お知らせ
新しくBASEショップの開設を考えている方に
お得な特典を提供いたします!

弊社はBASE PartnersにてBASEオフィシャルパートナー企業に認定されております。
弊社を通してBASEショップを新規開設していただくと、下記の特典がございます。
- BASEロゴ非表示App(月額500円)の無料提供
- 購入者様がご利用いただけるBASE負担クーポン1万円分(1,000円×10枚)の無償配布
特典の提供には申請が必要になります。
下記の専用ページにて詳細な条件等をご確認の上お申し込みください。
特徴
BASEデザインマーケットにて販売中!
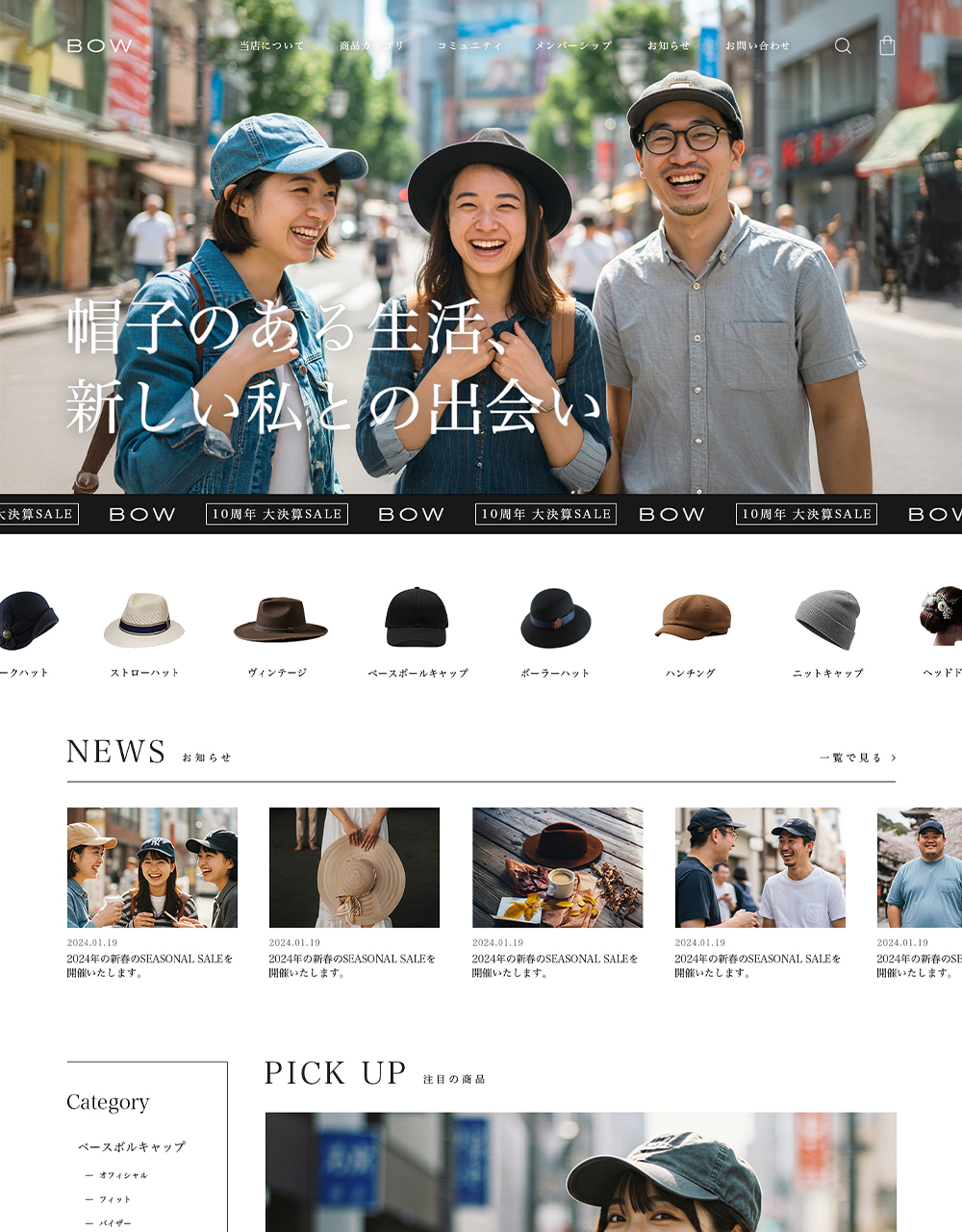
BASEデザインテーマ「BOW」をBASEデザインマーケットにて販売中です。
BOWは、ブランドの魅力をしっかり伝えたい方にぴったりのテーマです。
画像を差し替えるだけで印象ががらりと変わる汎用性の高いデザインで、初心者の方にも扱いやすいのが特長。
- たっぷり使えるビジュアルスペースで世界観をしっかり演出
- 一覧性の高い商品レイアウトで見やすく整理
- ブログ、FAQ、ランキングなど機能面も充実
- Instagram表示やショップ情報・地図など多彩なコンテンツにも対応
- カテゴリーやバナーで商品の回遊性アップ
カスタマイズ性もしっかり備わっており、テーマに関連するBASE Appsにも全て対応。
ショップの雰囲気づくりにこだわりたい方に、ぜひ使っていただきたいテーマです。






ぜひご検討ください!
対応するAppsについて
※ここに記載しているのはテーマに影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| BASEロゴ非表示App | ◯ 対応しています |
|---|---|
| ラベルApp | ◯ 対応しています |
| BlogApp | ◯ 対応しています |
| カテゴリ管理App | ◯ 対応しています |
| 商品検索App | ◯ 対応しています |
| レビューApp | ◯ 対応しています |
| セールApp | ◯ 対応しています |
| ショップコインApp | ◯ 対応しています |
| 販売期間設定App | ◯ 対応しています |
| 予約販売App | ◯ 対応しています |
| 英語・外貨対応App | ◯ 対応しています |
| デジタルコンテンツ販売App | ◯ 対応しています |
| メッセージApp | ◯ 対応しています |
| 送料詳細設定App | ◯ 対応しています |
| 商品説明カスタムApp | ◯ 対応しています |
| 抽選販売App | ◯ 対応しています |
| テイクアウトApp | ◯ 対応しています |
| 商品オプションApp | ◯ 対応しています |
| コミュニティApp | ◯ 対応しています |
| 定期便App | ◯ 対応しています |
| 再入荷自動通知App | ◯ 対応しています |
| 年齢制限App | ◯ 対応しています |
| お知らせバナーApp | ◯ 対応しています |
| メールマガジンApp | ◯ 対応しています |
| メンバーシップApp | ◯ 対応しています |
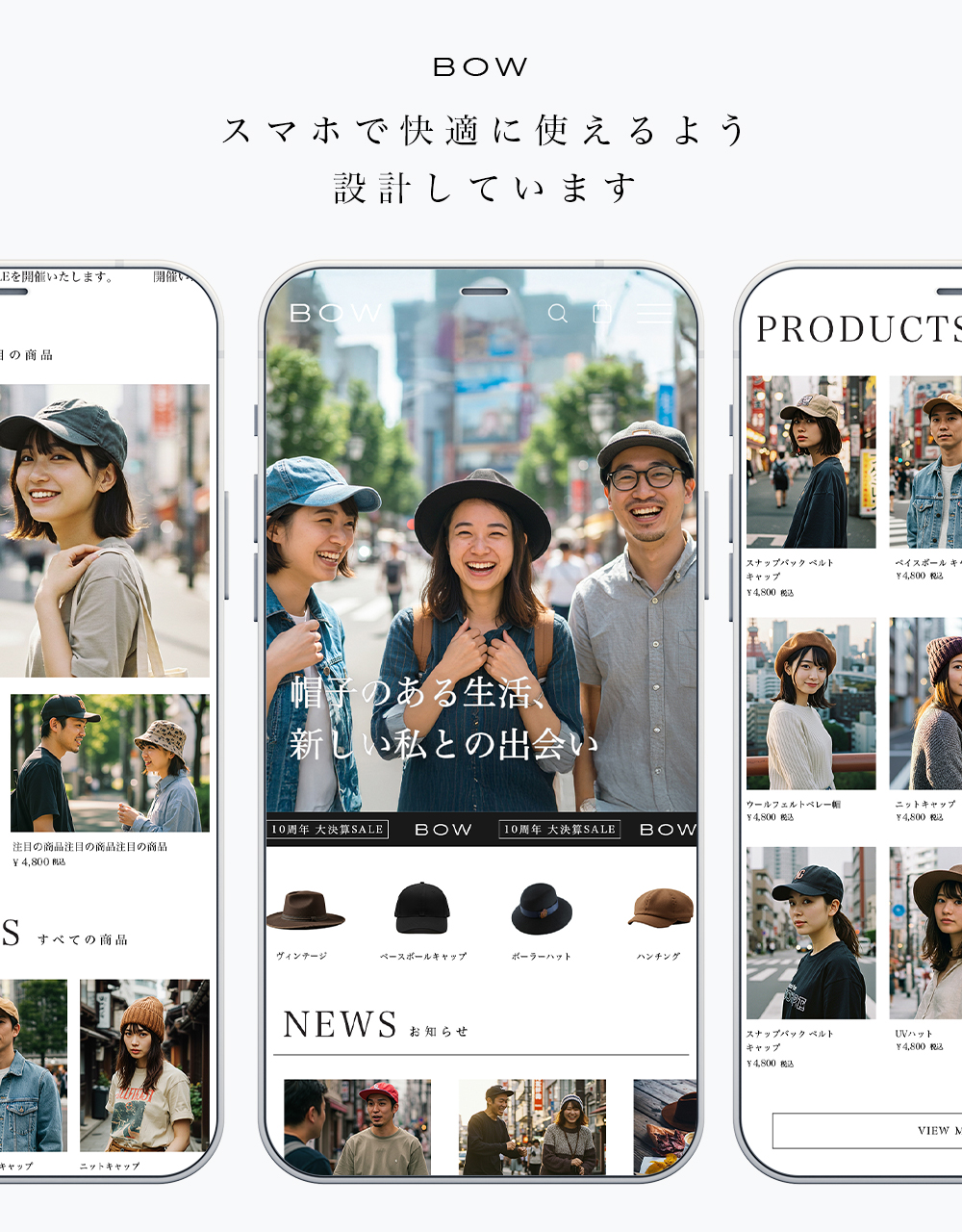
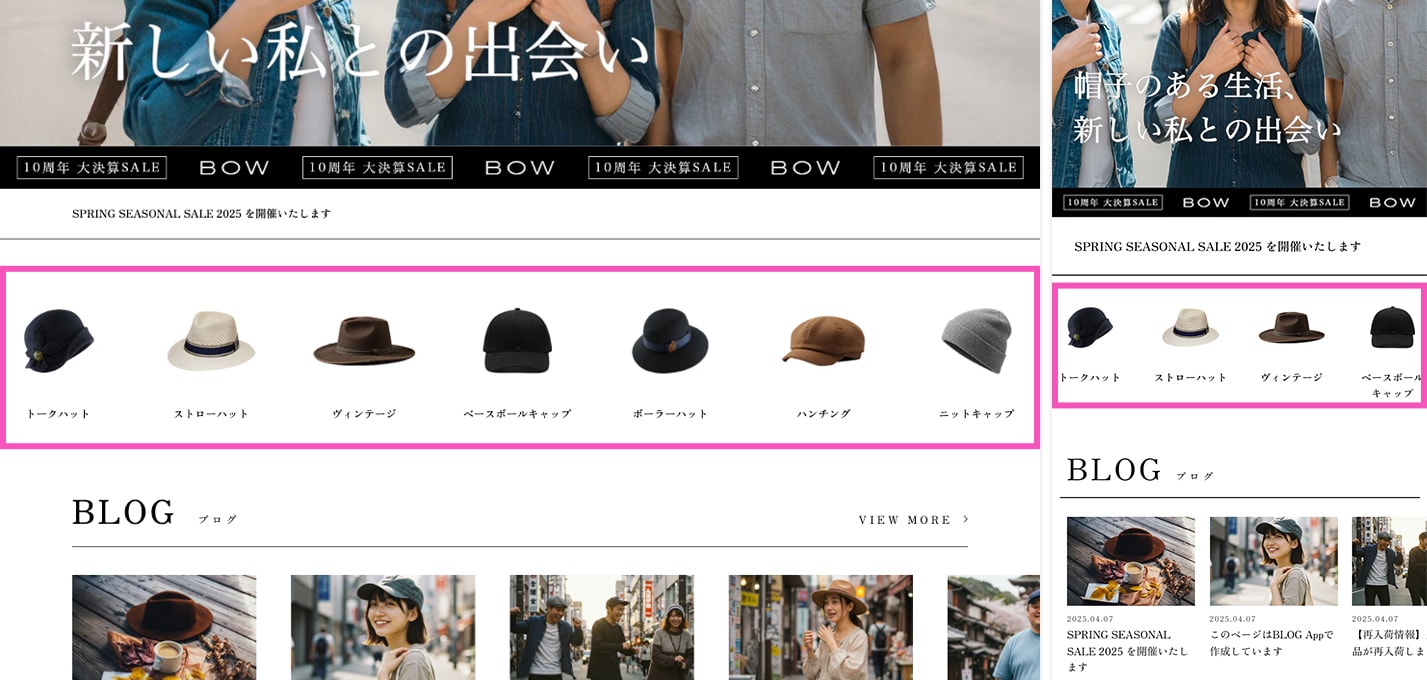
複数デバイスに対応するレスポンシブデザイン
レスポンシブデザインでスマホ・タブレット・PCまで、あらゆるデバイスで綺麗に表示され、使いやすいテーマとなっています。


※サンプル画像のため実際の色味やアイコン・商品リストの数などに違いがあります。
実際の見た目はBASEデザインマーケットの購入ページからプレビュー機能を使ってご確認ください。
(※プレビューにはBASEの会員登録が必要です)
広範囲でデザインのカスタマイズが可能
弊社では「BOW」以外に12のテーマを開発・販売しております。BASEデザインマーケットで販売されている約70テーマ中、13テーマが弊社開発となりますので、BASEのテーマ作成に関しては仕様や作成方法を熟知しております。もっとショップ独自のデザインや機能をご希望の場合はカスタマイズが可能な場合がございます。まずはご相談ください。
デモサイト
デザインの雰囲気をご確認いただけるデモサイトをご用意しました。
ご自身のショップにテーマを反映した状態を確認したい場合は、テーマ購入画面から「プレビュー」機能が使えます。(BASEにログインした状態でテーマ購入画面に進むと、プレビューボタンが表示されます。)プレビュー画面ではテーマのショップデザインを編集できます。好きな画像を入れたりテキストを入力したりできますので、詳細に確認したい場合はプレビューをお使いください。
使い方
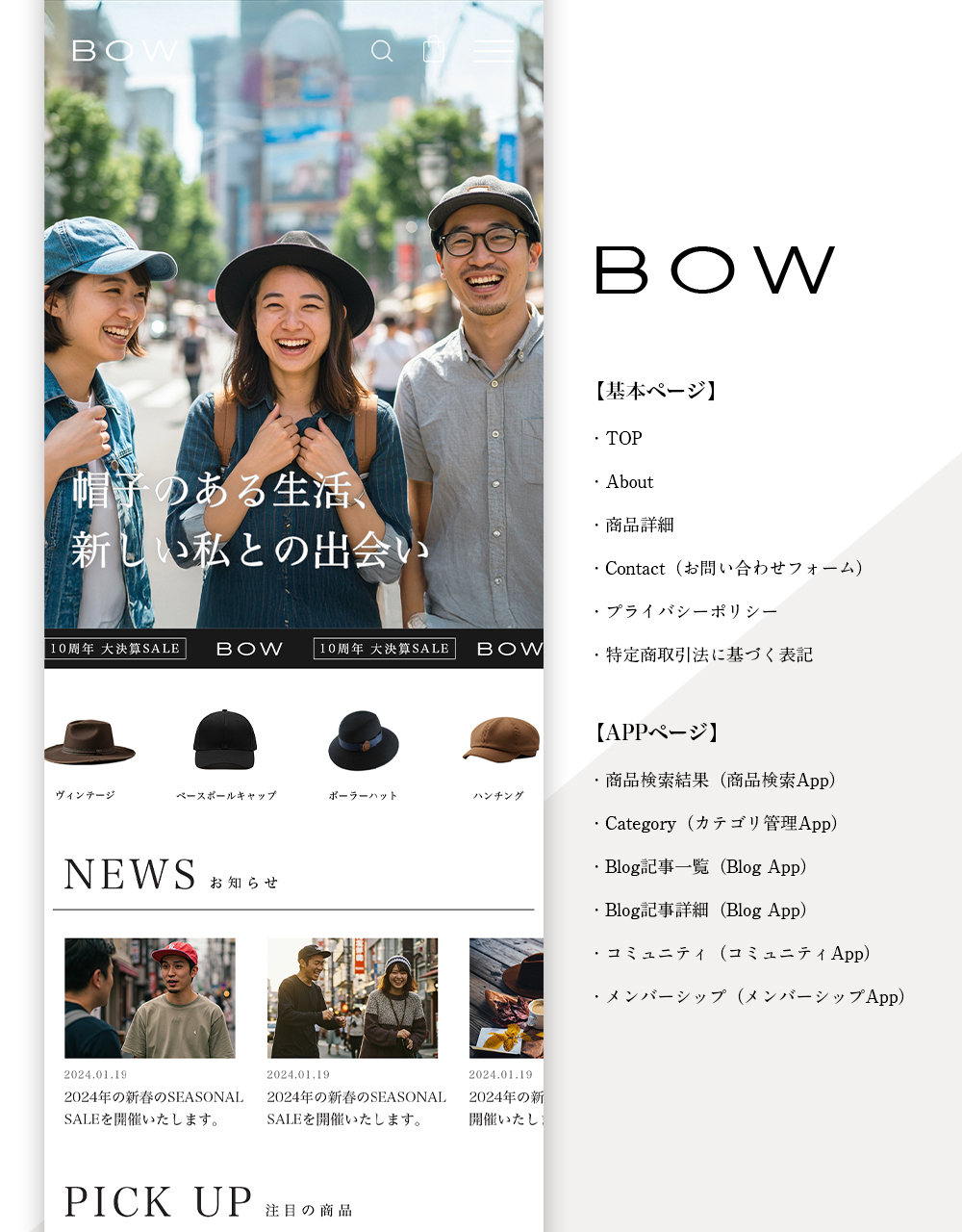
ページ構成について
BASEのページ構成は下記になります。
基本ページ
BASEショップを開設すると必ず生成されるページです。
※追加したり削除したりできません。
- TOP
- About
- 商品詳細
- Contact(お問い合わせフォーム)
- プライバシーポリシー
- 特定商取引法に基づく表記
Appsページ
Appsをインストールすることで追加されるページです。インストールしない場合は追加されません。
- 商品検索結果(商品検索App)
- Category(カテゴリ管理App)
- Blog記事一覧(Blog App)
- Blog記事詳細(Blog App)
- コミュニティ(コミュニティApp)
- メンバーシップ(メンバーシップApp)
カートページ
商品詳細ページから購入へ進むと表示されるページ
※カスタマイズ不可
カートページ以外の基本・Appsページで購入したテーマのデザインが反映されます。
ページ追加Appについて
このページ構成以外に自由にページを追加できる「ページ追加App」というAppsがありますが、最新のショップデザイン機能利用時の、オフィシャルテーマのみが対象となっています。弊社のテーマを含め、BASEデザインマーケットで販売されているすべてのテーマが非対応です。
ページ追加Appを使わずにページを追加する方法
有料テーマではページ追加Appが使えず、ページ構成が決まっているので上記以外の任意の新しいページの追加は不可能です。どうしても他のページが必要になる場合は「Blog App」を使ってブログ記事としてページを追加することは可能です。凝ったデザインはできませんが、画像の埋め込み・テキスト入力・動画の埋め込みが可能ですので、ある程度の役割は担えます。
テーマの編集方法/基本設定
BASE管理画面→デザイン編集→画面左側「テーマ」から「BOW」を選択します。
次に「テーマ設定」「ショップロゴ」「背景」からテーマをカスタマイズします。
「ショップロゴ」「背景」についてはテーマに関係なくBASE側が用意している項目になりますので基本的に必須の設定となります。「テーマ設定」が「BOW」オリジナルの設定項目となります。
それぞれの入力・設定項目について以降で細かく記載しているので、ご参考ください。
※「テーマ設定」で設定できないBASE Appsや商品編集画面についてなどはテーマの範囲外ですのでお問い合わせはBASEにお願いいたします。
ショップロゴ設定
BASE管理画面→デザイン編集→画面左側「ショップロゴ」からサイトのロゴを設定できます。
ロゴ画像を使用する
ONにすると「ロゴ画像アップロード」が表示され、任意の画像をアップロードして使用できるようになります。
OFFの場合は、「ロゴタイトル」に任意の文字を入力し、「カラー」から文字色を調整することができます。
※ このテーマはロゴに画像を使うことを強く推奨します。テキストをロゴとして使う場合は、10文字程度の短い文言にしてください。11文字以上の場合は省略表示される場合があります。
オリジナルロゴを作成
「ショップロゴ作成App」をインストールしている場合は「オリジナルロゴを作成」と表示され、自分でロゴ画像を簡単に作ることができます。
※「ショップロゴ作成App」の詳細についてはBASE Appsのページからお調べください。
背景設定
BASE管理画面→デザイン編集→画面左側「背景」からサイトの背景を設定できます。
カラーから選ぶ
好きな色を選んで指定することで背景色が変更されます。
パターンから選ぶ
BASEが用意しているパターン画像から好きなものを選択することでパターン画像が背景に設定されます。
「+」ボタンから任意の背景画像をアップロードして設定することも可能です。
「背景画像を繰り返す」をONにすると画像を繰り返し表示します。
OFFにすると画像を画面固定表示します。
全体設定
↓↓↓以降がこのテーマオリジナルの設定項目となります↓↓↓
BASE管理画面→デザイン編集→テーマ設定→全体設定から各項目を設定できます。
配色やヘッダー・フッターなどショップ全体に影響する設定項目です。
カラー設定
【全体】テキストカラー
全体の文字色を一括で設定できます。
具体的には「背景設定」で設定した背景色の上に載る文字の色です。
【全体】セール価格の色
セールApp利用時のセール価格の色を設定できます。
セール価格としていますが、その他の目立たせたい箇所にも使っています。
具体的には、下記の箇所で使われています。
・商品一覧のセール価格の文字
・商品ページのセール価格の文字と割引率表示の背景
・残り1点表示の文字・枠線
・お問い合わせの入力エラー表示の背景
【全体】セール価格の対比色
セール価格の色が背景の場合の文字色を設定できます。
具体的には、下記の箇所で使われています。
・商品ページのセール価格の割引率表示の文字
・残り1点表示の背景
・お問い合わせの入力エラー表示の文字色
フォント設定
【全体】フォント(日本語)
全体の日本語フォントを下記の中から設定できます。
・デフォルト明朝体
・デフォルトゴシック体
・Noto Sans JP(角ゴシック体)
・Noto Serif JP(明朝体)
・M PLUS Rounded 1c(丸ゴシック体)
・Zen Old Mincho(明朝体)
・BIZ UDPMincho(明朝体)
・BIZ UDPGothic(角ゴシック体)
【全体】フォント(英語)
全体の英語フォントを下記の中から設定できます。
・日本語と同じ
・Jost
・Montserrat
・Lato
・Roboto Condensed
・Oswald
・Merriweather
・Playfair Display
【見出し】フォント(日本語/英語)
TOPページメインビジュアルのタイトル、下層ページのページタイトル、各エリアの見出しのフォントを変更できます。
変更できるフォントの種類は全体のフォントと同じです。
ヘッダー設定
ヘッダー周りの設定ができます。
【ヘッダー】上部に固定する
ONにするとヘッダーを画面上部に固定して追従させます。
【ヘッダー】スマホ:ロゴ画像サイズ
スマホ表示時のロゴ画像のサイズを3段階で調整できます。
【ヘッダー】PC:ロゴ画像サイズ
PC表示時のロゴ画像のサイズを3段階で調整できます。
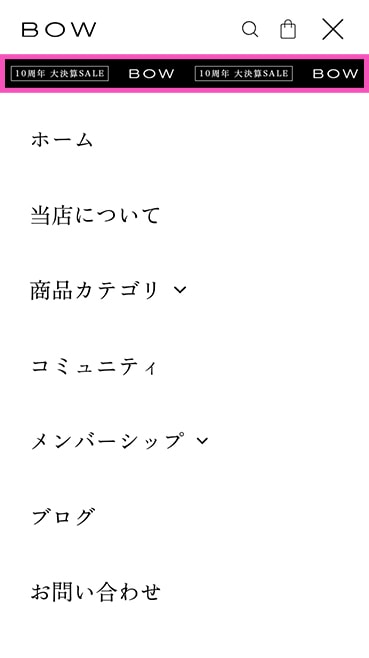
スマホメニュー設定
スマホメニューのバナーの設定ができます。

【スマホメニュー】上部バナーを表示
ONにすると、スマホメニュー上部にバナーを設置できます。
OFFにすると非表示になります。
【スマホメニュー】上部バナー:画像
スマホメニュー上部のバナー画像。
サイズは自由ですが、デモサイトのような横長の帯バナー(750×60)がおすすめです。
【スマホメニュー】上部バナー:URL
スマホメニュー上部のバナーのリンク先を設定できます。
メニュー設定
【メニュー】日本語にする
ONにすると、メニューの文言を日本語表示にします。
OFFにすると英語になります。
【メニュー名】(日本語/英語)
ヘッダー・フッターのメニューに表示されている各種メニュー名の文言を任意で変更できます。
※5文字程度のできるだけ短い表現にすることをおすすめします。テキストが長くなると折り返します。折り返しが3行を超えると末尾が「…」となり省略されます。
サイドメニュー設定

PC表示時のメインエリアの左側、サイドメニューの設定。
【サイドメニュー】表示する(PC表示時)
ONにすると表示、
OFFにすると非表示になります。
【サイドメニュー】右側にする
デフォルトは左側ですが、右側に変更できます。
【サイドメニュー】カテゴリ一覧を表示する
ONにすると、カテゴリ管理App使用時に、サイドメニューにカテゴリ一覧を表示できます。
OFFにすると非表示になります。
【サイドメニュー】カテゴリ一覧:タイトル
カテゴリ一覧のタイトル文言を設定できます。
デフォルトは「CATEGORY」です。
空欄にすると非表示になります。
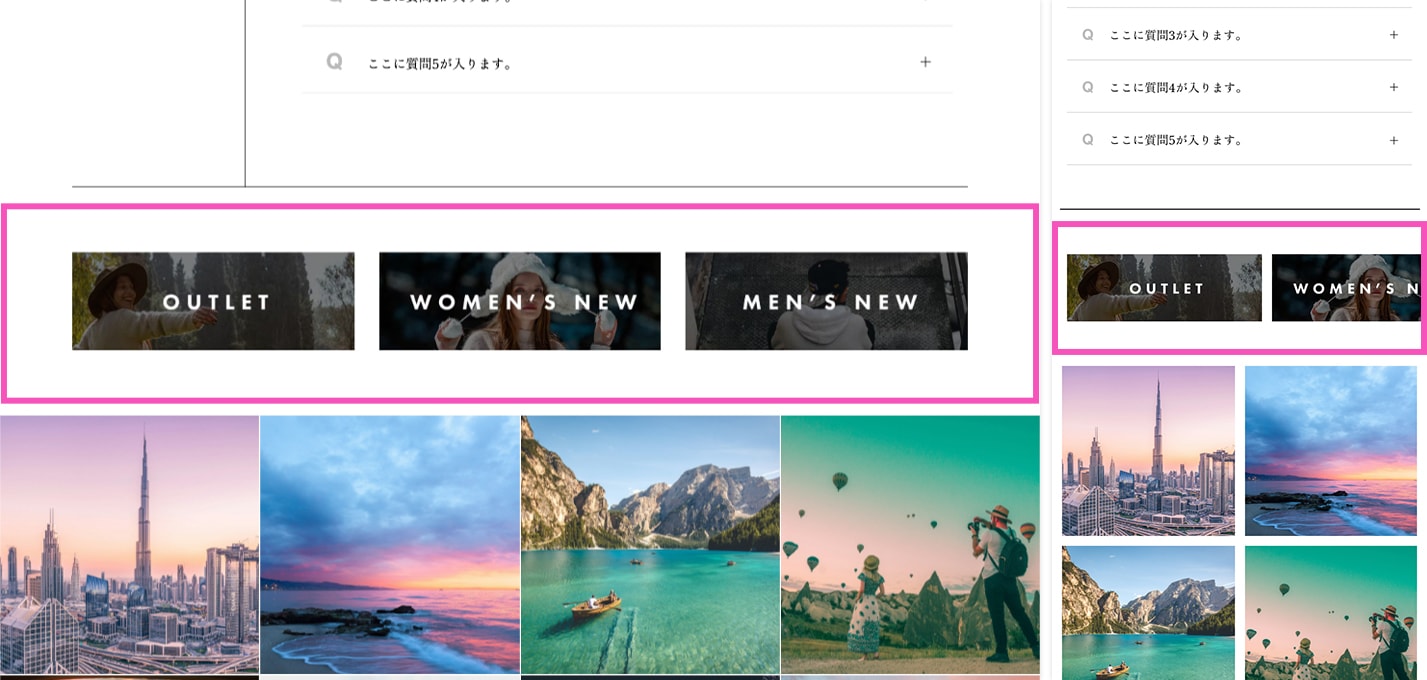
【サイドメニュー】バナーを表示する
サイドメニューの下部にバナーを最大3つまで表示できます。
ONにすると表示、
OFFにすると非表示になります。
【サイドメニュー】バナー1〜3:画像
バナー画像を設定できます。
デモサイトの画像サイズは364×904pxです。
【サイドメニュー】バナー1〜3:URL
バナーのリンク先URLを設定できます。
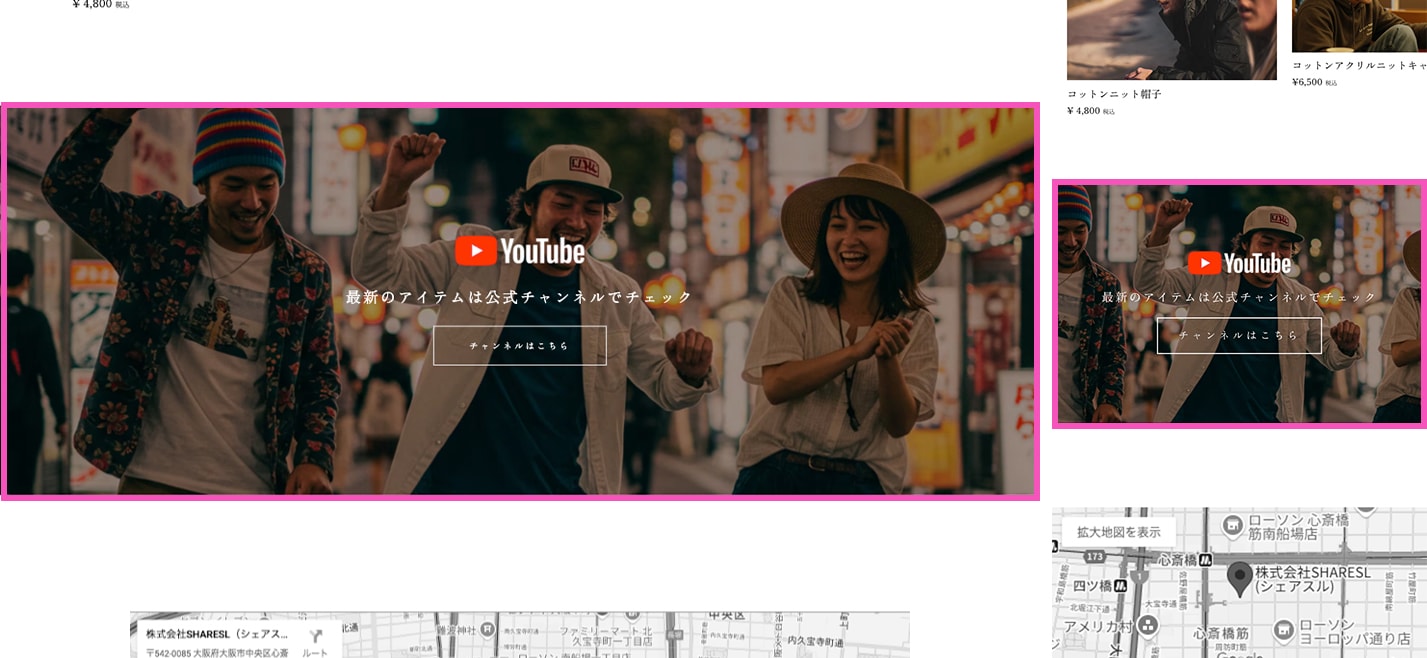
CTAエリア設定

ページ下部に、CTAエリアとして背景画像・タイトル・メッセージ・リンクボタンを組み合わせたエリアを設定できます。
【CTA】表示する
ONにすると表示、
OFFにすると非表示になります。
【CTA】背景画像
背景画像を設定できます。
デモサイトの画像サイズは 2880×1080pxです。
【CTA】文字色
文字の色を設定できます。
【CTA】背景色
背景の色を設定できます。画像の設定がない場合や、透過画像と組み合わせて使うことができます。
【CTA】アイコン画像
タイトルのすぐ上にアイコン画像を設定できます。
デモサイトではYouTubeのアイコンを設定しています。
設定がない場合は非表示になります。
【CTA】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【CTA】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【CTA】説明
説明テキストを設定できます。
空欄の場合は非表示になります。
【CTA】リンク先URL
リンクボタンのURLを設定できます。
空欄の場合はボタンが非表示になります。
【CTA】ボタンテキスト
リンクボタンの文言を設定できます。
空欄の場合はボタンが非表示になります。
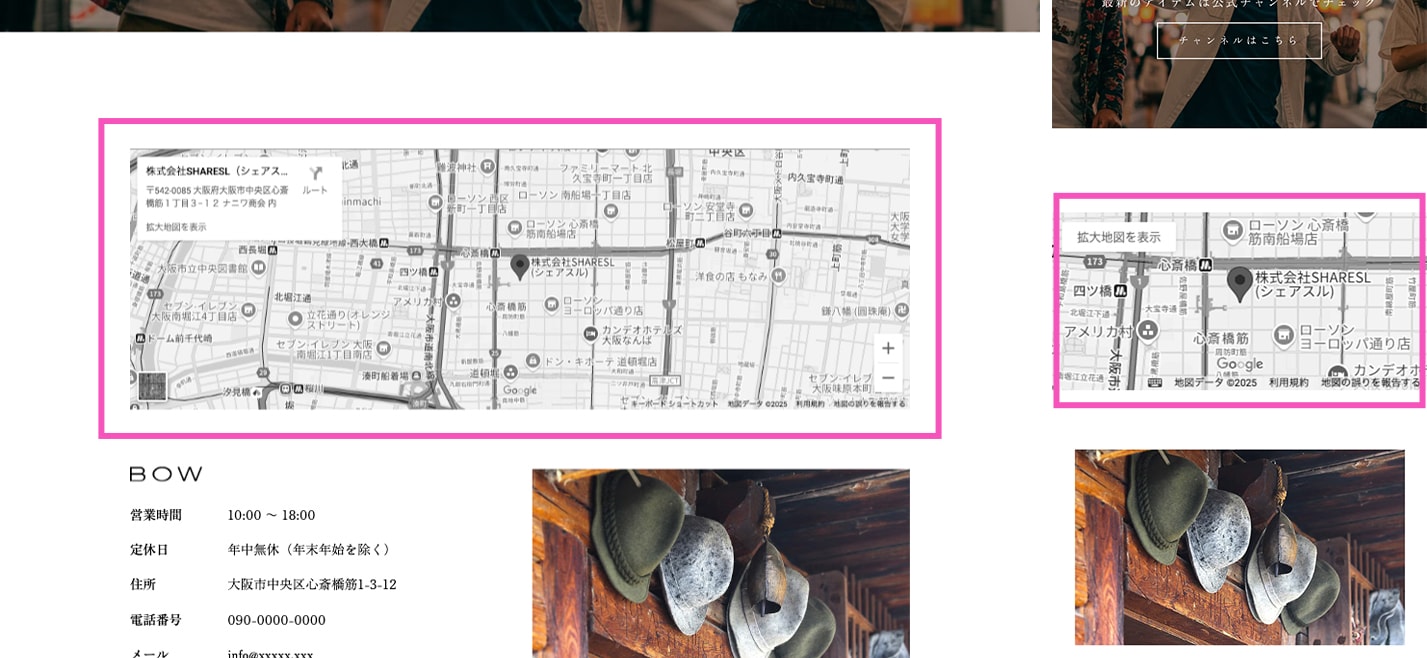
マップエリア設定

ページ下部、CTAエリアの下に、Googleマップを埋め込みできるエリアです。
【マップ】表示する
ONにすると表示、
OFFにすると非表示になります。
【マップ】埋め込みコード
GoogleMapで発行される埋め込みコードを入力します。
Googleマップ→共有→地図を埋め込むで表示されるHTMLコードをコピーして貼り付けます。
【マップ】モノクロにする
ONにするとマップをモノクロ調にします。
OFFにすると通常表示にします。
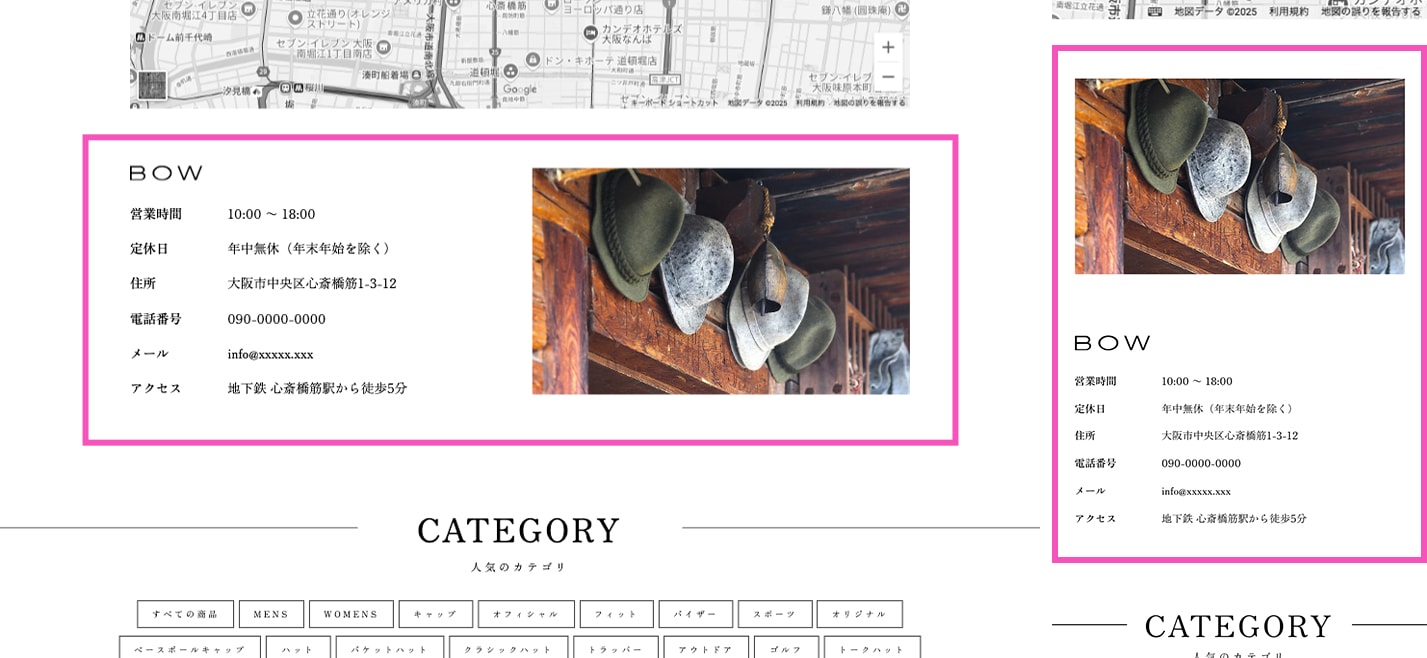
ショップ情報エリア設定

ページ下部、マップの下にショップ情報を掲載できるエリアです。
【ショップ情報】表示する
ONにすると表示、
OFFにすると非表示になります。
【ショップ情報】画像
画像を設定できます。
デモサイトの画像サイズは1200×720pxです。
【ショップ情報】ロゴを表示する
ショップ情報のテキストの上にショップロゴを表示します。
【ショップ情報】項目名1〜6
営業時間や定休日など、項目名を設定できます。
空欄の場合は非表示になります。
【ショップ情報】内容1〜6
項目名に対して内容を設定します。
空欄の場合・項目名が設定されていない場合は非表示になります。
※内容を表示させるには項目名が必須です。
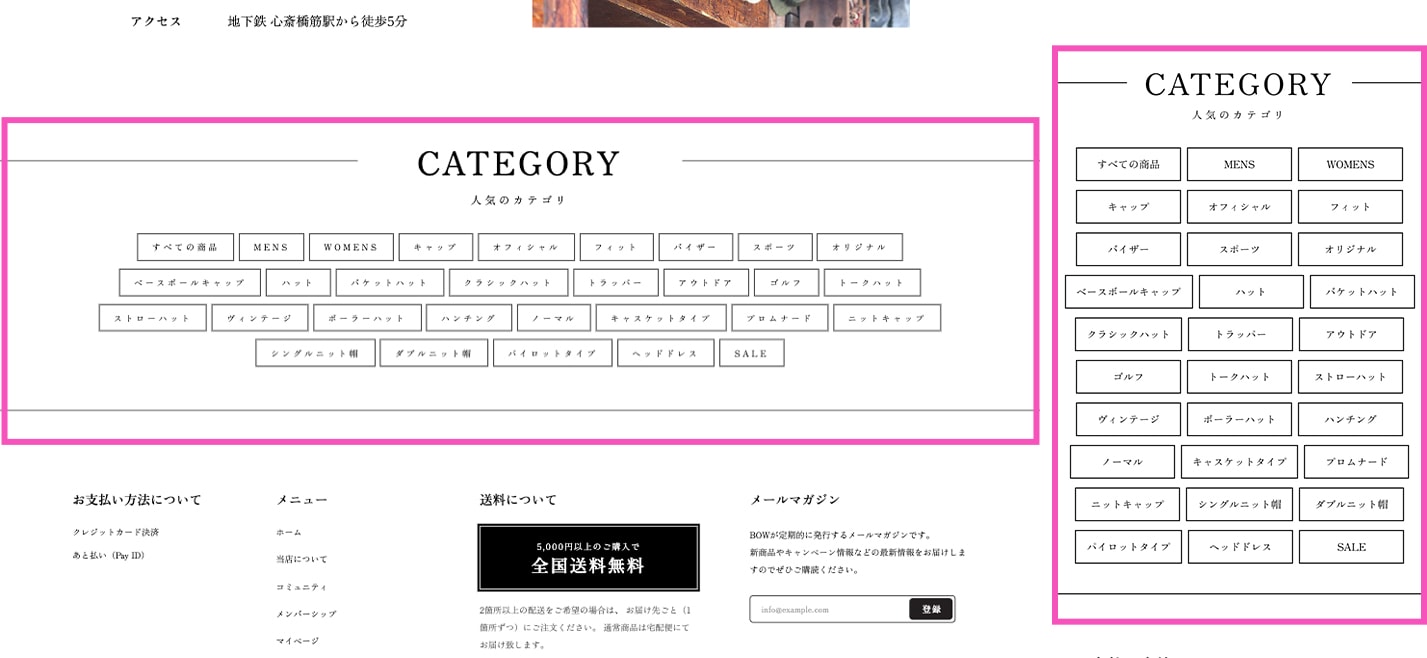
カテゴリ一覧エリア設定

カテゴリ管理App利用時に、ページ下部、フッターすぐ上にカテゴリのリンク一覧を掲載できるエリアです。
【カテゴリ一覧】表示する
ONにすると表示、
OFFにすると非表示になります。
【カテゴリ一覧】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【カテゴリ一覧】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
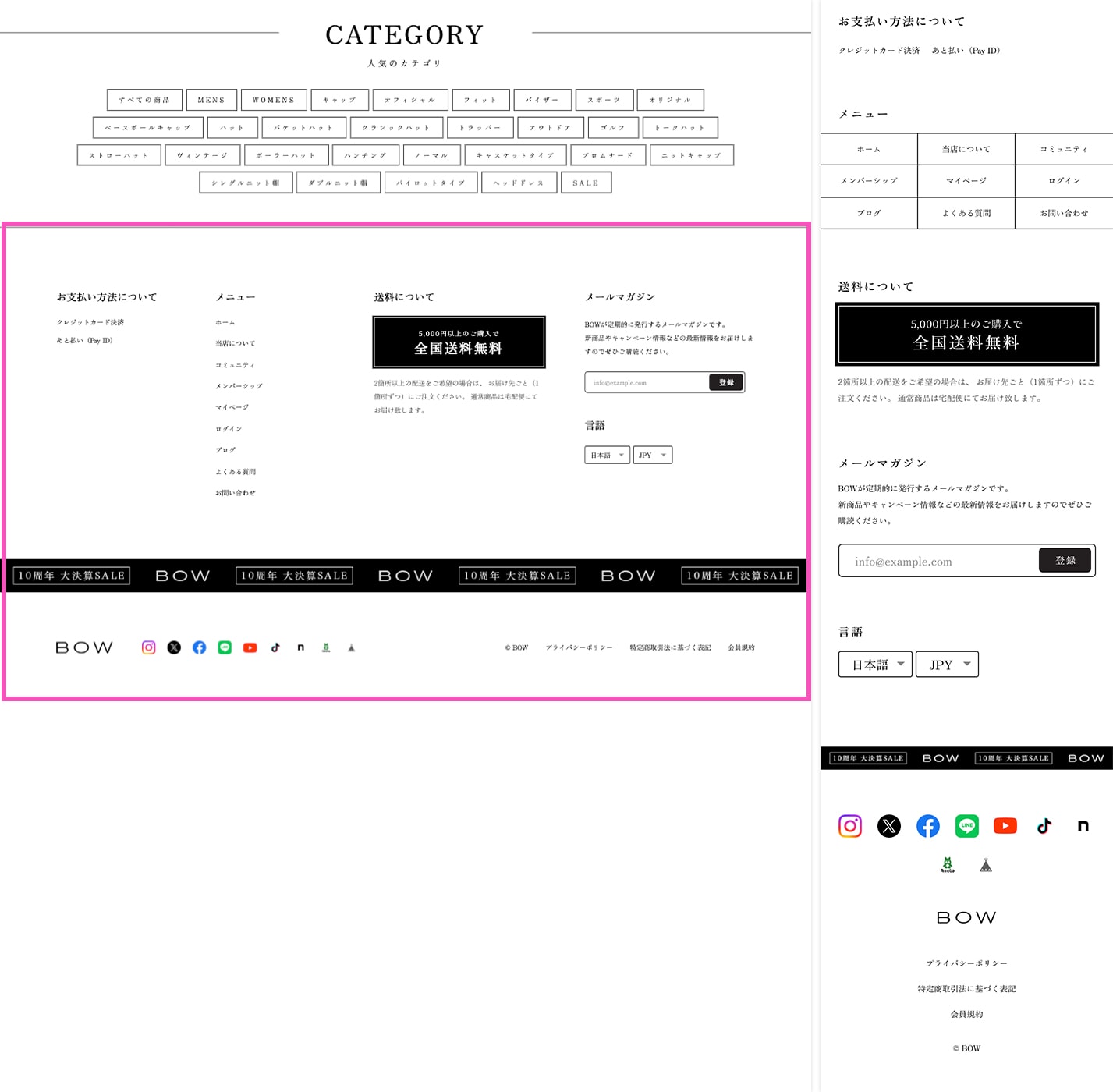
フッター設定

フッター内のお支払い方法やメニュー・送料についての表示などを設定できます。
【フッター】お支払い方法についてを表示
ONにするとお支払い方法についてを表示、
OFFにすると非表示になります。
【フッター】お支払い方法:タイトル
お支払い方法についてのタイトル文言を設定できます。
空欄の場合は非表示になります。
【お支払い方法】各種
BASE対応の決済方法各種を表示できます。
それぞれONにすると表示、OFFにすると非表示になります。
※ABOUTページのお支払い方法各種もこちらの設定と共通です。
【フッター】メニューを表示
ONにするとメニューを表示、
OFFにすると非表示になります。
【フッター】メニュー:タイトル
メニューのタイトル文言を設定できます。
空欄の場合は非表示になります。
【フッター】送料についてを表示
ONにすると送料についてを表示、
OFFにすると非表示になります。
【フッター】送料について:タイトル
送料についてのタイトル文言を設定できます。
空欄の場合は非表示になります。
【フッター】送料について:バナーを表示
「5,000円以上のご購入で全国送料無料」のような簡単なバナーを表示することができます。
ONにするとを表示、
OFFにすると非表示になります。
【フッター】送料について:バナーサブタイトル
バナーの上部のサブタイトルの文言を設定できます。
空欄にすると非表示になります。
デモサイトでは「5,000円以上のご購入で」と設定しています。
【フッター】送料について:バナータイトル
バナーの上部のサブタイトルの文言を設定できます。
空欄にすると非表示になります。
デモサイトでは「全国送料無料」と設定しています。
【フッター】送料について:テキスト
送料についての補足テキストを設定できます。
空欄にすると非表示になります。
【フッター】メールマガジン:タイトル
メールマガジンAppインストール時に、フッターに登録フォームを表示します。
その際、タイトルを設定できます。
空欄にすると非表示になります。
【フッター】メールマガジン:説明
メールマガジン登録フォームの入力エリアすぐ上に説明テキストを設定できます。
空欄にすると非表示になります。
【フッター】言語:タイトル(英語・外貨対応App)
英語・外貨対応Appインストール時に、表示される言語セレクタの上にタイトルを設定できます。
空欄にすると非表示になります。
【フッター】帯バナーを表示
フッター下部に横幅フルサイズの帯状のバナー画像を設置できます。
無限ループアニメーションで画像を流し続けることが可能です。
ONにするとを表示、OFFにすると非表示になります。
【フッター】帯バナー:画像(PC)
PC表示時のバナー画像を設定できます。
画像は表示したい高さに合わせて、画面幅より長いサイズの横長バナーを作成するとうまくはまります。
デモサイトの画像サイズは1470×60pxです。
空欄の場合は、バナーが非表示になります。
※PC用画像は必須です。空欄の場合は、スマホ用画像があってもバナーが非表示になります。
【フッター】帯バナー:画像(スマホ)
スマホ表示時のバナー画像を設定できます。
画像は表示したい高さに合わせて、画面幅より長いサイズの横長バナーを作成するとうまくはまります。
デモサイトの画像サイズは400×30pxです。
空欄の場合は、PC用画像が表示されます。
※スマホ用画像だけでは表示されません。PC用画像の入力が必須です。
フッター】帯バナー:URL
バナーのリンク先URLを設定できます。
【フッター】帯バナー:アニメーションを停止
ONにすると、無限ループのアニメーションを停止できます。
アニメーションを停止すると、横幅フルサイズのバナーとして使うことができます。
HOME設定
ショップのTOPページです。
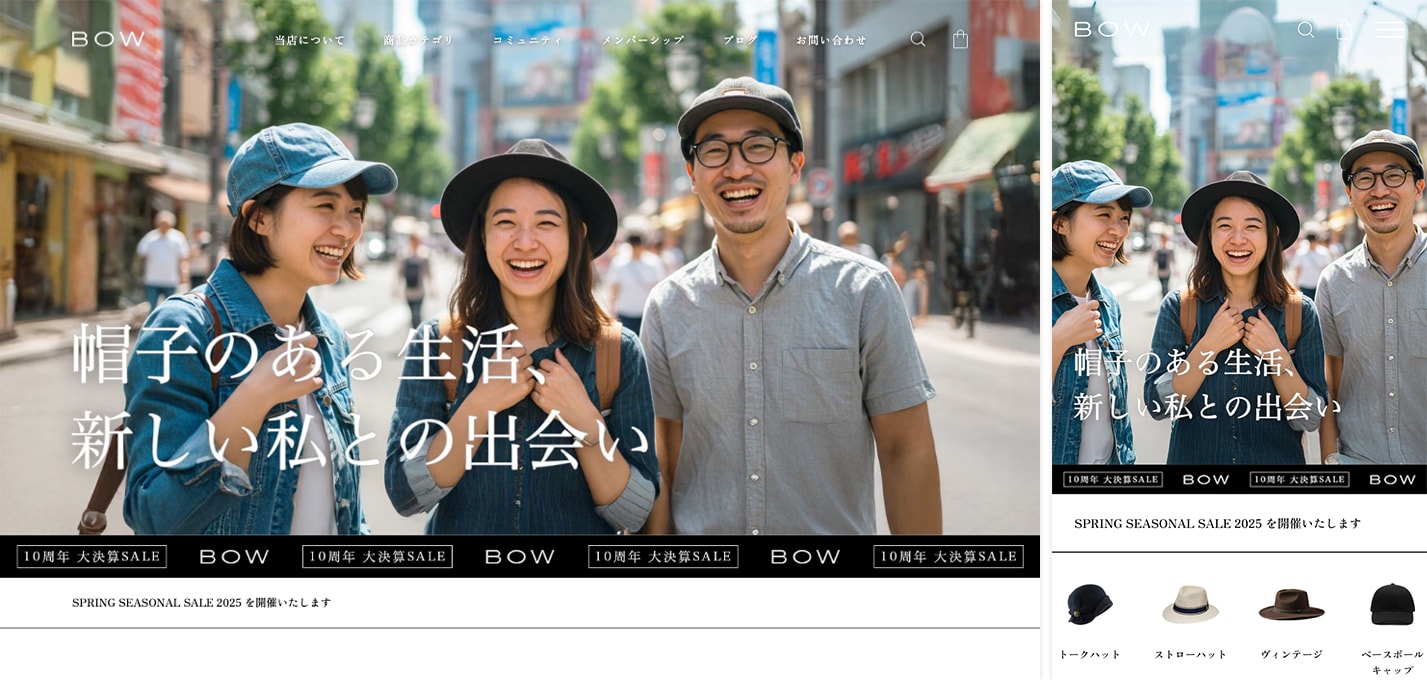
TOPページ:メイン画像設定

TOPページの最上部メイン画像を設置できるエリアの各種設定です。
【メイン画像】表示する
TOPページのメイン画像の表示/非表示を切り替えます。
【メイン画像】PC画像(推奨サイズ:横2880×縦1600px)
TOPページのPC表示時のメイン画像を設定できます。
画像の推奨サイズ:横2880×縦1600px
【メイン画像】スマホ画像(推奨サイズ:横750×縦1000px)
TOPページのスマホ表示時のメイン画像を設定できます。
画像の推奨サイズ:横750×縦1000px
※スマホ用の画像を設定する場合は必ずPC用の画像を合わせて設定してください。スマホ用だけ設定しても反映されません。
【メイン画像】ヘッダーと重ねる
ONにするとヘッダーと重なります。
スクロール中にヘッダーと重なっている間は背景を非表示にします。
OFFにするとヘッダーと重ならないように配置されます。
デモショップはヘッダーと重なるようにしています。
【メイン画像】ヘッダーと重ねる際のヘッダー文字色
ヘッダーと重なっている間のヘッダー文字色を変更できます。
【メイン画像】ヘッダーと重ねる際のヘッダー文字に影をつける
ONにすると、ヘッダーと重なっている間のヘッダー内のメニューの文字に影を付けて文字の視認性を高めます。
【メイン画像】ヘッダーと重ねる際のロゴ画像
ヘッダーと重なっている間のロゴ画像を変更できます。
デモサイトでは、デフォルトのロゴは黒のロゴに、ヘッダーと重なっている時は白のロゴにしています。
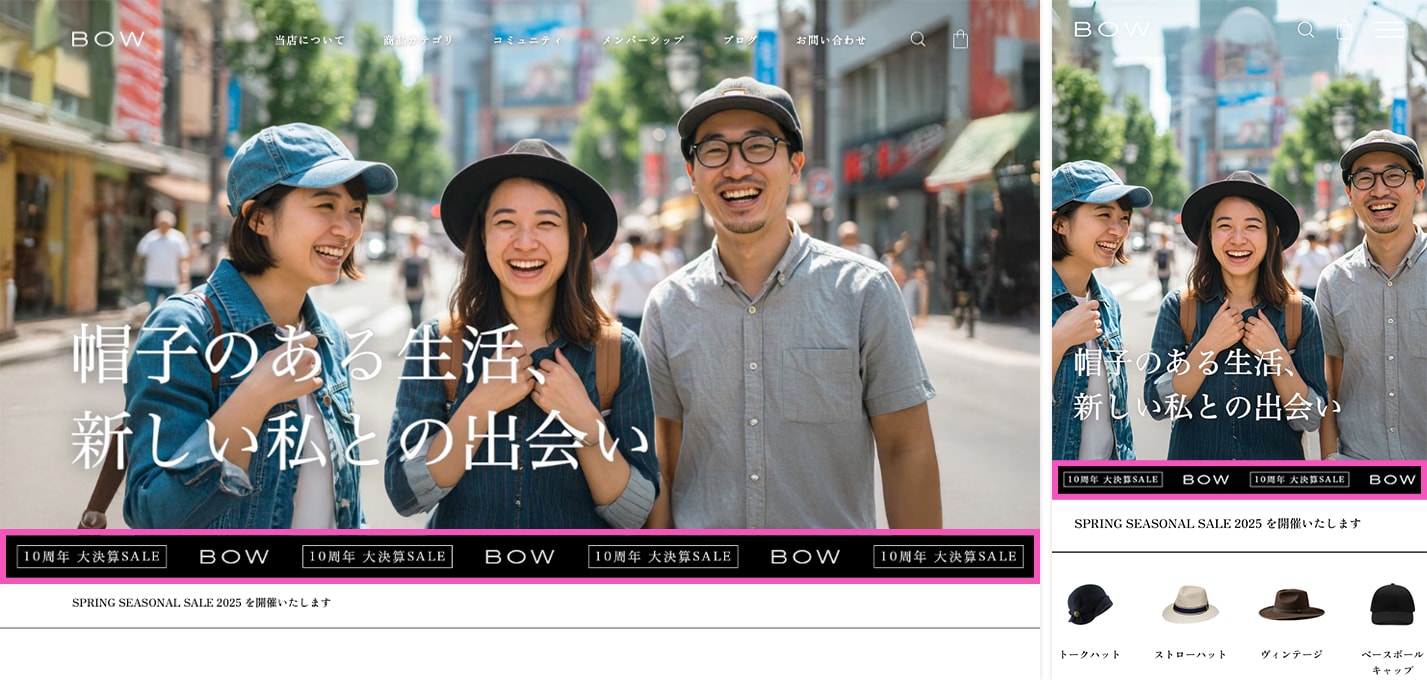
TOPページ:帯バナー

メイン画像直下に横幅フルサイズの帯状のバナー画像を設置できます。
無限ループアニメーションで画像を流し続けることが可能です。
TOPページの他に、カテゴリーページと商品検索結果ページにも表示されます。
※ページごとのON・OFFはできません。
【帯バナー】表示する
ONにするとを表示、OFFにすると非表示になります。
【帯バナー】画像(PC)
PC表示時のバナー画像を設定できます。
画像は表示したい高さに合わせて、画面幅より長いサイズの横長バナーを作成するとうまくはまります。
デモサイトの画像サイズは1470×60pxです。
空欄の場合は、バナーが非表示になります。
※PC用画像は必須です。空欄の場合は、スマホ用画像があってもバナーが非表示になります。
【帯バナー】画像(スマホ)
スマホ表示時のバナー画像を設定できます。
画像は表示したい高さに合わせて、画面幅より長いサイズの横長バナーを作成するとうまくはまります。
デモサイトの画像サイズは400×30pxです。
空欄の場合は、PC用画像が表示されます。
※スマホ用画像だけでは表示されません。PC用画像の入力が必須です。
【帯バナー】URL
バナーのリンク先URLを設定できます。
【帯バナー】アニメーションを停止
ONにすると、無限ループのアニメーションを停止できます。
アニメーションを停止すると、横幅フルサイズのバナーとして使うことができます。
TOPページ:コレクションエリア

画像とタイトルを1セットとして最大10セット、横並びの1行で表示することができるエリアです。
画面幅を超えると横にスクロールできるようになっています。
訴求したいカテゴリーページや商品などを画像とセットで並べて掲載できます。
【コレクション】表示する
ONにすると表示、OFFにすると非表示になります。
【コレクション1〜10】画像
画像を設定できます。
※画像は必須です。画像がない場合はタイトル・URLが入力されていても表示されません
【コレクション1〜10】タイトル
タイトル文言を設定できます。
【コレクション1〜10】URL
リンク先URLを設定できます。
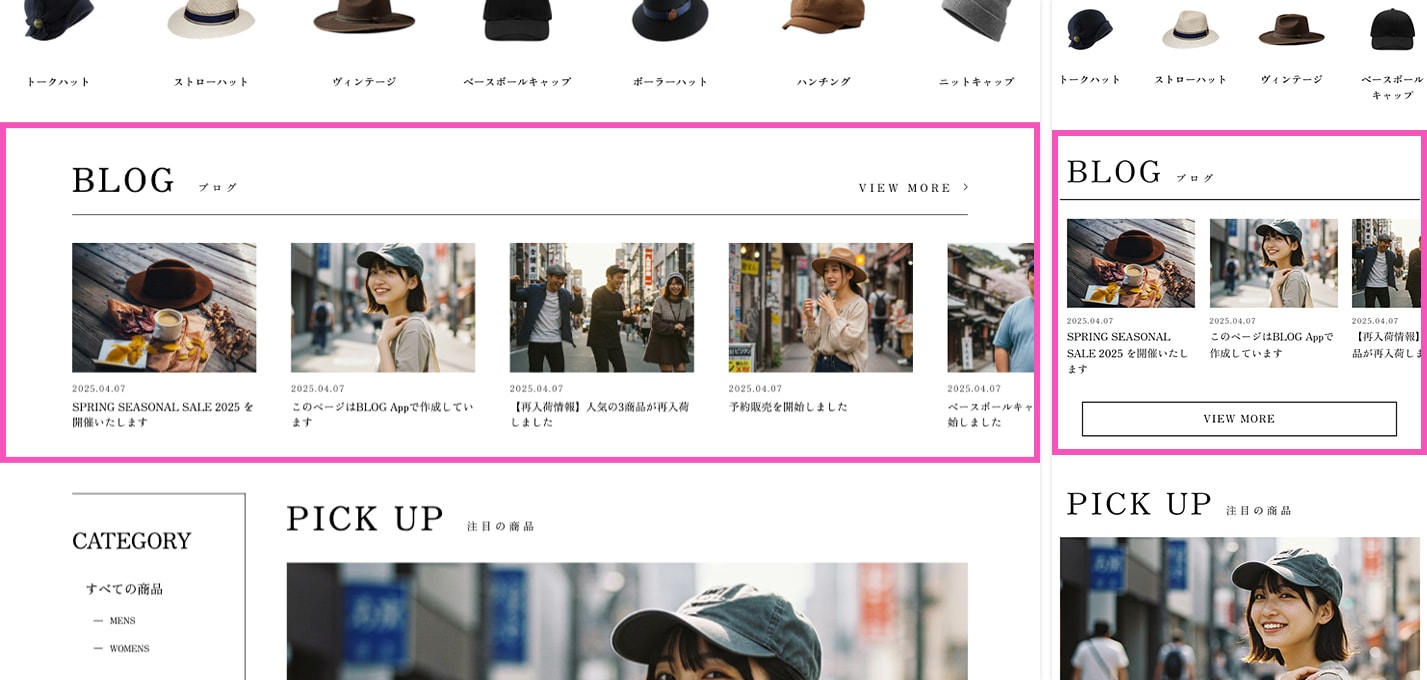
TOPページ:ブログ一覧エリア

BLOG Apps利用時に、TOPページにブログ一覧を表示できるエリアです。
新着順で最大16件表示されます。
横1行で表示されるので、画面幅を超えると横スクロールできるようになっています。
【ブログ一覧】表示する
ONにすると表示、OFFにすると非表示になります。
【ブログ一覧】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【ブログ一覧】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【ブログ一覧】画像をトリミングする
ONにするとブログ一覧のサムネイル画像の比率を統一して並べることができます。
※TOPページの一覧とブログ一覧ページにも適用されます。
【ブログ一覧】画像の横縦比
サムネイル画像の比率を設定できます。
・1:1
・3:2
・4:3
・2:3
・3:4
※元の画像の比率と合わないものは設定した比率にトリミングされるので、画像の端が途切れて表示される場合があります。
※TOPページの一覧とブログ一覧ページにも適用されます。
TOPページ:ピックアップエリア

TOPページに画像・テキスト・価格を1セットとして最大3つ設置できるエリアです。
1つ目の表示のみ大きく表示され、画像の上にテキストが載る形式になり、2つ目、3つ目は2カラムで横並びになり、画像の下にテキストが掲載される形式になります。
【TOPページ】ピックアップエリアを表示
ONにすると表示、OFFにすると非表示になります。
【ピックアップ】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【ピックアップ】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【ピックアップ】1つ目のテキストカラー
ピックアップ1つ目のテキストカラーを変更できます。
ピックアップ1つ目はデフォルトで文字色が白になっていますので、設定する画像によって視認性が悪くなる場合にお使いください。
【ピックアップ1〜3】画像
画像を設定できます。
デモサイトの画像サイズは1つ目が1890×1260px、2つ目・3つ目が920×600pxです。
※ピックアップの表示に画像は必須です。画像がない場合はテキスト・価格が入力されていても表示されません
【ピックアップ1〜3】テキスト
説明を設定できます。
改行はそのまま反映されます。
空欄の場合は非表示になります。
※ピックアップ1つ目のテキストは画像の上に重ねて表示されるレイアウトです。そのテキストの視認性が悪い場合は、「【ピックアップ】1つ目のテキストカラー」から文字色を変更ください。
【ピックアップ1〜3】価格
価格をテキストで設定できます。
空欄の場合は非表示になります。
【ピックアップ1】価格補足
価格の横に小さい文字で「税込」など補足テキストを設定できます。
空欄の場合は非表示になります。
※価格の補足なので、価格が空欄の場合は表示されません。
【ピックアップ1〜3】URL
リンク先URLを設定できます。
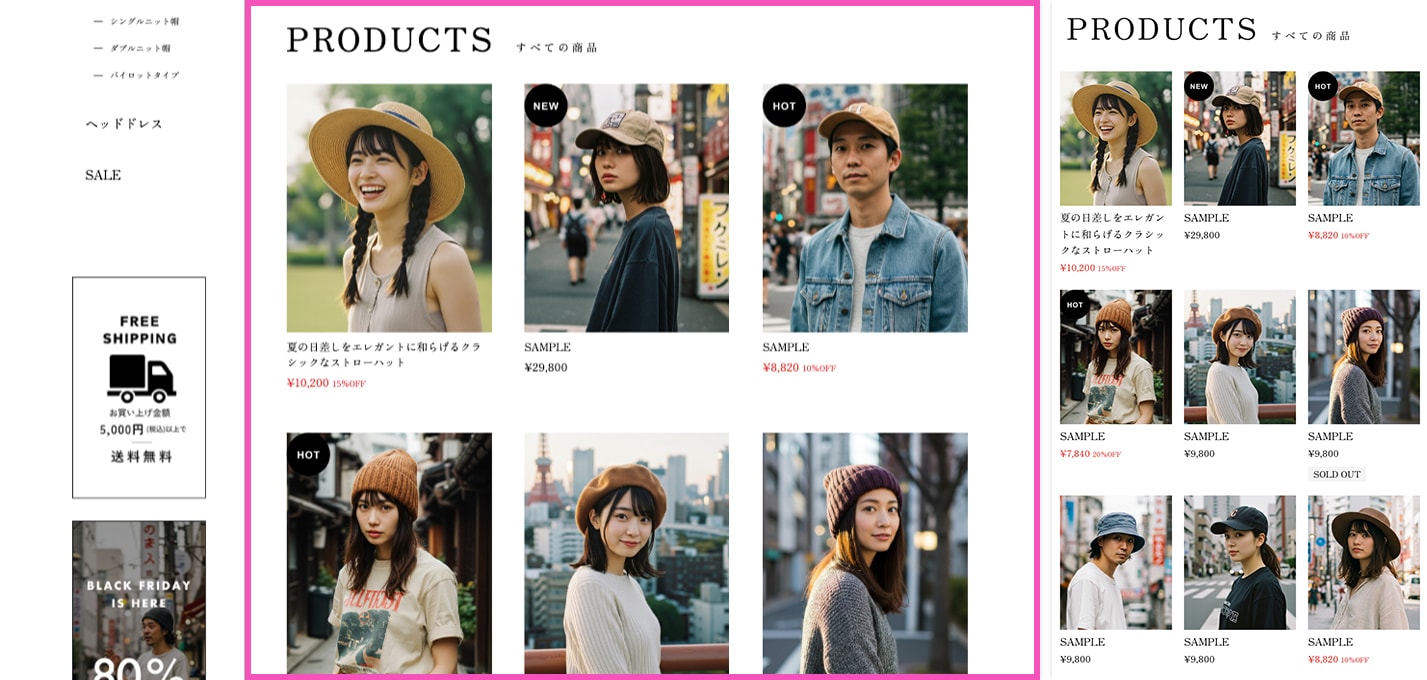
TOPページ:商品一覧エリア

TOPページの商品一覧を表示するエリアです。
商品登録した全商品が新着順で表示されます。
一度に最大24件一覧表示されます。
VIEW MOREボタンで次の24件を読み込む仕様になっています。
【商品一覧】表示する
ONにすると表示、OFFにすると非表示になります。
商品点数が少なく、一覧表示が必要ない場合に非表示にする、といった使い方が可能です。
【商品一覧】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【商品一覧】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【商品一覧】スマホ:列数
スマホ表示時の一覧表示の列数を1〜3列で設定できます。
デフォルトは2列です。
【商品一覧】PC:列数
PC表示時の一覧表示の列数を3〜6列で設定できます。
デフォルトは3列です。
【商品一覧】画像をトリミングする
ONにすると商品一覧のサムネイル画像の比率を統一して並べることができます。
【商品一覧】画像の横縦比
サムネイル画像の比率を設定できます。
・1:1
・3:2
・4:3
・2:3
・3:4
※元の画像の比率と合わないものは設定した比率にトリミングされるので、画像の端が途切れて表示される場合があります。
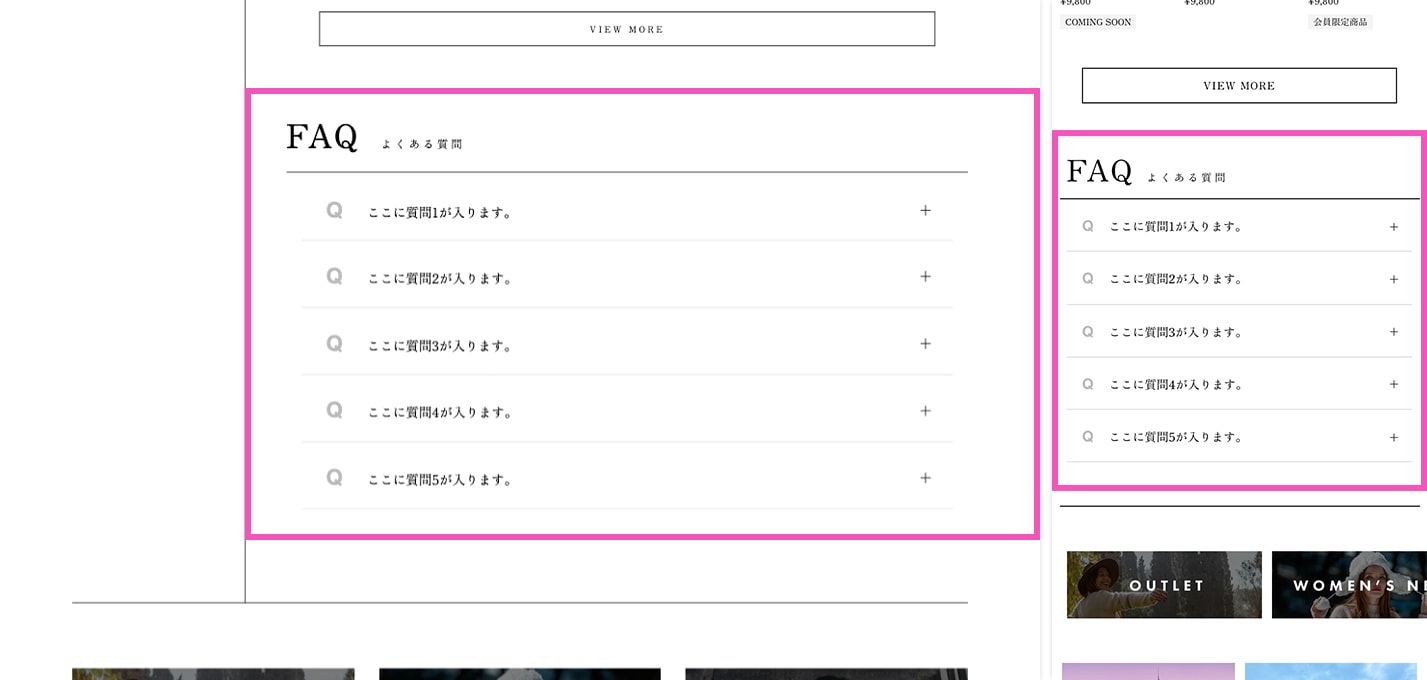
FAQエリア

FAQ(よくある質問)を最大5件表示できるエリアです。
※TOPページとABOUTページの両方に表示されます。
【FAQ】表示する
ONにすると表示、OFFにすると非表示になります。
【FAQ1〜5】質問
質問の内容を設定します。
【FAQ1〜5】答え
質問の答えを設定します。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は後ろに続く単語もリンクになってしまう場合がありますので、URLの前後に改行かスペースを入れて切り分けるととうまく変換されます。
※質問と答えの両方セットで入力がないと表示されません。片方だけ入力がある場合は非表示になります。
TOPページ:バナーエリア

バナーを最大3つまで設定きるエリアです。
【バナー】表示する
ONにすると表示、OFFにすると非表示になります。
【バナー1〜3】画像
画像を設定できます。
デモサイトの画像サイズは780×270pxです。
【バナー1〜3】URL
リンク先URLを設定できます。
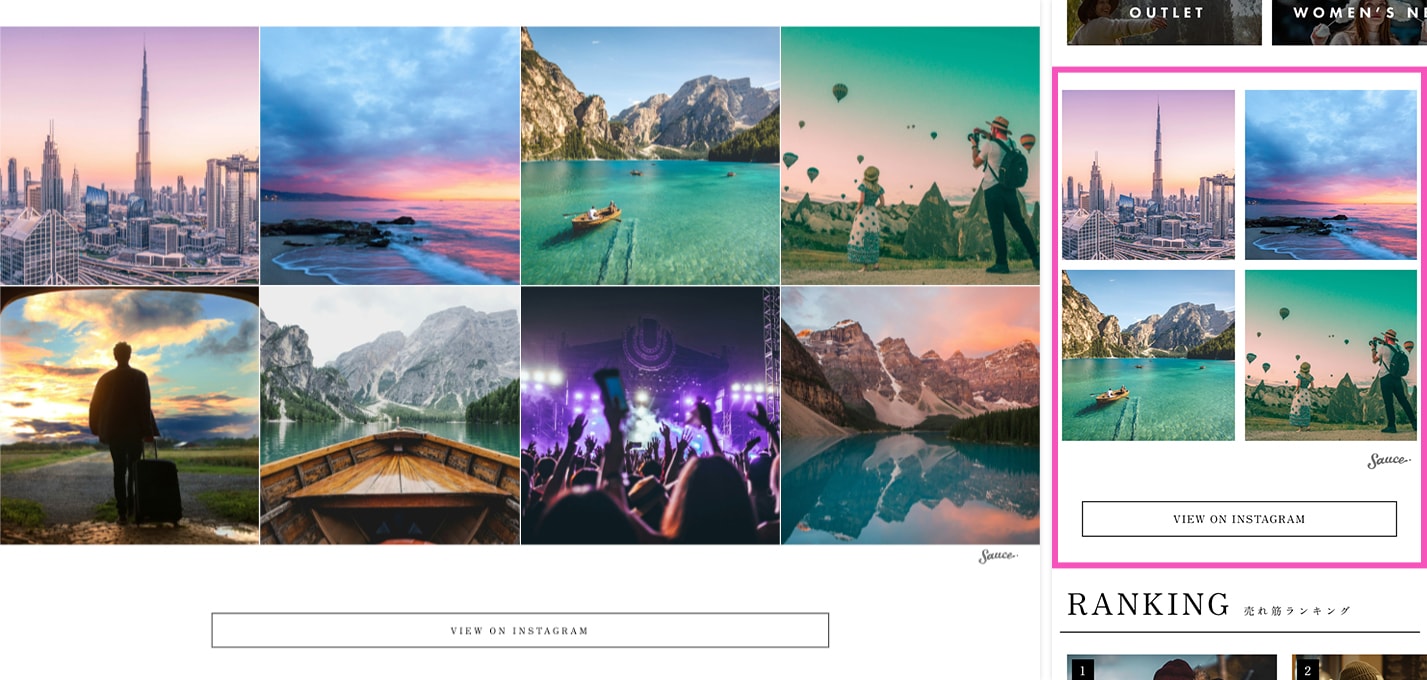
TOPページ:ギャラリーエリア

TOPページにSauceを使ってInstagramのフィードを埋め込み表示できます。
※他サービスでも埋め込みコードがあれば埋め込み可能ですが、検証しているのはSauceのみになります。
【ギャラリー】表示する
ONにすると表示、OFFにすると非表示になります。
【ギャラリー】埋め込みコード
Sauceなどの外部サービスで取得した埋め込みコードを入力します。
【ギャラリー】ボタンを表示
ONにすると、ギャラリー表示の下に「VIEW ON INSTAGRAM」ボタンを表示します。
リンク先は、BASE管理画面→ショップ設定→ショップ情報「SNS設定」のInstagramアカウントへのリンクになります。
Sauce by SNPTの埋め込みコード取得方法
事前準備
Sauce by SNPTを使うと、Instagramアカウントと連携してフィードを埋め込むことが可能になります。
使い始めるためには、アカウント登録の操作以外でお持ちのInstagramやFacebookアカウントでいくつか設定が必要になります。
- Facebookページ(Instagramと連携するためのページ)
- Instagramのプロアカウント切り替え(ビジネス or クリエイター)
- FacebookページとInstagramのプロアカウントの連携
少し前は個人のInstagramのアカウントだけ持っていればそれだけで連携可能でしたが、現在はFacebookページと連携しているプロアカウントでないと使えなくなっている様です。そのため先にこちらの手順をすませておくとスムーズです。
【Instagramのプロアカウント切り替え方法】
下記はInstagramアプリからの設定方法です。
- Instagramのプロフィール画面 → 「プロフィールを編集」
- 「プロアカウントに切り替える」に進む
- 「次へ」からカテゴリを選択 → 「完了」
- クリエイターかビジネスを選択して「次へ」
- 画面に従って進むと完了
FacebookページとInstagramのプロアカウントの連携
下記はInstagramアプリからの設定方法です。
- Instagramのプロフィール画面 → 「プロフィールを編集」
- プロフィール情報の「ページ」に進む
- 「Facebookページをリンクまたは作成」画面が出るので「次へ」
- Facebookにログインし、連携したいページを選択して完了
ここまでで事前準備は完了です。
ここで紹介するのは連携方法だけですので、FacebookやInstagramに関するその他の設定についてはお調べください。
STEP 1 - 公式サイト
Sauce by SNPTの公式サイトにアクセスし、右上「Start free trial」からアカウント作成画面に進みます。
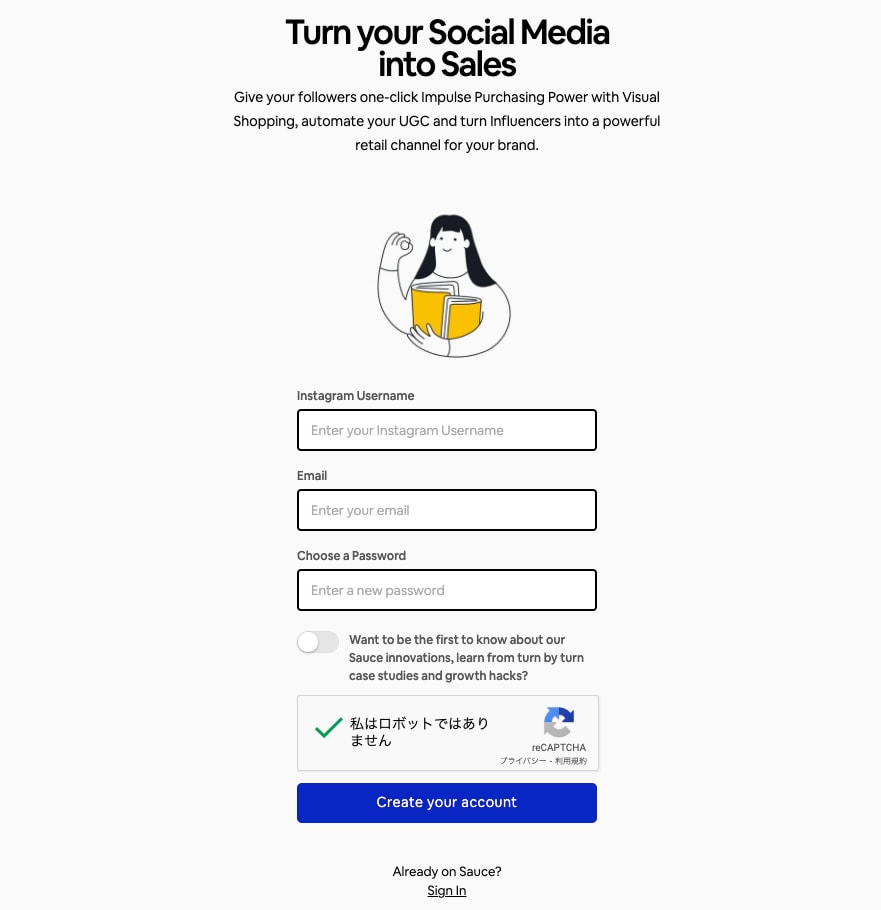
STEP 2 - アカウント作成
必要情報を入力します。
Instagram Username → Instagramのユーザーネーム
Email → このアカウントで使用するメールアドレス
Choose a Password → このアカウントで使用するパスワード
「Want to be 〜?」のチェックボタンは無視してOKです。
reCAPTCHAのチェックを入れて「Create your account」からアカウントを作成します。

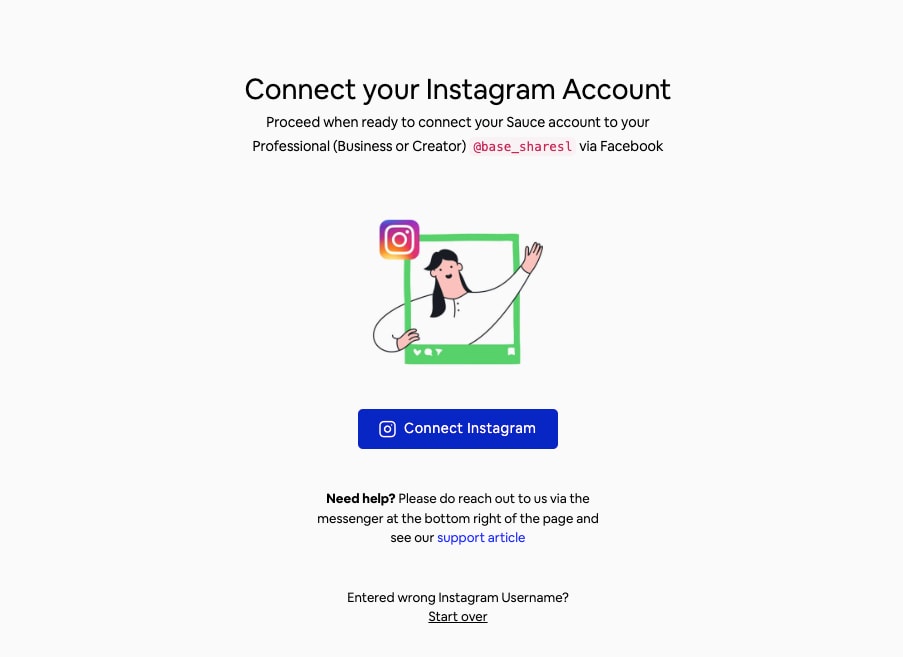
STEP 3 - Insatagram連携
「Connect Instagram」からInsatagramと連携します。
※事前準備のFacebookページとInstagramのプロアカウントの連携ができていない場合は連携が失敗し、この後の画面に進めません。

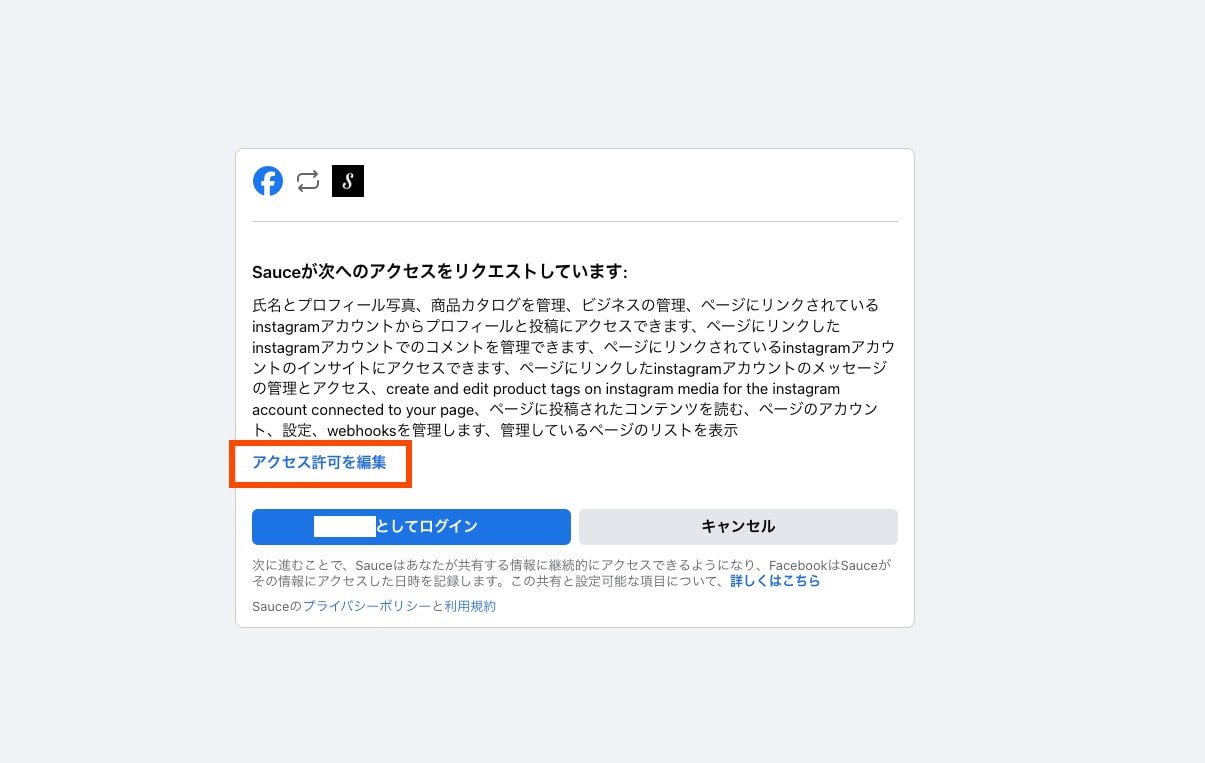
Instagram連携する際に、Facebookからのログイン認証を求められますので、この時にInstagramと連携したFacebookアカウントでログインしてください。
ログインするFacebookアカウントで、複数のFacebookページとInstagramアカウントを管理している場合は、ログインボタンの上の「アクセスを許可」から今回フィードとして使用したいFacebookページとInstagramアカウントだけアクセスを許可してください。

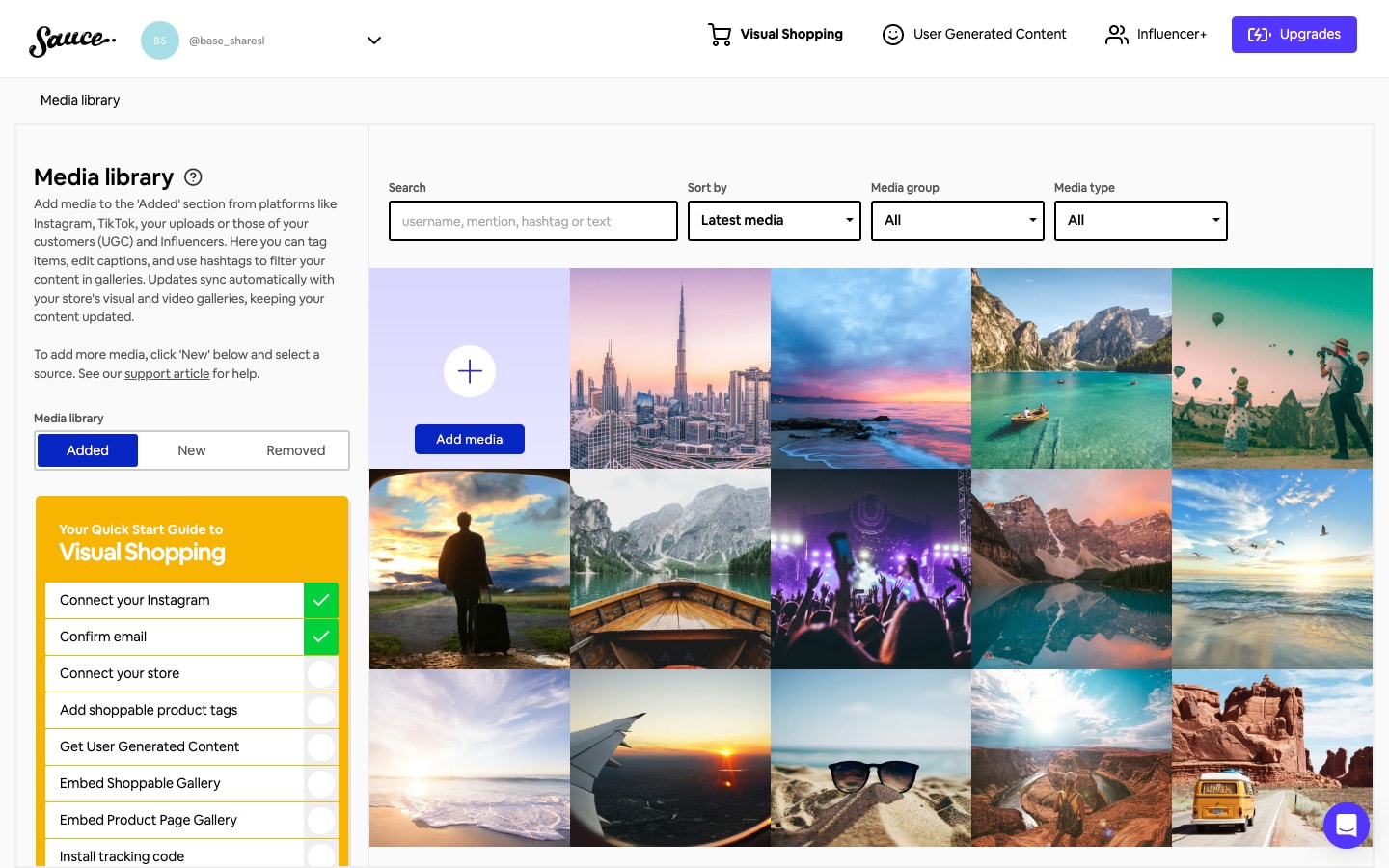
ログインが完了すると、SauceのTOP画面になります。

STEP 4 - 埋め込みコードの取得
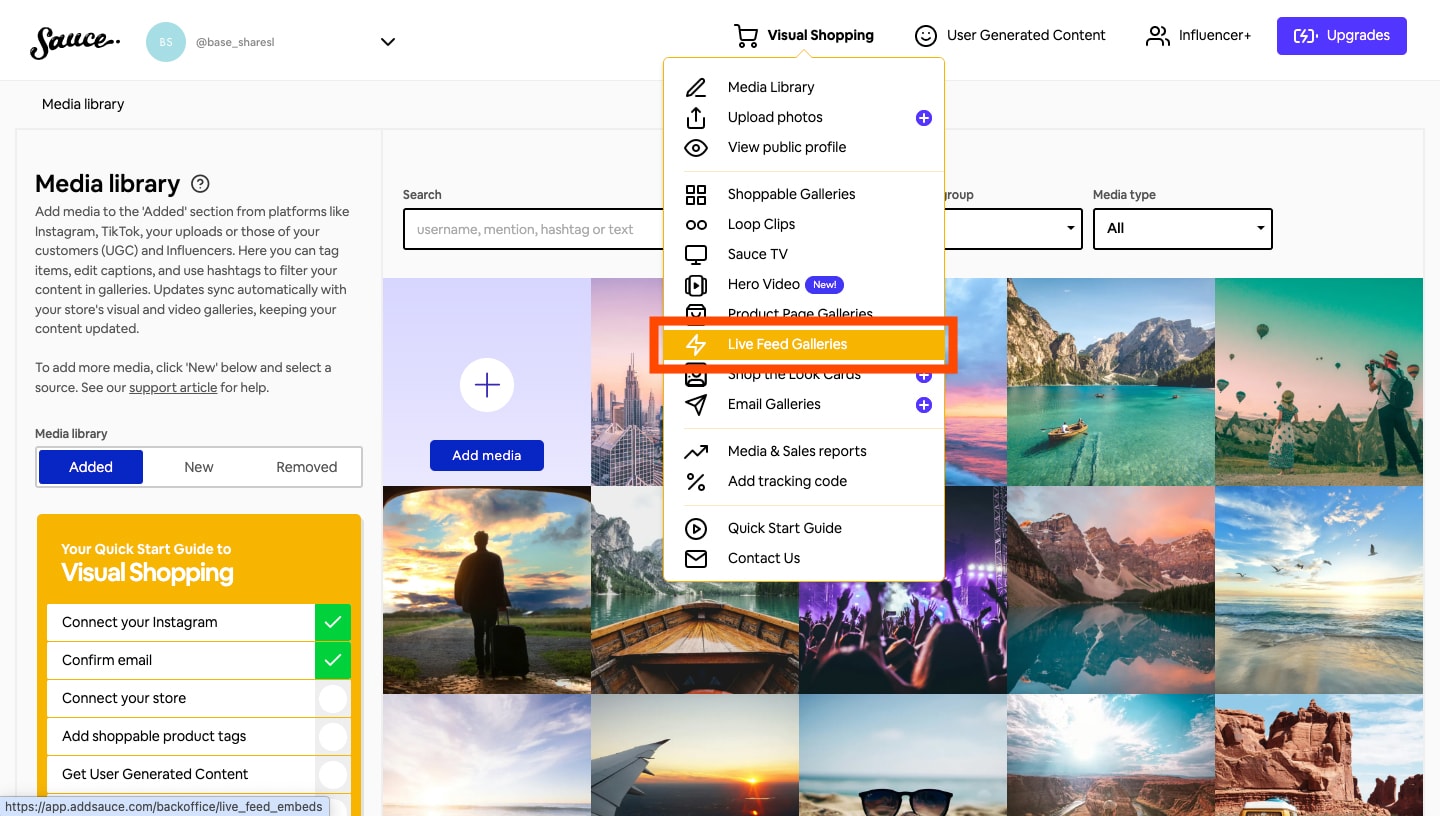
SauceのTOP画面でナビゲーションの「Visual Shopping」から「Live Feed Galleries」に進みます。

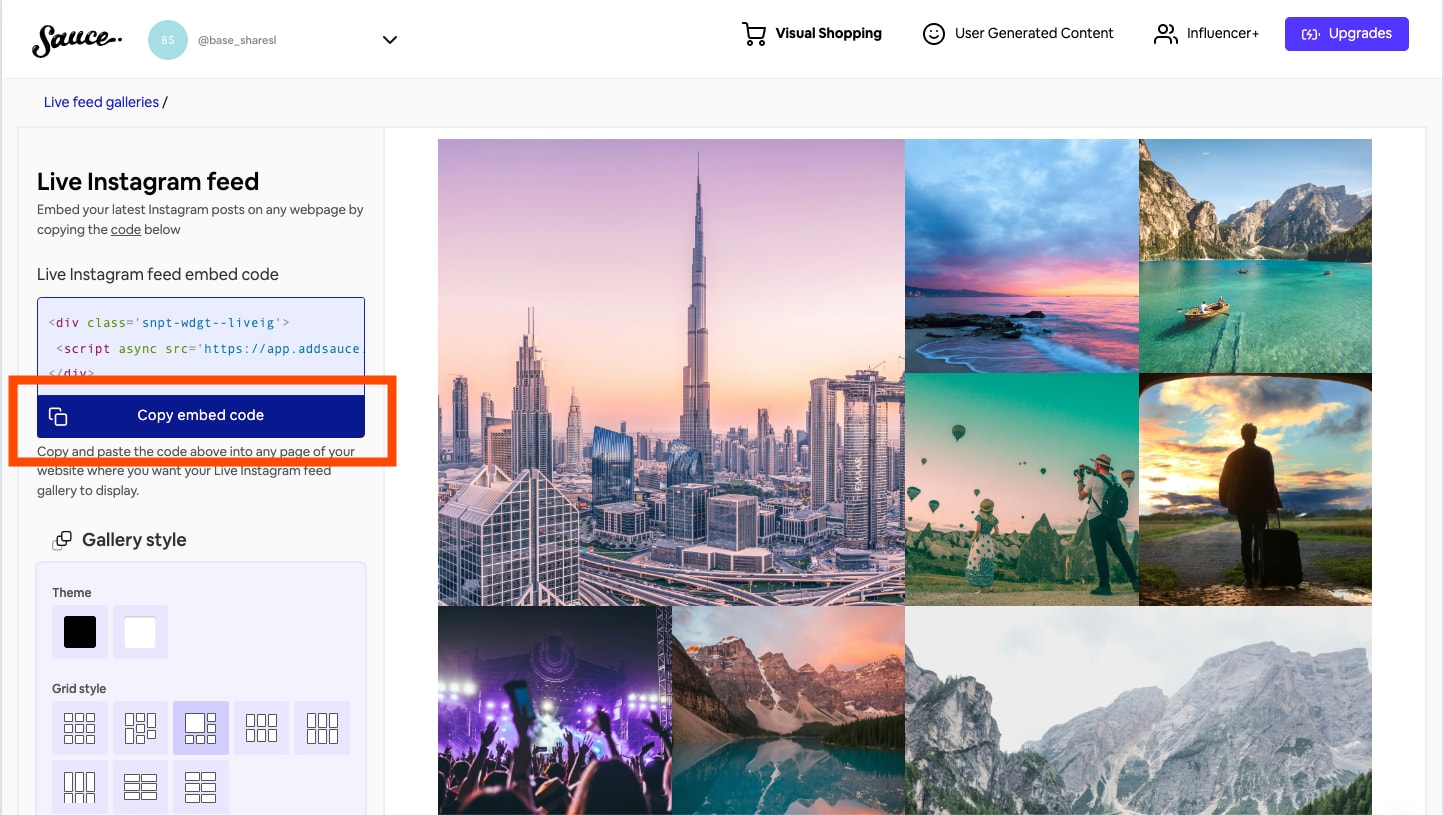
すると左側に「Live Instagram feed」」というタイトルが表示されたページになるので、その下にある「Copy embed code」というところをクリックすると埋め込みコードがコピーされます。このコードをBASEテーマ編集の「【Instagram】Sauce by SNPTのコード」に貼り付けるとInstagram埋め込み表示が完了です。

なお、「Live Instagram feed」」ページの左側に「Gallery style」という埋め込み表示のカスタマイズ機能がありますので、レイアウトを変えたい場合はそこを変更してから「Copy embed code」でコードを取得するとカスタマイズしたレイアウトを反映できます。
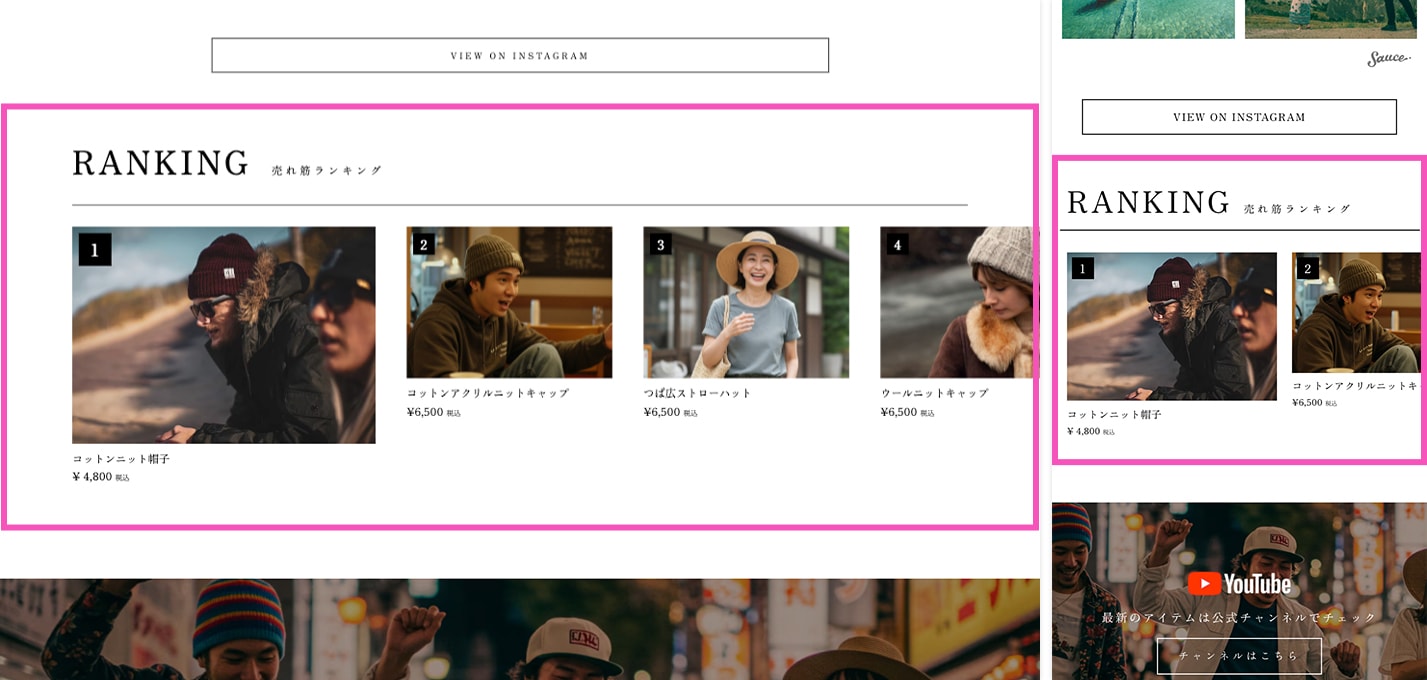
TOPページ:ランキングエリア

ランキング形式で商品を掲載できるエリアです。
画像・テキスト・価格を1セットとして、5位まで表示できます。
画面幅を超えると横にスクロールできるようになっています。
1位の商品だけ少し大きく表示されるデザインになっています。
【ランキング】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【ランキング】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【ランキング1〜5】画像
画像を設定できます。
デモサイトの画像サイズは840×600pxです。
※ランキングの表示に画像は必須です。画像がない場合はテキスト・価格が入力されていても表示されません
【ランキング1〜5】テキスト
説明を設定できます。
空欄の場合は非表示になります。
【ランキング1〜5】価格
価格をテキストで設定できます。
空欄の場合は非表示になります。
【ランキング1〜5】価格補足
価格の横に小さい文字で「税込」など補足テキストを設定できます。
空欄の場合は非表示になります。
※価格の補足なので、価格が空欄の場合は表示されません。
【ランキング1〜5】URL
リンク先URLを設定できます。
TOPページ:並び順
TOPページのコンテンツの順番を変更できます。
下記6つのエリアが並び替えが可能です。
・コレクションエリア
・ブログ一覧エリア
・メインエリア →(サイドメニュー・ピックアップ・商品一覧・FAQ)
・バナーエリア
・ブログ一覧エリア
・ギャラリーエリア
メインエリアはエリア内で下記3つのエリアが並び替えが可能です。
・ピックアップエリア
・商品一覧エリア
・FAQエリア
それぞれの入力エリアに数字を設定することができます。
0が最も上になり、数字が大きいほど下になります。
同じ数字にした場合は、同じ数字の中でデフォルトの順番が適用されます。
番号が重ならないように設定していただければ簡単に任意の順に変更できます。
ABOUT設定
ABOUTページの設定です。ショップの説明やショップガイド・お支払い情報などを掲載できます。
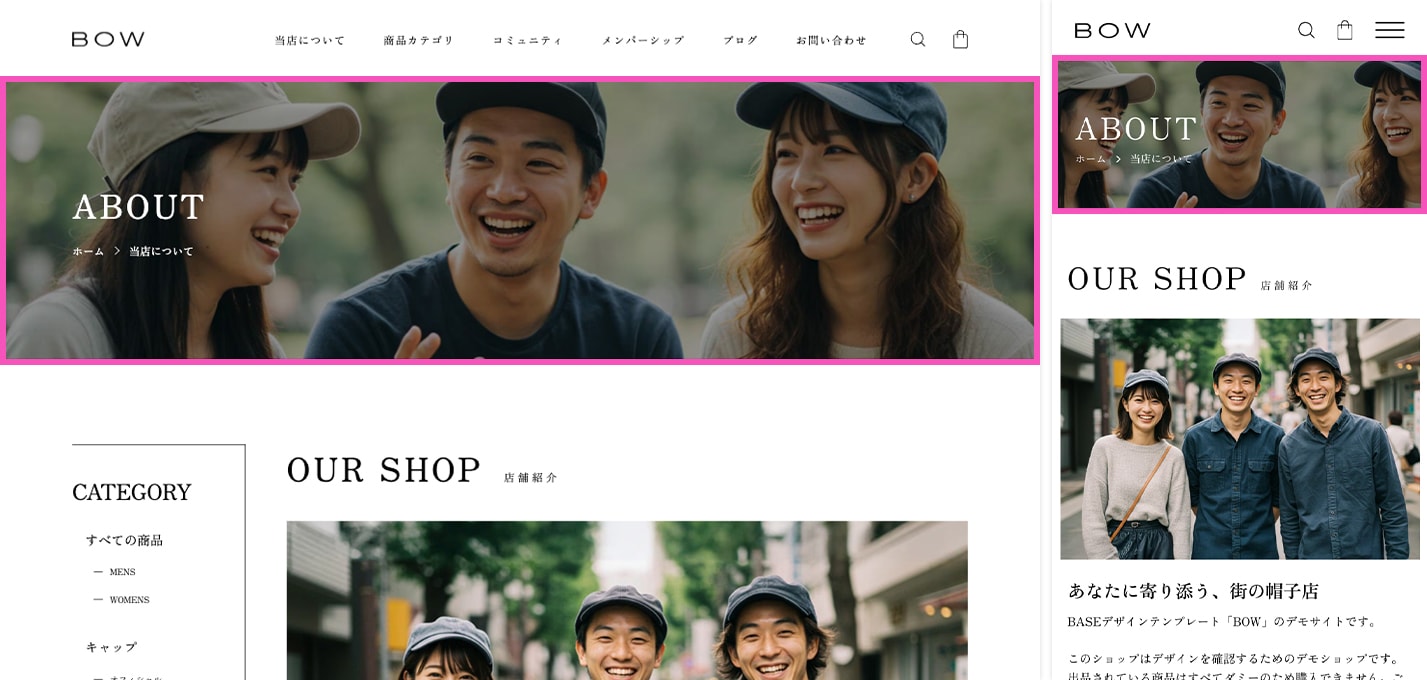
ABOUTページ:メイン画像

【メイン画像】
ABOUTページ上部のページタイトル背景にメイン画像を設置できます。
デモサイトの画像サイズは2880×780pxです。
空欄の場合は非表示になります。
【メイン画像】文字色
メイン画像を設定した際のページタイトル等の文字色を変更できます。
ABOUTページ:店舗紹介エリア

ABOUTページに画像・タイトル・ ショップの説明を掲載できる店舗紹介エリアです。
ショップの説明はBASE管理画面→ショップ設定→ショップ情報「ショップの説明」から入力できます。
【店舗紹介】表示する
ONにすると表示、OFFにすると非表示になります。
【店舗紹介】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【店舗紹介】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【店舗紹介】画像
上部に画像を設定できます。
デモサイトの画像サイズは1890×1260pxです。
空欄の場合は非表示になります。
【店舗紹介】ショップ説明の見出し
ショップの説明に見出しをつけることができます。
空欄の場合は非表示になります。
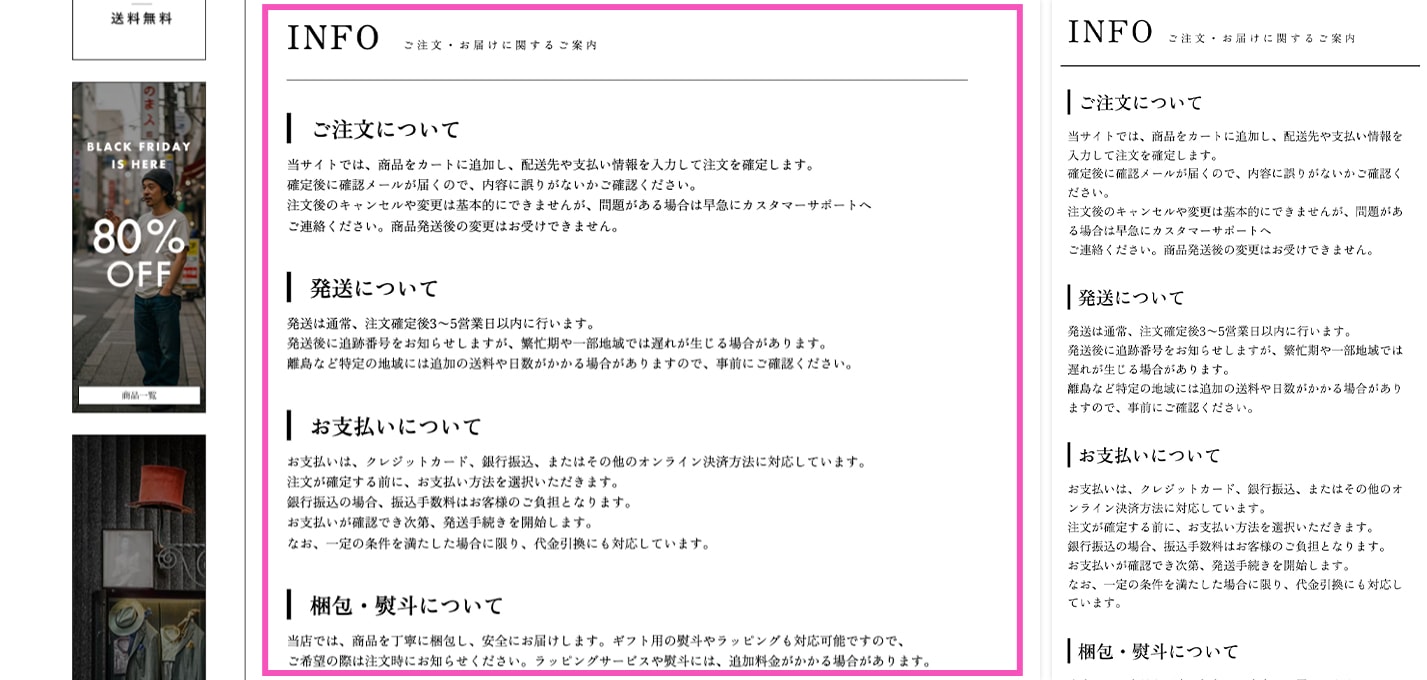
ABOUTページ:ショップガイドエリア

ABOUTページにショップガイドとして、タイトルと詳細と1セットとしたテキストコンテンツを最大5件、設定できます。
ご注文について、発送について、お支払いについて、返品・交換について、といった情報の掲載に利用できます。
【ショップガイド】表示する
ONにすると表示、OFFにすると非表示になります。
【ショップガイド】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【ショップガイド】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【ショップガイド1〜5】タイトル
タイトルを設定できます。
【ショップガイド1〜5】詳細
内容の詳細テキストを設定できます。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は後ろに続く単語もリンクになってしまう場合がありますので、URLの前後に改行かスペースを入れて切り分けるととうまく変換されます。
※タイトルと詳細の両方セットで入力がないと表示されません。片方だけ入力がある場合は非表示になります。
ABOUTページ:お支払い方法エリア

ABOUTページにお支払い方法を表示するエリアです。
全体設定のフッターのお支払い方法各種の設定に連動しています。表示の切り替えは全体設定の方で行ってください。
【お支払い方法】表示する
ONにすると表示、OFFにすると非表示になります。
【お支払い方法】タイトル(大)
タイトル文言を設定できます。
空欄の場合は非表示になります。
【お支払い方法】タイトル(小)
サブタイトル文言を設定できます。
空欄の場合は非表示になります。
※タイトル(大)が空欄の場合はこちらも非表示になります。タイトル(小)のみの表示はできません。
【お支払い方法】補足説明
下部に補足説明のテキストを設定できます。
文中にURLがある場合は、リンクに自動変換します。
※URLに日本語がある場合は後ろに続く単語もリンクになってしまう場合がありますので、URLの前後に改行かスペースを入れて切り分けるととうまく変換されます。
ABOUTページ:FAQエリア
ABOUTページにFAQ(よくある質問)を表示するエリアです。
※HOME設定のよくある質問の設定に連動しています。
※HOMEだけ、ABOUTだけ表示するようにはできません。
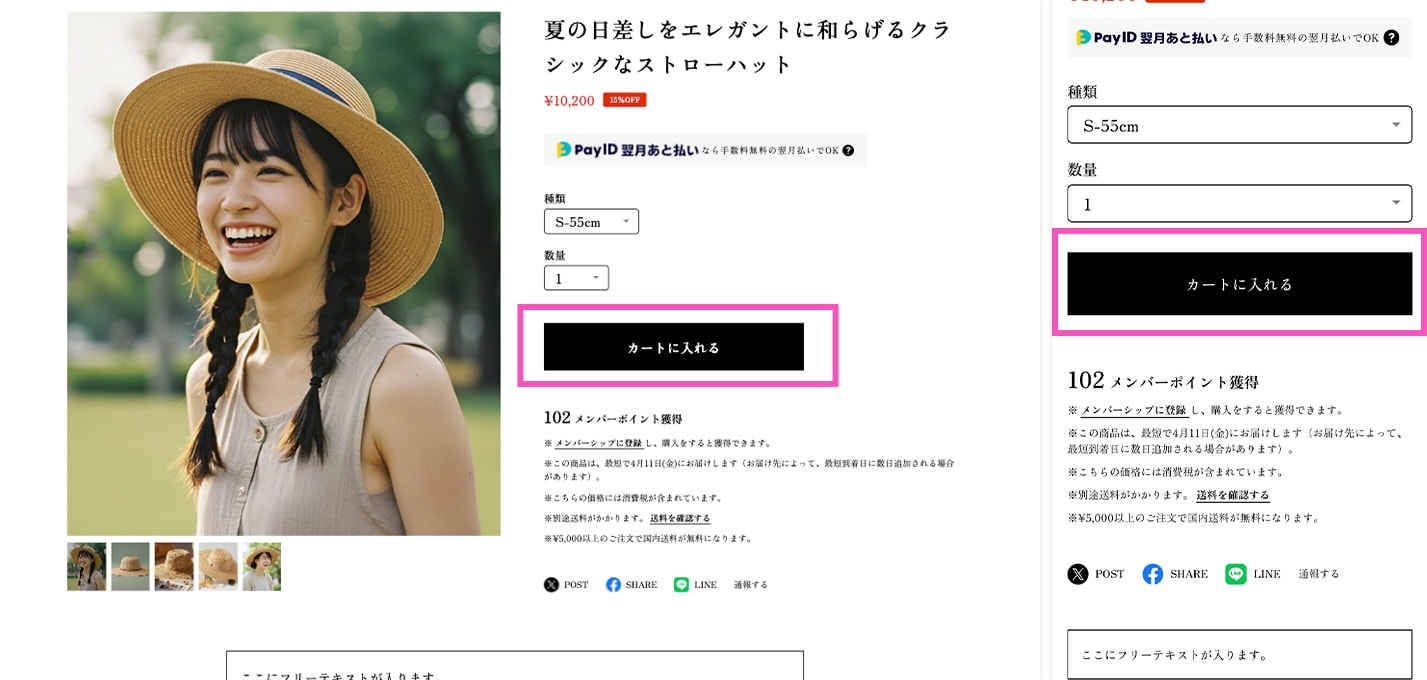
商品ページ設定
商品詳細ページの設定です。
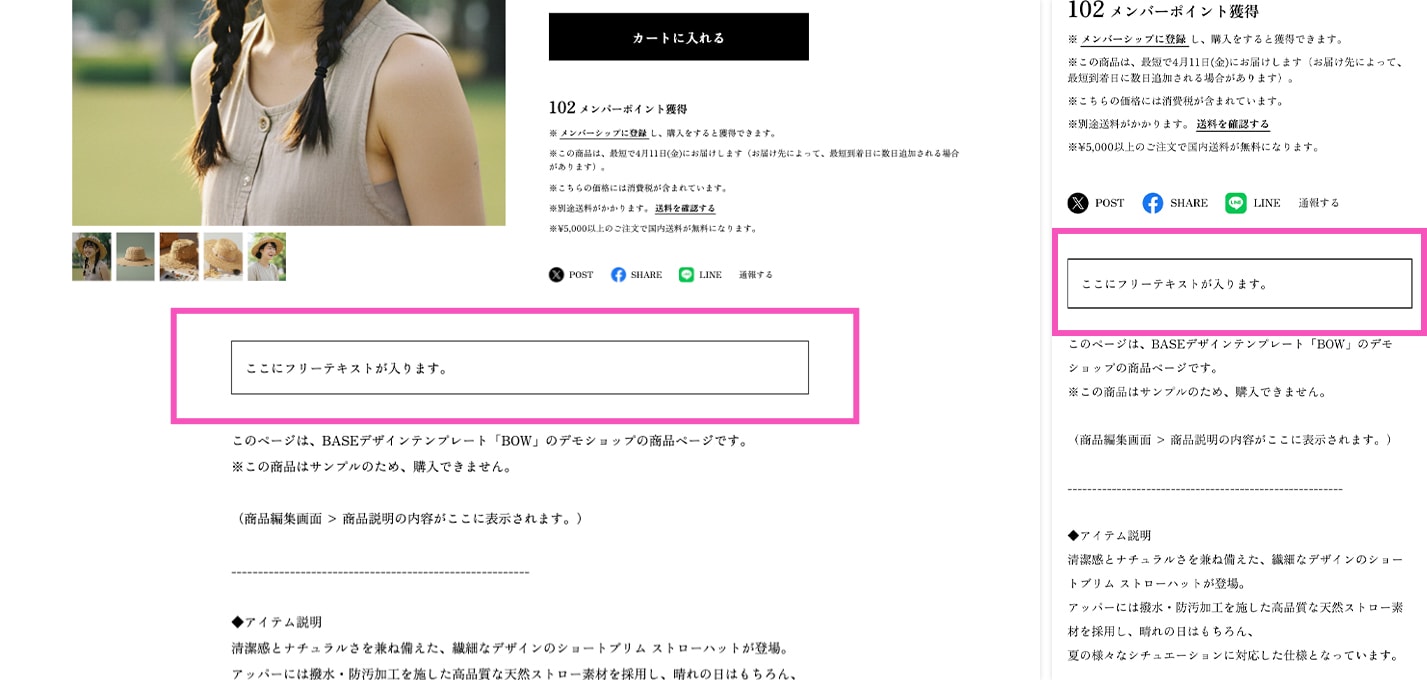
フリーテキスト

商品説明のすぐ上に、テキストを挿入できます。
全商品ページで共通のテキストを入れることが入ります。
送料や注意事項・いま使えるクーポンコードなど、一括ですべての商品ページに掲載可能です。
フリーテキスト
テキストを設定できます。
空欄の場合は非表示になります。
フリーテキストに枠線を表示
ONにすると、フリーテキストを囲む枠線を付けて目立たせます。
購入ボタン

購入ボタンの色を変更できます。
購入ボタン:文字色
ボタンの文字色を設定できます。
購入ボタン:背景色
ボタンの背景色を設定できます。
購入ボタン:枠線を表示
ONにすると枠線を表示します。
枠線の色は文字色と同じです。
その他
「残り1点」を表示する
ONにすると在庫が残り1点の場合に数量選択の下に「残り1点」と表示します。
関連商品を表示
ONにすると表示、
OFFにすると非表示にします。
最大3件表示されます。
セール商品を表示
ONにすると表示、
OFFにすると非表示にします。
セール商品を最大6件表示します。
最近見た商品を表示
ONにすると表示、
OFFにすると非表示にします。
最近閲覧した商品を最大6件表示します。
その他設定
その他設定
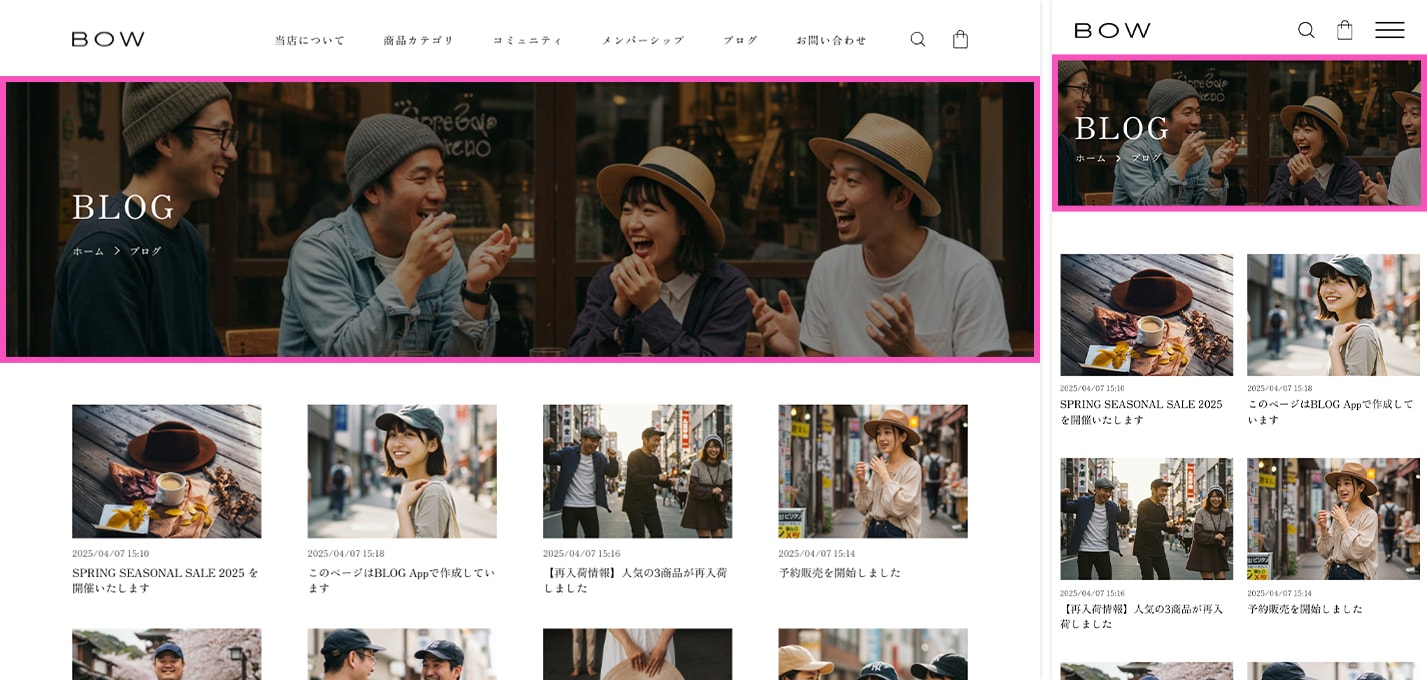
【BLOGページ】メイン画像

BLOG Apps利用時に表示されるBLOGページ上部のページタイトル背景にメイン画像を設置できます。
デモサイトの画像サイズは2880×780pxです。
空欄の場合は非表示になります。
【BLOGページ】メイン画像:文字色
メイン画像を設定した際のページタイトル等の文字色を変更できます。
【アニメーション】スクロール演出
ONにするとスクロール時に特定の要素が画面内に入るとアニメーション表示させる演出を有効にします。
OFFにすると無効になります。
OGP画像
SNSでシェアするときに表示されるOGP画像を変更できます。
※商品ページ以外で適用されます。
CSS追記
こちらにCSSを貼り付けるとstyleタグが追加され、CSSを上書きできます。独自拡張になりますので上級者向けです。
※上級者向け
※テーマのCSSファイルの詳細については、お問い合わせいただいても細かくお答えできかねます。
head内にタグを追加
headタグ内に独自のhtmlタグを追加できます。
※上級者向け
Appsページ
BASE Appsで生成されるページについてと、Appsが影響する箇所について。
カテゴリーページ(カテゴリ管理App)
カテゴリ管理App利用時に、商品管理画面で商品にカテゴリーを付けられるようになります。
その際、「カテゴリーページ」として各カテゴリーごとの商品一覧をまとめて閲覧できるページが生成されます。
カテゴリ管理Appの影響箇所について
カテゴリ管理Appをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー(スマホ/PC)
メニュー内に「CATEGORY」ボタンが追加されます。
スマホの場合はタップすると一覧が展開されます。
PCの場合はマウスオーバーすると一覧が展開されます。
商品検索結果ページ(商品検索App)
商品検索App利用時に、検索結果として表示されるページです。
基本的にはカテゴリーページ(カテゴリ管理App)と同じデザインで、商品一覧が表示されます。
商品検索Appの影響箇所について
商品検索Appをインストールした際にテーマに変化がある箇所がいくつかあります。
ヘッダー
画面右上、カートアイコンの並びの左側に検索アイコンを配置します。クリックすると検索用モーダルをポップアップ表示します。
※ポップアップ表示の配色は変更できません。
ブログ記事一覧/ブログ記事詳細ページ(Blog App)
Blog App利用時に、記事一覧ページと、記事詳細ページが生成されます。
ブログ記事一覧ページ
投稿記事が1ページに15件まで表示されます。
16件以上になると一覧の下にページ送りが表示され一覧が分割されます。
ブログ記事詳細ページ
Blog Appから投稿したブログ記事の詳細ページです。
Blog Appの影響箇所について
Blog Appをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー
メニュー内に「BLOG」リンクが追加されます。
TOPページのブログ一覧エリアの設定
テーマ設定にあるTOPページにブログ一覧を表示する機能は、Blog Appをインストールしている場合のみ表示されます。Appの利用がない場合は設定を変更しても何も表示されません。
「この記事を固定する」機能対応
Blog Appを使用して記事を投稿する際、「この記事を固定にする」にチェックを入れると各記事リストの先頭に固定記事が表示され、TOPページのメイン画像下にテキストリンクで記事が固定表示されます。
メイン画像がない場合は最上部になります。
コミュニティページ(コミュニティApp)
コミュニティApp利用時に、コミュニティ会員限定の商品を販売したり、お届けしたいページのURLを公開できるようになります。その専用ページが自動的に生成されます。
※コミュニティページのコンテンツ表示エリアは、配色を変更できません。
コミュニティAppの影響箇所について
コミュニティAppをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー
メニュー内に「COMMUNITY」リンクが追加されます。
メンバーシップページ(メンバーシップApp)
メンバーシップApp利用時に、メンバーシップ会員専用のページ(メンバーシップのガイドページ/マイページ/ログインページ)が自動的に生成されます。
※メンバーシップページのコンテンツ表示エリアは、配色を変更できません。
メンバーシップAppの影響箇所について
メンバーシップAppをインストールした際にテーマに変化がある箇所がいくつかあります。
メニュー
メニュー内に「MEMBERSHIP」が追加され、メンバーシップ各ページへのリンクが追加されます。
その他の基本ページ
商品詳細ページ、Contact(お問い合わせフォーム)ページ、プライバシーポリシーページ、特定商取引法に基づく表記ページについて
CONTACT(お問い合わせフォーム)ページ
お問い合わせフォームのページになります。
プライバシーポリシーページ
ショップを開設すると自動的に生成されます。
内容の編集はできません。
特定商取引法に基づく表記ページについて
ショップを開設すると登録した内容によって自動的に生成されます。
内容に関しては、BASE管理画面「ショップ設定」→「運営に関する情報の設定」から設定ができます。
その他
よくある質問
テーマに関してのご質問が増えております。
ここに書ききれない内容に関して弊社のブログにまとめております。
お問い合わせの前に、同じような質問がないかどうかご確認をお願いいたします。
【BASEデザインテーマ】よくある質問まとめ|notes by SHARESL
- 商品登録をする項目がありませんが・・・
-
商品登録はデザイン編集画面からできません。
商品登録はBASE管理画面「商品管理」から行ってください。BASEの使い方/サービスについてのお問い合わせは弊社ではなくBASEにお願いいたします。
BASEの使い方に関してはBASEヘルプページでほとんどの問題が解決しますのでご利用をおすすめいたします。
→BASEヘルプページ
- BASE購入画面に書いているアップデート内容が自分のショップに反映されていないのですが・・・
-
まず最初に「HTML編集App」をお使いになっていないかをご確認ください。
「HTML編集App」を使って購入したテーマの内容を1文字でも変更した場合は、いくらこちらでアップデート申請してもショップ側でテーマの自動更新が反映されません。もし編集している場合でも再度「テーマ設定」から購入したテーマを選択し直して最新バージョンを反映させることは可能です。ただし、編集した内容は上書きされて消えてしまいますのでご注意ください。
また「HTML編集App」以外の他の原因として、BASE側のアップデートが反映されるまでに時間がかかっている場合がございます。テーマ購入画面に「最終更新日 」が記載されていますが、直近のアップデートが「最終更新日」に近い場合は反映されるまで多少お時間がかかる場合があります。
どちらにも該当しない場合はお手数ですがBASEにお問い合わせいただき、事情をお伝えいただきます様にお願いいたします。
- デモサイトや購入画面で見た画像と実際に購入したテーマが思っていたものと違うのですが・・・
-
【非常によくお問い合わせいただくご質問です】
デモサイトや購入画面は細かな差異がある場合があります。ご購入前に必ずプレビュー機能でご自身が重視している部分についてご確認をお願いいたします。
- 対応Appsに記載されていないBASE Appsの対応可否について教えてください。
-
【非常によくお問い合わせいただくご質問です】
対応Appsに掲載されていないBASE Appsはすべて利用可能です。
BASE Appsは、全てのAppsが有料テーマと直接関連があるわけではありません。直接関連のない、裏側で使うAppsは有料・無料など関係なくどのテーマでもご利用いただけますので記載しておりません。関連のあるAppsの中での対応可否についてのみ記載しております。
ここに記載のないAppsについてのご質問、また、デザインテーマではなくAppsの機能そのものについてのご質問は開発元のBASEに直接お問い合わせください。
- BASEアプリで意図しない表示になってしまいます。
-
【非常によくお問い合わせいただくご質問です】
デザインテンプレートはあくまでもWEBサイト専用です。
SafariやGoogleなどのWEBブラウザで表示されるものにしか反映されません。
BASEアプリは「アプリ」ですので専用のデザインが反映される仕様となっている様です。
詳しくは下記URL、BASE公式サイトのショップヘルプページをご確認ください。
→有料テーマのデザインはアプリ(購入用)に反映されますか?
- HTMLやCSSの知識は必要ですか?
-
特に必要ありません。
最適化されたテーマとなっていますので、デザイン編集画面で画像やカラー・テキスト入力などの各項目を埋めていくだけで作成できます。
知識がある方はHTML編集Appからカスタマイズ可能ですが、その際のサポート依頼はお受けできませんので予めご了承下さい。
- メイン画像に動画の埋め込みはできますか?
- 恐れ入りますが、こちらのテーマでは動画の埋め込みには対応しておりません。
- スマホとPCどちらからでも使えますか?
- レスポンシブデザインに対応しておりますので、どちらからでも問題なくご利用いただけます。
- 入力しても反映されないのですが・・・
- 入力項目によっては「表示する」項目を設けON・OFFで表示・非表示を切り替えられるようになっているものがあります。まずは該当のブロックが「表示する」になっているかご確認ください。また、表示させたいブロックによっては必須の項目がございます。例えば店舗情報ブロックでは店舗名が空の場合は表示されない、といった仕様がありますので、表示させたいブロックをお使いになる際はなるべく項目を全て埋めてご利用ください。
- テーマを少しだけ変更したいのですが、お願いできますか?
- BASEの厳しい審査を通しているテーマのため、基本的にはこちらの設計ミスやバグ以外での修正やカスタマイズに関しては有償(先払い、1万円〜)でお受けいたします。そのためカスタマイズを希望する方で、ある程度CSSの予備知識がある方は「CSS追記」からCSSを追記できますので、そちらをまず試してみることをオススメします。
もちろん、ミスに関わらずアップデートした方が良い変更に関しては追加機能として実装し直してBASEに再申請いたします。お問い合わせに料金はかかりません。何か不具合や改善してほしい機能が見つかった場合はお気軽にお問い合わせください。
- テーマ内にあるものと別のフォントを使いたいのですが、他のフォントを増やせますか?
- 今後、多数のリクエストがあれば増やす可能性はございますが、基本的にはこれ以上増やすことは考えておりません。このテーマのフォントに関しては「Google Fonts」で無料で提供されているWebフォントを使って読み込んでいます。個人的に他のフォントを使いたいという方は「CSS追記」を使い、CSSで読み込むことのできる「Google Fonts」のようなサービスをお使いください。
Webフォントとして有償のフォントを使用したカスタマイズをご希望の方は、弊社でフォント使用のライセンス料を肩代わりして支払う、といったことはできかねます。該当のフォントが使えるサービスをご自身で契約していただくことが前提となりますのでご注意ください。
お問い合わせ情報
| 制作者 | 株式会社SHARESL |
|---|---|
| WEBサイト | https://sharesl.net/ |
| 主な業務 | WEB制作/自社サービスの開発・運営 |
| 問い合わせ先 |
弊社ではBASEのAPI利用の許認可を取得しているため、自由にカスタマイズしたECサイトの構築も可能です。 |
その他のテンプレート
弊社では「BOW」以外に12個のテーマを販売しております。
それぞれ違った魅力のあるテーマなので合わせてご覧ください。