ フッターロゴ画像サイズ
スマホ表示時のフッターロゴの横幅のサイズを10~100%の間で10%刻みで指定できます。
テキストロゴ設定
「◆ ロゴ:フォントを選ぶ」以降の項目で設定できます。
「ショップロゴ」で画像ではなくテキストで表示させるロゴにした場合のロゴのカスタマイズができます。
◆ ロゴ:フォントを選ぶ
欧文フォント11種類、和文フォント7種類の中から選べます。
├ PC ヘッダーロゴ:文字サイズ
PC表示時のヘッダーロゴの文字サイズを5段階で変更できます。
├ PC フッターロゴ:文字サイズ
PC表示時のフッターロゴの文字サイズを5段階で変更できます。
├ スマホ ヘッダーロゴ:文字サイズ
スマホ表示時のヘッダーロゴの文字サイズを5段階で変更できます。
└ スマホ フッターロゴ:文字サイズ
スマホ表示時のフッターロゴの文字サイズを5段階で変更できます。
フッター設定
フッターロゴの表示/非表示の設定ができます。
◆ フッター:ロゴを表示する
ONにすると表示、OFFにすると非表示になります。

フォント設定
「◆ テキスト全体のフォントを変更する」以降の項目で設定できます。
文字の字体を一括で変更できます。
明朝体を選ぶと高級感が、丸ゴシックを選ぶと温かみが出ます。
サイトの雰囲気に合わせて変えてみてください。
◆ テキスト全体のフォントを変更する
ONにすると全体のテキストのフォントを変更できます。
OFFの場合はデフォルトの「Noto Sans JP」というゴシック体のフォントになります。
└ フォントを選ぶ
このテーマは日本語のみの対応になっているので、7種類の和文フォントから選べます。
※ 「◆ テキスト全体のフォントを変更する」がONになっている場合のみ有効になります。
YouTube動画設定
「◆ YouTube埋め込み動画を表示」以降の項目で設定できます。
お問い合わせ以外の全ページにYouTube動画を埋め込みめます。
TOPページはメイン画像のすぐ下に、他のページはページ下部に動画を埋め込むことができます。

◆ YouTube埋め込み動画を表示
ONにすると表示、OFFにすると非表示になります。
└ 埋め込みコードを入力
YouTubeで該当の動画ページから「共有」=>「埋め込む」で表示されるiframeの埋め込みコードをコピーしてきてここにそのまま貼り付けると表示されます。
CTAエリア設定
「◆ CTAエリアを表示」以降の項目で設定できます。
タイトル・メッセージ・リンク・背景画像でできるCTA(Call To Action)エリアを設置できます。
お問い合わせページや公式サイトへの導線として使うことができます。

◆ CTAエリアを表示
ONにすると表示、OFFにすると非表示になります。
├ タイトル
CTAエリアのタイトル文字を入れることができます。
下に置くリンクを押してもらえるようなキャッチコピーを入れるといいかと思います。
├ タイトル:フォントを選ぶ
タイトルのフォントを欧文フォント11種類、和文フォント7種類の中から選べます。
├ タイトル:フォントサイズ
文字サイズを5段階に設定できます。
├ メッセージ
下に置くリンクを押してもらえるようなメッセージを入力します。
├ リンクURL
導線としておきたいリンクのURLを設定できます。
├ リンクを新しいタブで開く
「リンクURL」を入力した場合、
ONにするとクリックしたら新しいウィンドウでページを開きます。
OFFにすると通常のページ遷移になります。
├ ボタンテキスト
ボタンの文言を変更できます。
デフォルトは「CONTACT US」となっています。
├ ボタン背景色
ボタンの背景色を変更できます。
├ ボタン文字色
ボタンの文字色を変更できます。
└ 背景画像 推奨サイズ横2880×縦1080(px)
背景画像用の画像をアップロードして設定できます。
推奨サイズ:横2880×縦1080(px)
文字を目立たせるために自動的に黒フィルターがかかるような設定になっています。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
TOPページ
TOPページのみで調整できる設定について
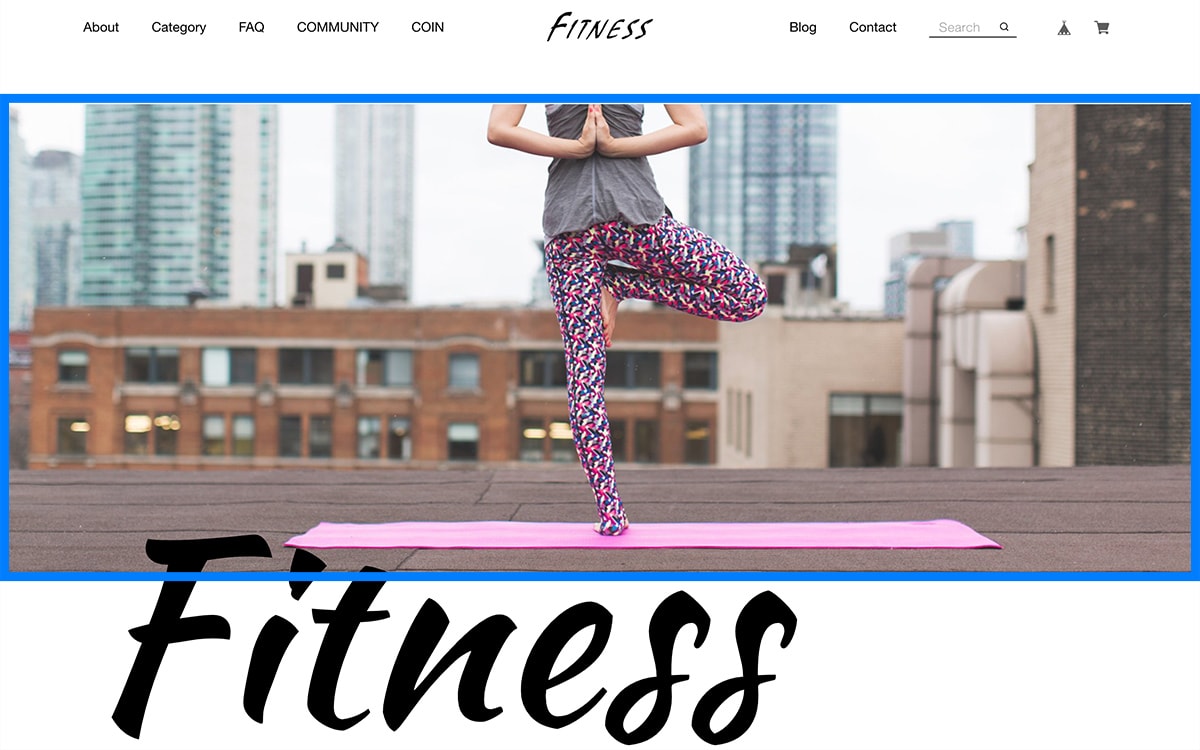
メインビジュアル設定
「◆ TOP:メインビジュアルを表示」以降の項目で設定できます。
TOPページ最上部のメインビジュアルを設定できます。
◆ TOP:メインビジュアルを表示
ONにすると表示、OFFにすると非表示になります。
├ PC画像 推奨サイズ:横2880 × 縦1200(px)
PC表示時に、表示させたい画像をアップロードして設定できます。
推奨サイズ:横2880 × 縦1200(px)
※ メインビジュアルを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

├ スマホ画像 推奨サイズ:横750×縦600(px)
スマホ表示時に、表示させたい画像をアップロードして設定できます。
推奨サイズ:横750×縦600(px)
※ メインビジュアルを設定する場合は【PC画像が必須】です。スマホ画像のみ設定した場合は表示崩れを防ぐために表示されないようになっています。スマホ画像を設定する場合は必ずPC画像とセットで設定してください。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

└ 画像の説明
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
ピックアップ設定
TOPページにピックアップとしてメインビジュアルのすぐ下に表示させることができます。
任意の商品を最大3件まで掲載できます。

◆ TOP:ピックアップを表示
ONにすると表示、OFFにすると非表示になります。
├ ❶〜❸ 画像:推奨サイズ横750 × 縦720(px)
商品画像をアップロードして設定できます。
推奨サイズ:横750 × 縦720(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ ❶〜❸ 商品名
商品名として任意のテキストを設定できます。
├ ❶〜❸ 簡単な商品説明
商品説明として任意のテキストを設定できます。
あまり長くなるといびつになるので、多くても3行程度の簡単な説明にすることをおすすめします。
├ ❶〜❸ 商品価格
商品価格として任意のテキストを設定できます。
├ ❶〜❸ セール価格
セール価格として、商品の割引後の価格を任意のテキストで設定できます。
入力があれば「商品価格」が打ち消し表示され、セール価格が目立つように表示されます。
├ ❶〜❸ リンク先URL
リンクをつける場合にURLを設定できます。
└ ❶〜❸ リンクを新しいタブで開く
「リンク先URL」を入力した場合、
ONにするとクリックしたら新しいウィンドウでページを開きます。
OFFにすると通常のページ遷移になります。
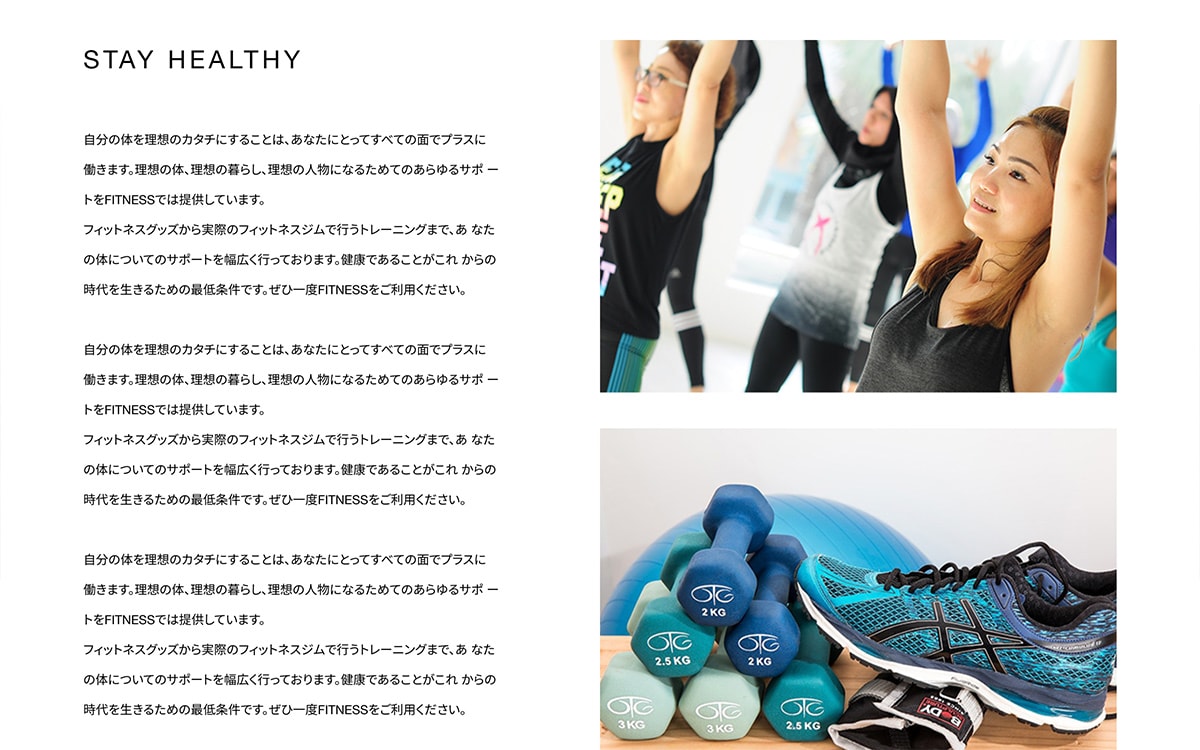
サイト概要設定
「◆ TOP:サイト概要を表示」以降の項目で設定できます。
TOPページに画像・タイトル・文章のセットで簡単なサイト概要コンテンツを掲載できます。

◆ TOP:サイト概要を表示
ONにすると表示、OFFにすると非表示になります。
├ 画像:推奨サイズ横660× 縦450(px)
概要と一緒に掲載できる画像をアップロードして設定できます。
推奨サイズ:横660× 縦450(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
├ タイトル
概要文の上に付くタイトルとして任意のテキストを設定できます。
├ タイトル:フォントを選ぶ
欧文フォント11種類、和文フォント7種類の中から選べます。
├ タイトル:フォントサイズ
文字サイズを5段階に設定できます。
└ 概要
概要文として任意のテキストを設定できます。
フリービジュアル設定
「◆ TOP:フリービジュアルを表示」以降の項目で設定できます。
TOPページ商品一覧のすぐ上に任意の画像を置くことができます。
ページのアクセントになるので画像が用意できる場合には設置することをオススメします。
画像が用意できない場合は無理に置かずにエリアを非表示にすることもできます。

◆ TOP:フリービジュアルを表示
ONにすると表示、OFFにすると非表示になります。
└ 画像:推奨サイズ横1440× 縦630(px)以上
フリービジュアルとして表示させたい任意の画像をアップロードして設定できます。
推奨サイズ:横1440× 縦630(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
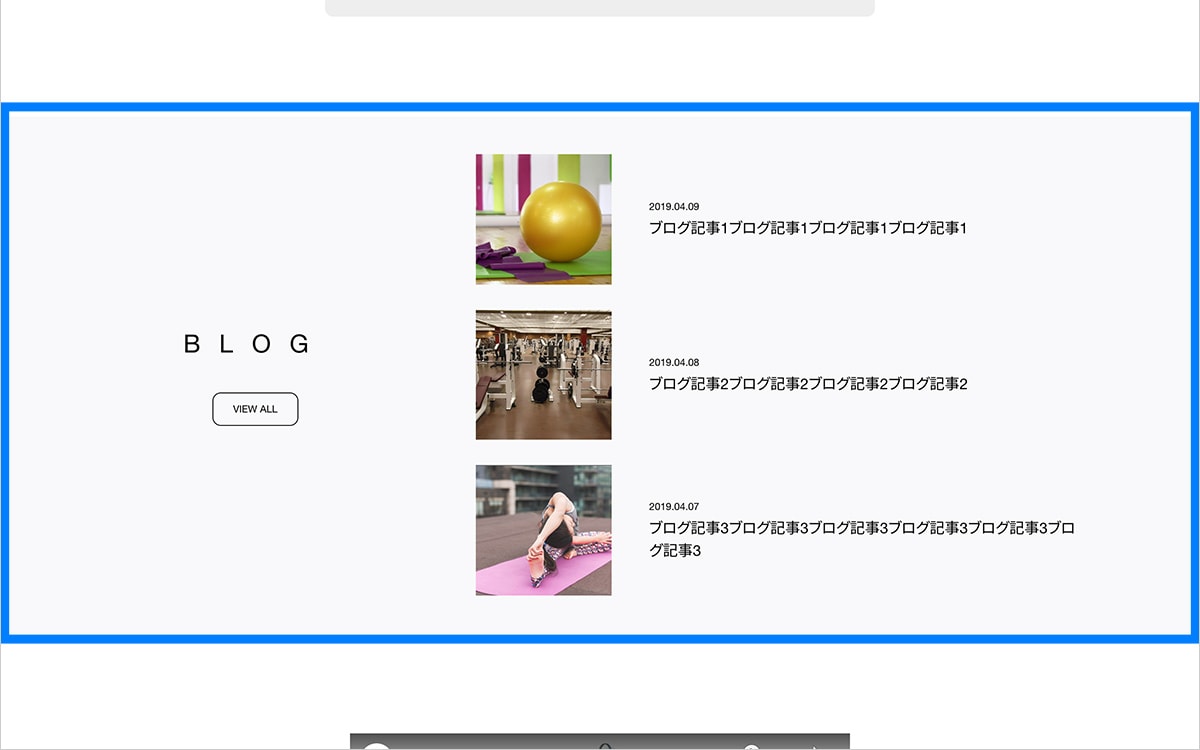
BLOGリスト設定(BLOG App)
「◆ BLOGリストを表示」以降の項目で設定できます。
Blog App利用時にブログリストをTOPページに表示できます。
表示の順番は新着順となります。(変更不可)
表示件数は最大3~6件から選択できます。

◆ BLOGリストを表示
ONにすると表示、OFFにすると非表示になります。
└ 最大記事数
表示する記事数の最大値を3~6で設定できます。
ABOUTページ
ABOUTページに関する設定について。
コンセプトやショップ情報やFAQなど、お店についてのコンテンツをより詳しく掲載できます。
メイン画像
「◆ ABOUT:メイン画像を表示」以降の項目で設定できます。
ABOUTページ最上部にメイン画像を設定できます。

◆ ABOUT:メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
├ メイン画像(縦2880×縦1140推奨)
任意の画像をアップロードして設定できます。
縦2880×縦1140(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
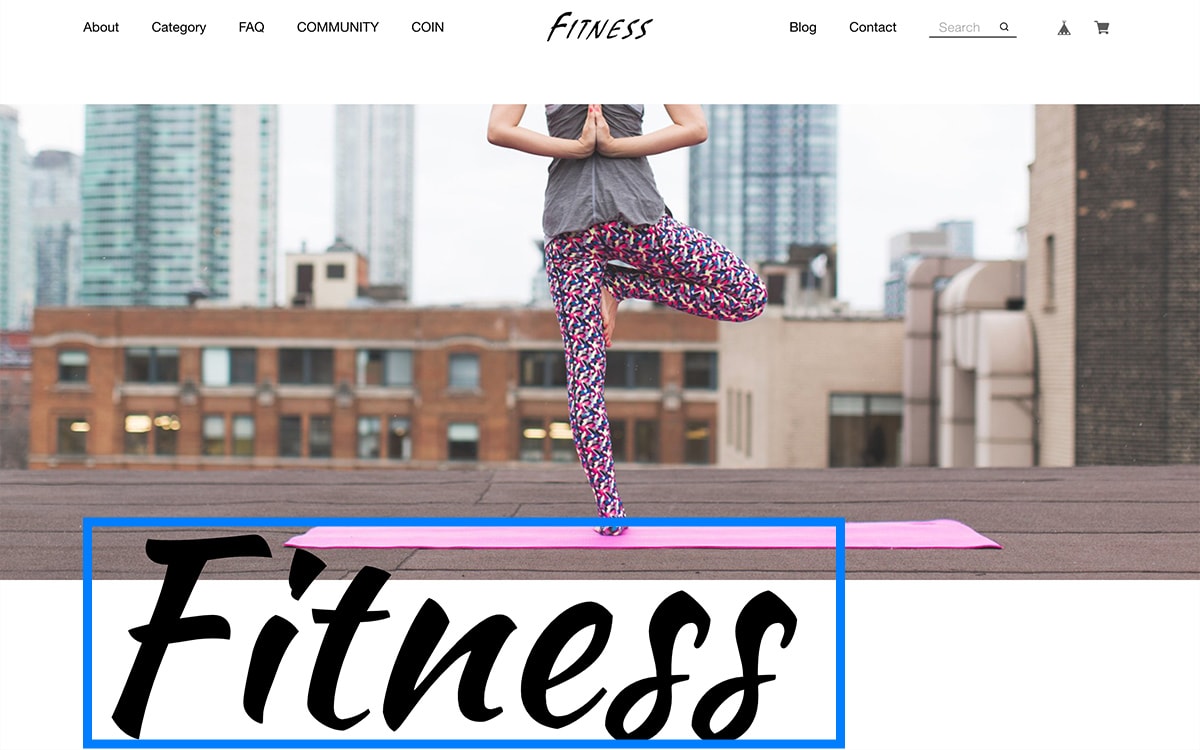
├ 画像タイトル
画像に重なるタイトル文字を任意のテキストに設定できます。
デフォルトは「About」となっています。

├ フォントを選ぶ
「画像タイトル」に使うフォントを欧文フォント11種類、和文フォント7種類の中から選べます。
└ フォントサイズ
「画像タイトル」の文字サイズを5段階に設定できます。
コンセプト設定
「├ コンセプトタイトル」以降の項目で設定できます。
ABOUTページのBASE管理画面で設定している「ショップの説明」が表示されるエリアを設定できます。
「ショップの説明」とは、BASE管理画面->右上->ショップ設定->ショップの説明のことです。

├ コンセプトタイトル
「ショップの説明」に付くタイトルを任意のテキストに設定できます。
├ フリースペースエリア
ショップの説明の下にフリースペースを設けています。
自由にテキストを追加できます。
❶〜❹ 画像
PC表示ではショップ説明の右側、
スマホ表示ではショップ説明の上に4枚までイメージ画像を設置できます。
ショップの外観など掲載したい画像がある場合にお使いください
推奨サイズ:横600×縦400(px)
空にすると非表示になります。


❶〜❹ 画像の説明
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらがテキスト表示されます。
また、Googleの画像検索のキーワードとしても使われます。
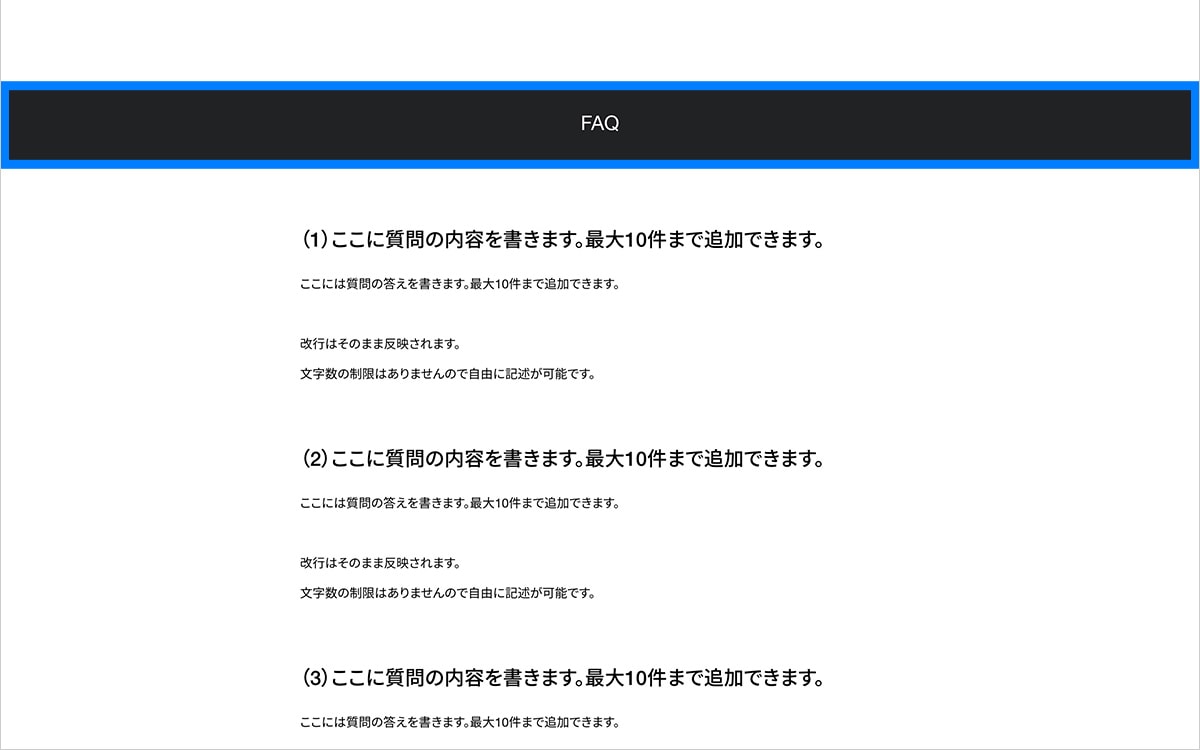
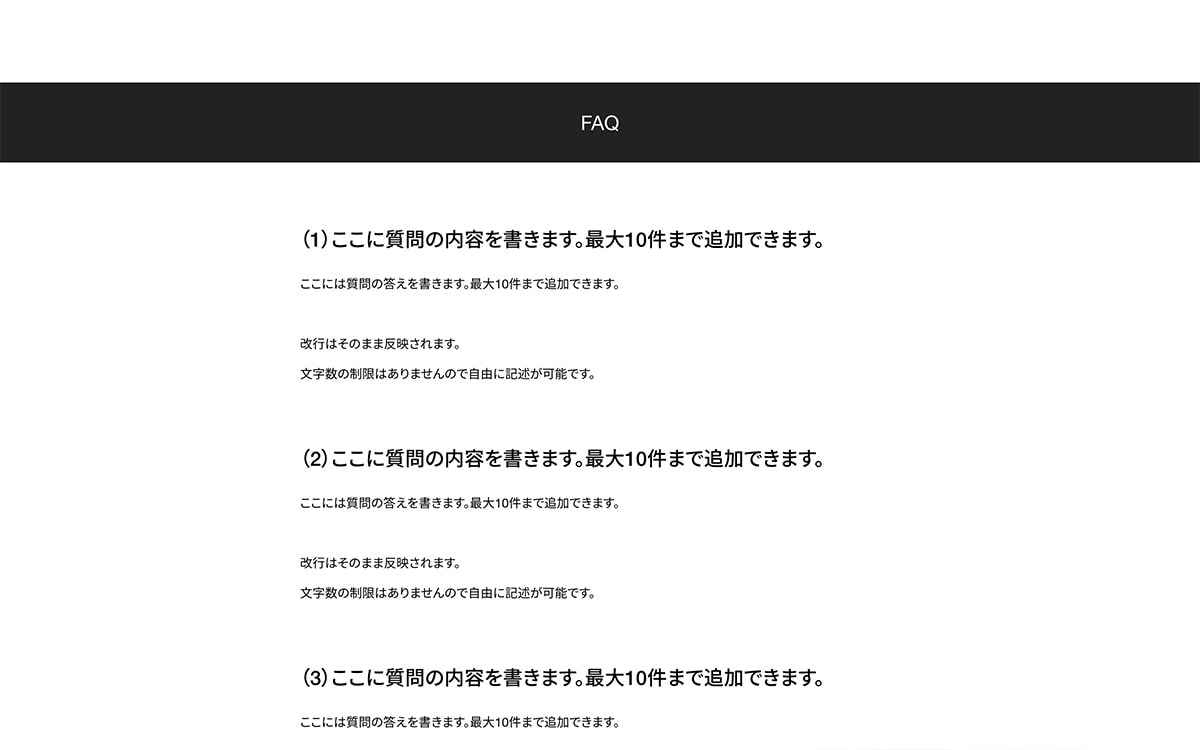
FAQ設定
「◆ FAQを表示(ABOUTページ下)」以降で設定できます。
ABOUTページにFAQ(よくある質問)を最大10個まで掲載できます。

◆ FAQを表示(ABOUTページ下)
ONにすると表示、OFFにすると非表示になります。
❶〜➓ FAQ:質問[1~10]
質問内容を任意のテキストで入力します。
└ FAQ:答え[1~10]
質問内容の答えをテキストで入力します。
リンクを入れたい場合はhtmlを使用します。
<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。
<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
その他の機能
メールマガジン登録フォームを設置できます
メールマガジンAppをインストールするとフッターの上にメールマガジン登録フォームが設置されます。
テーマ編集から説明文の変更が可能です。
メールマガジンApp自体の使い方については下記BASEの公式ページをご覧ください。
メールマガジン | BASE Apps
説明文
説明文を変更できます。
デフォルトは「新商品やキャンペーンなどの最新情報をお届けいたします。」となっています。
文字色
背景色を変更できます。
文字色
文字色を変更できます。
ボタン背景色
登録ボタンの背景色を変更できます。
ボタン文字色
登録ボタンの文字色を変更できます。
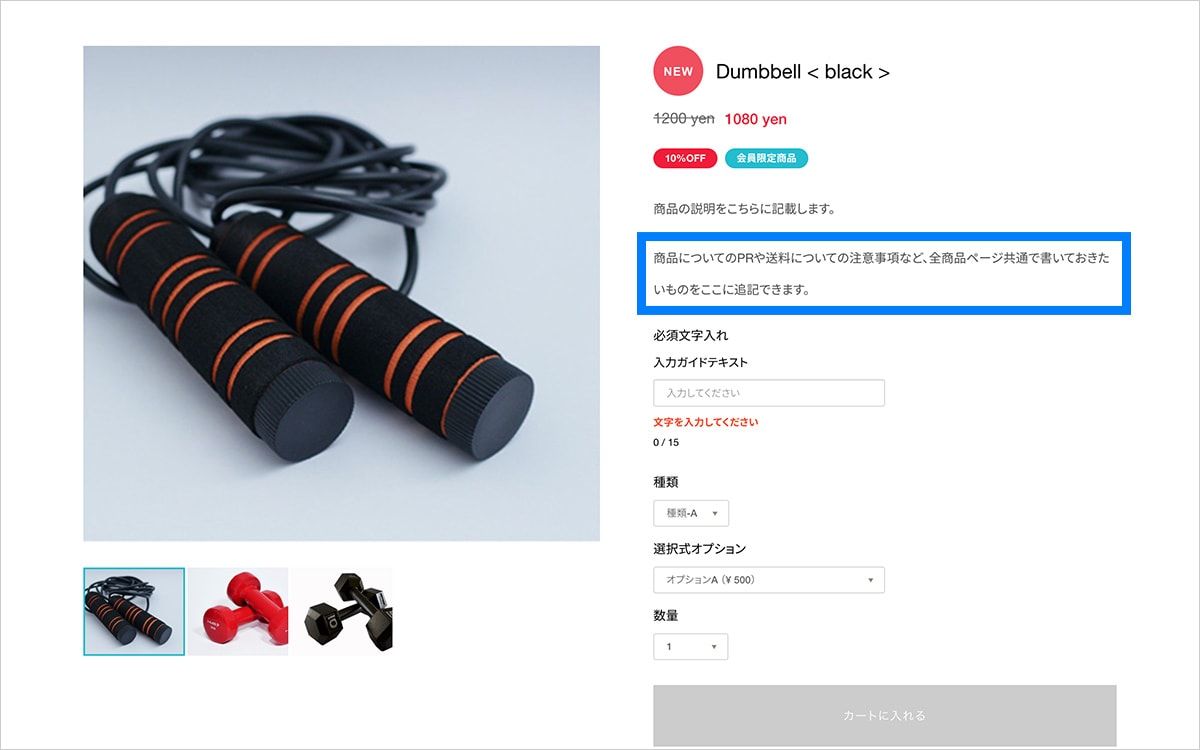
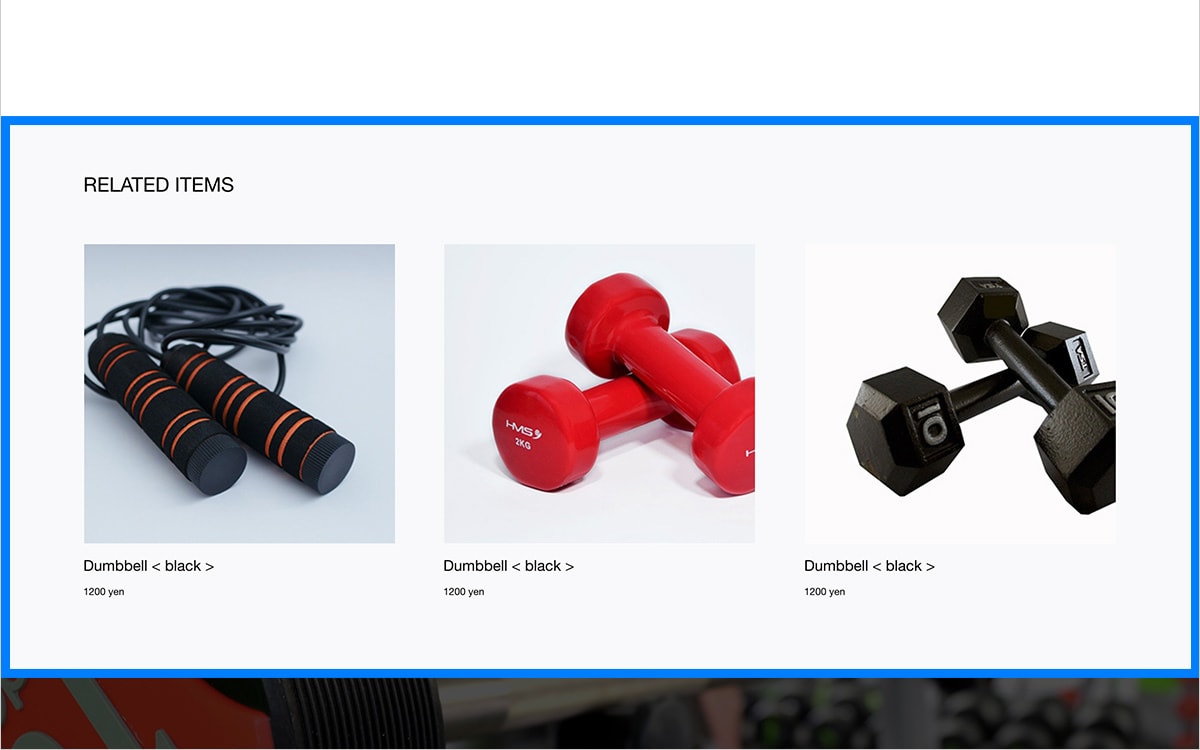
商品詳細ページ設定
「商品詳細:詳細テキスト フリースペース」以降の項目で設定できます。
任意のテキストを置けるフリースペース、関連商品の表示設定ができます。
商品詳細:詳細テキスト フリースペース
商品情報の下にフリースペースを設けています。
自由にテキストを追加できます。
送料や注意事項など一括で商品ページすべてに掲載しておきたい情報などがあればお使いください。

商品詳細:関連商品を表示
ONにすると商品詳細ページに関連商品を表示、OFFにすると非表示になります。

独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。
独自拡張になりますので上級者向けです。
意味がわかる方のみご使用ください。
※ こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のCSSの書き方やデザイン調整のサポートは無償ではお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマではメイン画像に動画の埋め込みには対応しておりません。
サイトの下部にYouTubeを埋め込む形では表示することが可能です。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとBASE側で用意されているデフォルトのテーマが表示されます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
縦最大150px
横最大300px
推奨サイズ127×36(参考)
※ヘッダーレイアウトがデフォルトの時
デザイン上、小さめのロゴの方がピッタリはまります。縦長のロゴはヘッダーのサイズを超えると自動的に縮小されてロゴが見えにくくなってしまいます。 できるだけ推奨サイズに近いアスペクト比(縦横の比率)のものを設定することをオススメします。TOPメイン画像 PC
通常:横1440×縦600(px) Retinaディスプレイ対応:横2880 × 縦1200(px)
※BASEでアップロード サイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。TOPメイン画像 スマホ
横750 × 縦600(px)
※BASEでアップロード サイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。ピックアップ画像
横750 × 縦720(px)
※BASEでアップロード サイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。フリービジュアル
横1440× 縦630(px)以上
Retinaディスプレイ対応:横2880 × 縦1260(px)
※BASEでアップロード サイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。CTAエリア背景
横2880×縦1080(px)
※BASEでアップロード サイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。ABOUTメイン画像
通常:横1440×縦570(px)
Retinaディスプレイ対応:縦2880×縦1140(px)
※BASEでアップロード サイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。ABOUTコンテンツ画像
横600×縦400(px)
※BASEでアップロード サイズに1MBの制限がありますので、サイズが大きくなりすぎる場合は画像圧縮などのツールで対応してください。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
-
メンバーシップAppに対応しました。
- 2022/04
-
メールマガジンAppに対応しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
-
年齢制限Appに対応しました。
- 2021/09
-
「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
- 2021/07
-
TOPページ YouTube動画の埋め込み位置をメイン画像直下に変更しました。
TOPページ:サイト概要のタイトル文字サイズを5段階で変更できるようにしました。
CTAエリアのタイトル文字サイズを5段階で変更できるようにしました。
ABOUTページ メイン画像タイトル文字のサイズを5段階で変更できるようにしました。
上記3つのタイトルのフォントの選択肢に「Helvetica」「Helvetica Bold」を追加しました。
- 2020/11
-
コミュニティAppに対応しました。
- 2020/08
-
「VIEW MORE」ボタンで商品を追加表示する際の不具合を修正しました。
- 2020/06
-
テイクアウトAppに対応しました。
- 2020/04
-
抽選販売Appに対応しました。
商品説明カスタムAppに対応しました。
その他のテンプレート
弊社では「FITNESS ONLINE」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。