お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
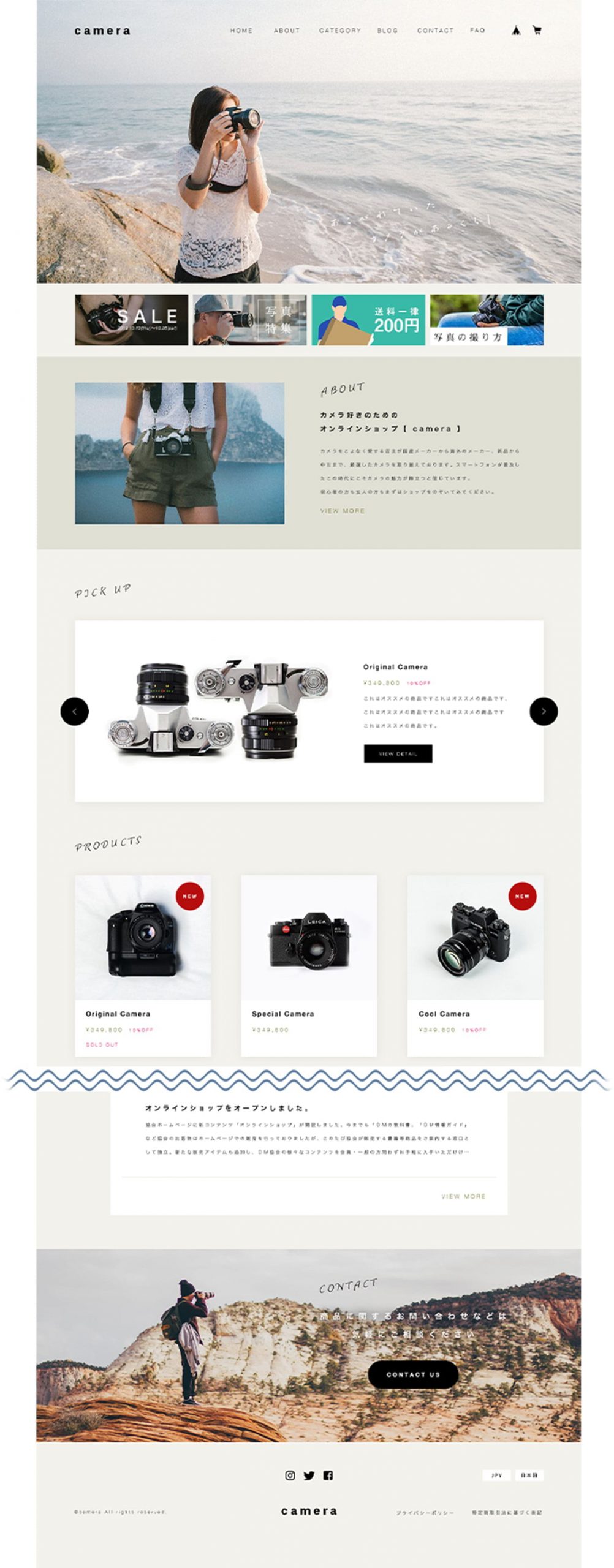
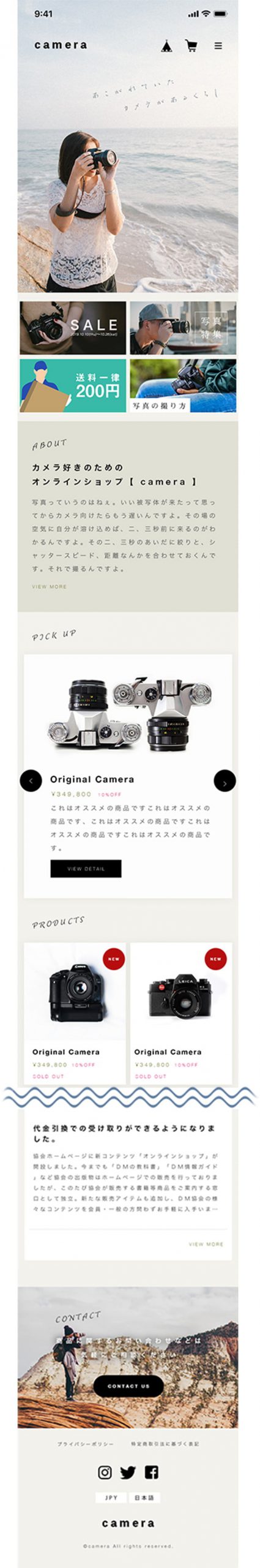
BASEデザインテーマ「camera」をBASEデザインマーケットにて販売中です。
弊社作成のテーマの中では、2019年度、2020年度、2021年度で最もご利用いただいている人気のテーマです!
カメラをテーマにデモデザインを起こしましたが、どのような商品にも馴染むシンプルな設計となっているのでぜひご利用ください。
ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
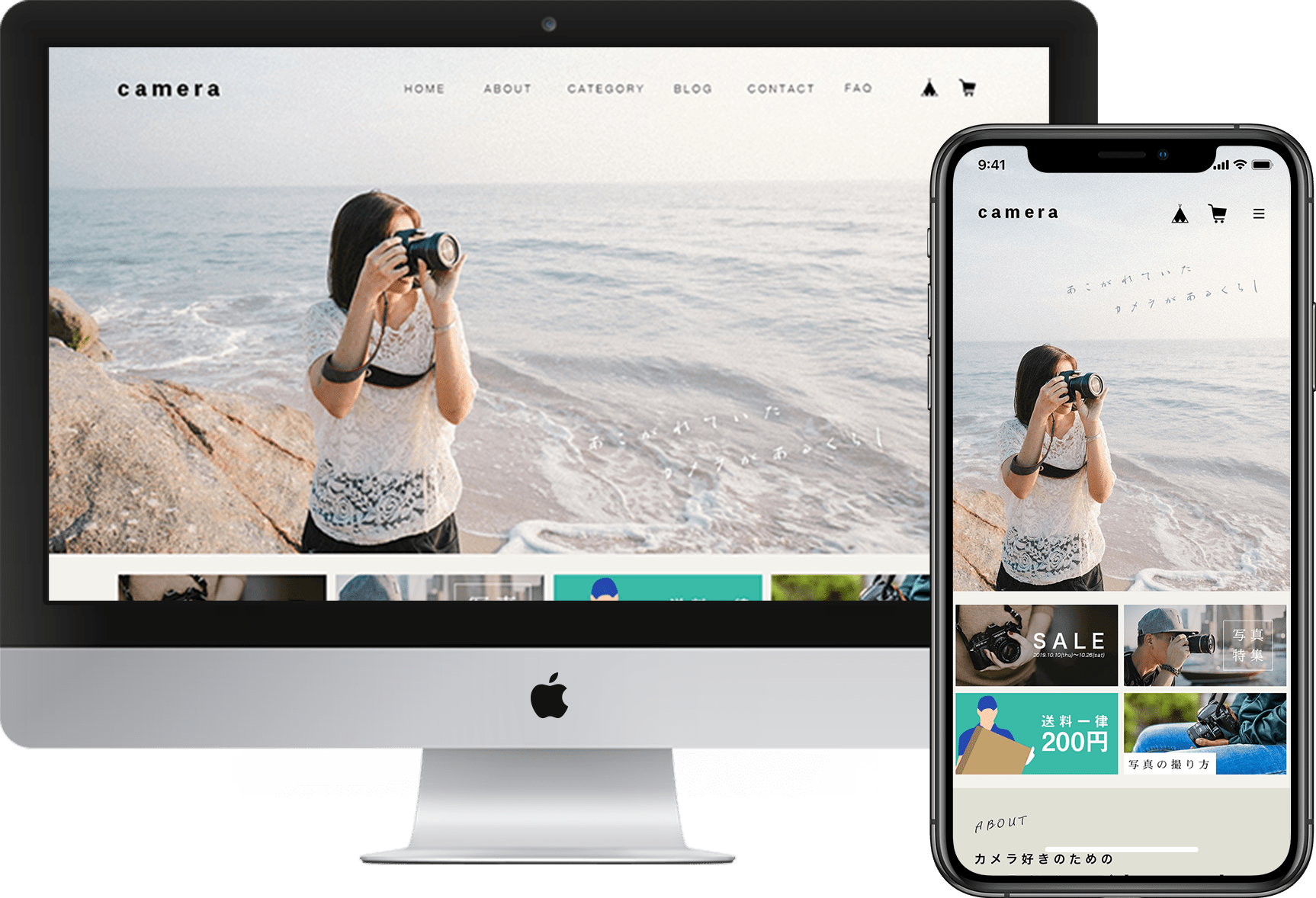
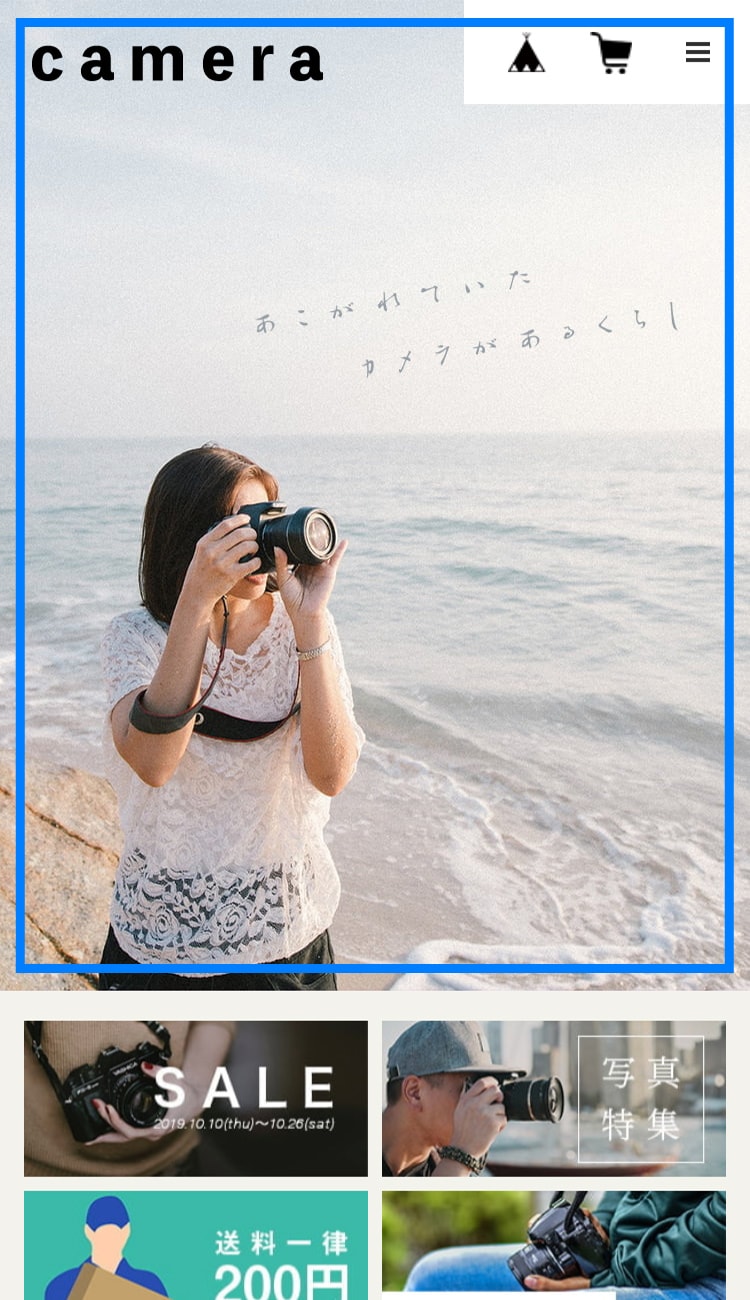
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「camera」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
テーマの編集方法/基本設定
BASE管理画面->デザイン編集->画面左側「テーマ」から「camera」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「camera」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面->デザイン編集->画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面->デザイン編集->画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全ページ共通設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面->デザイン編集->画面左側「テーマ設定」から各項目を設定できます。
全ページ共通で一括変更できる設定項目について。
フォント、ページ最上部のナビゲーションなど、サイト全体で共通で使われているデザインの変更ができます。
ナビゲーションとメッセージApp
PC表示時のナビゲーションの文字色と、メッセージApp利用時はその色を変更できます。
※スマホ表示時のメニューの色味は固定です。

メッセージAppについてはBASE Appsのページをご覧ください。
https://apps.thebase.in/detail/75
テキストロゴ
ロゴ:字体
10種類のWebフォントから選択できます。
ロゴ:文字サイズ
大・中・小の3段階で指定できます。
フォント設定
テキスト全体のフォントに関する設定ができます。
文字に明朝体を使う
ONにすると文字が明朝体になります。
OFFにするとデフォルトのゴシック体になります。
明朝体:種類
「文字に明朝体を使う」をONにした時に明朝体の種類を変更できます。
「さわらび明朝」「はんなり明朝」「こころ明朝」「Noto Serif」の4種類から選択できます。
フォントサイズ
全体のフォントサイズを3段階で調整できます。
フォント設定
全体:フォント
サイト全体のフォントを選べます。読みやすい4種類のフォントから選べます。
明朝体を選ぶと高級感が、丸ゴシックを選ぶと温かみが出ます。
サイトの雰囲気に合わせて変えてみてください。
見出し設定
各コンテンツの見出しの字体・文字色をデフォルトのものから変更できます。

見出し:カスタマイズ
ONにすると見出しの字体と文字サイズをカスタマイズ可能になります。
OFFにするとデフォルトの字体になります。
※ONにしないと字体や文字サイズは反映されません。
※デフォルトの字体のサイズは変更できません。
見出し:字体
「見出し:カスタマイズ」がONの時に、10種類のWebフォントから選択できます。
見出し:文字サイズ
「見出し:カスタマイズ」がONの時に、大・中・小の3段階で文字サイズ指定できます。
TOPページ
TOPページのみで調整できる設定について
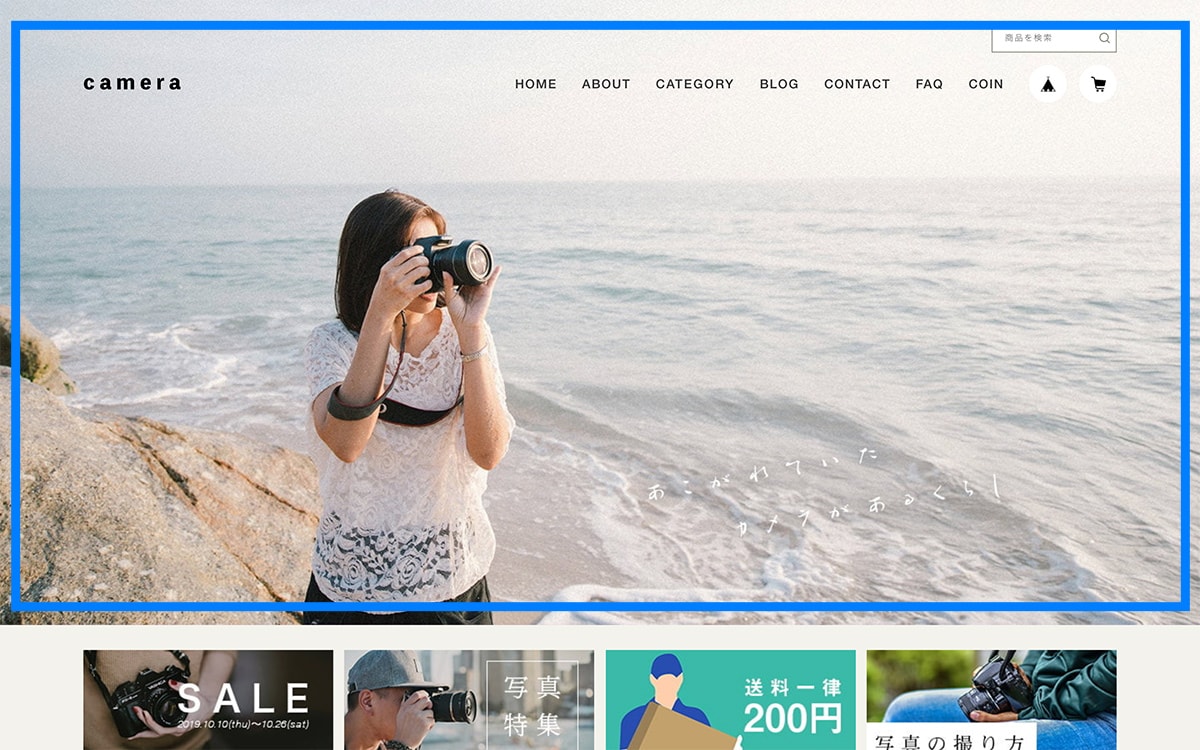
メイン画像設定
TOPページのメイン画像を変更できます。
メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像 PC
PC表示用の画像をアップロードします。
推奨サイズ:横2880 × 縦1500(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

メイン画像 スマホ
スマホ表示用の画像をアップロードします。
推奨サイズ:横750×縦990(px)
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。

メイン画像 代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特に画面上のどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらが表示されます。
また、Googleの画像検索のキーワードとしても使われます。
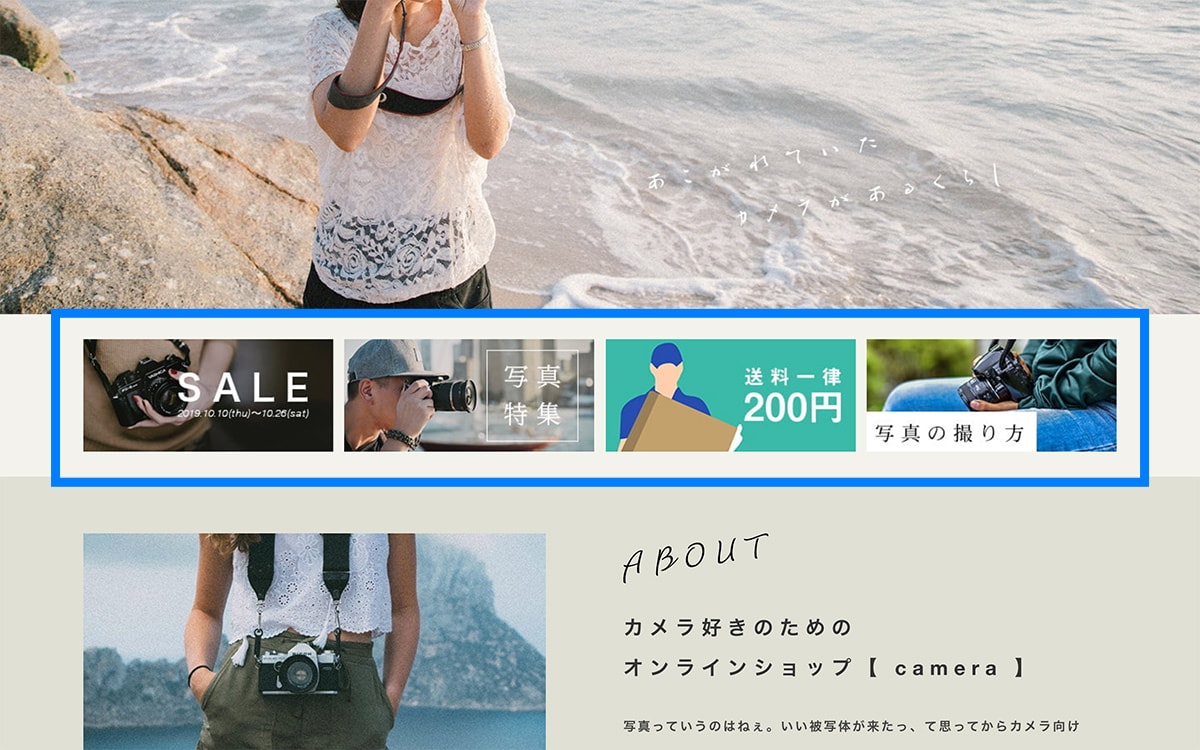
バナー
TOPページのメインビジュアル直下にあるバナーエリアをカスタマイズできます。
最大4つまで配置できます。

バナーを表示
チェックを入れるとバナーエリアを表示します。
チェックを外すと非表示にします。
バナー[1~4]:画像
バナーに使用する画像をアップロードします。
推奨サイズ:横300px
縦はお好みのサイズで構いませんが、複数バナーを設置する際はすべて同じ高さに統一した方が見栄えが良くなります。
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
バナー[1~4]:リンク先URL
バナー画像のリンク先を入力します。
※空欄にするとリンク無し・画像のみのバナーとして表示できます。
バナー[1~4]:リンクを新しいタブで開く
リンク先をそのままの画面で開くか、新しいタブ・ウィンドウで開くかを指定します。リンク先が外部サイトの場合などによく使われます。
バナー[1~4]:画像の代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特にどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらが表示されます。
また、Googleの画像検索のキーワードとしても使われます。
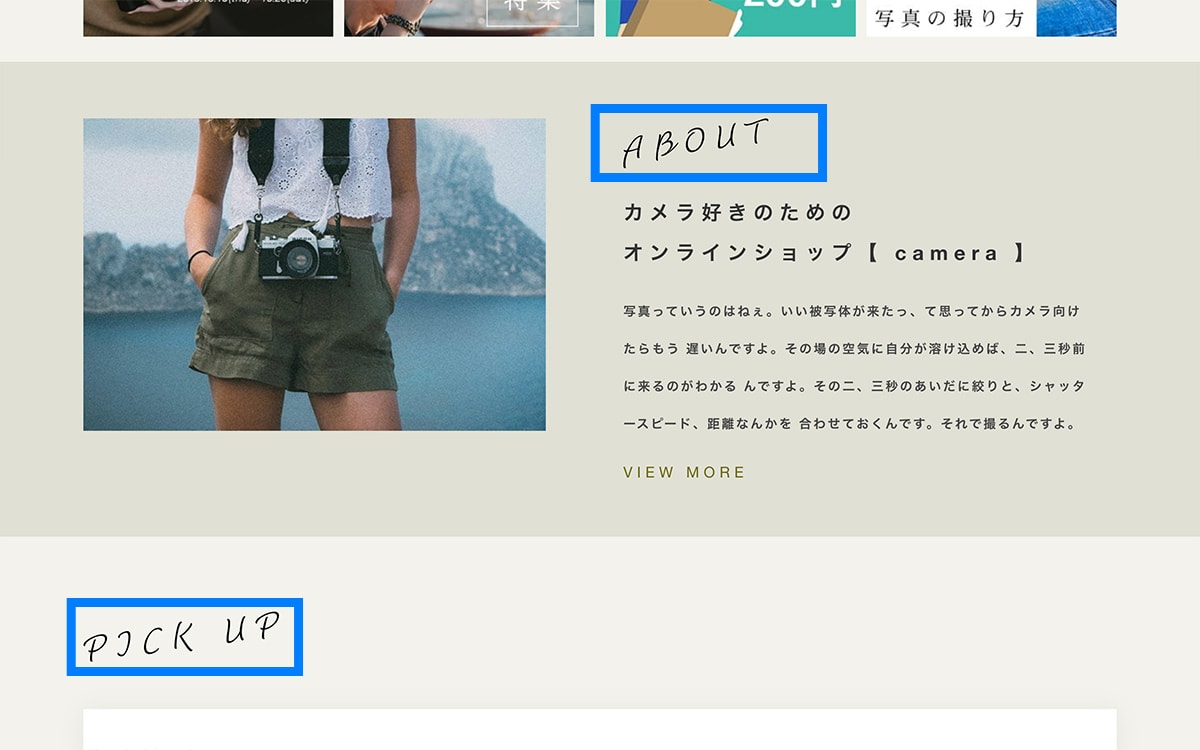
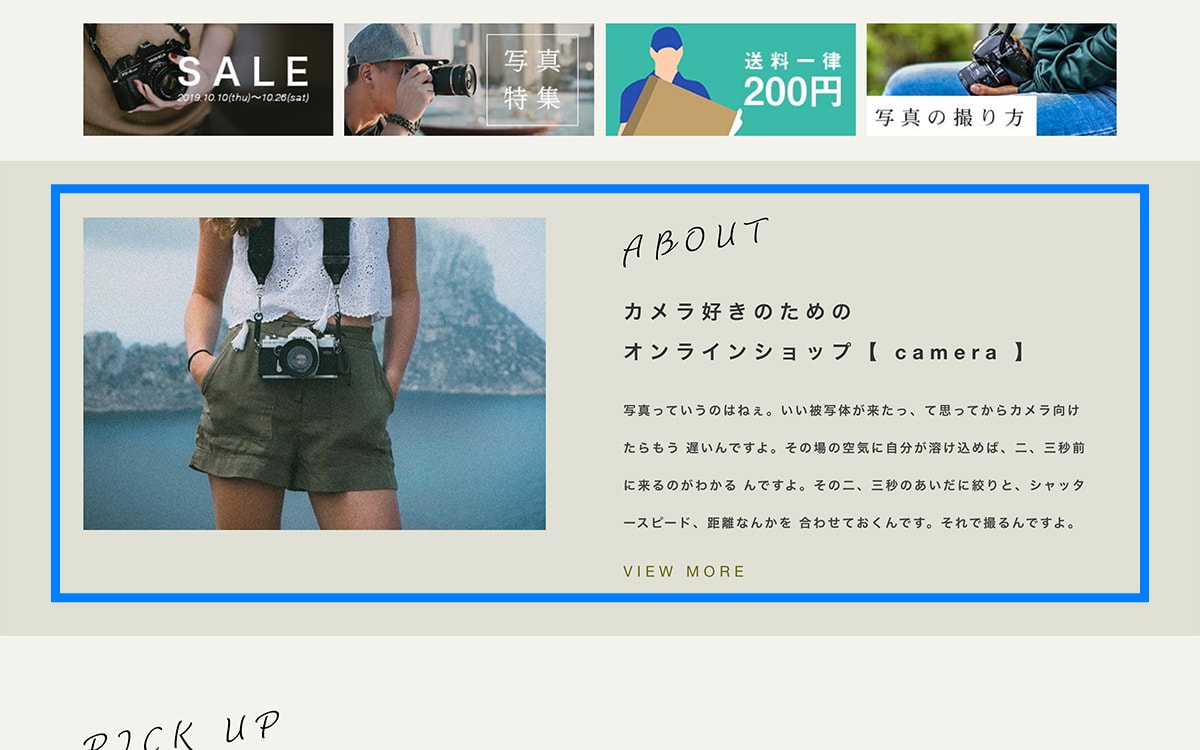
ABOUTブロック
TOPページからABOUTページへの導線として見出し・説明・画像を設定できるコンテンツエリアです。

ABOUTブロックを表示
ONにするとABOUTブロックを表示します。OFFにすると非表示になります。
ABOUTブロック:見出し 文字色
ブロックの見出し「ABOUT」の文字色を個別に変更できます。
ABOUTブロック:背景色
背景色を変更できます。
何も指定しなければ#e0e0d4が入ります。
ABOUTブロック:画像
画像をアップロードできます。
空の場合は非表示になります。
推奨サイズ:横1110×縦750(px)
ABOUTブロック:タイトル
ABOUTページへの導線コンテンツのタイトルを入力します。
改行は<br>タグが使えます。
ABOUTブロック:タイトル 文字色
コンテンツのタイトル文字色を個別に変更できます。
ABOUTブロック:概要
ABOUTページへの導線コンテンツの概要を入力します。
改行は<br>タグが使えます。
ABOUTブロック:概要 文字色
コンテンツの概要の文字色を個別に変更できます。
ABOUTブロック:リンク 文字色
「VIEW MORE」と書かれたリンクの文字色を変更できます。
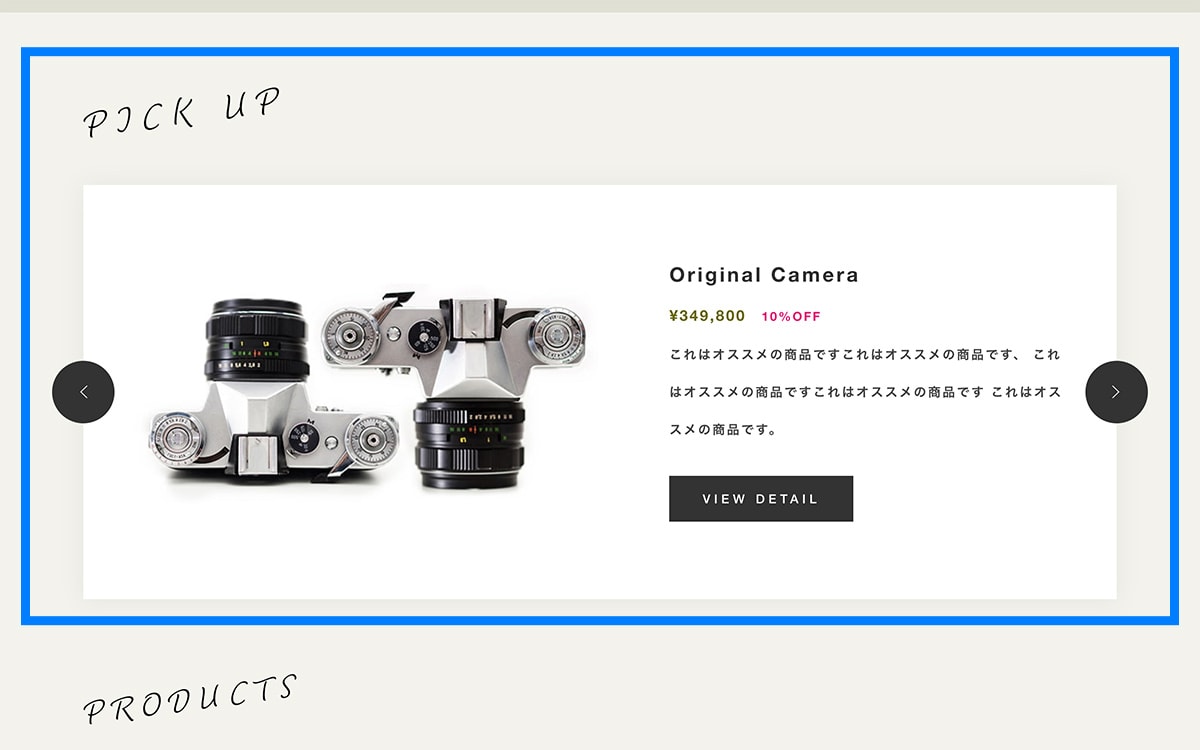
PICK UPブロック
TOPページ・ABOUTページ・BLOGページにオススメの商品情報をスライドで最大5件まで表示できます。

PICK UPブロックを表示
ONにするとPICK UPブロックを表示します。
OFFにすると非表示にします。
PICK UPブロック[1~5]:画像
画像をアップロードできます。
推奨サイズ:横1200×縦900(px)
縦はお好みのサイズで構いません。
※画像が空の場合は他の項目が入力されていてもスライドに追加されません。推奨
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
PICK UPブロック[1~5]:商品名
商品の名称を入力できます。
※商品名が空の場合は他の項目が入力されていてもスライドに追加されません。
PICK UPブロック[1~5]:価格
商品の価格を追加できます。単位は自動で付きませんので、「¥ 2,980」「2,980円」などの形で入力することをオススメします。
PICK UPブロック[1~5]:割引表示
商品の割引表示を追加できます。「10%OFF」「いまだけ半額」などの形で入力することをオススメします。
PICK UPブロック[1~5]:商品概要
商品の説明を追加できます。文字数制限はありませんが、100文字程度がバランス良く配置できる文字数です。
PICK UPブロック[1~5]:リンク先URL
リンクを追加できます。URL追加すると「VIEW DETAIL」というリンクボタンが表示されます。
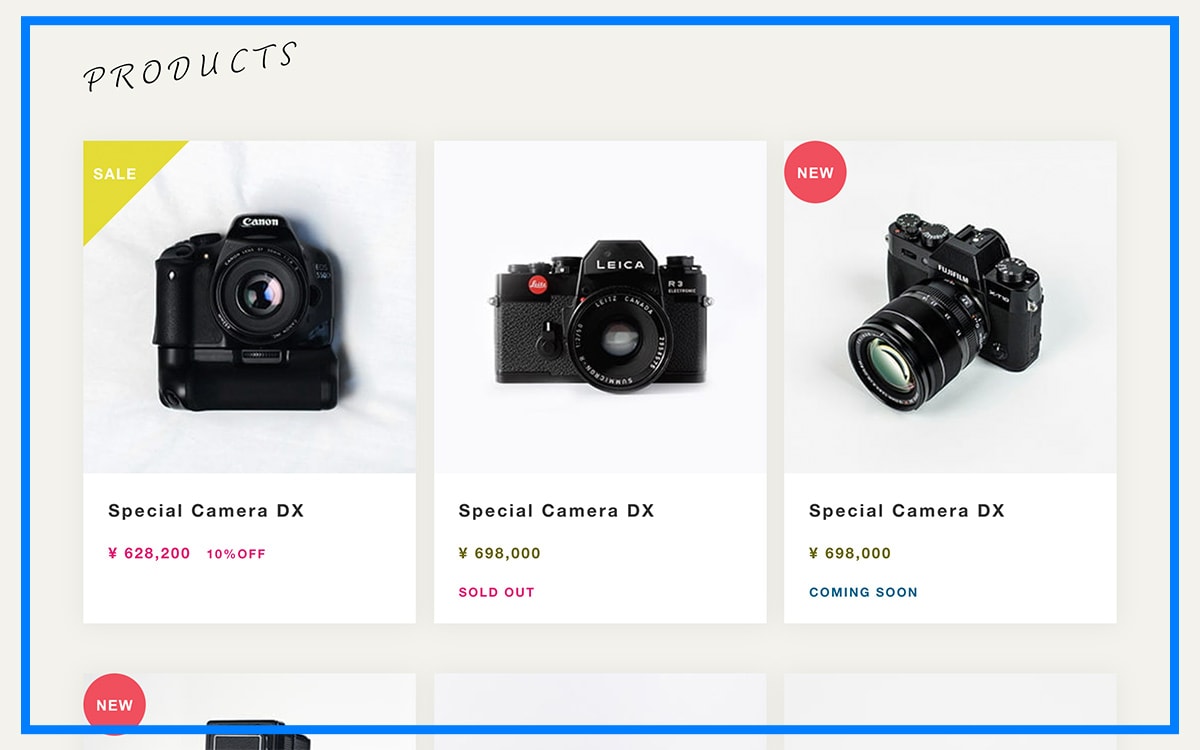
商品一覧設定
商品一覧表示でできる設定についてです。
BASEでは商品一覧は一度に最大24件表示され、25件目以降はMOREボタンを押すことで2ページ目、3ページ目と追加表示される仕組みになっています。

画像を枠いっぱいに合わせる
ONにすると商品一覧のすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になるので商品ごとに商品画像の1枚目の大きさを調整する必要があります。
※ONにすると、画像が小さい場合に引き延ばされます
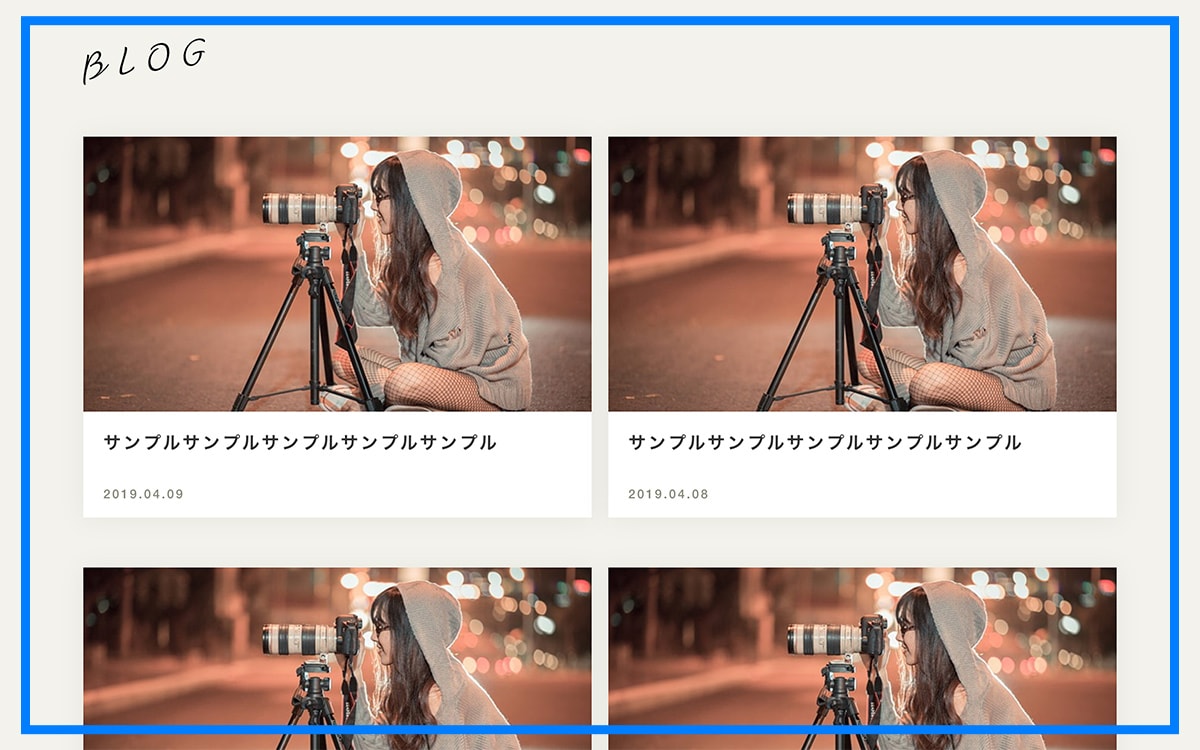
BLOGブロック
BLOG App利用時にTOPページ・ABOUTページ・商品ページにBLOGブロックを表示します。
表示の順番は新着順となります。(変更不可)
表示件数は最大16件まで設定できます。

BLOGブロックを表示
ONにすると表示、OFFにすると非表示になります。
BLOGブロック:記事数
ブログの最大記事数を4・6・8・10・12・14・16の中から指定できます。
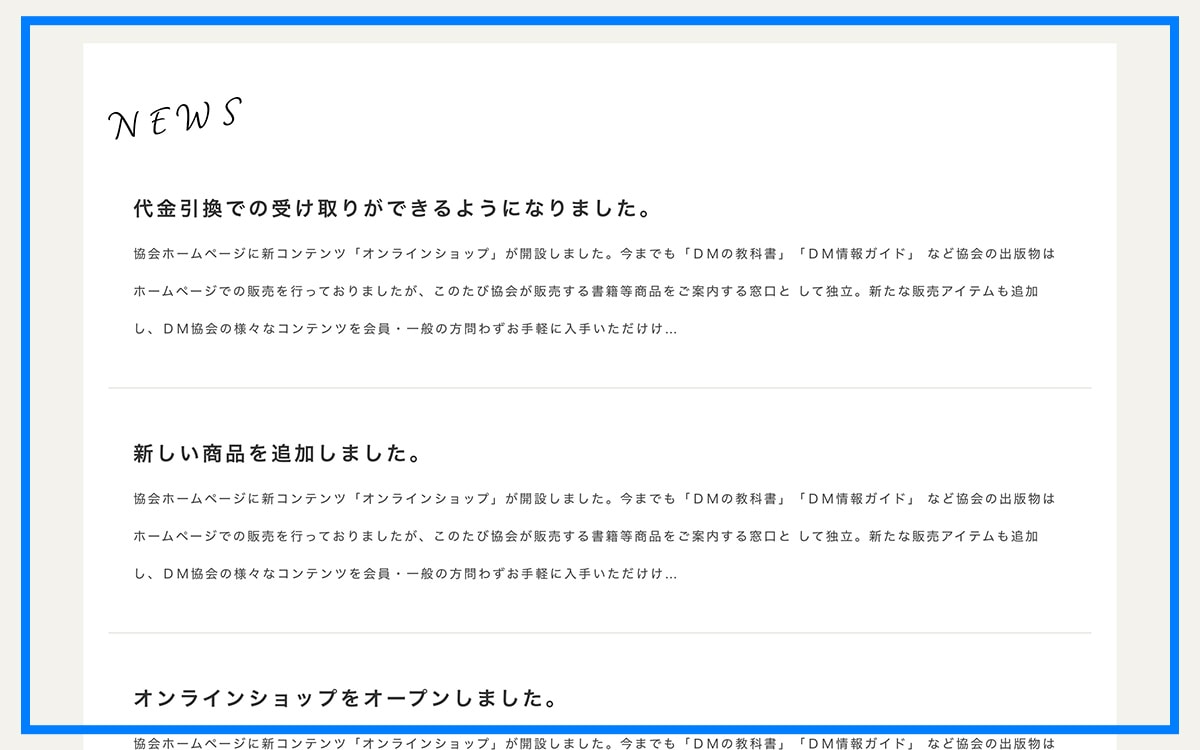
NEWSブロック
TOPページ・CATEGORYページ・ABOUTページにNEWSブロックを追加できます。最大3件のお知らせを追加できます。

NEWSブロックを表示
ONにすると表示、OFFにすると非表示になります。
NEWSブロック[1~3]:タイトル
NEWSのタイトルを入力します。
※この項目は必須となるので、空欄の場合は詳細やリンクをに入力してもこのニュースは表示されません。
NEWSブロック[1~3]:詳細
NEWSの詳細を入力します。空欄の場合は詳細のみが非表示になります。
NEWSブロック[1~3]:リンク先URL
NEWSの詳細をリンクを入力します。空の場合はリンクなしのテキストで表示されます。
NEWSブロック[1~3]:リンクを新しいタブで開く
ONにするとリンクを新しいタブ・ウィンドウで開きます。
OFFにすると通常のリンクになります。
リンク先が外部サイトの場合などによく使われます。
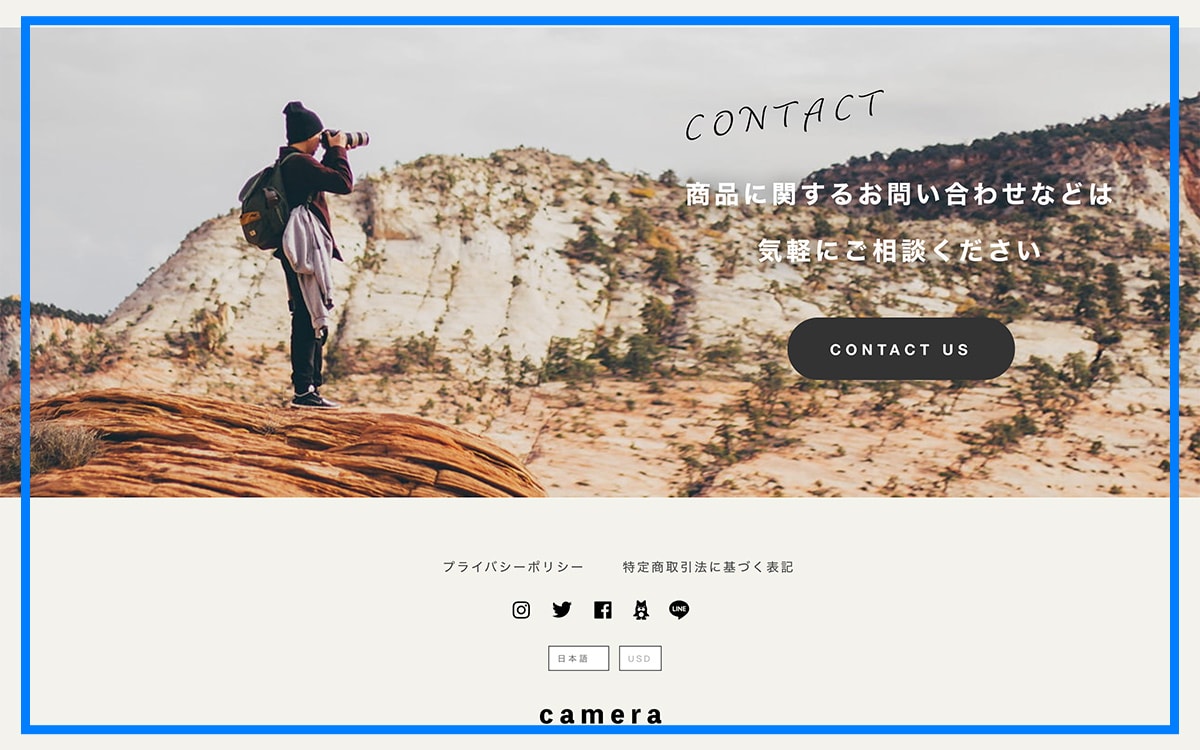
CONTACTブロック
CONTACTページ以外の全てのページにCONTACTページへの導線になるCTAブロックを設置できます。

CONTACTブロックを表示
ONにすると表示、OFFにすると非表示になります。
CONTACTブロック:背景画像
CONTACTブロックの背景になる画像をアップロードできます。
空の場合は背景色が表示されます。
推奨サイズ:横2880px × 縦1020px
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
CONTACTブロック:背景画像 代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特にどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらが表示されます。
また、Googleの画像検索のキーワードとしても使われます。
CONTACTブロック:背景色
画像がない場合に出てくる背景色です。
何も指定しなければ#e0e0d4が入ります。
CONTACTブロック:メッセージ
「商品に関するお問い合わせなどは気軽にご相談ください」などのメッセージを表示できます。改行は<br>タグが使えます。
CONTACTブロック:文字色
メーセージの文字色です。何も指定しなければ#ffffffが入ります。
CONTACTブロック:ボタンテキスト
ボタンの文言を変更できます。デフォルトは「CONTACT US」と表示されます。
CONTACTブロック:メッセージを中央に揃える
ONにするとメッセージのテキストを中央揃えにします。
OFFにするとデフォルトの左側に空白を取った形になります。
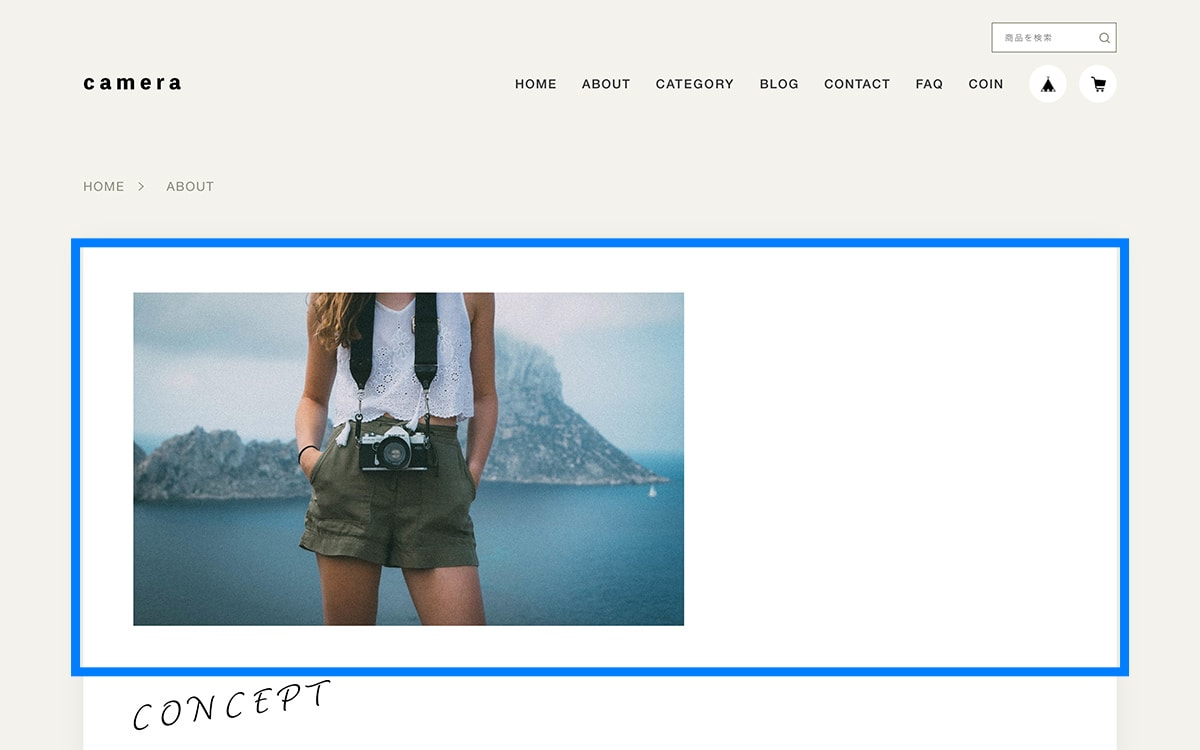
ABOUTページ
コンセプトやショップの説明、FAQなど、お店についてのコンテンツをより詳しく掲載できます。
メイン画像設定
ABOUTページの上部にメイン画像を設置できます。

メイン画像を表示
ONにすると表示、OFFにすると非表示になります。
メイン画像
表示したい画像をアップロードします。
推奨サイズ:横2240px × 縦800px
※BASEでアップロードできる画像容量の上限は1MBですので、おさまらない場合は圧縮・または縮小してください。
メイン画像 代替テキスト
画像の説明(alt属性に入れる文言)を設定できます。
特にどこかに表示されるものではありませんが、もしも画像が表示されなかった場合に代替でこちらが表示されます。
また、Googleの画像検索のキーワードとしても使われます。
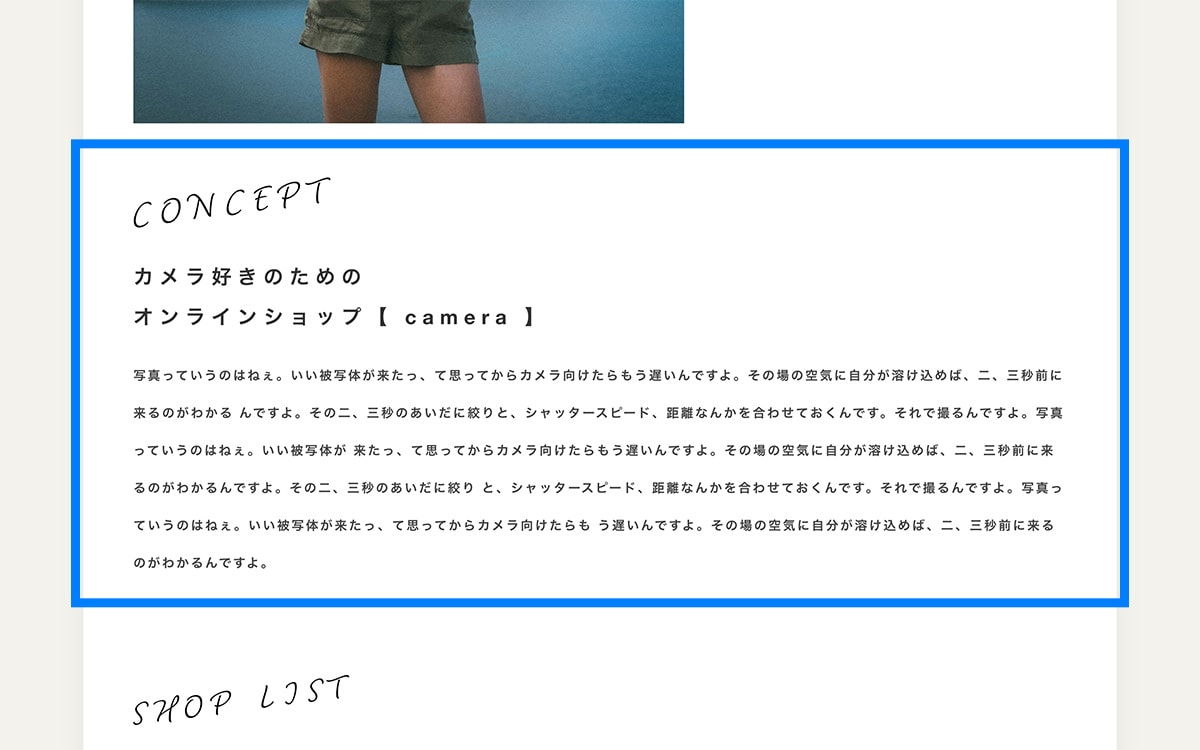
コンセプト表示設定
ABOUTページにショップのコンセプトを見出しと説明のセットで掲載できるエリアです。

コンセプトを表示
ONにすると表示、OFFにすると非表示になります。
コンセプト:見出し
コンセプトの見出しを設定できます。
コンセプト:説明
コンセプトの説明を設定できます。
「ショップの説明」表示設定
ABOUTページのコンセプトのすぐ下にBASE管理画面上で設定した「ショップの説明」が表示されます。
「ショップの説明」とは、BASE管理画面->右上->ショップ設定->ショップの説明のことです。
ショップ設定に設定した「ショップ名」が見出しになり、「ショップの説明」が説明文になる形で表示されます。
自動的に表示される仕様ですので、表示・非表示の切り替えはできません。

店舗一覧設定
ABOUTページに店舗情報を2件まで掲載できます。

店舗一覧を表示
ONにすると表示、OFFにすると非表示になります。
店舗[1~2]:画像
店舗画像をアップロードして表示します。
空の場合は非表示になります。
推奨サイズ:横900px程度
縦はお好みのサイズで構いません。
店舗[1~2]:名称
店舗の名称を入力します。
※この項目が空欄の場合は、他の項目を埋めていてもこの店舗の情報は非表示になります。
店舗[1~2]:住所
店舗の住所を掲載できます。
空の場合は非表示になります。
店舗[1~2]:電話番号
店舗の電話番号を掲載できます。
空の場合は非表示になります。
店舗[1~2]:営業時間
店舗の営業時間を掲載できます。
空の場合は非表示になります。
店舗[1~2]:定休日
店舗の定休日を掲載できます。
空の場合は非表示になります。
店舗[1~2]:メールアドレス
店舗のメールアドレスを掲載できます。
空の場合は非表示になります。
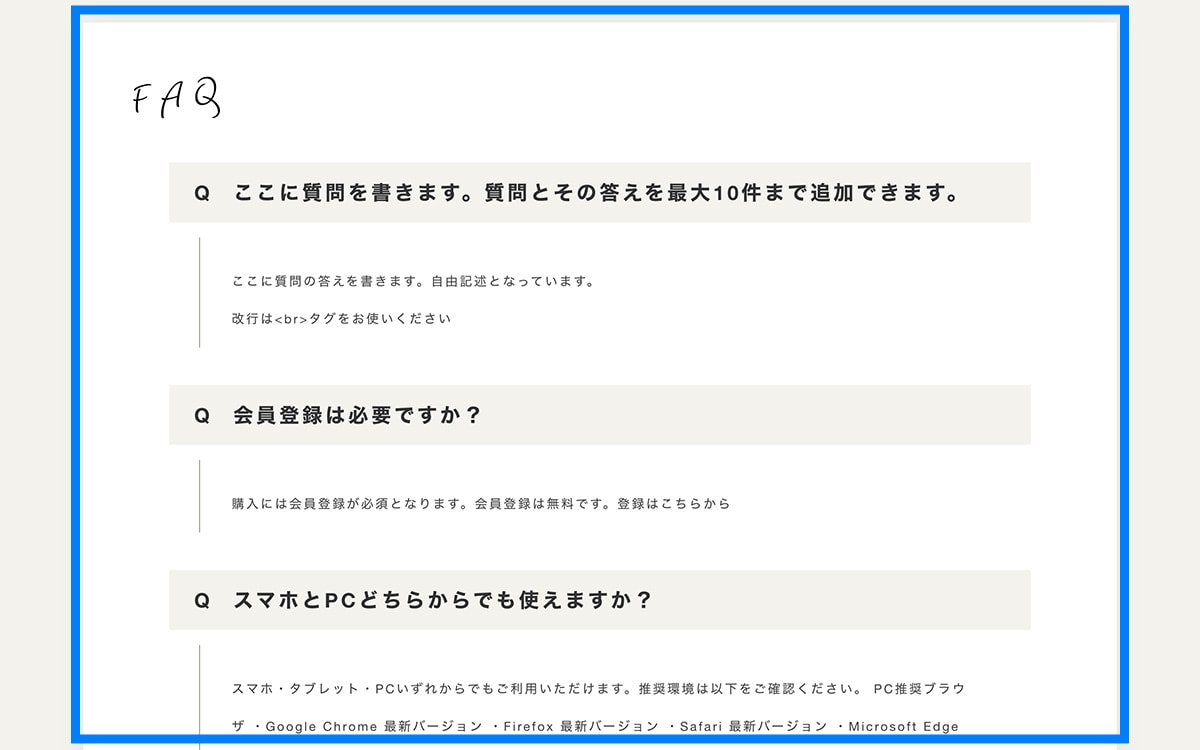
FAQエリア設定
ABOUTページにFAQ(よくある質問)エリアを表示できます。
最大10件まで追加できます。

FAQを表示
ONにするとABOUTページ下にFAQエリアを表示させます。
OFFにすると非表示になります。
FAQ:質問[1~10]
質問内容をテキストで入力します。
FAQ:答え[1~10]
質問内容の答えをテキストで入力します。
リンクを入れたい場合はhtmlを使用します。
<a href="リンク先URL">リンクにするテキスト</a>の形式で入力するとリンクになります。
<a href="リンク先URL" target="_blank" rel="noopener">リンクにするテキスト</a>の形式で入力すると新規ウィンドウで開くリンクになります。
その他の機能
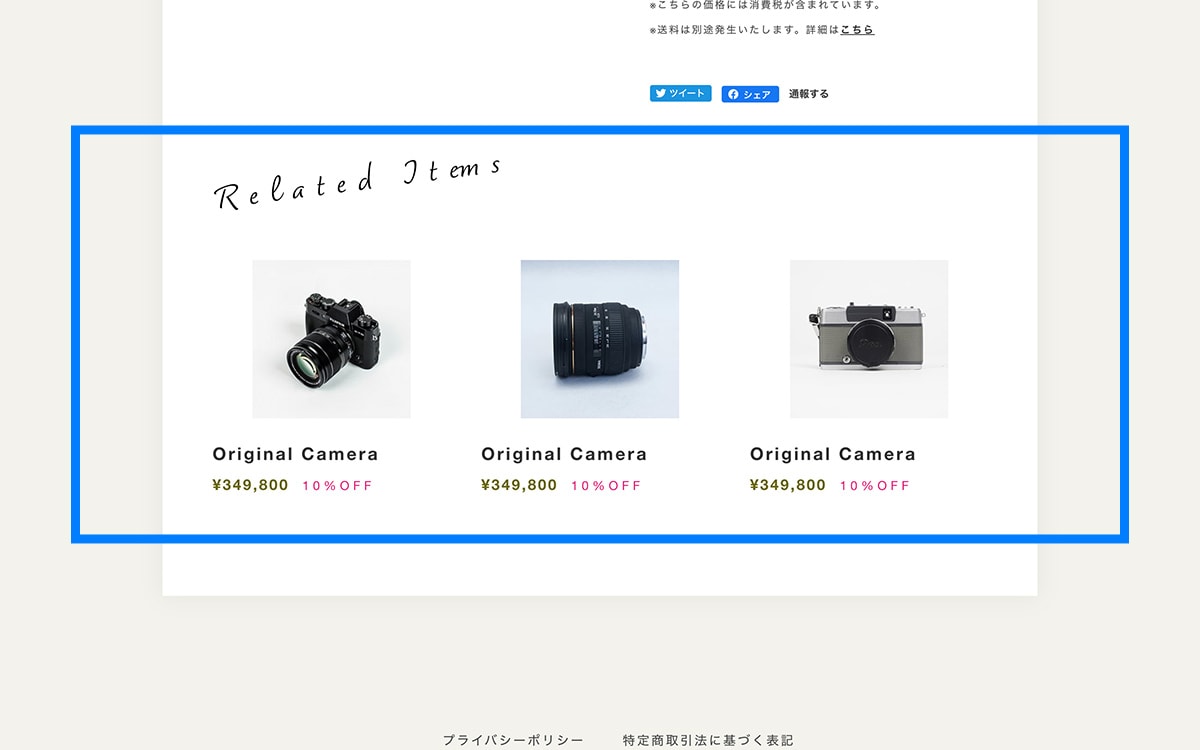
関連商品設定
関連商品:画像を枠いっぱいに合わせる
ONにすると商品詳細ページに表示される関連商品リストのすべての枠内の商品画像が枠いっぱいに広がり画像の大きさを均一にします。OFFにすると枠内に収まるようになりますが、画像の大きさは不均一になるので商品ごとに商品画像の1枚目の大きさを調整する必要があります。
※ONにすると、画像が小さい場合に引き延ばされます

フッター設定
フッター:文字を白にする
ONにすると、フッターの文字色を白に変更します。
OFFにするとデフォルトの黒になります。
背景色の色味に合わせて見やすい方に合わせてください。

スマホ表示時の右上の追従メニューの白背景を消す
スマホ:右上の追従メニューの白背景を消す
ONにすると、スマホ表示時の右上に固定表示されるアイコンメニューの、白背景を消します。
OFFの場合は背景ありのままです。
※色の変更はできません。
パンくずリストの文字を白にする
TOPページ以外:パンくずリストの文字を白にする
ONにすると、TOPページ以外の下層ページに設置されているパンくずリストの文字色を白にします。
OFFの場合はデフォルトの色です
※白・デフォルト以外の色への変更はできません。
独自のスタイルシートを追加できます
独自のスタイルシートを追加する【上級者向け】
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。意味がわかる方のみご使用ください。
こちらで用意しているCSSファイルの詳細についての質問には、お問い合わせいただいても細かくお答えできかねます。上書きする場合は確かな知識をお持ちの方が自己責任でお願いいたします。
Blog App「この記事を固定する」機能対応
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。

スマートフォン用のテーマ切り替え設定
スマートフォン用のデフォルトテーマを使用する
BASE側で用意されているデフォルトのスマートフォン用テーマを使う設定です。
このテーマはレスポンシブ対応しておりますので、チェックを外すことをオススメします。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能ですが、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトの項目にも記載しておりますが、用意したデモサイトは実際のBASEショップサイトではないため細かい部分で異なる場合がございます。また、購入画面にあるテーマのイメージ画像やスクリーンショットに関しても、あくまでも「イメージ」になりますので完全なテーマの仕様を反映した画像ではない場合がございます。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。また、アップデート時のタイムラグでデモサイトがすぐに更新できない場合がございます。「デモサイトを見て購入したのどうにかしてほしい」といったご意見を頂戴することがございますが、すでに別のお客様からのご意見で仕様を見直しアップデートした部分である場合がございます。そのため更新のタイムラグがある「デモサイト」よりも「プレビュー」を見ていただくことが確実になります。アップデートに関してはすべてのお客様のご意見を聞いてから判断するわけではございませんので、一部のお客様には不都合になってしまう場合もあるかとは思いますが、何卒ご理解のほどよろしくお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
弊社、他社含めすべてのデザインテーマはBASEが示すBASE Appsへの対応方法を元にテーマ実装をしております。対応方法が示されているAppsは上記の対応Apps一覧であり、その中で対応できているもの・できていないものがありますので掲載しております。そのため「独自ドメイン」や「Google Analytics 設定」など対応Appsに記載のないAppはBASE側がシステムそのものに実装していますのでそもそも「対応不可」ということをデザインテーマからできません。あくまでもデザインテーマはデザインを販売しているだけで裏側の機能について手を出す立場ではございませんのでご理解のほどよろしくお願いいたします。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- PCでは反映されますが、スマホではデザイン編集が反映されません
-
【非常によくお問い合わせいただくご質問です】
スマホのテーマがBASEで用意されているデフォルトのものになっている可能性があります。
まずはデザイン編集からデフォルトのモバイルテーマを使用をオフになっているかご確認ください。BASEの仕様上、こちらの設定をオフにしていただかないと購入したデザインはスマホ表示に反映されません。
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポートはお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。ただしスマホのデザインを適用するには、デザイン編集から「デフォルトのモバイルテーマを使用」をオフに設定してください。オンにしているとデフォルトのテーマが表示されてしまいます。
- 設定する画像の推奨サイズを教えて下さい。
-
ロゴ
横180px以上
実際の表示は自動的に150px程度に収まるようになります。
あまり小さいサイズを用意すると画質が荒くなりますのでお気をつけ下さい。メイン画像 PC
横2880 × 縦1500(px)メイン画像 スマホ
横750 × 縦990(px)バナー画像
横300×縦135(px)
縦はお好みのサイズで構いませんが、複数バナーを設置する際はすべて同じ高さに統一した方が見栄えが良くなります。ABOUTブロック:画像
横1110×縦750(px)
縦はお好みのサイズで構いません。
PICK UPブロック[1~5]:画像
横1200×縦900(px)
縦はお好みのサイズで構いません。CONTACTブロック:背景画像
横2880×縦1020(px)ABOUTページ:メイン画像
横2240×縦800(px)店舗画像
横900×縦750(px)
縦はお好みのサイズで構いません。
- 入力しても反映されないのですが・・・
- それぞれブロックごとに「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっています。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない仕様となっていますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「独自のスタイルシートを追加する」からスタイルシートを上書きできますのでそちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「独自のスタイルシートを追加する」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
アップデート履歴
- 2024/12
-
SNSアイコン画像を変更しました。
- 2024/11
-
Pay ID あと払いウィジェットに対応しました。
- 2023/06
-
「見出し:カスタマイズ」ONの時に設定可能な「見出し:文字サイズ」の大・中・小サイズをそれぞれ少し大きめにサイズ変更しました。
メンバーシップAppに対応しました。
- 2022/03
-
メールマガジンAppに対応しました。
それに伴いテーマ設定に「◆【メールマガジンApp】説明文」を追加しました。
テーマに表示されるメルマガ登録フォームに説明文を追加できます。・デザインオプションに3項目を追加しました。
①「◆ スマホ:右上の追従メニューの白背景を消す」
→スマホ表示時に画面右上に固定表示されるアイコンメニューの白背景を消せるようにしました。
②「◆ フッター:SNSアイコンと文字を白にする」
→SNSアイコンだけでなく文字も白にできるようにしました。
③「◆ TOPページ以外:パンくずリストの文字を白にする」
→下層ページの上部にあるパンくずリストの文字色を白にできるようにしました。カテゴリ管理App利用時の、グローバルナビゲーションのデザインとドロップダウン表示の挙動をPC/スマホ/タブレット表示でそれぞれ修正しました。
コミュニティページ、CONTACTページ、プライバシーポリシーページ、特商法ページのPC表示時のコンテンツ幅を修正しました。
- 2021/12
-
お知らせバナーAppに対応しました。
- 2021/11
-
年齢制限Appに対応しました。
- 2021/09
-
「Youtube」「note」「Tik Tok」をSNSアイコンリンク一覧に追加しました。
- 2020/10
-
コミュニティAppに対応しました。
- 2020/08
-
「VIEW MORE」ボタンで商品を追加表示する際の不具合を修正しました。
- 2020/07
-
商品詳細ページ スマホ表示 スライドのサムネイルの枚数が少ない場合に重複表示される不具合を修正しました。
BASEロゴ非表示App スマホ表示 ロゴが非表示になっても枠が残ってしまう不具合を修正しました。
商品一覧「画像を枠いっぱいに合わせる」をON・OFFを設定できるように機能追加しました。
商品詳細 商品画像をポップアップ表示できるようにしました。
- 2020/06
-
テイクアウトAppに対応いたしました。
- 2020/05
-
商品一覧にデフォルトで付いていたSALEタグはラベルAppと重複するため削除しました。
商品詳細ページで商品が1枚しかない場合にもサムネイルが表示されてしまう不具合を修正しました
- 2020/04
-
テキスト全体のフォントサイズを3段階で調整できるようにしました。
商品・ブログ一覧などで折り返しが端数の場合に中央寄せになるように修正しました。
PC画面での商品・ブログ一覧の左右余白を調整しました。
CONTACTブロックを中央寄せにできるようにしました。
全体的にテキストの文字間を調整しました。
デフォルトの見出し画像の大きさを調整しました。
商品説明カスタムAppに対応しました。
抽選販売Appに対応しました。
- 2019/08
- 「独自のスタイルシートを追加する【上級者向け】」オプションを追加しました。CSSの理解がある上級者の方はこちらに独自のCSSを記述してカスタマイズできます。
※独自CSSでのカスタマイズについては一切責任を負いません。自己責任でお願いいたします。また、CSSの書き方などの個別のアドバイス等もいたしかねます。あらかじめご了承ください。
- 2019/08
- フッター:SNSアイコンを白にする」オプションを追加しました。
- 2019/08
- 商品ページ 「通報する」ボタン押下で出現するポップアップのCSS崩れを修正しました。
- 2019/08
- 商品ページ 「外部サイトへ貼る」ボタン押下で出現するポップアップのCSS崩れを修正しました。
- 2019/08
- 送信完了画面のCSSを修正しました。
- 2019/08
- PC グローバルナビゲーション マウスオン時に他のカテゴリメニューを開こうとするとメニュー全体が閉じてしまうバグを修正しました。
- 2019/08
- フッターのSNSリンクにLINEアイコンを表示できるように修正しました。
- 2019/08
-
「Aboutブロック」の背景色や文字色を細かく設定できるようにオプションを追加しました。
ABOUTブロック:見出し 文字色
「About」という見出し部分の文字色を個別に変更できます。ABOUTブロック:背景色
背景色が#e0e0d4で固定でしたが、任意のものに変更できます。ABOUTブロック:タイトル 文字色
コンテンツタイトル部分の文字色を変更できます。ABOUTブロック:概要 文字色
コンテンツ概要部分の文字色を変更できます。ABOUTブロック:リンク 文字色
「VIEW MORE」リンクの文字色を変更できます。
- 2019/08
- 「この記事を固定する」でTOPページメインビジュアルの下部にテキストリンクを表示させている状態でスマホのメニューを開くとメニューに被ってしまうバグを修正しました。
その他のテンプレート
弊社では「camera」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。